WordPress для чайников. Wordpress редактор текста
Плагин для редактирования текста WordPress. Как редактировать текст на WordPress

От автора: приветствую вас, друзья. Данную статью я решил назвать Плагин для редактирования текста WordPress. Как вы понимаете, это будет плагин, который поможет нам редактировать текст на WordPress, то есть работать с редактором в WordPress.
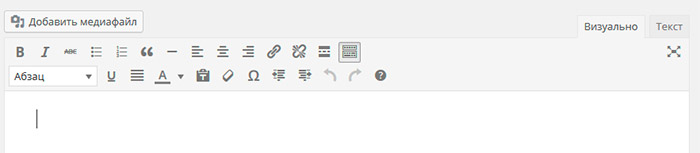
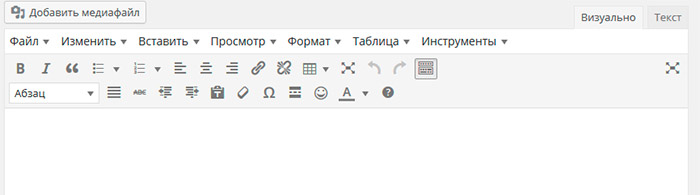
При создании новой статьи или страницы WordPress уже предлагает нам визуальный редактор, который подойдет в большинстве случаев. Вот как он выглядит в WordPress по умолчанию:

Как видим, функционал его небогатый. Однако, как отмечалось выше, для большинства случаев этих возможностей хватает. Но, как вы понимаете, человеку всегда мало, всегда хочется чего-то большего. И это нормально ![]()
Так и в случае с редактором. Когда-нибудь вполне может настать момент, когда вам будет не хватать чего-то и вы зададитесь вопросом: как же мне редактировать текст? как его оформить?

Хотите быстро научиться создавать сайты и блоги на WordPress с уникальным дизайном?
Получите самую полную в Рунете бесплатную систему обучения создания сайтов на WordPress
Узнать подробнееВ этой ситуации вам поможет плагин, расширяющий возможности стандартного редактора и позволяющий редактировать текст так, как вам нужно. Знакомьтесь, это плагин TinyMCE Advanced. Он включает в себя десятки различных возможностей для редактирования текста, буквально на любой вкус и цвет.
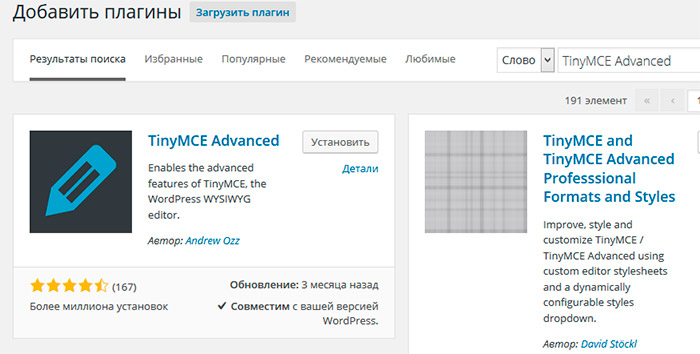
Как обычно, начинаем с поиска плагина.

Первый же найденный плагин в моем случае — наш. Давайте установим и активируем его. Собственно, этого достаточно, чтобы плагин заработал и мы смогли пользоваться продвинутыми возможностями редактирования текста. Давайте взглянем на новый редактор.

У нас появилось гораздо больше иконок на панели редактора. Также над панелью с иконками есть меню редактора, в пунктах которого сгруппированы его возможности.
