Шаблоны CMSMS — как установить, как создать собственный шаблон. Шаблоны cms
Что такое шаблон CMS, преимущества и недостатки использования шаблонов.
Что такое шаблон для системы управления сайтом (CMS)?
Шаблон для CMS (Template) — позволяет быстро, не обладая специальными знаниями программирования и навыками дизайна, задать внешний вид веб-сайта. Это набор файлов, которые представляют правила и стили интернет ресурса (цветовая гамма, оформление, расположение блоков и меню).
В области разработки и создания сайтов наметилась устойчивая тенденция не привязывать дизайн и оформление представленной информации к содержанию интернет-ресурса. Такое разделение делает возможным использовать для структуризации документов и визуального оформления внешнего вида сайта готовые шаблоны. Эти заготовки сегодня становятся основой, которая отвечает за то, каким увидят сайт посетители.
Сайты, использующие профессиональные(премиум) шаблоны, цена которых обычно составляет 40-60$, выглядят очень профессионально.
Пример премиум-шаблона WordPress сайта:

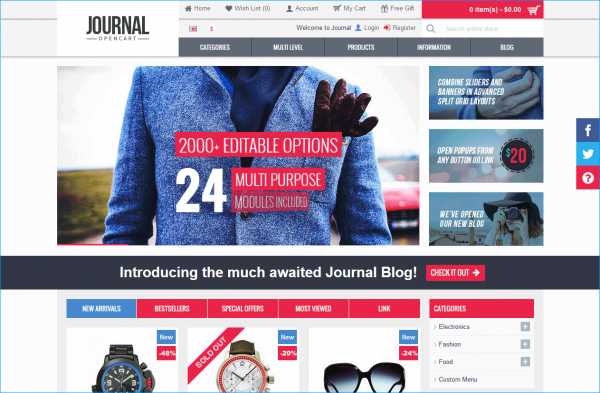
Пример премиум-шаблона OpenCart сайта:

Шаблон для CMS представляет собой набор файлов, которые связывают в единое целое дизайн, интерфейс и систему управления сайта. Он определяет:
- Оформление, размер и расположение блоков сайта;
- Навигацию;
- Описание стилей оформления текста, изображений;
В шаблоне нередко присутствуют функции, выходящие за рамки систем управления контентом – изменение цветовой гаммы, фона, шрифта и т.д. Вместе с тем избыточный функционал служит источником определенных трудностей. В частности, такой сложнее настраивать под личные нужды и предпочтения.
Виртуальный хостинг сайтов для популярных CMS:
Недостатки шаблонов
Наличие богатого функционала не гарантирует построение на основе шаблона сайта, который будет соответствовать индивидуальным требованиям пользователя.
Кроме того, следует быть готовым к тому, что если сайт использует шаблон, в Интернете могут встречаться и другие сайты с похожим дизайном.
Преимущества шаблонов
Преимуществами использования шаблонов являются экономия времени и бюджета для проектов, которым не требуется индивидуальный дизайн.
Выбор тематического шаблона из каталога значительно ускорит процесс запуска ресурса, чем заказ подобного функционала в студии веб-разработки. В денежном эквиваленте премиум-шаблон обойдется в 30-60 долларов, тогда как за уникальный дизайн придется заплатить в 5-15 раз дороже.
В пользу шаблонов свидетельствует то, что ими пользуются тысячи вебмастеров. Однако найти два идентичных ресурса в сети практически невозможно. Еще один неоспоримый плюс шаблонов – они корректно отображаются в популярных браузерах.
Платный или бесплатный шаблон?
В Интернете представлен достаточно богатый выбор как платных, так и бесплатных шаблонов. Возникает резонный вопрос: зачем тратиться на то, что можно получить задаром?
За деньги, как правило, пользователь получает не только качественный шаблон. В этом случае обеспечивается техническая поддержка, обновления, устранение возможных проблем, и доработки по просьбам покупателей.
www.ipipe.ru
Шаблоны и плагины для CMS
В этом разделе мы опишем профессиональные веб-студии, которые разрабатывают и продают шаблоны и плагины для популярных CMS: таких как Joomla, Wordpress и других. Самые качественные премиум темы, шаблоны и компоненты Вы найдете по ссылкам ниже. А как известно лучше 1 раз заплатить и купить оригинальный шаблон с бесплатной поддержкой от разработчика, чем скачать что-то где-то бесплатно, а потом потратить кучу времени, нервов и сил на удаление оттуда лишних ссылок и вредных скриптов. И помните: бесплатный сыр бывает только в мышеловке. Хороший проект отличается качественным платным дизайном и хорошо проработанным функционалом.
Категория: Шаблоны и плагины для CMS Просмотров: 894Описание: THEMEFOREST - самый крупный в мире магазин профессиональных тем и шаблонов для разных CMS от известных студий дизайна и отдельных веб-разработчиков. Здесь продаются готовые шаблоны для Joomla, Wordpress, Drupal, лендингов, различных движков интернет-магазинов и т.д. Выбор действительно огромный. Есть удобный поиск по трендовым и самым продающимся темам, перед покупкой можно посмотреть демо в работе. После покупки разработчик предоставляет бесплатную поддержку в течение 6 месяцев. Скачать можно сразу же после оплаты в личном кабинете.
Тарифы: Стоимость шаблонов в среднем - от $15 до $59, все зависит от сложности и актуальности шаблона.
Услуги: Шаблоны для Wordpress, Joomla и других CMS, шаблоны лендингов и e-mail рассылок
Регистрация: Зарегистрироваться в Themeforest.net
Подробнее... Категория: Шаблоны и плагины для CMS Просмотров: 773Описание: AGETHEMES - интернет-магазин, который занимается продажей шаблонов для многостраничных сайтов и одностраничников главным образом для CMS Joomla, но есть также тем для Wordpress. Здесь можно приобрести продукцию, построенную на конструкторе Quix, а также Woocommerce темы для Вордпресс.
В AGETHEMES вы можете купить шаблон для одного домена или для неограниченного количества по более высокой цене.
Тарифы: от 21,75$ в зависимости от того, для какого числа доменов нужен шаблон.
Услуги: Шаблоны для Wordpress, Joomla, бесплатные и платные темы для бизнесов
Регистрация: Зарегистрироваться в Agethemes.com
Подробнее... Категория: Шаблоны и плагины для CMS Просмотров: 584Описание: CODECANYON - это полезный англоязычный сервис для веб-разработчиков, где можно заработать на продаже скриптов PHP, CSS и Jawa, плагинов и многого другого, или купить их для ускорения работы над созданием собственных проектов. Помимо платных кодов, на CODECANYON можно приобрести и бесплатные. Сервис является частью большой сети стоков различных направлений от австралийской компании ENVATO.
Тарифы: Стоимость кодов от 2 до 100 долларов.
Услуги: Платные плагины для Wordpress, коды HTML5, CSS, JavaScript, полезные приложения для ПК и смартфонов, анимированые шаблоны и прочее.
Регистрация: Зарегистрироваться в Codecanyon.net
Подробнее... Категория: Шаблоны и плагины для CMS Просмотров: 498Описание: WEBLIZAR - это зарубежный магазин премиум-шаблонов и плагинов для движка Wordpress. Предлагает адаптивные темы, которые хорошо смотрятся как на десктопах, так и на мобильных устройствах, а также совместимы со всеми популярными браузерами. Клиентам оказывается техническая помощь, темы часто обновляются. Помимо платных продуктов здесь можно скачать бесплатные шаблоны и плагины для Wordpress.
Тарифы: От 19 долларов за шаблон, плагины от 7 долларов.
Услуги: Шаблоны для Wordpress, Плагины для Wordpress
Регистрация: Зарегистрироваться в Weblizar.com
Подробнее... Категория: Шаблоны и плагины для CMS Просмотров: 481Описание: TEMPLATEMONSTER оправдывает свое название: это глобально известный "монстр", который обеспечивает весь мир качественными шаблонами. Сейчас их более 26 тысяч. Здесь можно встретить решения для сайтов на Joomla, Wordpress и прочих CMS, а также профессионально сделанные шаблоны для посадочных страниц и е-мэйл рассылок, темы для Фейсбука и многое другое. Компания, создающая профессиональные решения для онлайн-бизнесов, существует более 14 лет. Штаб-квартира расположена в Бруклине. Официальный сайт переведен на множество языков.
Клиентам оказывается профессиональная помощь как при выборе шаблонов, так и после их покупки.
Тарифы: Средняя стоимость - 75$. Зависит от назначения и сложности выполнения шаблона.
Услуги: Шаблоны для Wordpress, Joomla, интернет-магазинов, шаблоны посадочных страниц и e-mail рассылок
Регистрация: Зарегистрироваться в Templatemonster.com
