Компьютерные подсказки для начинающих пользователей. Защита сайта wordpress от копирования
Защита сайта от копирования текстового контента
Добрый день, уважаемые владельцы сайтов.
Если вы столкнулись с проблемой воровства контента с вашего сайта, то пришли по адресу.
Даже, если не столкнулись, вам материал будет очень полезен, так как рано или поздно это случится. И произойдет это не так поздно, как вам кажется. Защита сайта от копирования контента- это то, над чем вам необходимо работать постоянно.
Многие думают, что с их сайтов ничего страшного в данном плане произойти не может, поэтому я решил сделать вступительный пункт с рассмотрением важности защиты текста сайта от копирования.
Важность защиты от копирования
Рано или поздно, как бы вам не хотелось, но ваш контент будут копировать на другие ресурсы. Кто-то будет это делать с доброй воли и ставить на вас ссылку. Это будет большой плюс вам. Такие люди добросовестные, но их довольно мало.
Другая же часть просто будут парсить ваши тексты пачками и размещать в один клик на другой площадке. Хорошо, если ваш текст уже попадет в индекс и чуть там побудет, чтобы авторство за вами закрепилось окончательно. Но в большинстве случаев такие тексты парсятся в первые же секунды сразу после их публикации. Вы не успеет еще загнать текст в индекс, как он уже разместится на другой площадке.
И вся фишка в том, что вы не сможете доказать поисковым системам, что ваш сайт является автором этого контента, если не будете принимать соответствующие меры, которые рассмотрим в следующим пунктах статьи.
Если ваш проект новый, то другой проект-вор просто закрепит за собой авторство на контент, так как у него будет больше траст, а значит и доверие к нему у поисковых систем будет больше. Страница с вашим текстом, попав в индекс, сразу будет принадлежать тому сайту. И попробуйте доказать, что именно вы первым разместили данный текст. Ваша же страница будет воспринята, как заимствованный контент, т.е. копипаст.
А поисковые системы любят только уникальный контент, которого нет еще ни на одном ресурсе. Конечно, понятие уникальности довольно размытое и как такового его и не существует, потому что до вас уже все давным давно написано n-ное количество раз. Более подробно про уникальность текста я описал в другой статье.
Но, все же уникальность в процентном соотношении необходимо обязательно соблюдать, чтобы контент не воспринимался, как ворованный. За это, как минимум, дается АГС и развитие сайта приостанавливается на определенное время. Приходится работать далее над сайтом. Все переделывать и ждать, пока фильтр снимится. Оно вам нужно?
Поэтому, необходимо обязательно принять меры, чтобы даже при копировании контента, он не терял свою уникальность и не посчитался копипастом именно на вашей площадке.
Если вы думаете, что это произойдет только при многотысячной посещаемости, то это ошибка.
Если ваш контент реально хорош, то его могут разместить на другой площадке даже, если у вас 10 постов на ресурсе. Какая разница, сколько посетителей у вас и как развит ваш ресурс, если контент стоящий и решает проблему пользователя в конкрентом вопросе?
Допустим, вы разместили хороший текст и сразу оповестили другие площадки о его выходе. Посетители, при условии хорошего качества, захотят им поделиться. Сразу срабатывает вирусный эффект и довольно большая вероятность, что контент сразу разместят на другом ресурсе, чтобы пополнить свой проект качественным материалом и поделиться со своими читателями.
В данном случае это делают не со зла, а с добра, чтобы поделиться вашим контентом, но кто же знает, что с вашим сайтом это сыграет злую шутку? С развитием бренда это поможет, так как работает контент-маркетинг, а вот с сайтом - наоборот.
Еще одной проблемой при копировании текстов с вашего сайта является постепенное снижение его уникальности. В случае большего копирования того или иного текста он теряет некий процент уникальности и свою значимость. В итоге ваша страница начинает падать в позициях поисковой выдачи. Но тут нет ничего страшного. Главное принять меры и по факту проседания позиций переписать текст на новый. Немного времени, но вернее позиции и трафик.
Итак, теперь перейдем к самим способам.
к содержанию ↑Оригинальные тексты Яндекс
Данный инструмент Яндексу просто пришлось ввести, так как страницы попадают в индекс только во время очередного апдейта. Таким образом ваш текст может попасть в индекс через несколько дней. Иногда это целых 10 суток или даже больше. Представьте, что ваш контент скопируют. Кому поисковик отдаст авторство, а кого посчитает вором?
Для этого и пришлось создать инструмент "оригинальные тексты", которые позволяет оповестить Яндекс о выходе нового текста на вашем сайте. Даже, если текст скопируют, то Яндеекс будет знать, что впервые он появился именно у вас и это будет учитываться в алгоритме ранжирования.
Смысл достаточно прост:
- Пишем полный текст статьи;
- Копируем его в таком виде, как увидят посетители после публикации, и добавляем в оригинальные тексты;
- Публикуем на сайте.
Инструмент доступен только из панели веб-мастера Яндекс, так как вам необходимо сначала подтвердить право собственности на сайт. Если вы еще не добавили свою площадку в панели веб-мастеров поисковых систем, то обязательно это сделайте.
В панели Яндекса имеется пункт "Содержание", в внутри него инструмент "Оригинальные тексты".

