Создание слайдера в Smart Slider 3 для WordPress. Wordpress ползунок
Создание слайдера в Smart Slider 3 для WordPress
Приветствую вас на сайте Impuls-Web!
В прошлой статье я делала обзор на три лучших плагина для создания слайдеров для сайта на CMS WordPress. Одним из рассмотренных, в данной статье, плагинов был Smart Slider3.
Сегодня я хочу более подробно остановить на данном плагине, и показать вам, как можно создать красивый адаптивный слайдер при помощи плагина Smart Slider 3 для вашего сайта.
Навигация по статье:
Smart Slider 3 очень мощный плагин, имеющий огромный набор инструментов для создания слайдшоу, которые вы можете использовать на свое усмотрение, в зависимости от ситуации. Но столкнувшись с данным плагином впервые у вас, скорее всего, возникнут трудности в работе с ним. Так как очень легко запутаться в большом количестве вкладок с настройками.

Установка Smart Slider 3

Итак, первое, что нам нужно сделать, это, конечно же, скачать и установить плагин:
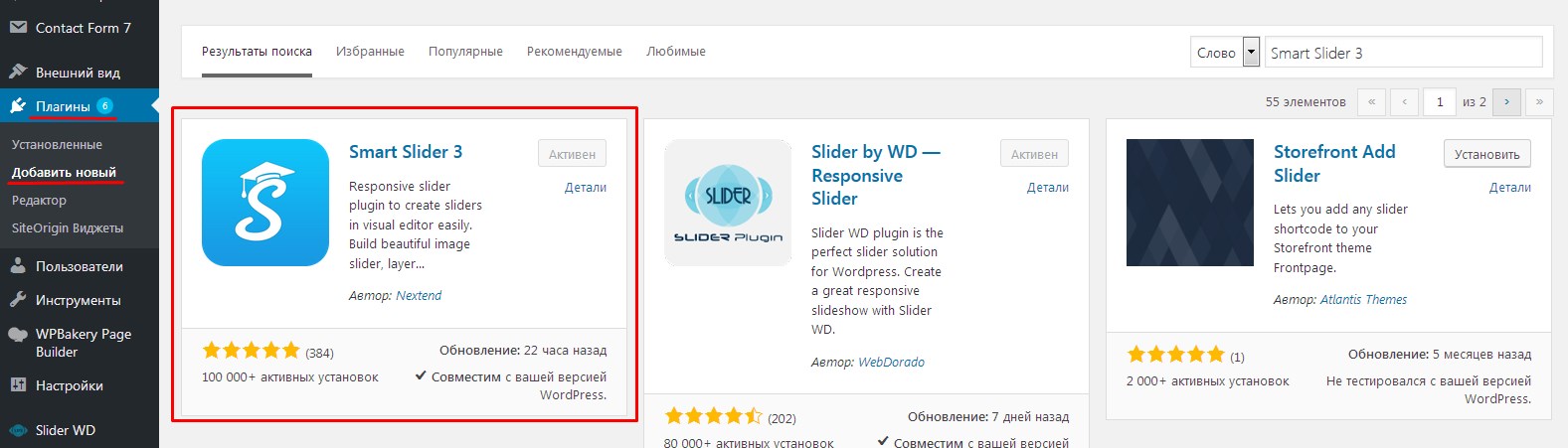
- 1.В административной панели сайта переходим в раздел «Плагины» => «Добавить новый».
- 2.В строке поиска вставляем название плагина и, после того как плагин будет найден, устанавливаем и активируем его:

Создание проекта в Smart Slider 3 для WordPress
Теперь мы можем приступить к созданию слайдера для нашего сайта:
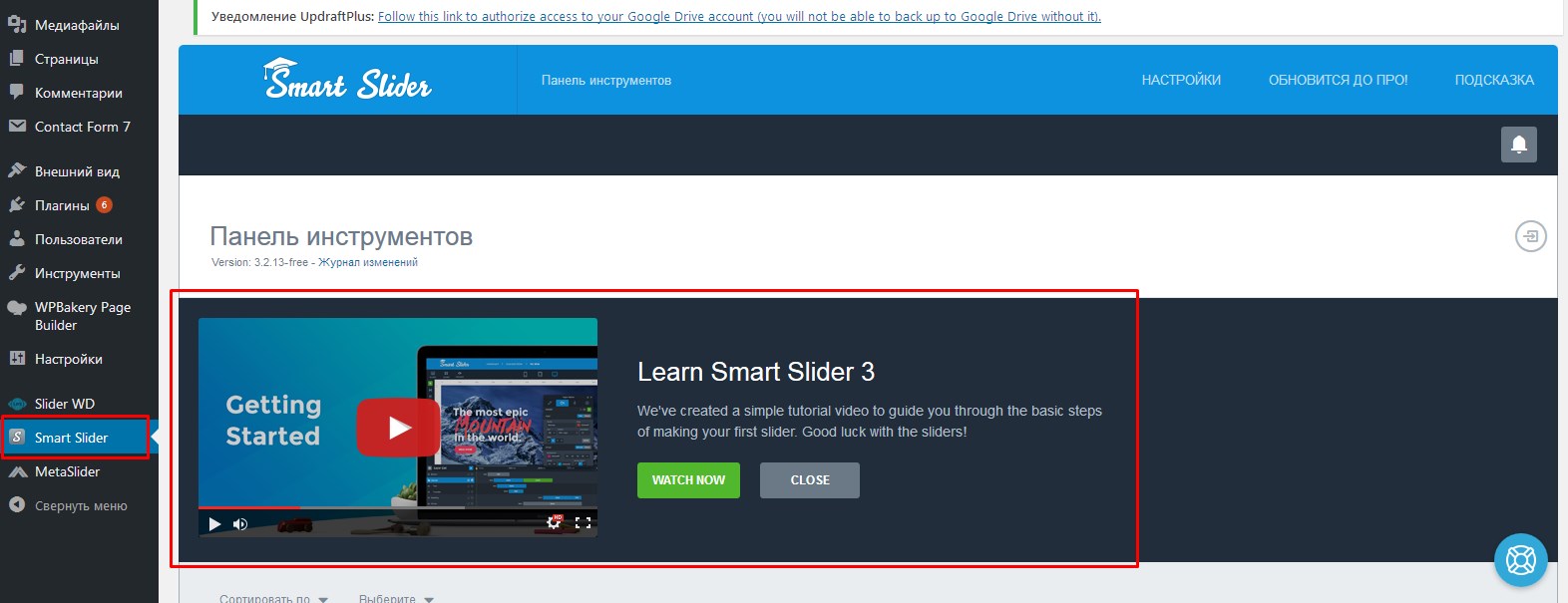
- 1.В левом боковом меню админки переходим в появившийся раздел «Smart Slider 3»
- 2.Перед нами откроется панель управления, где нам сразу же предлагается ознакомиться с видеоинструкцией по работе с данным плагином. Если у вас все в прядке с английским, то вы можете посмотреть данное видео.

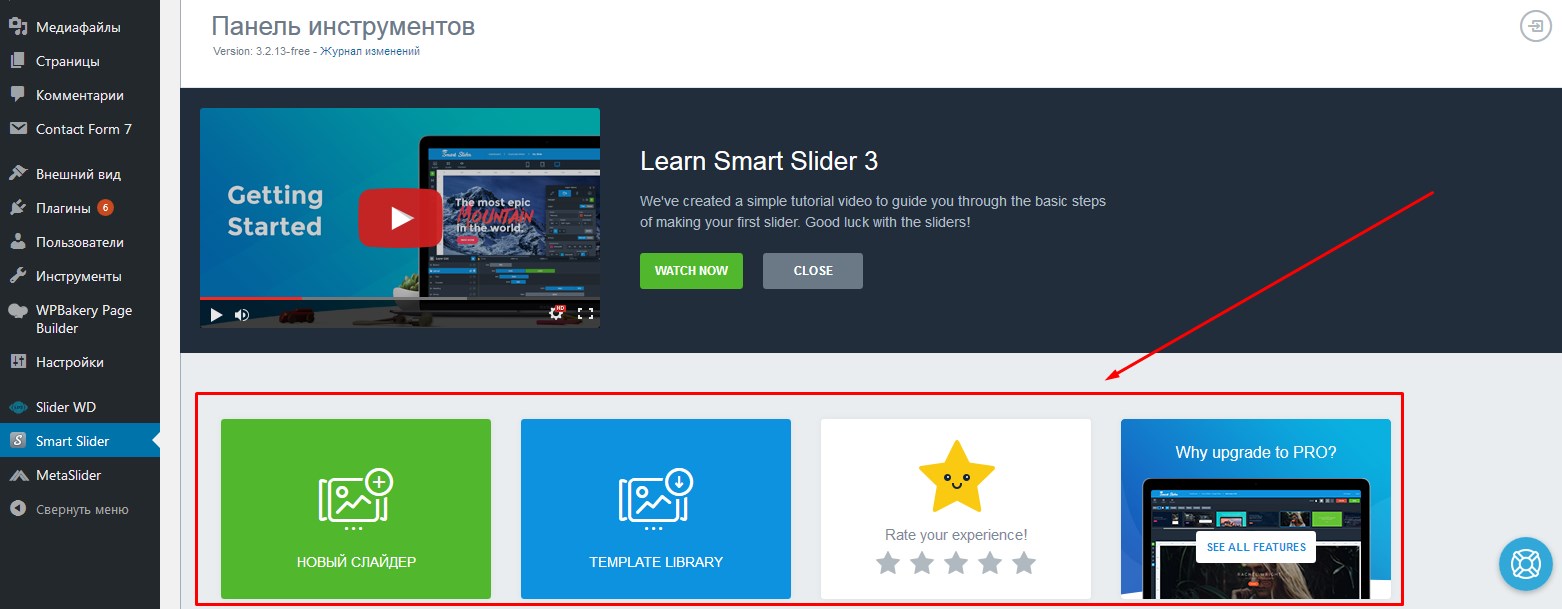
- 3.Для создания слайдера нам нужно пролистать страницу вниз, где находятся кнопки для начала создания проекта.

- 4.Нам нужны первые две кнопки «Новый слайдер» и «Template Library». Можно пойти двумя путями:
- Нажать на кнопку «Новый слайдер» и приступить к созданию слайдшоу с нуля, задавая свои настройки.
- Мы можем воспользоваться библиотекой шаблонов (Template Library) и выбрав наиболее подходящую заготовку, создать на ее основе свой проект. Этот вариант намного быстрее и удобнее, и на начальном этапе я предлагаю использовать его.
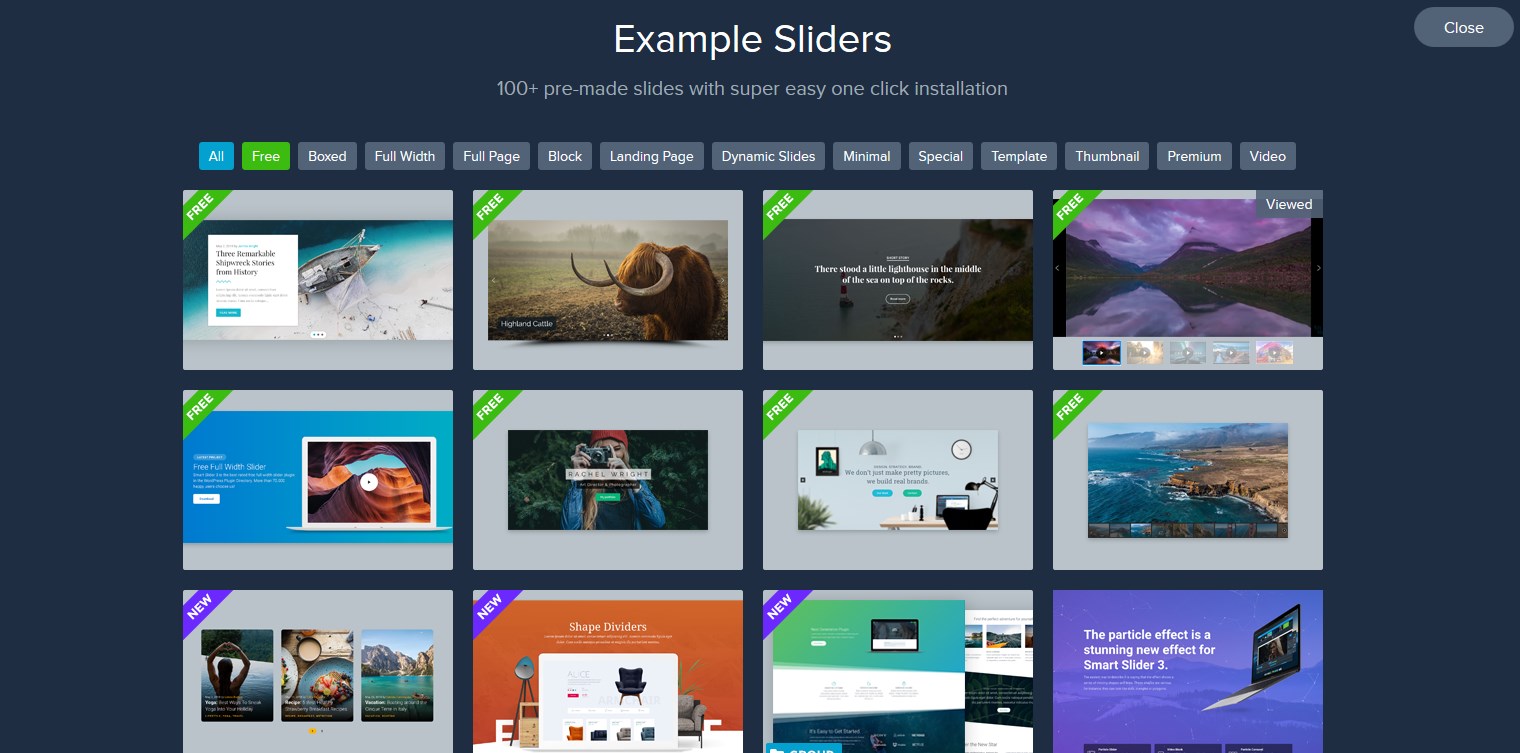
- 5.Кликаем по кнопке «Template Library» и переходим на страницу библиотеки шаблонов:

- 6.Smart Slider 3 имеет очень большое количество очень красивых и оригинальных заготовок слайдеров для различных задач и типов страниц, но к сожалению к использованию в бесплатной версии доступны только несколько, а точнее только первые 8 шаблонов. Как будет выглядеть будущий слайдер, вы можете видеть на миниатюрах шаблонов.
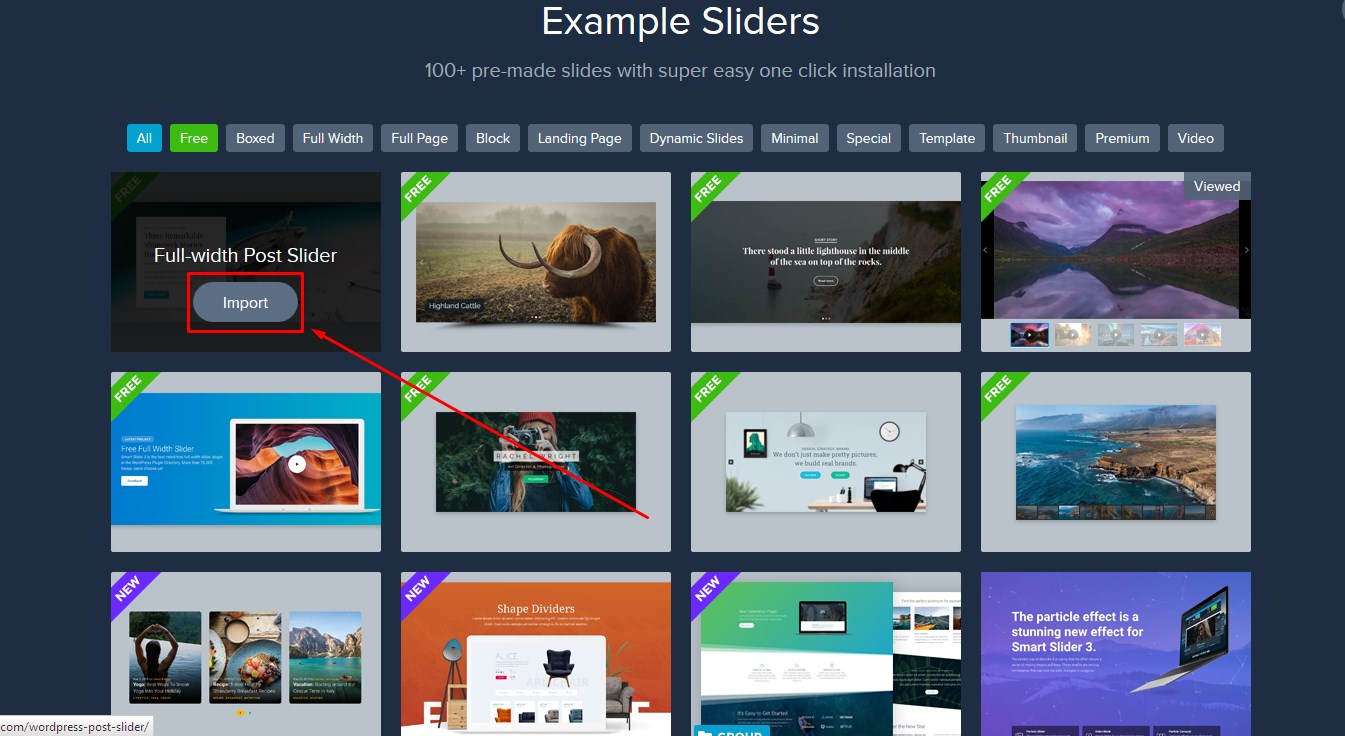
- 7.Выбираем понравившийся нам шаблон, и наведя указатель мышки на миниатюру, кликаем по кнопке «Import»

Общие настройки слайдера в Smart Slider 3
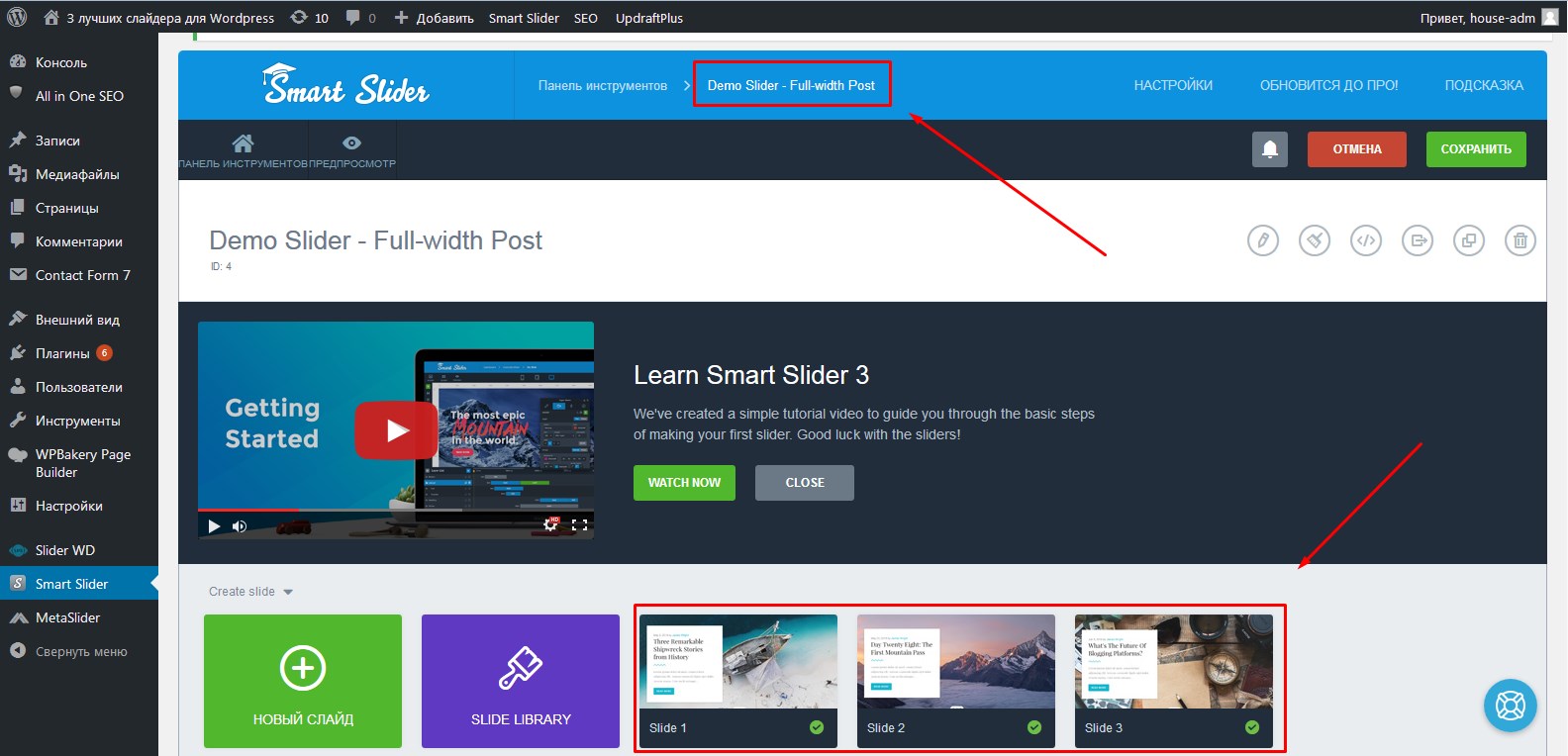
После того как слайдер будет импортирован, перед нами откроется страница редактирования и настройки.

Следующее, что нам нужно сделать – это скорректировать некоторые основные настройки. Для этого:
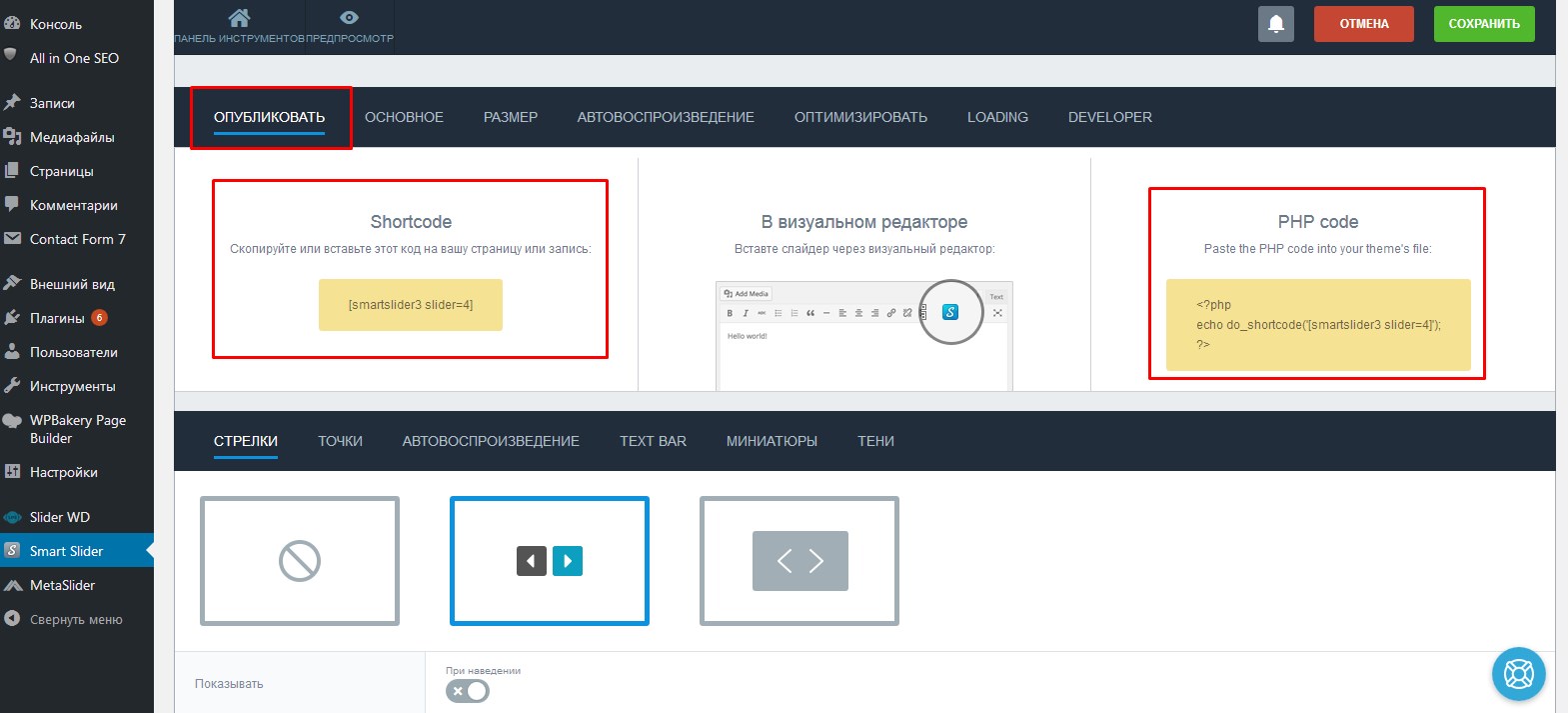
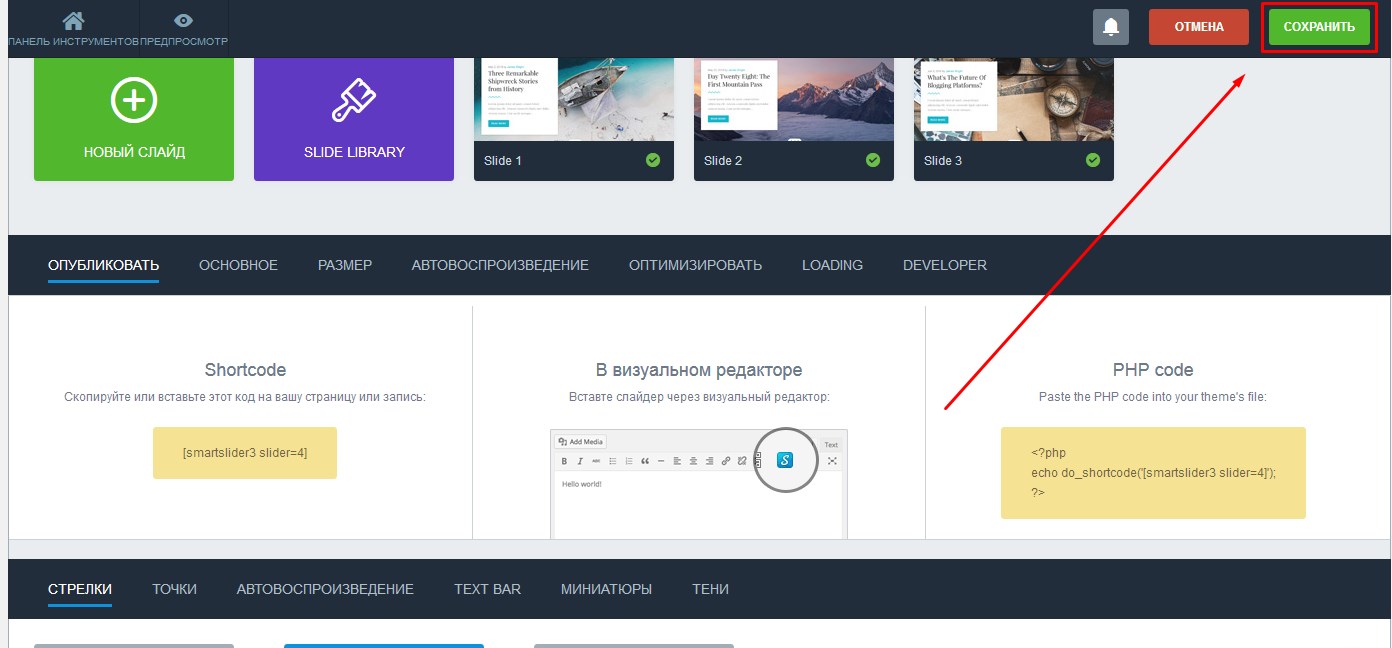
- 1.Пролистываем страницу вниз до раздела с вкладками. Первая активная вкладка, доступная для редактирования, это вкладка «Опубликовать». Здесь, в первую очередь, для нас важны поле с шорткодом для вставки слайдера на страницу сайта, и поле с php-кодом для вставки слайдера в шаблон страницы:

- 2.Под вкладкой «Опубликовать» имеется дополнительная панель с вкладками:
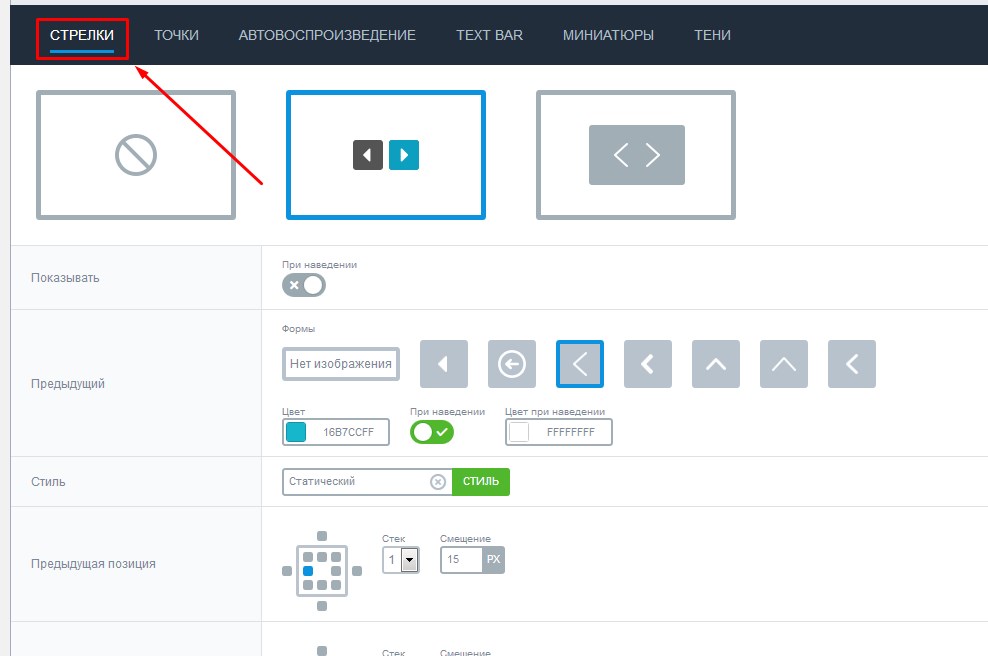
- 1.)На вкладке «Стрелки» вы можете включить/выключить стрелки перелистывания слайдов, выбрать их стиль, а так же настроить их цвет, размер и положение на слайде.

