Форма подписки и email рассылка писем на сайт WordPress. Wordpress подписка
Форма подписки и email рассылка писем на сайт WordPress — ТОП
Привет ! Давно я искал плагин, который позволил бы вам создать свою собственную email рассылку писем и добавить на сайт форму подписки, чтобы посетители вашего сайта могли подписываться на ваши рассылки. Я находил несколько таких плагинов, но они мне не совсем понравились, где-то настройки на английском языке, где-то не совсем понятные и сложные настройки, как то я не решался разбирать такие плагины. Но на днях мне попался действительно супер плагин, это именно то что я искал всё это время. Плагин — MailPoet Newsletters может стать для вас действительно полезным инструментом, который поможет вам в продвижении вашего сайта и вашего дела. Данный плагин — это целый сервис email рассылки, в котором есть абсолютно всё, но в то же время он очень простой и понятный, на Русском языке !
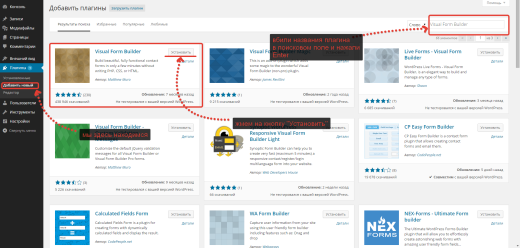
Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

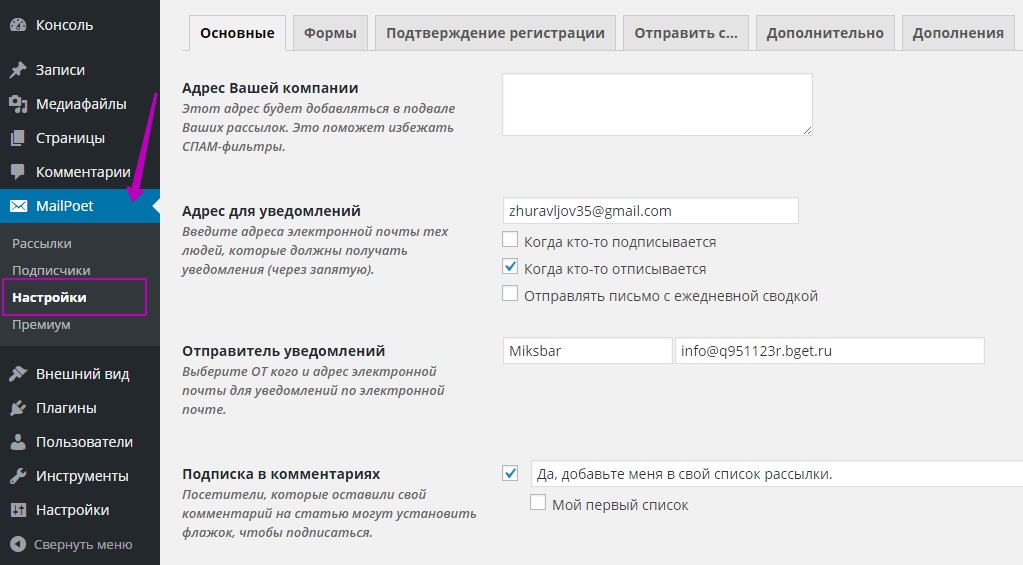
После установки и активации плагина, в первую очередь перейдите на страницу: MailPoet — Настройки, чтобы настроить плагин. В основных настройках вы можете указать свой email, на который будут отправляться уведомления и настроить параметры уведомлений. По умолчанию все настройки уже настроены нужным образом, вы лишь можете их как-то подкорректировать по своему усмотрению.

Формы
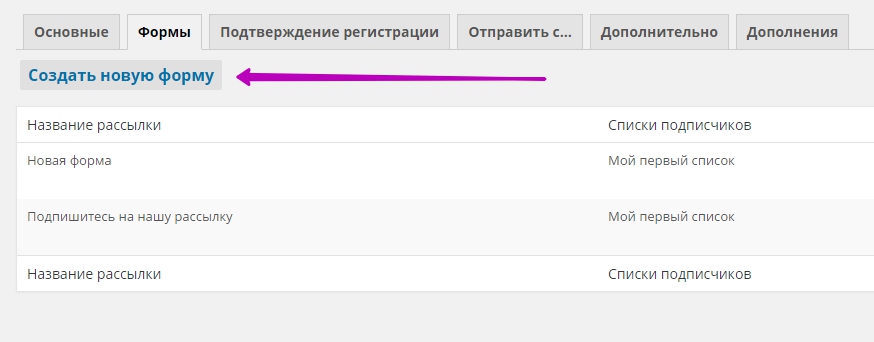
На странице Формы вы можете создать форму подписки. Чтобы создать новую форму подписки, нажмите на кнопку — Создать новую форму.

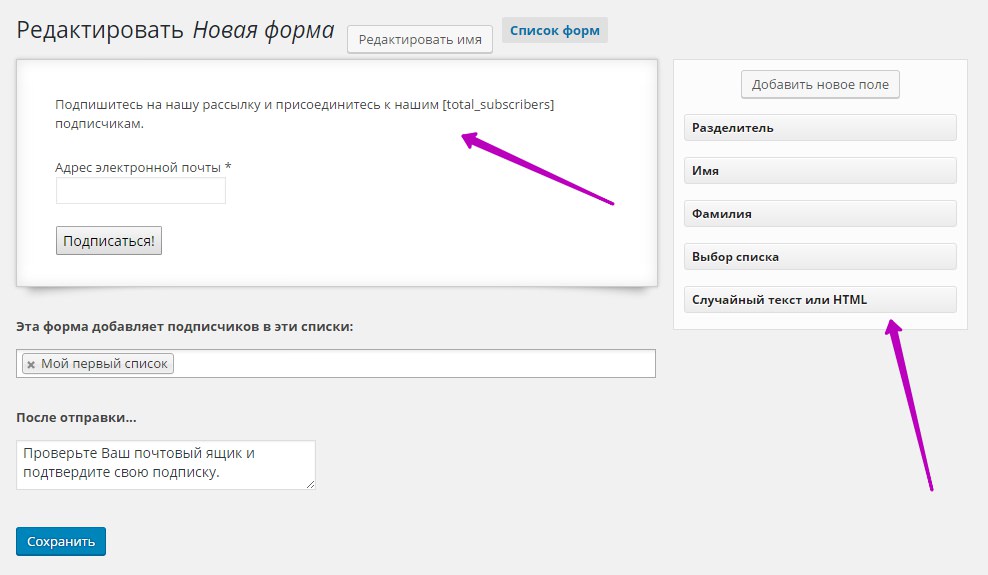
У вас будет готовая форма подписки. Вы можете добавить в форму подписки новое поле, текст или HTML код. Справа на странице у вас будут элементы, которые вы можете перетаскивать в форму с помощью мыши. Можете добавить определённый список для данной формы подписки, в который будут попадать подписчики. После настройки формы, нажмите на кнопку — Сохранить.

Подтверждение регистрации
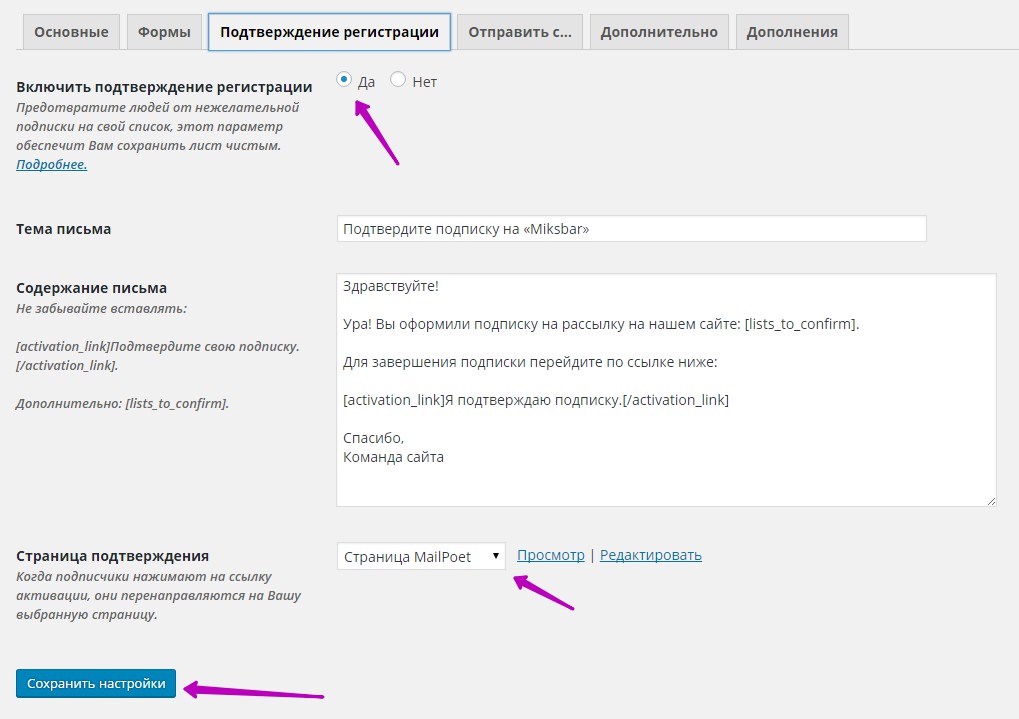
На странице Подтверждение регистрации вы можете настроить заголовок и текст письма, которое будет высылаться пользователю после подписки на вашу рассылку. После изменений сохраните настройки.