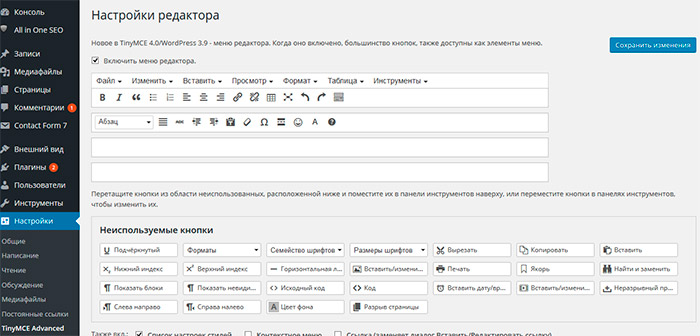
Давайте взглянем на настройки плагина, они находятся в меню Настройки — TinyMCE Advanced.

Особо здесь и объяснять ничего не нужно, поскольку плагин русифицирован и все должно быть понятно. Например, мы можем включить или отключить меню редактора, можем добавить новых кнопок на панель редактора и т.д. Попробуйте поиграться с настройками, чтобы сконфигурировать редактор на свой вкус.
На этом данную статью можно завершать. Как видим, плагин полезен и однозначно может пригодиться вам, особенно если вы пишете много статей на сайте. Если вы хотите познакомиться с другими полезными плагинами, тогда рекомендую вам посмотреть уроки нашего курса для новичков — WordPress-ученик. На этом у меня все, удачи!

Хотите быстро научиться создавать сайты и блоги на WordPress с уникальным дизайном?
Получите самую полную в Рунете бесплатную систему обучения создания сайтов на WordPress
Узнать подробнее
WordPress-Профессионал
Посмотрите информацию по API WordPress, благодаря Вы сможете научиться писать плагины и виджеты
Научиться
webformyself.com
Russian texts proofreader Glvrd | WordPress.org
Главред — это сервис для улучшения текста.Главред помогает находить в тексте стоп-слова: языковой мусор, рекламные и журналистские штампы, признаки плохого синтаксиса и канцелярит. Без этих слов текст становится понятным, коротким и информативным.
Информационный стиль используется в хороших журналах, рекламе, технической и профессиональной литературе.
Главред не проверяет орфографию и пунктуацию.
Arbitrary section
Составитель правил — Максим Ильяхов.
Автор технологической платформы — Анатолий Буров.
Glvrd.ru service was written by Maxim Ilyahov(maximilyahov.ru) and Anatoly Burov(http://anatolyburov.ru/). If you want to develop new plugins for that service, please, check the website https://api.glvrd.ru/ for API or contact [email protected]
 Подсказка появляется при наведении мыши на выделенное слово
Подсказка появляется при наведении мыши на выделенное слово
- Загрузите Главред в папку /wp-content/plugins/
- Активируйте плагин в меню ‘Plugins’
- Для проверки текста нажмите на оранжевую кнопку с трубкой на панели инструментов. Следующие проверки этого текста будут происходить автоматически
- Загрузите Главред в папку /wp-content/plugins/
- Активируйте плагин в меню ‘Plugins’
- Для проверки текста нажмите на оранжевую кнопку с трубкой на панели инструментов. Следующие проверки этого текста будут происходить автоматически
Главред — это сервис для улучшения текста.Главред помогает находить в тексте стоп-слова: языковой мусор, рекламные и журналистские штампы, признаки плохого синтаксиса и канцелярит. Без этих слов текст становится понятным, коротким и информативным. Мы называем это информационным стилем.
Зачем нужен информационный стиль?Информационный стиль помогает читателю разобраться в сложных вещах, а компаниям — построить доверительные отношения с клиентами.
Информационный стиль используется в хороших журналах, рекламе, технической и профессиональной литературе.
Информационный стиль не подходит для дешевой рекламы, рассчитанной на лохов; финансовых пирамид и инфобизнеса; рекламы диет, таблеток для похудения и курсов «Как заработать миллион».
Как пользоваться Главредом?Вставьте текст в редактор, нажмите на кнопку с трубкой и дайте Главреду подумать.В хорошем тексте Главред выделит 1-2 слова на абзац, в плохом тексте красным будет всё.Изучите рекомендации Главреда и отредактируйте текст.
