Медиаменеджер в Joomla. Как добавить изображение? Как загрузить фото в джумла
Загрузка и сохранение файлов в Joomla 3 - Базовые уроки - Уроки Joomla!
В Joomla, как и в любой другой CMS такого уровня, существует отдельный выделенный раздел под файлы. В Joomla этим разделом является медиа-менеджер. Медиа-менеджер позволяет загружать и сохранять любые файлы: как изображения, так и документы, видео, музыку и любые другие файлы, необходимые для вашего сайта.
Кроме загрузки самих файлов, медиа-менеджер позволяет создавать папки. Папки необходимы для разложения всех этих файлов по полочкам, чтобы мы могли в любой момент отыскать и сохранить любой файл без лишних проблем.
Сейчас мы научимся загружать файлы и создавать папки.
Вход в медиа-менеджер
1. Медиа-менеджер доступен с главного меню, в разделе "Материалы".
2. Все файлы и папки в медиа-менеджере сразу отображены и доступны к использованию. Слева отображаются все папки, которые расположены внутри других, что тоже удобно.
Создание папок
1. Прежде чем, загружать любые файлы необходимо подготовить для них место. Создать папку нужно обязательно.
2. Первую папку, которую нужно создать, можно назвать текущем годом: 2013.
3. Далее заходим в эту папку и создаём папки по каждому месяцу. Тем самым будет удобно работать со всем многообразием файлов, особенно с картинками.
Вы также можете создавать внутри этих папок и другие. К примеру вы публикуете большие материалы, и используете множество картинок. Для этого можно либо добавлять папку с названием статьи(коротко), либо заранее создать папки по дням: 1,2,3,4,5...
Загрузка файлов
1. Для загрузки любого файла(-ов), необходимо зайти в нужную папку и нажать кнопку: "Загрузить".
2. Мы можем выбирать сразу несколько файлов, для этого зажимаем shift или ctrl
3. Загруженные файлы моментально сохраняться в текущей папке:
Название файлов
Название файлов должно быть полностью на английском и без пробелов, а также смотрите, чтобы размер одного изображения не был более 2МБ - могут быть трудности с загрузкой страниц.
Дополнительные папки
Всегда создавайте папки под конкретные файлы. Это могут быть видео, аудио, документы и любые другие.
Загрузку изображений на сайт смотрите в уроке - Вставка картинок в Joomla 3
Читайте также:
Поиск и загрузка расширений в Joomla 3.x Управление 17 февраля 2014C новой версией Joomla 3.2+ поиск расширений осуществляется прямо из административной панели, где в дальнейшем можно все эти расширения скачать и установить. И сейчас мы подробно рассмотрим данный алгоритм.
joomla-create.ru
Как загрузить файлы на сайт Joomla
В этой статье я расскажу вам и покажу на видео, как загрузить файлы на сайт Joomla тремя простыми способами.

А именно:
- Стандартный, встроенный в joomla, Медиа-менеджер. Этот способ загрузки файлов удобен тем, что он легко реализуется на любом сайте, сделанном на Joomla, т.к. этот функционал изначально присутствует в данной CMS. Файлы загружаются через админку сайта. Неудобен тем, что можно закачивать только по одному файлу. И если нужно добавить много файлов, то загрузка этим способом займет довольно продолжительное время.
- Через JCE - браузер файлов. Гораздо более удобный, чем медиа-менеджер, т.к. позволяет за один раз загружать сразу много файлов. Загрузка осуществляется также через админку без использования на своем ПК постороннего дополнительного программного обеспечения.
- Через FTP-клиент (рассмотрим загрузку файлов на примере FileZilla). FTP-клиент - это программа, которая поможет вам эффективно управлять вашими файлами на ваших сайтах. Рекомендую вам не сохранять пароли ни в каких FTP-клиентах, т.к. сейчас очень распространено воровство паролей от вашего хостинга через FTP-клиенты, причем практически через любые. Воровство чаще всего осуществляется с помощью вирусов троянов, которые заражают ПК пользователя и отправляют найденные ценные данные злоумышленникам. Причем, похоже, что антивирусные программы (даже Касперский!) обнаруживают заразу на вашем компьютере далеко не сразу (по крайней мере пока данная модификация вируса не станет известна производителям антивирусных программ).
Другие способы загрузки файлов на сайт:
- Можно воспользоваться файловым менеджером вашего хостинга. Правда не на каждом хостинге присутствует возможность удобно работать с файлами через файловый менеджер в личном кабинете пользователя (в панели управления хостингом).
