Настройка внешнего вида WordPress: как изменить шапку для блога. Wordpress редактировать header
как изменить шапку для блога • Советы блогерам
Приветствую, друзья! В прошлых статьях я рассказывал вам, как подобрать шаблон для вашего блога и установить его. Но на этом работа над его оформлением не закончена. Напротив – она только началась. Вам ещё предстоит отшлифовать тему, чтобы придать вашему блогу уникальный внешний вид.
Как настроить внешний вид темы на WordPress?
К сожалению, универсального руководства тут сделать не получится – все шаблоны разные. Соответственно, их возможности и настройки также сильно различаются. Однако есть несколько элементов оформления, которые присутствуют практически во всех темах. Вот с ними мы и разберёмся.
Но для начала давайте посмотрим, как попасть в настройки внешнего вида на WordPress. Сделать это можно через меню админки «Внешний вид → Настроить».
Откроется страница настроек темы WordPress.
Учтите, что ваши настройки могут отличаться. Здесь всё зависит от того, какой шаблон у вас установлен. Я показываю на примере моей темы Hueman – охватить все не смогу просто физически. Однако отличия не должны быть очень уж сильными, движок всё-таки один и тот же. Так что просто смотрите и делайте по аналогии.
Как сделать шапку для WordPress?
Шапка или хедер (header) – это элемент внешнего вида блога, который находится на самом верху. Там расположен логотип или заголовок с описанием. Очень часто, говоря «шапка», подразумевают «логотип» – и наоборот. Однако вам стоит все-таки понимать разницу между этими понятиями.
По умолчанию на большинстве шаблонов в шапке стоят текстовые заголовок и описание блога. Выглядит это простовато и не очень впечатляюще в плане оформления. Поэтому, если есть возможность, лучше поставьте в шапку изображение-логотип.
Подготовить картинку для логотипа можно в любом удобном для вас графическом редакторе (обычно это означает Photoshop). Скажете, вы не дизайнер? Ничего страшного – здесь и не нужен особый талант. Для начала достаточно набранного красивым шрифтом названия блога и какой-нибудь картинки, подходящей по теме.
 Кстати, если вам не хочется ради этого ставить громоздкий Photoshop, то я советую воспользоваться его онлайновым аналогом. Функционал, конечно, урезан, но для наших с вами целей и этого будет более чем достаточно.
Кстати, если вам не хочется ради этого ставить громоздкий Photoshop, то я советую воспользоваться его онлайновым аналогом. Функционал, конечно, урезан, но для наших с вами целей и этого будет более чем достаточно.
Как добавить логотип на WordPress?
Итак, предположим, что логотип у вас готов. Переходите в настройки внешнего вида темы. Здесь вам надо найти раздел меню, отвечающий за дизайн шапки. На моём шаблоне это «Дизайн страницы → Идентификация: логотип, заголовок…», но у вас может быть и по-другому.
Как видите, логотип пока не установлен. Жмите «Выбрать логотип» – откроется окно загрузки изображений.
Нажимайте кнопку «Выберите файлы» и загружайте ваш подготовленный логотип.
Кстати, если вы не вполне уверены, какого размера надо делать картинку, то нужные цифры вы найдёте рядом с надписью «Предлагаемый размер изображения».
Впрочем, не переживайте, если вы сразу не озаботились правильным размером логотипа. После того как вы нажмёте кнопку «Выбрать», вам всё равно предложат обрезать изображение.
Вот и всё – логотип установлен. Осталось лишь сохранить изменения, нажав синюю кнопку «Опубликовать» вверху слева.
Что ж, на сегодня пока всё. Расскажите в комментариях, получилось ли у вас добавить логотип в шапку блога. А в следующих статьях по настройке шаблона WordPress я расскажу вам, как установить иконку блога, задать фон, сделать меню и поставить виджеты.До скорой встречи!
Понравилось? Расскажите друзьям!
myblogmaster.ru
Редактирование темы Wordpress. Как изменить тему Wordpress.
Здравствуйте, уважаемые читатели моего блога!
В этом уроке я покажу вам, как можно отредактировать внешний вид темы, исправить некоторые недостатки и убрать ненужные элементы.
О темах и шаблонах можно разговаривать очень долго. Это целое искусство, которым занимаются веб дизайнеры.
Мы же с вами отредактируем лишь основные элементы. При желании можно добиться более индивидуального оформления нашего блога, но сейчас моя основная задача — познакомить вас с основами правки шаблона.
Редактирование темы WordPress
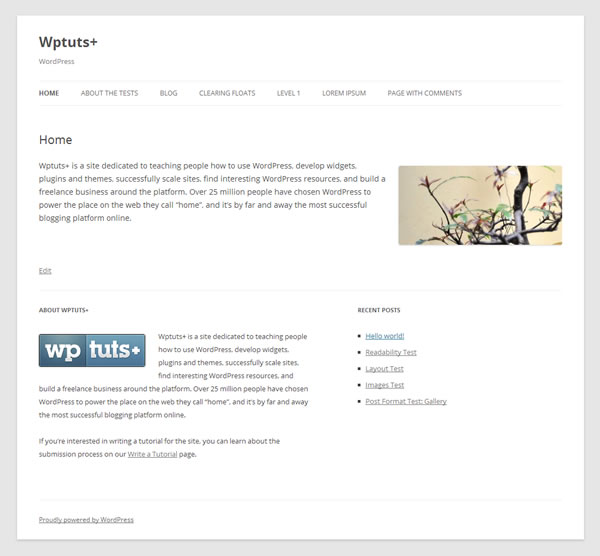
Для оформления своего блога я выбрал тему «mountainlandscape», и на ее основе покажу вам, как можно ее редактировать.
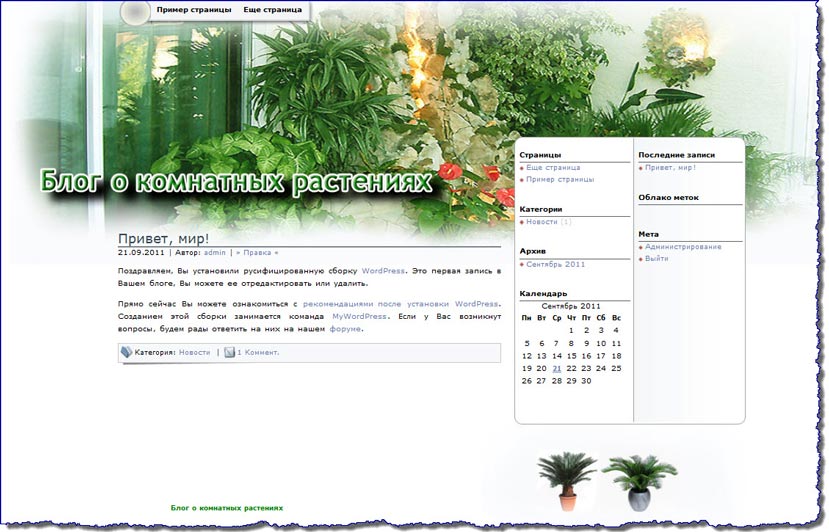
Если вы тоже хотите использовать эту тему, то можете скачать её здесь. Как устанавливать и активировать темы, я показывал в прошлом уроке, можете посмотреть его здесь. И так, давайте посмотрим на нашу тему:

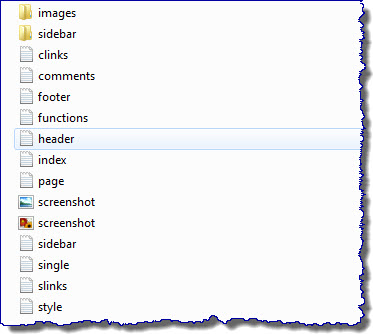
За каждую часть темы отвечают отдельные файлы, которые расположены в папке с темой:

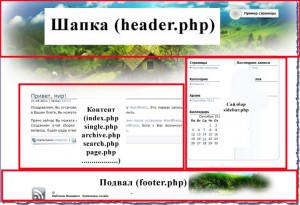
Я приготовил схему, на которой показал, какие файлы отвечают за оформление (расположение, вывод) элементов:

Обращаю ваше внимание, что за вывод контента, в зависимости от темы, могут отвечать несколько файлов. В нашей теме — это index.php, single.php и page.php.
Изучите эту схему, так как в дальнейшем мы неоднократно будем возвращаться к этим файлам.
Давайте посмотрим, что нам нужно здесь редактировать. Я предлагаю внести следующие изменения:
— изменить изображение шапки и подвала;
— переместить меню с названием страниц в левую верхнюю часть шапки;
— изменить надпись «Edit» на надпись «Правка»;
— заменить надписи в подвале на свои.
Изменяем изображения шапки и подвала:
В данной теме шапка – это рисунок формата jpg, вот он:

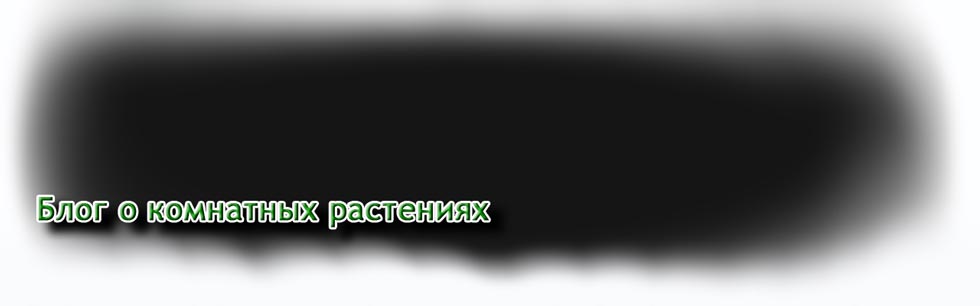
На этот рисунок наложено еще одно изображение (маска), которое представляет из себя простую заливку, прозрачную посередине (файл mask_head.png). Чтобы ее увидеть, я создал слой черного цвета и на него наложил наше изображение (маску). Сделать это можно в редакторе «Adobe Photoshop».

Здесь же можно расширить прозрачную область (например, вручную при помощи инструмента «ластик») и вставить заголовок блога.

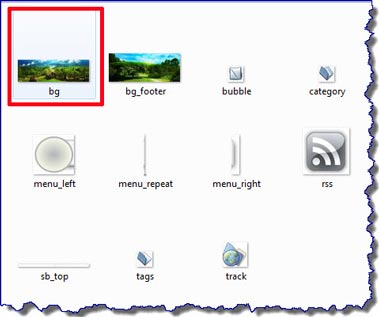
Все эти изображения расположены в папке «images» нашей темы:
| d:\Server\home\localhost\www\Blog\wp-content\themes\mountainlandscape\images\ |
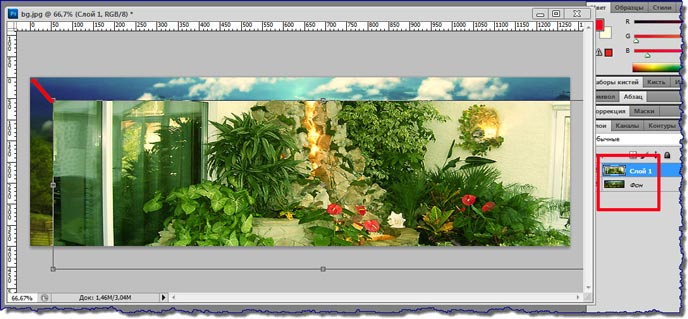
Для того чтобы изменить изображение шапки, открываем его (файл bg.jpeg) при помощи «Adobe Photoshop». Можно использовать и другой редактор, позволяющий работать со слоями. Либо использовать свое изображение, только размер должен быть такой же.
Накладываем на него изображение, которое вы подобрали. Это будет отдельный слой. Затем подгоняем его так, чтобы оно полностью закрыло первый слой (наше первоначальное изображение).

