Интегрируем сайт wordpress с социальной сетью Вконтакте. Wordpress вконтакте
Интегрируем сайт wordpress с социальной сетью Вконтакте — ТОП
Здравствуйте !
Сегодняшняя статья будет очень интересна тем, кто хочет направить на свой сайт трафик из соцсети вконтакте. Сегодня мы рассмотрим куча фишек, которые помогут сделать ваш сайт более посещаемым. Поверьте, если вы действительно начнёте использовать данные функции, то я гарантирую вам на ![]() % прилив на ваш сайт новых посетителей, причём абсолютно бесплатно !
% прилив на ваш сайт новых посетителей, причём абсолютно бесплатно !
Вот что вы узнаете, прочитав данную статью:
— Как организовать авто-постинг статей сайта в группу вконтакте.,
— Подключение комментариев вконтакте на свой сайт.,
— Социальный замок (скрытие части контента для тех кто не является участником группы вконтакте)
— Кнопки поделится и виджеты авторизации и сообщества.,
— Статистика, анализ групп.,
— Сайдбары, всплывающий, выезжающий, до контента, после контента.,
— Логи, данные подписчиков.,
— Опросы VK.
Установка плагина
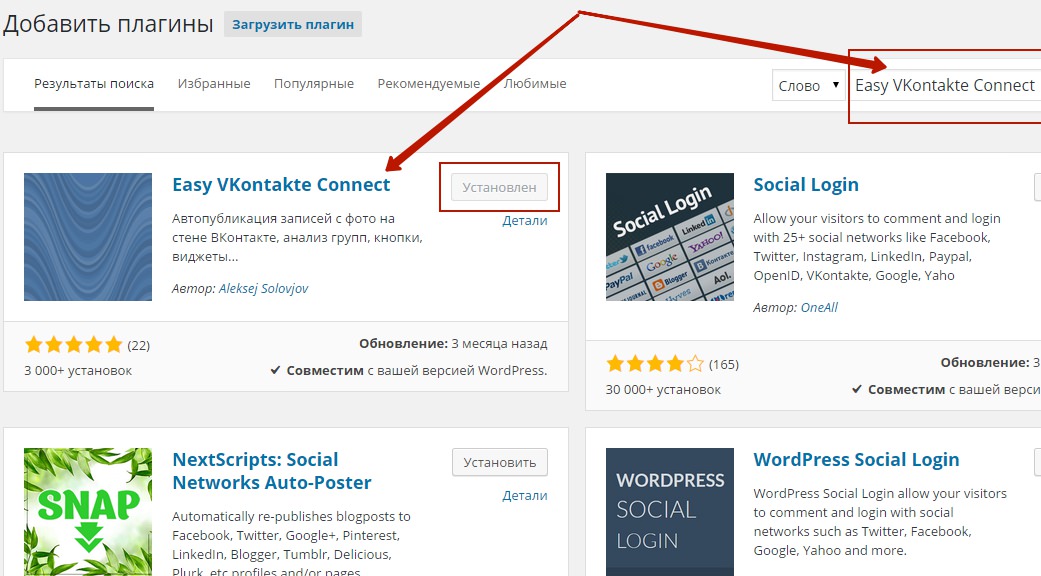
Итак, все вышеперечисленные функции предоставляет плагин, который называется — Easy VKontakte Connect, плагин хорош тем, что он полностью на русском языке, и разобраться в нём у вас не составит особого труда. Установить данный плагин вы сможете прямо из своей админ-панели wordpress, для этого перейдите по вкладке: Плагины — Добавить Новый, введите название плагина в поле поиска, нажмите Enter, и установите открывшийся плагин.

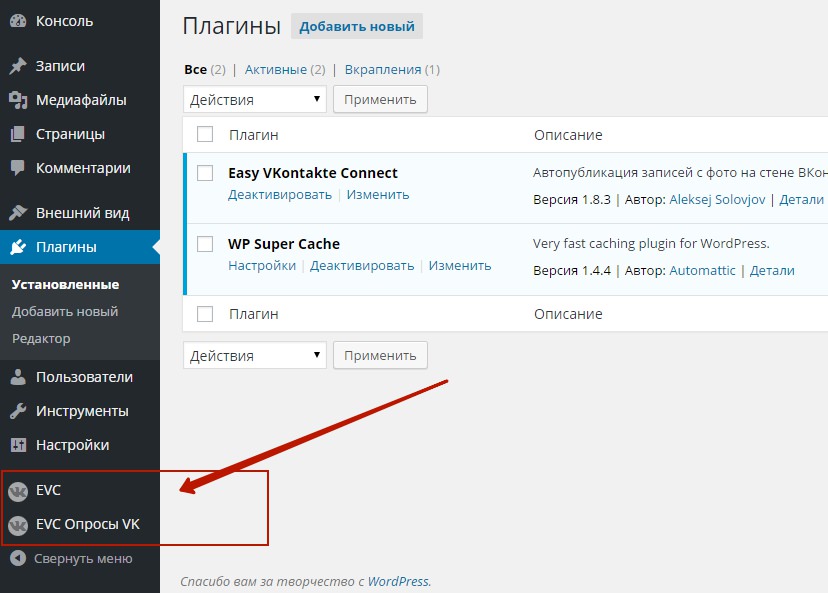
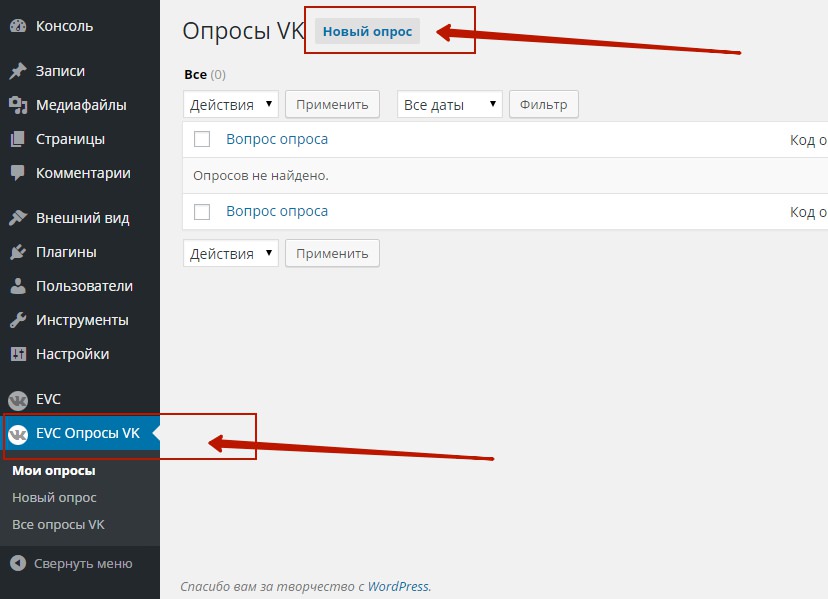
После установки и активации плагина, у вас в админ-панели, в левом меню появится две вкладки: EVC, EVC опросы VK.

Настройки VK API
Для автопостинга.
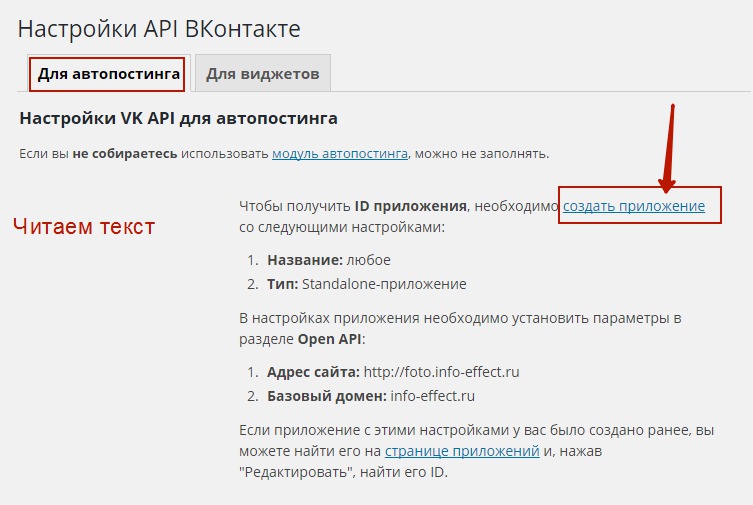
Итак, чтобы начать пользоваться функцией авто-постинга, вам необходимо создать приложение, для этого нажмите на вкладку — Создать приложение, далее следуйте инструкции:

1. Авторизуйтесь в vkontakte.com
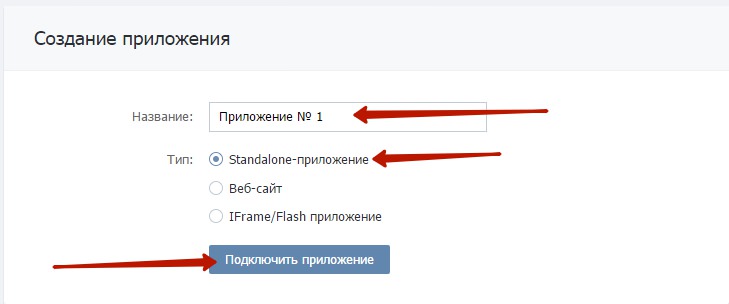
2. На сайте VK Developers, в окне создание приложения, укажите название приложения, выберите тип — Standalone-приложение, и нажмите на кнопку — Подключить приложение.

