Урок 218 Как сделать спойлер в WordPress с помощью плагина Advanced Spoiler. Wordpress спойлер
как сделать спойлер в WordPress с помощью Advanced Spoiler

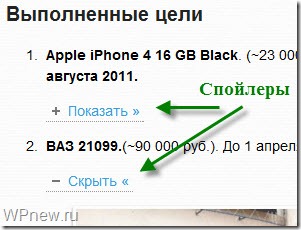
Добрый день! Меня часто посещала мысль про то, как сделать спойлер в WordPress. Вы не знаете, что такое спойлер? Вот они - эти самые заветные спойлеры:

Спойлер в Вордпресс позволяет скрыть некий участок страницы/текста, который можно открыть/развернуть. Очень удобно скрывать некие участки, которые не обязательны к просмотру или на больших страницах.
Да, можно сделать вывод спойлеров самостоятельно (в интернете куча “мануалов” – информации), но так как я не любитель этих всех кодов, да и не очень хорошо в них разбираюсь, для меня куда проще было сделать вывод спойлера через WordPress плагин. Вопрос был другим, а какой именно плагин использовать? Идеальное решение нашлось, встречайте, плагин Advanced Spoiler.
Спойлер в WordPress с помощью плагина Advanced Spoiler
- Сначала, как и всегда Вам нужно скачать и установить плагин Advanced Spoiler.
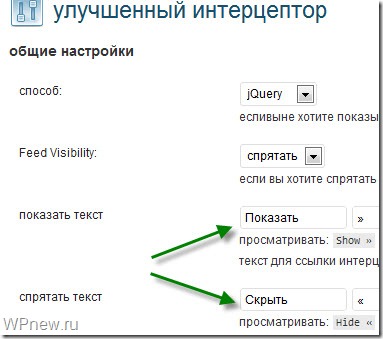
- Сейчас переведем текст, который по умолчанию стоит Show и Hide. Для этого перейдите в админке WordPress –> Параметры –> Advanced Spoiler и переведите там эти слова:

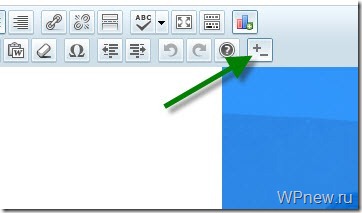
- Также на этой странице Вы можете выбрать эффект спойлера и т.п. А вывести этот спойлер очень просто. Для этого заходите на страницу редактирования поста/страницы, выделяете необходимый текст (в моем случае это картинки в “Целях”) и нажимаете на кнопку “Включить интерцептор”:

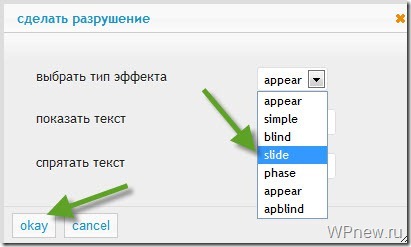
- И уже там выбираете эффект (мне понравился эффект “slide”) и нажимаете на кнопку “okay”:

- Результат проделанной работы, Вы можете видеть на той же странице “Цели”. Также Вы можете скрыть нужный текст в шаблоне (например, в сайдбаре, список целей и т.п.). Для этого используйте используйте следующий шорткод:

Вот и все! Вот такой коротенький урок получился сегодня ![]() . Возможно, данная функция кому-то, как и мне, пригодится.
. Возможно, данная функция кому-то, как и мне, пригодится.
До скорой встречи!
Подпишитесь на бесплатные уроки
Понравился урок? Вы не хотите пропускать новые бесплатные уроки по созданию, раскрутке и монетизации блога? Тогда подпишитесь на RSS или на электронный ящик в форме выше и получайте новые уроки мгновенно! Также можете следить за мной в Twitter.
wpnew.ru
Спойлер WordPress - что это для чего нужен и как его создать?
 спойлер wordpress
спойлер wordpress Здравствуйте, уважаемые друзья и гости блога!
Сегодняшний материал не будет длинным и утомительным, за то он будет информативным и полезным для Вас — блоггеров работающих с движком WordPress. Это потому, что я Вам сейчас расскажу об одном очень практичном, легком и удивительно полезном плагине, который создает спойлер WordpRess.
Для чего нужен сполейр WordPress и что вообще такое спойлер?
Спойлер — это специальный инструмент, который позволит вам на своем ресурсе скрыть некий кусок текста, картинки или и того и другого вместе, а по нажатию на кнопку раскрыть его. Это довольно удобная вещь, когда страницы сайта имеют очень много информации и на них как раз будет уместным расположение данного спойлера.
В интернете существует очень много материалов по созданию спойлера WordPress — это разнообразные плагины и скрипты. Но я ввам сегодня расскажу только об одном плагине для создания спойлера в WordPress. Это плагин, который очень легок в установке, настройке и его использовании, а еще он не будет тормозить ваш движок Вордпресс. Вот этот плагин — Спойлер WordPress ...
Плагин для создания спойлера WordPress - Advanced Spoiler
Для того, чтобы использовать плагин Advanced Spoiler и создать спойлер — нужно его вначале скачать с официального сайта WordPress. Или Вы просто сможете установить его из своей админки, как и все остальные плагины. Выбор за вами!
После установки и активации плагина Advanced Spoiler им уже можно пользоваться, но есть некоторые нюансы ...
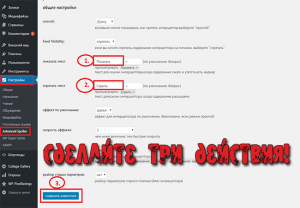
Чтобы ваш созданный спойлер WordPress адекватно отображался на вашем сайте, нужно сделать несколько действий:
 плагин advanced spoiler
плагин advanced spoiler
Исправьте английские названия на русские, как на скриншоте и ваш спойлер будет отображаться в ваших записях корректно и понятно для всех.
Все, теперь можно создавать свои спойлеры в записях и страницах сайта. Как это делается Вы сможете узнать, если посмотрите небольшое видео или сами разберетесь. Ни чего сложного в этом нет.
Вот видео, которое вам поможет быстро понять, как создать свой первый спойлер WordPress:
Мой спойлер, который Вы сейчас видите сделан немного по другому, не с помощью плагина Advanced Spoiler, а вообще без плагина. Как это реализовано, Вы можете узнать вот здесь, я уже писал в своей статье о том, как создать спойлер в WordPress без применения плагинов.
На этом позвольте закончить. Всем удачи! До новых встреч!
pribylwm.ru
Как сделать спойлер в Wordpress используя плагин Advanced Spoiler -
 Доброго времени суток! Мне всегда было интересно, какие есть вообще способы для того чтобы сделать спойлер в WordPress. А вы знаете, что такое спойлер? Если не знаете, то советую дочитать этот пост до конца и сделать на своем блоге такую удобную и полезную фишку. Для того чтобы вы могли понять о чем я вообще сейчас говорю, посмотрите на скриншот ниже, там как раз представлен спойлер, которые я сделал на одном из своих блогов.
Доброго времени суток! Мне всегда было интересно, какие есть вообще способы для того чтобы сделать спойлер в WordPress. А вы знаете, что такое спойлер? Если не знаете, то советую дочитать этот пост до конца и сделать на своем блоге такую удобную и полезную фишку. Для того чтобы вы могли понять о чем я вообще сейчас говорю, посмотрите на скриншот ниже, там как раз представлен спойлер, которые я сделал на одном из своих блогов.
Вообще сделать спойлер в WordPress можно разными способами, с помощью кода или с помощью плагина. В данной статье я буду рассказывать о том, как сделать спойлер в WordPress используя плагин Advanced Spoiler. Потому что, благодаря, этому плагину можно создать очень удобные спойлеры, в которых можно скрывать различную информацию, фото и так далее.
Спойлер в Вордпресс дает возможность скрывать необходимый участок текста или страницы, который при необходимости можно открыть/развернуть всего лишь одним кликом мышки. Очень удобно использовать на страницах с большим количеством содержимого или просто для того чтобы скрыть определенный материал который не обязателен для просмотра.
Конечно, есть способы сделать спойлер в Вордпресс и без плагинов, но поскольку большое количество посетителей и читателей моего блога не очень любят лезть в коды и что-то там делать и редактировать, я решил рассказать о том, как создать спойлер с использованием плагина. Но, вот опять же, какой именно плагин использовать для этого?
Плагинов способных это сделать много. Поэтому передо мной был вопрос, а какой именно плагин использовать? В итоге мой выбор это плагин Advanced Spoiler.
Содержание статьи
Создаем спойлер в WordPress с помощью плагина Advanced Spoiler
Для начала работы вам нужно скачать плагин Advanced Spoiler [aspan]здесь[/aspan] и установить удобным для вас способом, либо найти плагин через админку вашего блога и установить точно так же как это сделал я.
Плагин Advanced Spoiler, полностью на русском языке и это на много упрощает весь процесс работы и создания спойлера, потому что разобраться с ним очень просто и не возникает никаких сложностей и проблем.
После установки, по умолчанию у вас будет выводиться текст «Show» и «Hide», для этого нужно перейти в раздел с настройками плагина.
Переходим в административной панели блога по пути «Настройки» — «Advanced Spoiler»
Вносим необходимые изменения, а именно, нам нужно будет перевести слова «Show» и «Hide».
Не забывайте сохранить изменения после того как исправите надписи по умолчанию на свои.
Кроме изменения слов здесь так же вы можете произвести все, что вам нужно, настроить эффект спойлера и так далее.
Для того чтобы вывести спойлер на нужной вам странице или в статье, необходимо открыть любой пост на редактирование и выделить то содержимое, которое вы бы хотели скрыть.
После выделения нажимаете на специальный значок, который появиться после установки плагина в текстовом редакторе Вордпресс.Нажимаете на кнопку «Включить интерцептор», вот и все, часть содержимого которое вы выдели, будет скрыто в спойлер.
Теперь вам нужно будет выбрать эффект слайдера (я выбрал эффект «slide», потому что он имеет очень интересный и необычный внешний вид), после этого кликните на кнопку «okay».
Сохраните изменения и можете просмотреть изменения, а так же внешний вид и работу слайдера, который, вы только что добавили на страницу.
Спойлер в вордпресс созданный с помощью плагина Advanced Spoiler в закрытом виде:

