5 лучших плагинов кнопок социальных сетей для Joomla. Социальные кнопки на джумла
Сразу все социальные кнопки для Joomla с плагином SocButtons
Обновление плагина социальных кнопок SocButtons. Обязательно установите к себе на сайт. Проверить работоспособность очень легко. Просто кликните на любую кнопку сразу под этим видео :-)
Карточка расширения SocButtons:
Дополнительная информация
Тип расширения: Плагин Версия: 1.5Совместимость: 1.5, 2.5 и 3.x
О компоненте SocButtons
На сайте уже имеется видео о данном расширении. Но, сейчас компонент обновился и в новой версии были устранены некоторые ошибки и добавлены новые варианты графического отображения.
Почему у Вас обязательно должны быть такие кнопки? Если Вы делаете действительно полезный контент, другие люди с помощью кнопок будут делиться со своими друзьями, помогая им в решении какой-то проблемы. Это позитивно скажется на притоке новых посетителей на сайт.
Если Вы зайдете на сайт министерства иностранных дел РФ, даже здесь увидите использование кнопок социальных сетей. Поэтому, даже и раздумывать нечего и устанавливать данное расширение.
Шаг 1. Установка плагина
Обычная установка - РАСШИРЕНИЯ => МЕНЕДЖЕР РАСШИРЕНИЙ => Загрузить файл пакета.
Переходим в РАСШИРЕНИЯ => МЕНЕДЖЕР ПЛАГИНОВ.
Здесь находим строки - Content - SocButtons и System - SocButtons, который включаем щелкнув напротив названия по красной кнопке (колонка "Состояние").

Шаг 2. Настройки SocButtons
Заходим в Content - SocButtons и слева включаем плагин.

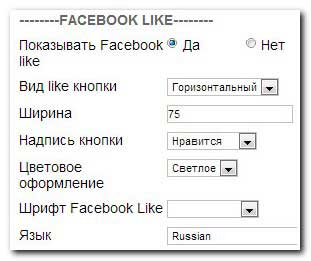
Справа в Основных параметрах производим настройку раздела FACEBOOK LIKE. Выбираем русский язык (Russian) и производим настройки внешнего вида кнопки (вид, ширина, надпись на кнопке, цвет и шрифт).

Следующая настройка TWITTER. Меняем язык на русский.

Аналогичная ситуация с GOOGLE +1. Меняем язык на русский.
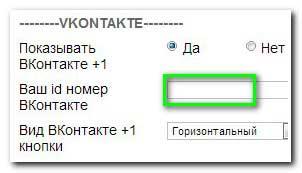
Для VKONTAKTE необходим идентификатор. Как его получить рассказано в уроке "Комментарии для Joomla 3 в 1".

В самом внизу в разделе DISPLAY OPTIONS указываете позицию для отображения кнопок (перед или ниже текста). Целесообразнее внизу контента, чтобы сначала человек ознакомился с Вашим материалом, а потом уже решил, нравится ли он ему или нет.
Далее имеется возможность выравнять кнопки и произвести настройки по отображению в категориях. Также можете исключить страницы, прописав их идентификаторы.
Шаг 3. Смотрим результат
Переходим на сайт и теперь под каждым материалом появились симпатичные кнопки.