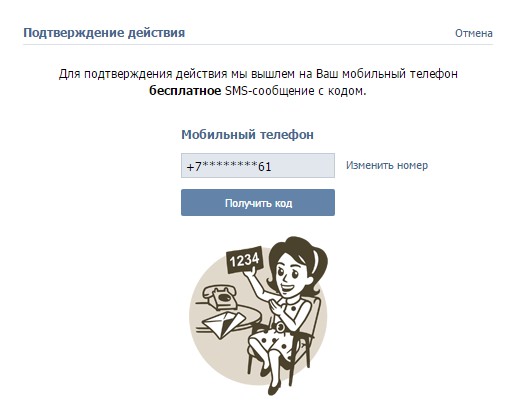
3. Далее, для подтверждения действия создания приложения, нажимаем на кнопку — Получить код, на ваш мобильный номер, который привязан к вашему аккаунту в вконтакте, вышлют бесплатное смс с кодом.

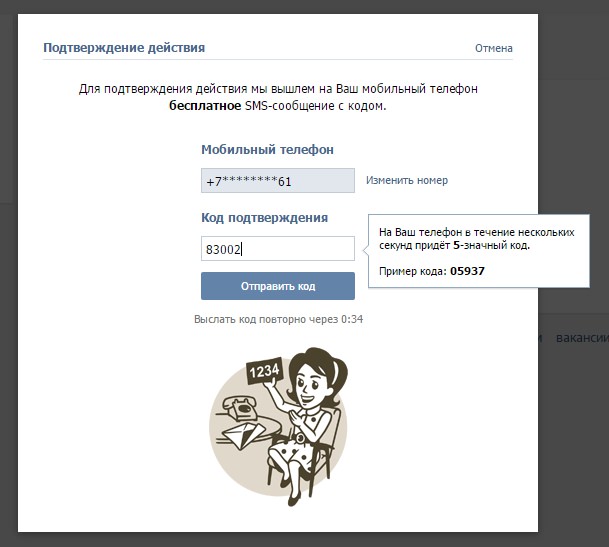
4. Вводим код подтверждения, и жмём на кнопку — Отправить код.

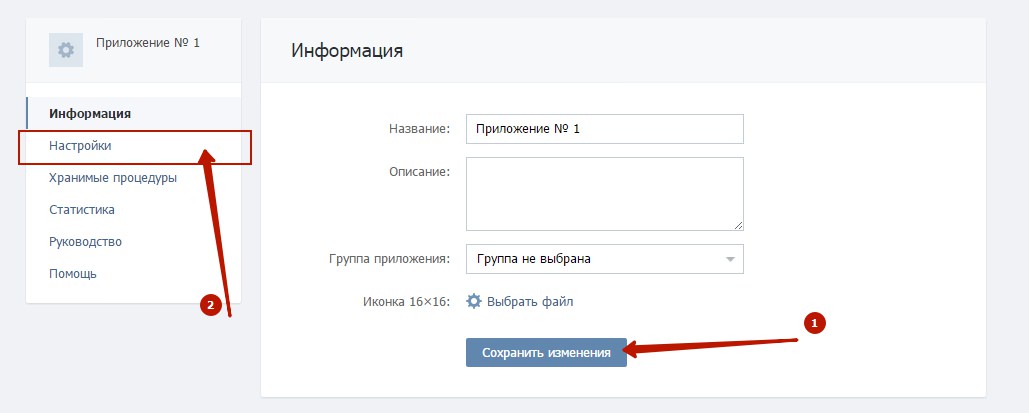
5. В разделе Информация вы можете указать описание для приложения и выбрать группу, после этого сохраните изменения. Далее слева нажмите на вкладку — Настройки.

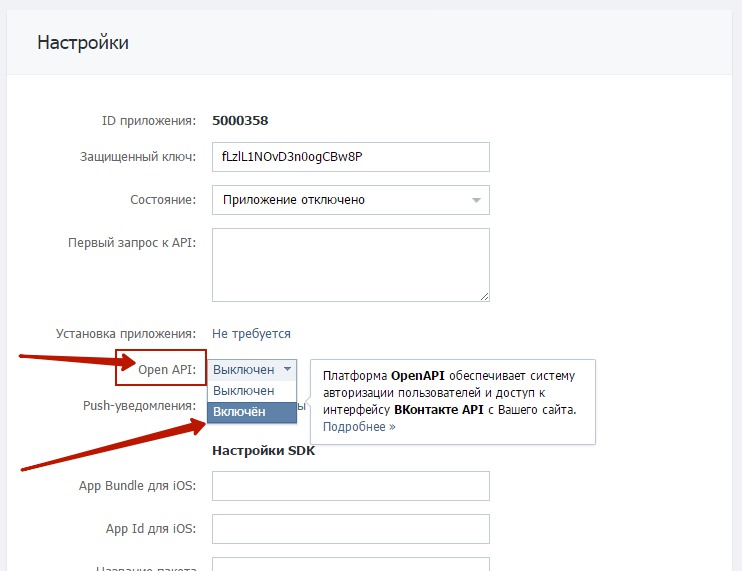
6. На странице настройки, в поле Open API выберите и нажмите на вкладку — Включён.

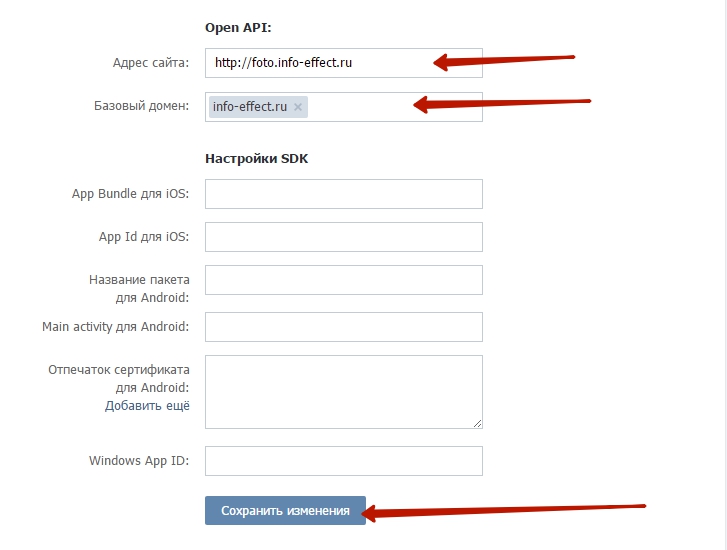
7. Далее у вас откроются поля, где нужно указать адрес сайта и базовый домен, указываем, в конце жмём на кнопку — Сохранить изменения.

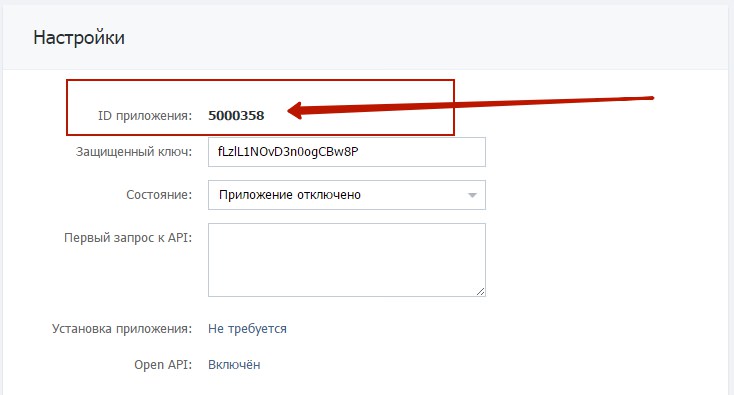
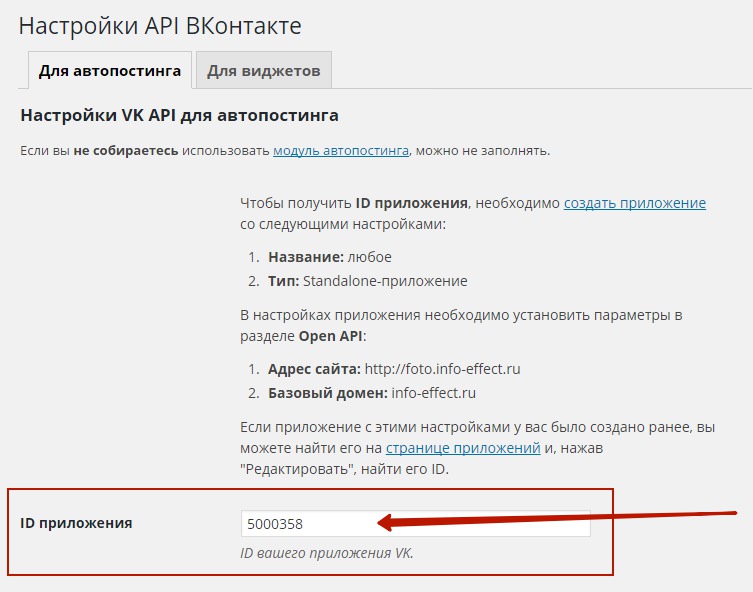
8. В самом верху, на странице настройки, копируем ID приложения.

