Плагин TinyMCE Advanced: дополнительные возможности редактора WordPress. Wordpress tinymce
Плагин TinyMCE Advanced настройка, визуальный редактор для WordPress
Разобравшись с основным функционалом административной панели в WordPress. Наибольшее количество времени, после формирования основы нашего сайта, мы будем уделять статьям, их написанию и оптимизации. Для набора и форматирования записей в WordPress внедрен редактор, однако он очень уступает плагинам специализированным под эти нужды. После установки и настройки плагина визуального и html редактора Tinymce Advanced осуществлять редактирование записей будет гораздо проще.
Существует много плагинов-редакторов текста, одним из таковых является функциональный плагин, который выбрали для себя огромное количество людей — TinyMCE Advanced.
Навигация по статье:
Для того что бы начать пользоваться и тестировать данный плагин TinyMCE Advanced нужно скачать и установить его, как это сделать представлено ниже в видео уроке.
Описание плагина TinyMCE Advanced
Плагин дополнение к редактору TinyMCE Advanced существует очень давно и наверное у 90% пользователей платформы WordPress он установлен и ежедневно используется.
Плагин TinyMCE Advanced очень прост, но в то же время дает весь необходимый функционал при работе со страницами и записями.
Благодаря TinyMCE Advanced мы можем добавить к нашему стандартному редактору, доступному после установки WordPress, большое количество новых кнопок, которые безусловно пригодятся вам.
Переоценить данный плагин практически не возможно, он используется ежечасно, каждая минимальная и тонкая настройка станет простой и доступной с помощью TinyMCE Advanced.
Видео обзор TinyMCE Advanced, его установка и настройка
В данном видео вы увидите преимущества доступные при установке и работе с TinyMCE Advanced.
Чем TinyMCE Advanced лучше стандартного
Для тех кто еще не знает предназначения плагинов у нас есть специальный урок о плагинах, остальные же могут окунуться в статью с головой.
TinyMCE Advanced существует для создания в удобном визуальном и кодовом форматах ваших публикаций, для изменения и создания стиля написания уникальных текстов. Редактор, предложенный в базовом пакете WordPress, мягко говоря убогий, и имеет только основные инструменты.

