Как сделать выравнивание текста по ширине в WordPress. Wordpress текст по ширине
» Выравнивание текста по ширине wordpress
Я полностью уверен, что начинающий разработчик сайтов рано или поздно столкнется с такой проблемой как выравнивание текста в странице (или записях) по ширине.
Не все версии WordPress позволяют выравнивать текст по ширине из встроенного редактора, даже скажу больше, было замечено что на некоторых движках WordPress версии 3.5 эта возможность была

а на не которых нет

Причина является для меня загадкой.
Так как выравнять текст по ширине? Я приведу два решения, первый для выравнивания на отдельных страницах, второй для выравнивания текста на всех страницах.
Решение №1
Как подсказал один из комментаторов данного поста, что достаточно выделить текст, который необходимо выровнить и нажать Shift + Alt + J.
Решение №2
В редакторе записей (или страниц) зайти на закладку «Текст»
Вставить в самом начале страницы:
а в самый конец:
Далее «Обновить«, текст содержимой страницы или записи выровняется по ширине (если необходимо выравнять только часть текста, то делаем таким образом <div align=»justify»> текст который нужно выравнять по ширине </div>)
Решение №3
Заходим в «Внешний вид«, далее «Редактор«, справа в самом низу под «Стили» выбираем «Таблица стилей (style.css)«.
Итак в файле каскадных таблиц стилей style.css нужно найти строку » #content { «, это можно сделать с помощью встроенной функции поиска, которая есть в любом браузере, нажмите Ctrl + F, вставьте в форму поиска «#content { «.
Вы должны найти что-то вроде:
#content { margin: * * * *px; }
#content { margin: * * * *px; } |
где вместо * будут стоять числа.
Вставляем после margin следующею строку «text-align:justify;«
Должно получиться следующие:
#content { margin: * * * *px; text-align:justify; }
#content { margin: * * * *px; text-align:justify; } |
Нажимаем «Обновить«. Теперь текст на всех страницах и записях выравнивается по ширине.
Вам будет интересно:
Буду признателен если вы поделитесь данным постом
s-engineer.ru
Как сделать выравнивание текста по ширине в Wordpress
Не так давно, перед блогерами возник вопрос, как сделать выравнивание текста по ширине в WordPress.После обновления до версии 4,7 — эта функция исчезла из панели визуального редактора.
Разработчики удалили кнопку выравнивания текста по ширине, посчитав её работу не всегда корректной. А посетители интернет ресурсов с удивлением заметили отсутствие привычного форматирования текста на многих сайтах.
Способы выравнивания текста
Для красивого оформления сайта имеет большое значение, как выглядит текст в написанных статьях. Его выравнивание по ширине, безусловно, добавляет привлекательности. Поэтому делать такое форматирование нужно обязательно.
Существует несколько вариантов выравнивания текста в ширину. Рассматривать их подробно мы не будем, сделаем краткий обзор.
Выравнивание текста в html-коде
Вариант для тех, кто никуда не спешит и знаком с понятием html. Делаем выравнивание с помощью параметра align. В визуальном редакторе переходим на вкладку «Текст», где представлен html-код статьи. Помещаем абзац или весь текст в тег <p>или<div>. Выглядит это так:
<p style=»text-align: justify;»>текст</p>
Обязательно нажмите «Обновить».
При использовании тега <p> в начале и в конце абзаца появляется вертикальный отступ, его нет при применении тега <div>.
Автоматическое выравнивание
Способ очень хорош. Он производит выравнивание текста в автоматическом режиме. Но есть одно «но». Вы должны обладать достаточными знаниями для того, чтобы вносить изменения в таблицу стилей style.css.
В панели управления WordPress находим «Внешний вид»⇒ «Редактор»⇒ «Таблица стилей» (style.css).В этом файле необходимо вставить правило: p {text-align:justify;}, для того, чтобы наш текст выравнивался по ширине. Сначала надо найти место, куда именно поместить данный код. Ищем букву р и вставляем в фигурные скобки text-align: justify;