Всего доброго, до следующих уроков друзья.
Поделитесь статьей со своими друзьями в социальных сетях.
vitaliykulikov.ru
подключаем социальные кнопки на Joomla 2.5/3.5
Дата публикации 07 Март 2015. Опубликовано в Плагины Joomla!
 В этой статье я расскажу, как разместить на сайте Joomla кнопки социальных сетей. Почему на Вашем сайте обязательно должны быть такие кнопки? Пользователи, которые заходят на сайт, кликают по этим кнопкам и сайт попадает на страницу пользователя в социальной сети. Их друзья тоже видят этот контент и могут попасть к вам на сайт переходя с социальной сети. Это позитивно скажется на притоке определённой доли трафика на сайт из социальных сетей. Сегодня мы рассмотрим плагин SocButtons с помощью которого можно быстро установить социальные кнопки на страницы своего сайта Joomla.
В этой статье я расскажу, как разместить на сайте Joomla кнопки социальных сетей. Почему на Вашем сайте обязательно должны быть такие кнопки? Пользователи, которые заходят на сайт, кликают по этим кнопкам и сайт попадает на страницу пользователя в социальной сети. Их друзья тоже видят этот контент и могут попасть к вам на сайт переходя с социальной сети. Это позитивно скажется на притоке определённой доли трафика на сайт из социальных сетей. Сегодня мы рассмотрим плагин SocButtons с помощью которого можно быстро установить социальные кнопки на страницы своего сайта Joomla.
Плагин может выводить кнопки следующих социальных сетей: Google +1, Вконтакте, Одноклассники, Facebook, Twitter, LinkedIn, Я.ру, Мой Мир и др. По-моему очень даже приличный набор. Сначала нужно скачать плагин с сайта разработчика здесь: http://nauca.com.ua/plugins/socbuttons/Устанавливаем плагин, как и все расширения для Joomla 2.5/3.х, стандартным способом через "Менеджер расширений". Получив сообщение: "Установка плагина успешно завершена", переходим в "Менеджер плагинов" и находим выключенный плагин Content – SocButtons. Если у вас установлено много других плагинов, то удобно пользоваться фильтром "Включен". Кликаем два раза по колонке "Включен" и появятся отключенные плагины в самом верху списка.
Кликнем по плагину Content - SocButtons, чтобы его настроить. Откроется окно с настройками плагина. Справа включаем плагин. Выбираем состояние "Включено".
Производим настройку "FACEBOOK LIKE".
Показывать Facebook like – показывать или нет кнопку "Facebook like". С ее помощью можно показать, что вам нравиться статья на сайте. Поставим "Да".Показывать Facebook share – показать или скрыть кнопку "Facebook share". С помощью этой кнопки можно поделиться ссылкой со своими френдами. Пока можем скрыть.Добавлять og теги – добавлять ли теги Open Graph в код сайта. Open Graph — словарь, который разработал Facebook для того, чтобы любой сайт смог стать частью этой социальной сети и красиво в ней отображаться. С помощью OG показываются расширенные ссылки сайтов. Поставим "Да".Выбираем русский язык (Russian) и производим настройки внешнего вида кнопки (вид, ширина, надпись на кнопке, цвет).
Следующая настройка "TWITTER".
Кнопка от Twitter позволяет написать твит с заголовком статьи и ее ссылкой. Здесь всего лишь меняем язык на русский.
Следующая настройка "GOOGLE +1".
Это новая функция от Google и прямой конкурент кнопки "Facebook like", с помощью кнопки "Google +1" можно поделиться ссылкой с друзьями и друзья увидят в результатах поиска, что вам нравиться данная статья. Меняем язык на русский.
Аналогичная ситуация с "LINKEDIN". Здесь тоже меняем язык на русский.
Очередная настройка "VKONTAKTE".