9. Вставляем скопированный ID приложения на страницу настройки плагина.

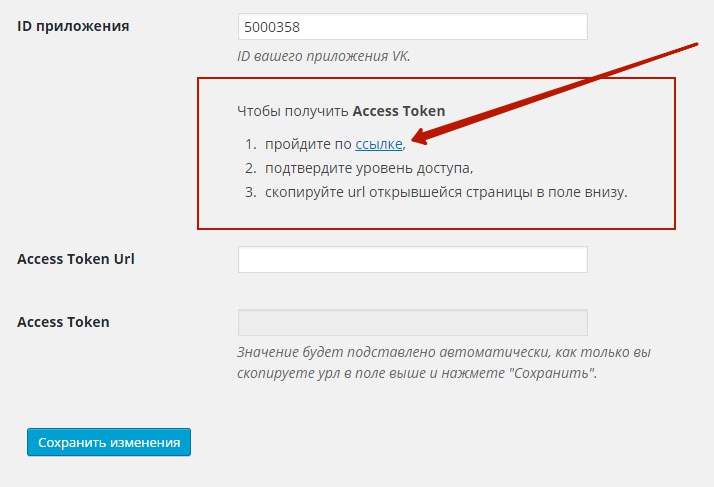
10. Чтобы получить Access Tocen пройдите по указанной ссылки на странице плагина.

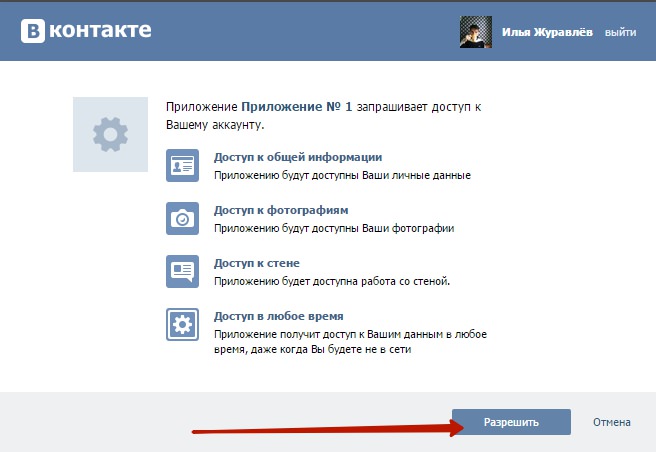
11. В открывшемся окне нажмите на кнопку — Разрешить.

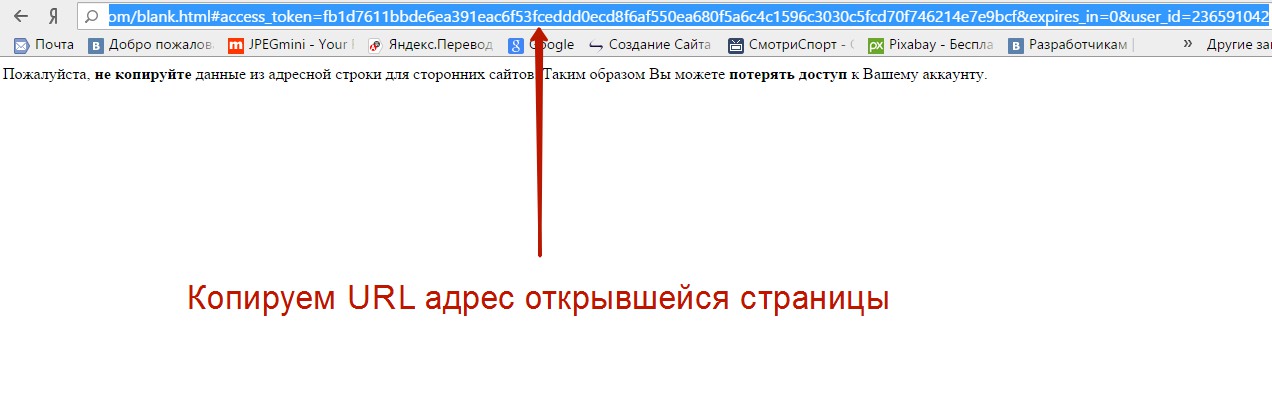
12. Далее, вам нужно будет скопировать URL адрес открывшейся страницы.

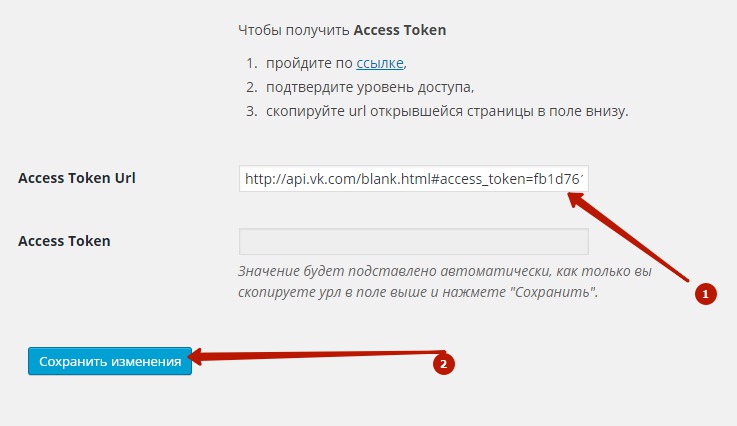
13. Вставьте скопированный URL адрес в поле Access Token Url, и нажмите на кнопку — Сохранить изменения.

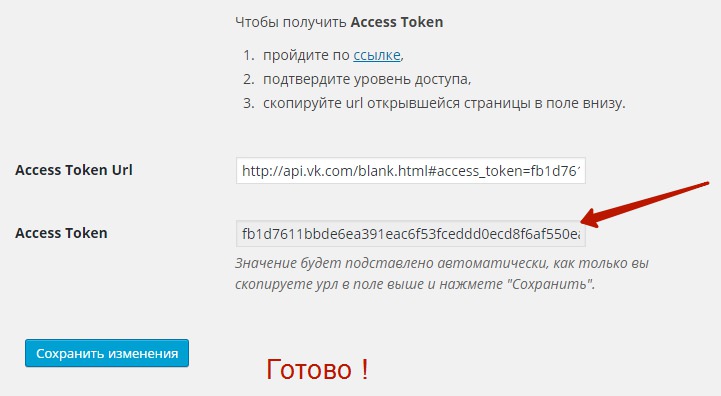
14. Всё, в конце у вас появится значение Access Token, это значит всё готово, приложение подключено !