После этого обновляем файл. Теперь весь опубликованный текст будет выравниваться по ширине автоматически.
Многие шаблоны настолько наворочены, что найти нужный фрагмент с буквой р, довольно сложно.
Самый простой способ выравнивания текста
Здесь вам ненужно особых знаний и навыков. Делается, до безобразия, просто. Идёте в визуальный редактор, выделяете написанный текст и нажимаете три клавиши «Alt + Shift + J». Всё, ваш текст выровнен.
Как сделать выравнивание текста по ширине в WordPress, мы рассмотрели. Выбирайте способ, который нравится, и применяйте на своём блоге. Будут вопросы – задавайте в комментариях.
Благодарю вас за то, что поделились статьей в социальных сетях!
Похожие статьи
Пропало выравнивание текста по ширине wordpress
Сегодня обновил wordpress до версии 4.7 и обнаружил пропажу кнопки выравнивания текста по ширине в визуальном редакторе. Думал глюк — а нет, насколько я понял разработчики движка специально убрали эту кнопку из cms, так как в некоторых браузерах данный текст отображается криво. Есть несколько вариантов сделать выравнивание.
Выравнивание текста в html-коде
Самый замороченный вариант. В визуальном редакторе есть вкладка «Текст», в которой представлен html-код вашей записи. Здесь нужный абзац или всю запись — поместите в тег
<p style=»text-align: justify;»> Ваш текст </p>


Выравнивание горячими клавишами
Выделите необходимый абзац и нажмите сочетание клавиш «Alt + Shift + J» и текст выравняется. Тут все просто.
Выравнивание текста автоматически
Самый идеальный вариант, когда текст ваших записей будет выравниваться автоматически. То что не требует выравнивания — можно выравнять в визуальном редакторе. Откройте таблицу стилей style.css и найдите код
p {
какие-то параметры
}
Практически все шаблоны «wordpress» позволяют это сделать. В данных параметрах к тегу добавьте новую строчку:
text-align: justify;
В моем шаблоне получилось так:
p {margin: 0 0 10px;text-align: justify;}
Некоторые шаблоны довольно заморочены и найти нужный фрагмент — непросто. В таких случаях функции шаблона предусматривают в меню ручную правку css. В моем другом шаблоне это выглядит так.


Весь опубликованный текст будет выравниваться автоматически. Таким же образом можно задать выравнивание текста спискам и таблицам, добавив данный параметр к тегам: <ul>, <li>, <table>.
Оценить статью
Пропало выравнивание текста по ширине wordpress
5 (100%) 1 голос[ов]xn----dtbhaczojgfgnqij1lhf2b.xn--p1ai
Выравнивание текста по ширине WordPress
Здравствуйте. В связи с тем, что в обновленной версии WordPress исчезла такая функция, как выравнивание текста по ширине, многие бросились искать другие способы выравнивания. Потому что привыкли, потому что эстетический вид придает, потому что считается, что конверсию статьи повышает. Но, как оказалось, не все йогурты одинаково полезны. 🙂 Есть способы, которые могут навредить сайту. И так ли уж важно так располагать текст? Чем это хорошо, и чем плохо? Давайте попробуем разобраться.

