Как улучшить показатели скорости загрузки сайта в Google PageSpeed Insights? Pagespeed insights битрикс
AMP и 1С-Битрикс. PageSpeed Insights. Выводы
Показатель «Скорость сайта» от 1С-Битрикс
На что сразу хочется обратить внимание, что это показатель скорости сайта. При разработке и частом заходе на AMP страницы, Битрикс показал цифру 0,02 секунды.
Надо учесть, что включенный композитный режим делает из динамической страницы статическую. А её малый размер позволяет получить её практически моментально. Кроме того, нет отдельных файлов стилей, которые бы затягивали процесс загрузки, а все скрипты подгружаются асинхронно.
Показатель «PageSpeed Insights» от Google
Как я и предполагал, разработка AMP версии очень хорошо сказалась на результатах PageSpeed Insights. После разработки данного шаблона Google показал 91 пункт для мобильной версии и 97 пунктов для десктопной.
1. Я, как и прежде, считаю, что Google представил PageSpeed Insights именно для того, что бы продвигать AMP. По крайней мере, потому, что не знаю на рынке ни одного другого продукта, который бы настолько же соответствовал требованиям Google.
2. Для максимально быстрого выполнения требований PageSpeed Insights можно разработать новый сайт или дополнительную версию текущего сайта на AMP.
Личные наблюдения и выводы
Как я заметил, Google и Яндекс при правильной настройке очень быстро индексируют AMP страницы, и их появления в выдаче стоит ждать уже в течение первой недели после разработки.
Кроме того, данные страницы кэшируются серверами Google, по этой причине их последующая загрузка происходит максимально быстро, а количество обращений к серверу, на котором расположен сайт, снижается.
www.brekot.ru
Google vs 1C - Битрикс, или как удовлетворить Google Mobile-Friendly Test и PageSpeed Insights средствами 1С-Битрикс
Другие статьи
25/02/2018
Гайд по настройке Google Tag Manager 2.0 для всех
Google Tag Manager (GTM) — это online инструмент, который упрощает взаимодействие с системами web-аналитики. Положительная сторона заключается в том, что все задачи можно настроить в интерфейсе сервиса, т.е. залазить в код страницы нет необходимости. Но, все же, один раз, необходимо будет сделать на клавиатуре ctrl+c / ctrl+v часть html кода и дальше только кликать по красивым кнопкам.
читать далее
25/10/2017
Какой сервис колл-трекинга выбрать?
Каждый предприниматель понимает, что повышение конверсии является одной из приоритетных задач развития своего интернет-проекта. Неоценимую помощь в изучении потока входящих звонков сегодня оказывают сервисы «call tracking». До появления новой технологии получать информацию о пользователях приходилось при помощи телефонных опросов.
читать далее
В апреле и мае 2015 года многие интернет проекты потеряли значительную долю поискового трафика и позиции в Google. В чем причина, и как вернуть позиции, давайте разберемся.
21 апреля Google ввел обязательную проверку сайтов на оптимизацию под мобильные устройства. И теперь результаты этой проверки напрямую влияют на ранжирование проекта поисковой машиной Google в мобильной выдаче.
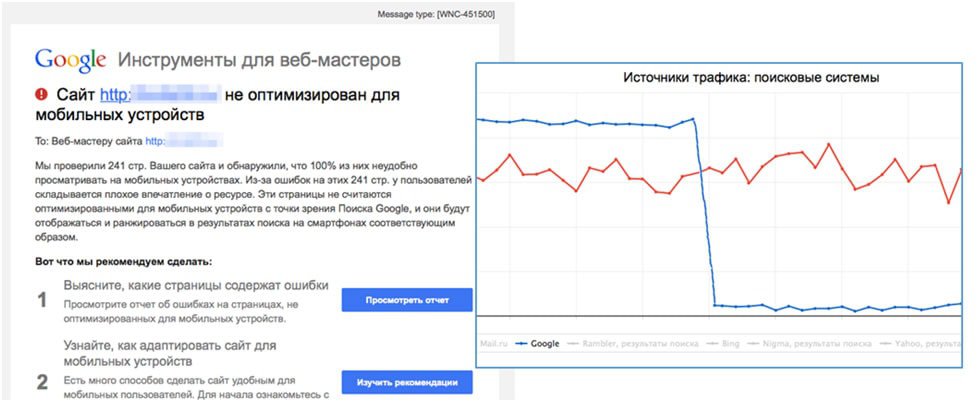
Владельцам и оптимизаторам сайтов Google направил вот такие письма, где сообщал, что сайт не оптимизирован под мобильные устройства и дал несколько советов как улучшить свой проект и повысить его в выдаче.