Отправить
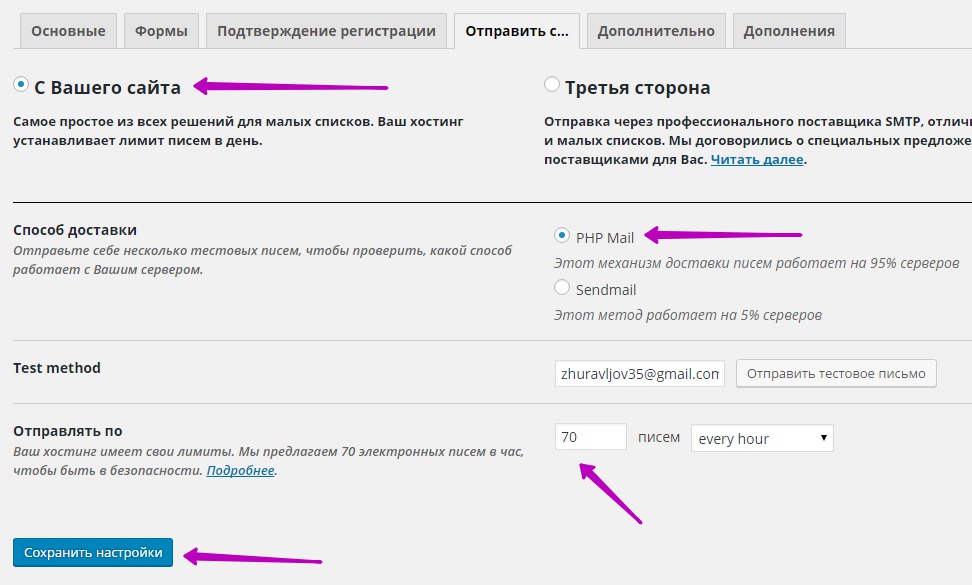
На странице Отправить вы можете настроить отправку писем. По умолчанию установлена отправка писем с вашего сайта. Если вы выберите отправку писем с помощью способа — Третья сторона, то вам нужно будет указывать данные профессионального сервиса email рассылки. Способ доставки должен быть указан — PHP Mail. Чтобы узнать какой лимит количества отправки email писем установлен для вашего сайта, обратитесь в службу поддержки вашего хостинга.

— Дополнительно, дополнительные настройки.
— Дополнения, дополнительные плагины и функции.
Создание Email Рассылки
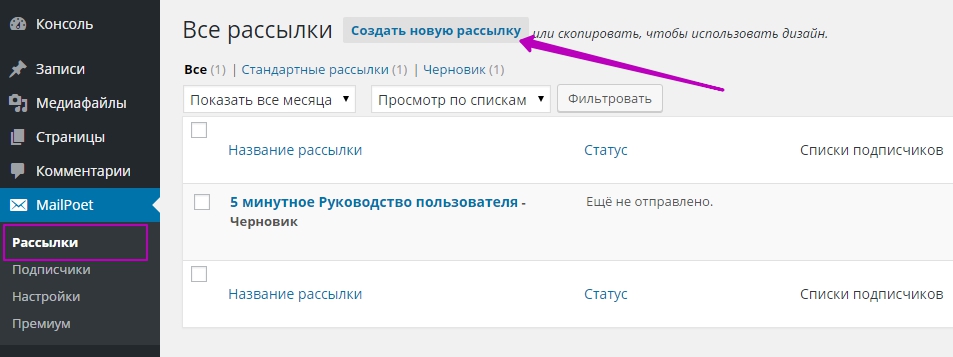
На странице Рассылки вы можете создать новую рассылку, для этого нажмите на кнопку — Создать новую рассылку.

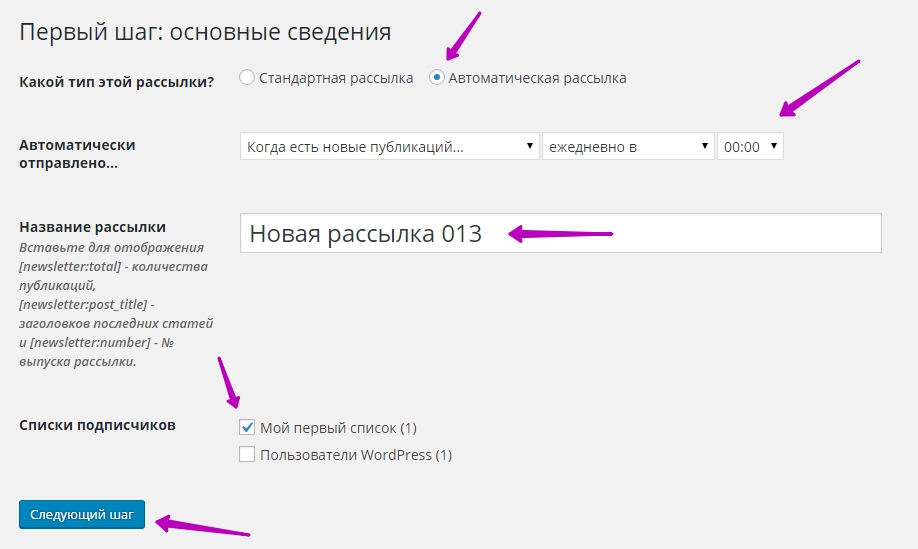
Далее, вам нужно будет выбрать тип рассылки, указать название рассылки, выбрать список, нажать на кнопку — Следующий шаг.

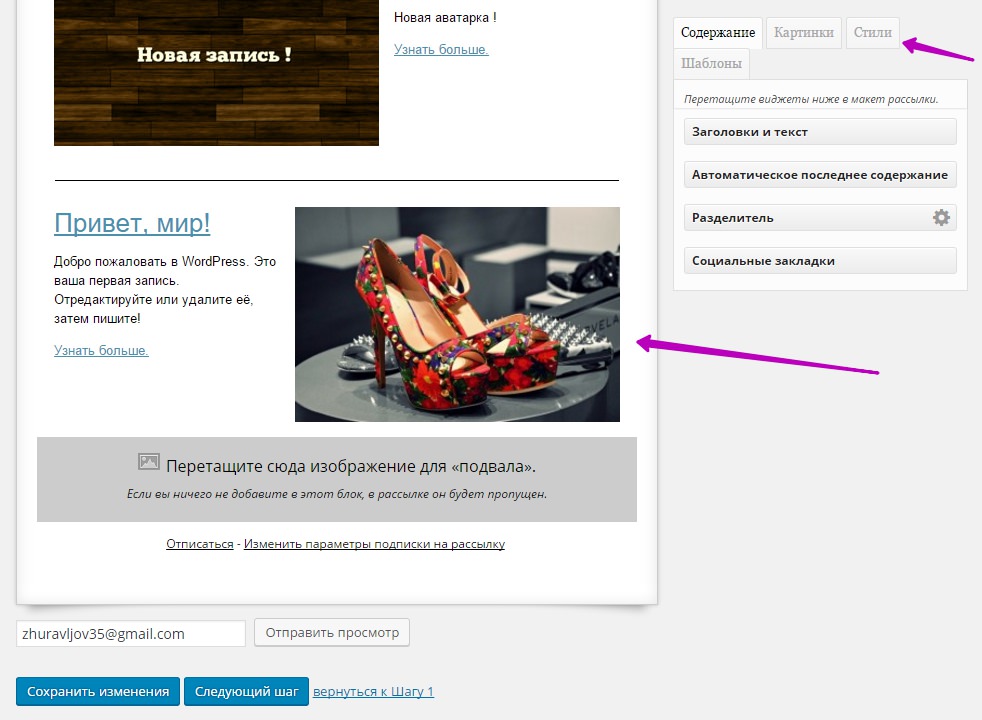
Далее, вы можете настроить внешний вид письма, который будет высылаться вашим подписчикам, изменить текст и изображения, добавить кнопки соцсетей и т.д. После настройки письма, сохраните изменения и перейдите к следующему шагу.