Общие требования к тексту
Для печатных текстов требования существуют давно, причем они разные для художественного текста, делового письма, официальных документов. Для текстов в электронном виде тоже есть правила. Например, текстовый редактор Word задает такие параметры, как шрифт, размер, интервал и др. Стандарт: Times New Roman; 12; 1,5. Там же принято выравнивать текст по ширине (и слева, и справа), что придает ему аккуратность, строгость и красивый внешний вид. Можно ли на страницы Web-сайтов взять и перенести эти стандарты?
Тексты Web-сайтов
Когда эта функция начинает применяться к разметке сайта, то приносит с собой недостатки. Для оформления текста на сайте тоже существуют свои требования, направленные на то, чтобы текст стал удобным для чтения. Вот только некоторые:
- размер шрифта 12-14 кегль
- в заголовке размер 18-29
- в заголовке не ставится точка
- ширина строки 55-75
- абзац состоит из 5-7 строк
- использование тегов
- оптимальный размер текста 2000-3000 знаков
Можно придерживаться этих требований, а можно и не придерживаться, страшного ничего нет. Я, например, абзацы делаю и больше 5-7 строк, и объем текста обычно гораздо больше. На норму в 3 тысячи знаков натыкалась не раз, а вы видели, какие статьи выводятся в топ?. От 10 тысяч без пробелов и выше. Так что все относительно.
Как сделать выравнивание текста по ширине
Раньше выравнивали просто. Выделяли весь текст, нажимали на значок и все. Значка выравнивания текста по ширине в визуальном редакторе теперь не стало. Вот так он выглядит на сегодняшний день.
 Но привыкшие текст таким образом выравнивать с этим мириться не стали, а начали искать другие способы. Их оказалось несколько, и простых, и сложных. Ограничусь простым перечислением, так как информацию по каждому способу найти не составит труда.
Но привыкшие текст таким образом выравнивать с этим мириться не стали, а начали искать другие способы. Их оказалось несколько, и простых, и сложных. Ограничусь простым перечислением, так как информацию по каждому способу найти не составит труда.
- С помощью горячих клавиш Shift+Alt+J
- С помощью редактора записей в закладке «Текст»
- Через каскадную таблицу стилей (CSS), редактированием файла (style.css)
- С помощью плагинов CKEditor for WordPress и Tiny MCE Advaced
Есть и другие, но в них разобраться сложнее. Лучшим будет способ, когда текст будет равняться автоматически, через редактирование кода. Это третий вариант. Плагины лишние нагружают сайт, комбинация клавиш годится только для одного текста.
Сама испробовала способы 1, 2 и 3. Первый самый простой, второй не помог, после третьего сайт лег. Думаю, потому что второй и третий способы использовала одновременно. Во второй раз получилось. Про плагины ничего не знаю, кроме их названия. Информация не проверена, просто нашла в интернете.
Как текст выравнивается
Отодвинем сразу рассмотрение выравнивания в печатных текстах, так как там оно получается с помощью функции переноса слов и подбора широкого или узкого шрифта. В визуальном редакторе админпанели нет возможности переносить слова, HTML-разметка не предполагает функцию переноса слов, шрифт тоже выбрать нельзя.
Для всех текстов автоматически идет выравнивание по левому краю. Когда мы делаем выравнивание дополнительно справа, то текст становится равным и слева, и справа. Выглядит красиво. Но за счет чего это достигается? Правильно думаете: за счет увеличения пробелов между словами. То есть пробелы становятся не одинаковыми, а как бы рваными: где больше, а где меньше. Выравняв по краям, сделали текст уродливым внутри.
Это влияет на читабельность текста. Слова оказываются на разном расстоянии друг от друга, поэтому начало следующего надо искать глазами. Исчезает плавность слежения за текстом, потому что глаз все время перестраивается с одного расстояния на другое. Это внешне не всегда заметно, но глаза утомляются быстрее. Вот пример из моего ранее отформатированного так текста.