Обратите внимание, ч то для кнопки "ВКонтаке+1" есть дополнительное поле с указанием id номера. Без id номера кнопка "ВКонтаке+1" отображаться на сайте не будет. Для того, чтобы получить id номер нужно:Если нет учётной записи во Вконтакте, то регистрируемся и остаёмся залогиненым.Перейти по ссылке http://vk.com/devНа странице "Разработка приложений" нажимаем кнопку "Создать приложение".
На странице "Создание приложения" вводим название и отмечаем "Тип" - веб-сайт. В поле "Адрес сайта" указываем адрес сайта, в "Базовый домен" тоже самое, только без "http" и жмем кнопку "Подключить сайт".
Откроется страница с множеством вкладок, из которых выбираем вкладку "Настройки" и копируем идентификатор (7 цифр) со строки ID приложения.Сохраняем заполненную форму.
Следующая настройка "CLASSMATES---MY WORLD".
Здесь нам предлагается показать или скрыть кнопки "Одноклассники" и "Мой Мир". Выбираем текст для кнопок "Одноклассники" и "Мой Мир".
В конце страницы в настройках "DISPLAY OPTIONS" выбираем позицию для отображения кнопок (перед или ниже текста). Предпочтительней ниже текста, чтобы сначала пользователь ознакомился с материалом, а потом уже решил, кликать по кнопкам или нет.Здесь же имеется возможность выровнять кнопки слева или справа. SocButtons позволяет исключить статьи выбранных категорий, в которых не будут отображаться кнопки социальных сетей. Также можете исключить отдельные страницы, прописав их идентификаторы в поле "Исключить страницу".
Не забывайте опубликовать плагин и сохранить изменения. Переходим на сайт и теперь под каждым материалом появились симпатичные кнопки.Вот и всё на сегодня. Удачи Вам в Ваших начинаниях!
↓↓↓ Понравилась статья? Жми на кнопки! ↓↓↓
webmasternew.ru
Социальные кнопки - Плагин AddToAny
Подробности Категория: Joomla-плагины Опубликовано 27.04.2014 01:28 Автор: Super User Наконец-то я нашел для Вас замечательный плагин социальных кнопок и почтовых аккаунтов работающий на Joomla-3.0 Прекрасное расширение не требующее особых настроек. Сейчас уже ни один уважающий себя и своих пользователей сайт не может обойтись без сервиса социальных кнопок. Это очень удобно для пользователей, которые мгновенно могут отправить с вашего сайта ссылку на понравившийся контент в любую социальную сеть, а также по любому адресу используя многочисленные почтовые аккаунты. Это удобно и веб мастерам с точки зрения развития сайта и увеличения ссылочной базы. Ну пора назвать наконец это расширение, это плагин AddToAny Share Button от сайта http://www.addtoany.com
Наконец-то я нашел для Вас замечательный плагин социальных кнопок и почтовых аккаунтов работающий на Joomla-3.0 Прекрасное расширение не требующее особых настроек. Сейчас уже ни один уважающий себя и своих пользователей сайт не может обойтись без сервиса социальных кнопок. Это очень удобно для пользователей, которые мгновенно могут отправить с вашего сайта ссылку на понравившийся контент в любую социальную сеть, а также по любому адресу используя многочисленные почтовые аккаунты. Это удобно и веб мастерам с точки зрения развития сайта и увеличения ссылочной базы. Ну пора назвать наконец это расширение, это плагин AddToAny Share Button от сайта http://www.addtoany.com
Плагин распространяется бесплатно. Устанавливается стандартно из админпанели, после чего его необходимо включить в менеджере плагинов. Теперь под каждой статьей(материалом) появляются несколько значков популярных сетей. Если Вашей сети среди них нет, нужно просто уликнуть по плюсику в ряду иконок и выбрать то что нужно из вкладки "ресурс" в появившемся окне. Если и среди них нет нужной иконки, нажмите на маленькую стрелочку под окном иконок, справа возникнет вертикальная линейка прокрутки. Потянув за нее станут доступны еще много иконок соц сетей.