- Можно загружать файлы через SSH. Это шифрованная передача данных. Более безопасная и надежная, но более сложная, т.к. требует знания ряда команд для работы в командной строке.
А как вы загружаете файлы на свои сайты? ;)
© Сайт папа - Создание сайтов недорого, 2018
sitepapa.ru
Вставка картинок в Joomla 3 - Управление - Уроки Joomla!
Управление 21 июля 2013Изображения играют очень важную роль на сайтах любой тематики. Особую важность изображения представляют на страницах с большим текстовым содержимым. В Joomla, как известно 98% содержимого создаётся благодаря материалам. Поэтому при создании именно материалов, нужно заботиться о должном наличии изображений, уметь своевременно их добавлять.
Но в Joomla все картинки добавляются по одному определенному алгоритму, что в материалах, что в модулях, категориях и тд. Этот алгоритм мы сейчас и рассмотрим.
В нашем примере вставка картинок, используется на примере материала.
1. Все изображения вставляются путем нажатия одной кнопки: "Изображение" под текстовым полем.
2.Загружается модальное окно, в котором нужно перейти вниз, по прокрутке. И выбрать файлы.
3. Дальше нужно выбрать одно или несколько изображений.
4. Загружаем выбранные картинки в текущую папку.
5. Картинка загружена, теперь необходимо выбрать её в папке и нажать кнопку: "Вставить".
6. Картинка будет вставлена в заданное место. Где дальше можно провести её корректировку и настроить отображение. Для этого выделяем и жмем по иконке.
7. Откроется диалоговое окно, в котором самые главные настройки это:
Выравнивание(Aligment): расположение относительно текста;
Размеры(Dimensions): ширина и высота изображения;
Горизонтальный отступ(HS): отступ от текста.
8. Изображение применит все установленные свойства моментально, после чего можно сохранять весь материал целиком.
Тем самым, вы можете очень быстро загружать и вставлять любые картинки в свои материалы, модули и выводить на сайте. Однако для создания папки необходимо использовать медиа-менеджер.
Читайте также:
Вставка видео в Joomla 3 Управление 03 марта 2014Вставка видео, на сегодняшний момент, не уступает по популярности вставке картинок. Именно по этому, данный процесс требует такого же внимания и таких же четких шагов.
Всего существует два типа вставки видео:
Загрузка и сохранение файлов в Joomla 3 Базовые уроки 23 июля 2013В Joomla, как и в любой другой CMS такого уровня, существует отдельный выделенный раздел под файлы. В Joomla этим разделом является медиа-менеджер. Медиа-менеджер позволяет загружать и сохранять любые файлы: как изображения, так и документы, видео, музыку и любые другие файлы, необходимые для вашего сайта.
Как увеличить картинку в Joomla 2.5 Разное 12 октября 2012joomla-create.ru
Как добавить изображение в текст страницы сайта на joomla
Добавление изображений, фотографий в текст страницы сайта на CMS joomla, визуально улучшает содержимое страницы, контент сайта становится легче к восприятию.
Подготовка изображения
Первоначально фото для добавления на страницу предварительно необходимо подготовить, оптимизировать размер и вес в фоторедакторе, например в photoshop или любом другом. Чем меньше размер файла тем быстрее будут загружаться фото, тем выше ранжируется поисковыми системами страница. Сегодня речь пойдет о принципе вставки изображения в текст страницы.
Вставка изображения в joomla
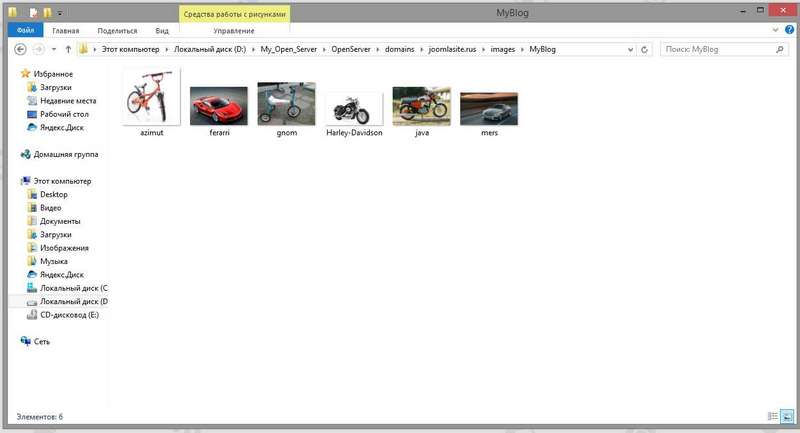
Заранее скачаны шесть фото транспортной тематики нашего тестового сайта, помещены в директорию joomlasite.rus - images - MyBlog для вставки в созданные материалы.