Кроме того, если выравнивать текст с помощью клавиш, то, как написал ПЧ в комментарии к предыдущей статье, получается «мешанина в исходном коде страницы». Поскольку сама в этом не разбираюсь, то просто процитировала.
Так надо или нет равнять текст по ширине?
Если уж вам нравится таким образом отформатированный текст, то в css стилях задавайте выравнивание сразу для всех абзацев в статье.
А не задумывались, почему в WordPress исчез такой значок? Ведь теги отвечают за читабельность текста и привлекательность. Оказывается, в некоторых браузерах такой текст отображался криво.
Кроме этого были исследования, которые показали, что не выравненный справа текст лучше воспринимается, если можно так сказать, то он полезнее.
И еще на разных устройствах текст выглядит по-разному. Даже если он ровный справа, то на телефоне, когда адаптируешь к мобильному устройству, эта ровность и стройность пропадает. И выглядит он по-другому. Так стоило ли стараться?
Так что выбирать вам. Либо справа и слева аккуратные края, либо аккуратный и экологичный текст.
Спасибо, что делитесь статьей в социальных сетях!
kuzminatat.ru
Плагин Bbspoiler – как выровнять текст по ширине
 Плагин Bbspoiler.
Плагин Bbspoiler.В связи с необходимостью создания на сайте diplom.hav.by раздела с ответами на часто задаваемые вопросы пришлось установить плагин Bbspoiler.
По установке, активации и первоначальной настройке вопросов не возникло. Так как, куда уж проще. Но вот, выравнивание текста по умолчанию в плагине прописано не было.
Вы можете спросить, зачем вообще выравнивать текст… Нууу, мне кажется, что выравнивание по ширине на много приятней глазу, чем по левому краю. Хотя оптимальным для чтения с экрана считается выравнивание по левому краю. Т.е. выравнивание по ширине считается правилом не совсем хорошего тона.

Прописать выравнивание большого труда не составит. Чтобы это сделать необходимо пройти по следующему пути вашсайт/wp-content/plugins/bbspoiler/inc/bbspoiler.cssи, соответственно, открыть для редактирования файл стилей bbspoiler.css.Где в классах: sp-wrap, sp-head и sp-body добавить свойство text-align со значением justify;.Чтобы получилось вот так:
.sp-wrap { padding: 0px; border-style: solid; border-image: none; border-width: 1px 1px 1px 2px; clear: both; margin-bottom:10px; text-align: justify; } .sp-head { cursor: pointer; display: block; font-weight: bold; margin-left: 6px; padding: 4px 14px 3px; text-align: justify; } .sp-body { padding: 2px 6px; height:auto; text-align: justify;Не забываем сохранить. После сохранения обновляем страницу. И получаем:

путь: вашсайт/wp-content/plugins/bbspoiler/inc/bbspoiler.css
классы: sp-wrap, sp-head и sp-body
свойство: text-align: justify;
- Плагины
- Удобные примочки
vseti.hav.by
Подчёркивание и выравнивание по ширине плагин WordPress — ТОП
![]() Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как снова добавить на свой сайт WordPress, функцию «Подчёркивание» и «Выравнивание по ширине». Вы наверняка знаете, что после недавнего обновления (Wordpess 4.7), в меню визуального редактора исчезли кнопки «Подчёркивание» и «Выравнивание по ширине». Те кто не пользовался данными кнопками, наверно и не заметили потери, а вот я заметил, потому что пользовался. Ну и конечно я сразу же задумался, как вернуть кнопки, ведь они мне нужны чёрт побери ! Естественно я полез искать соответствующий плагин и естественно я его нашёл (как обычно). Кто ищет, тот всегда найдёт !
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как снова добавить на свой сайт WordPress, функцию «Подчёркивание» и «Выравнивание по ширине». Вы наверняка знаете, что после недавнего обновления (Wordpess 4.7), в меню визуального редактора исчезли кнопки «Подчёркивание» и «Выравнивание по ширине». Те кто не пользовался данными кнопками, наверно и не заметили потери, а вот я заметил, потому что пользовался. Ну и конечно я сразу же задумался, как вернуть кнопки, ведь они мне нужны чёрт побери ! Естественно я полез искать соответствующий плагин и естественно я его нашёл (как обычно). Кто ищет, тот всегда найдёт !
Установить плагин Добавляет «подчёркивание» и «выравнивание по ширине» (искать по запросу underline) вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