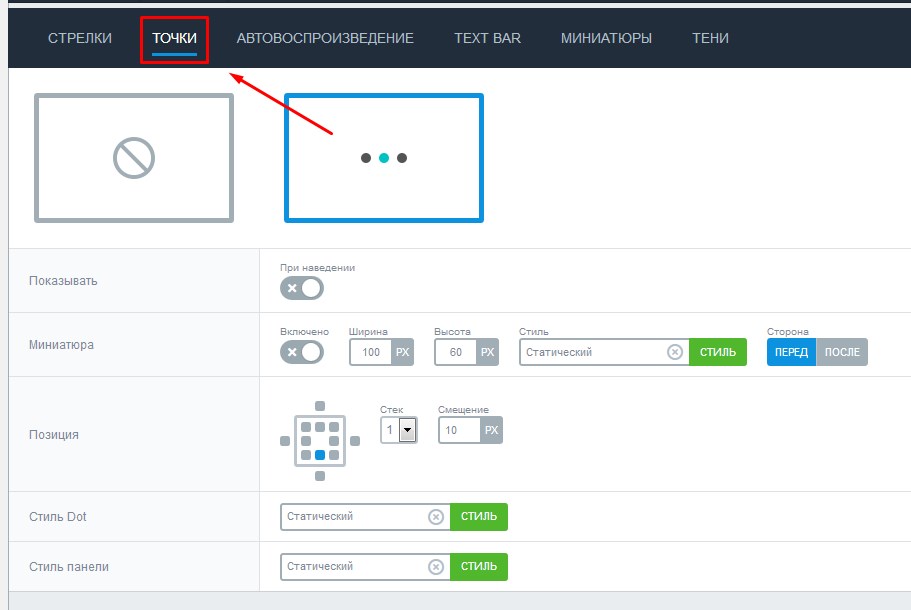
- 2.)На вкладке «Точки» вы так же можете включить или отключить их отображение, и так же настроить их положение и внешний вид

- 3.)Вкладка «Автовоспроизведение» позволяет добавить на слайдер кнопку автовоспроизвдения и настроить ее положение.
- 4.)На вкладке «Text Bar» вы можете включить полосу с текстовым описанием слайда, и настроить ее положение на слайде.
- 5.)Вкладка «Миниатюры» позволяет добавить и настроить полосу с миниатюрами слайдов, для быстрого перемещения между слайдами.
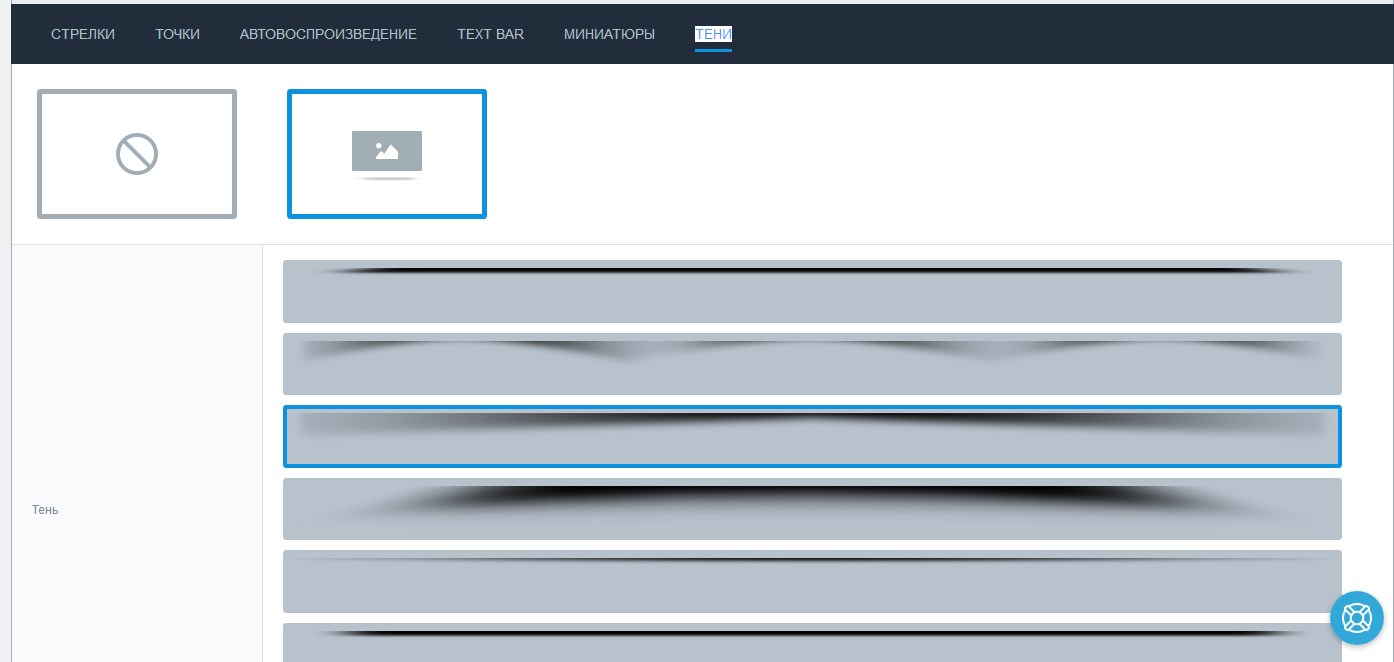
- 6.)Последняя и очень важная вкладка «Тени» позволяет добавить одну из 7 доступных теней

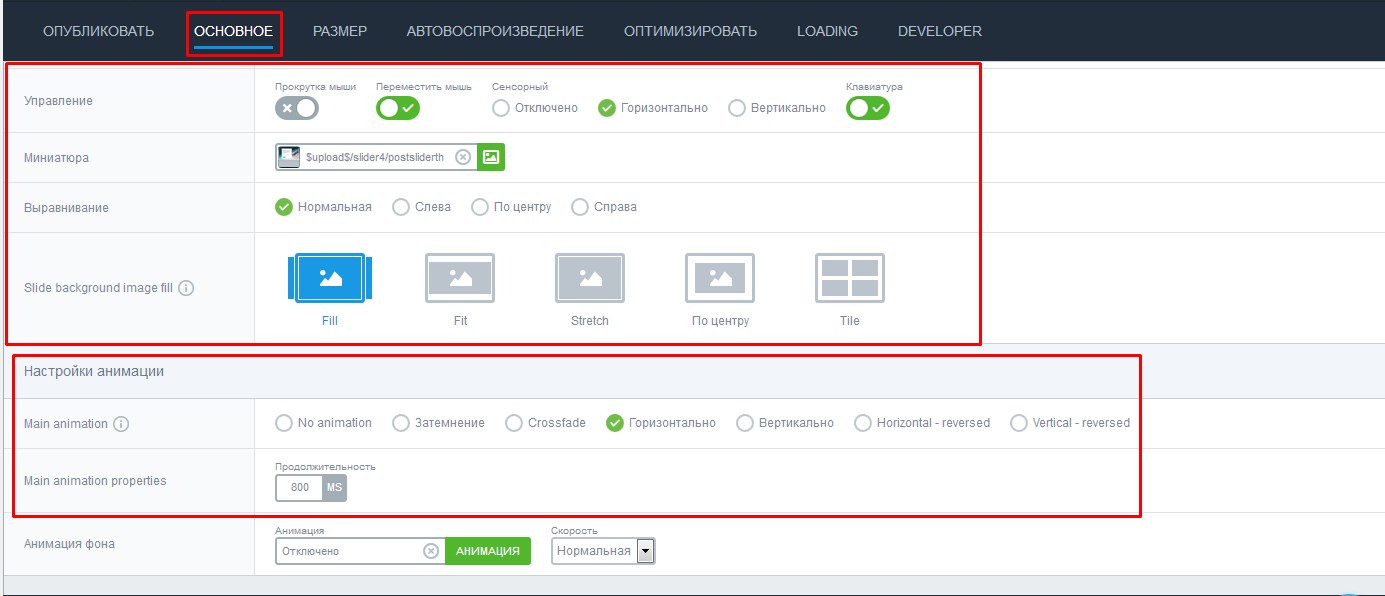
- 3.На следующей вкладке основных настроек «Основное» вы можете изменить название слайдера, настроить управление, задать миниатюру, выравнивание и положение фона слайдера. В разделе «Настройка анимации» можно выбрать один из 7-ми вариантов анимированной смены слайдов и задать скорость аниманиции.

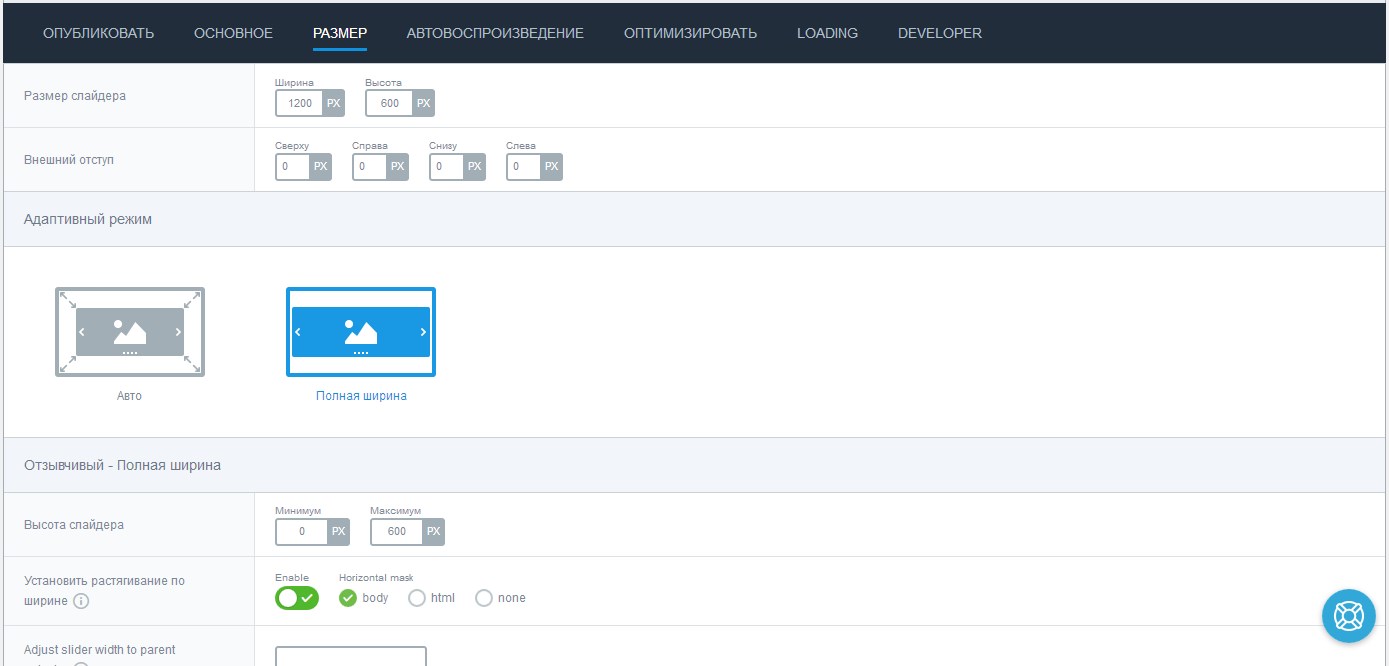
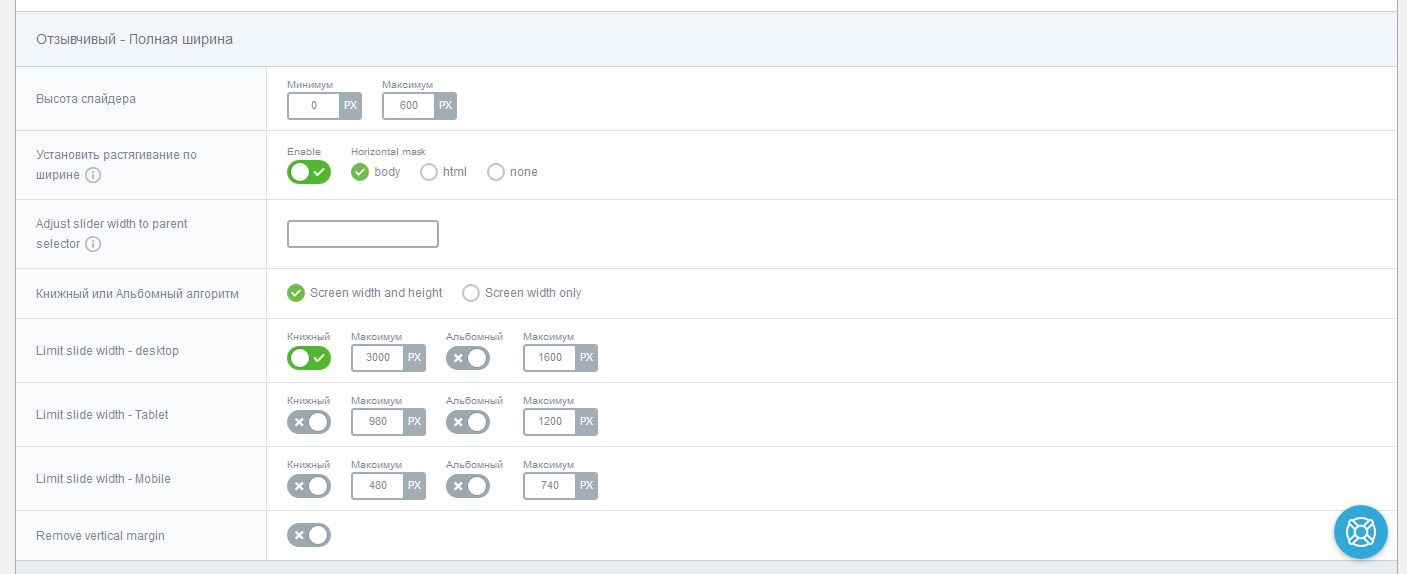
- 4.На вкладке «Размер» можно скорректировать размер слайдера и степень заполнения слайдером тела страницы

В разделе «Адаптивный режим» вы можете включить адаптацию под различные мобильные устройства и задать максимальное разрешение адаптации для книжной и альбомной ориентации:

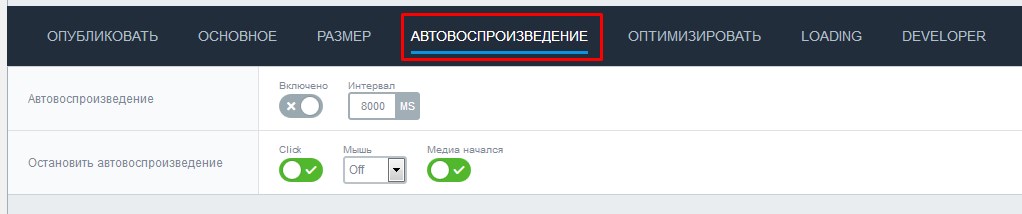
- 5.На вкладке «Автовоспроизведение» можно включить автоматическую смену слайдов и задать ее скорость.