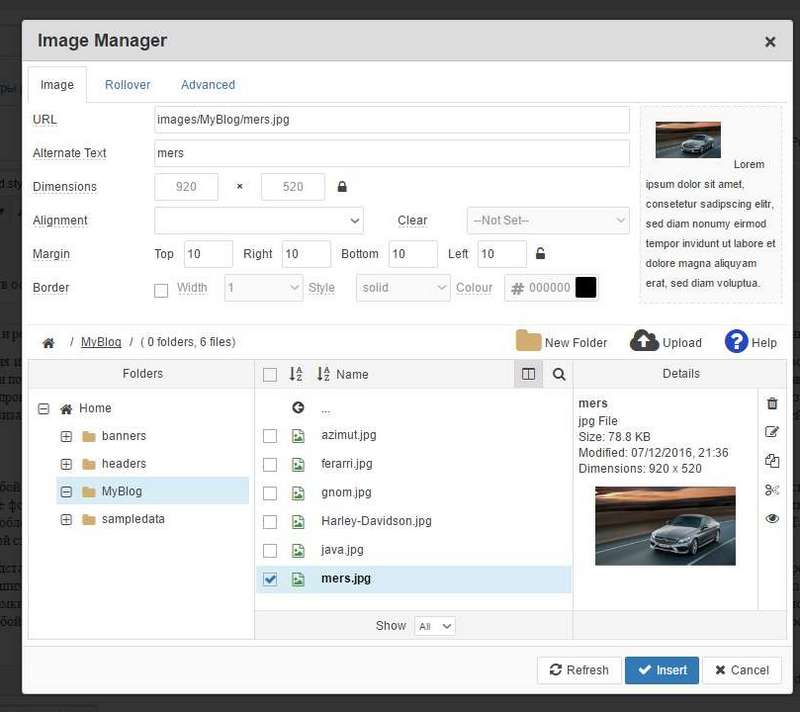
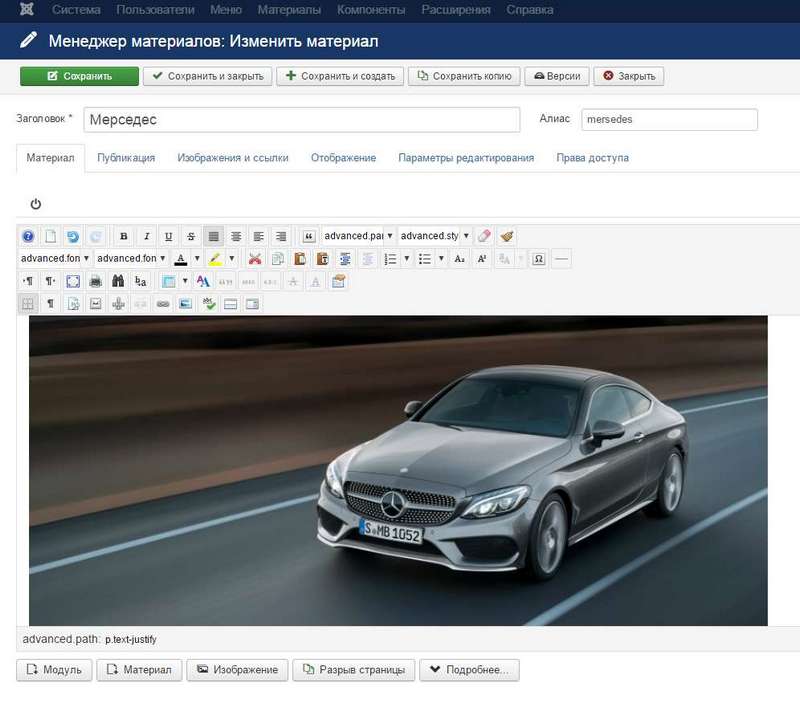
 Открыв материал, посвященный мерседесу, установим курсор после абзаца, нажмем клавишу Enter, кликнем по иконке с картинкой в редакторе JCE, запустится менеджер изображений.