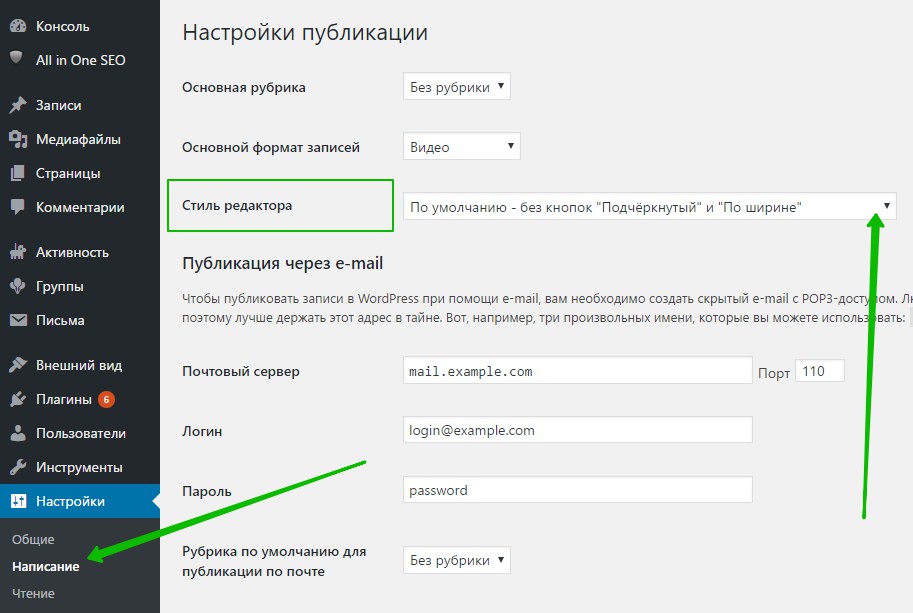
Далее, после установки и активации плагина, перейдите на страницу: Настройки — Написание. Здесь у вас появится новый параметр «Стиль редактора». У вас будет 4 варианта на выбор:
— По умолчанию — без кнопок «Подчёркивание» и «Выравнивание по ширине».
— Добавляет кнопки «Подчёркивание» и «Выравнивание по ширине».
— Добавляет кнопки «Подчёркивание» и «Выравнивание по ширине» и меняет порядок отображения кнопок.
— Re add justify only, повторно добавить кнопки.
— Выберите один из вариантов и сохраните изменения.

Всё готово ! После сохранения настроек, на странице редактирования записи или страницы, в меню визуального редактора, снова появятся кнопки «Подчёркивание» и «Выравнивание по ширине» !
Остались вопросы ? Напиши комментарий ! Удачи !

info-effect.ru
Выравнивание текста по ширине в WordPress.
| Открытая группа | |
| 46 участников | |
Немного осваивая «блогерский» движок WordPress столкнулся с проблемкой отсутствия кнопки выравнивания текста по ширине.
Читать далее>>
 Это интересно | Как всё будет выглядеть в блоге: Скопируйте код для блога: | |||
{T.content}
'; TmplReply = TmplReply + ''; TmplReply = TmplReply + ''; var CommentApiErrorHash = { 'error/api/request/field/comment_body/required':'Нет текста комментария', 'error/api/request/field/topic_id/required':'Не заполнено поле топик', 'error/db/internal':'Внутренняя ошибка', 'error/group/group/banned':'Группа заблокирована', 'error/group/noright':'Нет прав для написания комментариев', 'error/group/topic/banned':'Тема заблокирована', 'error/group/topic/notexists':'Тема не существует', 'error/member/locked':'Пользователь заблокирован', 'error/member/notexists':'Пользователь не существует', 'error/group/comment/wrongparent':'Ответ на несуществующий комментарий', 'error/group/comment/notexists':'Ответ на несуществующий комментарий', 'error/group/topic/onmoderation':'Тема на модерации', 'error/undefined':'Неизвестный код ошибки', }; Для того чтобы писать комментарии, необходимо вступить в группуsubscribe.ru