API для виджетов.
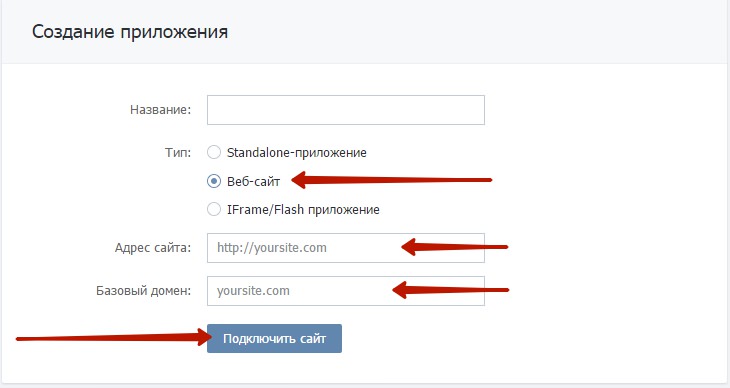
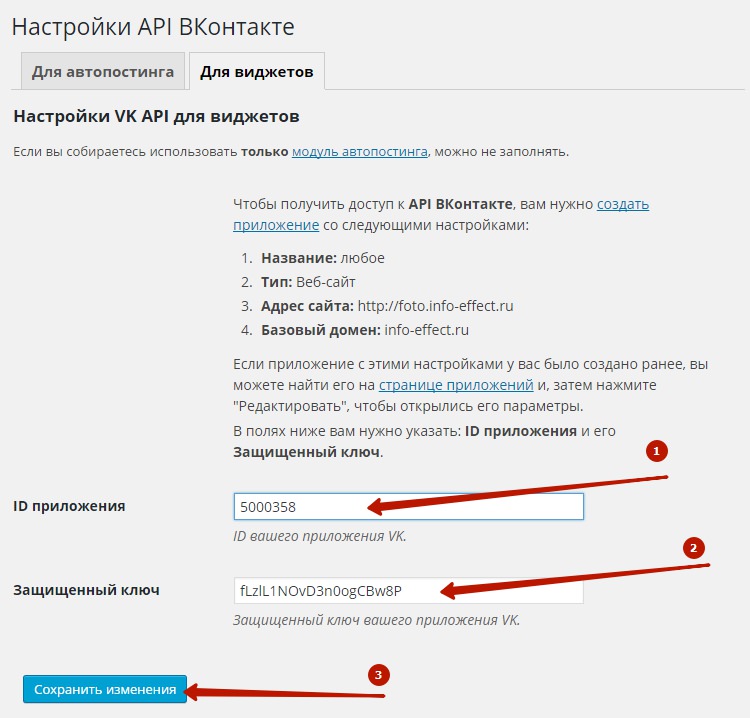
Смотрите, здесь действуйте по той же схеме как я объяснял выше, только в самом начале вам нужно выбрать ТИП ПРИЛОЖЕНИЯ — ВЕБ САЙТ (смотри фото)

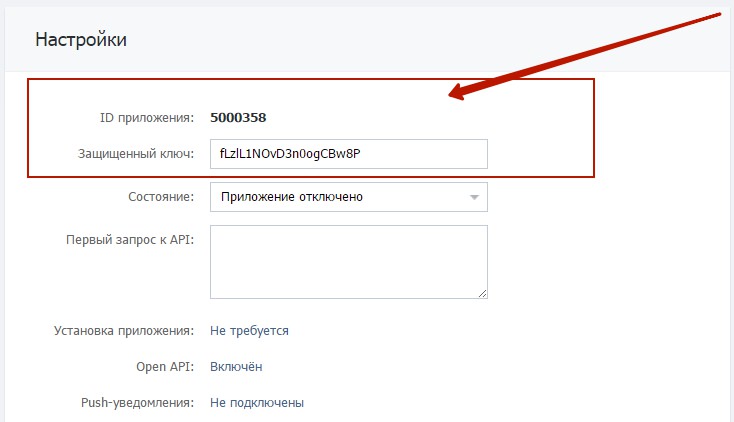
Далее, то же самое, после смс подтверждения, переходите на страницу Настройки, и копируете — ID приложения, и Защищённый ключ. (смотри фото)

Далее вставляете скопированные ID приложения и защищённый ключ на страницу настройки API для виджетов. После чего нажимаем на кнопку — Сохранить изменения. И всё готово !

Авто-постинг
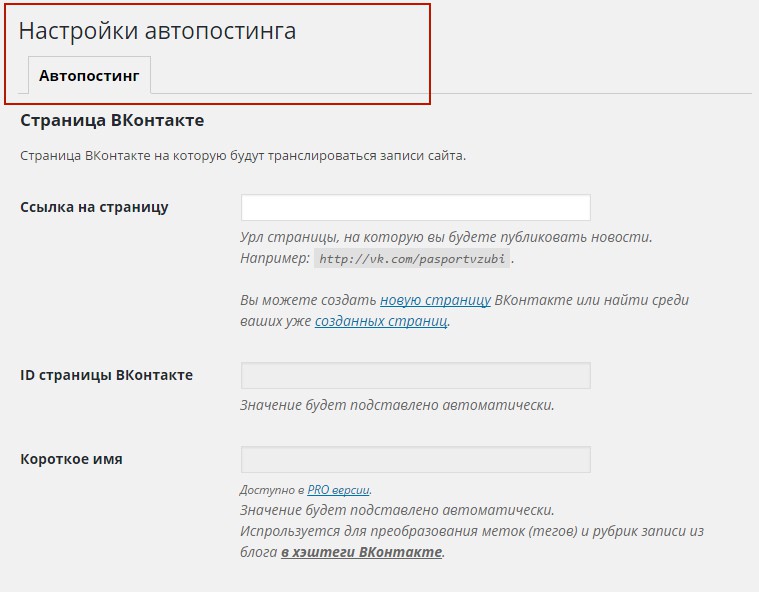
Настройки авто-постинга.

— Ссылка на страницу, введите здесь url адрес, ссылку страницы, сообщества или группы вконтакте, на которое вы хотите публиковать новости.
— ID страницы, ничего не указывайте, значение создаться автоматически.
— ( Настройки для PRO версии я рассматривать не буду ! )
— Авто-публикация, выберите — Запущена.
Формат записи ВКонтакте.
— Оформление, отметьте галочками как сообщение будет выглядеть на стене ВКонтакте.
— Post types, выберите post.
— Исключить категории, отметьте те категории, записи из которых вы не хотите публиковать.
— Изображения, выберите количество изображений, которое будет отображаться в записи.
— Анонс, укажите сколько слов из записи будет отображаться в анонсе.
— Сообщение, укажите все три значения, чтобы запись была полноценной.
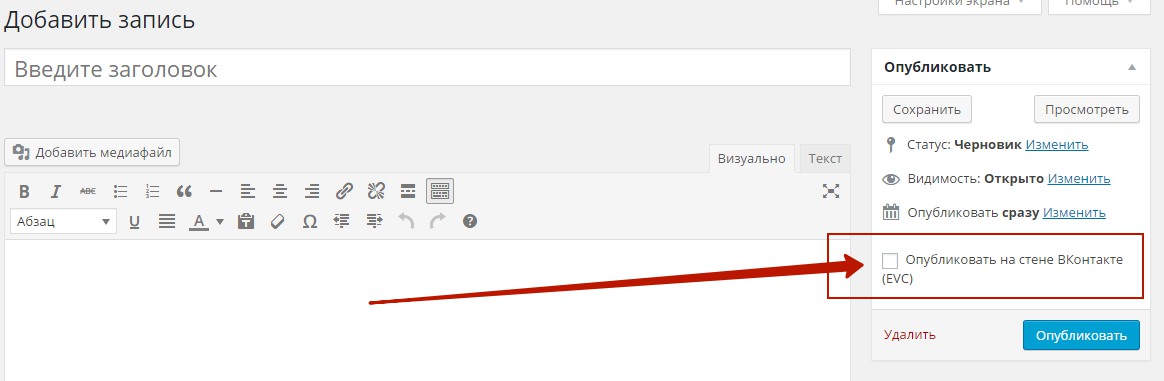
Итак смотрите, чтобы запись с вашего сайта автоматически публиковалась на вашей странице ВКонтакте, для этого у вас на странице создания записи появится специальное значение, поле, где вам нужно будет ставить галочку, чтобы запись опубликовалась в ВКонтакте. (смотри фото)

Вот вам совет, если вы хотите чтобы запись не сразу же публиковалась ВКонтакте, то когда вы публикуете запись на сайт не ставьте галочку сразу же, подождите к примеру день, после этого поставьте галочку и Обновите запись, после чего запись автоматически появится на странице ВКонтакте.
Комментарии
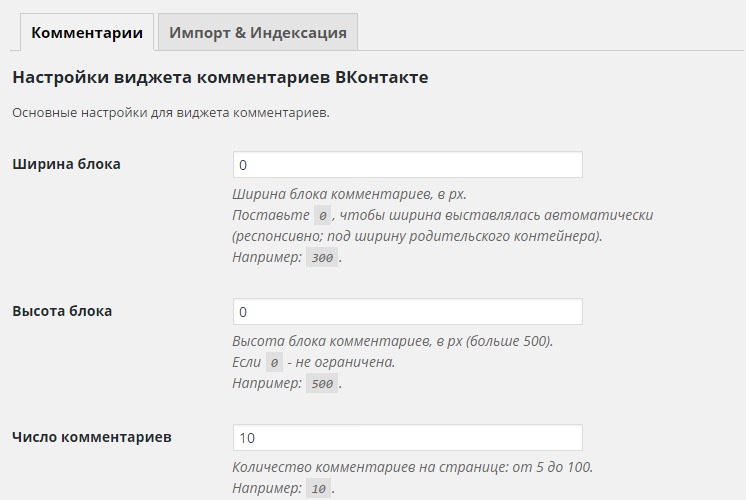
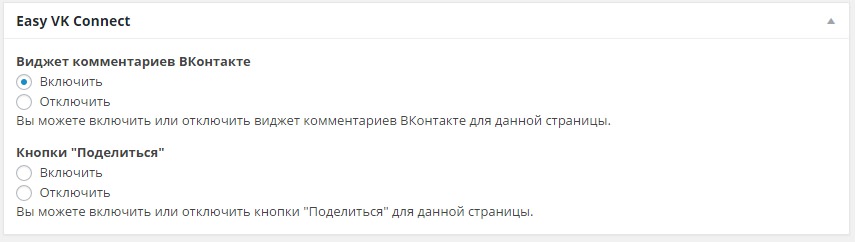
Настройки виджета комментариев ВКонтакте.