Пункт оригинальных текстов будет находится снизу слайдера. У меня он отображается сверху, так как я уже пользуюсь данным инструментом.
На следующей странице вы просто добавляете весь текст целиком.

Затем можете смело публиковать свой текст на сайте. В принципе, можно опубликовать сразу после добавления в оригинальные тексты Яндекса. Но я предпочитаю произвести публикацию спустя некоторое время, так как предполагаю, что Яндекс после добавления может проверять контент на его наличие в сети (лично мое предположение), а его нигде еще не должно быть. Можно подождать 20-30 минут.
Кстати, я задавал вопрос в службу поддержки по поводу работы оригинальных текстов. Меня интересовал вопрос: "Стоит добавлять текст до появления его в индексе или до публикации на странице сайта?" Мне ответили, что именно до появления на самом ресурсе, так как в иных случаях заявка в оригинальных текстах может не учитываться алгоритмом.

В общем, смысл вам должен быть понятен. Мы заведомо уведомляем Яндекс, что данный текст впервые появился на нашем сайте. Этот шаг является обязательным!
В Google с этим попроще, так как загнать страницу в индекс мы можем мгновенно, что сразу закрепит за нами авторство. Собственно к Google и переходим.
к содержанию ↑Мгновенная индексация в Google
Самая стабильная защита контента от копирования - своевременное попадание страниц в индекс. Мы вы уже выяснили, что Яндекс не позволяет управлять данным процессом. С Google же возможно многое, в том числе и загнать любую страницу в индекс сразу после ее публикации.
Я уже описывал пару раз данный процесс. Но, чтобы данный материал был полным, продублирую информацию и здесь.
Добавление в индекс происходит через панель веб-мастера этой поисковой системы в пункте "Просмотреть как Googlebot"

Нас скриншоте я показал, куда нужно жать. Сначала мы добавляем адрес нужной страницы, а затем на кнопку "сканировать", после чего страницы должна появиться в списке ниже. Также станет доступна кнопка "Добавить в индекс", нажав на которую и происходит индексирование страницы.
Адрес страницы необходимо вводить без домена. Смотрите пример на изображении выше
Далее мы жмем на кнопку добавления в индекс и выбираем вариант сканирования. Нам нужен вариант сканирования только данной страницы. Можно конечно выбрать и вариант сканирования смежных страниц по внутренним ссылкам, если в статье вы сослались на какие-то другие материалы, которых также пока нет в индексе. Они тоже будут проиндексированы.

Googlebot мгновенно зайдет на вашу страницу и сразу добавит ее в индекс. Как правило, не приходится ждать больше минуты. Иногда даже пары секунд хватает. Я вот лично проверяю индексацию новой страницы через 2 минуты и она уже находится в индексе гугла.

Вот в общем-то все и для Google.
Кстати, раньше можно было закрепить авторство в данной поисковой системе, что позволяло вывести картинку из профиля социальной сети Google+ в сниппете.
![]()
Убивали сразу 2х зайцев: и авторство присваивали и увеличивали кликабельность сайта в поисковой выдаче. Сейчас уже так сделать нельзя.
А мы двигаемся дальше к более продвинутым моментам. На очереди стоит плагин защиты от копирования для движка WordPress, который позволяет сделать более специфические настройки. Они могут сыграть, как на руку, так и наоборот. В общем, давайте их рассмотрим.
Защита от копирования WordPress
Плагин называется WP-CopyProtect. Абсолютно бесплатен и скачать его можно отсюда.
Вообщем, плагин позволяет не доказать авторство контента в случае его копирования, а позволяет убрать возможности его копирования обычными пользователями, например:
- убрать контекстное меню с пунктом "копировать";
- убрать возможность выделения текста.
Можно сделать это и без плагина, что также далее рассмотрим. Итак, теперь к плагину. После его установки переходим в настройки и сразу активируем нужные функции, так как по умолчанию они отключены.
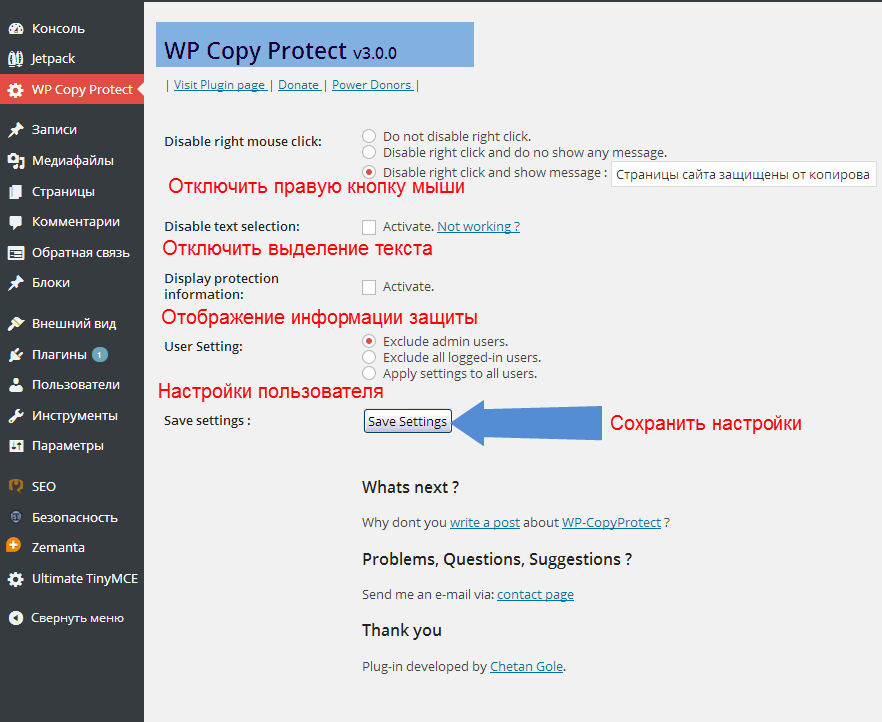
Настройки находятся в новом пункте меню админ-панели "WP Copy Protect".