Вот так выглядит спойлер в открытом виде:
Кроме добавления в статьи слайдера в Вордпресс есть отличная возможность использовать его так же для скрытия различной информации в сайдбаре вашего блога и в любом другом месте в шаблоне вашего блога.
Для этого нужно всего лишь использовать специальный шорт код [spоiler]Ваш текст/картинка/видео [/spоiler]
На этом все, пользуйтесь плагином Advanced Spoiler и создавайте красивые и удобные спойлеры на своем блоге в статьях и в сайдбаре, уверен, такой плагин должен быть полезен практически для каждого блоггера, который старается сделать свой блог более удобным и функциональным.
До новых встреч! Всем пока!
demeneff.ru
спойлер для WordPress в стиле rutracker.org.
Flector 5
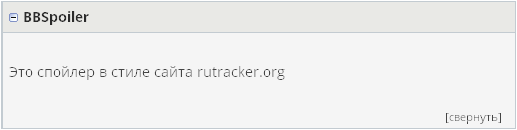
BBSpoiler представляет собой практически точную копию популярного скрипта спойлера, используемого на rutracker.org и многих других сайтах форумного типа. Конечно, WordPress это не форум, но и на нем иногда бывает полезно использовать спойлеры для того, чтобы скрыть объемные части текста или блоки картинок. Удивительно, но такой довольно-таки простенький и неказистый на вид спойлер пользуется повышенной популярностью среди пользователей. Впрочем, так зачастую и бывает, что чем проще – тем лучше.
Скачиваем плагин по ссылке в конце страницы и устанавливаем его:
1 Распаковываем архив.
2 Копируем папку bbspoiler в /wp-content/plugins/.
3 Заходим в админку блога на вкладку "Плагины" и активируем плагин.
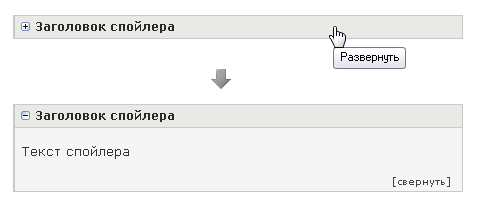
Отдельных настроек в плагине нет. При своей активации плагин создаст кнопку "Спойлер" в визуальном редакторе:

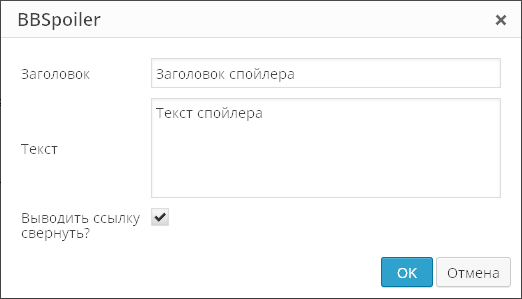
При клике на нее откроется диалоговое окно создания спойлера:

В результате вы получите вот такой спойлер:

Спойлер можно вставить и без кнопки "Спойлер", для этого используйте следующий шорткод:
| [spoiler title='Заголовок спойлера' collapse_link='true'] Текст спойлера [/spoiler] |
[spoiler title='Заголовок спойлера' collapse_link='true'] Текст спойлера [/spoiler]
Тут всего две управляющие команды: title задает заголовок спойлера, а collapse_link говорит выводить или нет ссылку "свернуть" в правом нижнем углу спойлера (она будет выведена при значении "true" - любое другое значение удалит вывод этой ссылки).
На сайте rutracker.org этот спойлер идеально вписывается в дизайн форума. Для WordPress сайта спойлер может показаться слишком темным – из-за того, что фон на сайте, как правило, белый.
Стили плагина можно поправить в файле плагина "inc\bbspoiler.css". Но лучше будет скопировать содержимое этого файла в файл стилей вашей темы styles.css (добавив директиву !important у каждого значения), чтобы ваши изменения стиля спойлера не пропали при обновлении плагина.
В стилях спойлера не задан ни шрифт, ни его размер. Стиль шрифтов наследуется из вашей темы. Поэтому, в какой-нибудь теме вроде Twenty Twelve спойлер может выводиться с увеличенным размером шрифтов:

Я специально не стал задавать в стилях спойлера используемые шрифты. Все-таки, стиль спойлера должен совпадать со стилем текста статьи, в которой он выводится. При желании вы легко можете это поправить. Но не рекомендую это делать – спойлер не должен выглядеть на странице инородным элементом.
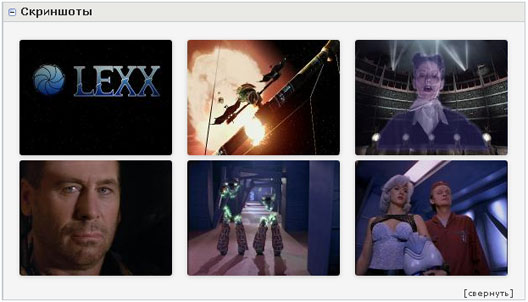
Спойлер можно использовать для чего угодно. На том же rutracker.org его используют, чтобы прятать скриншоты:

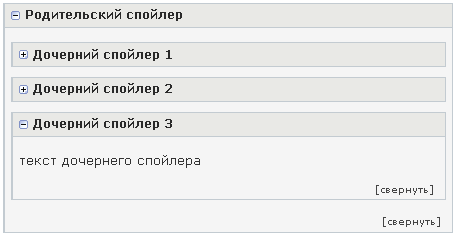
Из-за ограничений WordPress плагин не поддерживает напрямую спойлеры в спойлерах. Но я реализовал простенький обходной путь, позволяющий выводить дочерние спойлеры в родительском (но не дальше 2 уровня). Используйте следующую конструкцию шорткода:
| [spoiler title='Родительский спойлер'] [spoiler2 title='Дочерний спойлер 1']текст[/spoiler2] [spoiler2 title='Дочерний спойлер 2']текст[/spoiler2] [spoiler2 title='Дочерний спойлер 3']текст дочернего спойлера[/spoiler2] [/spoiler] |
[spoiler title='Родительский спойлер'] [spoiler2 title='Дочерний спойлер 1']текст[/spoiler2] [spoiler2 title='Дочерний спойлер 2']текст[/spoiler2] [spoiler2 title='Дочерний спойлер 3']текст дочернего спойлера[/spoiler2] [/spoiler]
В результате получите:

Выводить дочерние спойлеры нужно далеко не всем пользователям, но все-таки такую возможность я предусмотрел. Просто на всякий случай.
Как и многим другим, мне тоже нравится спойлер в стиле rutracker.org. Клоны этого спойлера были написаны под все популярные форумные (и не только) движки и даже странно, что никто не позаботился о том, чтобы сделать клон этого спойлера под такой популярный движок как WordPress.
 BBSpoilerАвтор плагина: FlectorРассматриваемая версия: 1.00 от 21.08.2014Текущая версия: 2.01 от 30.11.2017Совместимость с версией WordPress: 3.9 и вышеАктивных установок плагина: 9 000+Скачать плагин версии 2.01 (всего скачено 25 103 раза)
BBSpoilerАвтор плагина: FlectorРассматриваемая версия: 1.00 от 21.08.2014Текущая версия: 2.01 от 30.11.2017Совместимость с версией WordPress: 3.9 и вышеАктивных установок плагина: 9 000+Скачать плагин версии 2.01 (всего скачено 25 103 раза)
www.wordpressplugins.ru
Спойлер на Wordpress с плагином и без.
Спойлер — скрытое содержимое статьи или новости — на сайте вещь довольно нужная.Когда контента слишком много и некоторое нужно скрыть так, чтобы при надобности можно было открыть и посмотреть-почитать, или как-то собрать контент в какие-то рамки, тут помогает спойлер.Как ставить спойлер на движок DLE я писал уже в одной из предыдущих статей. До движка Вордпресс всё как-то руки не доходили. Но настало время использовать сей гаджет на своём сайте.

