Убираем закодированные ссылки в подвале (футере) WordPress блога. Wordpress ссылки в подвале wordpress
Как убрать ссылку в WordPress. WordPress убрать ссылки в подвале

От автора: приветствую Вас, уважаемые читатели сайта WebForMyself. Перед написанием данной статьи я долго сомневался, нужна ли она, но все же решился написать ее, поскольку уж очень много подобных вопросов видел в сети вообще и у нас в частности. Итак, сегодня мы поговорим о том, как убрать ссылку в WordPress.
Вы можете спросить: в чем заключались сомнения и что может останавливать от написания данной статьи? Ответ прост — уважение авторского труда. Ведь часто кто-то скачал премиум тему WordPress и хочет удалить мешающий ему копирайт. С этим вопросом и идет на десятки форумов. А ведь автор вложил в создание этой темы десятки часов своего времени и труда. И данная ссылка с указанием на авторство — единственная благодарность за его труд. В этом случае я не одобряю удаления данной ссылки и оставляю сие действо целиком и полностью на совести удаляющего ссылку из темы WordPress.
Однако может быть и другой вариант. Тема куплена, а там стоит внешняя ссылка на сайт автора. В этом случае мы имеем полное право ее удалить. Можно, конечно, обратиться к автору темы с соответствующей просьбой и попросить его удалить ссылку или спросить, как это можно сделать самому. Однако случаи бывают разные: автор может быть недоступен или просто не хочет предоставлять поддержку. В такой ситуации придется самому разбираться в вопросе, как убрать внешние ссылки с сайта WordPress.
Итак, давайте попробуем разобраться, тем более что в большинстве случаев сделать это достаточно просто. В качестве «подопытного» я использую первую попавшуюся тему с сайта WP-Templates — это будет тема Gently. Скачаем и установим выбранную тему WordPress.
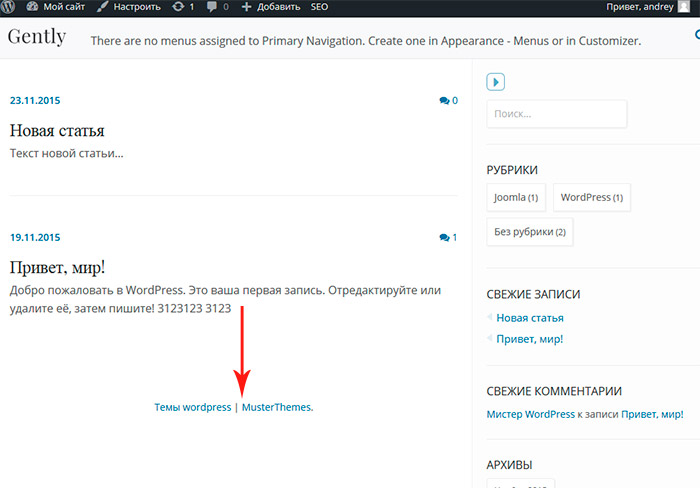
Как правило все внешние ссылки в шаблоне WordPress располагаются в подвале (футере) — наша тема не исключение, в подвале сайта мы видим сразу две ссылки.

Хотите быстро научиться создавать сайты и блоги на WordPress с уникальным дизайном?
Получите самую полную в Рунете бесплатную систему обучения создания сайтов на WordPress
Узнать подробнее
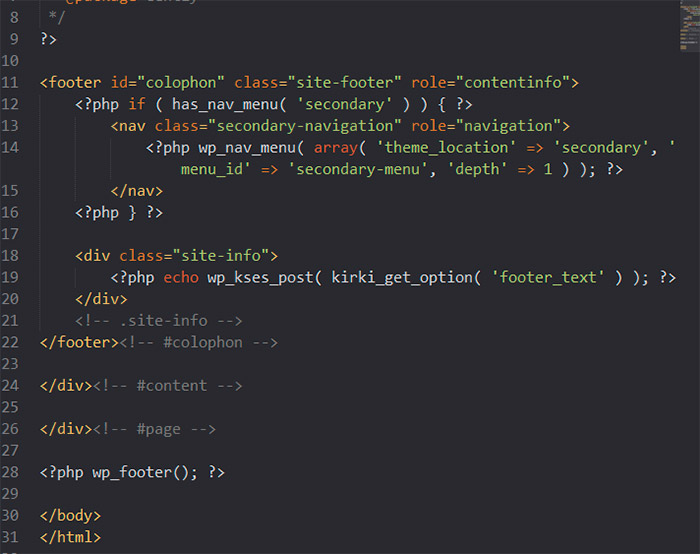
Поскольку ссылки расположены в подвале, то очевидно, что их поиск можно начать с шаблона footer.php, который присутствует практически в любой теме. Итак, откроем данный шаблон и попробуем найти там текст первой ссылки — Темы wordpress.

