Плагин WP Super Edit – расширение возможностей редактора WordPress. Wordpress расширение редактора
Плагин WP Super Edit – расширение возможностей редактора Wordpress
Сегодня поговорим о стандартных возможностях визуального редактора WordPress и о том, как их расширить. По умолчанию ваш визуальный редактор имеет не слишком много возможностей, и совсем не имеет никаких настроечных функций. То есть, что заложено разработчиками в него, тем мы и пользуемся. А ведь очень часто при создании новой страницы или записи в блоге и хочется, и возникает прямая необходимость как-то оживить запись, придать ей не только более удобочитаемый вид, но и красиво ее оформить. Плагин WP Super Edit, о котором сегодня пойдет речь, имеет не только множество дополнительных функций для редактора Вордпресс, но и быструю и легкую настройку этих возможностей. Он объединяет в себе функционал нескольких плагинов, и уже поэтому заслуживает внимания. Например, с его установкой у вас появится возможность вставлять смайлики в запись (раньше для этого нужно было устанавливать отдельный плагин), вставлять в текст таблицы, разделители или якоря для перемещения к конкретной точке текста (например, из начала записи в ее конец или наоборот).
Также вы можете для любой записи указать дату и время ее создания, что будет интересно пользователям и полезно для вас – не каждая тема WordPress имеет такую возможность. Поиск и замена слов в тексте новой записи – очень удобная функция, и пользоваться ею всегда приходится. Также после установки этого плагина вы сможете управлять стилями записи, атрибутами и даже вывести на печать всю запись или ее фрагмент, как из редактора, так и с уже опубликованной страницы.
Думаю, вам понравятся возможности этого плагина, поэтому начнем с его установки, а дальше подробно рассмотрим, как его настроить и пользоваться его новыми возможностями. Для установки плагина используем сам WordPress, а точнее – перейдем во вкладку «Плагины», дальше – «Добавить новый» и в поле «Поиск» впишем название требуемого плагина – «WP Super Edit».

Затем вы увидите список похожих плагинов, среди которых наш должен быть на первом месте. Нажимайте «Установить », и после его автоматической установки активируйте плагин. Чем хорош этот способ? Быстро и безопасно, так как скачиваете вы плагин с хранилища WordPress, в котором все плагины проверяются на наличие вирусов. Ведь, как вы помните, WordPress – конструктор бесплатный. Мало того, в его усовершенствовании может принять участие каждый, и вы в том числе. Поэтому плагины пишутся не только разработчиками WordPress, но и обычными пользователями, которые могут и посеять какой-нибудь вирус, иногда даже сами того не желая.
Итак, плагин установлен, и нам нужно его настроить. Сделаем мы это во вкладке «Параметры» — «WP Super Edit». Здесь вы сразу увидите бросающуюся в глаза надпись:

Что означает «Установить настройки по умолчанию для WP Super Edit и для базы данных». То есть, если вы нажмете эту кнопку, то ничего в настройках вашего редактора не изменится. Но не для этого мы плагин устанавливали. Поэтому вам нужно выбрать одну из трех опций плагина: «One editor setting for all users» или «Role based editor settings Individual user editor settings». То есть – настраивать визуальный редактор для одного пользователя (для вас), или изменять его настройки для всех пользователей.
Если у вас – многоавтроский блог, то есть смысл предоставить всем авторам возможность пользоваться расширенными настройками редактора, чтобы вам потом не приходилось заходить в их записи и что-то менять, подстраиваясь под стиль блога. Выбрав одну из настроек, не забудьте отметить галочкой сброс всех предыдущих функций редактора, чтобы у вас не вышло путаницы при дальнейших настройках. «Reset Default User Settings» — это сброс настроек пользователя для первоначальной настройки редактора TinyMCE, а «Reset All User and Role Settings» — сброс всех настроек пользователей и ролей. По умолчанию будут использоваться настройки редактора.
Переходим к следующему пункту настроек – «Configure Editor Plugins». Здесь вы сможете организовать кнопки редактора (и новые, и старые) таким образом, чтобы вам было удобно ими пользоваться.