- Disable right mouse click - имеется 3 чек-бокса:
- Первый отключает функцию плагина;
- Второй включает и по клику на правую кнопку мышки не будет показываться контекстное меню. Таким образом посетитель не сможет скопировать текст с помощью мышки, но комбинацию клавиш ctrl+c никто не отменял;
- Третий отключает контекстное меню по клику на ПКМ, но показывает текст, который вы введете в заданное поле напротив чек-бокса, например:

- Disable text selection - отключает возможность выделить текст;
- Display protection information - при включенном параметре внизу страницы должна отображаться информация о том, что страница защищена плагином. У себя я не увидел никакой надписи;
- User settings - выбираем вариант, к какой группе пользователей будут применяться вышеуказанные настройки:
- Исключить настройки для администраторов сайта;
- Исключить для всех залогиненных пользователей;
- Применить настройки для всех пользователей без исключения.
После настроек не забываем сохранять изменения, нажав на кнопку "Save settings" внизу всех настроек.
Теперь пару слов о всех настройках. Нужно ли их вообще включать?
Как вы могли понять, то данные ограничения в плане копирования текста помогут только в борьбе с обычными пользователями ресурса. С так зваными "парсерами" ничего не сработает.
Но и в случае с обычными пользователями в некоторых случаях я бы не стал использовать такие ограничения, так как часто посетитель захочет что-то скопировать к себе в блокнот на компьютере. Ярко выражено это в кулинарной тематике, где вы даете рецепты. Зачем их скрывать от копирования и возможности выделения? Посетители этого однозначно не оценят.
Также в технических тематиках. В пример приведу свою тематику, где много материалов с различными кодами, которые нужно копировать, чтобы потом куда-то вставить. Из-за этого я и не использую такие ограничения.
Тут вам стоит проанализировать ваш контент и понять, имеется ли возможность использовать эти функции защиты текста от воровства.
к содержанию ↑Защита текста от копирования без плагина
Реализацию подобных функций плагина WP-CopyProtect можно сделать и без плагина. Хотя, я настоятельно рекомендую делать такие настройки именно с плагином, так как это позволяет быстро отключать их при надобности и управлять с данными параметрами более мобильно. Не придется каждый раз лезть в редактирование фалов шаблона и перекачивать их по новой на хостинг.
Итак, первым и самым простым способом является добавления атрибута "oncopy" внутри файла шаблона в открывающем теге body. Вот полностью атрибут в конструкции тега body:
<body oncopy="return false;">
<body oncopy="return false;"> |
То есть, вам нужно взять сам атрибут с необходим значением и прописать его внутри открывающего тега тела статьи.