Если разметка больше не нужна, нажмите на кнопку с трубкой снова.
А орфография и пунктуация?Главред не проверяет орфографию и пунктуацию.
Главред ведет анонимную статистику сработавших правил и сохраняет ваш последний текст в браузере.Главред не сохраняет текст на сервере. Главред н
wordpress.org
Режимы редактора текста WordPress
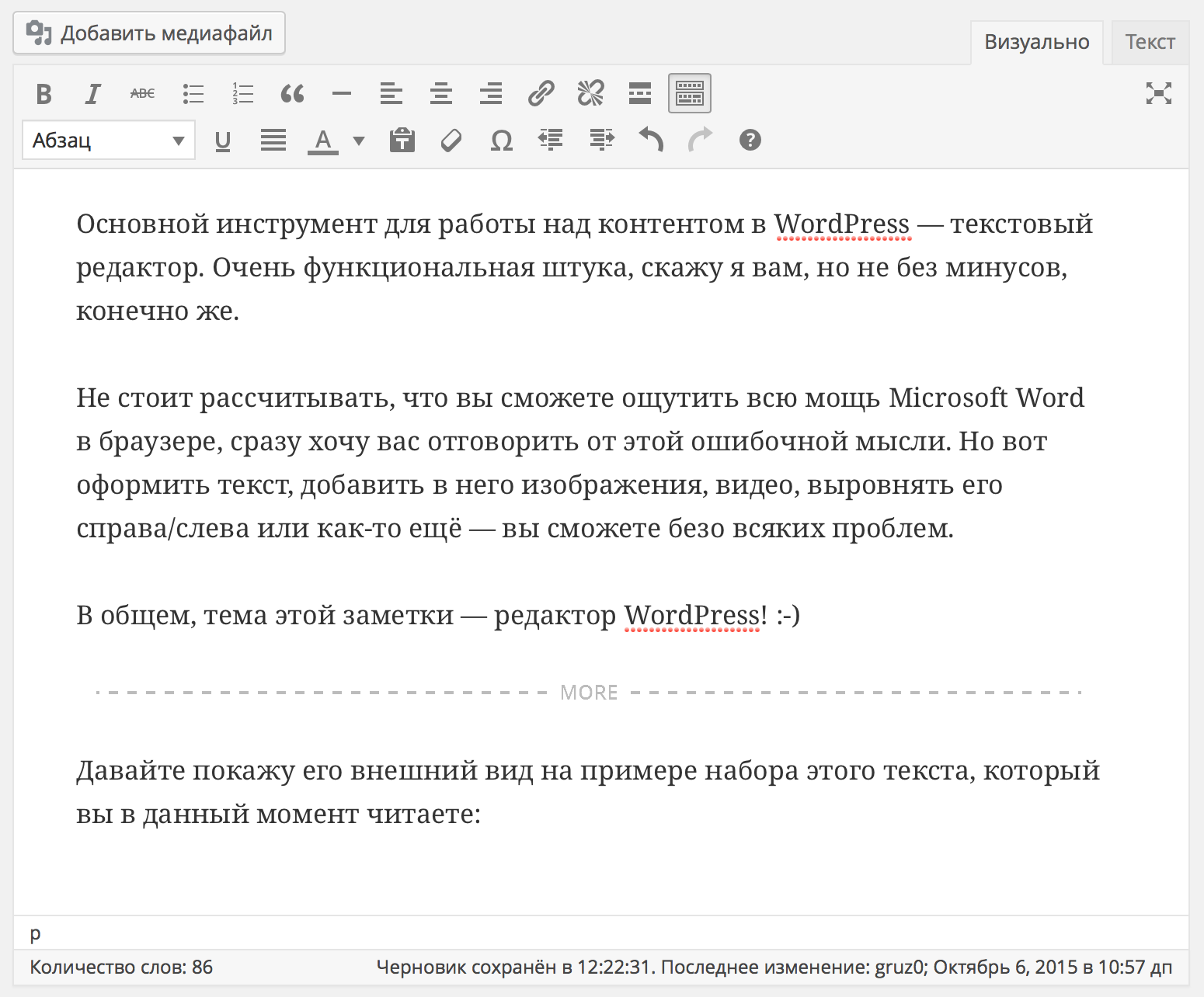
Основной инструмент для работы над контентом в WordPress — текстовый редактор. Именно с его помощью производится наполнение сайта материалами, написание текстов, форматирование и прочие-прочие штуки.