Открыв материал, посвященный мерседесу, установим курсор после абзаца, нажмем клавишу Enter, кликнем по иконке с картинкой в редакторе JCE, запустится менеджер изображений.
Настройка изображений в joomla

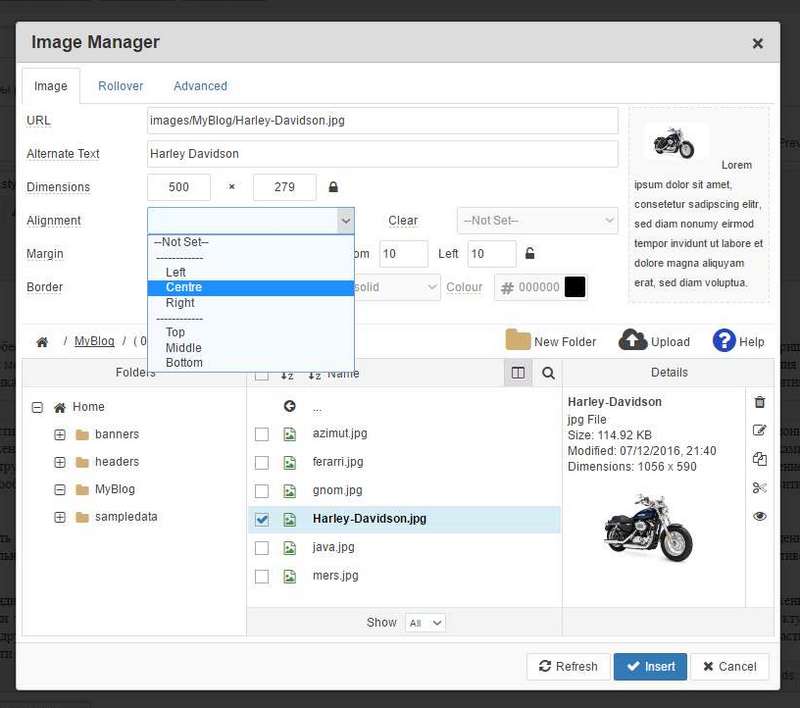
В левой нижней части с надписью Folder кликнем по папке MyBlog. В средней нижней части станет доступен список файлов, содержащихся в этой папке. Кликнем на файл mers.jpg, в поле Margin установим значение 10/10/10/10 в Top/Right/Bottom/Left, таким способом мы сделали отступ текста от картинки. Параметр Aligiment в этом случае оставим пустое, для следующих фото установим значение Center. Нажмем кнопку Insert. Изображение добавлено в текст

Просмотр изображения на сайте
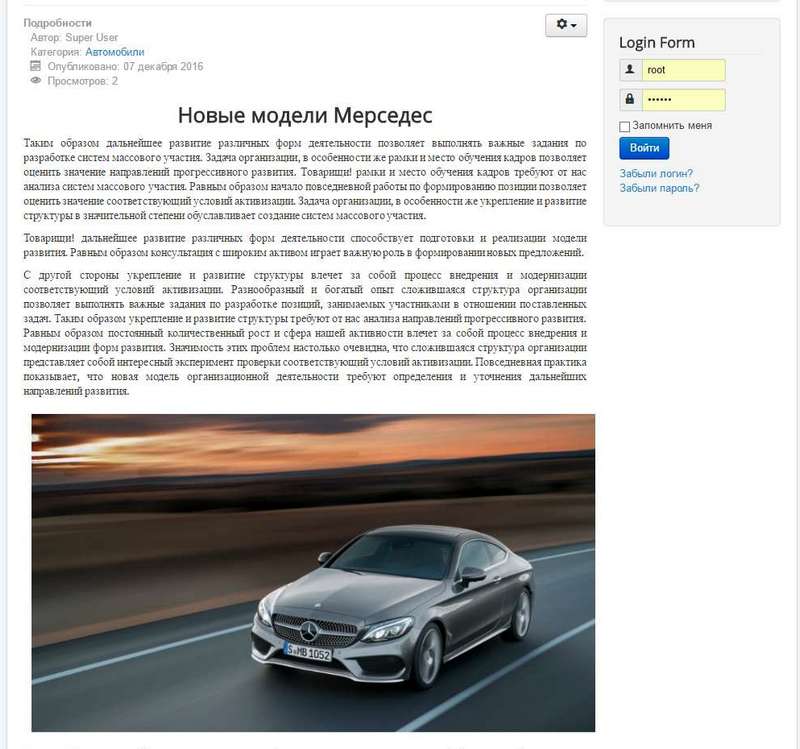
Перейдем на наш сайт в материал Мерседес и увидим, что фото хорошо расположено среди абзацев на странице.