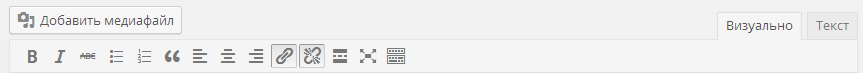
Как видим в подтверждение сказанного выше далеко со стандартным редактором не разгонишься, вот по этой причине нам на помощь и идет TinyMCE Advanced с его расширенным функционалом.
 С первого взгляда понятно что наши возможности значительно вырастут с таким функционалом возможностей TinyMCE Advanced. Тот кто хоть раз работал с текстовыми редакторами сможет легко разобраться в иконках и возможностях плагина. Для тех же кому хочется не искать нужные элементы методом тыка разберем основные возможности и настройки TinyMCE Advanced.
С первого взгляда понятно что наши возможности значительно вырастут с таким функционалом возможностей TinyMCE Advanced. Тот кто хоть раз работал с текстовыми редакторами сможет легко разобраться в иконках и возможностях плагина. Для тех же кому хочется не искать нужные элементы методом тыка разберем основные возможности и настройки TinyMCE Advanced.
Что даст нам TinyMCE Advanced
Итак, использование расширенного редактора TinyMCE Advanced позволит нам добавить и использовать следующие возможности:
- Легкое и удобное создание таблиц непосредственно при написании статьи. Редактирование и наполнение которых не вызовет у вас неудобств.
- Расширенное и удобное форматирование структуры страницы. Возможность создания и регулирования размещения слоев (<div> блоки).
- Вам так же станет доступно ставить верхние и нижние индексы.
- Менять цвет фона текста с TinyMCE Advanced можно очень легко без использования CSS.
- Внедрять видео файлы станет гораздо удобнее с редактором TinyMCE Advanced.
- Изменять размер шрифта.
- Широкий выбор семейства шрифтов.
- Набор горячих клавиш добавит вам скорости написания и форматирования ваших текстов.
- Станет доступна очистить одной клавишей всего форматирования.
Эти и другие возможности пригодятся вам в формировании ваших творений с WordPress.
Плагин постоянно обновляется что не может нас не радовать, ведь это основной признак того что о вашем комфорте думают разработчики.
Пользуясь TinyMCE Advanced вы будете писать ваши посты уверенным в своих возможностях, желаем вам вдохновения и уникальных текстов, встретимся в следующем уроке о создании формы для обратной связи.
Возможные проблемы с TinyMCE Advanced и методы их решения
Плагин TinyMCE Advanced написан на PHP, так же как и любая программа она может по тем или иным причинам не работать. Ниже описаны проблемы, с которыми чаще всего сталкиваются пользователи. Чем же болеет редактор для WordPress.
Не работает визуальный редактор WordPress TinyMCE Advanced
В случае если при подключении плагина вы не можете его редактировать, пользоваться иконками, добавлять или изменять настройки попробуйте произвести следующую операцию:
- Проверить работоспособность других плагинов которыми вы управляете с админки, если их кнопки настроек работают тогда переходим к следующему пункту. В случае возникновения проблем и с другими дополнениями нужно искать причины внутренних настроек, а не в самом плагине.
- Обновите WordPress до последней версии.
- Полностью удалите плагин и скачайте TinyMCE Advanced с официального сайта.
- После установки активируте его и проверьте работоспособность.
Если это вам не поможет возможно проблемы связаны с другими плагинами, иногда они могут конфликтовать, попробуйте отключить все плагины и проверить не изменилась ли ситуация. Если TinyMCE Advanced не работает и при «чистом» движке нужно искать более глубокие проблемы, стоит обратиться к программисту.
На странице администрирования: не сортируются кнопки TinyMCE, они не двигаются, панель инструментов пустая, другие ошибки на странице
Это, как правило, вызвано другим плагином, которые добавляют несовместимые библиотеки JavaScript для всех страниц, а не только там, где необходимо. Обойти это можно попытавшись узнать, какие плагины делают это, временно отключить остальные плагины, пока все кнопки TinyMCE не появятся, и включать их по очередности проверяя изменения в настройках.
Если это не помогло, попробуйте некоторые общие устранения неисправностей Javascript: очистить кэш, попробуйте другой браузер, попробуйте другой компьютер, если это возможно, удалить и заново загрузить все файлы плагина, и, наконец, установить Firefox с Firebug или Opera, обратите внимание на первый JS вызывающий ошибки (важно) и разместите его ниже или поищите в Интернете, чтобы узнать то, что вызывает его.
Организовал кнопки и сохранил их, но ничего не меняется в визуальном редакторе на странице записей
Нажмите на кнопку «Удалить» (рядом с кнопкой Сохранить), а затем на «Продолжить». Затем выключить и активировать плагин снова. Это сбросить все настройки, которые хранятся в базе данных.
Некоторые кнопки отсутствуют в меню TinyMCE, либо некоторые инструменты не появляются вообще, или TinyMCE ведет себя странно после установки плагина
Почти все эти проблемы вызваны кэш браузера, или сетевой кэш. Очистите кэш браузера, закройте браузер, а затем запустить его и попробуйте еще раз. Если проблема не устраняется, попробуйте перезагрузить страницу, удерживая Ctrl (в IE) или Shift (в Firefox), чтобы указать браузеру что нужна перезагрузка страницы с сервера. Это также может быть вызвано сетевым кэш где-то между вами и вашим веб-хостинга. Просто подождите несколько часов для того, чтобы проблема исчезнет.
Я не вижу каких-либо стилей импортируемых в «style» в раскрывающемся меню
Эти стили (только классы) импортируются из редактора в файл style.css вашей текущей темы. Однако некоторые темы не включать этот файл. В этом случае следуйте инструкциям на странице настроек TinyMCE Avdanced, чтобы добавить свой собственный файл style.css редактор к вашей теме. При определении стилей имейте в виду, что TinyMCE будет импортировать имена только класса:
.my_class{}
.my_other_class {}
Я только что установил плагин TinyMCE Avdanced, но ничего не произошло
Выйти из WordPress, очистить кэш браузера, перезапустить браузер и попробуйте снова. Если это не работает, может быть кэширования прокси или сетевой кэш где-то между вами и вашим хозяином. Вам, возможно, потребуется подождать несколько часов, пока этот кэш не истечет.
Когда я добавляю «смайлики», они не показывают в редакторе
Кнопка «Смайлики» в TinyMCE добавляет коды смайлов. Фактические изображения добавляет WordPress при просмотре записи / страницы. Убедитесь, что флажок «Преобразовывать смайлики наподобие :-) и :-P в картинки» в меню «Настройки»/»Написание» установлен.
Плагин не добавляет никаких кнопок, «Визуально» и «HTML текст» вкладки отсутствуют
Убедитесь, что «Отключить визуальный редактор» флажок в разделе «Пользователи»/»Ваш профиль» снят.
Рекомендую почитать:
Поделиться ссылкой:
yrokiwp.ru
Плагин TinyMCE Advanced и продвинутый редактор WordPress
Стандартный редактор WordPress обладает только самыми необходимыми функциями, которых может не хватить автору творческому, создающему свой стиль на сайте. В этой статье я расскажу вам про плагин TinyMCE Advanced, который способен значительно расширить возможности редактора записи и страницы. Почти любая идея, касающаяся текста, может быть реализована с помощью данного решения.
 Расширенный редактор Плагин TinyMCE Advanced
Расширенный редактор Плагин TinyMCE Advanced
Скачайте плагин TinyMCE Advanced по ссылке ниже, проведите стандартную процедуру – установите его на свой сайт и активируйте.