Работа данного атрибута вполне приемлема. Текст будет пригоден для выделения и контекстное меню работает. Вот только при попытке копирование выделенного текста он не будет попадать в буфер. Это, пожалуй, самый простой и самый легкий вариант, который не будет сильно раздражать посетителей.
Точно также можно блокировать контекстное меню при клике на ПКМ. Только нужно добавить другой атрибут, а именно "oncontextmenu". На практике это выглядит так:
<body oncontextmenu="return false;">
<body oncontextmenu="return false;"> |
Еще одним способом защиты контента от копирования будет отключение от подсветки выделения текста на странице сайта. Достигается это с помощью специальных свойств в файле стилей. Стоит добавить следующее содержимое.
html { -webkit-touch-callout: none; -webkit-user-select: none; -khtml-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; }
html { -webkit-touch-callout: none; -webkit-user-select: none; -khtml-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; } |
Имеется еще более жесткий метод, как защитить текст от копирования, но он сильно не понравится вашим посетителям, если имеется необходимость что-то скопировать, например те же рецепты или всякие коды.
Способ позволяет убрать выделение текста и убрать из контекстного меню пункты "вырезать" и "скопировать".
Имеется 2 части кода, которые стоит разместить в файлах шаблона. Код работает на Javascript. Поэтому, если у пользователя отключен javascript в браузере, для него фишка не сработает.
Первую часть мы размещаем в области head сайта между открывающим и закрывающим тегами <head></head>. Хотя, можно разместить и перед закрывающим тегом body в файле footer.php, если он там будет работать. Честно скажу, я не проверял. Но приоритет именно второму варианту, так как это загружает скрипт в последнюю очередь и скорость загрузки сайта становится быстрее.
<script type="text/javascript"> function disableSelection(target){ if (typeof target.onselectstart!="undefined") target.onselectstart=function(){return false} else if (typeof target.style.MozUserSelect!="undefined") target.style.MozUserSelect="none" else target.onmousedown=function(){return false} target.style.cursor = "default" } </script>
<script type="text/javascript"> function disableSelection(target){ if (typeof target.onselectstart!="undefined") target.onselectstart=function(){return false} else if (typeof target.style.MozUserSelect!="undefined") target.style.MozUserSelect="none" else target.onmousedown=function(){return false} target.style.cursor = "default" } </script> |
Вторую часть кода мы копируем уже точно в файл подвала footer.php перед следующим php кодом.
Именно данный код выводит подвал и перед ним копируем 2ю часть кода.
<script type="text/javascript"> disableSelection(document.body) </script>
<script type="text/javascript"> disableSelection(document.body) </script> |
Теперь скопировать текст в ручном режиме смогут только те, у кого отключен javascript в браузере или те, кто додумаются его отключить.
Опять же, подумайте, стоит ли делать такие ограничения на ресурсе? Я отказался от подобного рода запрета. И тематика не позволяет и просто не хочется, так как часто посетители, когда читают просто выделяют текст, чтобы акцентировать свое внимание именно на нем. Это я увидел из вебвизора Яндекс метрики.
к содержанию ↑Снижаем негативное влияние копирования контента
Суть метода заключается не в том, чтобы полностью ограничить возможность копирования контента, но уменьшить негативное влияние от сего действия. А в некоторых случаях даже изымать эффект.
Для этого будем использовать сервис tynt.com, который к скопированной части текста будет добавлять ссылку на источник. На практике это выглядит следующим образом.
Сервис предлагает разместить скрипт в секции между открывающим и закрывающим тегами head. Но я предлагаю его закинуть в область footer перед закрывающим тегом body. Только что проверил и скрипт там работает. Источник: <a href="http://kostyakhmelev.ru/poleznoe/zashhita-sayta-ot-kopirovaniya.html#ixzz3T9ZfbI35">http://kostyakhmelev.ru/poleznoe/zashhita-sayta-ot-kopirovaniya.html#ixzz3T9ZfbI35</a>
Сервис предлагает разместить скрипт в секции между открывающим и закрывающим тегами head. Но я предлагаю его закинуть в область footer перед закрывающим тегом body. Только что проверил и скрипт там работает.
Источник: <a href="http://kostyakhmelev.ru/poleznoe/zashhita-sayta-ot-kopirovaniya.html#ixzz3T9ZfbI35">http://kostyakhmelev.ru/poleznoe/zashhita-sayta-ot-kopirovaniya.html#ixzz3T9ZfbI35</a> |
Если текст размещается на раскрученном ресурсе, то нам от такой ссылки может быть только плюс. Во-первых ссылка кликабельна, что будет давать трафик по ней, если площадка посещаемая. Во-вторых, на конце ссылки размещается идентификатор сервиса, который будет отслеживать статистику (рассмотрим далее).
Для начала стоит зарегистрироваться в сервисе, введя свою почту, адрес сайта и пароль дважды.


После регистрации вам перекинет на страницу, где необходимо обязательно заполнить данные о сайте.

Далее будет страниц благодарности с ссылкой на страницу, где можно взять код для размещения на сайте.

Именно данный скрипт и будет вставлять ссылку к скопированному тексту.

Скрипт можно скопировать, как с области, где объясняется, куда его нужно разместить. Можно также нажать на кнопку "Copy script to clipboard", которая находится в самом верху. Ее я пометил стрелкой. После копирования скрипта в буфер мы его размещаем на сайте.
Сервис предлагает разместить скрипт в секции между открывающим и закрывающим тегами head. Но я предлагаю его закинуть в область footer перед закрывающим тегом body. Только что проверил и скрипт там работает.