Как видим, ничего похожего там нет. Ну что же, никто и не думал, что все будет настолько просто ![]()
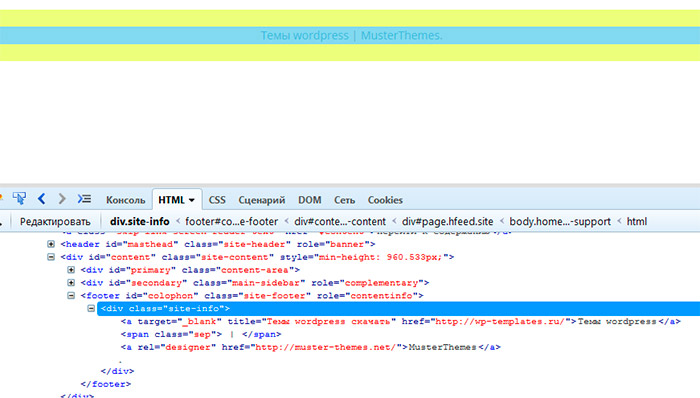
Попробуем другой вариант. Заглянем в исходный код страницы и найдем код эти ссылок. Видим, что они обернуты в div с классом site-info.

Скопируем данный класс и попробуем найти его в том же шаблоне foter.php, который отвечает за подвал сайта. Теперь поиск будет более удачным и мы найдем данный блок в коде.

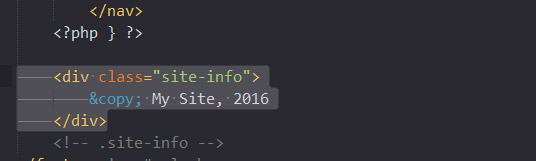
Собственно, задача уже решена: мы можем убрать из этого блока код PHP и поместить туда свой код или убрать весь блок целиком, если нам не нужно ничего выводить. Давайте ради интереса поместим туда свой копирайт.

Сохраним файл и посмотрим изменения на сайте. Вместо внешних ссылок теперь стоит наш код.

Вот и все, задача решена. Это была довольно простая тема и убрать внешние ссылки из нее не составило особого труда. Однако бывают темы, в которых ссылки «зарыты» где-то глубоко в коде. Где в этом случае искать — ведь файлов в теме может быть много? В этой ситуации воспользуемся возможностями редактора и включим поиск по файлам. Например, в редакторе Sublime Text это можно сделать из меню Find — Find in Files…
В результате внизу редактора откроется панель, где необходимо будет ввести поисковый запрос и указать папку с файлами, где необходимо произвести поиск. После окончания поиска будет выдана страница с его результатами. Останется открыть файлы и внести изменения.
В самых сложных случаях возможен вариант, когда внешние ссылки закодированы в шаблоне темы. Это уже, к сожалению, индивидуальные случаи, каждый из которых нужно рассматривать в отдельности, то есть универсального решения здесь нет.Ну а я на этом с вами прощаюсь. Хочу напомнить тезис, озвученный в начале статьи — уважайте авторский труд! К слову, если вы хотите сами научиться создавать темы для WordPress, тогда обязательно познакомьтесь с нашим курсом, он как раз посвящен созданию различных тем для WordPress.