TinyMCE Advanced – редактор для записей и страниц WordPress с расширенными возможностями. С ним можно добавить нужные инструменты в панель редактирования и легко задавать необходимое форматирование тексту.
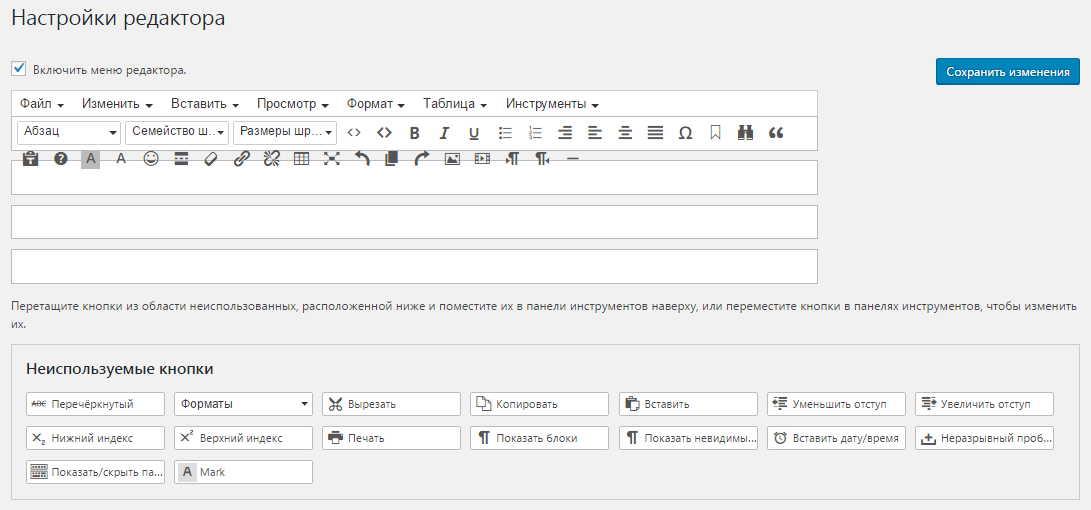
После активации плагина перейдите в пункт «Настройки», подпункт «TinyMCE Advanced». Здесь находятся настройки плагина, и начать нужно именно с них. Тут следует определить, как будет отображаться панель инструментов редактора, то есть, можно удалить или добавить необходимые функции.
Это настолько просто – вы даже представить себе не можете. Во-первых, плагин TinyMCE Advanced позволяет удалить ненужные инструменты из панели редактора. Для этого нужно просто перетащить ту или иную кнопку в сторону, и она удалится. Во-вторых, можно и добавить дополнительные кнопки с какой-то новой функцией (а функций для работы с текстом там очень много). Для этого нужно перетащить необходимый инструмент из области «Неиспользуемые кнопки» в верхнее поле.