Далее на странице со скриптом мы жмем на кнопку "Continue tu Publisher Dashboard", после чего нас перекинет на домашнюю страницу сервиса, где будет статистика. Вы можете смотреть:
- Сколько раз скопировали контент;
- Количество ссылок, которые имеют SEO эффект;
- Трафик по ссылкам со скопированного контента.

Последним шагом я предлагаю сделать человеческий вид ссылки, а именно заменить английскую стандартную надпись "Read more" на "Источник". В примере выше я давал пример уже замененной фразы.
Для этого стоит зайти в настройки аккаунта и во соответствующем поле заменить стандартную надпись перед ссылкой. Также можно выбрать вид ссылки. В общем, смотрите скрин ниже.

По поводу вида ссылки, то я рекомендую оставить стандартный вариант, так как при большом количество воровства контента с вашего сайта, ссылочная масса будет на вас формироваться более естественная, чем ссылка в виде названия страницы (вариант 2). Третий вариант выводит и простую ссылку и ссылку с анкором в виде названия страницы.
После нажатия на кнопку сохранения будет предложено подтвердить его с текстом, что настройки вступят в силу немедленно.

Далее рекомендуется подождать 10 минут, чтобы все данные обработались и перед тестированием работы новых настроек очистить кэш сайта.
Итак, друзья. Вот какие методы борьбы с защитой текста на сайте от копирования можно применять.
Что касается личных рекомендаций, то я акцентирую внимание именно на оригинальных текстах от Яндекса и мгновенному добавлению в индекс Google. Если бы тематика позволяла, то использовал бы еще и сервис Tynt.com. Но, так как я даю множество кодов, которые стоит размещать в шаблонах, от сервиса стоило отказаться, так как вместе с кодом добавляется строчка с ссылкой на источник. И за-за нее файлы шаблона перестают работать. Большинство новичков попросту не смогут понять, в чем дело.
Если ваш ресурс сугубо информационный, где вы только что-то объясняете и не даете поводов копировать контент для личного употребления, то можно использовать и сервис. Он вполне справится со своей задачей.
А на этом, друзья, я буду заканчивать. Пост вышел довольно объемный. Может где-то затянутый. Во всяком случае спасибо, что дочитали и уделили внимание моему труду. Есть вопросы? - жду в комментариях. А на этом я попрощаюсь. До связи.
С уважением, Константин Хмелев!