Подробнее... Категория: Шаблоны и плагины для CMS Просмотров: 479Описание: OMEGATHEME - это разработчик шаблонов для Джумлы, Вордпресс, Prestashop. Существует с 2009 года и предлагает клиентам качественные адаптивные шаблоны и расширения. Широкий ассортимент тематик позволяет подобрать решение, наиболее подходящее именно для вашего интернет-проекта. Google шрифты, интегрированные шорткоды, плагины и расширения сделают сайт более презентабельным, а работу над проектом - простой и удобной. Для Джумлы и Prestashop разработчик предлагает несколько бесплатных тем. На OMEGATHEME можно найти как одностраничные шаблоны, так и темы для многостраничных проектов.
Тарифы: От $49 за шаблон и от $9 за расширение
Услуги: Шаблоны для Wordpress, Joomla и Prestashop
Регистрация: Зарегистрироваться в Omegatheme.com
Подробнее... Категория: Шаблоны и плагины для CMS Просмотров: 475Описание: LTHEME - один из крупнейших магазинов готовых шаблонов для Джумлы и Вордпресс. Его владельцы обещают, что все темы имеют премиум-дизайн с возможностью адаптации под все виды устройств. Клиентам обеспечивается круглосуточная помощь по техническим вопросам. Судя по количеству покупателей, которыми хвастается сервис, с качеством продукта и обслуживанием проблем у них не бывает. У них более 223 тысяч клиентов по всему миру. Всего в магазине имеется 224 темы для Джумлы и Вордпресс.
Тарифы: Стоимость шаблона - от 29$ в зависимости от количества доменов, на которых клиент планирует его установить.
Услуги: Шаблоны для Wordpress, Joomla, помощь в кастомизации тем, VPS хостинг
Регистрация: Зарегистрироваться в Ltheme.com
Подробнее... Категория: Шаблоны и плагины для CMS Просмотров: 453Описание: ASTEMPLATES - магазин шаблонов для Joomla, Wordpres, а также HTML-шаблонов от профессиональной дизайнерской студии. Помимо этого, здесь можно скачать бесплатные темы и профессиональные фотографии из фотостока. После покупки будут доступны бесплатные апдейты шаблонов в течение года, а также респонсивный дизайн, кросс-браузерность, наборы шорткодов и прочее.
Вся продукция представлена в 27 категориях по тематикам и типам (бизнес, блоги, нон-профит, интернет-магазины).
Тарифы: Стоимость шаблонов - от 29 долларов. Если вы хотите приобрести неограниченную лицензию на любое количество доменов, то шаблон обойдется в 39 долларов. Стоимость HTML шаблонов - 8 и 16 долларов соответственно. Некоторые продукты в ASTEMPLATES продаются со скидками.
Услуги: Шаблоны для Wordpress, Joomla, HTML-шаблоны
Регистрация: Зарегистрироваться в Astemplates.com
Подробнее... Категория: Шаблоны и плагины для CMS Просмотров: 372Описание: ZOOTEMPLATE предлагает респонсивные темы для сайтов на движках Вордпресс и Джумла. Доступны скачиваемые версии и шаблоны на продажу. Компания-разработчик данной продукции начала деятельность еще в 2010 году во Вьетнаме. С тех пор было выпущена масса профессиональных шаблонов для разных сфер бизнеса.
Тарифы: Можно купить все темы для Joomla и Wordpress за 59 долларов c лицензией на 2 домена. Стоимость тарифов разнится в зависимости от количества доступных доменов и длительности поддержки тем.
Услуги: Шаблоны для Wordpress, Joomla
Регистрация: Зарегистрироваться в Zootemplate.com
Подробнее... Категория: Шаблоны и плагины для CMS Просмотров: 342Описание: MYTHEMESHOP - это премиум-темы и плагины для движка Вордпресс на английском языке. Все темы адаптивные, хорошо читаются на любых устройствах, во всех браузерах. Предусмотрена техническая поддержка пользователей. В магазине есть 23 бесплатных продукта - темы и плагины с пожизненными обновлениями.
Тарифы: Можно купить сразу 187 тем и плагинов одним пакетом за 87 долларов. Одна платная тема обходится в 59$, а плагины - от 29$.
Услуги: Шаблоны для Wordpress, плагины для Вордпресс
Регистрация: Зарегистрироваться в Mythemeshop.com
Подробнее... Категория: Шаблоны и плагины для CMS Просмотров: 313Описание: На SOLOSTREAM можно заказать платные шаблоны для Wordpess для блогов, портфолио, интернет-журналов, а также мультифункциональные темы, подходящие под разные задачи. Клиентам предоставляется техподдержка и возврат средств за продукты магазина, если качество окажется ниже заявленного. Все темы SEO-оптимизированы и совместимы с последней версией Вордпресс. Можно минимально изменять цветовую схему любого шаблона из коллекции прямо из административной панели. Помимо платных продуктов SOLOSTREAM предлагает и бесплатные темы для скачивания. Здесь же можно приобрести плагин живого чата.
Тарифы: 49 долларов за шаблон и 15 - за ежегодную поддержку и обновления (необязательно).
Услуги: Шаблоны и плагины для Wordpress
Регистрация: Зарегистрироваться в Solostream.com
Подробнее... Категория: Шаблоны и плагины для CMS Просмотров: 313Описание: WPLOOK - это магазин тем и плагинов для Вордпрес, который ведет продажи в 180 странах мира. Специалисты создают темы со специфическими требованиями для дизайнеров, разработчиков, начинающих вебмастеров, компаний по разработке дизайна. После совершения покупки действует гарантия возврата средств в течение 30 дней. Для клиентов работает техническая поддержка, которая оперативно реагирует на вопросы.
Тарифы: От 99 долларов. При покупке дается 50$ на Вордпресс-хостинг от WPLOOK.
Услуги: Шаблоны для Wordpress, плагины для Wordpress
Регистрация: Зарегистрироваться в Wplook.com
Подробнее... Категория: Шаблоны и плагины для CMS Просмотров: 297Описание: JOOMLASHINE - это магазин плагинов и шаблонов для знаменитой CMS. Перед покупкой здесь можно ознакомиться с шаблоном: посмотреть демо-версию на десктопах, планшетах и смартфонах в горизонтальной и вертикальной ориентации. Адаптивность - важный критерий для современного продвижения, и JOOMLASHINE неуклонно его соблюдает. Также в шаблоны встроено несколько стилей, есть техподдержка, периодически выходят обновления тем. Из плагинов здесь есть визуальный конструктор для создания страниц (в т.ч. лендингов), расширение для удобства управления админ-панелью JSN PowerAdmin, расширение для галереи JSN ImageShow и прочие полезности.
Тарифы: На шаблон оформляется подписка на 6 или 12 месяцев с оплатой 49 или 59 долларов соответственно.
Услуги: Шаблоны и расширения для Joomla
Регистрация: Зарегистрироваться в Joomlashine.com
Подробнее...aff1.ru
Бесплатные шаблоны CMS Made Simple подборка №1
Как установить новый шаблон на CMS Made Simple?
Установить шаблон в CMS Made Simple очень просто. Достаточно выполнить следующие действия.
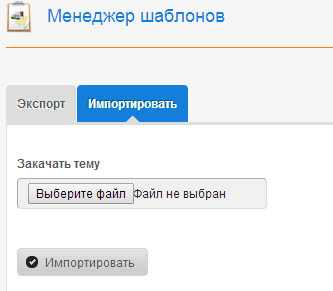
- В административной панели CMSMS перейти в раздел Оформление | Менеджер шаблонов.
- Нажать на вкладку Импортировать и выбрать файл темы в формате xml из распакованного архива, который вы скачали.
Имейте в виду, что некоторые из шаблонов потребуют дополнительной настройки, поскольку позволяют встраивать вспомогательный контент, такой как слайдеры, новости, категории новостей, блоки контента. Читайте внимательно комментарии к каждому шаблону.
1.Arty