А когда закончите таким образом создавать редактор под свои собственные нужды, нажмите внизу страницы кнопку «Сохранить».
На этой же странице настроек у плагина есть ещё дополнительные опции. В принципе их можно все оставить по умолчанию. Но те, кому интересно, могут поэкспериментировать.

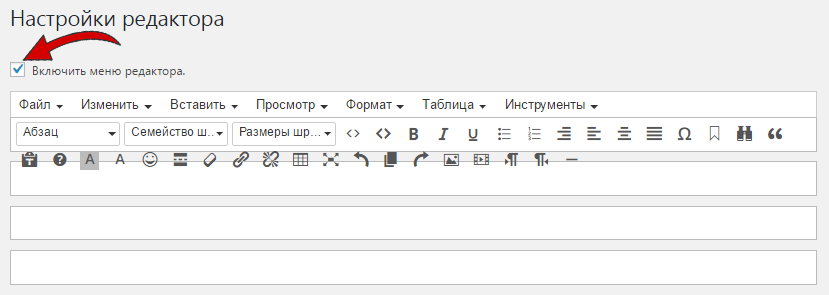
В частности, для многих может быть лишним дополнительная панель с меню вверху редактора. Её можно отключить с помощью опции «Включить меню реактора».
Ниже есть настройки для профессионалов. Тем, кто не понимает о чём речь, я рекомендую оставить всё как есть.
Замечу, что, несмотря на такие ценные и масштабные возможности, плагин TinyMCE Advanced не нагружает сайт, не делает его медленнее и никак негативно не влияет. Кроме того, он почти полностью на русском языке и часто обновляется разработчиками. И, естественно, этот плагин полностью бесплатный.
wp-system.ru
TinyMCE Advanced для визуального редактора WordPress

Размещая статью на сайте, каждый старается сделать её по своему уникальной. Придать красоту, собственный стиль письма, сделать так, чтобы она не была просто чёрно-белой простынёй на экране монитора. Но, к сожалению, встроенный визуальный редактор Wordpress категорически не позволяет этого сделать, или хотя бы часть из перечисленного. Вот так вот скудно он выглядит.

Но расстраиваться не стоит, ведь как всегда к нам на помощь просто летят такие жизненно необходимыеплагины! Вот и в этом случае на помощь «прилетает» такой плагин, как TinyMCE Advanced. Это дополнение к сайту кардинально изменит убогое представление о визуальном редакторе. Приступим к установке!
Установка плагина TinyMCE Advanced
А устанавливается он, как ни странно, совсем обычным образом. Консоль -> Плагины -> Добавить новый.Устанавливаем и активируем.

Теперь необходимо его настроить. Настройки -> TinyMCE Advanced. Как можно сразу заметить, все кнопки почему-то на английском языке, но не переживайте, при создании статьи всё будет на русском. Настраивается плагин очень просто. Нужно лишь перетащить необходимые кнопки в верхнее меню.

Если добавлять много кнопок, то плагин будет работать медленно. Добавляйте только то, что вам нужно!
В чём же преимущество данного плагина?
- Выделяем текст и придаём ему в один клик тот вид, который пожелаем
- Выравниваем так, как захотим
- Добавляем различные списки
- Внедряем цитаты
- А так же медиафайлы
- Выбираем тип шрифта, цвет текста или его фона
- Вставляем таблицы
- И многое, многое другое, о чём вы и сами можете посмотреть, ведь работать с плагином TinyMCE Advanced удобно, приятно, интересно, в общем, одно удовольствие!
Вот такой вот простой и полезный плагин. Согласитесь, он поможет сделать контент вашего сайта немного краше?
Для тех, кому не привычен визуальный редактор, и более ближе родненький HTML код, тот просто может отключить эту функцию. Переходим в свой профиль и ставим галочку в самой первой строчке. Теперь редактор не будет нагло лезть в глаза.