Если Вы хотите отправить по почте ссылку на материалы сайта выберите следующую вкладку E-mail

Вот такой у меня сегодня для Вас плагин. Скачайте и устанавливайте. До встречи, Олег
Скачать плагин AddToAny
- < Назад
- Вперёд >
You have no rights to post comments
joomla-prosto.ru
Как разместить социальные кнопки Share42 на Joomla-сайте
Сегодня расскажу о том, как создать у себя на сайте такой блок социальных кнопок, который будет двигаться параллельно движению вашего посетителя на сайте. Как же это сделать?
Нужно прийти на сайт www.share42.com. Это сервис, который генерирует такие блоки. И какие здесь есть настройки? Во-первых, это уменьшение и увеличение размера иконок.

Я советую ставить самый максимальный. Далее выбираем сами кнопки, которые вы хотите, чтобы были - социальные сети, социальные закладки. Вы можете сами выбрать, какие использовать. Я рекомендую самые популярные. Если вы хотите менять их расположение, это уже на ваше усмотрение.
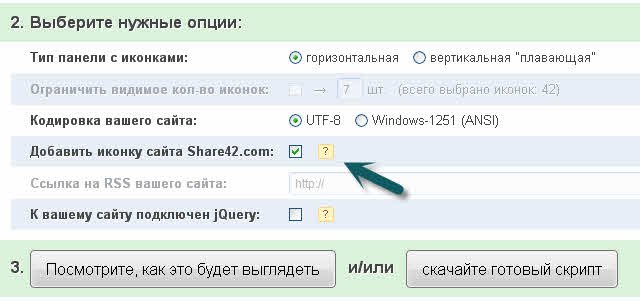
Здесь основные две настройки.

- Типа панели - вертикальный «плавающий», и горизонтальная.
- И во-вторых, здесь будет галочка по умолчанию - добавить иконку с сайта. Вы ее убираете тоже. Вот и все.
Также можно посмотреть, как это будет выглядеть и потом скачать скрипт.
Дальше скачиваем готовый скрипт. Внизу есть инструкция, что делать дальше.
- Сначала надо распаковать скрипт.
- Загрузить его на сервер, указать путь, куда именно мы его загрузили.
- Выбрать тип сайта, у нас Joomla будет сайт, поэтому мы выбираем «Статистический» (потом я покажу, как это все настроить)
- Вставляем код и затем подправим css стили.
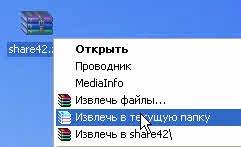
Итак, приступим делать то, что показано в этой инструкции. Для начала распаковываем архив. Потом переходим на рабочий стол и распаковываем текущую папку.

Теперь его нужно перенести на сервер. Для этих целей я использую ftp-сервер, который встроен в Total Commander. Подключаюсь к ftp, соединение с сервером. Здесь можете создать новое соединение, подключить свои ftp-данные и таким же образом переносить разные файлы на сервер.
Для начала нужно выбрать, куда поставить нашу папку Share42. Я рекомендую поставить в папку Templаtes, а там в и папку своего шаблона. Первый этап мы сделали.
Дальше мы прописываем этот путь: Templates/yoo_level именно эта папка, как вы только что видели.

Оставляем «Статический сайт» и видим, что код изменился относительно нашего пути.
Теперь нужно css-код в соответствующий файл. Нужно зайти по ftp - Templates/yoo_ level/css. У меня это файл layout.css. Я его открываю и вставляю этот код то в конец код:
#share42 {
display: inline-block;
padding: 6px 0 0 6px;
background: #FFF;
border: 1px solid #E9E9E9;
border-radius: 4px;
}
#share42:hover {
background: #F6F6F6;
border: 1px solid #D4D4D4;
box-shadow: 0 0 5px #DDD;
}
#share42 a {opacity: 0.5;}
#share42:hover a {opacity: 0.7}
#share42 a:hover {opacity: 1}
А код:
<div></div>
Мы вставляем в конец каждой страницы. Для этого нужно, чтобы был установлен компонент Sourcerer. Для каждой статьи нужно будет добавлять этот код. Но, я думаю, что вам этот метод не понравится, поэтому не спешите его скачивать Sourcerer. Я научу Вас Как можно сделать так, чтобы не нужно было этого делать.
Если у вас установлен компонент Jcomments, то можно прописать код, что там, где есть этот компонент, тоесть там, где есть комментарии, будет показываться блок социальных кнопок. Как это реализовать на практике?
Подключаемся по ftp к серверу, и переходим по пути components/com_jcomments/tpl/default и здесь есть файл tpl_index_php. Открываем файл и находим строку № 44 и после нее вставляем код, что нам дает программа и сохраняем.
Теперь, если мы перейдем, например, страницу любой другой статьи, то ты также увидим наш блок социальных кнопок.
Теперь вам не нужно вставлять в каждую статью этот код. И везде, где у вас есть в конце статьи комментарии, будет показываться социальные кнопки
Подписывайтесь на наш канал YouTube
joomla-secrets.ru
jtemplate.ru - free joomla templates - jtemplate.ru
Articles
Все рассмотренные в статье плагины бесплатны, устанавливаются стандартно через менеджер расширений.
Для того чтобы плагин начал работать, его необходимо включить, изменив его состояние в пункте меню «Расширения»-»Менеджер плагинов». Далее щелчком левой кнопки мыши следует открыть настройки плагина.
1. AddToAny