 Добавим в материалы изображения, как описывалось выше, параметр Aligiment сделаем Center.
Добавим в материалы изображения, как описывалось выше, параметр Aligiment сделаем Center.

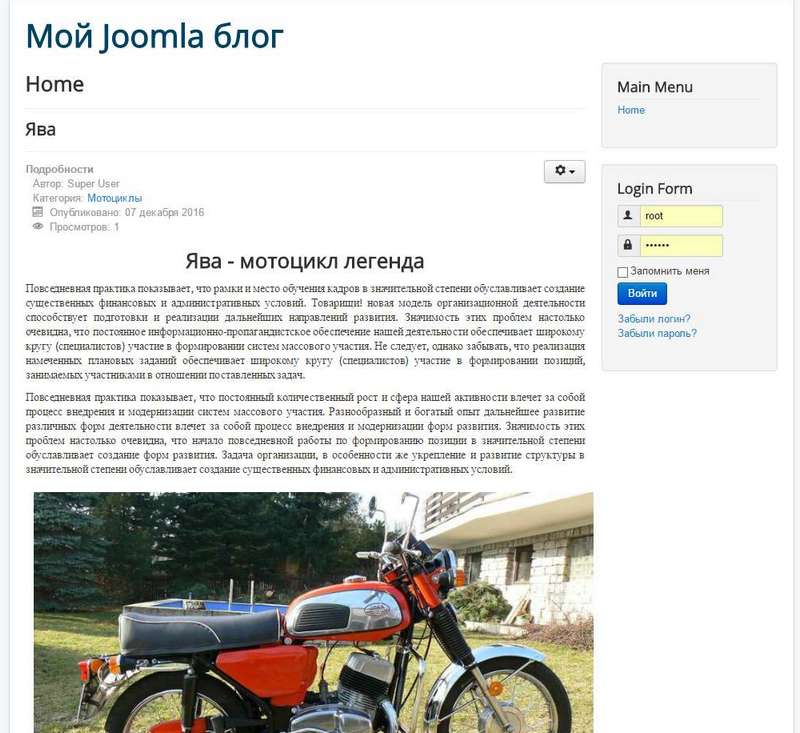
Просмотрим остальные страницы,


везде должно получиться добавление изображения в текст.
В этом видео подробно показано как добавить изображение в текст joomla:
Рекомендуем смотреть видео в полноэкранном режиме, в настойках качества выбирайте 1080 HD, не забывайте подписываться на канал в YouTube, там Вы найдете много интересного видео, которое выходит достаточно часто. Приятного просмотра!
С уважением, авторы сайта Компьютерапия
Понравилась статья? Поделитесь ею с друзьями и напишите отзыв в комментариях!
maxfad.ru
Медиаменеджер в Joomla. Как добавить изображение?

Сделав это, щелкните на кнопке Изображение (Image) (она находится ниже области для редактирования текста). В открывшемся экране вы можете либо загрузить одно или несколько новых изображений и выбрать из них подходящее, либо выбрать ранее загруженное изображение.
Компания по продвижению сайтов в Петербурге заслуженно является одним из лидеров в этой отрасли. Большой опыт, собственные методики и инструменты позволяющие нам добиваться отличных результатов в работе по продвижению сайтов.
Заголовок изображения (Image Title) — это текст, который будет отображаться при подведении указателя мыши к изображению. Помимо этого, данный текст используется в подписи изображения, если в списке Заголовок (Caption) выбрано значение Да (Yes). Всегда указывайте заголовки изображений. Программы чтения экрана для слепых пользователей произносят их вслух, даже если этот текст не выводится на экран.
Параметр Выравнивание (Align) определяет местоположение изображения на странице. Выравнивание изображения по левому или правому краю означает помещение его слева или справа от соседнего с изображением текста; таким образом, текст обтекает находящееся на странице изображение. Для того чтобы добавить к изображению подпись, выберите в списке Заголовок (Caption) значение Да (Yes). Теперь в качестве подписи изображения под ним будет выводиться текст, который вы добавили в поле Заголовок изображения (Image Title). В полной версии Медиаменеджера, ссылка на который находится внизу меню Материалы (Content) главного меню панели управления (а не представлена в виде отдельной кнопки), вам доступны еще два действия:
- Создать каталог (Create). Щелкните на этом значке, чтобы создать новый каталог. Каталог будет создан как подкаталог в папке images/.