| Не требует настройки |
| Двухколоночный |
| Фиксированный |
| Слева |
| Белый, Серый, Голубой |
| Ссылка на скачивание |
2.Blue City

| Можно выводить дополнительный текст в сайдбаре, для этого служит поле Sidebar, которое можно найти в настройках любой страницы. |
| Двухколоночный |
| Фиксированный |
| Слева |
| Белый, Синий, Серый, Голубой |
| Ссылка на скачивание |
3.Ribbon

| Настроек не требует. Содержит два шаблона одноколоночный и двухколоночный. |
| Одна/две колонки |
| Фиксированный |
| Справа |
| Коричневый, Желтый, Красный |
| Ссылка на скачивание |
4.Elegant Blue

| Не требует настройки |
| Двухколоночный |
| Фиксированный |
| Справа |
| Белый, Синий, Серый, Голубой |
| Ссылка на скачивание |
5.Simple Style

| Тема с минималистским дизайном, легко настраивается.Как настроить отображение меню?Перейти в административной панели к разделу Оформление | Менеджер меню, нажать Добавить шаблон и вставить в него содержимое из файла menutemplate.txt. Задать созданный шаблон как шаблон по умолчанию.Как организовать вывод новостей в сайдбаре?Открыть в админке Контент | Новости, вкладка Шаблон для Резюме, щелкнуть по ссылке Создать новый шаблон и дать ему любое название. Затем вставить туда код из файла (в архиве) newssumarytemplate.txt и нажать ОК. Установить по умолчанию шаблон, который вы только что создали. |
| Двухколоночный |
| Фиксированный |
| Справа |
| Белый, Серый |
| Ссылка на скачивание |
6.Harley