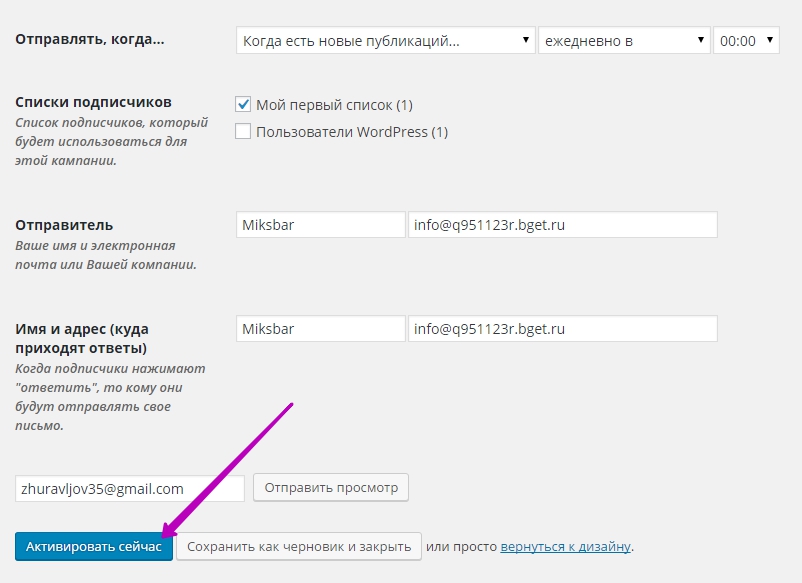
Далее, проверьте ещё раз email адреса, время отправки и нажмите на кнопку — Активировать сейчас.

Подписчики и списки
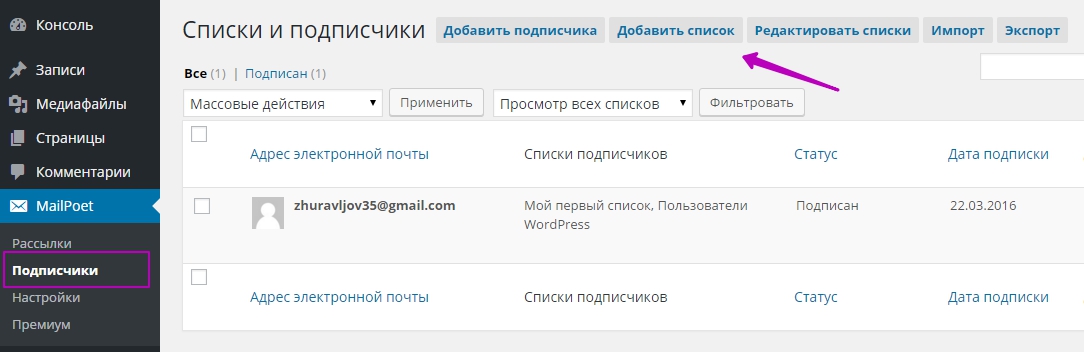
На странице Подписчики будут отображаться ваши подписчики. Здесь вы можете добавить подписчика, добавить список, редактировать список, импортировать и экспортировать списки и подписчиков.

Добавление на сайт формы подписки
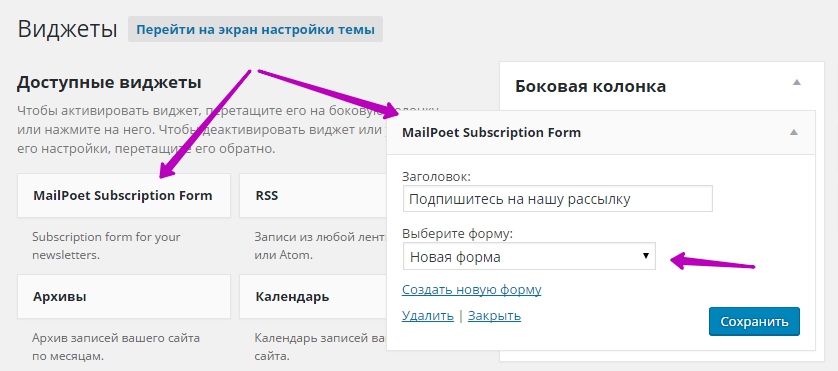
Вы можете добавить на сайт форму подписки двумя способами, через виджет, либо с помощью визуального редактора на странице редактирования записи или страницы. На странице Виджетов у вас появится новый виджет — MailPoet Subscription Form. Перетащите виджет в сайдбар, укажите заголовок виджета, выберите форму подписки, сохраните виджет. Форма подписки появится на вашем сайте.

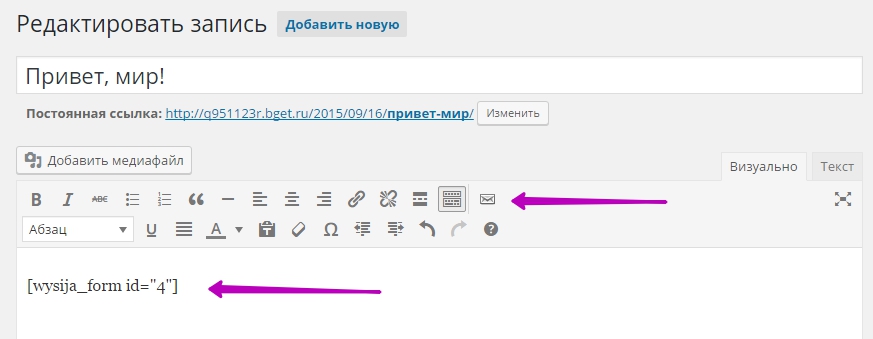
Вы можете добавлять форму подписки на страницу или в запись. На странице редактирования записи или страницы, в меню визуального редактора, у вас появится новая кнопка для добавления формы подписки. Нажмите на кнопку в виде конверта, выберите форму подписки и вставьте её на страницу. На странице появится шорткод формы подписки.

На сайте вместо шорткода будет отображаться готовая форма подписки.

Остались вопросы ? Нужна помощь в настройке плагина ? Напишите комментарий или отправьте мне письмо на странице Связь.

Как сделать подписку на сайте wordpress
Для эффективного продвижения сайта wordpress вам желательно будет собрать базу подписчиков. Это та аудитория, которой интересны ваши записи. С помощью простой формы подписки вы сможете в автоматическом режиме отправлять на mail подписчиков различные статьи, уроки, видеофайлы, книги, музыку и многое другое. Помимо этого вы получите mail адрес, благодаря которому сможете общаться с подписчиками и узнавать их мнение о преимуществах или недостатках сайта и тому подобное.

Если правильно осуществлять работу с данной базой подписчиков, то вы сможете повысить заработок на сайте.
Не забывайте, что ваша целевая аудитория это также потенциальные клиенты для каких-либо интернет-магазинов. В каждое электронное письмо вы можете добавлять рекламу, за что будете получать приличную сумму денег.
Если же у вас большая база подписчиков, то заработок будет достигать нескольких тысяч долларов. Эффективная реклама та, которая увеличивает доход рекламодателям. Если каждый подписчик интересуется материалом, который содержится в рассылке сообщений, то он будет его читать до конца, а значит и прочтет рекламу.
Какими сервисами лучше всего пользоваться для создания базы?
Вы можете собрать базу вручную без каких-либо сервисов. Но это займет много времени и денег. Чтобы избежать ненужных затрат, вам стоит автоматизировать процесс. Наиболее популярными сервисами являются SmartResponde и JustClick. Оба работают по одинаковому механизму.