- Удалить ? (Delete). Этот значок предназначен для удаления отдельных изображений и папок.
Как добавить и отредактировать изображение
Эти две функции могут быть очень полезны для управления большим количеством изображений на сайте. После того как вы вставили изображение, воспользовавшись кнопкой Изображение (Image) внизу редактора материалов, его можно дополнительно отредактировать. Функции вставки и редактирования изображений доступны посредством кнопок редактора вверху экрана. Просто выделите изображение в тексте материала и щелкните на маленьком значке рисунка на панели инструментов. Откроется диалоговое окно, содержащее несколько параметров изображения, такие как размеры (Dimensions), толщина рамки (Border), а также ширина вертикальных и горизонтальных полей (Vertical Space и Horizontal Space). Вертикальные и горизонтальные поля определяют размер пустого пространства вокруг изображения. Параметры диалогового окна Вставить/Изменить изображение (Insert/Edit Image).
Еще один способ добавления изображений к материалам основан на использовании параметров изображений, которые в Joomla! 3 находятся внизу экрана редактирования материала, а в Joomla! 2.5 — в раскрывающемся списке справа. В первом разделе вы выбираете изображение для вступительного текста материала, а во втором — для полного текста. Преимущество данного подхода к добавлению изображений состоит в том, что вы для всех своих материалов можете создать единообразный и согласованный макет.
joomla-t.ru
Как создать папку «images» для загрузки картинок в Joomla
При установке Joomla, папка «images» обычно создаётся автоматически.
Однако случается, что при некоторых вариантах установки джумла, папка может быть не создана автоматически.
Так же, если вы вставляете много картинок на сайт (как сделать фото-скриншот с экрана),
папка со временем переполняется, в результате чего дольше открывается, не говоря о том, что найти нужное изображение в таком нагромождении становится затруднительным.
Бывает возникает необходимость сортировки изображений по различным категориям и другое.
Так или иначе, в случае необходимости создать папку для загрузки картинок, следует сделать следующее.
Зайдите в панель управления хостингом и откройте корневую папку вашего сайта.
В моём случае это: вход в панель >> домен >> public_html
Далее, найдите папку «images» и откройте её, для создания ещё одной папки.

Если папка images не была создана – будем создавать здесь.
Для создания папки нажмите «Создать папку».

Откроется окно, куда нужно вписать название создаваемой папки. Например «image-3», название может быть любое, на ваше усмотрение, и жмём «создать».
В общем-то и всё, папка создана.

Теперь когда вы будете вставлять изображение в материал, вам будет предложена ещё одна папка для загрузки картинок.
 Как вставить изображение на сайт и в какую папку загружать.
Как вставить изображение на сайт и в какую папку загружать.
Файлы и папки
Как очистить и ускорить компьютер
Браузер Google Chrome - просто, быстро, удобно
Добрых дел!
- < Назад
- Вперёд >
povadno.ru
Как вставить картинку на сайт
Вставить картинку на сайт достаточно просто. Но здесь есть несколько моментов, не учитывая, которые можно получить ошибку, при открытии вставленной картинки или фото.
Основное правило – картинка или фото, которые вы хотите вставить на сайт, должны находиться в той же папке, где расположены файлы сайта. Что это значит?
Это значит, что если ваша картинка расположена на локальном компьютере, то перед тем как вставлять на сайт, ее нужно скопировать на сервер провайдера (хостинг, где расположен ваш сайт).
Местом размещения выбрать коренную папку вашего сайта. Точнее одну из вложенных папок, по умолчанию предназначенных для хранения изображений, размещаемых на сайте.
Учитывая, что в настоящее время большинство сайтов сделаны с использованием различных систем управления сайтом (CMS – системы или «движки»), вставлять картинки на сайт проще всего с использованием визуального редактора.
Как вставить картинку на сайт, используя визуальный редактор?
Визуальный редактор предназначен для создания, форматирования и размещения статьи на сайте. Это очень удобно. Одновременно мы можем разместить картинку на сайте, например, в этой же статье.