Не стоит рассчитывать, что вы получите всю мощь Microsoft Word в браузере, сразу хочу вас отговорить от этой ошибочной мысли. Но вот оформить текст, добавить в него изображения, видео, выровнять его справа/слева или как-то ещё — вы сможете безо всяких проблем.
В общем, тема этой заметки — редактор WordPress! 🙂


Визуально он похож на тот же Microsoft Word (или любой другой текстовый редактор, например, Writer), но с некоторыми ограничениями.
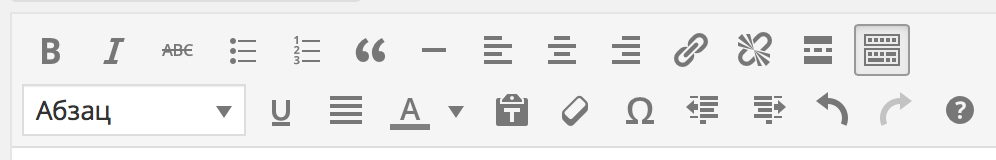
Используя кнопки на панели инструментов вы можете задавать то или иное оформление для выделенного или набираемого текста:
 Панель инструментов редактора WordPress
Панель инструментов редактора WordPressВсё как и везде: полужирный, курсив, зачёркнутый, маркированные и нумерованные списки, выравнивание текста по сторонам, вставка гиперссылок, указание абзацев. И всё в таком духе — возможностей достаточно для комфортной работы с текстом.
Хотя, знаете, я, наверно, слукавил — многим новичкам очень не хватает задания размера шрифта, указания другого используемого шрифта, вставки таблиц и прочих мелочей, которые часто используются в обычный редакторах.
В WordPress это всё можно сделать, но с помощью плагинов, о которых мы поговорим немного позднее. Сейчас же хочу обратить ваше внимание на сам редактор, без углубления в его возможности, с этим вы и так разберётесь на досуге.
Режимы редактора текста
Основных режима здесь два: визуальный и текстовый.
Принципиальное отличие в том, что в визуальном режиме вы пишете текст как в обычном редакторе и сразу же представляете, как текст будет выглядеть на страницах сайта. А в текстовом режиме вам необходимо оперировать HTML-тегами, которые и задают то или иное оформление текста.