Далее сохраняем полученное изображение в таком же формате и под таким же именем, что и первоначальное (bg.jpeg), в туже папку.
Таким образом, можно заменить все графические элементы (иконки, линии и т.п.) нашей темы.
Если вы еще не научились работать с программой «Adobe Photoshop», то советую вам это сделать. Программа очень полезная. Скачать ее можно бесплатно с сайта rutracker.org.
Перемещаем меню с названием страниц:
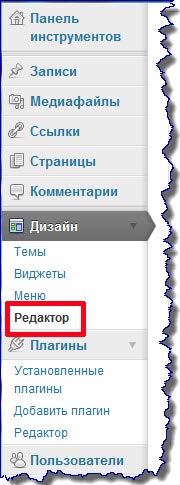
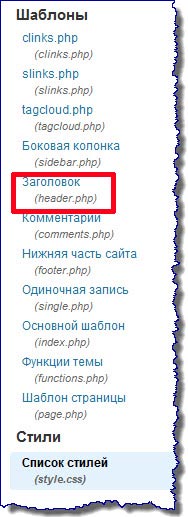
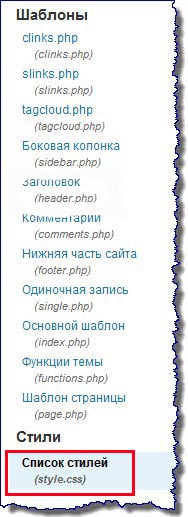
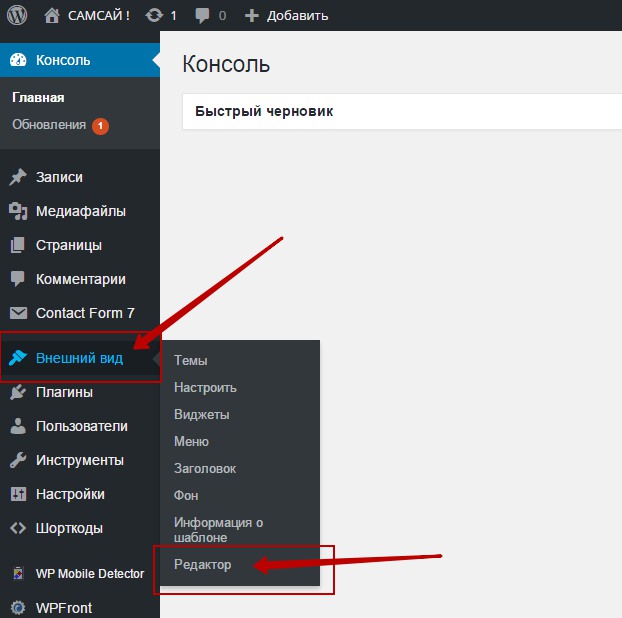
За вывод этого меню отвечает файл «header.php». Переходим в административную панель. Пункт «Дизайн», подпункт «Редактор», и в правой части находим и открываем файл «header.php».


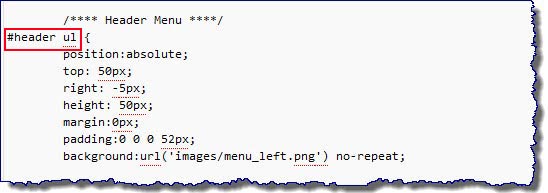
Находим в нем следующий код:

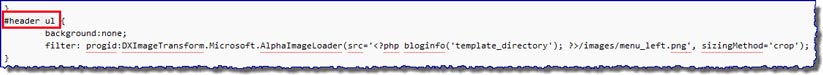
Здесь сведения о положении нашего меню в шапке отсутствуют. Зато есть ссылка на стиль "#header ul". То есть положение этого меню прописано в файле «style.css». Открываем его в редакторе:

Находим описание нашего меню «#header ul»:

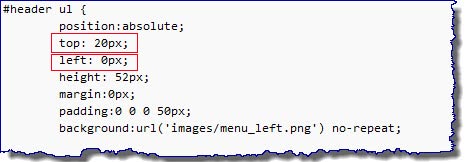
И изменяем значения «top» (отступ от верней части шапки) и «right» (отступ от правого края) на следующие:

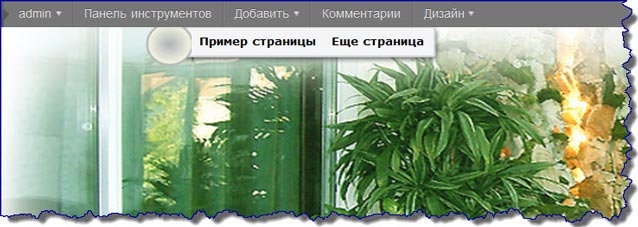
Вместо «right» я указал отступ от левого края («left»). Все, наше меню теперь в левой верхней части шапки:

Изменяем надпись «Edit» на «Правка»:
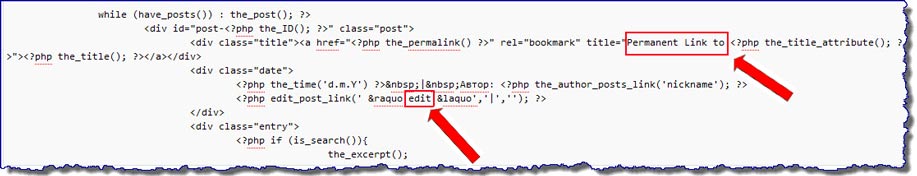
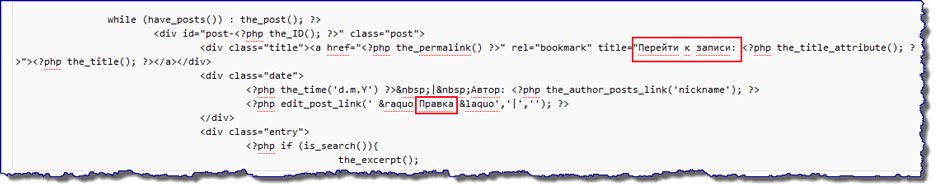
Открываем в редакторе файл «index.php» и находим следующие коды:

Меняем надпись «Edit» на надпись «Правка». Обратите внимание на то, что при наведении курсора мыши на заголовок заметки нашего поста (на главной странице нашего блога), появляется всплывающее меню с текстом «Permanent Link to Привет мир». Его меняем здесь же, чуть выше. Получится так:

Все, наши надписи изменены.
Заменяем надписи в «подвале»:

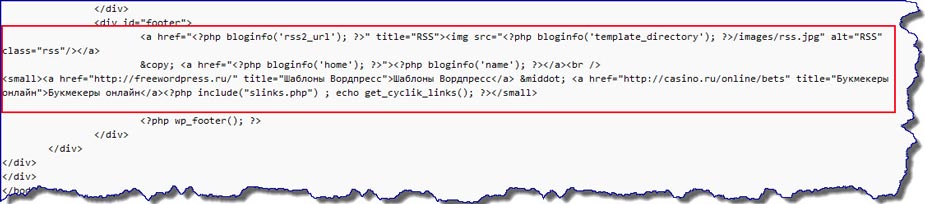
За подвал отвечает файл «footer.php», открываем его в редакторе.

Удаляем все ненужные коды. Вместо них можете написать свой текст.

Как вы заметили, текст у меня написан с применением HTML кода (зеленый цвет). Вы можете вручную написать этот код, а можете делать как я (см. видеоурок). Вот так выглядит наша тема после редактирования:

На этом редактирование темы мы закончили. Если у нас обнаружатся еще какие-либо недочеты, мы их исправим в процессе создания нашего блога.
В следующем уроке мы перейдем к установке и настройке плагинов.
Видеоурок по редактированию темы «Wordpress»:
Если Вы хотите создать свой блог, но не знаете как, то рекомендую Вам скачать мой бесплатный видеокурс «Создание блога на WordPress». Подробности в статье «Как создать блог?».
С уважением, Александр Бобрин
asbseo.ru
Как самому добавить текст или фото на верх сайта через файл header.php — ТОП
Привет Друзья ! ![]()
Решил написать статью про то, как можно самому вносить изменения в файл Header.php, к примеру вы хотите что-то добавить на свой сайт, в область выше меню, или ниже, а можно вообще на самый верх сайта поместить любой текст или фотографию. Просто через виджет или запись это невозможно сделать, так что придётся лезть в файл Header.php. Но не пугайтесь, на самом деле всё просто, скоро вы поймёте это, просто нужно знать куда вставлять ![]() , и тогда проблем не будет. Сейчас я объясню кое-какие моменты, думаю найдутся люди которым будет интересна данная информация. Итак перейдите по вкладке: Внешний вид — Редактор.
, и тогда проблем не будет. Сейчас я объясню кое-какие моменты, думаю найдутся люди которым будет интересна данная информация. Итак перейдите по вкладке: Внешний вид — Редактор.

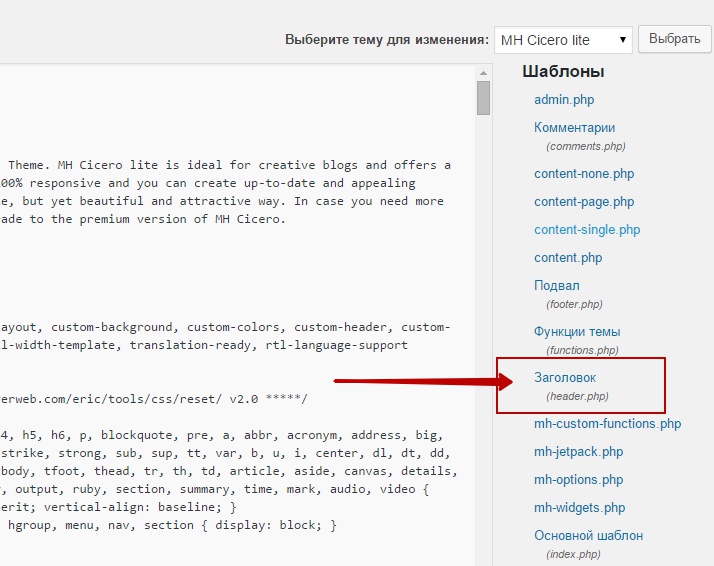
Далее, вам нужно найти справа вкладку — Заголовок (header.php), и нажать на неё.

