Правила корзины битрикс
Правила работы с корзиной на Битриксе

Привет, Друзья!
Сегодня продолжаем разговор о новинках в функционале интернет-магазина на Битриксе 12.5.
И сегодня поговорим про сильно улучшенный механизм скидок на заказ, которые сейчас называются «Правила работы с корзиной».
Почему поменялось название?Да потому, что это сейчас не только скидки на заказ, но и на доставку, и не только на весь заказ, но и на его часть. К тому же условия срабатывания скидки стали такие гибкие, что можно скидку ставить в зависимость от выбранного способа оплаты или доставки, от дня недели, от количества или стоимости товаров в корзине, даже от простого наличия каких-то товаров в корзине.Сейчас еще полностью не реализован механизм подарков, когда при покупке какие-то других товаров или стоимости заказа более какого-то лимита, мы можем отдавать другие товары бесплатно. Сейчас это тоже можно сделать, но покупатель должен товары-подарки сам положить в корзину, тогда он увидит, что они отдаются бесплатно (скидка 100% конкретно на товар-подарок в корзине). Но разработчики БУС обещают, что дальше такие товары-подарки будут добавляться в корзину автоматически при срабатывании условий таких скидок. Подождем…
И в этом видео не будет много теории, мы будем изучать новый механизм скидок на конкретных примерах!Что мы сделаем:1. Скидка 50% на стоимость доставки Почтой России, если сумма заказа больше 5000 руб.2. Скидка 3% на все товары в корзине, если оплата заказа сделана через RBK Money.3. Скидка 15% на конкретный товар, если в корзине этого товара от 3 штук.4. Скидка 15% на любые зеркальные фотоаппараты, если в корзине от 3-х Nikon CoolPix L26.5. Простая скидка 10% на все товары в корзине при сумме заказа от 10 т.р.6. Скидка 10% при оплате заказа через RBK Money и если сумма заказа от 5т.р. и если день недели – пятница.7. Какие есть механизмы ограничения действия разных типов скидок (на товар, на корзину, накопительные).
Смотрим на примерах:
На этом сегодня все! Не забываем жать на социальные кнопки слева и пишите свои вопросы в комментарии!
blog.web-shoper.ru
Правила работы с корзиной
Благодаря этому блоку настроек вы можете задавать правила работы с корзиной и проводить акции для тех покупателей, которые выполнят заданные условия: например, совершат покупку на определенную сумму или выберут какое-либо количество товара, на который будет действовать скидка.Для того, чтобы задать новое правило, перейдите в блок «Правила работы с корзиной»:
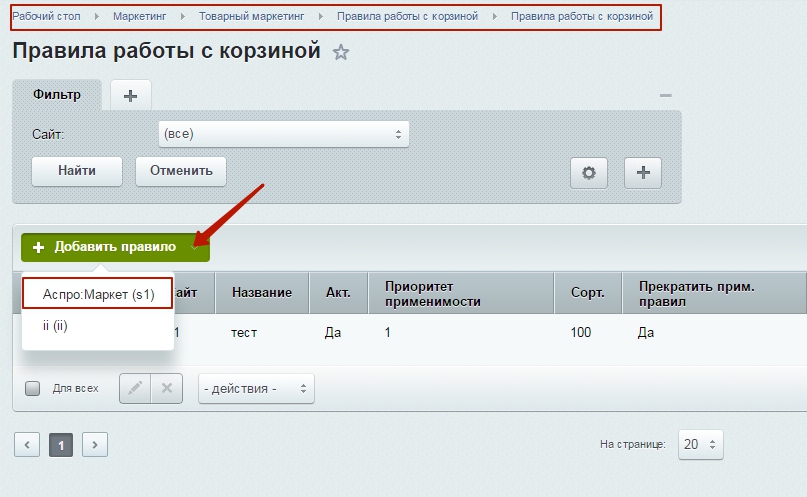
Маркетинг → Товарный маркетинг → Правила работы с корзиной → Правила работы с корзиной
Рассмотрим процесс создания правила на конкретном примере. Допустим, мы хотим добавить скидку 30% и бесплатную доставку при покупке клея в количестве от 5 упаковок.
- Нажмите кнопку «Добавить правило» и выберите из списка интернет-магазин, для которого хотите это сделать.