Синий график показывает обвал поискового трафика из Google.
Что же требует Page Speed Insights и какие цели преследует? С точки зрения пользователей, требования Google просты:
- Корректно, удобно отобразить страницу для мобильного устройства
- Хорошая скорость загрузки первой видимой части страницы
Требования абсолютно справедливы и честны по отношению к пользователям сайтов.
Теперь давайте разберемся, что эти требования означают для разработчиков и оптимизаторов.
Итак, как определить дружественен ли ваш сайт мобильным устройствам и как сделать его дружественным, если он не дотягивает по оценкам Page Speed Insights. Google предлагает для оценки несколько инструментов:
- Mobile-Friendly Test - http://g.co/mobilefriendly сервис анализирует 1 страницу, проверяет ее на:
- настройку тега viewport, отвечающего за область видимости и масштабируемость страницы
- размеры шрифтов, они должны быть хорошо читаемыми на мобильном устройстве, Мобильные разработчики рекомендуют 16px как основной размер шрифта сайта
- размеры активных (кликабельных) элементов, расстояние между ними. По рекомендациям Андрея Липатцева минимальный размер самого элемента - от 10мм, расстояние 5-7мм, адекватное межстрочное расстояние.
Большую часть ошибок этого уровня решает верстка под мобильные устройства и здесь у нас несколько вариантов - адаптивная верстка, стили под мобильную версию проекта, отдельный домен с отдельной версией мобильного сайта. Каждый из вариантов имеет свои плюсы и минусы. Мы внутри компании отдаем предпочтение адаптивной верстке. К этому же пункту стоит отнести отказ от использования плагинов, не поддерживаемых мобильными браузерами, например FLASH.
- Google Webmaster Tools http://goo.gl/TA2AFV
аналог первого инструмента, при этом анализирует все страницы проекта по тем же параметрам что и первый инструмент и выдает таблицу страниц с описанием проблем.
- Google Page Speed Insights
инструмент работает с одной страницей, показывает ошибки оптимизации страницы, оценивает скорость загрузки, выдает оценку по шкале 0-100, отличная оценка от 85 баллов.
Главная цель при прохождении этого теста - максимально быстро показать пользователю верхнюю видимую часть страницы.
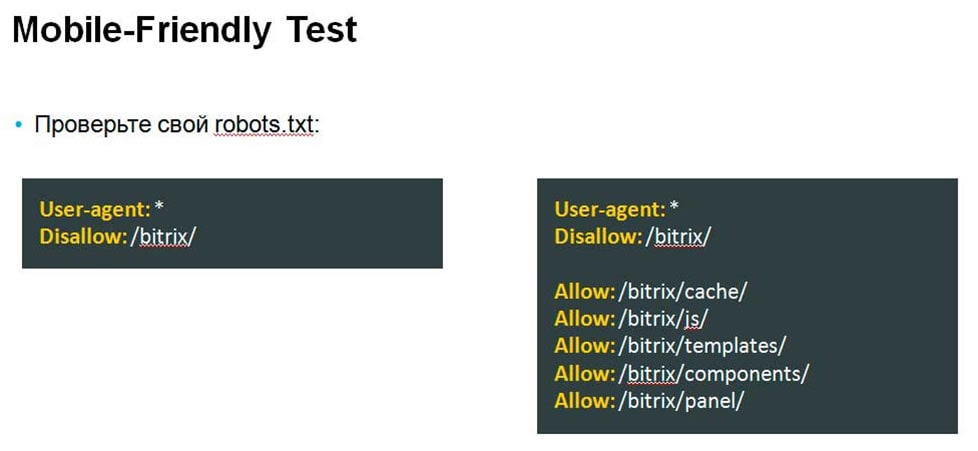
Вниманию вебмастеров, чьи сайты работают на 1С-Битрикс!
Проверьте ваш файл robots.txt, часто в нем закрывают от индексации папку /bitrix/, вместе с ней файлы стилей, изображений и скриптов. При анализе бот Google видит страницы совсем без дизайна и вы не проходите тест. Откройте необходимые папки для индексации для прохождения проверки.