Как сделать форму с помощью сервиса SmartResponde?
Для начала вам стоит определиться с тематикой рассылки. Это могут быть интересные статьи по работе с фотошопом, плагинами или же по продвижению сайта wordpress и многое другое. Чтобы ускорить процесс формирования базы подписчиков, можно использовать в конце названия слово «бесплатно».
После того, как определитесь с тематикой, вам стоит задать очередность рассылки электронных писем. Например, 2 письма в день или 4 письма в неделю. Зависит от вашего ритма написания. Стоит отметить, что письма не должны быть назойливыми. Если вы будете отсылать по 10 писем в день, то от вас быстро отпишутся. Но также не рекомендуется отсылать их слишком редко (раз в месяц). Наиболее оптимальным вариантом будет 1 письмо в день.
Теперь пора приступить к генерировании mail подписки. Первым делом вам нужно пройти легкую регистрацию на сайте сервиса SmartResponde. Данная регистрация является абсолютно бесплатной. После этого кликаете по заголовку «Формы» и затем выбираете опцию «Новый генератор форм подписки». Перед вами откроется страница с выбором дизайна для вашей формы. Вам остается лишь клинкнуть на понравившийся вариант, после чего вы попадете в меню настроек. Здесь вы уже вписываете название рассылки, добавляете предложенные элементы для вашей формы, устанавливаете параметры (высота, ширина) и границы.
После этого нужно настроить отображение текста в полях «Имя» и «mail». Сервис предоставляет вам возможность выбрать размер, цвет и стиль текста. Теперь можно заняться настройкой кнопки «Подписаться» (фон, цвет текста и так далее). При желании вы можете изменить ее название на какое-либо другое. Этого будет вполне достаточно. После проделанных действий сохраняете данную форму и нажимаете на кнопку «Получить html-код».
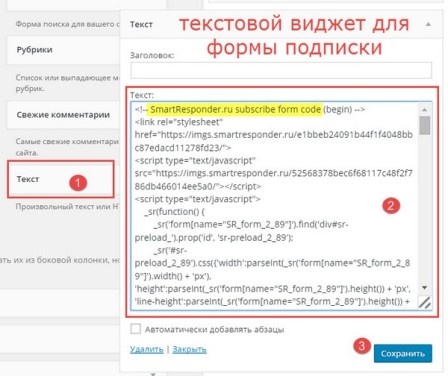
Именно этот код вам нужно скопировать и вставить на ваш сайт. Для этого заходите в панель администратора на сайте wordpress и кликаете на меню «Внешний вид» и потом выбираете опцию «Виджеты». Это стандартные названия. Если же у вас на сайте шаблон wordpress не содержит таких меню, то ищите их аналоги. Названия не играют ключевой роли. После проделанных действий кликаете по полю «Текст» и добавляете туда код формы подписки, который мы получили раньше. Не забываем сохранить данный виджет с помощью кнопки, которая располагается внизу.
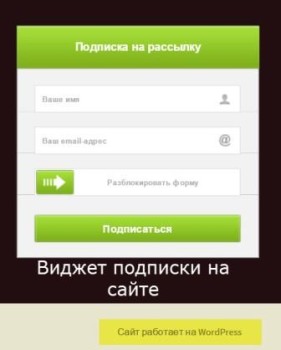
Теперь форма готова. Можете зайти на сайт и посмотреть ее. Желательно также ее протестировать. Для этого вписываете в нее имя и mail и нажимаете на кнопку подтверждения. После этого заходите в вашу электронную почту и подтверждаете подписку. Если вам начинают приходить сообщения, то вы сделали все правильно.
Как добавить картинку к форме?
С картинкой ваша форма будет смотреться ярче и привлекательней. Можно взять картинку книги и сделать на ней надпись «Бесплатные уроки» или «10 шагов к успешному продвижению сайта wordpress» и так далее. Наиболее удобной программой для создания таких надписей является Adobe Photoshop. В ней легко разобраться даже новичку. Если же у вас нет желания тратить свое время, то название можно прописать в самом виджете.

Итак, для начала вам стоит определиться с параметрами картинки. Нужно, чтобы по ширине она совпадала с формой подписки. Высота же может быть любой на ваше усмотрение. Когда настроите необходимые размеры, вам стоит перейти в панель управления wordpress и кликнуть на меню «Медиафайлы» и добавить сделанную картинку. После того, как ее добавите, вам нужно клинкуть по вкладке «Изменить». Затем вы увидите ссылку. С ней и будем работать. Для удобства скопируйте ее себе в любой текстовый документ на компьютере.
Теперь заходите в меню «Виджеты» и в код нашей mail подписки добавляете следующее:
<img src="">
На место кавычек вставляете ссылку на картинку и кникаете на кнопку «Сохранить». Затем обновляете сайт и можно проверять. Если размеры вас не устроят, то всегда можете их подогнать с помощью специальных программ, например, Adobe Photoshop.
Если хотите иметь больше подписчиков, то рекомендуется убрать поле «Имя» и оставить только «mail». Чем проще будет форма, тем меньше времени пользователь потратит на то, чтобы ее заполнить. Известные блогеры wordpress следуют этой рекомендации, благодаря чему имеют успех.
Как установить форму в статьях сайта?
Если же вы хотите, чтобы форма отображалась в каждой статье, то вам стоит использовать wordpress плагин Quick AdSense. Его основной целью является показ рекламы. Итак, для начала устанавливаем данный плагин через панель администратора wordpress и проверяем, чтобы он был активирован. После этого нужно перейти в его настройки и обратить внимание на опцию «Place up to». Здесь стоит цифра. Она означает количество mail подписки, которое плагин будет выводит в каждой статье. Всего можно установить не более 10 таких форм. Теперь обратите внимание на опцию «Position». Здесь ставим галочку возле «to End of Post». Это поле отвечает за отображение формы в конце статьи.
С параметрами разобрались. Теперь перейдем непосредственно к установке формы. Для этого открываем наш плагин и в строку «Ads1» вводим код mail подписки и кликаем «Сохранить». После этого плагин начнет работать. В его работе может случиться небольшой сбой, а именно некоторые буквы могут заменяться на непонятные символы. Чтобы исправить подобное, вам стоит снова открыть плагин и сделать замену данных символов на те, которые должны отображаться.
Также вы можете использовать wordpress плагин Header and Footer. Он является полным аналогом первого. Для его настройки вам нужно кликнуть по опции «Вставить в конец статьи» и добавить код.
Если же вы не хотите в автоматическом режиме добавлять форму, а хотите разместить ее в конкретном месте статьи, то вам будет полезен плагин под названием Global Content Block. С его настройкой у вас не должно возникнуть ни малейшей проблемы.
Чтобы сделать подписку на комментарии, вам стоит воспользоваться плагином Reply me. Он работает по следующему механизму. Пользователь оставляет комментарий под какой-либо статьей и после того, как под его комментарием появится ответ, ему на mail автоматически придет уведомление. Это работает автоматически. Никаких лишних действий от пользователя не требуется, чтобы оставаться в курсе событий.
Помните, что надмерное использование плагинов может тормозить работу сайта, поэтому старайтесь контролировать этот процесс и удалять ненужные.
Как сделать всплывающее окно с формой?
Для этого вам стоит использовать Scroll Triggered Box. Это бесплатный плагин, который создаст всплывающее окно. Оно будет отображаться справа в нижнем углу и будет двигаться по странице при ее прокручивании. Таким образом пользователь обязательно обратит внимание на вашу форму. Чтобы не создавать неудобства, в любой момент данное окно можно отключить с помощью крестика.
Если же вы хотите сделать более совершенное всплывающее окно, то можете использовать платный плагин Easy FancyBox. Он стоит около 10 долларов США.
Чтобы сделать всплывающее окно с формой по самому центру на сайте, то стоит использовать Option revolution: WordPress Popup. Он имеет как платную, так и бесплатную версию. В платной имеется больше различных опций. Вся настройка происходит в пределах самого плагина, поэтому особых знаний css от вас не потребуется. Большим плюсом такого плагина является то, что он является очень эффективным для сбора базы подписчиков. На всплывающие окна посетитель чаще обращает внимание, чем на какой-либо виджет сбоку сайта. Минусом же будет небольшое уменьшение посещаемости сайта. Такие окна являются достаточно назойливыми.
Похожие статьи
wordpresslib.ru
Обзор Wordpress плагинов подписки на всплывающие уведомления
Все знают, что для привлечения на сайт посетителей нужно сделать свой контент познавательным, интересным и креативным, однако главное заключается в том, как конвертировать посетителей в подписчиков.
Исследования показывают, что наиболее высокий коэффициент конверсии имеют всплывающие сообщения, но они значительно теряют свою эффективность, когда они плохо построены. Учитывая это, мы составили список 20 лучших плагинов WordPress для создания сообщений. Эти плагины можно найти на CodeCanyon.
Первые 13 плагинов посвящены подписке на сообщения, а последние 7 – уникальным всплывающим окнам, которые помогут вашему сайту выделиться из многих других.
 Popup Plugin For WordPress - ConvertPlus
Popup Plugin For WordPress - ConvertPlusПоследнее Обновление: 28.05.2018
94,6%Рейтинг 11,071Продажи $24Стоимость
ConvertPlug – один из наиболее популярных плагинов, имеющий огромную библиотеку из более чем 100 красивых шаблонов, специально предназначенных для конвертации посетителей вашего сайта в email-подписчиков и подписчиков в социальных сетях. Плагин позволяет использовать различные настраиваемые всплывающие сообщения, которые появляются в зависимости от различных действий пользователя.
Основные характеристики:
- более десяти возможных позиций для всплывающих окон
- 12 различных параметров запуска и фильтрации в зависимости от действий посетителя
- возможность повторного вовлечения неактивных посетителей с помощью интерактивных всплывающих окон
- возможность адаптировать предложения к новым пользователям, возвращать уже зарегистрированных ранее посетителей
- и многое другое
Если основным показателем для вас является коэффициент конверсии, обязательно воспользуйтесь ConvertPlug .
2. Ultimate Modal Windows
 Ultimate Modal Windows
Ultimate Modal WindowsПоследнее Обновление: 02.05.2018
Автор: DayesDesign
37 Нравится
626 Продажи
84,0%Рейтинг 626Продажи $21Стоимость
Плагин помогает создавать различные настраиваемые всплывающие сообщения и плавающие панели и размещать их в любом месте сайта.
Более того, он обеспечивает шесть параметров запуска в зависимости от действий пользователя. Вы можете выбрать время и вид появления всплывающих сообщений и элементов.
Основные характеристики:
- мощный и простой в использовании редактор
- интеграция с MailChimp и GetResponse
- возможность создавать любой контент, включая формы обратной связи и кнопки социальных сетей
- широкие настройки
- и многое другое
Если вы хотите иметь широкие возможности для размещения всплывающих окон и настройки их внешнего вида, данный плагин – именно то, что вам нужно.
 Popup & modal windows generator
Popup & modal windows generatorПоследнее Обновление: 24.05.2018
Автор: Wow-Company
14 Нравится
108 Продажи
0,0%Рейтинг 108Продажи $20Стоимость
Недавно выпущенный плагин. Он предлагает функции и возможности аналогичные предыдущему плагину, но важным отличием является то, что он позволяет настраивать действия всплывающего сообщения, исходя из активности отдельных пользователей с использованием файлов cookie.
Основные характеристики:
- возможность вставить любой контент с помощью встроенного редактора
- возможность создавать окно с любым внешним видом
- возможность разместить всплывающее сообщение в любом месте сайта
- и многое другое
Данный плагин понравится тем пользователям, которые более целенаправленно интересуются информационной рассылкой для подписчиков.
 Popup Plugin for WordPress - Layered Popups
Popup Plugin for WordPress - Layered PopupsПоследнее Обновление: 07.06.2018