Что обозначает каждый из пунктов, и нужно ли настраивать все функции?
- Пункт «Advanced Horizontal Rule Lines». Здесь вы настроите горизонтальную линейку разделителей и зададите расширенные правила линии с вариантами HTML-тегов.
- «Advanced Image Link». Расширенные настройки ссылок для ваших изображений. Этой настройкой вы зададите расширенное окно для описания ссылок на изображения. Это и тег alt, и title, и description, ID, Style, Text Direction, Language, TabIndex, AccessKey, и многое другое.
- «Advanced Link» — создать расширенное описание самой ссылки.
- «Context Menu» — кнопка для создания контекстного меню.
- «Insert Date / Time Plugin» — автоматическая вставка даты и времени записи.
- Пункт «Layers (DIV) Plugin». Активируя его, вы сможете вставлять новые слои с помощью тегов <div>. Также можно будет управлять положением нового слоя, перемещая его вперед-назад, влево-вправо.
- Кнопка «Nonbreaking Spaces». Добавляет кнопку для блокирования определенного пространства в записи.
- «Print Button Plugin». При добавлении этой кнопки можно будет распечатать выделенную область записи или всю запись, с картинками, таблицами, различными вставками и т.д.

Как видите, для печати все настройки стандартные. Можно распечатать как черно-белый, так и цветной отрывок или полную запись. Иногда, например, для кулинарных блогов или для блогов с картами путешествий, это свойство редактора может очень кстати пригодиться.
- «Search and Replace Plugin». Добавляет поиск и замену кнопок и опций для вашего визуального редактора.
- Кнопка «Advanced CSS / styles Plugin». Расширенные настройки CSS стилей записи и для плагина.
- «Custom CSS Classes». При помщи этой кнопки можно добавить пользовательские стили CSS для записи и для плагина. То есть, вы можете задать настройки для общего отображения записей, и перенести их в файл стилей темы.
- Кнопка «Super Emoticon / Icon Plugin» добавляет смайлики для записи. Использует API плагина. Настраивать API не нужно – плагин все делает сам.
-
«Tables Plugin». Установив эту кнопку, вы сможете создавать любые таблицы для своих записей, и тут же их настраивать.

Настройки таблиц очень подробные – от толщины рамки до цвета текста и цвета тела самой таблицы. При этом можно вставлять картинки, делать их ссылками, и т.д.
- «XHTML Extras Plugin». Этой новой кнопкой вы получите доступ к интерфейсам для некоторых тегов XHTML (CITE, ABBR, ACRONYM, DEL и INS). Также можно предоставить доступ к продвинутым XHTML свойствам, таким, как javascript. Обеспечивает такие функции, как цитирование, сокращение, аббревиатуру, удаление, вставки и атрибуты XHTML.
На этом можно с настройками кнопок заканчивать. Дальше нам необходимо вывести в визуальном редакторе все те кнопки, которые мы активировали. Сделать это нужно в пункте настроек «Arrange Editor Buttons» плагина. Это довольно просто – все кнопки можно расположить в одни ряд или в несколько рядов путем простого перетаскивания их на панели редактора «Editor Button Row 1», «Editor Button Row 2» и т.д. Всего можно организовать 4 ряда кнопок.

Как это сделать на практике? Берете любую кнопку из правого вертикального ряда, и перетаскиваете ее мышкой на любой ряд слева. В ряду редактора она будет находиться там, где вы ее оставили. Для наглядности я перетащил все кнопки на панель редактора. Теперь мой редактор выглядит вот так:

Не забудьте сохранить все сделанные настройки. При создании новой записи или страницы ваши возможности теперь значительно увеличились. Чего стоит только одна функция добавления новых таблиц, и при этом можно задать вашей таблице любой стиль отображения! Ведь при добавлении таблицы из Word вам не удавалось менять заданный стиль одним нажатием кнопки – нужно было вручную прописывать разные «border» и «scroll».
Теперь вы все видите наглядно. Оформление ссылок тоже значительно облегчилось, а это очень важно, если ваш сайт имеет много медиа-контента. Ведь, как вы уже знаете, Яндекс стал очень придирчиво относиться к атрибутам изображений, да и для продвижения вашего сайта именно картинками это очень даже полезно.
На этом я заканчиваю изучение нового плагина для WordPress под названием WP Super Edit. Думаю, многим из вас он понравится, и вы, установив его, сразу оцените удобство пользования по достоинству.
seobid.net
Так может выглядеть новый редактор в WordPress
Вот уже более десяти лет, для того, чтобы редактировать содержимое сайта на WordPress, приходится заходить в панель администрирования, но в скором времени это должно измениться. Группа разработчиков WordPress принялись за работу над возможностью создавать и редактировать контент прямо «на лету» в вашей теме WordPress.