| В двух вариантах дизайна. |
| Двухколоночный |
| Фиксированный |
| Слева |
| Белый, Серый, Черный |
| Ссылка на скачивание |
7.Buddy

|
| Двухколоночный |
| Фиксированный (960px) |
| Справа |
| Белый, Серый, Голубой |
| Ссылка на скачивание |
8.Made of cheese

| Есть возможность настраивать сайдбар. Список ссылок (Sample Ordered List) можно вывести двумя способами.Первый из них — использование модуля LinkManager, который управляет внешними ссылками (устанавливается стандартным способом Расширения | Менеджер модулей | Доступные модули). Затем требуется создать для него шаблон, который мы берем из скачанного архива и в разделе LinkManager | Templates щелкнем ссылку Add a Template, и создадим шаблон под именем made-of-cheese-linkmanager-template (его код опять же берем из одноименного файла архива).Второй путь — использование глобальных блоков контента. Нужно создать блок контента orderedlist и скопировать туда содержимое файла с таким именем из папки GlobalContentBlocks. Затем в основном шаблоне madeofcheese // madeofcheese-pagetemplate (Оформление | Шаблоны) убрать строку вызова модуля {cms_module module="LinkMgr" template="made-of-cheese-linkmanager-template"} и раскомментировать строку {global_content name='made-of-cheese-ordered-list'}.Также в папке темы есть код для добавления второго глобального блока, выводящего картинку featuredphoto. |
| Двухколоночный |
| Фиксированный |
| Справа |
| Белый, Красный, Розовый |
| Ссылка на скачивание |
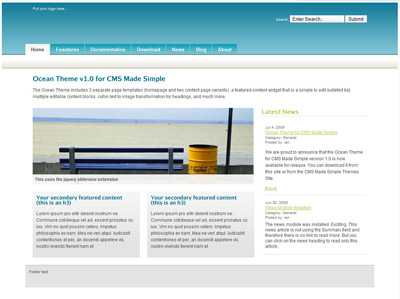
9.Ocean

В Ocean включено два варианта страниц контента:
Шаблон шаблон с 2 колонками включает в себя дополнительный блок содержания Content Right, который служит для добавления информации в сайдбар. Для того, чтобы его заполнить, откройте на редактирование страницу, к которой прикреплен шаблон. |
| Настраиваемый (одна/две колонки) |
| Фиксированный |
| Справа |
| Белый, Серый, Голубой |
| Ссылка на скачивание |
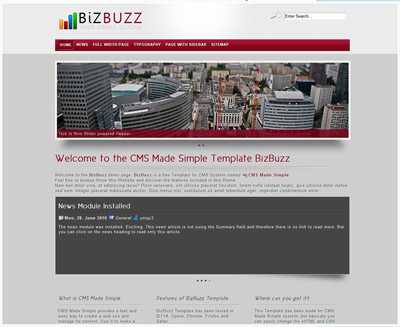
10.BizBuzz

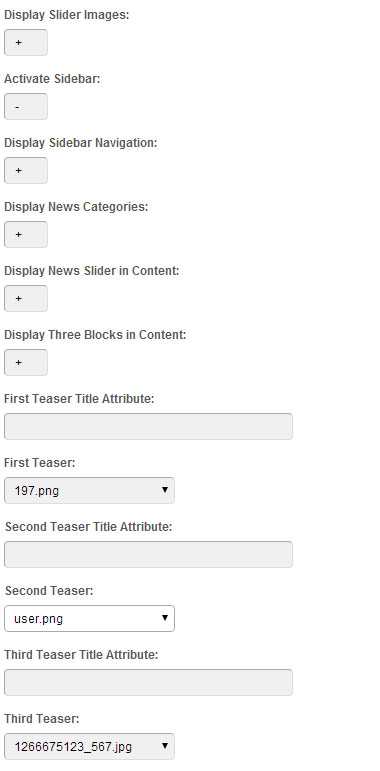
Тема нуждается в дополнительной настройке, иначе работать не будет! После того как вы установили шаблон по указанной выше инструкции, необходимо выполнить следующие действия:
С возможностями шаблона можно ознакомиться, если открыть на редактирование любую страницу (Контент | Страницы). Там вы увидите много новых полей. Знак — + обозначает соответственно отключить/включить.
|
| Настраиваемый (одна/две колонки) |
| Фиксированный |
| Справа |
| Серый, Красный |
| Ссылка на скачивание |
nikel-blog.ru
Шаблоны CMSMS — как установить, как создать собственный шаблон
CMS Made Simple использует различные шаблоны для отображения контента сайта.
Все установленные шаблоны вы можете найти в консоли администратора выбрав пункт Оформление | Шаблоны.
Строго говоря, мы должны различать Шаблоны и Темы.
Шаблон — это только часть темы.Тема состоит из одного или нескольких шаблонов и одной или нескольких таблиц стилей. Некоторые темы по желанию включают шаблоны меню (Оформление | Менеджер меню).
Давайте посмотрим, как импортировать готовый шаблон .1. Скачайте файл XML шаблона с одного из следующих адресов:
и сохраните этот файл на локальном диске.2. В консоли администратора, нажмите Оформление | Менеджер шаблонов.3. Перейдите на вкладку Импортировать и выберите файл XML, который вы скачали.4. Нажмите на кнопку Импортировать.5. Перейдите в раздел Оформление | Шаблоны и найдите новый импортированный шаблон в списке.Таким образом мы импортировали новую тему для CMS Made Simple, которая содержит несколько шаблонов и одну или несколько таблиц стилей, а иногда и шаблонов меню

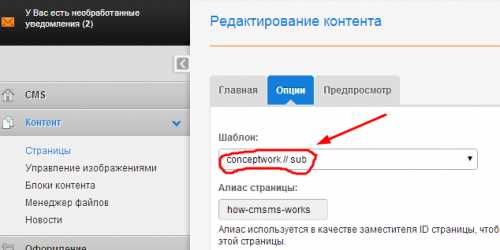
Теперь откройте страницу, которую вы хотели бы видеть с новым шаблоном, для редактирования (Контент | Страницы). Переключитесь на вкладку Опции, и выберите недавно загруженный шаблон.