Автор: halfdata
639 Нравится
12,520 Продажи
95,6%Рейтинг 12,520Продажи $21Стоимость
Отличительной чертой данного плагина является возможность создавать свои многослойные анимированные всплывающие окна. Также он предоставляет возможность воспользоваться более чем 150 красиво оформленными готовыми шаблонами.
Основные характеристики:
- имеется 65 провайдеров услуг email-маркетинга
- визуальный редактор всплывающего сообщения
- А/В кампании и статистика
- оптимизированная скорость загрузки страницы
- и многое другое
Имея широкий функционал, данный плагин добавит немного креатива вашим всплывающим сообщениям.
 Popup Plugin for WordPress - Ninja Popups
Popup Plugin for WordPress - Ninja PopupsПоследнее Обновление: 21.06.2018

Автор: arscode
593 Нравится
31,920 Продажи
87,4%Рейтинг 31,920Продажи $26Стоимость
Ninja Popups – один из лидеров продаж на CodeCanyon. Это неудивительно, поскольку он обладает обширным набором функций и интегрируется с большим количеством email-провайдеров. Визуальный редактор с функцией перетаскивания делает этот плагин очень удобным для пользователя.
Основные характеристики:
- 60 тем для всплывающих окон
- 8 всплывающих панелей
- эффекты анимации
- интеграция с 42 email-провайдерами
- и многое другое
Если вы ищете плагин с множеством функций, с панчами, Ninja Popups – именно то, что вам надо.
6. ChimpMate Pro | WordPress MailChimp Assistant
 ChimpMate Pro | WordPress MailChimp Assistant
ChimpMate Pro | WordPress MailChimp AssistantПоследнее Обновление: 12.02.2018

Автор: Voltroid
18 Нравится
1,823 Продажи
85,6%Рейтинг 1,823Продажи $22Стоимость
Это плагин, разработанный специально для пользователей MailChimp, чтобы помочь конвертировать читателей в подписчиков. Как и плагин OptinPoint, который мы рассмотрим далее, этот плагин легко настраивается и позволяет получить полный контроль над временем и местом появления всплывающих сообщений.
Основные характеристики:
- интеграция с WooCommerce
- онлайн редактор
- гибко настраиваемые темы
- девять параметров запуска в зависимости от действий пользователя
- и многое другое
ChimpMate – плагин для пользователей MailChimp, но если вы не используйте MailChimp, не волнуйтесь – обратитесь к следующему плагину в этом списке.
7. OptinPoint | All in One Subscription Plugin for WordPress
 OptinPoint | All in One Subscription Plugin for WordPress
OptinPoint | All in One Subscription Plugin for WordPressПоследнее Обновление: 12.02.2018

Автор: Voltroid
18 Нравится
35 Продажи
0,0%Рейтинг 35Продажи $24Стоимость
OptinPoint был предназначен для того, чтобы расширить возможности ChimpMate Pro для пользования услугами других email-сервисов. Как и ChimpMate, данный плагин фокусируется на создании email-подписки, предлагая хорошо разработанные и настраиваемые формы, которые интегрированы с несколькими email-сервисами.
Основные характеристики:
- онлайн редактор
- девять параметров запуска окон в зависимости от действий пользователя
- гибко настраиваемые темы
- мгновенные данные о действиях пользователей
- и многое другое
OptinPoint – простой, лёгкий в использовании плагин со множеством функций, который поможет вам создать ваш список email-рассылок.
8. WordPress & WooCommerce Better Discount, Vouchers, Coupon Pop-Up Plugin
Какой УЖАС ! ! !"19036380"Автор больше не поддерживает развитие своего творения 8(Данный плагин имеет только одно назначение – он использует маленький красивый значок в нижнем углу экрана сайта, заманивая ваших посетителей кликнуть по нему. Затем он превращает их в подписчиков на новости и/или подписчиков по email, предлагая им специальные скидки, купоны или код купона по вашему выбору.
Основные характеристики:
- плагин предоставляет скидку, купон или код купона после того, как клиент сделал лайк/подписался/оформил email-подписку
- имеется форма email-подписки
- всплывающее сообщение при выходе
- и многое другое
Главное назначение данного плагина – сайты по продаже товаров, но он может быть адаптирован для работы с любыми сайтами.
 Super Forms - Popups Add-on
Super Forms - Popups Add-onПоследнее Обновление: 16.03.2018
100,0%Рейтинг 150Продажи $13Стоимость
Данный плагин не обладает широким функционалом для всплывающих окон, однако он является хорошим выбором для пользователей, которые хотят конвертировать посетителей в email-подписчиков.
Основные характеристики:
- 7 демо-роликов по всплывающим сообщениям, которые помогут вам начать работу
- полная настраиваемость
- 12 различных способов запуска и фильтров в зависимости от действий посетителя
- возможность сделать всплывающие окна липкими
- и многое другое
Данный плагин является отличным выбором, если вы ищете простое решение для создания списка адресов электронной почты.
Modal Popup Box For WPBakery Page BuilderПоследнее Обновление: 28.05.2018
91,6%Рейтинг 2,573Продажи $13Стоимость
Данный плагин можно приобрести как отдельно, так и в комплекте с лидером продаж на CodeCanyon – Ultimate Addons For Visual Composer. Плагин добавляет всплывающие окна для таких разнообразных видов контента, как информационные сообщения для email-подписчиков, шорткоды, изображения, видео, формы обратной связи или виджеты социальных медиа.
Основные характеристики:
- поддержка MailChimp
- поддержка шорткода
- возможность добавлять изображения или видео
- и многое другое
Данный плагин является простым решением для создания рассылок. Он будет полезен тем пользователям, которые ищут возможности использовать простые, без всяких излишеств, всплывающие сообщения.
11. WP Flat Newsletter Subscription Panel
 WP Flat Newsletter Subscription Panel
WP Flat Newsletter Subscription PanelПоследнее Обновление: 18.12.2016