Работа с контентом в теме Twenty Twelve
Подобный подход уже давно применяется в некоторых онлайн продуктах, например сеть Medium и платформа Squarespace, но реализовать это в WordPress гораздо сложнее, чем кажется на первый взгляд — ведь WordPress хорошо знаменит своей обратной совместимостью, и для WordPress уже написано десятки тысяч тем оформления.

Расширенный режим редактора
В качестве редактора в WordPress уже несколько лет используется популярная библиотека TinyMCE — самый гибкий и надёжный визуальный редактор для веб на сегодняшний день. Отказ от него в WordPress не планируется, а наоборот — новая версия TinyMCE 4.0 очень хорошо вписывается в текущие задачи и не является преградой для реализации задуманного в будущем.

Работа с метками
В новом редакторе планируется поддержка меток, категорий, форматов записей. Планируется так же возможность полноценной работы с медиатекой WordPress, и конечно же поддержка мобильных устройств и планшетов.
Проект находится на стадии идеи и прототипа, который можно уже сегодя установить из директории плагинов, и вполне вероятно, что подобный редактор войдёт в ядро WordPress в будущем. Ещё одним схожим проектом является популярный плагин Front-end Editor.
Что вы думаете о таком способе работы с содержимым в WordPress? Стали бы вы им пользоваться, или же проще продолжать работать в уже привычном нам редакторе? Оставьте ваше мнение в комментариях или напишите нам в Twitter.
wpmag.ru
Текстовый редактор Wordpress. Добавление кнопок.
Разработчики WordPress позаботились о том, чтобы добавление и редактирование записей было простым как для людей владеющих знаниями html, так и для тех, у кого базовые знания в языке гипертекстовой разметки хромают или отсутствуют вовсе.
Поэтому было принято решение сделать в WordPress 2 редактора:
- Визуальный редактор – WYSIWYG (что вижу, то и пишу). Внешне очень напоминает MS Word.
- HTML редактор – редактор привычный для верстальщиков, сайтостроителей и т.д.
У визуального редактора WordPress есть как плюсы, так и минусы.
Из плюсов можно назвать разве что легкое освоение редактора и удобство пользования для начинающих юзеров.
А минусы:
- В нем отсутствуют достаточно полезные кнопки форматирования текста.
- Визуальный редактор WordPress иногда создает лишние html теги, что в свою очередь создает лишний код.
- Уверен, у многих возникали проблемы с нумерованными и маркированными списками, которые удавалось исправлять только в HTML редакторе.
И если с форматированием тегов и проблемами списков можно бороться только с помощью освоения HTML, то с добавлением кнопок редактирования можно разобраться с помощью плагина Ultimate TinyMCE.
Ultimate TinyMCE – расширяем функционал визуального редактора
С помощью этого практичного плагина можно добавить кнопки форматирования текста и значительно расширить возможность его стилизации.

Скачать и установить плагин для редактирования текста Ultimate TinyMCE можно либо из административной панели WordPress, либо же тут: http://wordpress.org/plugins/ultimate-tinymce/.
После установки, в админке WP появится раздел с настройками плагина, именно там можно отметить галочками необходимые кнопки и выбрать в каком ряду они будет расположены.
Рассмотрим, какие же именно кнопки редактирования могут быть добавлены средствами данного полезного плагина:
- Кнопка редактирования шрифтов – 17 штук в наличии.
- Изменение размера шрифта.
- Кнопка, позволяющая выбрать цвет фона текста.
- Кнопка, добавляющая горизонтальный разделитель.
- Верхний и нижний индекс. Особенно будет полезно статей, в которых присутствуют математические формулы.
- Кнопка найти, позволяет осуществить поиск по статье.
- Вставка даты, времени.
- Mailto – с помощью этого тега можно выделить электронный почтовый адрес, после чего он станет активной гиперссылкой.
- Новый слой – создает блок (div). Правда не совсем понятно, почему автоматом к нему прописывается position: absolute, его необходимо удалять для корректной работы.
- Перемещение объекта на передний или на задний план (z-index).
- Включение или отключение абсолютного позиционирование. Скорее всего предназначено для работы совместно с пунктом 9.
- Вставка тегов <span></span>.
- Кнопка для создания формул. Очень крутая штука для сайтов математической направленности.