Если нажать на кнопку Отправить, произойдет автоматическая переадресация к списку страниц, где мы можем видеть какой шаблон используется на каждой из них в настоящий момент .
Этот замечательный принцип CMS Made Simple, позволяет задавать для каждой страницы свой неповторимый внешний вид, создавать одно-, двух-, или трехколоночные макеты на различных страницах одного сайта.
Вы можете назначить один шаблон для всех страниц сразу, если у вас уже есть большое число страниц — в административной консоли откройте список существующих шаблонов (Оформление| Шаблоны) и нажмите на пункт Установить для всех страниц.
CMS Made Simple, автоматически выбирает шаблон по умолчанию для новой страницы. Нажмите на символ с неактивной галочкой в колонке По умолчанию около шаблона, который Вы хотели бы использовать в качестве стандартного.
Конечно, легче использовать готовые шаблоны CMS Made Simple. Однако, часто бывает необходимо создать собственный уникальный дизайн для веб-сайта.
Шаблоны в CMSMS, содержат чистый HTML. Для динамических частей макета, таких как навигация или контент, используются специальные плейсхолдеры. Эти плейсхолдеры реализованы с помощью Smarty. Вы используете простые теги Smarty, чтобы отметить места, где в страницах требуются динамические части. В отличие от HTML-тегов, эти теги всегда заключены в фигурные скобки.
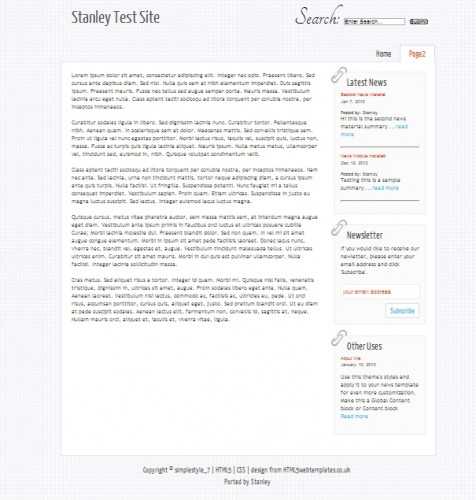
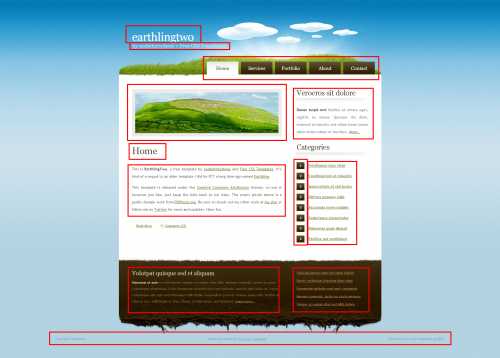
Итак, попробуем создать свой внешний вид для сайта, воспользовавшись статическим шаблоном html+css, который бесплатно распространяется в Интернете. Называется он Earthlingtwo by nodethirtythree + Free CSS Templatest (ссылка на скачивание в конце этой статьи). Простая структура, фиксированная ширина, яркая веселая расцветка — это все, что нужно для решения нашей задачи.
Для начала взглянем на его скриншот и постараемся определить какие части можно сделать динамическими. На рисунке они обведены красным.

Откроем файл index из шаблона в каком-нибудь текстовом редакторе с подсветкой тегов (рекомендую Notepad++) и будем заменять соответствующие участки html плейсхолдерами Smarty.
В самом начале кода вставляем тег {process_pagedata}.
Заменяем мета-теги плейсхолдером {metadata}. Метаданные в CMSMS изменяются по адресу Администрирование сайта — Общие настройки контента — Глобальные метаданные, также существует возможность указать теги Мета на вкладке Опции для каждой конкретной страницы.
Таблицы стилей заменяем на {cms_stylesheet}.
Вместо содержимого тега <title> указываем {tile}.
Имя сайта — Earthlingtwo — будет содержаться в теге {sitename}. Его можно изменять в поле Название сайта (Администрирование — Общие настройки ).
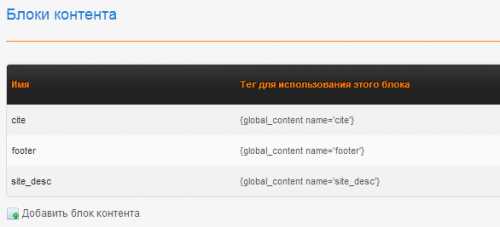
Под названием сайта находится блок с описанием сайта (в примере by nodethirtythree + Free CSS Templatest), который мы можем заменить блоком контента с именем site_desc {global_content name='site_desc'}. Кроме него в виде блоков контента сделаем футер сайта {global_content name='footer'} и кусок текста вверху правой колонки (Veroeros sit dolore), обозначив его как cite, цитата — {global_content name="cite"}
Список пунктов меню сайта заменяем на тег {menu}.
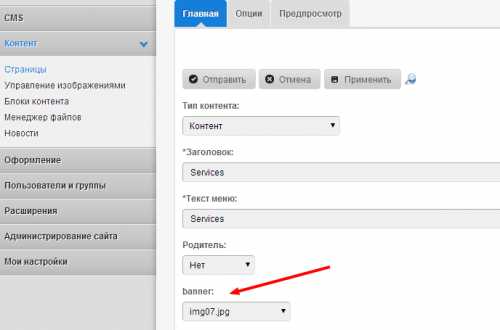
Предположим нам нужно, чтобы на определенных страницах сайта отображалась картинка-баннер. Вставлять ее прямо в тексте страницы не очень удобно.
В данной CMS есть несколько встроенных тегов, обеспечивающих вывод изображений, воспользуемся наиболее функциональным из-них content_image.
{content_image block='image1' label='banner' dir='images'},
этот код вставляет картинку в соответствующее место шаблона и создает в настройках страниц, в админке, дополнительное поле banner с выпадающим списком картинок, загруженных в директорию uploads/images сайта. В результате, будет показано выбранное из списка изображение, когда изображение не выбрано — баннер не показывается.