Если вы уже заметили в моих статьях иногда используется спойлер, он работает через плагин wpSpoiler. Установка плагина очень проста. Скачал, зашел через админку, установил, активировал и пользуйся. Небольшой недостаток есть. Код придется ставить вручную. Дело в том, что плагин очень прост. Поэтому автоматической вставки в текст в нем не предусмотрено.Вам нужно скрываемый текст поместить
Но в этом все неудобства, пожалуй, и закончились. Так как плагин придуман не русскими людьми, и, соответственно, он на английском текст лучше немножко изменить. Сделать это нетрудно. Нужно зайти в редактор на странице плагинов, выбрать wpSpoiler.php и найти там что-то вроде $showtext = ‘show’; и $hidetext = ‘hide’;.Слово show можно поменять на слово Посмотреть, а слово hide на слово Закрыть.
У меня здесь это выглядит так Открыть спойлер

Можно, например, под спойлер спрятать ссылочку на скачивание. К примеру, я вот спрячу ссылочку на скачивание этого плагина с сервера Вордпресс. Открыть спойлер
Скачать плагин wpSpoiler
Конечно, это не единственный такой плагин для этого движка. Есть еще их несколько, просто мне показался удобным именно этот. Впрочем, вы можете поэкспериментировать и попробовать, чтобы найти тот, который вас устроит. В конце статьи я предложу вам видео про установку плагина Advanced Spoiler.А продолжить я хочу спойлером на html, без плагина. Его я использовал на киносайте, сделал для себя шаблон и вставлял в статьи о фильмах. Особенно это удобно, когда много плееров и так далее. Он устанавливается немного другим способом. Постараюсь описать каким. Не помню, как и где я его нашел, но он абсолютно рабочий, так как для него не нужны сложные скрипты и php. В header.php вашей темы до тега </head> вставляем следующий код
<script type=»text/javascript» language=»JavaScript»>// <![CDATA[function open_close(id_spol) {var obj = «»;if (document.getElementById) obj = document.getElementById(id_spol).style;else if (document.all) obj = document.all[id_spol];else if (document.layers) obj = document.layers[id_spol];else return 1;
if (obj.display == «») obj.display = «none»;else if (obj.display != «none») obj.display = «none»;else obj.display = «block»;}// ]]></script>
Далее в редакторе вашей новости в нужном нам месте, прямо в тексте, вставляем
</br></br><div class=»spoiler_style» onClick=»open_close(‘spoiler1’)» style=»background:#e7e7e7; border: 1px solid #666666; border-radius:5px;»><b>все серии</b></div><div id=»spoiler1″ style=»display:none; background:#F7F7F7″><center><br>1-2 серия</center><center><br>код плеера</center><center><br>3-4 серия</center><center><br>код плеера</center><div class=»spoiler_style» onClick=»open_close(‘spoiler1’)» style=»background:#e7e7e7; border: 1px solid #666666; border-radius:5px;»><b>скрыть</b><center>реклама?</center></div></div>
И таких спойлеров можно наделать в этом посте хоть тыщу. Шучу, конечно, столько много просто рука устанет делать.Эх, спалил тему! Когда-то я до нее сам с трудом допер. Ну да ладно, может кому пригодится. Со стилями, кстати, можно тоже поиграться, подстроить под свой сайт.
Ну и в конце своей всей писанины, как и обещал небольшое видео о плагине Адвансед, а на сем позвольте откланяться…
Спойлер на WordPress с плагином и без.lglive.ru
настройки плагина Advanced Spoiler - спойлер для Wordpress
 Весьма полезный плагин, который позволяет прятать часть текста под разворачивающийся спойлер. Примеры спойлеров Вы можете наблюдать на любом форуме, куда прячут текст/картинки/видео и, по нажатию кнопки "Развернуть" (или еще с каким названием), спрятанный текст появляется. Именно для подобных вещей был создан Advanced Spoiler, который делает эффект "спойлера" на сайтах WordPress.
Весьма полезный плагин, который позволяет прятать часть текста под разворачивающийся спойлер. Примеры спойлеров Вы можете наблюдать на любом форуме, куда прячут текст/картинки/видео и, по нажатию кнопки "Развернуть" (или еще с каким названием), спрятанный текст появляется. Именно для подобных вещей был создан Advanced Spoiler, который делает эффект "спойлера" на сайтах WordPress.
Стоит заметить, что Advanced Spoiler - это усовершенствованная версия плагина Ajax Spoiler, которого под старым названием уже больше не будет.
Качаем плагин по ссылке ниже и заливаем на хостинг в папку plugins, либо идем в админку сайта -> Плагины -> Добавить новый плагин -> в поисковую строку пишем Advanced Spoiler и находим. После активации плагина в админке идем Параметры (Настройки) -> Advanced Spoiler.
Версия, которую я рассматриваю, как-то криво стала и перевод получился "албанским": недорусский, недоанглийский. Где наша не пропадала...!Несколько минут - и перевод от меня готов (вроде неплохо и понятно получилось)))). Смотрим скриншот:

Я думаю, что пояснений требует предпоследний пункт, о вкладках. На самом деле все просто - у Вас есть возможность встраивать спойлер в спойлер. В результате получится некая иерархия. Пример с шорткодами показан рядом с этим пунктом.
Последним пунктом идет Импорт настроек из предыдущей версии плагина, которая называлась ранее Ajax Spoiler.
Вставляется спойлер в текст при помощи шорткодов и выглядит так:[spоiler]Ваш текст (картинка)[/spоiler].
Чтобы вместо стандартных "Развернуть" / "Свернуть" выводился необходимый Вам текст в названии спойлера (например: "Полные характеристики телефона N"), нужно в шорткоды добавить следующее:
[spоiler effect="blind" show="Название спойлера" hide="Свернуть"]Ваш текст под спойлером... [/spоiler]
Обращаю Ваше внимание, что спойлер можно вставлять и в визуальном редакторе. Для этого достаточно выделить необходимый текст мышкой и нажать на соответствующую кнопку плагина (крайняя правая) в панели форматирования текста. Здесь Вам предлагается сделать персональные настройки спойлера именно под нужный Вам пост/статью.
Ну вот, вроде и все. Будут вопросы - милости прошу в комментарии или тикеты.
Требуемая версия WP: 2.7 или вышеРассмотренная версия плагина: 2.02Скачать плагин
 Привет. Меня зовут Виталик.
Привет. Меня зовут Виталик.
Я автор этого блога, а так же Магазина WordPress https://wp-r.ru/ и ридера блогов вебмастеров и SEO-специалистов WMSN.ru
Можешь оставить свой вопрос в комментариях к статье или предложить идею для новой статьи.
mojwp.ru
Спойлер в Wordpress | Ownmade.ru
Иногда бывает необходимость скрыть часть текста от просмотра. Причин может быть несколько:
– текст может быть не обязателен, но возможно интересен читателю;
– текст может быть очень большим;
– несколько подряд расположенных картинок могут занимать много места;
– внешнее оформление;
– много других причин 🙂
Для таких целей можно использовать спойлер.
Тот, кто силён в CSS может создать его самостоятельно, а вот если нет, остаётся только один вариант – использование плагина.
В WordPress есть такой плагин – BBSpoiler
Установка и настройка не займёт много времени.
Найти его можно по названию, а установка не отличается от установки любого другого плагина для WordPress.
В использовании он очень прост:

Нажимаем на значек, указываем заголовок (текст), который будет скрывать/показывать спрятанный нами текст, и пишем сам текст:

“Ссылка свернуть” означает показывать или нет кнопку [свернуть] в нижней правой части спойлера:

Может быть полезна, если спойлер скрывает большой объем информации. Тогда не придется возвращаться в начало спойлера, чтобы его свернуть.
Плагином предусмотрено несколько шаблонов оформления спойлера: красный, синий,желтый и другие.
Если вы хотите изменить оформление, можно заглянуть в
Плагины - Редактор - BBSpoiler - bbspoiler.css ,
и через поиск найти нужный цвет (blue, red, yellow и т.д.) и внести изменения:

Я, например, немного изменил цвет синего стиля.
Пример использования плагина можно посмотреть на странице “Полезное“.
ownmade.ru