- Шифрование и дешифрование текста. Не совсем понятно где это может пригодиться.
- Кнопки направления текста.
- Вставка изображения. Как по мне, то и стандартного WordPress медиа загрузчика хватает.
- Вставка параграфа с возможностью задать стиль, класс и id.
- Вставка тега обрыва строки (<br>).
- Можно добавить таблицу с достаточно большим количеством настроек: ширина, высота, выравнивание, количество строк и колонок и прочее.
- Добавление разнообразных смайликов.

- Кнопка аббревиатуры. При наведении будет высвечиваться расшифровка.
- Вставка акронима – то же самое что и аббревиатура.
- Вставка и редактирование атрибутов.
- Редактирование стилей – огромнейшее количество настроек, включая редактирование текста, бэкграунда, границ, списков и пр. К сожалению, на русский не переведено, но немного покопавшись можно разобраться.
- Расширенный редактор Html кода. Очень порадовала подсветка синтаксиса.
- Html5 теги. Для новичков абсолютно бесполезен, а вебмастера и без подобных штук прекрасно обходятся. Хотя, кому то это может и будет полезно.
- Кнопка вставки, редактирования медиафайлов (аудио, видео, iframe, flash и пр.).
- Добавление видео из Youtube.
- Вставка шорт кода – достаточно удобный инструмент.
- Добавление бесплатных клипартов. Очень большое количество рисунков, берется с сайта Clker.com.

- Расширенная кнопка добавления ссылки. Есть с чем поиграться.
- Добавление Div со свойством clear. Убирает обтекание объекта или текста.
- Разбивание статьи на страницы. Очень симпатично смотрится. Крайне полезно, если необходимо разбить большую статью.
needsite.net
Файловый редактор для Wordpress
Иногда приходится искать некоторый код в файлах темы и самого движка WordPress и делать это очень затруднительно. Каждый раз приходится просматривать одни и те же файлы в поисках нужного куска кода по-нескольку раз. В таком случае на помощь придёт специальный плагин.
Поиск по всем файлам редактора Вордпресс, подсветка строк, замена некоторых отдельных частей кода во всех файлах, где встречается нужный код, предпросмотр содержимого и многое другое способен выполнить плагин xFile — это своеобразный Total Commander для Вордпресс.
Установка редактора файлов движка и шаблона
Устанавливается через консоль управления сайтом. Идём по пути «Плагины» — «Добавить новый» и вписываем в окно поиска название этого расширения xFile. После установки активируем и переходим к следующим действиям.
Настройка редактора файлов XFile
После активации на боковой панельке в админке сайта на WordPress появляется дополнительная вкладка Files — это непосредственно сам файловый редактор. Однако нам нужно сначала его настроить, поэтому открываем «Настройки» — «xFile».
Изначально открываются визуальные настройки, с них и начнём:
1. Main Layout* Select main content and sidebar alignment. Choose between dual and single layout — здесь можно выбрать то, как будет отображаться основное содержание редактора. Доступно два макета — рекомендуется выбрать макет с сайдбаром, чтобы файлы располагались нагляднее.

2. Panel Options — здесь настраивается расположение дополнительных вкладок в основном содержании. Можно отметить всё, кроме последних трёх пунктов Allow Column Resize, Allow Column Reorder и Allow Column Hide.
3. Select a jQuery Theme — посзволяет изменить визуальное оформление. Можно оставить тему тему для файлового редактора, которая идёт по-умолчанию.
Переходим к разделу General Settings:
1. Start path — здесь можно задать относительный путь для установки WordPress. Например, wp-content и wp-content/uploads. Вы можете использовать также : wp-content/%user%/пользовательская папка. Оставляем пустой.
2. Allowed upload extensions — тут можно указать список расширений файлов, которые можно загружать. Пропускаем.

Переходим к настройкам разрешений Permissions
1. Set global default actions — можно задать глобальные действия по умолчанию. Добавить новые не удастся, однако не нужные можно отключить. Всё это после знакомства с файлом менеджером, то есть пропускаем.
2. Allowed IP addresses (Optional) — можно вписать ip адреса, которым будет разрешён доступ к файловому менеджеру Вордпресс.
3. Denied IP addresses (Optional) — аналогично предыдущему пункту, но только запрет по ip.
4. Allowed host names (Optional) — можно указать допустимые хосты.
5. Denied host names (Optional) — запрет доступа по хосту.