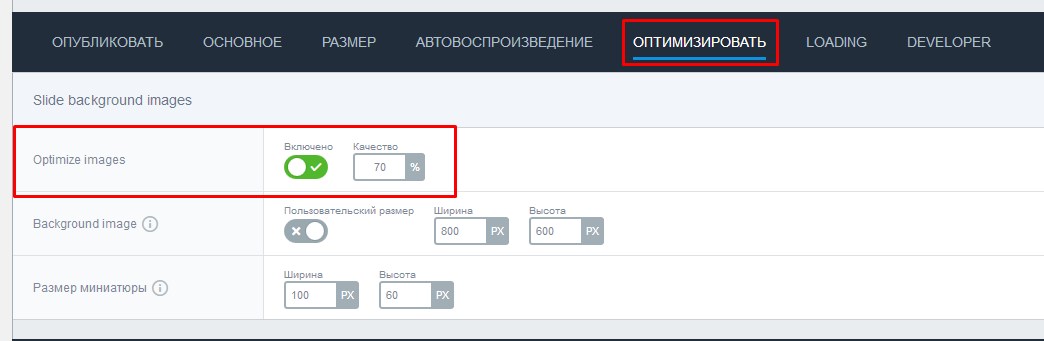
- 6.Smart Slider 3 имеет в своем функционале уникальную и очень полезную функцию оптимизации изображений. Включив эту опцию и задав процент оптимизации вы можете повысить скорость работы слайдера и страницы сайта в целом.

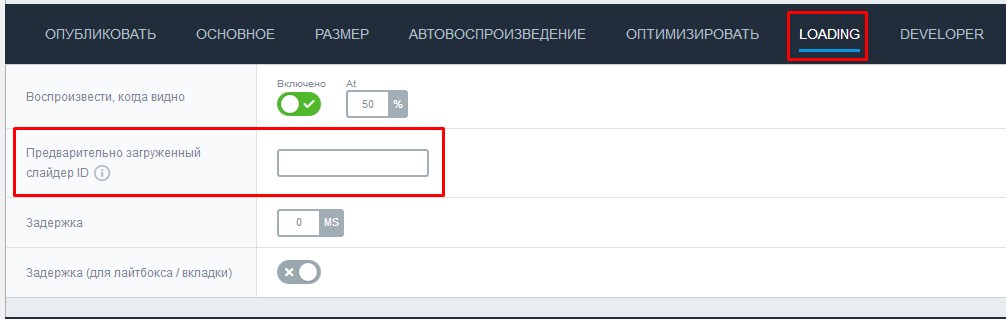
- 7.На вкладке «Loading» можно задать параметры загрузки и задать предварительно загруженный слайд. Выбранный слайд будет иметь приоритет при загрузке страницы

- 8.На вкладке «Developer» можно задать js-скрипты, отключить скролл страницы и отменить обтекание слайдера. Последняя опция может помочь при неправильной работе адаптивности.
- 9.После того как закончите с настройкой обязательно кликните по кнопке «Сохранить» в правом верхнем углу:

Добавление и редактирование слайдов Smart Slider 3
После того, как мы отредактировали общие настройки, мы можем приступить к редактированию слайдов.
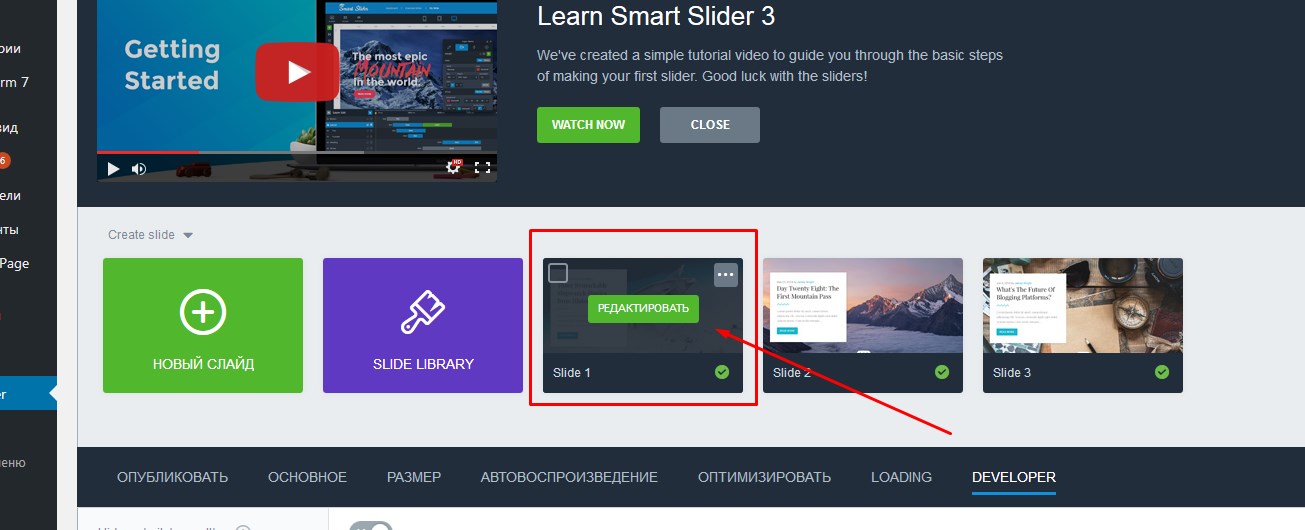
- 1.На панели управления слайдами наводим указатель мышки на нужный слайд и нажимаем на кнопку «Настройки».

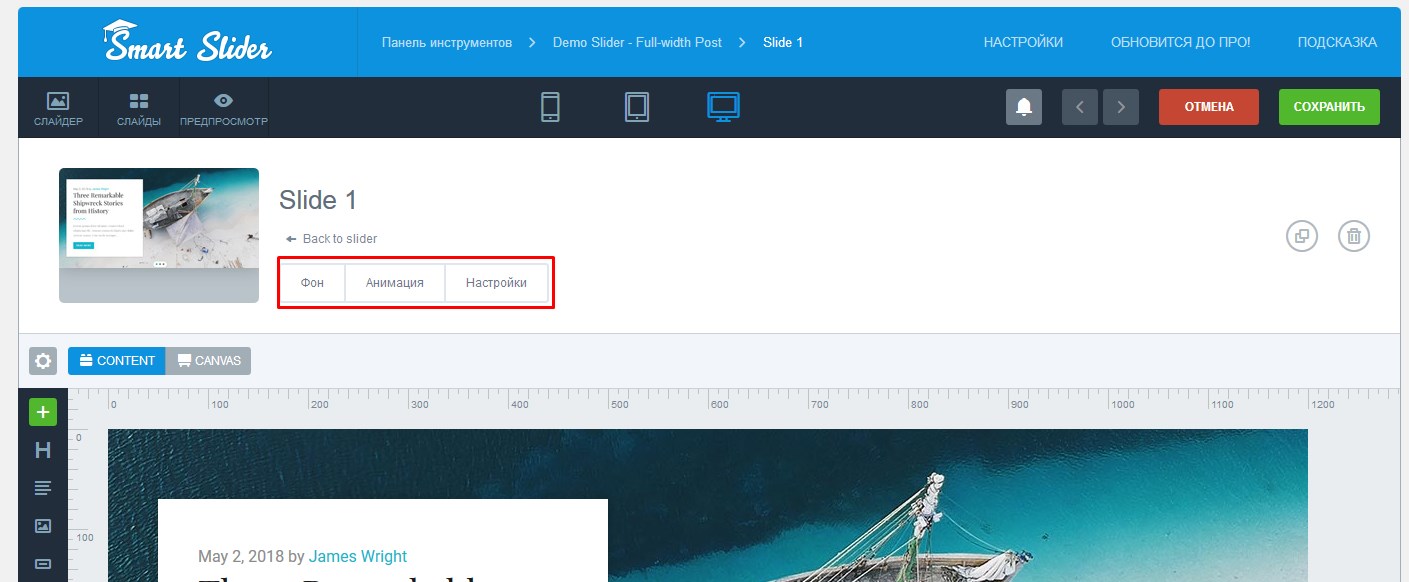
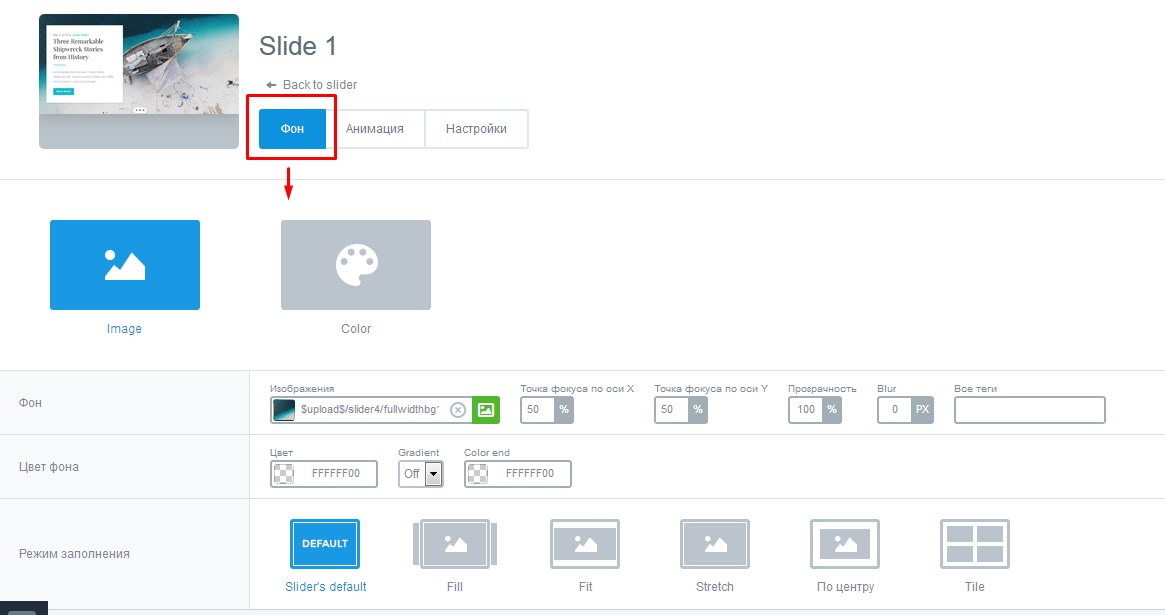
- 2.На странице редактирования слайда нам доступны для работы три вкладки «Фон», «Анимация» и «Настройки».

- 1.)На вкладке «Фон» мы можем задать (изменить) фон слайда, его прозрачность и степень заполнения