Автор: loopus
560 Нравится
61 Продажи
100,0%Рейтинг 61Продажи $13Стоимость
Данный плагин использует другой подход для вывода сообщений. Вместо того, чтобы добавлять на сайт всплывающие сообщения, он добавляет панель подписки, которая отображается только один раз для каждого пользователя.
Основные характеристики:
- полноэкранная панель подписки на рассылку
- 4 различных эффекта анимации при появлении
- панель может быть запущена в зависимости от определённых действий посетителя
- полностью настраиваемые тексты, шрифты и цвета
- и многое другое
Плагин для тех пользователей, которые не любят назойливости всплывающих окон. Он обеспечивает простой подход к конвертации посетителей в email-подписчиков.
12. Opt-In Panda for WordPress
 Opt-In Panda for Wordpress
Opt-In Panda for WordpressПоследнее Обновление: 23.05.2018

Автор: OnePress
271 Нравится
2,216 Продажи
90,6%Рейтинг 2,216Продажи $26Стоимость
Этот плагин тоже использует другой подход для информационной рассылки. Он позволяет заблокировать на странице ценную часть контента, скрывая или размывая его, и просит посетителя ввести свой email-адрес (зарегистрироваться) для разблокирования скрытого контента.
Основные характеристики:
- четыре типа замков
- интеграция со всеми основными почтовыми службами и плагинами
- подписка посетителей через Facebook, Twitter, Google или LinkedIn
- отслеживание результатов с помощью встроенной аналитики
Плагин предназначен для тех пользователей, которые могут легко создавать или уже имеют премиум-контент, который они хотят предложить только для подписчиков.
13. Swift Visual Composer Addons
Какой УЖАС ! ! !"14936615"Автор больше не поддерживает развитие своего творения 8(Данный плагин предлагает множество функций, но нас в первую очередь интересует функция перетаскивания и строитель всплывающих окон, которые состоят из нескольких слоёв. Всплывающее сообщение запускается с настраиваемой задержкой после открытия страницы, и вы можете расположить несколько окон на каждой странице для выхода/входа пользователей.
Основные характеристики:
- строитель с функцией перетаскивания
- анимированные многослойные окна
- любой контент может отображаться во всплывающем окне
- различные фильтры в зависимости от действий посетителя
- и многое другое
Достоинство данного плагина в том, что вы получаете доступ к большому плагину, а также 35 другим уникальным функциям, с помощью которых вы сделаете свой сайт таким, каким захотите.
Теперь давайте перейдём от подписки к плагинам, добавляющим интересные и уникальные всплывающие окна.
14. Annotator Pro WP — Image Tooltips & Zooming
 Annotator Pro WP - Image Tooltips & Zooming
Annotator Pro WP - Image Tooltips & ZoomingПоследнее Обновление: 12.06.2016
Автор: nickys
418 Нравится
143 Продажи
93,4%Рейтинг 143Продажи $22Стоимость
Плагин специально разработан, чтобы пользователь мог добавлять всплывающие подсказки, аннотации и масштабирование изображений. Плагин имеет полнофункциональный редактор для настроек.
Основные характеристики:
- 10 встроенных значков и горячих точек
- полноэкранный режим
- глубокое линкование
- создание панорамы и масштабирование
- и многое другое
Из всех пользователей, работающих с данным плагином, лучше всего его оценят педагоги и воспитатели.
 Hotspots with Comments – WordPress plugin
Hotspots with Comments – WordPress pluginПоследнее Обновление: 12.12.2015

Автор: DeEindbaas
13 Нравится
270 Продажи
92,6%Рейтинг 270Продажи $18Стоимость
Данный плагин – это вариация на Annotator Pro. Он позволяет добавлять горячие точки на изображение для всплывающих подсказок или аннотаций, но при этом идёт дальше. Он позволяет посетителям кликать мышью в любом месте изображения, чтобы создавать горячие точки самим и оставлять комментарии в вашем изображении.
Вы можете утверждать, удалять или закрывать новые комментарии, как в WordPress, а также определять пользователей, которые смогут создавать горячие точки и которые смогут их увидеть.
Основные характеристики:
- горячие точки могут содержать всплывающий текст, изображения и видео
- настройка индивидуальных горячих точек и всплывающих сообщений
- возможность создания горячих точек посетителем
- возможность показывать и скрывать горячие точки
- и многое другое
Данный плагин – прекрасный способ сделать ваши снимки более интерактивными.
16. Usernoise Pro Modal Feedback & Contact Form
 Usernoise Pro Modal Feedback & Contact form
Usernoise Pro Modal Feedback & Contact formПоследнее Обновление: 19.12.2017

Автор: karevn
239 Нравится
3,227 Продажи
90,8%Рейтинг 3,227Продажи $20Стоимость
Основной задачей Usernoise Pro является обеспечение общения с посетителями сайта при помощи обратной связи. Значок обратной связи ненавязчиво располагается в левой части экрана и разворачивается при клике.
Основные характеристики:
- статусы обратной связи, такие как “новый”, “в работе”, “отклонено”
- простой, ненавязчивый дизайн
- настраиваемая форма обратной связи
- и многое другое
Usernoise Pro предоставит вашим посетителям, покупателям и клиентам быстрый и простой способ для того, чтобы задавать вопросы, наладить обратную связь или отправить вам комплимент.
17. WP Flat Tour Builder
WP Flat Tour BuilderПоследнее Обновление: 01.06.2018

Автор: loopus
560 Нравится
792 Продажи
97,4%Рейтинг 792Продажи $20Стоимость
Плагин позволяет создавать на сайте визуальные туры с помощью последовательного текста, всплывающих подсказок и диалоговых окон, которые направляют пользователя на различные страницы сайта. Он может быть запущен автоматически, когда посетитель заходит на страницу или кликает на определённый элемент.
Основные характеристики:
- полное управление турами и шагами
- широкие настройки
- последовательно могут появляться подсказки, диалоговое окно или тексты
- и многое другое
Данный плагин предназначен не для всех пользователей, лучше всего он проявит себя на сайтах с интернет-магазином или образовательных сайтах.
Popup Press - Popups with Slider & Lightbox for WordPressПоследнее Обновление: 29.04.2018
Автор: MaxLopez
74 Нравится
3,623 Продажи
91,4%Рейтинг 3,623Продажи $21Стоимость
PopupPress – очень многофункциональный плагин. Он позволяет пользователям вставлять во всплывающее окно любой тип контента, будь то видео, слайдер изображений, аудио, текст, баннерная реклама и другое.
Основные характеристики:
- широкий диапазон контента для всплывающих окон
- слайдер и лайтбокс
- различные фильтры в зависимости от действий посетителя
- полная настраиваемость
- и многое другое
Плагин может создавать универсальные всплывающие сообщения, которые привлекут внимание посетителей к любому сайту.
19. Torchbox Image Lightbox for WordPress
 Torchbox Image Lightbox for WordPress
Torchbox Image Lightbox for WordPressПоследнее Обновление: 12.08.2015
Автор: GambitTech
258 Нравится
27 Продажи
0,0%Рейтинг 27Продажи $11Стоимость
Плагин автоматически преобразует ваши изображения в красивом всплывающем лайтбоксе. Его основная фишка заключается в том, что в режиме предварительного просмотра он показывает копию изображения с низким разрешением, пока изображение с высоким разрешением загружается. Тем самым для посетителей устраняется необходимость смотреть на скучный значок загрузки, ожидания окончания загрузки изображения.
Основные характеристики:
- автоматическое преобразование изображений в лайтбоксе
- автоматическое обнаружение изображений с высоким разрешением
- обнаружение титров и сокрытие их при закрытии лайтбокса
- широкие настройки
- и многое другое
Если вы ищете идеальный всплывающий лайтбокс для демонстрации своих фотографий, Torchbox Image – это отличный выбор.
20. Mosaic Gallery Addon for Visual Composer
 Mosaic Gallery Addon for WPBakery Page Builder (formerly Visual Composer)
Mosaic Gallery Addon for WPBakery Page Builder (formerly Visual Composer)Последнее Обновление: 03.04.2018

