WordPress.org. Wordpress sticky menu
Sticky Menu (or Anything!) on Scroll
Описание
Краткое описание
The Sticky Menu (Or Anything) On Scroll plugin for WordPress allows you to make any element on your pages «sticky» as soon as it hits the top of the page when you scroll down. Although this is commonly used to keep menus at the top of your page, the plugin allows you to make ANY element sticky (such as a Call To Action box, a logo, etc.)
A little bit of basic HTML/CSS knowledge is required. You just need to know how to pick the right selector for the element you want to make sticky, and you need to be sure it’s a unique selector. Sometimes a simple selector like «nav», «#main-menu», «.menu-main-menu-1» is enough. Other times you will have to be more detailed and use a more specific selector such as «header > ul:first-child» or «nav.top .menu-header ul.main».
Возможности плагина
- Any element can stick: although common use is for navigation menus, the plugin will let you pick any unique element with a name, class or ID to stick at the top of the page once you scroll past it. Use it for a sidebar, Call-to-action box, banner ad, etc.
- Positioning from top: optionally, you can add any amount of space between the sticky element and the top of the page, so that the element is not always stuck at the «ceiling» of the page.
- Enable for certain screen sizes only: optionally, you can set a minimum and/or maximum screen size where the stickiness should work. This can be handy if you have a responsive site and you don’t want your element to be sticky on smaller screens, for example.
- Push-up element: optionally, you can pick any other element lower on the page that will push the sticky element up again (for example a sidebar widget).
- Admin Bar aware: checks if the current user has an Admin Toolbar at the top of the page. If it has, the sticky element will not obscure it (or be obscured by it).
- Z-index: in case there are other elements on the page that obscure or peek through your sticky element, you can add a Z-index easily.
- Legacy Mode: in 2.0, a new method of making things sticky was introduced. In Legacy Mode, the old method will be used. See FAQ for details.
- Dynamic Mode: some issues that frequently appear in responsive themes have been address by adding a Dynamic Mode (Legacy Mode only). See FAQ for details.
- Debug Mode: find out possible reasons why your element doesn’t stick by switching on Debug Mode, and error messages will appear in your browser’s console.
Скриншоты
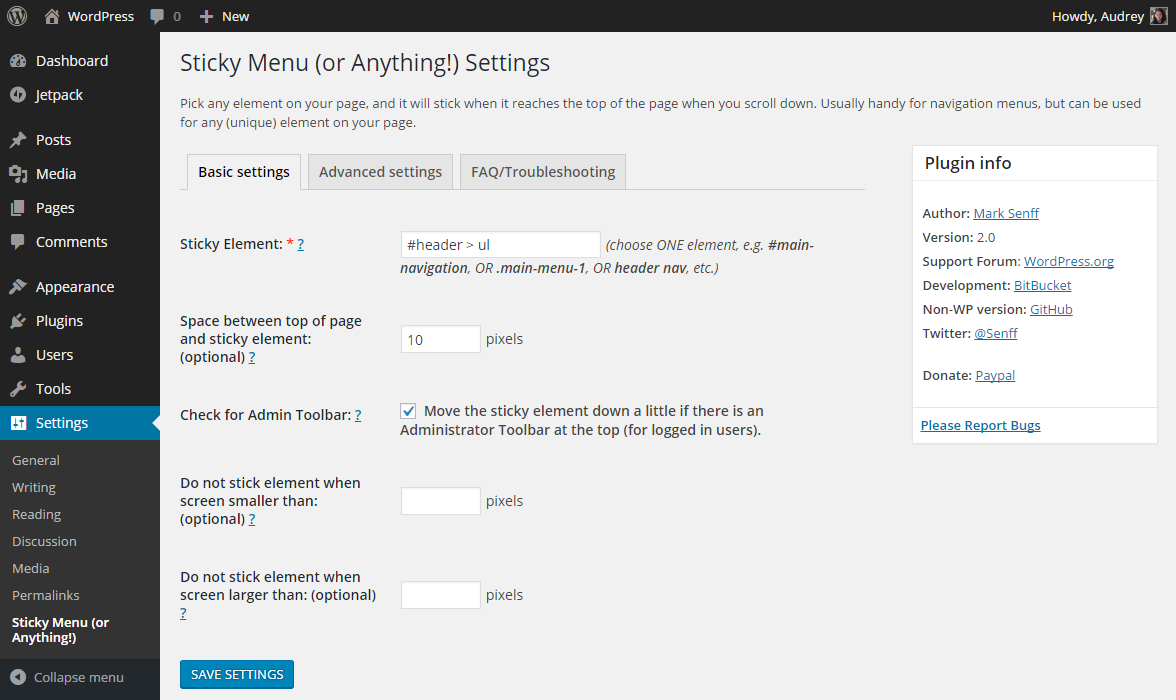
 Basic Settings screen
Basic Settings screen Advanced Settings screen
Advanced Settings screen
Установка
- Upload the «sticky-menu-or-anything» directory to your «wp-content/plugins» directory.