Я не стал расписывать настройки для виджета комментариев, так как здесь итак всё понятно и ясно, просто выберите настройки которые подходят вам, которые нужны вам, здесь всё понятно, всё на русском языке, читайте описание и вы всё поймёте.
Да кстати включать или отключать виджет комментарии вы сможете на странице создания записи, там у вас в конце страницы появится специальное окно.

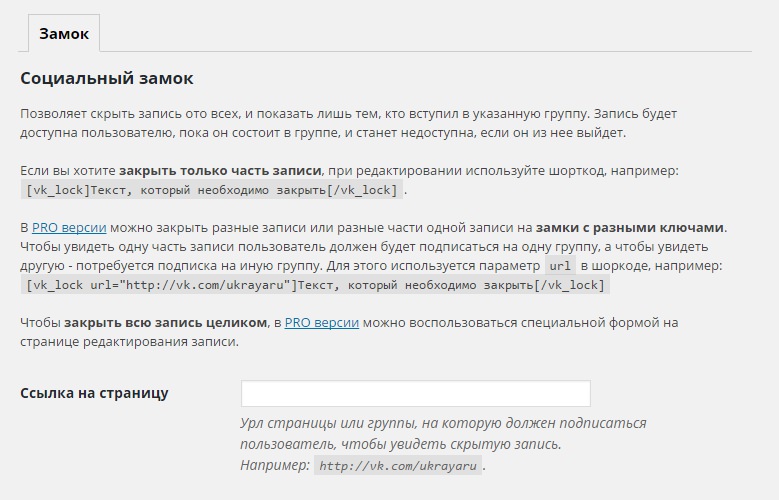
Социальный замок
Данная функция позволяет скрыть часть текста или весь текст целиком для тех кто не является участником вашей группы ВКонтакте. Таким образом, чтобы получить доступ к вашей записи, пользователь должен будет вступить в вашу группу ВКонтакте.

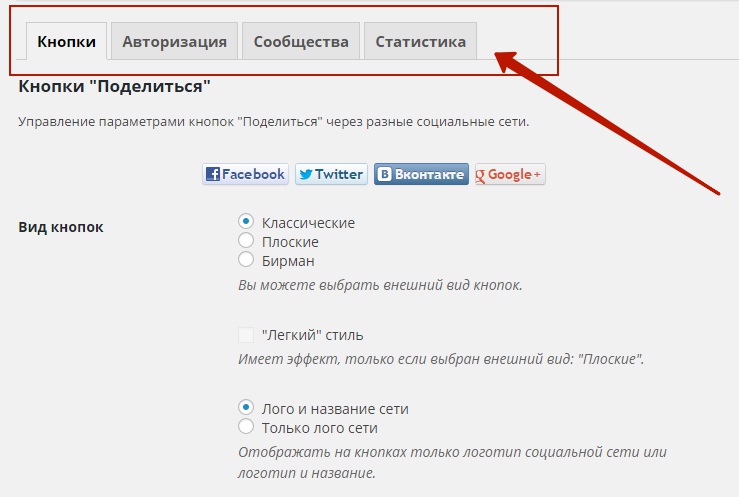
Кнопки и виджеты ВКонтакте
Здесь можно будет настроить:
— Кнопки популярных соцсетей, выбрать стиль кнопок, указать где размещать, после контента или до контента. В общем читайте настройки там всё понятно.
— Установить кнопку авторизации через ВКонтакте на странице входа на сайт.
— Виджет сообщества, на странице виджетов у вас появится виджет — VK сообщества.
— Статистика действий.

Анализ групп ВКонтакте.
Данная функция позволяет следить за статистикой групп вконтакте. Статистика лайков, репостов. комментариев.
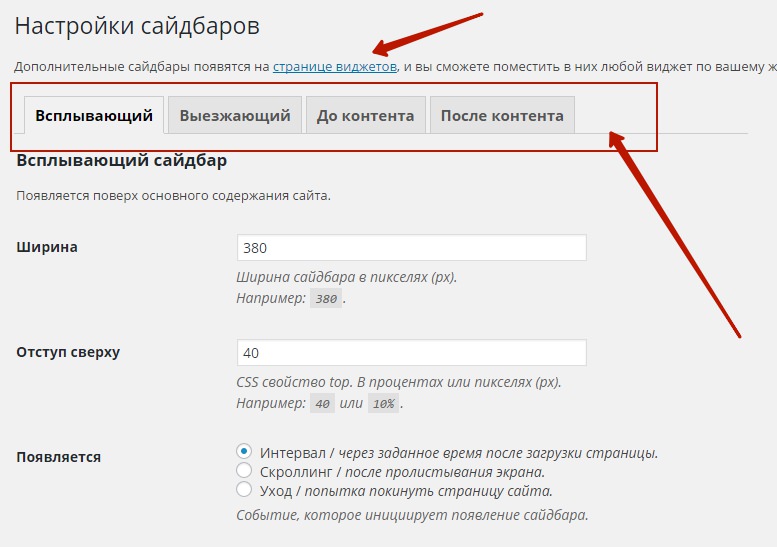
Сайдбары
Вы сможете настроить 4 разных сайдбара по вашему усмотрению: Всплывающий, Выезжающий, До контента, После контента. На странице виджетов у вас появятся 4 данных сайдбара, в них вы сможете перетаскивать любые виджеты.

Лог.
Лог действий плагина. Лог — это информация о пользователях, IP адрес, email, имя и т.д.,
Опросы VK
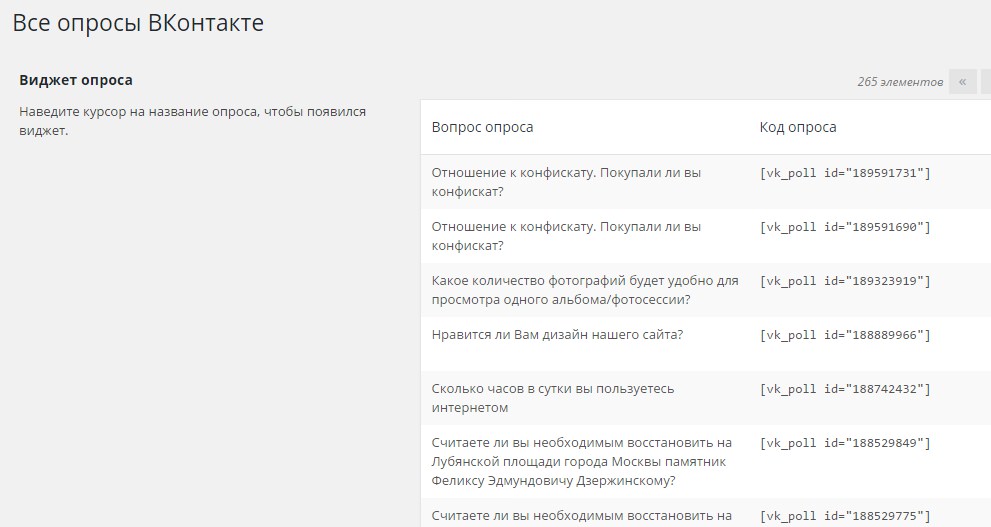
На странице EVC Опросы VK, вы сможете создать свой опрос перейдя на вкладку — Новый опрос.

Так же вы сможете воспользоваться уже созданными опросами другими пользователями.