Заголовок страницы (Home, Services и т.д.), обозначенный в коде как h3 также будем выводить при помощи тега {title}.
Помимо заголовков, можно также указывать подзаголовки для каждой страницы при помощи Дополнительный атрибут 1 (вкладка Опции), который вызывается плейсхолдером {page_attr key='extra1'}.
Для вывода содержимого страницы используем тег {content}.
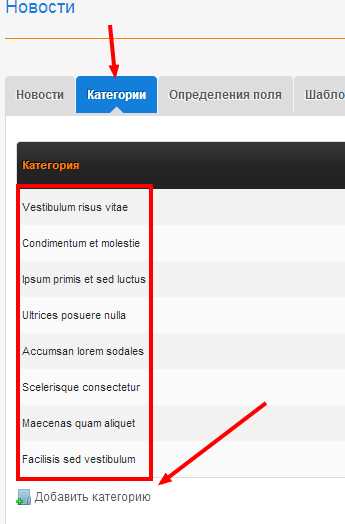
Как вы могли видеть на скриншоте, в правой колонке шаблона отображается список категорий сайта. Пусть в коричневом блоке перед футером, слева выводится краткое содержание последней новости из категории, а справа — список еще пяти новостей из этой же категории.
Попробуем реализовать все вышеперечисленное средствами CMSMS.
К сожалению, встроенный функционал движка не позволяет создавать Категории и записи, как, например, в WordPress. Решить эту проблему призван модуль News, установленный в системе по умолчанию (загляните в раздел Расширения | Модули). Данное расширение дает нам возможность создавать Новости, Категории Новостей и шаблоны для тех и других. Его описанию посвящен отдельный урок по CMS Made Simple, а пока просто укажите эти теги в своем шаблоне.
Тег {news action="browsecat" browsecat="1"} в колонке справа выводит список категорий (за это отвечает параметр browsecat)

Таким замысловатым кодом в нижнем блоке{news number='1' action="default" moretext="Learn more..." category="Vestibulum risus vitae" summarytemplate="new"}вызывается краткое содержание одной, последней новости из категории Vestibulum risus vitae, структура и внешний вид которой определяется шаблоном new.
{news number="5" start="1" action="default" category="Vestibulum risus vitae" summarytemplate="new_list_articles"} — тег служит для вызова списка из 5 новостей из категории Vestibulum risus vitae, начиная с предпоследней, созданных по шаблону new_list_articles.
Вот какой код получился в результате.
{process_pagedata} <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> {metadata} <title>{title}</title> {cms_stylesheet} </head> <body> <div> <div> <div> <h2><a href="#">{sitename}</a></h2> {global_content name='site_desc'} </div> </div> <div> {menu} </div> <div><div></div> <div> <div>{content_image block='image1' label='banner' dir='images'}</div> <div> <h3><a href="#">{title}</a></h3> <p>{page_attr key='extra1'}</p> <div> {content} <p><a href="#">Read More</a><a href="#">Comments (33)</a></p> </div> </div> <div> </div> </div> <div> <ul> <li> {global_content name="cite"} </li> <li> <h3>Categories</h3> {news action="browsecat" browsecat="1"} </li> </ul> </div> <div> </div> </div> </div> <div> <div> {news number='1' action="default" moretext="Learn more..." category="Vestibulum risus vitae" summarytemplate="new"} </div> <div> {news number="5" start="1" action="default" category="Vestibulum risus vitae" summarytemplate="new_list_articles"} </div> </div> <div>{global_content name='footer'}<div></div></div> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 |
{process_pagedata} <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> {metadata} <title>{title}</title> {cms_stylesheet} </head> <body> <div> <div> <div> <h2><a href="#">{sitename}</a></h2> {global_content name='site_desc'} </div> </div> <div> {menu} </div> <div><div></div> <div> <div>{content_image block='image1' label='banner' dir='images'}</div> <div> <h3><a href="#">{title}</a></h3> <p>{page_attr key='extra1'}</p> <div> {content} <p><a href="#">Read More</a><a href="#">Comments (33)</a></p> </div> </div> <div> </div> </div> <div> <ul> <li> {global_content name="cite"} </li> <li> <h3>Categories</h3> {news action="browsecat" browsecat="1"} </li> </ul> </div> <div> </div> </div> </div> <div> <div> {news number='1' action="default" moretext="Learn more..." category="Vestibulum risus vitae" summarytemplate="new"} </div> <div> {news number="5" start="1" action="default" category="Vestibulum risus vitae" summarytemplate="new_list_articles"} </div> </div> <div>{global_content name='footer'}<div></div></div> </body> </html> |
В административной панели перейдите в раздел Оформление | Шаблоны, и нажмите Добавить Новый шаблон. Дайте ему имя new, а в поле Контент скопируйте вышеприведенный код.
Теперь внесем коррективы в файл style.css нашего статического шаблона, содержащий таблицы стилей. Тут потребуется только исправить пути к картинкам — images/ переделать на /uploads/images/, после чего файл готов для копирования в CMSMS (чтобы это сделать в разделе Оформление | Стили щелкните пункт Добавить Стиль и вставьте его код в поле Контент, название дайте new-style).
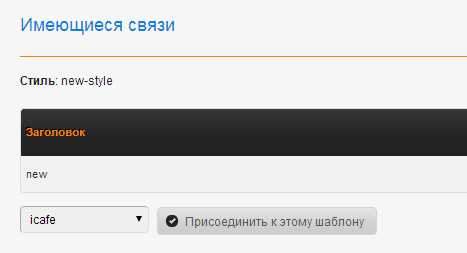
Следующим шагом нужно присоединить стиль к шаблону (нажав на значок с надписью css напротив выбранного стиля). Откроется окно, в котором вы сможете выбрать шаблон new. При желании можно присоединять css ко многим шаблонам, все имеющиеся связи будут отображаться здесь.