Автор: themeofwp
65 Нравится
34 Продажи
0,0%Рейтинг 34Продажи $16Стоимость
Как и предыдущий плагин, Mosaic Gallery целиком заточен под демонстрацию изображений с простым и красивым всплывающим лайтбоксом.
Основные характеристики:
- возможность создания полностью отзывчивых галерей
- шаблоны Visual Composer
- совместимость с любым Visual Composer, связанным с темой
- и многое другое
Mosaic Gallery является идеальным плагином для того, чтобы стильно показать свои изображения.
Заключение
Эти 20 плагинов – только небольшая часть того, что доступно на Envato Market, так что, если ни один из них не удовлетворил вас полностью, имеется много других отличных вариантов.
Если у вас появились вопросы или различные соображения по поводу данных плагинов, напишите нам в комментариях.
clubwp.ru
Как вставить форму подписки во все записи WordPress
Инструменты WordPress и сторонние плагины, позволяют упростить и даже автоматизировать размещение формы подписки, а также разнообразить места их размещения. Как вставить форму подписки во все записи WordPress, а также на страницах и виджетах сайта пойдет речь в этой статье.
Вступление
Организация новостной или тематической рассылки сайта созданного на WordPress напрямую связана с созданием собственной базы подписчиков, а значит с размещением на сайте формы подписки. Форма подписки обеспечит возможность посетителя сайта подписаться на анонсы новых статей или тематические рассылки по событиям на сайте.
Инструменты WordPress и сторонние плагины, позволяют упростить и даже автоматизировать размещение формы подписки, а также разнообразить места их размещения. Разберем, как вставить форму подписки во все записи WordPress, а также на страницах и виджетах сайта.
Рассылка плагином WordPress
Прежде всего, определитесь, со способом рассылки писем или с каким почтовым сервисом вы будете работать. Если ожидается не много подписчиков и особенно не важно, внешнее оформление подписки, можно ограничиться инструментами рассылки WordPress. Для этого достаточно установить системный плагин WordPress под названием JetPack и активировать его модуль «Post by Email». Он включит рассылку новостей по почте и создаст форму подписки.
У плагина JetPack более 30 функциональных модулей. Форма подписки у этого плагина простая, хотя и адаптирована под любой шаблон. Стоит в очередной раз отметить, что плагин JetPack, максимально адаптирован к WordPress и форму подписки можно не только разместить непосредственно в статьях, но и настроить появление блоков подписки в отдельных разделах. Например, в статью можно вставить форму подписки JetPack в виде шорткода:
[jetpack_subscription_form]Кроме это, с этим плагином возможность подписки появляется в форме комментирования и появится виджет с подпиской JeatPack. Подробно об использовании подписки плагином JetPack читать отдельную статью ТУТ.
Почтовые плагины WordPress
Чтобы создать более красочную форму подписки можно воспользоваться одним из почтовых плагинов WordPress. У них тоже есть как достоинства, так и недостатки. Основной недостаток, конфликты с серверами хостингов. Подробно можно почитать в отдельных статьях: Плагин рассылки MailPoet Newsletters и Плагин MailPress для почтовой рассылки WordPress.
FeedBurner
Следующий вариант рассылки это сервис Feedburner. У него тоже масса недостатков, хотя инерция его былой популярности и бесплатность оставляют его «на плаву».
Сторонние почтовые сервисы
Если в ваших планах работа с подписчиками занимает не последнее место, и вы планируете вести прямой диалог с клиентами или посетителями, вам нужен сторонний почтовый сервис. Об одном таком, под названием SmartResponder я недавно писал статью: Рассылка писем на сервисе SmartResponder.
Вы уже знаете, что сервис SmartResponder прекратил свое существование с ноября 2016 года. Как альтернативу осваиваем сервис рассылки с отличными параметрами Free рассылки (2000 писем в месяц бесплатно), под названием MailChimp.
Все почтовые сервисы, включая FeedBurner, дают код формы подписки. Вашап задача, разместить код формы подписки на страницы сайта WordPress.
Вставить форму подписки во все записи WordPress
Условия задачи: На почтовом сервисе создаем и получаем форму подписки. Это код. Например:
Код формы подписки FeedBurner

 Код формы подписки FeedBurner
Код формы подписки FeedBurnerКод формы подписки SmartResponder

 Код формы подписки SmartResponder
Код формы подписки SmartResponderПора вставить форму подписки во все записи. Вставляем формы сторонних почтовиков.
Размещаем форму подписки в виджете WordPress
Это практичный способ, разместить форму подписки, сразу на все страницы сайта. В наборе виджетов, есть стандартный виджет «Текст HTML». Просто вставляете в него код формы подписки и сохраняете виджет.


 Виджет с подпиской
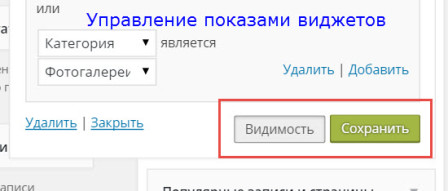
Виджет с подпискойПри установке JeatPack вы можете управлять показом виджетов на нужных страницах. Можно создать отдельную страницу с рассказом о подписке и в виджете, который будет показываться только на этой странице, разместите форму подписки. Для управления виджетами есть и другие плагины, например: Плагин показа виджетов Restrict Widgets или AH Display Widgets.

Размещаем форму подписки вручную
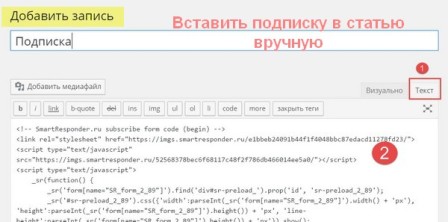
Просто и эффективно. При написании статьи в режиме редактора «Текст» вставляете код в любое место статьи или страницы.


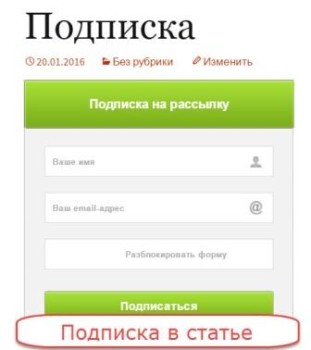
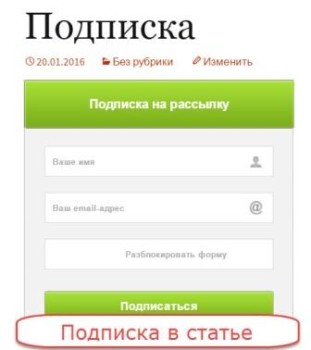
 Форма подписки в статье
Форма подписки в статьеРазмещаем форму подписки автоматом во все статьи
Если нужно вставить код подписки на все существующие, и все будущие статьи сайта используем следующие плагины.
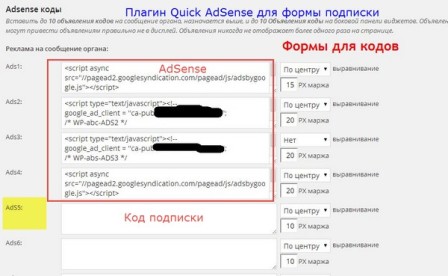
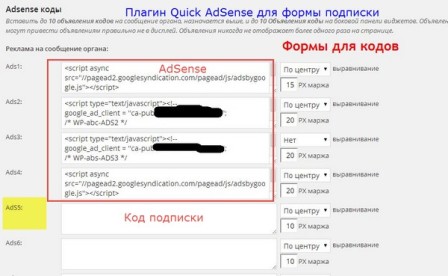
Плагин Quick AdSense
Неожиданное применение плагина Quick AdSense, который по идее, предназначен для размещения рекламы. Он прекрасно работает и с кодами формы подписки.

 Использование плагина Quick AdSens для вставки подписки
Использование плагина Quick AdSens для вставки подпискиПлагин Header and Footer
Простой и понятный плагин. Ставите, активируете и в настройках плагина в поле «Вставить в конец статьи» вставляем код формы подписки. Страница плагина:https://ru.wordpress.org/plugins/header-footer
Плагин Global Content Blocks
Это объемный плагин, который позволяет не автоматом, а в ручном полуавтоматическом режиме, вставлять любые коды в любое место публикуемых постов, страниц. (страница плагина: https://ru.wordpress.org/plugins/global-content-blocks/)

Размещаем подписку в модальном окне
Можно разместить подписку во всплывающем модальном окне. Для этого есть хороший плагин, хороший, потому что его постоянно обновляют и он бесплатный, Scroll Triggered Box (https://wordpress.org/plugins/dreamgrow-scroll-triggered-box/). Этот плагин позволяет создавать размещать в модальном окне любую информацию, в том числе форму подписки. Появляется окно в правом нижнем углу страницы при прокручивании 65% всей страницы. Всё настраивается.