На этом всё, я познакомил вас с плагином, который сделает ваш сайт более посещаемым. У вас не должно возникнуть проблем с настройкой данного плагина, так как он на Русском языке. Просто читайте внимательней описание к настройкам, и вы всё поймёте, конечно вам понадобится время чтобы разобраться со всеми настройками, так как их здесь не мало, всему своё время, до новых встреч…!
У вас остались вопросы ? пишите мне в Обратную связь, либо оставьте комментарий к данной записи. Я всем отвечу !
info-effect.ru
Easy VKontakte Connect | WordPress.org
Весь API ВКонтакте.
- Автопубликация записей с фото на стену группы и на !!! личные страницы ВКонтакте. Поддерживаются post_type.
- «Сообщения сообщества» — !!! новый виджет ВКонтакте для общения с посетителями сайта.
- Шорткод для виджета ВКонтакте «Напишите нам».
- !!! ФотоАльбомы ВКонтакте теперь на сайте!
- Кнопки Поделиться: 7 социальных сетей, интерактивный настройщик, 4 темы и множество вариантов отображения. Сети: ВКонтакте, Одноклассники, Мой Мир, Facebook, Google+, Twitter, Pinterest.
- Социальный замок: чтобы увидеть закрытое содержимое на сайте, нужно подписаться на группу ВКонтакте.
- Авторизация через ВКонтакте.
- Опросы ВКонтакте: создать, добавить на сайт, !!! отправить в группу, поделиться.
- Виджет комментариев ВКонтакте; респонсивный. !!! Оповещение на почту о комментариях из виджета.
- Индексация & импорт комментариев, оставленных через виджет комментариев ВКонтакте.
- Виджет сообществ ВКонтакте.
- !!! Поддержка авторизации через ВК для WooCommerce.
- Невероятная четверка сайдбаров: всплывающий, выезжающий, до и после контента.
- Анализ групп ВКонтакте.
Подробности и техническая поддержка на сайте плагина.
This plugin allows you to publish posts on the VKontakte wall in automatic or manual mode, along with the images attached to post and provide VKontakte Wall Analytics.
- Uses the API VKontakte
- !!! Social share buttons with interactive builder. jQuery part based on the Social Likes library by Artem Sapegin, git.
- VK Community Widget
- Sidebars: overlay, slide, before and after posts; triggered by timeout or scrolling actions.
- Provide VKontakte Wall Analytics: Sort group wall posts by: likes, reposts, comments, publish time
- Automatically publish new posts on the VKontakte wall
- Manually publish posts on the VKontakte wall
- Publish images attached to the posts on the VKontakte wall
- Note categories of posts which are ecluded from autopublish to VKontakte wall
Requires WordPress 3.2 and PHP 5.
ru.wordpress.org
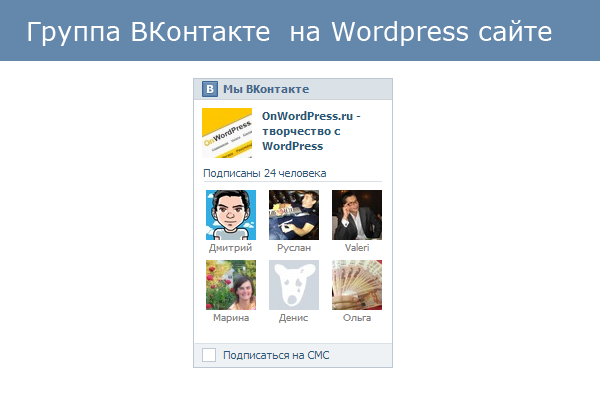
Группа ВКонтакте на Wordpress сайте
Опубликовано: 21 января 2013
Просмотров: 13929

Социальная сеть ВКонтакте предоставляет различные виджеты для сторонних сайтов. С помощью подобных виджетов вы можете подключить комментарии ВКонтакте или разместить на сайте виджет группы ВКонтакте. Сейчас я покажу, как легко разместить виджет группы ВКонтакте на WordPress сайте.
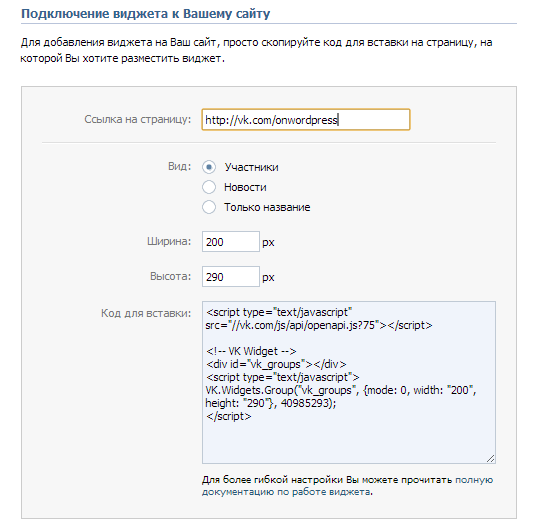
Получить виджет группы ВКонтакте
Чтобы разместить виджет группу ВКонтакте на WordPress сайт, сначала нужно получить код виджета. При получении необходимо указать ссылку на вашу группу (чтобы получить ссылку на вашу группу, просто зайдите на страницу вашей группы и скопируйте ссылку из адресной строки браузера), вид виджета и размеры.
После того как вы введете все параметры, выделите и скопируйте код для вставки (Ctrl+C). Этот код нужно будет вставить в то места сайта, где нужно отобразить виджет группы ВКонтакте.

Вставляем группу ВКонтакте на сайт
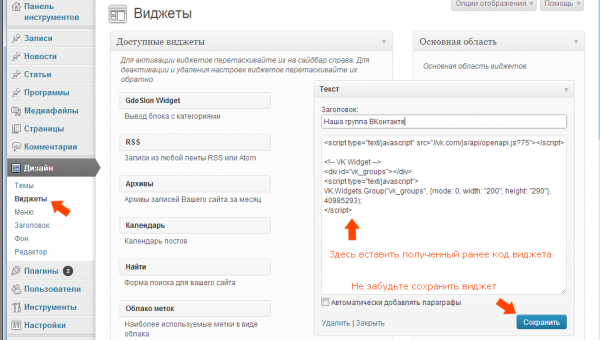
Если ваша WordPress тема поддерживает виджеты, то вставить код группы ВКонтакте можно в текстовый виджет WordPress, как показано на рисунке ниже. Для этого перейдите в админку WordPress, затем на вкладку "Дизайн ->Виджеты". Выберите виджет "Произвольный текст" и перетащите его в колонку справа. Наполните этот виджет полученным ранее кодом.

Если ваша тема не поддерживает виджеты, то вы можете включть эту функцию и добавить виджет в WordPress самостоятельно, или вставить код группы ВКонтакте непосредственно в код шаблона на вкладке "Дизайн-Редактор" или используя FTP клиент.
Это полезная статья? - Ставь лайк!
Участвуй в развитии блога и сообщества

Подписывайтесь и получайте полезные статьи на почту!
www.onwordpress.ru
Настройка плагина Easy VKontakte Connect для Wordpress
Данная статья будет очень интересна тем, кто хочет направить на свой сайт трафик из соцсети вконтакте. Сегодня мы рассмотрим куча фишек, которые помогут сделать ваш сайт более посещаемым. Поверьте, если вы действительно начнёте использовать данные функции, то я гарантирую вам на 100 % прилив на ваш сайт новых посетителей, причём абсолютно бесплатно !
Вот что вы узнаете, прочитав данную статью:
— Как организовать авто-постинг статей сайта в группу вконтакте.,
— Подключение комментариев вконтакте на свой сайт.,
— Социальный замок (скрытие части контента для тех кто не является участником группы вконтакте)
— Кнопки поделится и виджеты авторизации и сообщества.,
— Статистика, анализ групп.,
— Сайдбары, всплывающий, выезжающий, до контента, после контента.,
— Логи, данные подписчиков.,
— Опросы VK.
Установка плагина
Итак, все вышеперечисленные функции предоставляет плагин, который называется — Easy VKontakte Connect, плагин хорош тем, что он полностью на русском языке, и разобраться в нём у вас не составит особого труда. Установить данный плагин вы сможете прямо из своей админ-панели wordpress, для этого перейдите по вкладке: Плагины — Добавить Новый, введите название плагина в поле поиска, нажмите Enter, и установите открывшийся плагин.

После установки и активации плагина, у вас в админ-панели, в левом меню появится две вкладки: EVC, EVC опросы VK.

Настройки VK API
Для автопостинга.
Итак, чтобы начать пользоваться функцией авто-постинга, вам необходимо создать приложение, для этого нажмите на вкладку — Создать приложение, далее следуйте инструкции:

1. Авторизуйтесь в vkontakte.com
2. На сайте VK Developers, в окне создание приложения, укажите название приложения, выберите тип — Standalone-приложение, и нажмите на кнопку — Подключить приложение.

3. Далее, для подтверждения действия создания приложения, нажимаем на кнопку — Получить код, на ваш мобильный номер, который привязан к вашему аккаунту в вконтакте, вышлют бесплатное смс с кодом.

4. Вводим код подтверждения, и жмём на кнопку — Отправить код.

5. В разделе Информация вы можете указать описание для приложения и выбрать группу, после этого сохраните изменения. Далее слева нажмите на вкладку — Настройки.

6. На странице настройки, в поле Open API выберите и нажмите на вкладку — Включён.