Понравилась статья? Поделись с друзьями:
clubwp.ru
Плагин TinyMCE Advanced расширенный визуальный и текстовый редактор WordPress

06 Июня 2017

Плагин TinyMCE Advanced это расширенный визуальный и текстовый редактор WordPress. В этой статье представлено описание и настройка плагина TinyMCE Advanced. С его помощью в меню редактора подключаются дополнительные инструменты создания и редактирования страниц. По умолчанию функционал редактора WordPress настолько ограничен, что невозможно нормально редактировать статьи. Установка плагина TinyMCE Advanced позволит расширить редактор WordPress, в меню появятся дополнительные кнопки, которые значительно улучшат функциональность редактора.
Плейлист «Как создать сайт на WordPress»
TimeWeb лучший хостинг для WordPress: домен в подарок, 99 рублей в месяц.Попробуйте, 10 дней бесплатно: РЕГИСТРАЦИЯ ОБЗОР ВИДЕО

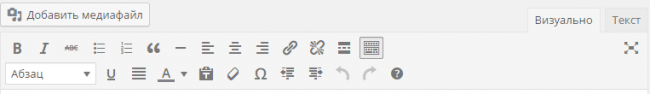
Давайте посмотрим наглядный пример. Вот так выглядит стандартный редактор WordPress: Как видим, чуть более десяти кнопок, функционала которых явно недостаточно для удобного и быстрого редактирования статей.
Как видим, чуть более десяти кнопок, функционала которых явно недостаточно для удобного и быстрого редактирования статей.
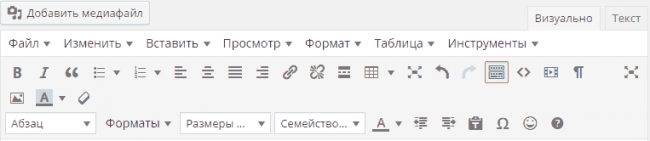
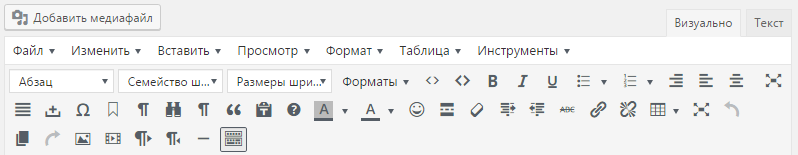
А вот так выглядит расширенный редактор WordPress: Как видно из картинки выше, после установки плагин TinyMCE Advanced для WordPress функциональность редактора значительно увеличилась. Появились не только дополнительные кнопки, но и мини панели инструментов с выпадающим списком. Все эти кнопки и панели значительно упростят нашу работу в редакторе и сделают написание и редактирование статей удобным процессом.
Как видно из картинки выше, после установки плагин TinyMCE Advanced для WordPress функциональность редактора значительно увеличилась. Появились не только дополнительные кнопки, но и мини панели инструментов с выпадающим списком. Все эти кнопки и панели значительно упростят нашу работу в редакторе и сделают написание и редактирование статей удобным процессом.
Помимо всего выше перечисленного в редакторе появилась возможность создавать таблицы (в стандартном редакторе такой возможности не было). Подробно про таблицы можно прочитать в статье «Как сделать таблицу в WordPress«.
Плагины упрощают многие функции WordPress. TinyMCE Advanced однозначно из тех плагинов, которые веб-мастер должен установить обязательно.
Как установить плагин TinyMCE Advanced. Для установки плагина перейдите в административную панель «WordPress» ⇒ «Плагины» ⇒ «Добавить новый» и в форме поиска вбейте «TinyMCE Advanced». Затем нажмите установить и активировать. Все, установка завершена. TinyMCE Advanced настройка. Путь к настройкам плагина: административная панель «WordPress» ⇒ «Настройки» ⇒ «TinyMCE Advanced». Здесь можно добавить или убрать из редактора те или иные кнопки. Наведя на любую из кнопок, можно прочитать, за какую функцию она отвечает. Просмотрите все кнопки, не нужные уберите из редактора, чтобы они не мешались, и наоборот, добавьте кнопки, которые на ваш взгляд пригодятся в редакторе. Для этого зажмите кнопку левой кнопкой мыши и перенесите в редактор (если хотите, чтобы она отображалась), либо перенесите на панель «Неиспользуемые кнопки» (если хотите, чтобы она не отображалась в редакторе):
TinyMCE Advanced настройка. Путь к настройкам плагина: административная панель «WordPress» ⇒ «Настройки» ⇒ «TinyMCE Advanced». Здесь можно добавить или убрать из редактора те или иные кнопки. Наведя на любую из кнопок, можно прочитать, за какую функцию она отвечает. Просмотрите все кнопки, не нужные уберите из редактора, чтобы они не мешались, и наоборот, добавьте кнопки, которые на ваш взгляд пригодятся в редакторе. Для этого зажмите кнопку левой кнопкой мыши и перенесите в редактор (если хотите, чтобы она отображалась), либо перенесите на панель «Неиспользуемые кнопки» (если хотите, чтобы она не отображалась в редакторе): Другие настройки плагина TinyMCE Advanced рекомендую оставить по умолчанию.
Другие настройки плагина TinyMCE Advanced рекомендую оставить по умолчанию.