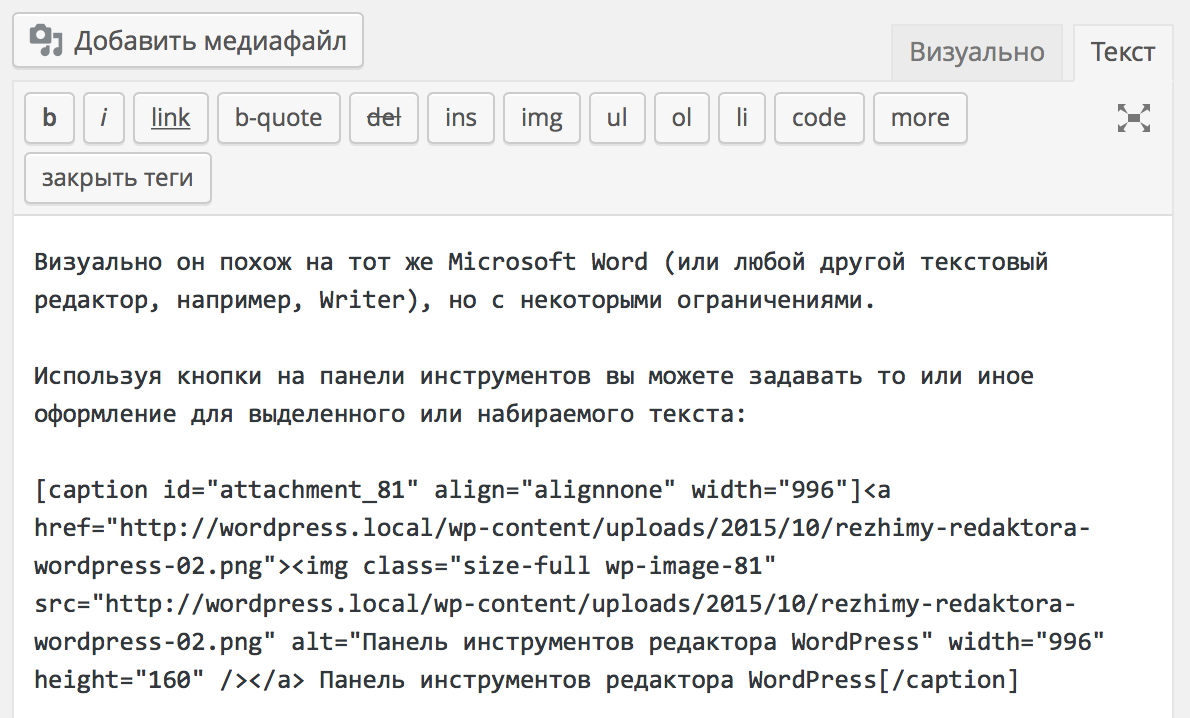
Чтобы вы понимали, как выглядит текстовый режим, я приложу снимок экрана с правкой текущей страницы:
 Текстовый режим редактора WordPress
Текстовый режим редактора WordPressНе особо-то и понятно, да? Но это на первом этапе, пока вы не освоите вёрстку в формате HTML. Объясню в двух словах: любое форматирование текста в визуальном редакторе можно представите в виде набора так называемых «тегов», встретив которые, браузер формирует тот или иной элемент.
Абсолютно все страницы на сайтах в интернете написаны на языке гипертекстовой разметки — HTML. Но WordPress (и многие другие движки) даёт вам возможность не углубляться в эти особенности, а просто писать текст. Именно для упрощения вашей работы и существует визуальный режим редактора.
Если же вам необходимо сделать какое-то нестандартное оформление, вставить скрипт, каким-то хитрым образом оформить кнопку или что-то ещё (кто знает, что вы только сможете себе придумать), то без знаний основ HTML вам не обойтись.
Уфф… Запутал я вас уже, да? Не пугайтесь, рано ещё! 🙂
Подытоживая хочу сказать вот о чём: на первом этапе, пока вам хватает возможностей визуального редактора — пользуйтесь им. Выделяйте текст, выбирайте нужное вам форматирование и оформление и пишите. Пишите часто, много, обо всём, нарабатывайте базу контента на сайте.
Как только вы поймёте, что какие-то из элементов неплохо было бы видоизменить, добавить дополнительные отступы, сделать что-то нестандартное — тогда уже можете переключиться на закладку «Текст» в редакторе и попробовать сделать что-то самостоятельно.
В следующих инструкциях мы разберём более подробно возможности стандартного редактора WordPress при работе в визуальном режиме. Он будет вашим основным инструментом при наполнении сайта.
Как выучить HTML?
Существует великолепный сайт с онлайн-руководством: htmlbook.ru, на нём есть огромное количество материалов для новичков. Потратьте выходные и выучите, попрактикуйтесь.
Если вы нашли ошибку — выделите фрагмент текста и нажмите Ctrl+Enter.
Поделитесь ссылкой на инструкцию с вашими друзьями!Твитнуть
Поделиться
Плюсануть
Поделиться
Запинить
wordpress1.ru