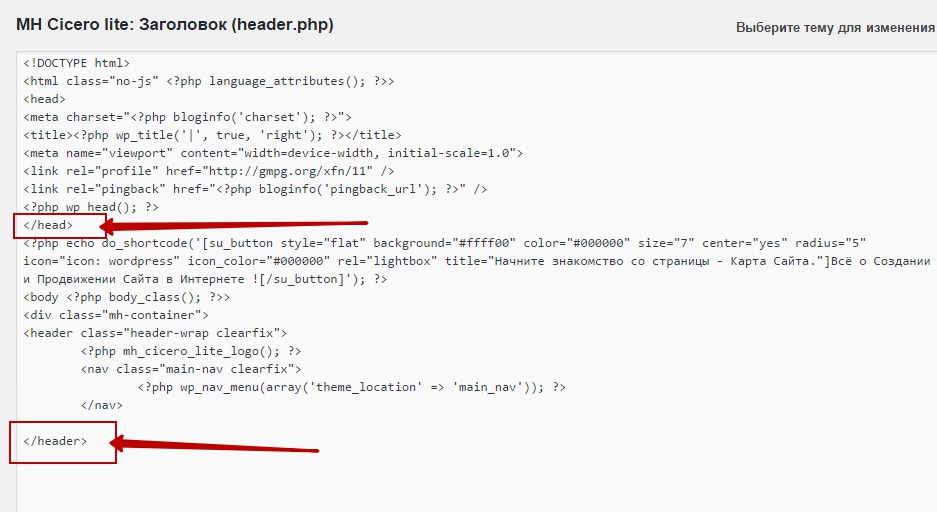
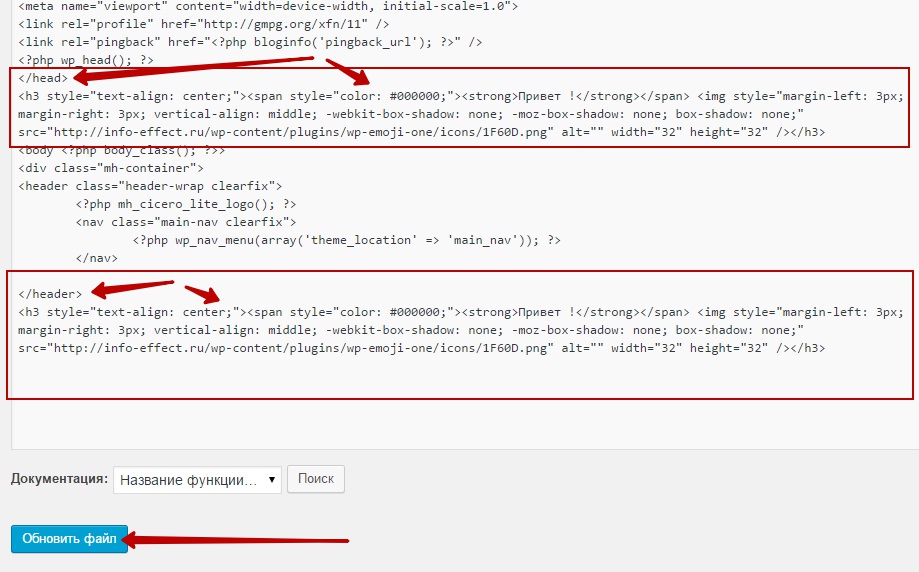
Итак, на странице редактирования, в самом файле header.php вам нужно найти два Тега: </head> и </header>