Загружаем картинки в Менеджере файлов административной панели
Настраиваем меню. В Менеджере меню выберем шаблоном по умолчанию minimal_menu.tpl, который генерирует простейшее меню ul-li, такое же как в оригинале.
Единственное отличие у нас в том, что не подсвечиваются текущие вкладки. В статическом шаблоне это определяется правилом #menu li.current_page_item a, а CMS Made Simple генерирует класс #menu a.currentpage для текущей вкладки. Заходим Оформление | Стили, открываем new-style, находим с помощью поиска (ctrl+f) #menu li.current_page_item a и меняем на #menu a.currentpage.
Создадим блоки контента футера, описания и цитаты. Вообще блоки контента это фрагменты html, которые вы можете помещать в любое место на странице или в шаблоне. Выбираем в административной панели Контент | Блоки контента. Вписываем название и код hml каждого блока, взятый из статического шаблона.

Теперь чтобы внешний вид сайта совпадал с эталонным, нужно немного поработать над выводом категорий и отдельных записей в модуле Новостей. Заходим в раздел Контент | Новости и создаем там 8 произвольных категорий как показано на рисунке.

В категорию Vestibulum risus vitae добавляем 6 новостей (название и текст произвольные), которые и будут показываться там, где прописаны теги news .
В разделе Новости | Шаблон для резюме создаем свой шаблон new, отвечающий за отображение краткого содержания новости в нижнем блоке слева.
<!-- Start News Display Template --> {foreach from=$items item=entry} <div> <h3>{$entry->title|cms_escape}</h3> {if $entry->summary} <p> {eval var=$entry->summary} {$entry->morelink} </p> {else if $entry->content} <div> {eval var=$entry->content} </div> {/if} </div> {/foreach} <!-- End News Display Template -->
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!-- Start News Display Template -->
{foreach from=$items item=entry} <div>
<h3>{$entry->title|cms_escape}</h3>
{if $entry->summary} <p> {eval var=$entry->summary} {$entry->morelink} </p>
{else if $entry->content}
<div> {eval var=$entry->content} </div> {/if}
</div> {/foreach} <!-- End News Display Template --> |
А также шаблон new_list_articles, определяющий вывод списка остальных новостей в нижнем блоке справа.
<!-- Start News Display Template --> <ul> {foreach from=$items item=entry} <li> <a href="{$entry->moreurl}" title="{$entry->title|cms_escape:htmlall}">{$entry->title|cms_escape}</a> </li> {/foreach} </ul> <!-- End News Display Template -->
<!-- Start News Display Template --> <ul> {foreach from=$items item=entry} <li> <a href="{$entry->moreurl}" title="{$entry->title|cms_escape:htmlall}">{$entry->title|cms_escape}</a> </li> {/foreach} </ul> <!-- End News Display Template --> |
Перейдем к разделу Новости | Обзор категории шаблонов, который нам нужен, чтобы настроить показ категорий (я немного видоизменила оригинал — в коричневых блоках теперь отображается число записей в каждой категории) и создаем шаблон new.
{if $count > 0} <ul> {foreach from=$cats item=node} {if $node.depth > $node.prevdepth} {repeat string="<ul>" times=$node.depth-$node.prevdepth} {elseif $node.depth < $node.prevdepth} {repeat string="</li></ul>" times=$node.prevdepth-$node.depth} </li> {elseif $node.index > 0}</li> {/if} <li> <span>{$node.count}</span><a href="{$node.url}">{$node.news_category_name}</a> {/foreach} {repeat string="</li></ul>" times=$node.depth-1}</li> </ul> {/if}
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
{if $count > 0} <ul> {foreach from=$cats item=node} {if $node.depth > $node.prevdepth} {repeat string="<ul>" times=$node.depth-$node.prevdepth} {elseif $node.depth < $node.prevdepth} {repeat string="</li></ul>" times=$node.prevdepth-$node.depth} </li> {elseif $node.index > 0}</li> {/if} <li>
<span>{$node.count}</span><a href="{$node.url}">{$node.news_category_name}</a> {/foreach} {repeat string="</li></ul>" times=$node.depth-1}</li> </ul> {/if} |
Это общие принципы создания шаблонов CMSMS, руководствуясь которыми можно делать свои собственные шаблоны. На этом все. Спасибо за внимание!
шаблон Earthlingtwo by nodethirtythree.zip
nikel-blog.ru
Template CMS - быстрая и маленькая cms для сайтов визиток и домашних страничек.
Template CMS v.2.0.3
10Сен2010Template CMS - быстрая и маленькая cms для сайтов визиток и домашних страничек.
Текущая версия: 2.0.3
Сайт разработчика: template-cms.ru
Template CMS - небольшая быстрая система управления контентом сайта написанная на PHP позволяет легко создать сайт визитку, сателлит, домашнюю страничку человеку не имеющему специальных знаний в php или html. Если вы разбираетесь в PHP,HTML,CSS то можете быстро и легко создавать темы оформления и дополнения для Template CMS.
Основные возможности Template CMS:
- Простота установки, использования и обновления.
- Удобный интерфейс администрирования.
- Минимальные требования к хостигу (без MySQL только PHP)
- Многоязычный интерфейс администрирования. (английский, русский, +)
- Ключевые слова и описание как для каждой страницы так и для всех.
- Удобный визуальный редактор страниц.
- Возможность задать индивидуальный шаблон для любой страницы.
- Создание бекапов сайта.
- Смена тем оформления в один клик.
- Легкость разработки и интеграции новых тем оформления.
- Редактирование тем оформления прямо из админки
- Файловый менеджер с возможностью загрузки управлением файлами на сервере.
- Поддержка ЧПУ (с возможностью самому задавать расширения файлам .html .php .asp etc...)
- Расширяемость системы благодаря гибкому и удобному Plugin API
Существующие плагины:
- Textile - простой язык разметки, позволяющий пользователям получать код HTML из своего текста.
- Imperavi - популярный визуальный редактор на jQuery.
- Ckeditor - визуальный редактор текстов.
- Edit page - отображает иконку быстрого редактирования страницы.
- BBCodes - позволяет использовать bb коды в новостях, комментариях, страницах.
- Yandex share button - позволяет вашим посетителям размещать ссылку на страницу вашего сайта в разных соц. сетях.
- Comments - система комментариев к страницам сайта.
- Contacts - контактная форма.
- Guest Book - простая и удобная гостевая книга
- News - плагин новостей с возможностью комментирования.
- Smileys - набор смайлов которыми будут заменены :) ;D ;) 8) и другие.
- OneSocialButton - добавляет к плагину новостей кнопки добавления в различные соц. сети.
- Simple Gallery - простая галерея с возможностью создания превьюшек.
- CLEditor - простой и свободный WYSIWYG-редактор на jQuery
- Tags - плагин для создания облака тегов на основе ключевых слов страниц.
- Paginator - плагин для разделение страницы на желаемое количество страниц.
- MultiGallery - плагин для создания и управления галереями.
Скриншоты админки системы:
Сам движок и все доступные темы, модули и плагины - можно скачать одним файлом.
Скачать CMS: Скачать Template CMS [1.4 Mb]
Пользовательский рейтинг: Подписаться на комментарии по RSSЕще записи по теме
cmsbezmysql.ru
Сравнение CMS (Шаблоны) |
Если Вы не планируете постигать азы вёрстки и даже близко не представляете что представляют из себя каскадные таблицы стилей – для Вас установка шаблонов для всех CMS имеет одинаковый алгоритм, немного будет различаться путь – куда необходимо загрузить скачанный шаблон и где ставить галочку. Общий алгоритм установки можно свести к трём шагам:
- Скачать zip архив шаблона
- Создать на хостинге папку, куда необходимо разархивировать скачанный архив
- Включаем установленную тему через панель администрирования
В интернете есть множество свободно распространяемых шаблонов для любой CMS, приводить в пример какие-либо ресурсы я не буду, их не сложно найти через поиск.
Установка и вёрстка собственных шаблонов имеет свои особенности для каждой CMS, о них подробнее в разделе о каждой CMS.
1. Drupal – Особенности установки шаблона:
- Скачать zip архив шаблона
- Создать на хостинге папку sites/all/themes и разархивировать в неё скачанный архив
- Включаем установленную тему через панель администрирования Administer > Site building > Themes
Для создания шаблона с нуля, необходимо создать файлы:
- style.css – содержит таблицу стилей
- screenshot.png – скриншёт для отображения в админке
- xtemplate.xtmpl – основной HTML или XHTML файл, который отвечает за структурирование содержимого на сайт, замещая теги заполнители в шаблоне содержимым из базы данных.
- *.tpl, *.php – дополнительные файлы шаблона
2. Joomla – установка скачанного шаблона отличается тем, что не нужно создавать отдельных папок – заходим Расширения -> Менеджер шаблонов – указываем расположение архива и включаем нужный нам шаблон.
Создание собственного шаблона значительно легче чем в drupal, необходимы следующие файлы:
- templateDetails.xml – Содержит всю техническую информацию о шаблоне для инсталлятора joomla: указание места, куда необходимо скопировать файлы шаблона при установке, информацию о авторе, дополнительные метаданные
- index.php – основной файл шаблона, служит для загрузки модулей и компонентов
- template.png- миниатюрное изображение вашей темы для админки
3. WordPress – установка аналогична joomla, только для активации необходимо зайти: Внешний вид -> Темы.
Для создания собственного шаблона потребуется немного больше файлов чем в joomla, их назначение очевидно из названия, например, sidebar.php – отвечает за вывод модулей сайдбара, footer.php и header.php – соответственно подвал и заголовок сайта, есть конечно и специфичные страницы, например:
- single.php – вид отдельной статьи
- arhive.php – страница, отображаемая при щелчке на месяце в архиве
- page.php – вывод всех страниц
Подводя итог, можно сказать, если вы не занимаетесь вёрсткой – установка нового шаблона для вас одинакова для любой CMS. Если же Вы используете свои шаблоны, то для каждой системы придётся изучить логику построения шаблона, т. к она различна.
Тэги: Drupal, Joomla, WordPress, Шаблоны
web-esse.ru
Шаблоны для MaxSite CMS
Готовые шаблоны для MaxSite CMS.
Особенности шаблонов
Все шаблоны имеют адаптивный дизайн.
Все шаблоны основаны на UniCSS.
Шаблоны имеют полноценное выпадающее адаптивное меню с определением сенсорного экрана.
В некоторых шаблонах интегрирована красивая галерея LightGallery (free-версия) и слайдер Owl Carousel.
Шаблоны настраиваются через админ-панель.
Полная поддержка последних версий MaxSite CMS. Используйте dev-версию.
В шаблоне присутствует полный комплект LESS или SASS-файлов.
Шаблоны распространяются по Стандартной лицензии (см. ниже).
За обновлениями шаблонов вы можете следить, подписавшись на мой Twitter.
Получение шаблона
Бесплатные (free) шаблоны вы можете скачать по прямой ссылке каждого шаблона.
Платные (premium) шаблоны можно получить только после оплаты. Для этого отправьте заявку через контактную форму, где укажите какой шаблон вы хотите купить. Оплата осуществляется через Webmoney (т.е. фактически любым способом). Оплатить можно WMZ (доллары) или WMR (рубли).
Шаблон — это zip-архив, который следует распаковать на свой компьютер. Файлы шаблона располагаются в каталоге application/maxsite/templates/. После загрузки, переключите шаблон в Основных настройках. В шаблоне присутствует файл readme.txt, в котором приведены его особенности.
Стандартная лицензия
Лицензия распространяется на все шаблоны этого сайта.
- Шаблон распространяется «как есть» («as is»): автор не несет ответственности за любые возможные проблемы вследствие использования шаблона.
- После покупки шаблона, деньги не возвращаются ни при каких условиях. Шаблон не подлежит обмену и возврату.
- Техническая поддержка шаблонов осуществляется на платной основе.
- Разрешается использовать шаблон на неограниченном количестве своих сайтов, включая коммерческие.
- Вы обязаны сохранять все копирайты файлов шаблона без изменений.
- Вы имеете право вносить любые изменения в шаблон без права их публикации (то есть только для себя).
- Запрещается перепродавать шаблон.
- Запрещается выкладывать архив шаблона на других сайтах. Если вы хотите рассказать о шаблоне, то делайте ссылку на эту страницу (а не на файл загрузки).
Другие записи сайта
maxsite.org