-
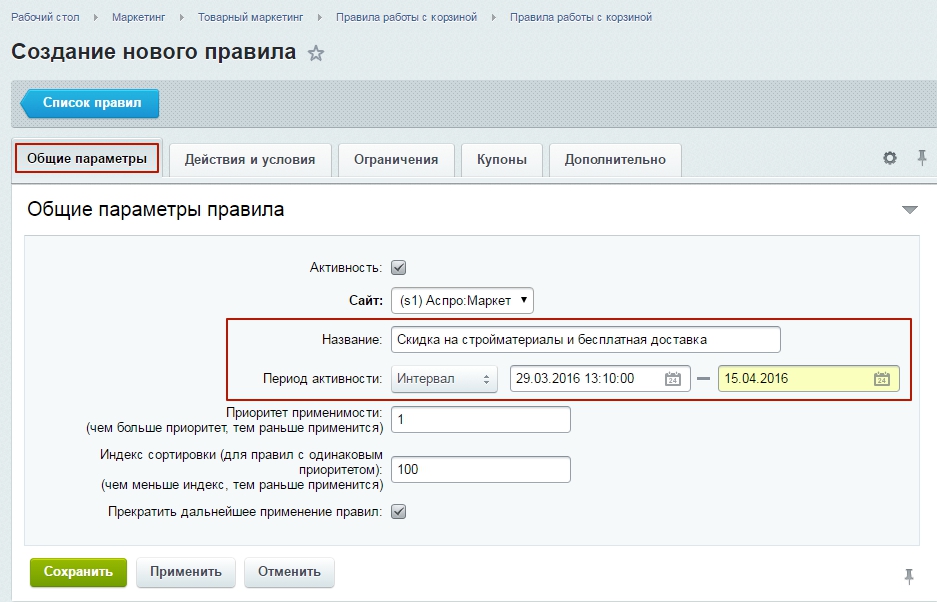
Откроется окно создания нового правила. На вкладке «Общие параметры» введите название акции, задайте период активности (без ограничений или обозначьте интервал).

-
На вкладке «Действия и условия» задаются условия акции и действия, которые должен совершить пользователь, чтобы получить бонус/подарок/скидку.
Чтобы реализовать выбранную нами механику акции, делаем следующее: «Добавить действие» – задаем действия, которые должны будут выполниться при соблюдении определенных условий.
Действие 1: применить скидку 30% к товарам, удовлетворяющим всем условиям. Выбираем из выпадающих списков нужные параметры: «скидка», «30», «%», всем условиям.
Действие 2: применить скидку 100% на доставку к товарам, удовлетворяющим всем условиям. Выбираем из выпадающих списков параметры «скидка», «100», «%».

Задаем условия: скидки действуют при покупке не менее 5 упаковок клея.
Условие 1. Количество товаров, удовлетворяющих всем условиям, больше или равно 5.
Условие 2. Поле «Товар» равно необходимому товару (выбираем из каталога).

- Переходим на вкладку «Группы пользователей» и выбираем тех, кто сможет принять участие в акции. В нашем случае это зарегистрированные пользователи.

- Сохраняем изменения и проверяем результат на сайте: при покупке от 5 упаковок товара стоимость пересчитывается.