А теперь рассмотрим инструменты 1C - Битрикс управление сайтом и как с их помощью сделать сайт mobile-friendly, удовлетворив требования Google Page Speed Insights.
Остановимся подробнее на каждом пункте требований теста и на решении задачи.
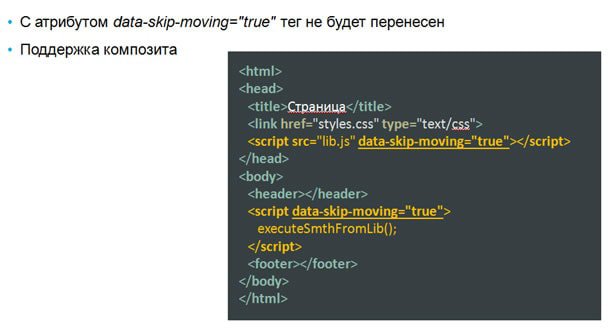
- Первый и главный пункт в решении задачи оптимизации страниц под мобильный и десктопные браузеры, конечно, поддержка технологии композит от 1С-Битрикс, которая сама по себе ускоряет сайт в разы. Так же используйте новый инструмент от Битрикс - "скорость сайта", который так же укажет на проблемы ускорения.
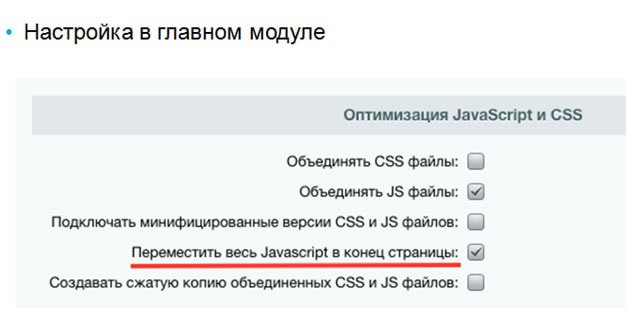
- Перенести JavaScript в конец страницы, сжать JS и CSS файлы.
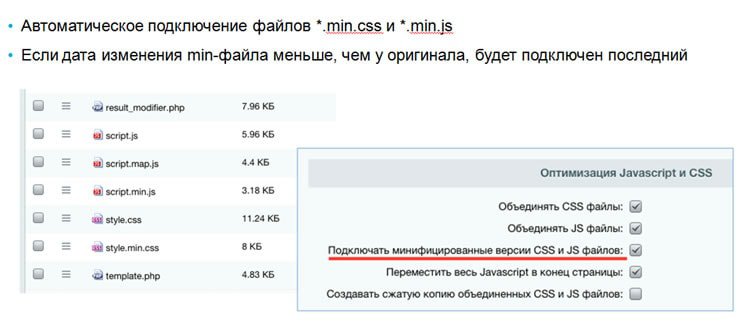
Требование призвано ускорить загрузку первого экрана страницы, контент грузится и отдается пользователю раньше скриптов. Битрикс ввел настройку "Переместить весь JavaScript в конец страницы" и в купе с уже имеющимися опциями "Объединить JS, CSS", "сжать JS, css" мы полностью удовлетворяем этому требованию Google Page Speed Insights, просто проставив галочки в настройках главного модуля проекта.

95% скриптов после переноса останутся работоспособными, но бывают ситуации, когда нужно запретить перенос скрипта вниз страницы. Запрет на перенос задаем атрибутом data-skip-moving="true"

1) В работе инструмента есть несколько нюансов
- Перенос JavaScript происходит по тегам <script></script>
- Не учитываются сложные конструкции, например, HTML-комментарии
- document.write() будет работать неправильно
- Инструмент может настраиваться отдельно для страниц и шаблонов
2) Оптимизация CSS и JS
- Минификация файлов Css и JS - настраивается в главном модуел БУС
- Убрать неиспользуемые селекторы (инструмент Audits в Chrome Dev Tools)
- Оставить только тот CSS, отображающий первый экран страницы
- Остальное загрузить с помощью JavaScript
- Увеличить Initial Congestion Window

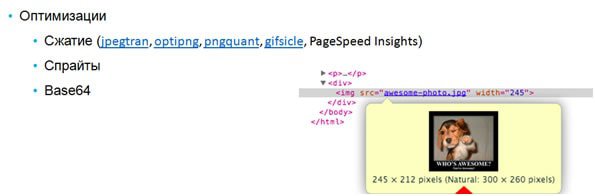
3) Оптимизация изображений.
Много баллов в глазах Google Page Speed можно потерять при размещении тяжелых картинок на сайте, к тому же, отображенных в небольшом размере. Обращайте внимание, оптимизируйте.