kostyakhmelev.ru
10 способов защитить текст своего сайта от копирования — Devaka SEO Блог
Неуникальный контент на сайте может привести к плохой индексации страниц или плохому их ранжированию (оригинал может показываться ниже, чем страницы конкурента со скопированным контентом, либо вовсе — в дополнительных результатах поиска). Остерегаясь остаться второстепенным источником контента со всеми вытекающими последствиями в плане SEO, владельцы сайтов часто задаются вопросом — “как защитить свой текст от копирования?”.
Ниже предлагается 10 методов, которые помогут повысить защиту контента. Но прежде, чем к ним перейти, стоит для себя прояснить, какой контент необходимо защитить: публикуемые авторские статьи, описательный текст на страницах услуг компании или описания на карточках товара в интернет-магазине? Так как не все методы универсальны и выбрать стоит лишь подходящие.
Защита текста на главной странице или на страницах разделов
Контент на этих страницах копируют, в основном, вручную. Поэтому, здесь применимы следующие методы.
1. Использование скрипта для запрета копирования
На странице можно добавить скрипт, который не позволит пользователю вручную выделить и скопировать текст (см. пример).
<script type="text/javascript"> document.ondragstart = noselect; // запрет на перетаскивание document.onselectstart = noselect; // запрет на выделение элементов страницы document.oncontextmenu = noselect; // запрет на выведение контекстного меню function noselect() {return false;} </script>
Приведенный выше скрипт запрещает выделение части текста, а также отключает контекстное меню во всем документе, если злоумышленник захочет открыть код страницы.
Минус данного способа в том, что пользователи иногда переходят по ссылкам, кликая правой клавишей мыши. Подобными скриптами можно создать ряд неудобств и понизить количество просмотров страниц своего сайта, и соответственно, конверсию в целевые действия.
Этот метод легко обойти, открыв источник страницы через главное меню браузера, либо отключив в браузере скрипты и копируя необходимое без всяких запретов. Однако, вероятность воровства текста неопытным “копирайтером” существенно снизится.
2. Запрет выделения текста в CSS-стилях
Аналогичный предыдущему методу, но можно уже не использовать скрипт, а прописать отдельный стиль (например, класс “noselect”), в котором запрещается выделять текст (см. пример).
<style type="text/css">/* Отключение возможности выделения в теге DIV */.noselect { -moz-user-select: none; -webkit-user-select: none; -ms-user-select: none; -o-user-select: none; user-select: none;}</style>
Этот метод имеет уже немного меньше недостатков: с помощью отключения скриптов возможности выделения текста все равно не будет, а отключить стили в браузере сложнее, однако, этот метод все также легко обойти, если открыть HTML-код страницы.
3. Использование названия компании в тексте
Для таких страниц, где описываются услуги, можно органично вставлять в текст название компании (сайта), чтобы при его копировании редактору пришлось делать рерайт, это снизит вероятность полезности такого текста для конкурентов и его использования.
4. Использование метода Бурундука
Российский аналитик Алексей Жуков (Бурундук) предложил такой метод, когда текст разбивается на уникальные предложения, длиной до 100 символов. Эти предложения можно использовать как анкоры ссылок, размещая их на недорогих площадках. В зависимости от длины текста, этих ссылок может быть несколько десятков. Таким образом, ссылочные сигналы (текст анкор-листа) подкрепляют текст страницы по разным уникальным предложениям и с максимальной вероятностью поисковик определит этот текст за оригинал (конечно же, если он уже давно не определил его как за второстепенный источник).
Недостатки этого метода в том, что используются постоянные затраты на ссылки, при смене текста прийдется проделывать большую работу по смене ссылок, такой метод неприемлемо использовать для сайтов с очень большим числом страниц, так как затраты на приобретение ссылок могут оказаться нецелесообразными.
Защита контента на карточках товара в интернет-магазине
Описание товаров в некоторых интернет-магазинах делается уникальным, чтобы эти карточки лучше ранжировались по НЧ-запросам. Вручную описания уже воруют редко, а пишут для этого специальные парсеры. Конечно же, можно предостеречься и от ручных копипастеров вышеописанными методами, либо использовать дополнительные средства.
5. Социальные сигналы
Поисковые системы определяют первоисточник контента по дате его индексации и авторитету сайта. Социальные сигналы могут добавить немного авторитета страницам, а если страницы новые – помочь им быстрей проиндексироваться. Поэтому, хорошо на карточках товара предлагать посетителям лайкать и твитить эти страницы, а также иногда самим проводить эти операции. Для рекламы в социальных сетях можно использовать такие инструменты, как:
— http://www.twite.ru— http://www.prospero.ru— http://forumok.com
Для карточек товара сложно ещё что-то придумать. Тут нужно найти методы повышения авторитета всего сайта.
Защита от копирования статей/новостей
Статьи или новости это отдельный контент, который в большинстве процентов случаев копируют автоматическими парсерами. Часто через RSS-ленту, иногда производя минимальные обработки. Также этот контент уже более обширный (в плане объема). Здесь можно использовать следующие методы.
6. Вставлять в тексте статьи ссылки на свой сайт
Часто роботы копируют статью “как есть”, поэтому, если в ней будут присутствовать ссылки, ведущие на нужный сайт, то поисковики правильно определят первоисточник контента, плюс можно получить бесплатные обратные ссылки. Можно вставлять их как на оригинал новости, так и на другие публикации ресурса (используя контекстную перелинковку).
Недостаток этого метода в том, что все же программисты удаляют (вырезают) ссылки или меняют их на свои. Поэтому, помимо ссылок можно вставлять еще название компании (как в первом методе) или свое имя, как автора публикации. Даже несмотря на то, что ссылок не будет, то всегда (в случае проблем) можно предъявить претензию в службу поддержки Яндекса или Google.
7. Использовать авторство Google
Google позволяет связывать документы со своим профилем в Google+. Кроме того, что в результатах поиска будет появляться аватарка автора, это ещё может помочь в определении авторства контента (по заявлениям представителей Google).

Тут совет писать статьи или новости не под именем “admin”, а подписывать их своими реальными именем-фамилией.
Чтобы присвоить статье авторство и отобразить аватарку в Google, необходимо на всех авторских страницах сослаться на свой профиль в Google+, а в настройках профиля указать ссылку на сайт или отдельные статьи. Подробней о том, как это сделать технически, написано здесь и здесь (а также здесь).
Не всегда связывание контента с профилем Google+ помогает, но как дополнительный сигнал рекомендуется использовать.
8. Оригинальные тексты Яндекса
Яндекс для владельцев контента предлагает свой инструмент под названием “Оригинальные тексты”, который можно найти в панели для вебмастеров. Яндекс обещает использовать этот текст для настройки поисковых алгоритмов (правда, как и Google, ничего не гарантирует).
Для текстов, отправляемых в Яндекс, есть ограничения по объему — от 2000 до 32000 символов, а сайт должен иметь минимум тИЦ 10.
9. Использование пингаторов
Так как время появления статьи в индексе существенно для определения первоисточника, важно поисковику сообщить как можно раньше о том, что контент на сайте появился. Это можно делать разными способами. Один из них это так называемая посылка пингов.
— FeedBurner PingShot. Если на сайте используется FeedBurner, то активируйте функцию PingShot во вкладке “Публикуй”.