А стоимость доставки равняется 0 рублей.

aspro.ru
Новый шаблон корзины 1С-Битрикс
В готовом решении Аспро: Next версии 1.1.2 реализована поддержка нового шаблона корзины от 1С-Битрикс. Благодаря ему вы можете гибко настраивать ее внешний вид, а также использовать расширенные возможности для управления стикерами и мобильной версией.
Новая корзина будет подключена автоматически при обновлении решения и платформы. Если вы хотите использовать шаблон корзины от Аспро, переключитесь на него в настройках компонента. Инструкция из базы знаний.
Чтобы ознакомиться с возможностями нового шаблона, переключитесь в режим правки.
Откройте корзину, наполненную товарами, и наведите указатель на ее содержимое. На появившейся панели кликните по изображению шестеренки.
Перед вами откроется редактор параметров компонента:
Здесь вы можете увидеть новую группу «Настройки изображений», а также найти дополнительные параметры в группах «Внешний вид» и «Основные параметры».
Группа «Основные параметры»
Среди основных параметров корзины появилась одна новая настройка – «Разрешить восстановление удаленных товаров».
Включенный параметр поможет пользователям, случайно удалившим товар из корзины, быстро вернуть его обратно без перехода в каталог.
Группа настроек «Внешний вид»
В этой группе появились параметры, которые позволят вам:
1. Определять какие элементы корзины будут отображаться в мобильной версии сайта.
Например, вы можете включить/отключить отображение:
- изображения товара (1);
- действующей скидки (2);
- кнопки удаления товара из корзины (3);
- типа цены (4);
- суммы за количество выбранного товара (для каждой позиции в корзине) (5).
2. Менять положение блока с полем ввода номера купона, общей стоимостью заказа и кнопками его оформления.
Теперь этот блок можно разместить:
3. Выбирать режим отображения корзины: «Расширенный» или «Компактный»
4. Включать/отключать отображение цены за штуку в отдельной колонке
Вид страницы при активном параметре:
5. Прикреплять рядом с изображением товара стикер с размером действующей скидки
Когда вы включаете отображение стикера (1), появляется дополнительная настройка (2), которая позволит вам выбрать к какой стороне картинки крепить стикер на изображение – по центру, справа, слева или внизу:
6. Определять порядок положения блоков товара
Например, вы можете настроить корзину так, чтобы сначала выводились свойства торгового предложения (1), а потом товара (2):
Или, наоборот, сперва вывести свойства товара (2), а потом торгового предложения (1):
Чтобы изменить положение блока товара, ухватите его в конструкторе левой кнопкой мыши и сместите вверх или вниз на нужную позицию.
7. Включать/отключать анимацию цен
Если параметр активирован, при изменении количества товара в корзине цена по виду товара и общая стоимость заказа быстро «прокручиваются» до нужного значения (как на спидометре). Если параметр деактивирован, суммы изменяются моментально без дополнительных эффектов.
8. Выводить дополнительные метки товара
Метки товара – это стикеры «Акция», «Хит», «Советуем», «Новинка».
Новый шаблон позволяет вывести их как в полной версии сайта (1), так и в мобильной (2), а также определить положение стикера относительно изображения товара (3).
Внимание! По умолчанию в корзине данные стикеры скрыты стилями, чтобы они не загромождали пространство. Если вы все же хотите, чтобы они отображались в корзине, пожалуйста, напишите нам в поддержку. https://aspro.ru/support.
Группа «Настройки изображений»
С настройками из этой группы вы можете вывести изображения из дополнительной фотогалереи товара (1) и/или торгового предложения (2) в корзину, а также определить режим отображения основного фото товара (3).
Рассмотрим работу параметров подробнее.
Чтобы вывести вспомогательную галерею товара в корзину, выберите свойство, отвечающее за хранение изображений товаров. В примере, это «Фотогалерея».
Также в группе «Внешний вид» не забудьте вывести соответствующую колонку для полной версии сайта и, при необходимости, для мобильной.
После сохранения изменений в корзине под свойствами товара должны появиться дополнительные фото:
Если требуется вывести дополнительные изображения торговых предложений, также выберите в настройках свойство с фото (например, «Картинки»):
И выведите колонки для полной и мобильной версии сайта.
Результат на странице:
Чтобы определить размер основного фото товара используйте параметр «Режим отображения изображений товаров»:
aspro.ru
Новый шаблон корзины 1С-Битрикс
В готовом решении Аспро: Next версии 1.1.2 реализована поддержка нового шаблона корзины от 1С-Битрикс. Благодаря ему вы можете гибко настраивать ее внешний вид, а также использовать расширенные возможности для управления стикерами и мобильной версией.
Новая корзина будет подключена автоматически при обновлении решения и платформы. Если вы хотите использовать шаблон корзины от Аспро, переключитесь на него в настройках компонента. Инструкция из базы знаний.
Чтобы ознакомиться с возможностями нового шаблона, переключитесь в режим правки.
Откройте корзину, наполненную товарами, и наведите указатель на ее содержимое. На появившейся панели кликните по изображению шестеренки.
Перед вами откроется редактор параметров компонента:
Здесь вы можете увидеть новую группу «Настройки изображений», а также найти дополнительные параметры в группах «Внешний вид» и «Основные параметры».
Группа «Основные параметры»
Среди основных параметров корзины появилась одна новая настройка – «Разрешить восстановление удаленных товаров».
Включенный параметр поможет пользователям, случайно удалившим товар из корзины, быстро вернуть его обратно без перехода в каталог.
Группа настроек «Внешний вид»
В этой группе появились параметры, которые позволят вам:
1. Определять какие элементы корзины будут отображаться в мобильной версии сайта.
Например, вы можете включить/отключить отображение:
- изображения товара (1);
- действующей скидки (2);
- кнопки удаления товара из корзины (3);
- типа цены (4);
- суммы за количество выбранного товара (для каждой позиции в корзине) (5).
2. Менять положение блока с полем ввода номера купона, общей стоимостью заказа и кнопками его оформления.
Теперь этот блок можно разместить:
3. Выбирать режим отображения корзины: «Расширенный» или «Компактный»
4. Включать/отключать отображение цены за штуку в отдельной колонке
Вид страницы при активном параметре:
5. Прикреплять рядом с изображением товара стикер с размером действующей скидки
Когда вы включаете отображение стикера (1), появляется дополнительная настройка (2), которая позволит вам выбрать к какой стороне картинки крепить стикер на изображение – по центру, справа, слева или внизу:
6. Определять порядок положения блоков товара
Например, вы можете настроить корзину так, чтобы сначала выводились свойства торгового предложения (1), а потом товара (2):
Или, наоборот, сперва вывести свойства товара (2), а потом торгового предложения (1):
Чтобы изменить положение блока товара, ухватите его в конструкторе левой кнопкой мыши и сместите вверх или вниз на нужную позицию.
7. Включать/отключать анимацию цен
Если параметр активирован, при изменении количества товара в корзине цена по виду товара и общая стоимость заказа быстро «прокручиваются» до нужного значения (как на спидометре). Если параметр деактивирован, суммы изменяются моментально без дополнительных эффектов.
8. Выводить дополнительные метки товара
Метки товара – это стикеры «Акция», «Хит», «Советуем», «Новинка».
Новый шаблон позволяет вывести их как в полной версии сайта (1), так и в мобильной (2), а также определить положение стикера относительно изображения товара (3).
Внимание! По умолчанию в корзине данные стикеры скрыты стилями, чтобы они не загромождали пространство. Если вы все же хотите, чтобы они отображались в корзине, пожалуйста, напишите нам в поддержку. https://aspro.ru/support.
Группа «Настройки изображений»
С настройками из этой группы вы можете вывести изображения из дополнительной фотогалереи товара (1) и/или торгового предложения (2) в корзину, а также определить режим отображения основного фото товара (3).
Рассмотрим работу параметров подробнее.
Чтобы вывести вспомогательную галерею товара в корзину, выберите свойство, отвечающее за хранение изображений товаров. В примере, это «Фотогалерея».
Также в группе «Внешний вид» не забудьте вывести соответствующую колонку для полной версии сайта и, при необходимости, для мобильной.
После сохранения изменений в корзине под свойствами товара должны появиться дополнительные фото:
Если требуется вывести дополнительные изображения торговых предложений, также выберите в настройках свойство с фото (например, «Картинки»):
И выведите колонки для полной и мобильной версии сайта.
Результат на странице:
Чтобы определить размер основного фото товара используйте параметр «Режим отображения изображений товаров»:
aspro.ru