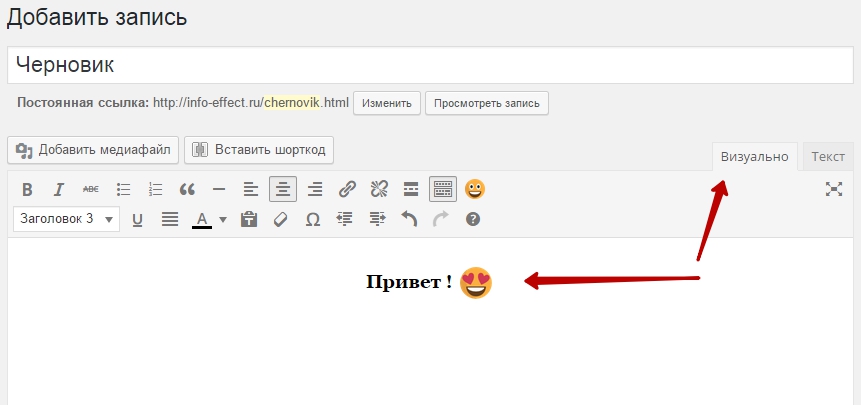
Тег </head> присутствует в любом файле header.php шаблона WordPress, а вот тег </header> может и не быть в некоторых шаблонов. Итак, я покажу вам как вставить любой HTML элемент (текст, фото, кнопки соцсетей, слайдер и т.д.) в самый верх сайта, то есть выше меню, и после меню, до основного контента. Для примера я создам любой текст в записи.

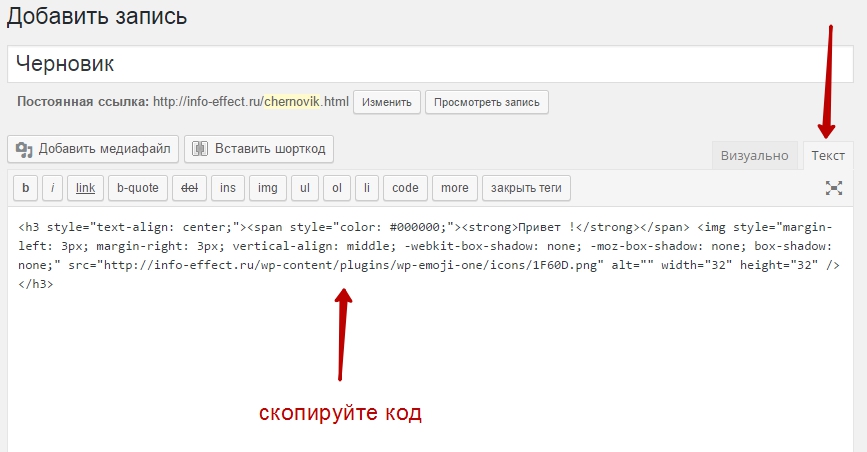
Далее скопирую HTML код данного текста, перейдя во вкладку Текст.

Далее снова зайдите на страницу редактирования файла header.php. Смотрите здесь я вставлю скопированный мною HTML код после тегов </head> и </header>, то есть под ними, ниже тегов, а не выше. Смотрите, если у вас нет в файле тега </header> то тогда вставьте код только после тега </head>
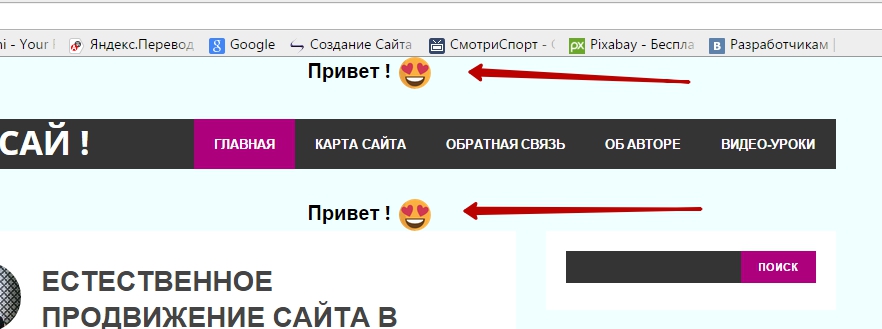
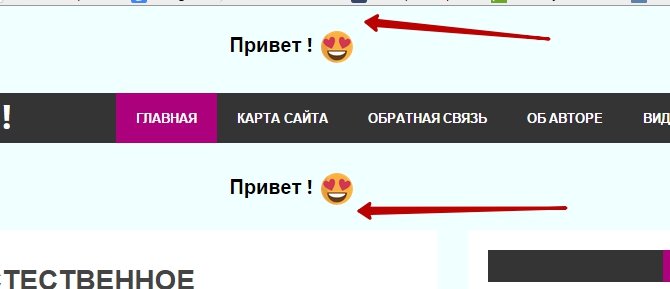
Если вы вставите HTML код под тегом </head> то Текст отобразится над меню, в самом верху сайта.
А если вы вставите код под тегом </Header> то Текст отобразится под меню, то есть между меню и контентом.