Официальный сайт: https://www.addtoany.com/buttons/for/joomla
С помощью плагина AddToAny можно добавить на сайт кнопки Facebook, Twitter, Google+, Pinterest, StumbleUpon и других социальных сетей, а также отправить ссылку на понравившийся материал по электронной почте. Дизайн кнопок современный и лаконичный: за значками Facebook, Twitter и Google+ следует кнопка с плюсом, клик по которой позволяет увидеть сокращенный вариант всех возможных ресурсов, на которых можно поделиться материалом

и его полный список при нажатии на кнопку «More» (не забудьте о полосе прокрутки).

Плагин совместим с Joomla 3.x и Joomla 2.5, имеется неофициальный релиз для Joomla 1.5.
2. SocButtons 1.5

Официальный сайт: http://socext.com/download/socbuttons/71-socbuttons-v15.html
Плагин SocButtons позволяет отображать в статьях кнопки наиболее популярных социальных сетей: Facebook, Twitter, Google +1, LinkedIn, ВКонтакте, Я.ру, Мой мир, Одноклассники.
На вкладке «Плагин» необходимо настроить параметры отображения для каждой из кнопок социальных сетей. При просмотре настроек отображения плагина создается впечатление, что он ориентирован в первую очередь на пользователей Facebook, и вполне возможно, что многие, устанавливая его, ограничиваются именно этой кнопкой. Среди настроек кнопки Facebook, кроме стандартного для всех кнопок параметра «показывать» с вариантами «да, нет», присутствует возможность выбора направления кнопки (вертикальное либо горизонтальное), её ширины, надписи, цветового оформления, шрифта и языка отображения.

Настройки кнопок твиттера и других социальных сетей гораздо скромней:

Для установки кнопки «ВКонтакте» необходимо быть зарегистрированным в этой социальной сети, указать свой сайт в аккаунте и вставить полученный id сайта в настройки кнопки. Для кнопок социальных сетей «Я.ру», «Мой мир» и «Одноклассники» есть опция выбора типа кнопок: «кнопка» или «иконка».
Последняя позиция в опциях настройки плагина показа кнопок социальных сетей – настройки показа кнопок. Их можно отображать или не отображать на главной и в категориях, перед текстом или после него, выравнивать справа или слева, исключая определенные категории или даже страницы.
На вкладке «Дополнительные параметры» можно скрыть копирайт.
В целом, плагин достаточно прост и хорош в случае, если нужно установить кнопки именно этих социальных сетей, либо только Facebook.
Плагин совместим с Joomla 1.5-2.5 и выше.
3. MVSocialbuttons 2.0.0
Официальный сайт: http://joomlamaster.org.ua/plaginy/54-plagin-sotsialnykh-zakladok-joomla-2-kh-i-dzhumla-3-kh-mvsocialbuttons-2-0.html
Плагин MVSocialbuttons 2.0.0 позволяет выводить следующие социальные кнопки: Delicious, Digg, Facebook, Google, LinkedIn, Technorati, Twitter, ВКонтакте, LiveJournal, Мой мир, Я.ру, Одноклассники, БобрДобр и Liveinternet. Дополнительно можно вставить код пяти кнопок любых сервисов.
В настройках плагина предлагается выбрать стиль отображения кнопок:

Далее предлагается определиться с позицией размещения социальных кнопок (вверху материала, в нижней его части или и там, и там), исключить категории и статьи, в которых показ кнопок будет неуместен, или наоборот добавить статьи, в которых нужно отображать кнопки социальных сетей. В данном плагине имеется возможность показа пользовательского заголовка над кнопками социальных сетей, а также вывода ограничительных линий. Опция позиция иконок имеет три варианта: слева, справа и по центру. Для каждой из кнопок социальных сетей дополнительно настраивать ничего не нужно, требуется лишь выбрать те, которые нужно отобразить на сайте.