Активация PingShot позволит моментально уведомлять Google о появлении новых статей в RSS. В связке с Твиттером это дает также хороший эффект. Правда метод пингации подходит лишь для новых статей.
— PubSubHubbub. Страшное слово, означающее протокол в распределенной коммуникации publish/subscribe. В общем, он перехватывает фиды (RSS-ленты) и уведомляет об этом необходимые хабы (сервисы).
Без услуг программиста здесь не обойтись 🙂 Но если у вас WordPress, то можете использовать для этого специальный плагин.
Кстати, добавление новой страницы в адурилку тоже можно назвать одним из способов пинга, однако, в этом случае, робот может на сайт зайти немного позже, чем при использовании перечисленных выше вариантов.
10. Кросспостинг анонсов
Размещение анонсов статьи или новости на сторонних ресурсах помогает поисковому боту быстрей узнать о новом контенте, ещё до того, как его могут своровать злоумышленники. Это можно делать как вручную, например, используя такие сервисы, как:
— http://news2.ru— http://grabr.ru— http://vott.ru— И другие, в зависимости от тематики сайта (их нужно найти самостоятельно).
Либо можно попробовать автоматизировать кросспостинг анонса статьи на блог-платформы, такие как LiveJournal, Ya.ru, LiveInternet.ru, Blogspot (Blogger), и другие. Здесь не обойтись без таких сервисов, как “Пистон Постер” или “Best Persons”.
Если подытожить, то как не защищай контент, но если у вас очень классный материал, люди найдут способ разместить его у себя. 🙂 Желательно использовать комплексные методы и стараться работать в двух направлениях — быстрей уведомлять поиск о наличии новой страницы с уникальным контентом, чтобы роботы их быстрей добавляли в индекс, а также растить авторитет ресурса всевозможными методами.
Возможно, существуют и другие методы защиты текстов. Делитесь своими идеями в комментариях.
devaka.ru
7 способов защитить сайт WordPress от копирования | IT портал
В этой статье 7 способов защитить сайт WordPress от копирования. Большинство описанных способов этой статьи можно отнести к активным способам защиты, которые ограничивают посетителя сайта в использовании инструментов копирования, но есть и некоторые скрытые хитрости.
у вас есть желание защитить сайт WordPress от копирования, вернее защитить контент сайта от прямого копирования. Под контентом понимаем текст статей и фотографии, размещенные на сайте. Сразу отметим, что защитить контент сайта от воровства на 100 % дело утопичное и любой запрет копирования, который вы установите на сайте можно обойти. Хотя бы, комбинацией клавишей « Ctrl+U» открыть HTML код страницы и скопировать все, что нужно. Но, во-первых, хотя это несложно, но хлопотно. Во-вторых, не думайте, что все знают как это делать. А в третьих усложнив воровство с вашего сайта, вы покажете, что следите за своим контентом и как следствие можете проследить, где ворованный контент будет опубликован.По-моему, все варианты защитить сайт WordPress от копирования это скорее предупреждение и защита от глупых копипастеров, можно сказать, предупредительный выстрел в сторону вора.Но как бы, то, ни было, рассмотрим несколько реальных способов защитить контент сайта.
Отключаем правую кнопку на сайте без плагина
Чтобы совсем отключить правую кнопку на сайте, откройте в редакторе файл header.php вашей темы и перед тегом закрывающим «шапку» </head> вставьте нижеследующую строку с кодом.
<body oncontextmenu="return false;">
Не работает на главной странице. Не забываем сохраняться.Самое скверное в этом способе, что отключение правой кнопки создает неудобство тем, кто любит открывать этой кнопкой ссылки. А это потеря части посетителей.
Защитить сайт WordPress от копирования плагином WP-Copy Protect
Плагин WP-Copy Protect также отключат правую кнопку в трех вариантах.
1. Disable right mouse click — Отключение правой кнопки мыши:
вариантов этой функции три: не отключать правую кнопку мыши, отключить и не выводить текстовое сообщение, отключить и сделать вывод сообщения (сообщение придумываем на свой вкус). Выбираем тот вариант, который нам необходим.
2. Disable text selection — Отключение выделения текста.
То есть, если мы активируем и первую и вторую функцию, получим защиту в виде блокированной правой кнопки мыши и невозможность выделения текста, а соответственно и его копирования. Но есть одно «НО»: данный плагин не борется с перетаскиванием изображений — drag-and-drop никто не отменял. Если пользователь захочет сплагиатить ваше изображение, то он его запросто перетащит к себе на компьютер.
Можно не отключать кнопку, но отключить выделение. Как вы понимаете, это устраняет, запрет открывать ссылки правой кнопкой мыши «В новом окне» и т.п.
it-media.kiev.ua
Защита изображений от копирования в WordPress