Визуальный редактор WordPress. После добавления всех необходимых кнопок в редактор, попробуйте добавить новую страницу или отредактировать старую. Сейчас редактор наполнен полезными кнопками и работать стало намного проще и удобнее. Я думаю, проходится по каждой кнопке бессмысленно, все они идентичны кнопкам, которые мы все знаем из редактора MicroSoft Word. Расширенные возможности визуального редактора благодаря плагину TinyMCE Advanced:
- добавление шрифтов;
- изменение размеров шрифтов;
- добавление функции форматирования текста;
- создание таблиц;
- изменение фона текста;
- изменения цвета текста;
- стили для заголовков и абзацев;
- вставка картинок, видео и медифайлов в один клик;
- и многое другое.
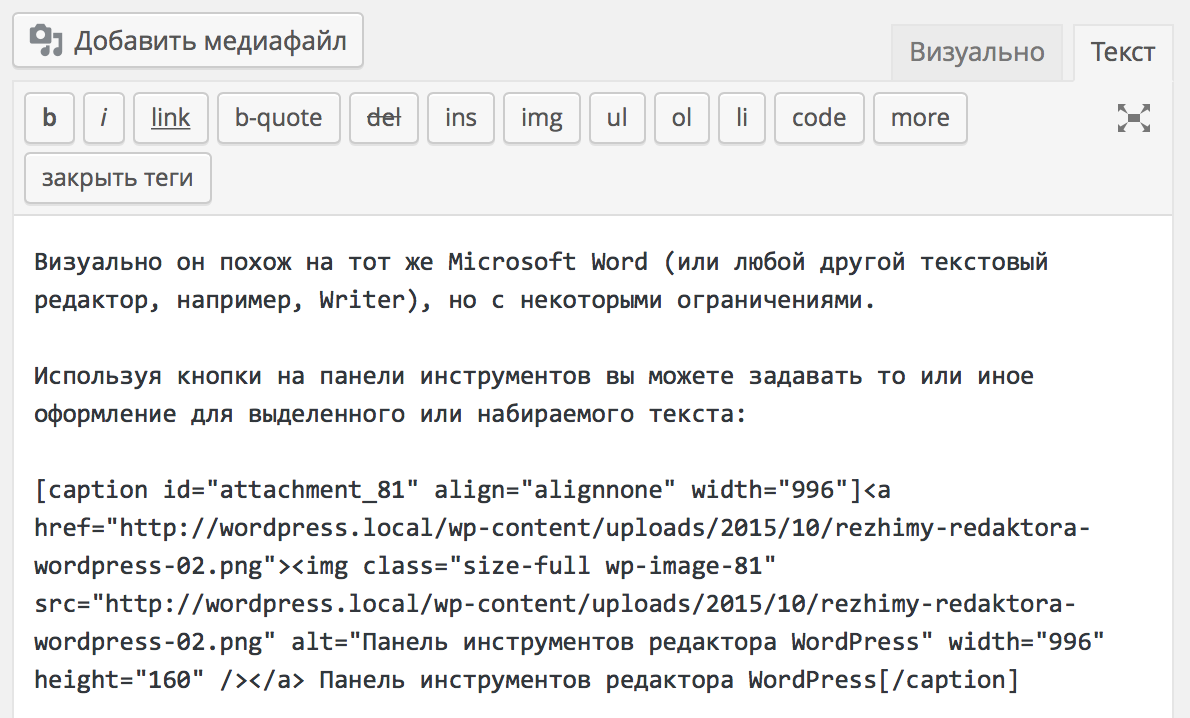
Текстовый редактор WordPress. Чтобы перейти в текстовый редактор, переключитесь во вкладку «Текст». Для чего нужен текстовый редактор? Текстовый редактор нужен для того, чтобы внести изменения в html код, которые нельзя выполнить в визуальном режиме. Все дело в том, что в визуальном редакторе мы видим статью в готовом виде, с отредактированным стилем. В текстовом редакторе мы видим статью в виде html тегов.
Не совсем поняли? Давайте попробую объяснить. Все страницы пишутся на языке html. Движок WordPress позволяет не вникать в тонкости программирования и дает возможность писать статьи в визуальном режиме, где мы при помощи различных инструментов задаем размер шрифта, выравниваем текст и так далее. В визуальном редакторе мы видим готовый вариант, а в текстовом как этот же текст выглядит на языке html. Так вот, некоторые изменения возможно внести только через текстовый редактор. Довольно часто нужно в статью вставить готовый html код. Визуальный редактор для этого не приспособлен, если вы вставите в него такой код, он будет некорректно отображаться. Текстовый редактор нужен для добавления в статью различных html кодов и скриптов. TinyMCE Advanced расширяет возможности текстового редактора, добавляя в него различные полезные кнопки.
Довольно часто нужно в статью вставить готовый html код. Визуальный редактор для этого не приспособлен, если вы вставите в него такой код, он будет некорректно отображаться. Текстовый редактор нужен для добавления в статью различных html кодов и скриптов. TinyMCE Advanced расширяет возможности текстового редактора, добавляя в него различные полезные кнопки.
Не работает редактор WordPress что делать. Чаще всего редактор не работает потому, что отключен. TinyMCE Advanced для WordPress как включить. Если у вас не работает визуальный редактор, зайдите в административную панель «WordPress» ⇒ «Настройки» ⇒ «TinyMCE Advanced» и поставьте галочку напротив надписи «Включить меню редактора» (если она там не стоит). В 99% случаев отключенное меню редактора главная причина его не работы: Расширенный визуальный и текстовый редактор WordPress делает процесс создания статей простым и удобным времяпрепровождением. А это и есть главная цель плагинов – упростить работу веб-мастера. Надеюсь, из этой статьи вы поняли, почему плагин TinyMCE Advanced обязателен к установке. Если после прочтения остались вопросы, задавайте их в комментариях под статьей.
Расширенный визуальный и текстовый редактор WordPress делает процесс создания статей простым и удобным времяпрепровождением. А это и есть главная цель плагинов – упростить работу веб-мастера. Надеюсь, из этой статьи вы поняли, почему плагин TinyMCE Advanced обязателен к установке. Если после прочтения остались вопросы, задавайте их в комментариях под статьей.
Опубликовано в Как создать сайт. Пошаговая инструкцияСоветую посетить следующие страницы:✓ Как правильно добавить страницу на сайт✓ 28 необходимых плагинов для сайта✓ Как защитить сайт от копирования✓ Выбор, установка и настройка темы WordPress✓ Установка WordPress на хостинг
busines-expert.com
Текстовый редактор для WordPress tinymce advanced
Для работы с контентом сайта в WordPress используется текстовый редактор с базовыми функциями. Расширение его возможностей для оформления текста с помощью плагина TinyMCE Advanced позволит добавить интересные визуальные эффекты и улучшить восприятие информации на странице.
Зачем ВордПрессу нужен расширенный текстовый редактор
Много времени при развитии сайта тратится на работу с контентом и его оформлением. WordPress оснащен базовым редактором, который предоставляет пользователю основные функции для визуального оформления текста. Вот так выглядит базовый редактор WordPress с одной панелью инструментов:

Установка плагина TinyMCE Advanced позволит настроить расширенный текстовый редактор. С его применением на панель инструментов можно добавить кнопки, которые помогут:
- Проще и быстрее оформить страницы сайта;
- Создать и отредактировать таблицы;
- Добавить якорные ссылки;
- Вставить дату или время одним щелчком мыши;
- Использовать разнообразные семейства шрифтов, вместо тех, что предусмотрены темой оформления;
- Автоматически найти и заменить нужный текст;
- Расширить работу со списками;
- Вставить коды смайликов.
С использованием плагина TinyMCE Advanced редактор WordPress выглядит, как в популярных текстовых процессорах, включая меню и дополнительные инструменты редактирования. Вы даже сможете распечатать документ, над которым работаете, если понадобится бумажная копия содержимого страницы.
Виртуальный хостинг сайтов для популярных CMS:
Как установить плагин WordPress TinyMCE Advanced
Плагин TinyMCE Advanced позволяет добавлять, удалять и упорядочивать кнопки для дополнительного оформления текста. Кнопки отображаются на панелях инструментов, которые могут настраиваться в четыре ряда.
TinyMCE Advanced включает в себя 15 плагинов, которые автоматически активируются или деактивируются в зависимости от выбранных кнопок. С помощью этого плагина также включается меню над панелями инструментов, что делает редактор еще более мощным и удобным.
Чтобы установить плагин TinyMCE Advanced, выполните следующие действия:
- Войдите на свой сайт WordPress в качестве администратора, в левой панели выберите меню «Плагины».
- Нажмите пункт «Добавить новый».
- В текстовом поле «Поиск» введите название плагина TinyMCE Advanced.
- Найдите TinyMCE Advanced в списке, а затем нажмите «Установить». После того как WordPress завершит установку плагина, активируйте его.