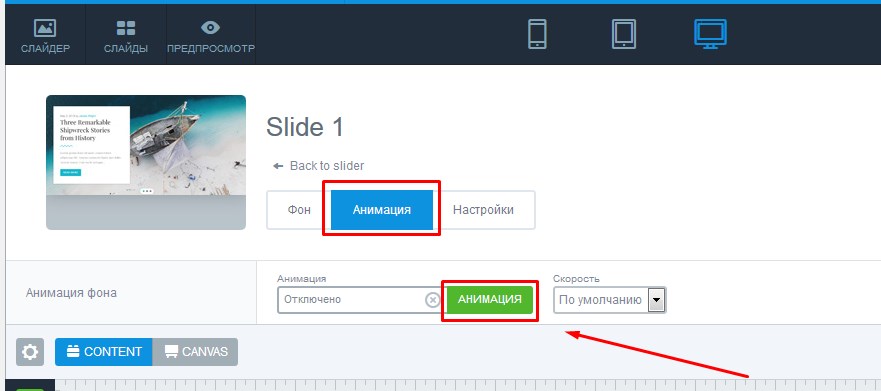
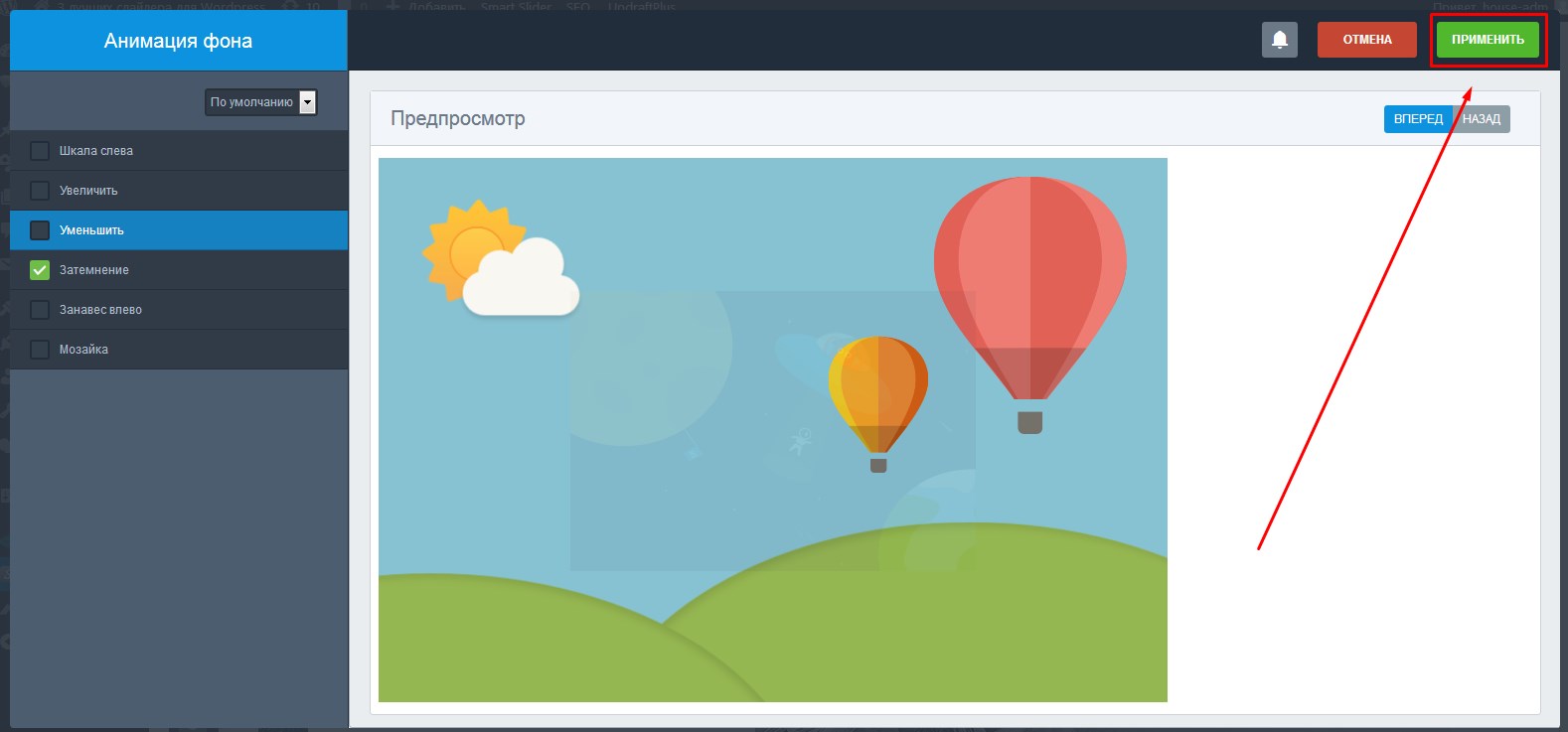
- 2.)На вкладке «Анимация» можно выбрать эффект появления текущего слайда. Для каждого слайда можно выбрать свою анимацию. Для добавления анимации кликаем по кнопке анимация и выбираем один из 7-ми доступных эффектов.

Выбираем анимацию и нажимаем на кнопку «Применить»:

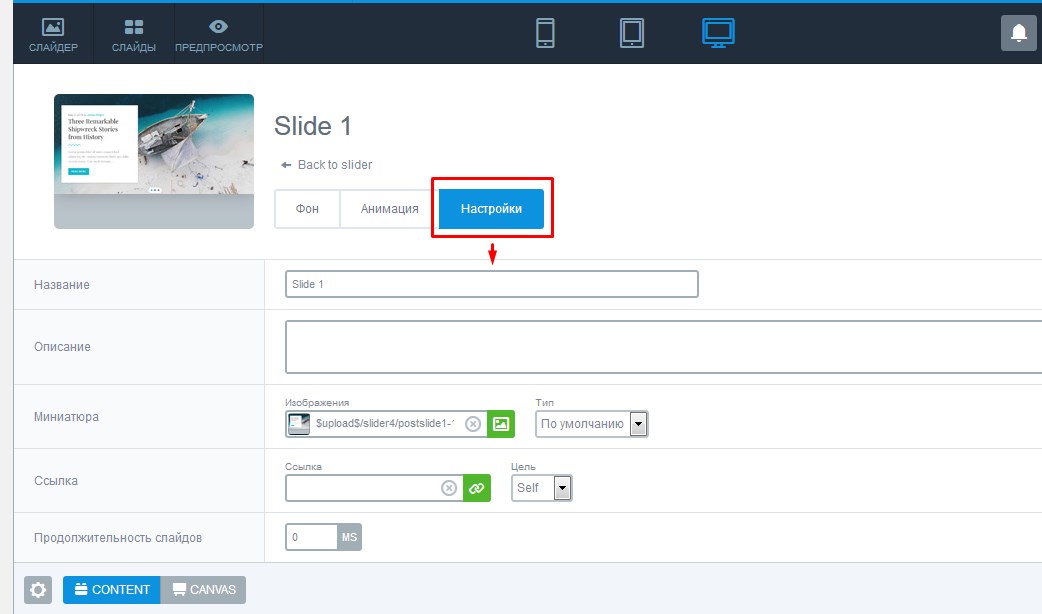
- 3.)На вкладке «Настройки» мы можем задать название слайда, и описание, которое будет отображаться в строке «Text Bar», если мы ее включим. Так же можно задать миниатюру слайда, ссылку и продолжительность показа текущего слайда:

- 1.)На вкладке «Фон» мы можем задать (изменить) фон слайда, его прозрачность и степень заполнения
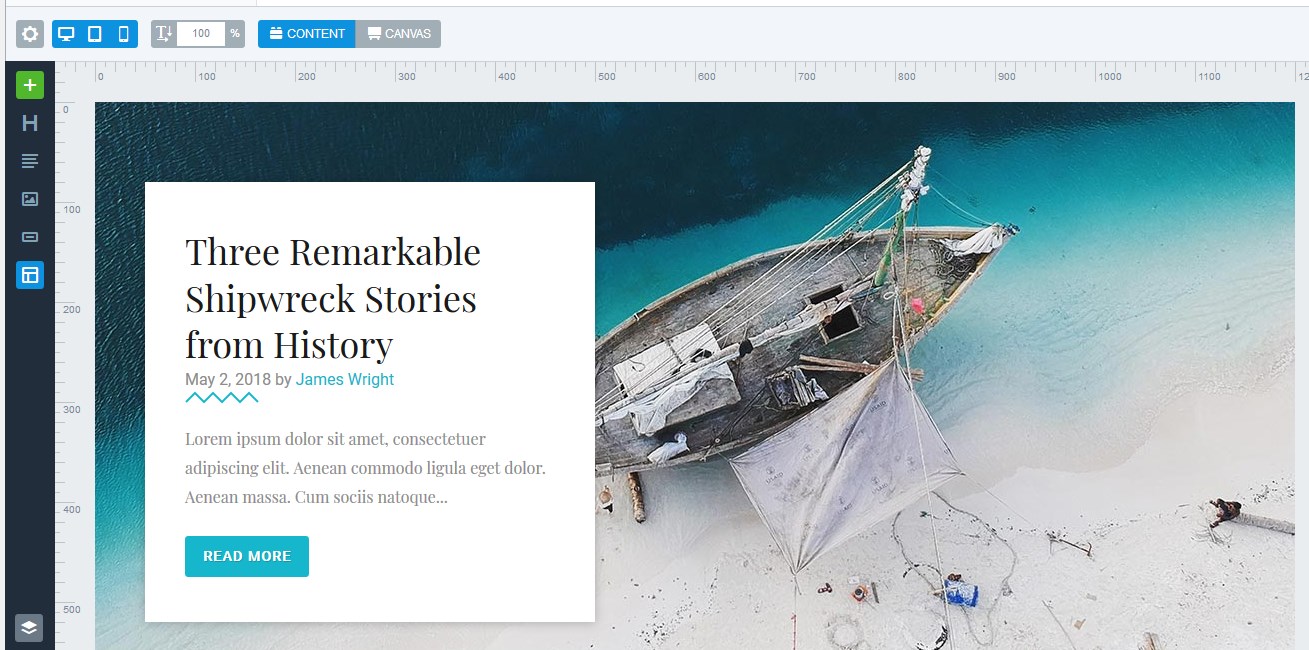
- 3.Далее мы можем приступить к редактированию слоя с контентом на слайде. Мы можем редактировать текущий слой, который был создан по умолчанию шаблоном, или удалить его и добавить новый слой с такой структурой как нам нужно:

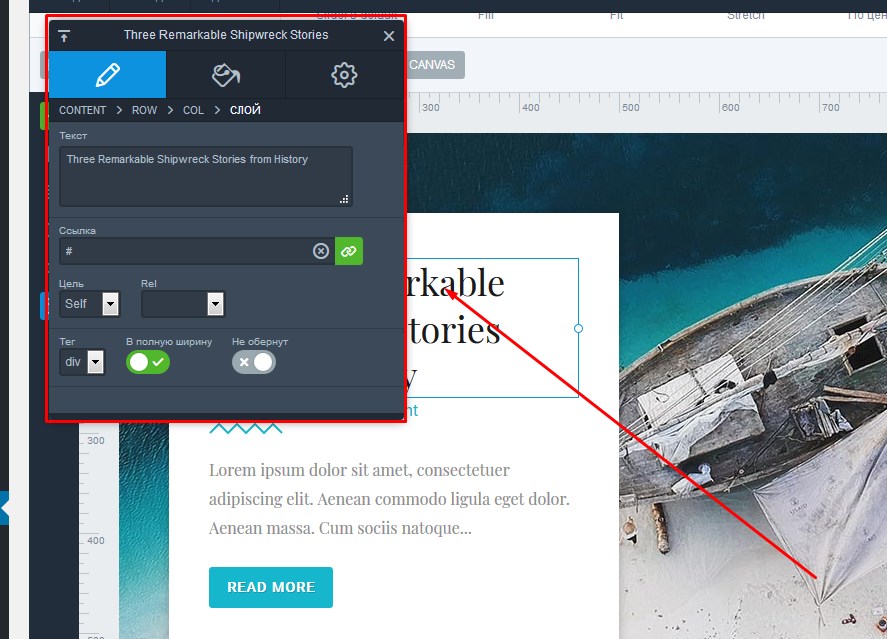
- 4.Для редактирования любого элемента нам нужно кликнуть по нему, и в открывшемся окошке изменить контент, и задать нужные параметры:

- 5.Окошко редактирования разделено на три вкладки:
- 1.)Слой – на этой вкладке можно задать текст и ссылку, которая будет срабатывать при клике по нему.
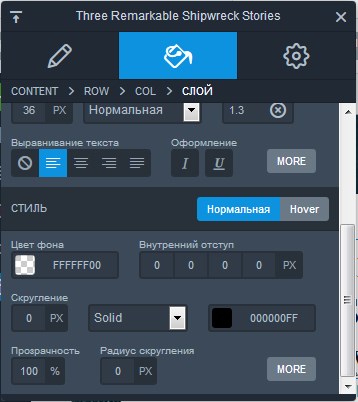
- 2.)Design – вкладка настройки внешнего вида. Здесь можно задать форматирование текста и его отступы.

- 3.)Настройка – на этой вкладке можно настроить положение элемента на слое и включить его адаптацию под мобильные устройства.
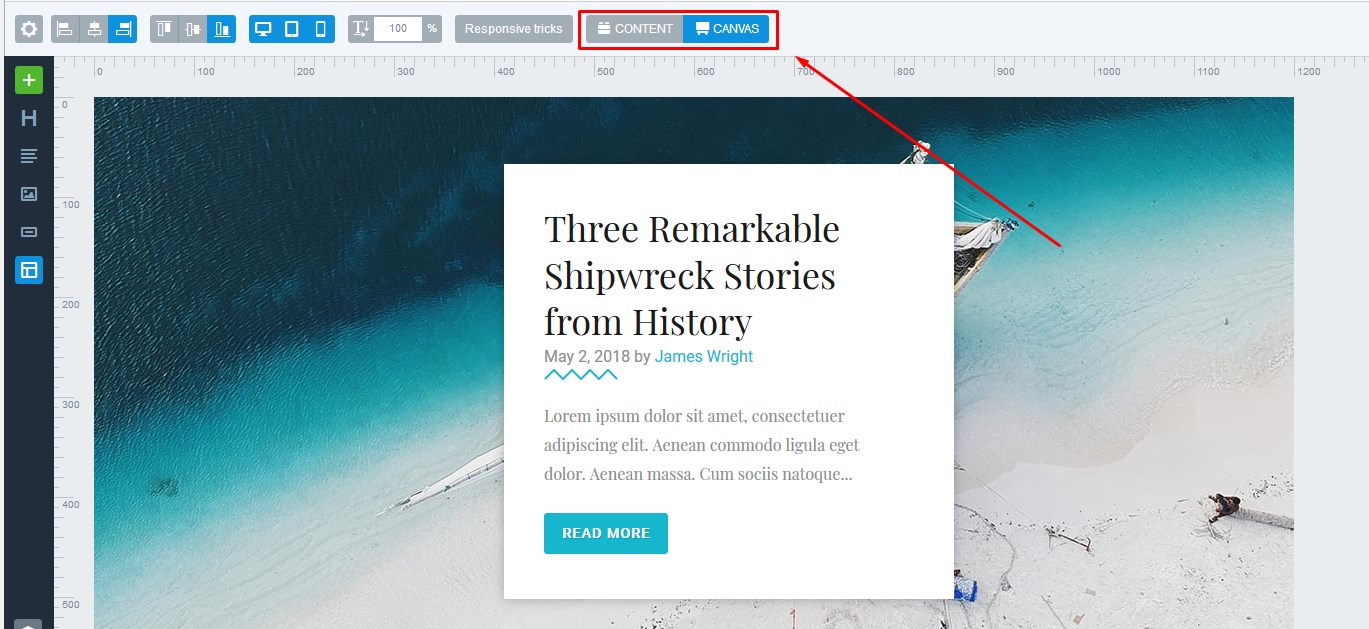
- 6.Слой позиционируется на слайде в соответствии с выбранным шаблоном его расположения. Если вам нужно изменить положение слоя с контентом, то вам нужно отключить привязку слоя. Делается это при помощи переключателя «CONTENT/CANVAS». При включенном «CANVAS» вы можете свободно перемещать слой по слайду. При включенном «CONTENT» можно только менять размер контейнера слоя.