Вокруг вопроса о том, нужно ли защищать свои картинки от копирования, возникает немало споров. И у противников и у защитников копирования есть свои, небезосновательные аргументы, и решать, на чью сторону вы встанете, вам придется самостоятельно. Если вы все же решите защищать картинки от копирования, то в этой статье рассматриваются основные способы, как это сделать.
В наше время многие используют интернет для того, чтобы показывать и делиться картинками. Миллионы посетителей каждый день просматривают и пересылают миллионы картинок. И многие авторы картинок, глядя на это, задают один и тот же вопрос: можно как то защитить фотографии, опубликованные в интернете? Нужно понимать, что полной защиты от копирования того, что выложено на всеобщее обозрение, нет, так как всегда можно сделать просто скриншот экрана. Однако можно затруднить копирование изображений, причем до такой степени, что копирующему просто станет это делать (долго, трудоемко, невыгодно).
Есть три основных пути: затруднить копирование фотографии на самом веб ресурсе, наносить водяной знак или находить всех, кто использует изображение, и принимать к ним соответствующие меры. Рассмотрим каждый вариант по отдельности.
Первый вариант — ограничение сохранения картинок. Каждый может кликнуть по картинке и сохранить ее на компьютер — такое поведение можно запретить. Например, это умеет делать плагин Photo Protect, который защищает фотографию, и затрудняет сохранение. Главный недостаток этого варианта — опытный пользователь все равно сможет получить ссылку на картинку из исходного кода страницы и скачать ее. Конечно это более трудоемко, и не каждый будет это делать в массовом порядке. Способ действует на неискушенных пользователей, коих в интернете 90%. Не панацея, но все же лучше, чем ничего.
Второй вариант считается весьма эффективным. На фотографию можно нанести краткую информацию, которую не так то и просто удалить — водяной знак. Его умеют ставить плагины Watermark RELOADED, NextGEN Gallery, и другие. Так же можно заранее нанести водяной знак перед загрузкой картинки в блог с помощью специальной программы. например, Visual Watermark содержит 12 макетов водяных знаков и 250 шрифтов для их нанесения. В некоторых странах очень серьезно относятся к копирайту, сознательное удаление водяного знака с картинок приравнивается к нарушению прав авторов. Например, в США в некоторых штатах можно за это схлопотать штраф в 2500$. Минусом данного способа считается то, что не всегда водяной знак выглядит гармонично — некоторые его лепят на всю картинку прямо в центре. Если же подходить к нанесению водяного знака с умом и разумной сдержанностью, то способ становится весьма действенным.
И наконец и последний вариант — поиск картинок, которые вы запретили копировать, на других сайтах. Вы ищите фотографии в интернете, и просите владельца удалить их. С помощью поисковика искать одну картинку среди тысячи не удобно, это как искать иголку в стоге сена. Поэтому лучше воспользоваться специальными сервисами, например PixID или Digimarc. PixID просто ищет картинки, используя индивидуальные их параметры. Digimarc использует специальную технологию, называемую «Невидимые водяные знаки», сервис платный, за каждые 2000 фотографий, помеченные таким знаком нужно заплатить 99$.
Может быть вы знаете еще способы защиты от копирования картинок? Или вы считаете, что нельзя запрещать копирование с сайта?
n-wp.ru
Защита контента от копирования на WordPre
Защита контента от копирования. Если вы молодой блоггер, и пишите свои уникальные статьи сами, то защиту от копирования и воровства вам необходимо сделать обязательно. Не секрет, что воровство в интернете присутствует и процветает буйным цветом. Молодые сайты индексируются очень долго, и если вашу статьи уведут и ничуть не изменив, поместят у себя на сайте недобросовестные блоггеры, то вас в скором времени могут забанить. И вы не сможете доказать, что эти статьи написали вы. Ведь у воров они проиндексируются быстрее, чем у вас. Вот поэтому, хотя бы первые полгода, необходимо запретить копирование вашего контента. Конечно при желании и умении можно обойти и эти преграды, но как правило это занимает много времени и труда, а как известно все мелкие воришки очень ленивы и пойдут искать другую «кормушку».
Защита контента от копирования
И так, что можно сделать для защиты контента от копирования? А для этого всего навсего необходимо установить плагин. Мы воспользуемся плагином WP-CopyRigPro.
Заходим в свою админку. Выбираем – Плагины – Добавить новый.

Откроется новое окно «Установить плагины». Введите название плагина в строку поиска и нажмите кнопку «Поиск плагинов».

Если плагин не найден, то придется искать его в интрнете. Найдите и скачайте плагин WP-CopyRigPro себе на компьютер. Старайтесь искать его в ZIP-архиве (так меньше мороки с установкой). После того, как скачали плагин в ZIP-архиве, нажмите в окне «Установить плагины» на надпись «Загрузка». Потом найдите с помощью кнопки «Обзор» свой скачанный плагин и нажмите на кнопку «Установить».

После установки плагина нажмите на надпись «Активировать». Если после активации плагин запросит обновления, то обновите его, нажав на кнопку «Apdate Options».

Вот и всё, теперь ваш контент защищен от копирования.
Удачи! С Вами была – Людмила

moydrygpk.ru