Настройки и описание плагина TinyMCE Advanced
Плагин поддерживает русский язык, поэтому не составит большой сложности настроить его конфигурацию. В левой панели выберите меню «Настройки», а затем пункт TinyMCE Advanced. В разделе «Настройки редактора» перетащите значки нужных кнопок, которых нет в основном редакторе, или удалите кнопки, которыми вы не планируете пользоваться. Для составления панелей инструментов предоставляется четыре строки.
Обратите внимание, что добавление слишком большого количества кнопок в одну строку приведет к созданию труднодоступной панели инструментов, которая будет перекрывать поле для публикации. Вы также можете изменить порядок кнопок на панели инструментов по желанию.
Чтобы добавить строку меню, поставьте флажок в поле «Включить меню редактора». Меню позволит получить доступ к функциям, которые используются нечасто, например, к функции редактирования, применяемой время от времени. Некоторые кнопки дублируют пункты меню – вместо размещения кнопки на панели инструментов можно включить соответствующее меню редактора.

В следующем разделе настроек плагина выполните конфигурацию базовых и дополнительных параметров. С их помощью можно заменить контекстное меню браузера, загрузить классы CSS в меню или расширить работу с кодом в текстовом редакторе.

Когда вы закончите просмотр и настройку остальных параметров, нажмите кнопку «Сохранить изменения», чтобы получить расширенный редактор WordPress вместо базового.

Работа с TinyMCE Advanced
В левой панели щелкните меню «Записи», а затем выберите пункт «Добавить новую». Благодаря установленному плагину TinyMCE Advanced, появится расширенный редактор WordPress с выбранными кнопками на панели инструментов и строкой меню.
Работа осуществляется также, как в обычном редакторе – наберите или вставьте скопированный текст в окно, выделите нужную часть текста и примените к ней требуемое оформление. Для вставки таблицы используйте соответствующую кнопку или меню.

www.ipipe.ru