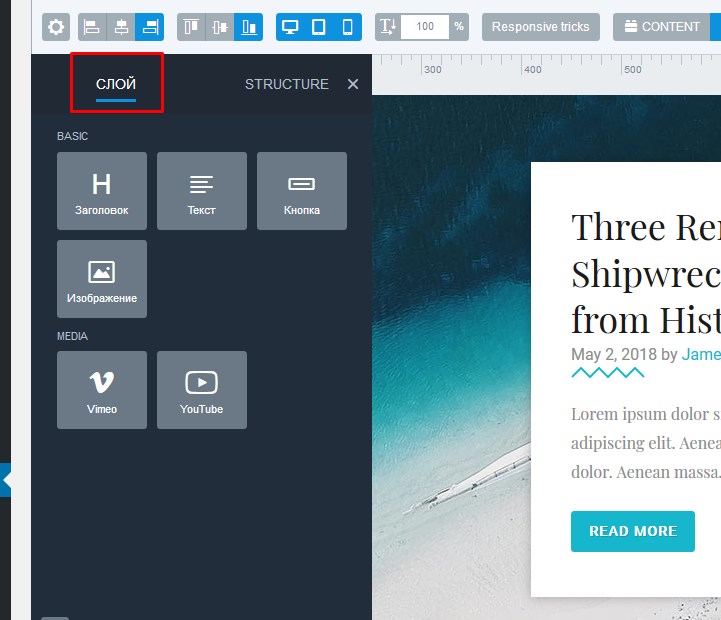
- 7.Для добавления новых элементов на слой вы можете воспользоваться панелью инструментов расположенной с левого края. При клике на зеленый плюсик откроется окно, в котором вы можете выбрать нужный для добавления элемент:

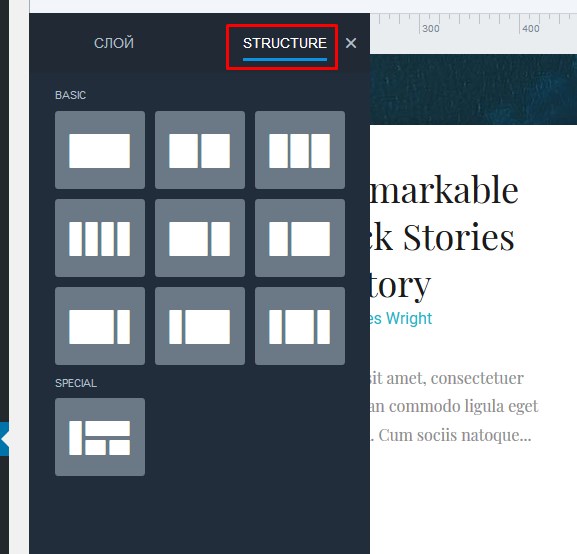
- 8.На вкладке «Structure» вы можете выбрать шаблон расположения элементов на слое

- 9.После того как вы отредактировали слайд обязательно нажимаем на кнопку «Сохранить».
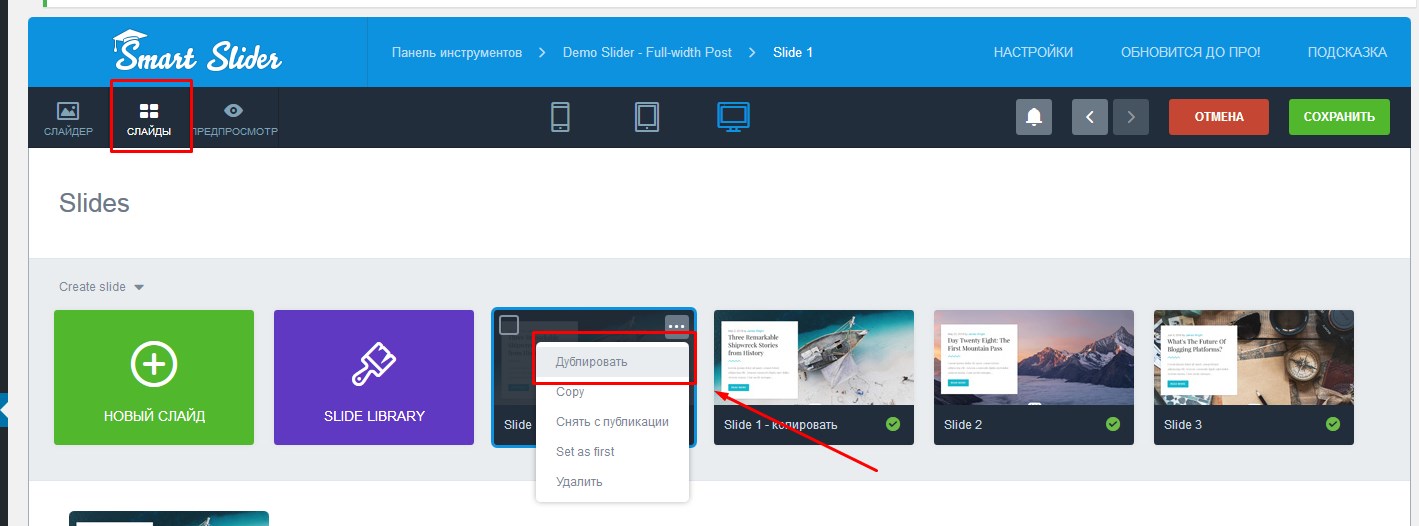
- 10.Далее вы можете редактировать оставшиеся слайды или, если сделанный слайд можно использовать как шаблон, вы можете дублировать его использовать для создания новых слайдов. Для этого кликаем по иконке с тремя точками вверху миниатюры слайда и выбираем пункт «Дублировать»

Добавление слайдера Smart Slider 3 на страницу сайта
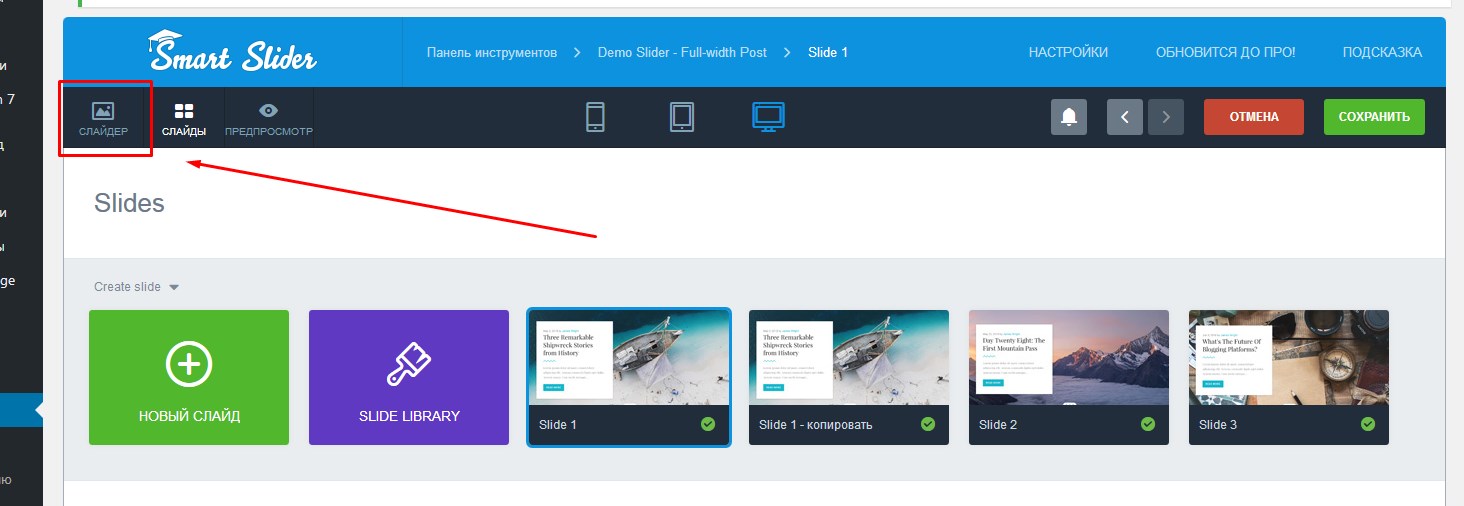
Теперь вы можете добавить созданный слайдер на страницу вашего сайта. Для этого нам понадобится шорткод, который мы получили при создании нового слайда. Его можно посмотреть, перейдя на страницу общих настроек, кликнув на кнопку «Слайдер» в верхней панели управления.

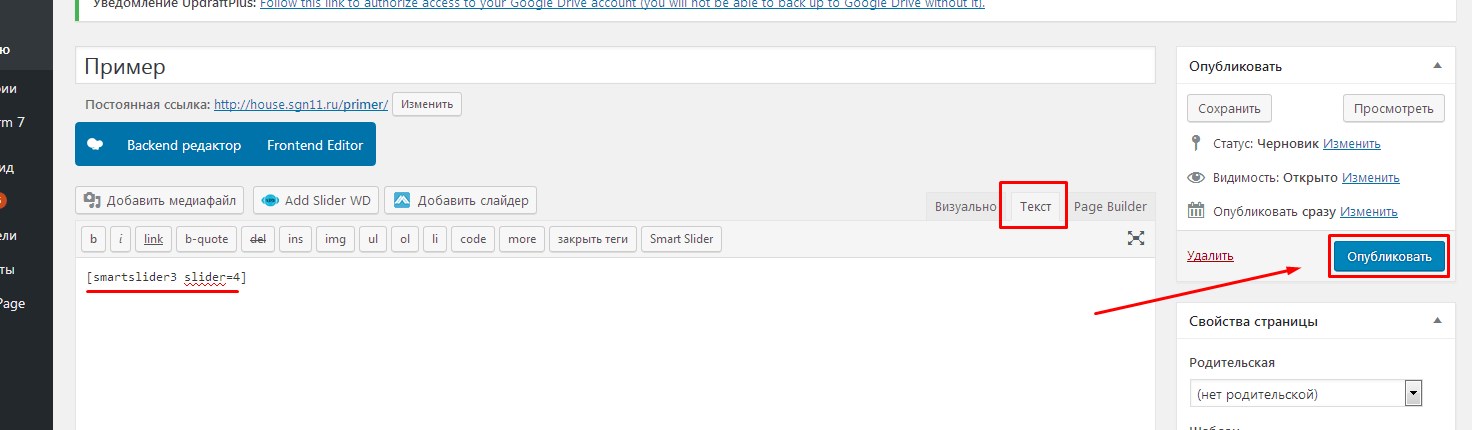
- 1.Далее, как обычно, открываем для редактирования нужную страницу и переходим на вкладку «Текст».
- 2.Вставляем скопированный шорткод в нужном месте на странице и жмем на кнопку «Обновить».

- 3.Открываем страницу для просмотра в браузере и проверяем, что у нас получилось.

В этой статье я постаралась как можно подробнее показать вам, как можно при помощи бесплатного плагина Smart Slider 3 создать очень красивый адаптивный слайдер для вашего сайта. Надеюсь, у меня это получилось, и у вас не возникнет трудностей при работе с данным плагином. Если у вас есть что добавить, или я допустила какие-то неточности в описании работы с плагином, обязательно напишите об этом в комментариях.
Если вам понравилась моя статья, обязательно подпишитесь на мою рассылку и поделитесь ссылкой со своими друзьями.
На сегодня у меня все. До встречи в следующих статьях!
С уважением Юлия Гусарь
impuls-web.ru
Лучшие слайдер плагины для wordpress
Здравствуйте, представляем вам лучшую подборку из бесплатных и красивых слайдеров на wordpress:
1. Easing SliderСайт плагина: «wordpress.org/plugins/easing-slider/»Количество активных загрузок: 70,000+Автор плагина:Matthew Ruddy
С помощью плагина Easing Slider — вы сможете с легкостью создать красивый слайдер и без труда настроить его.
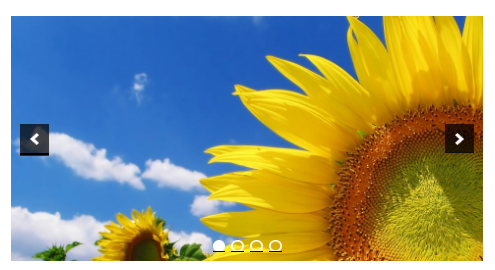
Как выглядит слайдер на сайте:

Зайдите в Личный кабинет Теле2 с телефона и вы сможете воспользоваться следующими услугами:I. Контролировать расходы – запрашивать детализацию звонков и смс.II. Просматривать тарифные планы и менять их.III. Управлять основными опциями.IV. Пополнять баланс и переводить средства на счета других абонентов.V. Выполнить блокировку SIM-карты при ее утере.VI. Редактировать и просматривать информацию о владельце номера.VII. Получать доступ к различным веб-порталам оператора без необходимости в дополнительной идентификации.VIII. Подключаться к программе лояльности, проверять наличие бонусных средств, использовать их в рамках бонусной программы.
2. WOW SliderСайт плагина: «wordpress.org/plugins/wowslider/»Количество активных загрузок: 20,000+Автор плагина: WOWSlider
WOW Slider — это слайдер WordPress с потрясающими визуальными эффектами и множеством профессионально сделанных шаблонов.
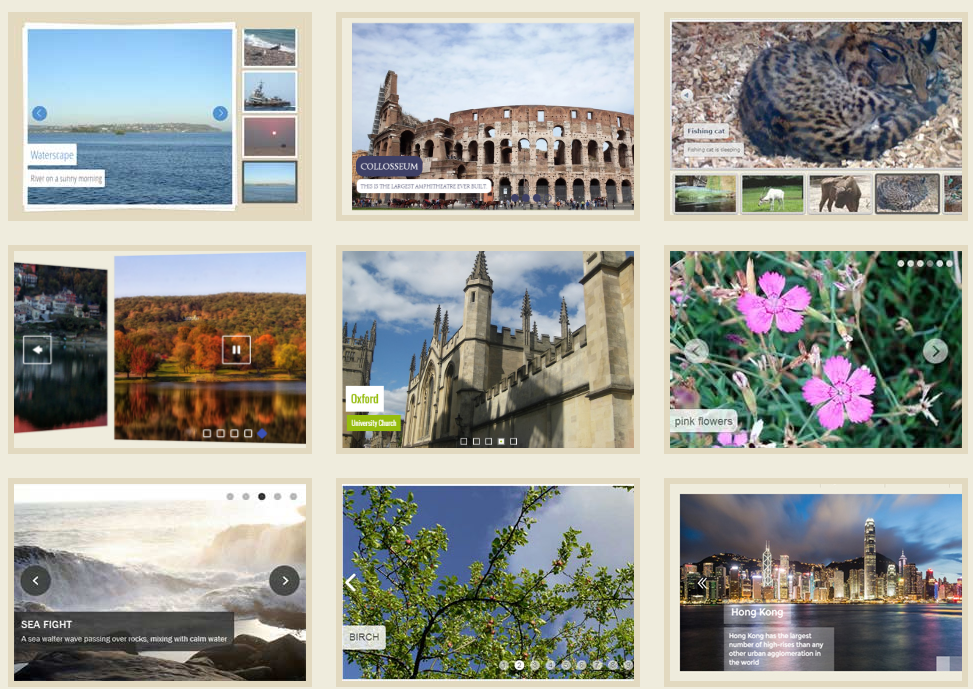
Страница с демо-примерами (94 демо-слайдера) смотрите здесь:«wowslider.com/demos.html»


Чтобы создать слайдер понадобится скачать на свой компьютерпрограмму — WOW Slider — по следующей ссылке:
«wowslider.com/wowslider-free-setup.zip»