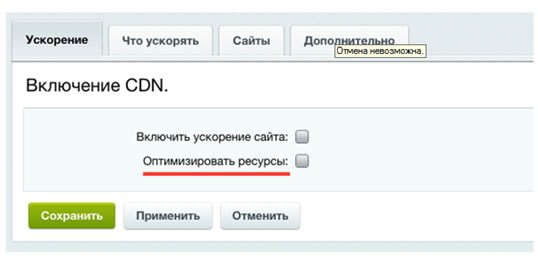
Можно использовать сторонние ресурсы, но 1С-Битрикс предлагает встроенный инструмент, решающий проблему. При включении CDN для вашего сайта и установленной галочке - оптимизировать ресурсы, изображения будут отдаваться CDN в оптимизированном виде, не требуя предварительной обработки. Кроме того CDN оптимизирует файлы JS и CSS.

Еще об оптимизации
Самое главное - не бросайтесь сломя голову выполнять все требования Google, чтобы попасть в зеленую зону. Предварительно взвесьте отдачу от изменений и стоимость изменений, насколько конкретно вашему сайту важен мобильный трафик, возможно ли сделать верстку адаптивной, сколько будет стоить оптимизация проекта и т. д. Может быть решение одного из требований вас полностью устроит.
Ну а если решились, то внедряйте на своих проектах:
- Адаптивную верстку
- Gzip-сжатие
- HTTP-кеширование
- Проверяйте время ответа сервера
- Избегайте редиректов (site.ru/ –> site.ru/main.html)
- Объединение CSS и JavaScript файлов
- Оптимизацию изображений
Что нужно для победы
- Адаптивная верстка (шрифты, отступы, размеры, тег viewport), либо отдельный домен под мобильную версию проекта
- Правильный robots.txt
- Google PageSpeed Insights
- Блокирование отображения JS и CSS-файлами в
- Размер HTML-страницы и внешних ресурсов
- Время ответа от сервера
- Битрикс вам в помощь
- Настройки оптимизации JavaScript и CSS
- Композит
- CDN
Удачи вам в оптимизации ваших проектов и победы в борьбе за мобильный трафик, а его ближайшие годы прогнозируют до 50%.
Наталья - руководитель отдела разработки интернет - агентства "Артрикс"
Возврат к списку
artrix.ru
Как улучшить показатели скорости загрузки сайта в Google PageSpeed Insights?
Решение
Внимание! Оценивать показатели скорости загрузки сайта через Google PageSpeed Insights необходимо на сайте, установленном на хостинге и наполненном контентом. Рекомендуем оценить скорость загрузки сайта до и после выполнения рекомендаций. Как это сделать, читайте здесь. Улучшить показатели скорости загрузки сайта в Google PageSpeed Insights можно с помощью настроек главного модуля сайта. Сразу оговоримся: 1С-Битрикс не умеет сжимать изображения и сохранять контент на устройствах пользователей, как советует Google. Однако вы можете минимизировать CSS и JavaScript, а также сжать HTML (обычно функция активна по умолчанию). Как показывает практика, эти настройки позволяют увеличить показатели скорости загрузки сайта в Google PageSpeed Insights в 2-3 раза.-
Удалите из верхней части страницы код JavaScript и CSS, блокирующий отображение
Переместите весь код JavaScript в конец страницы. Для этого перейдите в настройки главного модуля: Настройки → Настройки продукта → Настройки модулей → Главный модуль
Найдите блок «Оптимизация CSS» и активируйте настройку «Переместить весь Javascript в конец страницы».

-
Сократите CSS/JavaScript
В том же блоке настроек главного модуля активируйте настройки «Объединять CSS файлы», «Объединять JS файлы», «Подключать минифицированные версии CSS и JS файлов» и «Создавать сжатую копию объединенных CSS и JS файлов».

-
Сократите HTML
1С-Битрикс имеет встроенный модуль «Компрессия», который сжимает страницы сайта для ускорения загрузки. Убедиться, что он включен, можно в настройках продукта: Настройки → Настройки продукта → Модули

-
Перейдите в настройки CDN: Настройки → Облако 1С-Битрикс → Ускорение сайта (CDN). Активируйте все параметры на вкладках «Ускорение», «Что ускорять», «Сайты», «Дополнительно». Если включение всех параметров CDN не привело к ускорению сайта, отключите его совсем. В некоторых случаях это помогает ускорить загрузку сайта.
aspro.ru