На вкладке «Дополнительные параметры» имеются формы ввода для вставки произвольного кода кнопок.

Плагин подходит для Joomla
www.jtemplate.ru
Как установить социальные кнопки Share42 на Joomla?
Подробности Опубликовано 11 Апрель 2014 Просмотров: 3665 Здравствуйте.
Здравствуйте.
Сейчас я расскажу как установить скрипт социальных кнопок на наш сайт Joomla.
Все мы прекрасно знаем, что это необходимо для раскрутки сайта, так как только ленивый не зарегистрирован в Одноклассниках или В Контакте.
Поэтому лучший вариант SEO-оптимизации сайта это установить социальные кнопки на сайте.
Для этого зайдите на сервисы http://api.yandex.ru/share/ или http://share42.com/ru
Разберём сервис Share42.
1. Выберите кнопки и размер кнопок для вашего сайта

2. Выберите нужные опции, как должны будут выглядеть кнопки на вашем сайте, горизонтально или вертикально.

3. У нас на сайте Joomla City плавающие вертикальные иконки как на примере, скачиваем скрипт
4. Скачанный скрипт нужно разархивировать и залить папку Share42 в корневую папку сайта Joomla или в папку шаблона.
5. Теперь вам необходимо проверить код скрипта на сайте Share42 и скопировать код который указан после проверки

6. Скопированный код можно вставить в модульную позицию в админке сайта или в файл index.php вашего шаблона.
Сохраняем.
Как видите ничего сложно в этом нет.
Если у вас возникнут вопросы пишите на форм нашего сайта или оставляйте вопросы в комментариях.
Так же вы можете предложить новую тему, чтобы разобрать ваш личный вопрос, который будет разобран в качестве статьи.
Подписывайтесь на новости сайта RSS, ставьте лайки и просто будьте с нами!
Спасибо за внимание, завтра напишу что-нибудь более сложно и интересное.
Добавить комментарий
joomla-s.ru
Как установить социальные кнопки Share42 на Joomla?
Подробности Опубликовано 11 Апрель 2014 Просмотров: 3665 Здравствуйте.
Здравствуйте.
Сейчас я расскажу как установить скрипт социальных кнопок на наш сайт Joomla.
Все мы прекрасно знаем, что это необходимо для раскрутки сайта, так как только ленивый не зарегистрирован в Одноклассниках или В Контакте.
Поэтому лучший вариант SEO-оптимизации сайта это установить социальные кнопки на сайте.
Для этого зайдите на сервисы http://api.yandex.ru/share/ или http://share42.com/ru
Разберём сервис Share42.
1. Выберите кнопки и размер кнопок для вашего сайта

2. Выберите нужные опции, как должны будут выглядеть кнопки на вашем сайте, горизонтально или вертикально.

3. У нас на сайте Joomla City плавающие вертикальные иконки как на примере, скачиваем скрипт
4. Скачанный скрипт нужно разархивировать и залить папку Share42 в корневую папку сайта Joomla или в папку шаблона.
5. Теперь вам необходимо проверить код скрипта на сайте Share42 и скопировать код который указан после проверки

6. Скопированный код можно вставить в модульную позицию в админке сайта или в файл index.php вашего шаблона.
Сохраняем.
Как видите ничего сложно в этом нет.
Если у вас возникнут вопросы пишите на форм нашего сайта или оставляйте вопросы в комментариях.
Так же вы можете предложить новую тему, чтобы разобрать ваш личный вопрос, который будет разобран в качестве статьи.
Подписывайтесь на новости сайта RSS, ставьте лайки и просто будьте с нами!
Спасибо за внимание, завтра напишу что-нибудь более сложно и интересное.
Добавить комментарий
joomla-s.ru