7. Далее у вас откроются поля, где нужно указать адрес сайта и базовый домен, указываем, в конце жмём на кнопку — Сохранить изменения.

8. В самом верху, на странице настройки, копируем ID приложения.

9. Вставляем скопированный ID приложения на страницу настройки плагина.

10. Чтобы получить Access Tocen пройдите по указанной ссылки на странице плагина.

11. В открывшемся окне нажмите на кнопку — Разрешить.

12. Далее, вам нужно будет скопировать URL адрес открывшейся страницы.

13. Вставьте скопированный URL адрес в поле Access Token Url, и нажмите на кнопку — Сохранить изменения.

14. Всё, в конце у вас появится значение Access Token, это значит всё готово, приложение подключено !

API для виджетов.
Смотрите, здесь действуйте по той же схеме как я объяснял выше, только в самом начале вам нужно выбрать ТИП ПРИЛОЖЕНИЯ — ВЕБ САЙТ (смотри фото)

Далее, то же самое, после смс подтверждения, переходите на страницу Настройки, и копируете — ID приложения, и Защищённый ключ. (смотри фото)

Далее вставляете скопированные ID приложения и защищённый ключ на страницу настройки API для виджетов. После чего нажимаем на кнопку — Сохранить изменения. И всё готово !

Авто-постинг
Настройки авто-постинга.

— Ссылка на страницу, введите здесь url адрес, ссылку страницы, сообщества или группы вконтакте, на которое вы хотите публиковать новости.
— ID страницы, ничего не указывайте, значение создаться автоматически.
— ( Настройки для PRO версии я рассматривать не буду ! )
— Авто-публикация, выберите — Запущена.
Формат записи ВКонтакте.
— Оформление, отметьте галочками как сообщение будет выглядеть на стене ВКонтакте.
— Post types, выберите post.
— Исключить категории, отметьте те категории, записи из которых вы не хотите публиковать.
— Изображения, выберите количество изображений, которое будет отображаться в записи.
— Анонс, укажите сколько слов из записи будет отображаться в анонсе.
— Сообщение, укажите все три значения, чтобы запись была полноценной.
Итак смотрите, чтобы запись с вашего сайта автоматически публиковалась на вашей странице ВКонтакте, для этого у вас на странице создания записи появится специальное значение, поле, где вам нужно будет ставить галочку, чтобы запись опубликовалась в ВКонтакте. (смотри фото)

Вот вам совет, если вы хотите чтобы запись не сразу же публиковалась ВКонтакте, то когда вы публикуете запись на сайт не ставьте галочку сразу же, подождите к примеру день, после этого поставьте галочку и Обновите запись, после чего запись автоматически появится на странице ВКонтакте.
Комментарии
Настройки виджета комментариев ВКонтакте.

Я не стал расписывать настройки для виджета комментариев, так как здесь итак всё понятно и ясно, просто выберите настройки которые подходят вам, которые нужны вам, здесь всё понятно, всё на русском языке, читайте описание и вы всё поймёте.
Да кстати включать или отключать виджет комментарии вы сможете на странице создания записи, там у вас в конце страницы появится специальное окно.

Социальный замок
Данная функция позволяет скрыть часть текста или весь текст целиком для тех кто не является участником вашей группы ВКонтакте. Таким образом, чтобы получить доступ к вашей записи, пользователь должен будет вступить в вашу группу ВКонтакте.

Кнопки и виджеты В Контакте
Здесь можно будет настроить:
— Кнопки популярных соцсетей, выбрать стиль кнопок, указать где размещать, после контента или до контента. В общем читайте настройки там всё понятно.
— Установить кнопку авторизации через ВКонтакте на странице входа на сайт.
— Виджет сообщества, на странице виджетов у вас появится виджет — VK сообщества.
— Статистика действий.

Анализ групп ВКонтакте.
Данная функция позволяет следить за статистикой групп вконтакте. Статистика лайков, репостов. комментариев.
Сайдбары
Вы сможете настроить 4 разных сайдбара по вашему усмотрению: Всплывающий, Выезжающий, До контента, После контента. На странице виджетов у вас появятся 4 данных сайдбара, в них вы сможете перетаскивать любые виджеты.

Лог.
Лог действий плагина. Лог — это информация о пользователях, IP адрес, email, имя и т.д.,
Опросы VK
На странице EVC Опросы VK, вы сможете создать свой опрос перейдя на вкладку — Новый опрос.

Так же вы сможете воспользоваться уже созданными опросами другими пользователями.

На этом всё, я познакомил вас с плагином, который сделает ваш сайт более посещаемым. У вас не должно возникнуть проблем с настройкой данного плагина, так как он на Русском языке. Просто читайте внимательней описание к настройкам, и вы всё поймёте, конечно вам понадобится время чтобы разобраться со всеми настройками, так как их здесь не мало, всему своё время, до новых встреч…!
Вконтакте
Google+
Одноклассники
Мой мир
it88.ru
Как поставить комментарии вконтакте на wordpress.
Приветствую, дорогой посетитель блога. В данной статье поговорим о блоке комментариев от социальной сети Вконтакте. Рассмотрим пошаговую установку комментариев на сайт/блог wordpress. Перед тем, как приступить, давайте немного поговорим о плюсах и минусах комментариев ВК.
Плюсы и минусы блока комментариев Вконтакте.
+ дополнительный приток посетителей ВК на ваш сайт, это огромный плюс блока комментариев Вконтакте на wordpress.Рассмотрим детально данный плюс комментариев, как это работает: основной и наиболее важнейший положительный момент в том, что посетитель вашего сайта, оставляя комментарий под статьей на вашем сайте wordpress,автоматически дублирует данный комментарий на своей стене, тем самым привлекая внимание, к вашему сайту, своих друзей,посетителей страницы.
Выглядит это следующим образом:


+ Посетители чаще оставляют комментарии. Связанно это с тем, что большинство посетителей вашего сайта зарегистрированы в соц.сети Вконтакте, тем самым, если ему понравилась статья или есть вопросы, он с легкостью может оставить комментарий, не заполняя дополнительных данных(как обычно реализовано оставление стандартных комментариев).
— Минусом, я полагаю единственным, является неиндексируемость, поисковыми системами, блока комментариев Вконтакте на блоге/сайте wordpress. Это значит, что все комментарии, которые пользователи оставили через социальную сеть, не отображаются в момент посещения робота поисковой системы, тем самым комментарии не попадают в выдачу.
Как поставить комментарии Вконтакте на wordpress,пошаговая инструкция:
1.Для того, чтобы установить комментарии от ВК, необходимо перейти на страницу разработчиков, сделать это можно, перейдя по ссылке http://vk.com/dev.
2. Затем нажимаем на кнопку «Создать приложение«.

3. После перехода на страницу, заполняем Название(может быть любым) и выбираем тип приложения — веб-сайт. Далее необходимо заполнить поля «Адрес сайта» и «Базовый домен». После того, как все шаги выполнили, смело нажимайте «Подключить приложение«.

4. На данном этапе установки комментариев на ваш wordpress сайт, необходимо подтвердить ваши действия в сети ВК. Для этого нажимаем на ссылку «Подтвердить через SMS».

Затем «Получить код». В течении нескольких минут, на номер телефона, который прикреплен к вашей страничке ВК, придет код подтверждения, который необходимо ввести в поле.

Если, по каким либо причинам, код подтверждения не пришел, нажимаем «Выслать код повторно», а затем выбрать «Да, пусть робот позвонит».

5. После того, как ввели код подтверждения, нажимаем «Отправить код». На данном этапе мы добавили наш сайт в список приложений сети Вконтакте. Теперь переходим созданию и настройке блока комментариев Вконтакте.
6. Переходим на страницу быстрого старта, кликнув по ссылке http://vk.com/dev/main. На данной странице спускаемся вниз, до блока «Виджеты». Находим ссылку «Комментарии» и кликаем по ней.

7. На данном этапе необходимо настроить будущий блок комментариев ВК на сайте, выбрав «Сайт/приложение», которое мы создали в 3 пункте, затем выбираем кол-во комментариев, которые будут видны после статьи. Если вы не хотите, чтобы в комментариях были ссылки, видео и.т.п, убирайте галочку «Включить расширенные комментарии».
На данном этапе настройки блока комментариев завершены, в следующих шагах мы поставим данный блок комментариев на наш сайт wordpress.
8. Перед внедрением кода ВК комментариев, необходимо донастроить наш блок комментариев, указав его ширину. Для того, чтобы виджет комментариев Вконтакте вписывался в наш блог wordpress, необходимо узнать ширину колонки сайта, в которой располагается текст статьи. Для этого необходимо перейти на сайт, выделить часть текста любой из статей, нажать правую кнопку мыши, затем выбрать «Просмотр кода элемента», либо «Проинспектировать элемент», выбор зависит от вида браузера.