Далее откроется страничка, с которой вы сможете скачать программу WOW Slider:


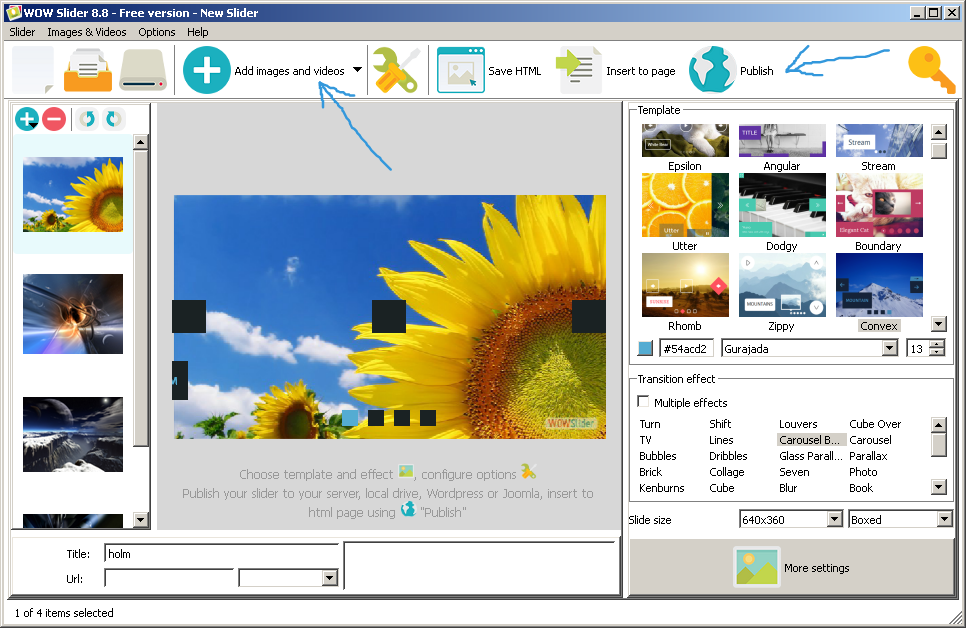
Устанавливаем и открываем программу:


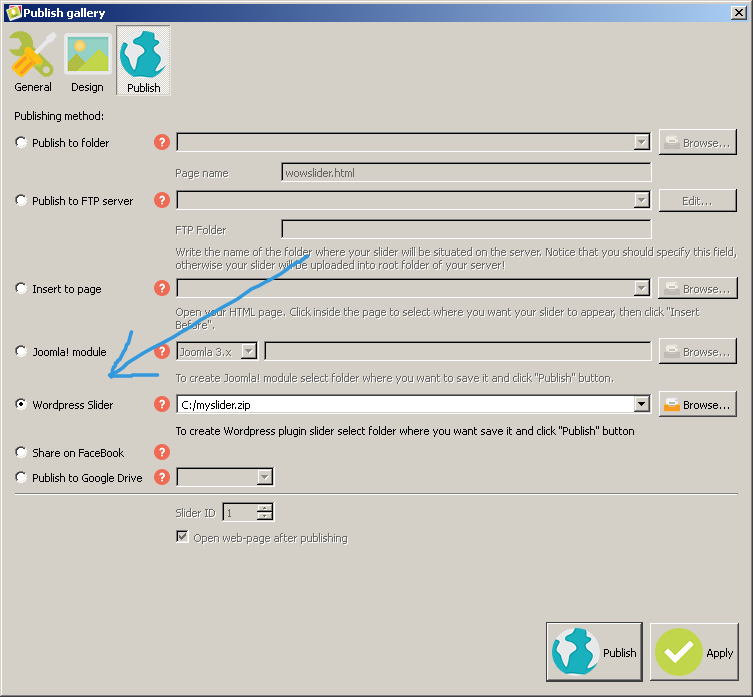
С помощью кнопки «Add images and videos» — добавляем картинки, а с помощью кнопки «Publish» создаем слайдер для загрузки его на сайт, после её нажатия появится новое окошко, в которой выбираем пункт «WordPress Slider»:


После чего у вас появится папочка, в данном примере, с названием myslider, открываем её и видим в ней zip архив — «wowslider.zip» — его нужно загрузить на сайт.
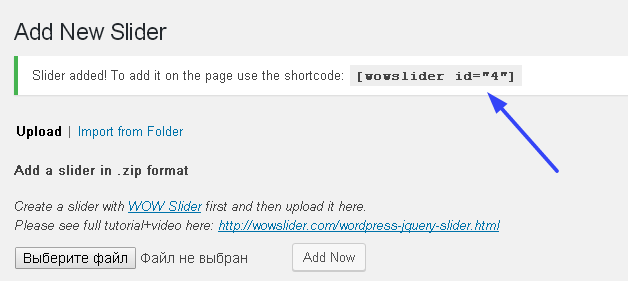
Заходим в админку сайта, переходим в пункт «WOW Slider», подпункт «Add New» и загружаем созданный архив — wowslider.zip, после чего вам предоставят шорткод, который вы сможете вставить на страничках вашего сайта:


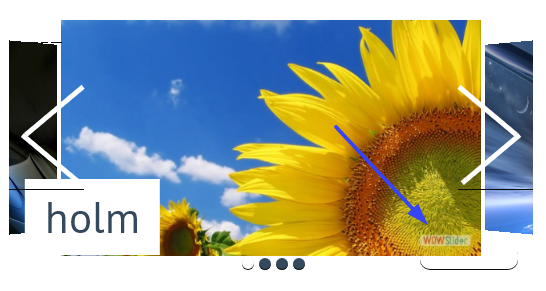
Вот такой слайдер у меня получился:


Правда на каждой картинке слайдера есть водяной знак «WOW Slider».
3. Responsive Lightbox by dFactory
Сайт плагина: «wordpress.org/plugins/responsive-lightbox/»Количество активных загрузок: 200,000+Автор плагина: dFactory
Данный плагин показывает галерею изображений в виде слайдера.
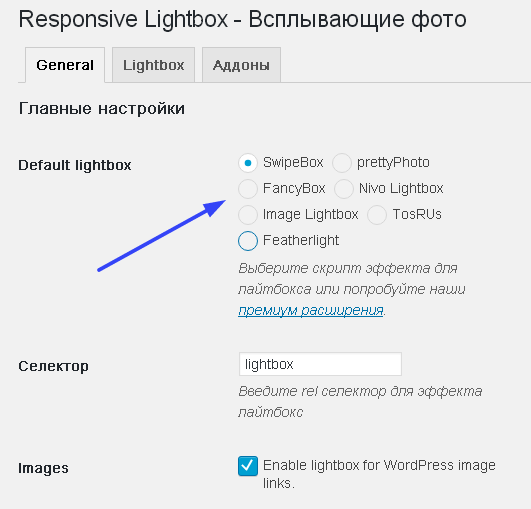
У данного плагина есть несколько скриптов эффектов для отображения слайдера:


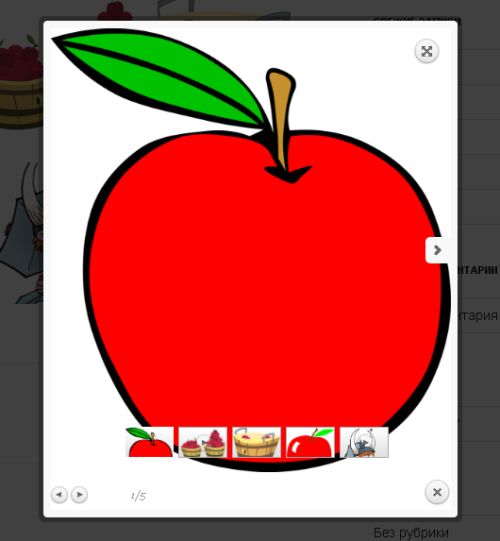
Как выглядит слайдер на сайте:






и др.
4. Responsive Photo Gallery
Сайт плагина: «wordpress.org/plugins/responsive-photo-gallery/»Количество активных загрузок: 10,000+Автор плагина: Weblizar
Данный плагин показывает галерею изображений в виде слайдера.
Как выглядит слайдер на сайте:


5. Gallery – Responsive Image Gallery Plugin
Сайт плагина: «wordpress.org/plugins/easy-media-gallery/»Количество активных загрузок: 10,000+Автор плагина: Gallery Team — GhozyLab
Данный плагин показывает галерею изображений в виде слайдера.
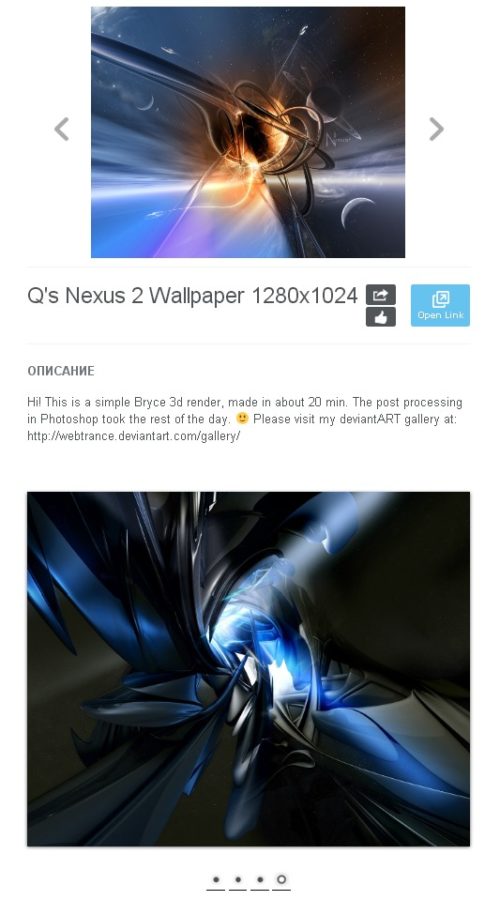
Как выглядит слайдер на сайте:


6. Slider by WD – Responsive Slider for WordPress
Сайт плагина: «wordpress.org/plugins/slider-wd/»Количество активных загрузок: 70,000+Автор плагина: WebDorado
Плагин легко настраивается, изначально уже есть готовый слайдер, который можно подредактировать.
Как выглядит слайдер на сайте:


7. Gallery – Flagallery Photo Portfolio
Сайт плагина: «wordpress.org/plugins/flash-album-gallery/»Количество активных загрузок: 30,000+Автор плагина: Rattus
С помощью данного плагина можно создать как обычный слайдер изображений, так и слайдер галереи изображений, кроме того можно создать аудио и видео плейлисты.
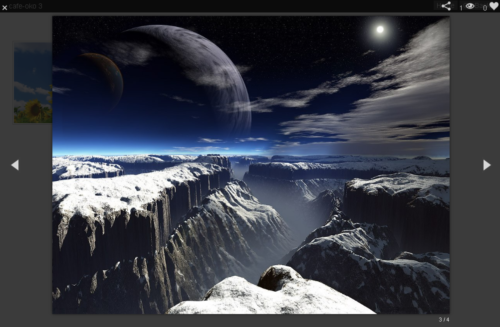
Как выглядит слайдер на сайте:






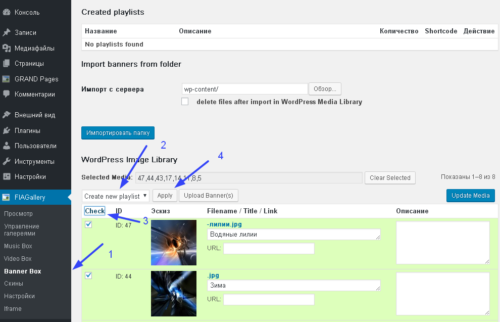
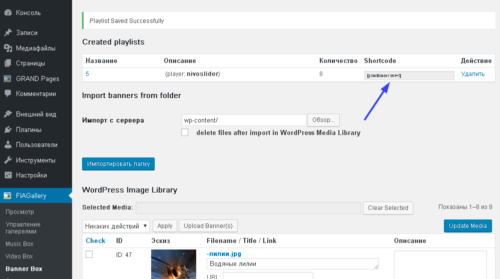
Например, чтобы создать простой слайдер — заходим в пункт «Banner Box»(1), далее в выпадающем списке выбираем «Create new playlist»(2), выбираем изображения или просто жмем «Check»(3) и жмем кнопку «Apply»(4):


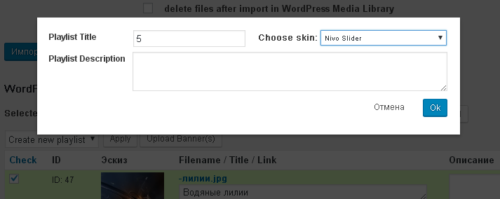
Далее вводим имя плейлиста:


После чего нам предоставляют шорткод для вставки слейдера на сайт:


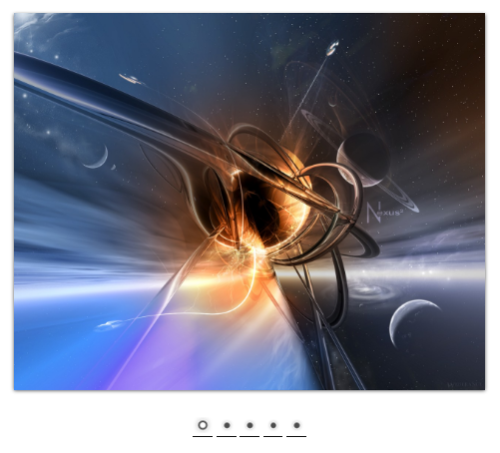
В итоге получаем следующий слайдер:


8. Slideshow Gallery
Сайт плагина: «wordpress.org/plugins/slideshow-gallery/»Количество активных загрузок: 30,000+Автор плагина: Tribulant Software
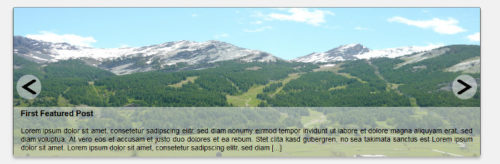
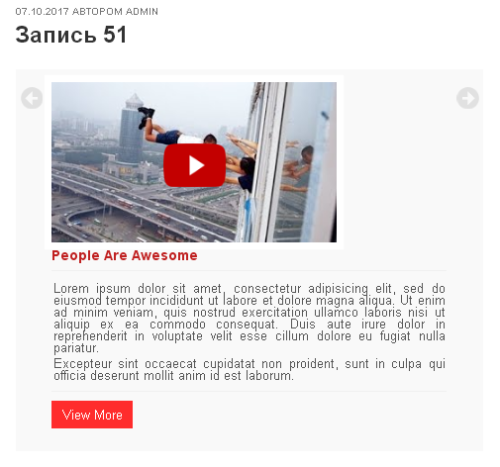
Плагин Slideshow Gallery создает красивый слайдер с множеством настроек: показывать или нет описания изображений, миниатюры и др.
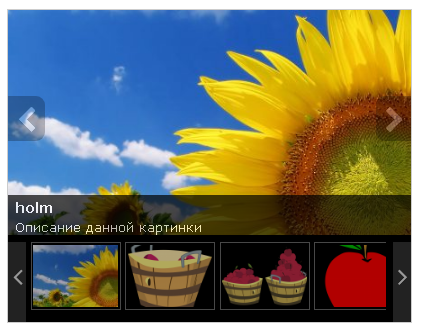
Как выглядит слайдер на сайте:




9. Creative Image Slider – The Best WordPress Image Slider and Portfolio plugin
Сайт плагина: «wordpress.org/plugins/creative-image-slider/»Количество активных загрузок: 2,000+Автор плагина: Creative Solutions
Слайдер выглядит красиво, однако, бесплатная версия ограничена 5 изображением и 1 слайдером.
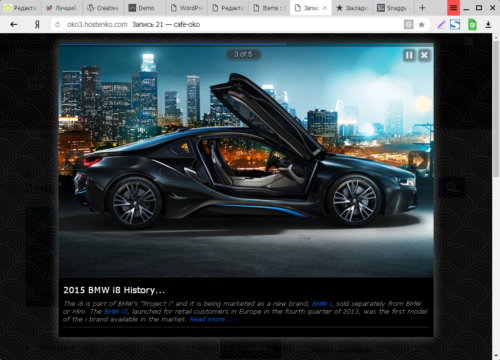
Как выглядит слайдер на сайте:


Можно нажать на лупу и увеличить слайдер:


10. Jellyfish backdrop
Сайт плагина: «wordpress.org/plugins/jellyfish-backdrop/»Количество активных загрузок: 400+Автор плагина: Robert Miller
Интересный слайдер плагин! С помощью него можно сделать фон какого-нибудь класса в виде слайдера, например, давайте прикрепим в стандартной wordpress теме — Twenty Seventeen — фон для класса «main» (можно и к другим footer, header и др.).
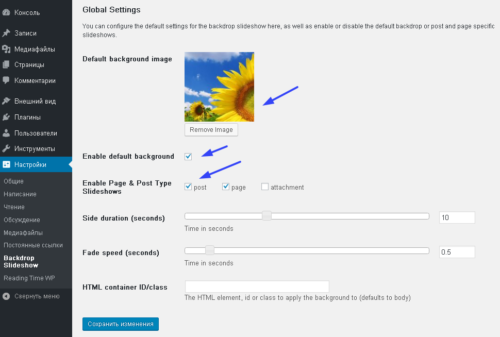
Устанавливаем и активируем плагин, а далее переходим в пункт «Настройки» и подпункт «Backdrop Slideshow», здесь устанавливаем следующие параметры:


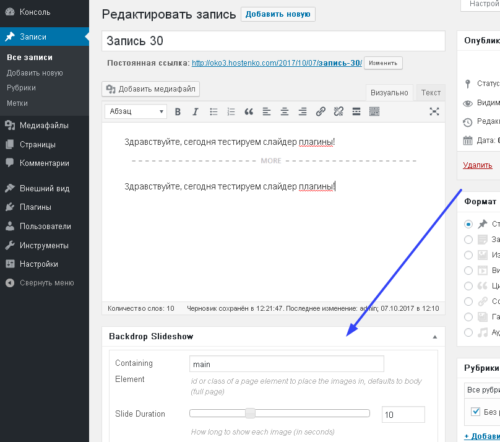
Далее создаем новую Запись или Страничку и в «Редакторе Записи/Странички» видим внизу новое окошко:


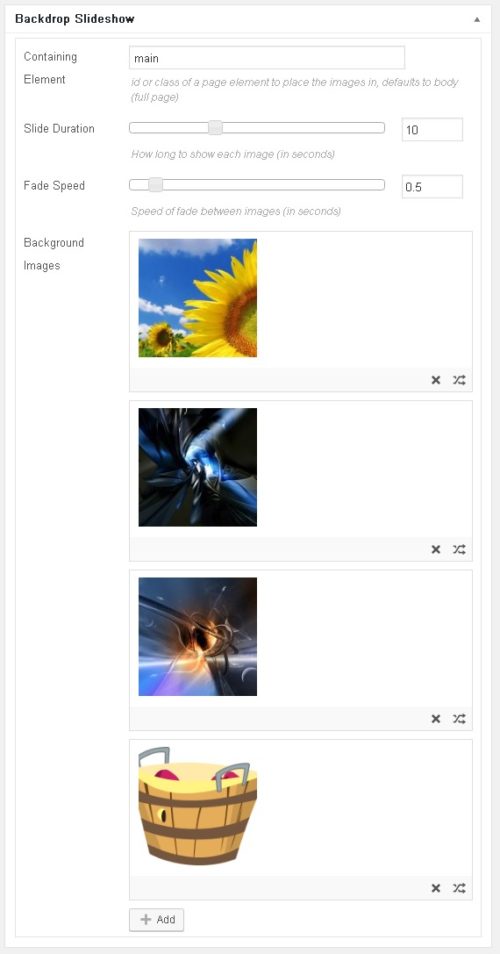
Настроил окошко «Backdrop Slideshow» следующим образом:


Здесь главное, то что в пункте «Containing Element» указал «main».
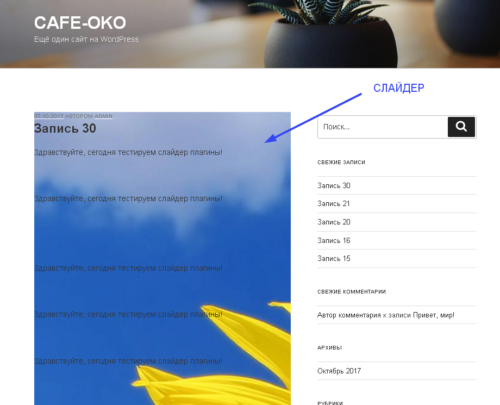
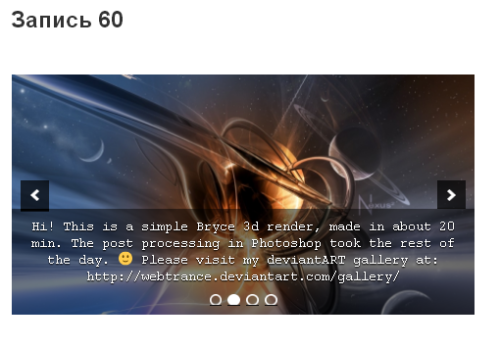
Теперь переходим на сайт и видим следующее:


Слайдер можно прикрепить к любому классу или элементу!
11. Sponsors Slideshow Widget
Сайт плагина: «wordpress.org/plugins/sponsors-slideshow-widget/»Количество активных загрузок: 2,000+Автор плагина: Kolja Schleich
У плагина есть виджет, в котором можно отобразить слайдер миниатюр записей для последних записей!Также можно разместить слайдер внутри контента записей и страниц.
Как выглядит слайдер на сайте:


12. Gallery – Video Gallery and Youtube Gallery
Сайт плагина: «wordpress.org/plugins/gallery-video/»Количество активных загрузок: 50,000+Автор плагина: Huge-IT
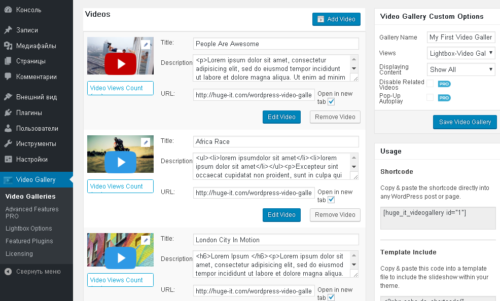
Плагин создает из видео файлов слайдер!У данного плагина уже есть готовый пример видеослайдера, который вы сможете подредактировать: добавить, удалить, изменить и сразу же разместить на своем сайте с помощью шорткода или кнопочки в редакторе записей/страниц.


Как выглядит слайдер на сайте:










13. Soliloquy Lite
Сайт плагина: «wordpress.org/plugins/soliloquy-lite/»Количество активных загрузок: 80,000+Автор плагина: Soliloquy Team
Плагин позволяет создавать бесконечное число слайдеров с бесконечным количеством изображений в каждом слайдере, всего в несколько кликов мышки.
Как выглядит слайдер на сайте:




На этом все! Надеюсь вам понравилась наша подборка слайдеров!
mnogoblog.ru
Как сделать фото До / После на сайте Wordpress (подборка плагинов)

 На некоторых сайтах встречается интересный эффект наложения двух картинок До / После со специальным ползунком, позволяющим просматривать обе фотки и легко видеть отличия между ними. Пример реализации показан в превьюшке поста слева. Обычно такой подход используют, когда важно продемонстрировать разницу между двумя изображениями: это могут быть результаты обработки фото в фотошопе, природные изменения ландшафта, какие-то косметологические преображения и десятки других вариантов. В данной статье подобрал наиболее актуальные плагины, которые помогают легко сделать фото до и после в WordPress.
На некоторых сайтах встречается интересный эффект наложения двух картинок До / После со специальным ползунком, позволяющим просматривать обе фотки и легко видеть отличия между ними. Пример реализации показан в превьюшке поста слева. Обычно такой подход используют, когда важно продемонстрировать разницу между двумя изображениями: это могут быть результаты обработки фото в фотошопе, природные изменения ландшафта, какие-то косметологические преображения и десятки других вариантов. В данной статье подобрал наиболее актуальные плагины, которые помогают легко сделать фото до и после в WordPress. В основе из этих решений лежат соответствующие скрипты. Теоретически, их можно подключить в систему и без модулей, но последние значительно упрощают сам процесс вставки графики на сайт для пользователей. Реализуется все, как правило, через шорткоды в текстовом редакторе.
Детально рассматривать каждый инструмент я не буду, просто опишу основные особенности и фишки. Выбирайте тот, который вам больше понравился по функциям и внешнему виду. На момент написания статьи все они были вполне рабочими. В любом случае обращайте внимание на совместимость версий плагинов, их текущие оценки и дату обновления.
Twenty20 Image Before-After


В основе модуля Twenty20 Image Before-After используется скрипт от команды Zurb team. Он не только позволяет вставить изображение до / после в тексте, но и сделать его адаптивным. Это, как по мне, одно из самых интересных решений — не зря у него более 5 тысяч загрузок и твердая четверка.
Из дополнительных опций отмечу:
- простой интерфейс, понятный даже новичкам;
- специальная кнопка редактора для вставки шорткода;
- горизонтальный и вертикальный слайдеры;
- адаптивность;
- наличие виджета для картинки до и после;
- разные параметры в шорткоде;
- совместимость с визуальным редактором WP Bakery Visual Composer.
Вот небольшая видео-демонстрация работы плагина:
Очевидно, подобный автоматизированный подход намного проще и быстрее чем создание GIF анимации в Фотошопе и последующая ее вставка на сайт вручную.
Slider comparison image before and after


В описании Slider comparison image на сайте не так много информации, единственное, что бросается в глаза — максимальная оценка в 5 баллов. Данное решение скачали более 2 тысяч раз, но последний раз оно обновлялось около года назад и «официально не поддерживает» самые последние версии системы (хотя наверняка там работает).
Из описания функциональности автор указал лишь нужный шорткод — [sciba] плюс добавил парочку скриншотов. По ним становится понятным, что вставлять фото до и после можно через кнопку в редакторе — при нажатии появится всплывающая форма для задания соответствующих параметров. Также в форуме поддержки сообщается о совместимости плагина с мобильными устройствами.
Before After Image Slider Lite


Before After Image Slider Lite — один из самых актуальных вариантов. Последний апдейт был в текущем году + поддерживается WP до 4.8.x. Отзывы вполне нормальные, хотя общая оценка и ниже 4-х. В модуле есть Лайтовая и Pro версии.
Базовая реализация предусматривает работу с шорткодами, но по желанию вы сможете поставить фреймворк с инструментом, где все параметры будут задаваться через форму. Из настроек доступны: Alt в обеих картинках, заголовок, ширина, дополнительный класс (например, для hover эффекта). Кстати, разрешается указывать объекты изображений по ID, что добавляет опцию локализации через WPML.
Before After Image Slider WP


Before After Image Slider WP — тоже неплохое и весьма свежее решение: 1 тысяча скачиваний, недавнее обновление, оценка = 4,5. Хотя лично меня смутило отсутствие работающего слайдера на демо сайте, надеюсь, авторы не забросили свое творение.
Все функции делятся на 3 категории:
- скрипт полностью интегрирован в движок WP: имеется кнопка в редакторе, поддерживается инструмент выбора изображений, виджеты;
- плагин корректно отображается на смарфонах и планшетах: работает тач и адаптивность;
- доступен и обычный шорткод, позволяющий сделать картинку до и после.
На одной странице допускается совмещение нескольких элементов. Хочется верить, что глюки в демке временные, т.к. модуль интересный.
TwentyTwenty


TwentyTwenty — еще одна вариация скрипта от Zurb team, который упоминался в первом плагине из статьи. Кстати, на сайте разработчиков имеется детальная инструкция по его внедрению на любой сайт.
Что касается непосредственно TwentyTwenty то, вероятно, один из первых в данной нише — за все время получил более 10 тысяч скачиваний. Жаль, не обновлялся уже около 3х лет. Официально последние WP релизы не поддерживаются, однако он вполне может работать и сейчас — нужно тестировать. Настроек тут минимум, лишь шорткод [twentytwenty].
Before After


Before After — тоже далеко не самый «свежий» вариант дабы сделать фото до и после на вашем сайте. Он обновлялся 2 года назад, а включил его в список по двум причинам. Во-первых, визуально модуль немного отличается от других решений — вдруг вы захотите именно такой ползунок. Во-вторых, есть ссылка на оригинальный скрипт, который здесь применяется (разработчики могут заинтересоваться).
Итого. Если потребуется, в будущем дополню статью и рассмотрю один из методов более детально, хотя здесь на первый взгляд все просто. Советов, в принципе, тоже никаких особых нету — начинайте с первого в списке Twenty20 Image Before-After. Думаю, он подойдет большинству пользователей. Единственное, я бы попробовал оптимизировать WordPress header дабы убрать вызов соответствующего скрипта везде кроме как для постов с этой функцией.
P.S. Бесплатный SEO анализ сайта на техническую оптимизацию — sitechecker.pro. Удобный детальный отчет и мониторинг ваших веб-проектов.
Кому есть что дополнить по теме создания изображения до и после на сайте, пишите ниже. Возможно, знаете другие интересные методы/плагины?
Понравился пост? Подпишись на обновления блога по RSS,
RSS,  Email или
Email или  twitter!
twitter! wordpressinside.ru