Раздел Импорт/Экспорт — здесь вы можете скопировать/скачать ваши текущие настройки панели управления. Сохраненные настройки могут быть использованы для восстановления конфигурации при любых сбоях или для переноса настроек на другой сайт.
Использование файлового менеджера для WordPress xfile
Плагин, как уже говорилось, идеально подходит для быстрого редактирования и управления файлами. Для его полноценной работы требуется:
- PHP 5.3
- Сервер на базе Linux
- Поддерживаемые браузеры: Chrome, Firefox, Opera.
Особенности
- Полная поддержка клавиатуры аля Midnight или Total-Commander
- Мульти вкладка
- Редактор кода с авто-завершение для CSS, PHP и Javascript
- Мульти выбор
- Расширенный поиск
- Drag’n drop для копирования, перемещения и загрузки в любой панели
- Стандартные действия: изменить, переместить, переименовывать, информация, удалить, сжать и скачать
- Песочница для PHP и HTML файлов
- Редактор кода с CSS без перезагрузки
- 2 графических редактора: Pixlr и Aviary
- Просмотр файлов Word, Excel и Powerpoint файлы с Zoho
- Повышенная безопасность
- Улучшенный пресс-показ
- FTP, SFTP, Dropbox, WebDAV и графика Flickr, GoogleDrive
Управление: Клавиатура
- SPACE (пробел) — открыть изображение
- CTRL + F1 — открыть возможные прикрепления
- F2 — переименование
- F4 — изменить файл
- F5 — копировать (если открыто главное окно, папка назначения устанавливается автоматически)
- F6 — перемещение к точке, которую можно указать
- F7 — создать каталог
- F8 — удалить
- F9 — создать файл
- CTRL/CMD + ENTER — открыть выбранное в главном окне
- BACKSPACE (Firefox) — возврат к истории
- SHIFT+Backspace (Chrome) — возврат к истории
- DEL — удалить выбор
- CTRL + W (Firefox) — закрыть последнее окно
- SHIFT + W (Chrome) — закрыть последнее окно
- SHIFT + UP / DOWN — мульти-выбор
- CTRL + A — выбрать все
- CTRL + C — копировать выбранное в буфер обмена
- CTRL + X — вырезать выбранное в буфер обмена
- CTRL + V — вставка выбранного
- CTRL + S — сохранить содержание текущего редактора
- CTRL + F — открыть поиск
Управление редактором
- Ctrl-F/Cmd-F — поиск
- Ctrl-G/Cmd-G — найти следующий
- Shift-Ctrl-G/Shift-Cmd-G — найти предыдущий
- Shift-Ctrl-F/Cmd-Option-F — заменить
- Shift-Ctrl-R/Shift-Cmd-Option-F — заменить все
Управление: Мышь
- Щелкните правой кнопкой мыши — откроется контекстное меню
- CTRL включить режим копирования для перетаскивания
Загрузка
- Просто перетащите файлы с файлового менеджера в файловую панель
Итак, главное окно файлового менеджера выглядит так:

Рассмотрим несколько основных полезных функций xFile.
Поиск кода во всех файлах WordPress
Открываем главное окно плагина и отмечаем любой файл, просто щёлкнув один раз по нему левой кнопкой мышки. Затем, нажимаем сочетание клавиш CTRL + F. Открывается окно поиска:

где:
1. In — указываем директорию для поиска (справа есть специальный значок, позволяющий выбрать нужную папку).
2. Filename contains — поиск по имени файла.
3. Content contains — поиск по части кода, которая указывается в этом пункте.
После этого нажимаем кнопку «Ок» и после некоторого времени появляется результат поиска в отдельной вкладке основного содержания. Результатом является один или несколько файлов, которые содержат в себе искомое название или часть кода. Далее, чтобы найти конкретную строку с нужным кодом, следует выполнить поиск внутри одного документа.
Поиск кода внутри одного документа
Внутри некоторого файла очень удобно искать нужную часть, так как все строки имеют нумерацию. Кроме того, можно также воспользоваться поиском, нажав сочетание клавиш CTRL + F:

В общем, хороший и функциональный плагин для Вордпресс. Пригодится тем, кто частенько копается в коде и вносит соответствующие правки в него.
saitoseoteka.ru
Расширение стандартного редактора записей WordPress с помощью плагина TinyMCE Advanced
При написании записей в визуальном режиме (в противоположность HTML-представлению) автор обладает множеством кнопок, встроенных в WordPress. Все эти кнопки — Bold, Italic, List, Block Quote и т.д. — обеспечиваются плагином TinyMCE. Однако бывают ситуации, когда стандартных кнопок недостаточно. Благодаря плагину TinyMCE Advanced можно заметно расширить набор доступных кнопок. В этой записи я расскажу, как настроить плагин TinyMCE Advanced.
Настройка плагина TinyMCE Advanced
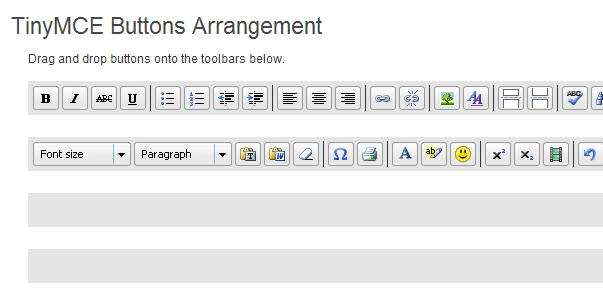
Как только вы установите и активируете плагин, в вашем меню появится новый пункт: TinyMCE Advanced. Здесь вы можете настроить дополнительные кнопки для редактора TinyMCE. Вы увидите четыре серых панели, две из которых уже заполнены кнопками. Эти кнопки вы можете перетаскивать и располагать в любом удобном для вас порядке.

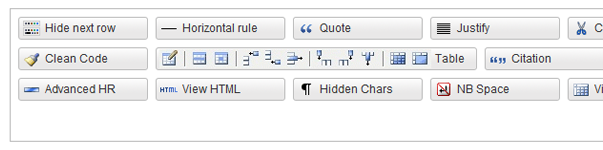
Чуть ниже панелей находятся дополнительные кнопки, которые также можно располагать в редакторе по своему усмотрению. Вы можете выбрать подходящие для себя кнопки и с помощью перетаскивания разместить их на любой из четырех серых панелей.

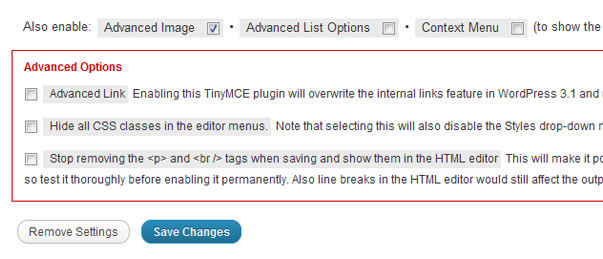
Наконец, в самом низу страницы вы можете обнаружить некоторые расширенные настройки: продвинутое создание ссылок, скрытие css стилей в меню редактора, а также отображение p и br тегов в HTML-режиме редактора.

Таким образом, с помощью плагина вы можете легко и быстро добавить дополнительные кнопки к текстовому редактору WordPress.
http://wplift.com/how-to-extend-the-wordpress-visual-post-editor-buttons
oddstyle.ru
Как расширить возможности визуального редактора WordPress?
Визуальные редакторы используются для удобного редактирования контента. Например, работая в Microsoft Word, Вы используете мощный многофункциональный редактор, с помощью которого можно оформить документ как-угодно. В веб-технологиях использование такого редактора не является исключением, ведь и тут нужно оформлять контент.
Что такое визуальный редактор WordPress?
WordPress использует редактор, который называется TinyMCE. По умолчанию он имеет только самые необходимые функции. Среди них отсутствуют возможности, например, по работе с таблицами, шрифтами, нет поиска с заменой, нет возможности вставить дату, время и др.

Как расширить функции визуального редактора?
Расширить стандартные возможности редактора позволяет бесплатный плагин TinyMCE Advanced. После установки и активации дополнения необходимо перейти на страницу его настроек, расположенную в Настройки -> TinyMCE Advanced.

Как видно на фото, в самом начале отображается визуальный редактор в том виде, в каком будет доступен на странице редактирования контента. В блоке Неиспользуемые кнопки представлен список дополнительных возможностей плагина в виде кнопок. Для добавления той или иной функции необходимую кнопку нужно перетащить на панель редактора. Например, добавим кнопку Найти и заменить.

В результате панель редактора с перетянутой кнопкой будет иметь вид:

Для сохранения результатов не забывайте нажать кнопку Сохранить изменения.
Если Вам понравилась статья — поделитесь с друзьями
wpschool.ru