После добавления кода, нажимаем на кнопку — Обновить файл. И далее переходим на сайт, и смотрим что у нас получилось. Да, если изменения не отобразились на вашем сайте, то удалите весь кэш.

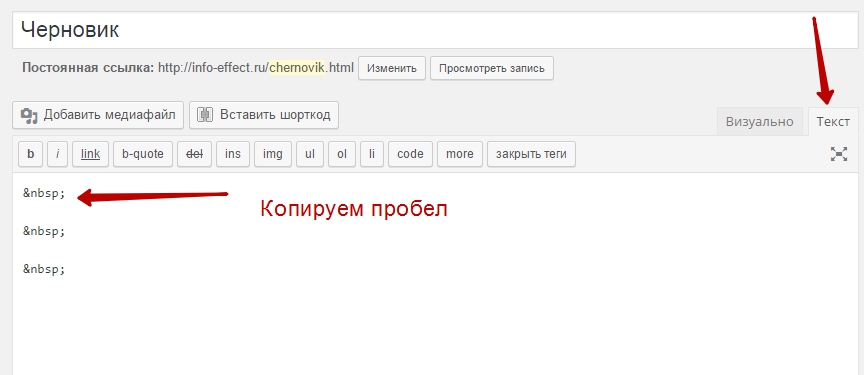
Смотрите, если вы хотите, что бы у вас был отступ, от верхнего края, и от нижнего, то вам нужно вставить в код пробел, код пробела можно также скопировать из записи.

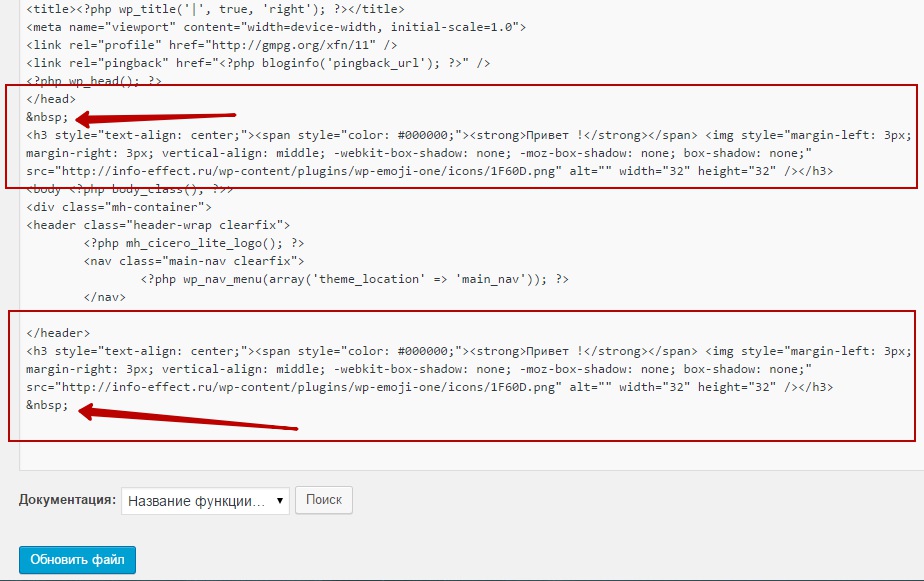
Копируем пробел, переходим снова в файл header.php, и вставляем код пробела, в то место где вы хотите чтобы у вас появился отступ или пробел. Нажимаем на кнопку — Обновить файл.

После того как вы вставили пробелы, переходим снова на сайт и смотрим, что у нас появилось. Как видите по фото ниже, у нас появились пробелы, отступы.

Всё, как видите всё просто, можете вставлять всё что угодно, фотографию, слайдер, кнопку, кнопки соцсетей, в общем всё что угодно. А если вы хотите выравнять по центру, то просто в записи заранее выставляете текст или фото по центру, и копируете код. Только будьте аккуратны, и не повредите соседний код, который рядом с тегами </head> и </header>. На всякий случай, перед редактированием файла header.php, можете сделать его копию, ну если вы боитесь повредить что-то. На этом всё, до новых встреч ! Если у вас остались Вопросы, то пишите в Обратную связь, либо оставьте комментарий !

info-effect.ru