- In your WordPress admin, go to PLUGINS and activate «Sticky Menu (or Anything!)»
- Go to SETTINGS — STICKY MENU (OR ANYTHING!)
- Pick the element you want to make sticky
- Party!
Часто задаваемые вопросы
Installation Instructions- Upload the «sticky-menu-or-anything» directory to your «wp-content/plugins» directory.
- In your WordPress admin, go to PLUGINS and activate «Sticky Menu (or Anything!)»
- Go to SETTINGS — STICKY MENU (OR ANYTHING!)
- Pick the element you want to make sticky
- Party!
First, make sure that if you select the element by its classname, it is preceded by a dot (e.g. «.main-menu»), and if you select it by its ID, that it’s preceded by a pound/hash/number sign (e.g. «#main-menu»). Also, make sure there is only ONE element on the page with the selector you’re using. If there is none, or more than one element that matches your selector, nothing will happen.
Once the element becomes sticky, it’s not positioned/sized properly at all.Due to the nature of CSS, there are situations where an element will not stick properly, usually if it has specific properties that are used to manipulate its location and/or dimensions. If your sticky element has any of the followin
ru.wordpress.org
WP Sticky Menu | WordPress.org
Описание
Use this plugin to display a sticky menu to your WordPress site. It’s not just normal a fixed menu on the header, instead when you scroll down, it will fade out, but when you scroll up, it will appear on the header.
Plugin homepage: http://ptheme.com/item/wp-sticky-menu/
A few awesome features:
- Fully Responsive
- Custom Logo Image
- Facebook/Twitter social profiles
- Live customizer to control the appearance
- Easy to use
This plugin should work good with most of themes. It has been tested in Twenty Twelve, Twenty Thirteen, Twenty Fourteen, Twenty Fifteen, Twenty Sixteen and also other most popular WordPress themes.
Usage
After installing and activating this plugin, just assign a menu to WP Sticky Menu via Appearance > Menus.Configure the appearance of the WP Sticky Menu from Appearance > Customize > WP Sticky Menu
Support
We will do our best to provide support through the WordPress forums. However, all plugin support is provided in our helpdesk. If you have not registered yet, you can do so here: http://ptheme.com/members/.
Feedback
If you like this plugin, then please leave us a good rating and review.Consider following us on Twitter, and Facebook
Снимки на разширението
 Plugin settings in Customizer
Plugin settings in Customizer How this plugin works in Twenty Thirteen with Default settings
How this plugin works in Twenty Thirteen with Default settings
Инсталиране
This section describes how to install the plugin and get it working.
- Upload wp-sticky-menu folder to the /wp-content/plugins/ directory
- Activate the plugin through the ‘Plugins’ menu in WordPress
- ‘WP Sticky Menu’ Option will be now available in Customizer
- Assign a menu to WP Sticky Menu via Appearance > Menus.
Често задавани въпроси
Plugin is not workingPlease disable all plugins and check if backup is working properly. Then you can enable all plugins one by one to find out which plugin is conflicting with WP Rating plugin.
Отзиви
WP Sticky Menu | WordPress.org
Опис
Use this plugin to display a sticky menu to your WordPress site. It’s not just normal a fixed menu on the header, instead when you scroll down, it will fade out, but when you scroll up, it will appear on the header.
Plugin homepage: http://ptheme.com/item/wp-sticky-menu/
A few awesome features:
- Fully Responsive
- Custom Logo Image
- Facebook/Twitter social profiles
- Live customizer to control the appearance
- Easy to use
This plugin should work good with most of themes. It has been tested in Twenty Twelve, Twenty Thirteen, Twenty Fourteen, Twenty Fifteen, Twenty Sixteen and also other most popular WordPress themes.
Usage
After installing and activating this plugin, just assign a menu to WP Sticky Menu via Appearance > Menus.Configure the appearance of the WP Sticky Menu from Appearance > Customize > WP Sticky Menu
Support
We will do our best to provide support through the WordPress forums. However, all plugin support is provided in our helpdesk. If you have not registered yet, you can do so here: http://ptheme.com/members/.
Feedback
If you like this plugin, then please leave us a good rating and review.Consider following us on Twitter, and Facebook
Скріншоти
 Plugin settings in Customizer
Plugin settings in Customizer How this plugin works in Twenty Thirteen with Default settings
How this plugin works in Twenty Thirteen with Default settings
Встановлення
This section describes how to install the plugin and get it working.
- Upload wp-sticky-menu folder to the /wp-content/plugins/ directory
- Activate the plugin through the ‘Plugins’ menu in WordPress
- ‘WP Sticky Menu’ Option will be now available in Customizer
- Assign a menu to WP Sticky Menu via Appearance > Menus.
Часті питання
Plugin is not workingPlease disable all plugins and check if backup is working properly. Then you can enable all plugins one by one to find out which plugin is conflicting with WP Rating plugin.
Учасники та розробники
“WP Sticky Menu” is open source software. The following people have contributed to this plugin.
uk.wordpress.org