Хотите быстро научиться создавать сайты и блоги на WordPress с уникальным дизайном?
Получите самую полную в Рунете бесплатную систему обучения создания сайтов на WordPress
Узнать подробнее
Хотите быстро научиться создавать сайты и блоги на WordPress с уникальным дизайном?
Получите самую полную в Рунете бесплатную систему обучения создания сайтов на WordPress “Уникальный сайт с нуля”
Получить
webformyself.com
Меняем надпись «Сайт работает на Wordpress» на свою ссылку или баннер
Иногда бывает нужно откорректировать содержимое подвала сайта, но далеко не все темы позволяют сделать это через пользовательские настройки. В частности, я для своего второго блога выбрала популярную тему Посейдон, в которой такая возможность отсутствует. На примере Посейдона я покажу, как вручную убрать из подвала надпись «Сайт работает на WordPress» и поставить на ее место собственную надпись или ссылку.
Как удалить предустановленные ссылки из подвала
Для начала глянем, что именно нам предстоит удалять. Открываем главную страницу сайта и прокручиваем ее до искомой надписи:

Наводим курсор на ссылку, правая клавиша мыши — Исследовать элемент (Проверить элемент, Просмотреть код – во всех браузерах этот пункт меню называется по-разному, но суть одинакова):

В коде видим сразу две ссылки. Первая выводит на экран информацию о WordPress, вторая – о Poseidon:

Чтобы узнать, на что будет похож подвал после правки, удаляем ссылки прямо здесь (не бойтесь, с настоящим сайтом ничего не случится – это демо-режим):
 Главная сложность для начинающего вебмастера – определить, какой участок кода отвечает за отображение данных ссылок. Находится он в файле footer.php, но выглядеть может по-разному в зависимости от темы. В вордпрессовских темах, устанавливаемых по умолчанию, его легко отыскать по строчке «Proudly powered by %s», в остальных приходится действовать «тыка».
Главная сложность для начинающего вебмастера – определить, какой участок кода отвечает за отображение данных ссылок. Находится он в файле footer.php, но выглядеть может по-разному в зависимости от темы. В вордпрессовских темах, устанавливаемых по умолчанию, его легко отыскать по строчке «Proudly powered by %s», в остальных приходится действовать «тыка».
Я экспериментирую на Денвере, копируя исходный код в Блокнот: нахимичу — вставлю обратно. Если вы правите код напрямую, не забудьте предварительно сделать резервную копию. Итак, оставляем главную страницу сайта наготове – она понадобится нам для отслеживания результатов, а в соседней вкладке (или в другом браузере) открываем Консоль — Внешний вид — Редактор:

Заходим в Подвал:
Опытным путем я уже вычислила нужный код:

Удаляем его, обновляем файл и сайт в соседней вкладке. Подвал опустеет. Давайте что-нибудь в нем напишем, например, «Все права защищены©2017» (для создания знака копирайта включаем NumLock в правой части клавиатуры и при нажатой клавише Alt набираем цифры 0169). Чтобы надпись отображалась четко по центру, заключаем ее в теги <center></center>, а чтобы она не прилипала к краям, ставим сверху и снизу тег <br>, добавляющий пустые строки:

Обновляем файл и смотрим, что у нас вышло в итоге:

Как разместить в подвале ссылку или баннер
Добавим сюда ссылку на Политику конфиденциальности – эта тема сейчас актуальна. Моя ссылка выглядит так:

Красным цветом выделены неизменные части ссылки, синей – видимое название, которое будет выводиться в подвале; зеленый target=„_blank“ открывает ссылку в новой вкладке, в сиреневом style задается ее внешний вид – тип, цвет, размер шрифта и т. д. То есть, в конкретном примере это будут слова «Политика конфиденциальности», набранные шрифтом Monotype Corsiva, синего цвета, размером 25px, ведущие на файл privacy в корневой папке сайта. Вы можете задать свои значения или вообще удалить атрибут style, оставив настройки по умолчанию.
Готовую ссылку вставляем в подвал под надписью «Все права защищены» и также заключаем ее в теги <center></center>:

Обновляем файл и вкладку с сайтом:
Таким образом можно добавить в подвал что угодно – от текстовой ссылки до партнерского баннера:

В последнем случае ссылка строится так же, как для виджета в сайдбаре или кода для вставки в тело в статьи:

Самое трудное – найти и корректно удалить участок кода, отвечающий за вывод надписи «Сайт работает на WordPress» и других предустановленных ссылок (в некоторых темах ссылки разработчика защищены), но конечный результат стоит того, чтобы попытать удачи.
 « Предыдущая запись
« Предыдущая запись  Следующая запись »
Следующая запись » Как убрать ссылки в "подвале" WordPress темы защищенной лицензией?
Array ( [1] => WP_Post Object ( [ID] => 62 [post_author] => 62 [post_date] => 2014-01-21 11:10:11 [post_date_gmt] => 2014-01-21 07:10:11 [post_content] => [post_title] => [post_excerpt] => [post_status] => publish [comment_status] => open [ping_status] => closed [post_password] => [post_name] => 62 [to_ping] => [pinged] => [post_modified] => 2017-10-11 17:59:49 [post_modified_gmt] => 2017-10-11 13:59:49 [post_content_filtered] => [post_parent] => 0 [guid] => http://numeralis.ru/?p=62 [menu_order] => 1 [post_type] => nav_menu_item [post_mime_type] => [comment_count] => 0 [filter] => raw [db_id] => 62 [menu_item_parent] => 0 [object_id] => 3 [object] => category [type] => taxonomy [type_label] => Рубрика [url] => http://numeralis.ru/category/read/ [title] => Почитать [target] => [attr_title] => [description] => [classes] => Array ( [0] => [1] => menu-item [2] => menu-item-type-taxonomy [3] => menu-item-object-category ) [xfn] => [current] => [current_item_ancestor] => [current_item_parent] => ) [2] => WP_Post Object ( [ID] => 60 [post_author] => 62 [post_date] => 2014-01-21 11:10:10 [post_date_gmt] => 2014-01-21 07:10:10 [post_content] => [post_title] => [post_excerpt] => [post_status] => publish [comment_status] => open [ping_status] => closed [post_password] => [post_name] => 60 [to_ping] => [pinged] => [post_modified] => 2017-10-11 17:59:53 [post_modified_gmt] => 2017-10-11 13:59:53 [post_content_filtered] => [post_parent] => 0 [guid] => http://numeralis.ru/?p=60 [menu_order] => 2 [post_type] => nav_menu_item [post_mime_type] => [comment_count] => 0 [filter] => raw [db_id] => 60 [menu_item_parent] => 0 [object_id] => 4 [object] => category [type] => taxonomy [type_label] => Рубрика [url] => http://numeralis.ru/category/look/ [title] => Посмотреть [target] => [attr_title] => [description] => [classes] => Array ( [0] => [1] => menu-item [2] => menu-item-type-taxonomy [3] => menu-item-object-category ) [xfn] => [current] => [current_item_ancestor] => [current_item_parent] => ) [3] => WP_Post Object ( [ID] => 57 [post_author] => 62 [post_date] => 2014-01-21 11:10:10 [post_date_gmt] => 2014-01-21 07:10:10 [post_content] => [post_title] => [post_excerpt] => [post_status] => publish [comment_status] => open [ping_status] => closed [post_password] => [post_name] => 57 [to_ping] => [pinged] => [post_modified] => 2017-10-11 17:59:55 [post_modified_gmt] => 2017-10-11 13:59:55 [post_content_filtered] => [post_parent] => 0 [guid] => http://numeralis.ru/?p=57 [menu_order] => 3 [post_type] => nav_menu_item [post_mime_type] => [comment_count] => 0 [filter] => raw [db_id] => 57 [menu_item_parent] => 0 [object_id] => 6 [object] => category [type] => taxonomy [type_label] => Рубрика [url] => http://numeralis.ru/category/visit/ [title] => Посетить [target] => [attr_title] => [description] => [classes] => Array ( [0] => [1] => menu-item [2] => menu-item-type-taxonomy [3] => menu-item-object-category ) [xfn] => [current] => [current_item_ancestor] => [current_item_parent] => ) [4] => WP_Post Object ( [ID] => 55 [post_author] => 62 [post_date] => 2014-01-21 11:10:10 [post_date_gmt] => 2014-01-21 07:10:10 [post_content] => [post_title] => [post_excerpt] => [post_status] => publish [comment_status] => open [ping_status] => closed [post_password] => [post_name] => 55 [to_ping] => [pinged] => [post_modified] => 2017-10-11 17:59:56 [post_modified_gmt] => 2017-10-11 13:59:56 [post_content_filtered] => [post_parent] => 0 [guid] => http://numeralis.ru/?p=55 [menu_order] => 4 [post_type] => nav_menu_item [post_mime_type] => [comment_count] => 0 [filter] => raw [db_id] => 55 [menu_item_parent] => 0 [object_id] => 5 [object] => category [type] => taxonomy [type_label] => Рубрика [url] => http://numeralis.ru/category/learn/ [title] => Научиться [target] => [attr_title] => [description] => [classes] => Array ( [0] => [1] => menu-item [2] => menu-item-type-taxonomy [3] => menu-item-object-category [4] => current-post-ancestor ) [xfn] => [current] => [current_item_ancestor] => [current_item_parent] => ) [5] => WP_Post Object ( [ID] => 50 [post_author] => 62 [post_date] => 2014-01-21 11:10:10 [post_date_gmt] => 2014-01-21 07:10:10 [post_content] => [post_title] => [post_excerpt] => [post_status] => publish [comment_status] => open [ping_status] => closed [post_password] => [post_name] => 50 [to_ping] => [pinged] => [post_modified] => 2017-10-11 17:59:56 [post_modified_gmt] => 2017-10-11 13:59:56 [post_content_filtered] => [post_parent] => 0 [guid] => http://numeralis.ru/?p=50 [menu_order] => 5 [post_type] => nav_menu_item [post_mime_type] => [comment_count] => 0 [filter] => raw [db_id] => 50 [menu_item_parent] => 0 [object_id] => 7 [object] => category [type] => taxonomy [type_label] => Рубрика [url] => http://numeralis.ru/category/research/ [title] => Изучить [target] => [attr_title] => [description] => [classes] => Array ( [0] => [1] => menu-item [2] => menu-item-type-taxonomy [3] => menu-item-object-category ) [xfn] => [current] => [current_item_ancestor] => [current_item_parent] => ) [6] => WP_Post Object ( [ID] => 6734 [post_author] => 62 [post_date] => 2015-05-20 12:37:09 [post_date_gmt] => 2015-05-20 08:37:09 [post_content] => [post_title] => Бонус [post_excerpt] => [post_status] => publish [comment_status] => open [ping_status] => closed [post_password] => [post_name] => use [to_ping] => [pinged] => [post_modified] => 2017-10-11 17:59:57 [post_modified_gmt] => 2017-10-11 13:59:57 [post_content_filtered] => [post_parent] => 0 [guid] => http://numeralis.ru/?p=6734 [menu_order] => 6 [post_type] => nav_menu_item [post_mime_type] => [comment_count] => 0 [filter] => raw [db_id] => 6734 [menu_item_parent] => 0 [object_id] => 6731 [object] => page [type] => post_type [type_label] => Страница [url] => http://numeralis.ru/numeralis-bonus/ [title] => Бонус [target] => [attr_title] => [description] => [classes] => Array ( [0] => [1] => menu-item [2] => menu-item-type-post_type [3] => menu-item-object-page ) [xfn] => [current] => [current_item_ancestor] => [current_item_parent] => ) [7] => WP_Post Object ( [ID] => 54 [post_author] => 62 [post_date] => 2014-01-21 11:10:10 [post_date_gmt] => 2014-01-21 07:10:10 [post_content] => [post_title] => [post_excerpt] => [post_status] => publish [comment_status] => open [ping_status] => closed [post_password] => [post_name] => 54 [to_ping] => [pinged] => [post_modified] => 2017-10-11 17:59:59 [post_modified_gmt] => 2017-10-11 13:59:59 [post_content_filtered] => [post_parent] => 0 [guid] => http://numeralis.ru/?p=54 [menu_order] => 7 [post_type] => nav_menu_item [post_mime_type] => [comment_count] => 0 [filter] => raw [db_id] => 54 [menu_item_parent] => 0 [object_id] => 8 [object] => category [type] => taxonomy [type_label] => Рубрика [url] => http://numeralis.ru/category/shop/ [title] => Купить [target] => [attr_title] => [description] => [classes] => Array ( [0] => [1] => menu-item [2] => menu-item-type-taxonomy [3] => menu-item-object-category ) [xfn] => [current] => [current_item_ancestor] => [current_item_parent] => ) )
numeralis.ru
Как убрать в подвале название wordpress theme – WP Themes
Там есть предупреждение, что если убрать ссылки из шаблона, Вам необходимо заплатить автору 7$. Главная > Все секреты Блоговедения > Как изменить надписи в подвале wordpress. Вы хотите удалить ссылки в шаблоне или добавить свою запись в подвал(footer.
Как это вылечить пока не придумал. То что вы говорите рекомендовал Дмитрий за 2015-11-25. А главное теперь можно делать все что хочешь. Я до этого тоже дошел, но не сообразил какой код надо было выбросить. Полностью Блокирует работу счетчика от LiveInternet (не важно где он находится: в сайтбаре или футере). Может вы что подскажете. Есть проблема в некоторых шаблонах этого изготовителя, а конкретно «BlogMag». Шаблон уменьшился на несколько кБ, стал чище и быстрее. Я уже всё способы рекомендованные здесь проверил.