Далее смотрим размер нашего абзатца, в котором расположен текст статьи. Если не успели разглядеть, повторно переходим к пункту 8.

9. После того, как мы узнали ширину нашего будущего блока комментариев Вконтакте, возвращаемся к настройкам и устанавливаем,нужную нам, ширину.
10. На данном этапе вставим часть кода виджета в шапку нашего сайта, для этого необходимо перейти в админку нашего сайта, Внешний вид — Редактор. В правой части находим файл header.php и кликаем по нему. Затем возвращаемся к настройкам виджета и копируем первую часть кода.

Затем возвращаемся в админку сайта, к файлу header.php, в коде файла находим тег </head> и вставляем, скопированную ранее часть кода виджета ВК, перед найденным тегом. После чего сохраняем изменения, нажав «Обновить файл». Правильная вставка кода виджета комментариев в шапку сайта wordpress на скриншоте ниже.

11. Вторая часть кода блока комментариев вставляется именно в то место, где вы хотите расположить виджет. Я рекомендую поставить перед основными комментариями wordpress. Для этого в админке сайта, Внешний вид — Редактор, находим файл «comments.php» и кликаем по нему. После, копируем вторую часть виджета и вставляем код в самое начало файла комментариев. Затем сохраняем.

Теперь можете переходить на свой сайт, заходить в статью и радоваться, блок комментариев Вконтакте успешно поставлен на ваш wоrdpress сайт.
wordpress-start.ru
коментарии, социльные кнопки и виджет VKontakte
Всем привет! В настоящий момент социальные сети переживают настоящим бум популярности. Практически все пользователи интернета имеют свою страничкой в одной или нескольких социальных сетях. Какие из них самые популярные? На ум сразу приходят VKontakte и Facebook. Сегодня я вам рассказу о плагине ВКонтакте WordPress, которые добавляют на блог комментарии ВК, социальные кнопки и виджеты.

Для работы плагина необходимо иметь аккаунт ВК. Сам плагин устанавливается стандартно:
- скачайте Vkontakte API с wordpress.org;
- распакуйте архив в текущий катлог и полученную папку перекиньте на сервер, в директорию wp-content/plugins;
- активируйте плагин в панели администратора WordPress
После активации будет создан отдельный пункт в меня админки WordPress — Vkontakte API. Рассмотрим представленные в нем настройки.
Первое с чего следует начать — это создать новое приложение в ВК.

Порядок действия следующий:
- введите название приложения;
- отметьте галочкой пункт веб-сайт;
- добавьте описание приложения;
- нажмите «перейти к загрузке приложения».

На следующей странице вводим адрес сайта (в формате http://vash_sayt.ru) и базовый домен (vash_sayt.ru). При желании можно добавить иконку и фото загрузить. Сохраняем изменения. Теперь копируем с этой же страницы ID приложения и Защищенный ключ и вставляем в настройки плагина Vkontakte API.

Плагин русский, поэтому и все его настройки на русском языке. Не буду разбирать каждую опцию, просто дам свои пояснения.
Комментарии.
Плагин автоматически добавляет в WordPress комментарии ВКонтакте, никого дополнительного кода никуда вставлять не надо. Стандартные комментарии WordPress при этом так же работают, но их можно отключить, поставив галочку напротив «Убрать комметарии WordPress-а».
Медиа в комментариях.
Какие медиа файлы могут добавляться к комментарию. Обратите внимание на пункт Ссылки, который я бы отключил, чтобы меньше спама было.
Вход.
Возможность авторизироваться в VK через ваш блог.
Кнопка «Мне нравится».

Добавить иконку «Мне нравится» на блог и настроить ее расположение. Отличная функция, позволяющая читателем рассказать о вашем блоге своим друзьям.
Кнопка «Сохранить».

Еще одна иконка от VKontakte.
Facebook Like button.

А вот это уже «Мне нравиться» от социальной сети Facebook. Для ее активации необходимо вписать Facebook App ID. Имея аккаунт на Facebook, пройдите по данной ссылке и создайте новое приложение. Действуйте по аналогии с рассмотренным выше инструкцией по созданию приложения ВКонтакте.
PlusOne button.

Кнопка +1 от Google. Если вы ее еще не добавили на блог, то обязательно добавьте!
Остальные настройки можно и не трогать.
Кроме этого, в WordPress плагин Vkontakte API добавляет 5!!! новых виджетов:
- VKapi облако тегов — красивое объемное flash облако тэгов.
- VKapi популярное — топ страниц блоге на основе кнопки «Мне нравится».
- VKapi вход — виджет авторизации пользователя в ВКонтакте.
- VKapi сообщество — виджет позволяет выводить информацию о вашей группе в ВКонтакте. Для работы виджета необходимо вписать в его настройках ID группы.
- VKapi Последние комментарии — выводит последние комментария блога.
Все настройки виджетов полностью на русском языке, поэтому с их пониманием не должно возникнуть сложностей.
На этом все. Спасибо за внимание. Всех Вам благ!
Лучший способ выразить благодарность автору - поделиться с друзьями!
Узнавайте о появлении нового материала первым! Подпишитесь на обновления по email:
Следите за обновлениями в Twitter и RSS.
fairheart.ru
WordPress виджет вконтакте | На пути к успеху. Блог Михаила Сойкина
 Здравствуйте! Известно для чего устанавливаются виджеты на сайте. Если взять свой блог, созданный на движке Вордпресс, то виджеты входящие в его функционал, помогают его развитию и продвижению. Wordpress виджет вконтакте — это своего рода дополнительная помощь, которую можно использовать на блоге.
Здравствуйте! Известно для чего устанавливаются виджеты на сайте. Если взять свой блог, созданный на движке Вордпресс, то виджеты входящие в его функционал, помогают его развитию и продвижению. Wordpress виджет вконтакте — это своего рода дополнительная помощь, которую можно использовать на блоге.
Информационные блоки ВКонтакте
Для того чтобы установить эти информационные блоки, необходимо иметь свою страничку в социальной сети — ВКонтакте. Заходим на свою страничку, спускаемся чуть ниже рекламных колонок, находим и нажимаем на запись – разработчикам, и далее — показать все. Сейчас нам доступны все виджеты, которые можно использовать для сайтов.

Доступны следующие 12 блоков — сообщения сообщества, напишите нам, разрешить писать сообществам, комментарии, запись на стене, сообщества, мне нравиться, рекомендации, опросы, авторизация, публикация ссылок, подписаться на автора.
Блок Подписаться на автора
Сейчас необходимо определиться, какой информационный блок мы будем использовать у себя на блоге. Каждый заслуживает достойного внимания и пристального рассмотрения. Остановимся, для примера, на блоке – подписаться на автора.

Нажимаем на соответствующую кнопку. Сейчас необходимо внести данные для его подключения. Определяемся с видом – кнопка, ссылка или только кнопка. После того, как мы выбрали вид, просто копируем код и размещаем у себя на сайте.
Размещение виджета в сайдбаре
Виджет можно разместить на блоге в сайдбаре или в другом месте. Переходим к первому варианту. Заходим во внешний вид блога, виджеты. Находим вкладку — Текст и перетаскиваем ее в заранее выбранное место сайдбара.

Заголовок можно не заполнять, а код блока вставляем в колонку Текст, и нажимаем сохранить. Обновляем страничку и смотрим, как он располагается в сайдбаре. При необходимости, выбираем другой вид.

Размещение блока на странице шаблона Одна запись
Сейчас рассмотрим вариант размещения виджета на странице шаблона — Одна запись (single.php). Заходим во внешний вид, редактор — Одна запись, находим закрывающий тег с надписью content, и после нее вставляем, сохраненный ранее код, и обновляем страницу блога.

Если возникла необходимость подключить информационный блок — Мне нравиться, заполняем название сайта, URL-адрес сайта, выбираем его тематику и сохраняем эти данные. Далее выбираем варианты отображения кнопки, высоту и название кнопки.

Копируем код для вставки и размещаем его у себя на блоге. Данный код можно разместить на странице шаблона single.php, тогда кнопка будет отображаться после каждой статьи сайта.

Если мы хотим разместить кнопку информационного блока только после конкретной статьи, то данный код необходимо вставить в разделе — Текст при изменении записи в консоли Вордпресс. Какой новостной блок использовать у себя на блоге, каждый выбираем по своему усмотрению.
WordPress виджет вконтакте размещается на блоге довольно просто. Трудностей в этом не должно возникнуть.
Также, предлагаю ознакомиться со следующей информацией и здесь.
С уважением, Михаил Сойкин.
Спасибо, что поделились статьей в социальных сетях!
rtgh.ru