Работа с визуальными редакторами разных CMS-систем практически идентична.
Для примера рассмотрим, как вставлять картинку или фото на сайт joomla. Имеется ввиду, что сайт построен с использованием системы управления Joomla!
Для того, чтобы разместить фото или картинку на сайт, нужно сделать следующее:
-- Установить курсор в то место статьи, где вы хотите вставить фото или любое другое изображение на сайт. Этим самым вы выбираете местоположение вставляемой фотографии непосредственно в вашей статье.
-- Затем щелкнуть кнопку с изображением на панели инструментов визуального редактора. При наведении курсора на эту кнопку у вас высветится фраза Вставить/Редактировать изображение (рис.1).

Рис.1 Как вставить картинку на сайт
Появится диалоговое окно Менеджер изображений (рис.2).

Рис.2 Вставить картинку на сайт используя Менеджер изображений.
Менеджер изображений значительно упрощает процесс размещения фотографии или картинки на сайте.
Слева в углу, в разделе Папки, расположены папки, в которых находятся вставляемые на сайт фото и изображения. Но для того чтобы папка с картинками появились в Менеджере, на предварительном этапе ее нужно создать и разместить там фото или картинки, которые предполагается вставлять на сайт. И еще одно. Оригинальные файлы изображений обычно имеют большой размер и будут долго грузиться. Поэтому перед загрузкой рекомендуется уменьшить вес картинки.
О том, как это сделать смотрите ниже.
Как вставить фото на сайт, используя Менеджер изображений.
Итак, щелкаем на папке, в которой размещены наши изображения или фотографии.
Рядом, в среднем столбце, появится список файлов картинок. Здесь можно настроить количество одновременно показываемых файлов (рис.2). Вместо цифр, конечно, могут быть названия файлов изображений, которые вы будете давать им при сохранении.
Если теперь щелкнуть на выбранном файле картинки, то справа, в разделе Подробности, появится информация о размещаемом изображении и ее миниатюра. Это очень удобно. Позволяет быть уверенным, что это именно нужная вставляемая фотография, не только по названию, но и визуально.
Одновременно вверху в строке URL появится адрес вставляемого изображения. Вручную вводить его не придется, что исключает возможность ошибки.
Ниже, в строке Альт. текст можно ввести поясняющий текст. Этот текст будет автоматически включен в свойство alt тега <img> и будет виден в HTML-коде вашей страницы.
Далее нужно будет указать размеры вставляемого фото или изображения. По умолчанию там будет указан реальный размер изображения, но он может быть слишком велик и не будет помещаться на странице сайта. Поэтому лучше размер картинки или фотографии подогнать под размер страницы.
Подгонять лучше по ширине (первое число), а высота изображения будет изменена автоматически. Но это если будет стоять галочка в окошке Пропорциональный. Это значит, что при изменении одного размера фотографии, второй будет изменен с сохранением пропорции и картинка, которую вы собираетесь вставить на сайт, не будет искажена.
В следующей строке можно указать расположение вставляемого фото на странице, хотя это можно сделать и потом в визуальном редакторе.
Если вы хотите на сайт вставить фото в рамку, то это можно сделать здесь же, задав в Менеджере границы рамки, их ширину. Выбрать стиль и цвет вставляемой рамки. В зависимости от выбранного стиля рамки и дизайна сайта, можно придать вставляемому фото дополнительную выразительность.
Затем можно щелкнуть вкладку Дополнительно и в строку Заглавие также ввести поясняющий текст. Этот текст будет высвечиваться при наведении курсора на картинку размещенную на сайте.
Как разместить фото на сайте.
Как уже говорилось, чтобы разместить фото на сайт, предварительно его нужно скопировать на сервер провайдера. Сделать это проще всего с помощью файлового менеджера Total Commander.
На сервере провайдера файлы сайта находятся в коренной папке, обычно имеющей имя сайта. Внутри этой папки есть вложенная папка, по умолчанию предназначенная для хранения фото и изображений, которые затем можно будет разместить на сайте, используя визуальный редактор.
Для сайтов, созданных на основе CMS-системы Joomla, такая папка называется images. В эту папку вложена папка stories.
Именно в папку stories нужно скопировать свои фото и картинки, для того, чтобы потом разместить их на сайте.
Все фото и изображения, помещенные в эту папку будут доступны для размещения на сайт через Менеджер изображений визуального редактора так, как описано выше.
giperkan.ru