Хорошо и есче я так полагаю что есть там в кодах отправка сообщения владельцу при инсталляции шаблона ну типа обратной связи так как на старом шаблоне версии 1 сидел долго и потом получил уведомление что появилась новая версия. Хотелось бы удалить эту лубуду потому что буду русифицировать шаблон.
Три месяца занималась только оптимизацией и ускорением его. А на Спринтхосте появилась новая фишка — во всех шаблонах стала появляться запись, что сайт находиться на хостинге Спринтхост, да еще ссылка партнерская. Как только перевалил рубеж 800 уников, так стал виснуть и вылетать. Я тоже на днях перенесла сайт по на компьютерную тематику со Спринхост на Макхост. И виртуальный сервер взяла и все сжала, что только могла, но когда посещаемость стала переваливать 2500, то уже ничего не помогало. Раньше такого не было.
Ни кто не любит работать с чужим кодом. Сам по себе шаблон очень прост, но в него напихана куча всяких непонятных конструкций, должен по рекомендовать вам в скором будущем заказать шаблон с нуля, дизайн вам могут тот же оставить, код корректировать ни кто не возьмется это точно, с нуля напишут. Подчистить от всех ссылок конечно можно и нужно, на первое время вам с ним работать, поэтому если будут возникать какие-то вопросы по коду шаблона, милости прошу. Это я вам на будущее советую.
И удалите весь участок кода между этих строчек: и
В чем еще преимущество плагина, что помимо советов он предлагает сразу к загрузке оптимизированные версии файлов, остается их только залить на хостинг, и время сократится. Плагин на русском языке, и очень удобен в использовании. Так вот, этот плагин проверяет скорость загрузки страницы и указывает на явные недочеты, и дает указания как их исправить.
Но поскольку шаблон работать не хоте, то пришлось вставить хотя бы один символ. — #credits –>” и “else { $l = ‘ | ‘;” соответственно. — #credits –>” и functions. Самым малозаметным посчитал вертикальную линию «|», так как точка отказалась работать. Php в строке “else { $l = ‘ тест ссылок ‘;” синхронно удалил код между апострофами, то что здесь написано «текст ссылок». Php строка » текст ссылок
А посему давайте меньше болтать, но больше эти ссылки убирать. Если у вас установлен ТАС Theme Authenticity Checker /если же нет, устанавливаем плагин согласно правилам/ — устанавливаем и смотрим что он нам выдаёт: сколько же поставлено у вас на блоге вредных или закодированных ссылок. (фото ниже) Уверен, будет зелёненькое «ОК», но и ссылок будет МАССА.
Для того, чтобы быть уверенным в том, что нужная надпись находится именно в блоке с указанным классом, или чтобы определить другой селектор, воспользуйтесь браузерными инструментами разработчика, например расширением FireBug для просмотра исходного кода. После этого блок с фразой перестанет отображаться на страницах сайта.
Я давно не заглядывал в код бесплатных шаблонов, жуть там полнейшая, ссылка в шапке зашита, в сайдбаре, в подвале. В этой статье я расскажу Вам как убрать ссылки в WordPress шаблонах, чем может быть опасно использование бесплатных шаблонов для блогов на движке.
Все, что касается ссылок самого WordPressa в подвале, не работает. Не сталкивались с такой проблемой. Это похоже на скрипт или хук, но где выводится, найти не можем. А мне хостер подкинул задачку, как убрать его ссылку, которую он теперь на все новые сайты впихивает.
10litrov.com
SEO секреты Убираем закодированные ссылки в подвале (футере) Wordpress блога
В настоящий момент, большинство блоггеров, предпочитают находить более оригинальные темы для создания — новых СДЛ блогов. Пресловутые бесплатные темы и шаблоны WordPress, порядком поднадоели из-за своей одинаковости ![]()
Найти оригинальные шаблоны для блога, можно в буржунете, есть конечно один минус этого плюса – это то, что придется делать локализацию шаблона, переводя на русский язык. Но это пока отдельный разговор.
Есть еще один неприятный момент, когда блоггер после установки новой темы на блог, обнаруживает лишние и левые рекламные ссылки в подвале (футере) установленной темы.
Мало того, что ссылки в подвале ведут на непонятные сайты, так еще и ссылки оказываются закодированными, то есть при открытии редактора футера из админки блога, мы можем наблюдать только аброказябры, ну что-то вроде этого:

При последней локализации темы, которую я делал для нового блога, я тоже увидел закодированные ссылки в футере, убрать мне их не удалось (уж больно там хитро было сделано), но заключить ссылки в теги запрещающие индексацию поисковыми системами вполне нормальное решение.
Смотрим, как убрать закодированные ссылки в подвале WordPress блога:
Для начала заходим в админку блога и находим в разделе «Внешний вид» — «Редактор», необходимый для работы файл, обычно называется «подвал» или «footer.php»:


- Открываем его, и все содержимое закодированного футера в начале и конце кода, помечаем своими метками, например:
<!— 123 —> здесь закодированное содержимое <!— 123 —>
- или просто звездочками ***
- Сохраняем полученный результат, и открываем блог в новом окне браузера, не выходя из панели редактирования!
- Для того, чтобы нам получить нормальный код закодированный в футере WordPress блога и увидеть его содержимое – нажимаем правой кнопкой мышки на поле нового открытого окна с блогом, и выбираем в меню «Исходный код».
- В самом низу – все таки это подвал
 находим наши метки, и копируем в буфер все содержимое футера, которое заключено между метками.
находим наши метки, и копируем в буфер все содержимое футера, которое заключено между метками.
- Опять переходим в редактирование подвала блога и вместо закодированного содержимого, вставляем уже скопированный нормальный код.
После этого, можно будет увидеть скрытые ссылки и закрыть их в noindex и rel=»nofollow» или вообще удалить, если данный вариант темы позволит это сделать ![]()
Если, вдруг, что-то пошло не так и вы получили ошибку блога, или он перестал отображаться, после ваших магических телодвижений – не пугайтесь, вы всегда можете вернуть закодированный футер обратно в блог, залив его с жесткого диска по FTP на хостинг в папку с редактируемой темой.
Есть дома интернет? Тогда можешь заниматься удаленной работой, узнай — как заработать деньги с этим справится даже школьник.
Читать похожие статьи:
seocekret.ru