Модальное окно создает плагин Easy FancyBox , правда в платной версии (10$).
Плагин WP Insert Code
Делаю ревизию статьи и хочу добавить еще один способ вставить форму подписки СРАЗУ во все статьи сайта. Это простой плагин WP Insert Code (плагин долго не обновлялся).
Ставим плагин и получаем в его настройках 4 поля для вставки любого скрипта, в том числе формы подписки. Это:
- Header и Footer сайта;
- Вставка кода в начало статей и/или в конце статьи. Эти места идеально подходят для вставки формы подписки.
Не сомневаясь, что вы знаете другие способы разместить форму подписки на все статьи сайта.
Еще один вариант вставить форму подписки во все записи, виджеты и даже всплывающие сайдбары сайта. Это форма подписки с использованием сервиса MailMunch.
©www.wordpress-abc.ru
Другие Уроки WordPress
Статьи связанные по теме:
www.wordpress-abc.ru
Форма подписки для сайта на Wordpress
Здравствуйте, читатели моего сайта. Сегодня полностью разберем тему – как организовать сбор базы подписчиков с сайта, а именно:
- Зачем собирать базу подписчиков
- Сервисы для сбора базы
- Как происходит сбор контактов?
- Как сгенерировать код формы подписки
- Как поставить форму подписки в сайдбар
- Как добавить изображение к форме
- Нюансы
Зачем собирать базу подписчиков
Давайте начнем именно с этого вопроса – Зачем собирать базу подписчиков на сайте?Это нужно для того, чтобы у вас были контакты вашей лояльной аудитории. Как правило, контакты подписчиков собираются взамен на какую-нибудь бесплатность. В моем примере, это книга, которая располагается справа в сайдбаре.

Скачав ее, человек получает бесплатную полезность в виде книги, я же получаю его контакты и могу в дальнейшем с ним общаться, с помощью емейл писем.
Как правильно работать с базой подписчиков и ее монетизировать? Это друзья, целая наука, там много нюансов и если вы хотите подробнее во всем этом разобраться, не терять кучу времени, сил и денег на свои пробы и ошибки, то советую вам изучить материалы человека, который в этом действительно разбирается.
Его зовут Азамат Ушанов, можете познакомиться с ним, скачав его книгу «Инфомаркетинг 20/80» по ссылке.Либо же сразу приобрести его топовый курс «Золотой актив 5.0»
Сервисы для сбора базы
Когда вы решили, что вы хотите собирать базу подписчиков, нужно понять, как это делать правильно. Для данной цели есть специальные сервисы, которые помогают весь процесс автоматизировать.В рунете в основном пользуются двумя сервисами, это: 1. SmartResponder2. JustClick
Каким именно пользоваться решать вам, почитайте о них подробнее в интернете, я же на данный момент предпочитаю SmartResponder. На его примере и буду дальше показывать установку формы подписки на сайт.
P.s. Такие сервисы еще называют рассыльщики, оно и логично, потому что они рассылают письма.
Как происходит сбор контактов?
1. Вы создаете рассылку, на определенную тематику, например «Создание сайта на WordPress»
2. В созданной рассылке настраиваете очередность писем, допустим 5 писем с очередностью в один день.
3. После этого генерируете форму подписки и устанавливаете ее на свой сайт.
4. Все. Контур замкнут. Теперь когда человек заходит на ваш сайт, он видит форму подписки и решает получить бесплатность, он вписывает свои контакты в форму (обычно это имя и е-мейл), подтверждает на почте что он хочет подписаться на рассылку, получает бесплатность, а вы получаете его контакты.
5. Дальше уже ему идут в порядке очереди ваши письма, которые вы зарядили в рассылку (п.2)
Это конечно все вкратце и есть свои нюансы, но если даже сделать все так, данные 5 шагов, то процесс пойдет)
Как сгенерировать код формы подписки
1. Для начала нужно зарегистрировать аккаунт в рассыльщике и иметь созданную рассылку с закачанными туда письмами, как это сделать читаем тут.
2. Если у вас еще нет аккаунта, то переходим по ссылке и регистрируемся. Регистрация бесплатная.
3. Далее переходим в «Формы» — «Новый генератор форм подписки»

4. Здесь смотрим разные дизайны форм и выбираем понравившийся и который более подходит к дизайну вашего сайта.

5. После того, как с выбором определились, нажимаете на форму и настраиваете уже ее детальнее.
6. Даете ей название (Его видеть будете только вы).
7. Выбираете рассылку, к который хотите привязать форму.
8. Элементы формы: можете добавить какой-нибудь элемент по желанию. Я всегда убираю здесь все галочки.
9. Устанавливаем ширину. Я поставил 300рх, чтобы форма уместилась в сайдбар.
10. И убираем границу.

11. Далее выбираем по отдельности элементы самой формы (Имя, Емейл и Кнопка) и делаем настройки в них.
12. В настройках поля «Имя» я ставлю размер шрифта 16рх и тип шрифта «Обычный»

13. Такие же настройки у поля «Емейл»

14. В настройках кнопки мы заменяем текст «Подписаться» на нужный нам. В моем случае «ПОЛУЧИТЬ КНИГУ». Размер 15рх, Тип «Жирный», Граница «0», Фон кнопки делаем красным.

15. На этом я больше ничего не настраиваю. Форма выглядит красиво с нужным цветом и текстом на кнопке. Если же вы хотите что-то еще исправить, то смело исправляйте, там все на русском и подробно написано.
16. Спускаемся ниже. Тут мы можем сохранить форму, чтобы в следующий раз все эти настройки не делать и затем нажимаем «Получить html-код», чтобы получить код для вставки на сайт.


17. Далее нажимаем «Скопировать в буфер обмена» и сохраним в документ на компьютере его, чтобы если понадобится оттуда его взять.

Как поставить форму подписки в сайдбар
Не удивляйтесь, если после вставки кода на сайт, она будет отображаться иначе, нежели как у меня в примере. Тут все зависит от настроек шаблона, который вы используете, но все же мы постараемся, чтобы все отображалось красиво.
1. Идем в админку нашего сайта – «Внешний вид» — «Виджеты»
2. Наша форма подписки будет обычным виджетом в нашем сайдбаре.
3. Перетаскиваем виджет «Текст» и вставляем туда наш скопированный код (п.17)

4. Нажимаем «Сохранить» и идем обновляем сайт и смотрим, что получилось.

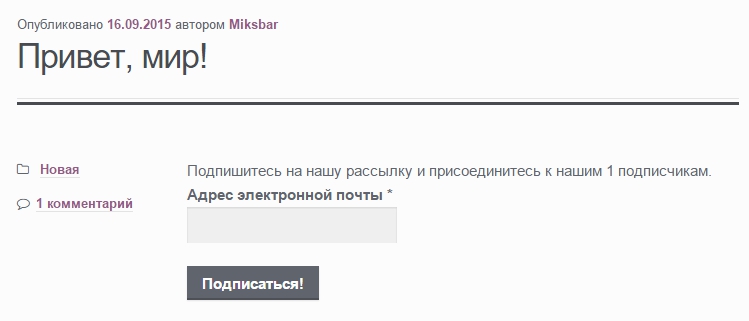
Вот такая форма подписки получилась. Давайте ее протестируем, впишите свои данные и проверьте, перекидывает ли вас на страницу с описанием подписки.

Если вы видите вот такую страницу, значит, все настроили верно.
Добавляем изображение к форме
Чтобы человек видел, что он получит, оставив свои данные, и охотнее подписывался, я вам советую ставить визуализацию вашего продукта. В моем случае это картинка книги, которую подписчик получит.
Можно поставить просто картинку вашего продукта, а можно еще в фотошопе или в другом редакторе подписать фразу, типа «Ваш подарок», «Бесплатно» и т.д. Но можно не усложнять и прописать просто заголовок в виджете.

Я буду ставить такую картинку.
 Да-да, наверно вы подумали, а почему написано только поле емейл? Я решил оставить только одно поле «Емейл», без поля «Имя», почему написал ниже.
Да-да, наверно вы подумали, а почему написано только поле емейл? Я решил оставить только одно поле «Емейл», без поля «Имя», почему написал ниже.
Так же не забудьте подогнать картинку по размеру, чтобы она не была огромной. Размер моей картинки 260 в ширину, 405 в высоту.
Чтобы поставить картинку над формой, нужно сначала закачать картинку на сайт. Для этого идем в «Медиафайлы» — «Добавить новый» — «Выбираем файл с компьютера» — Когда закачается нажимаем «Изменить» напротив нашей картинки – и копируем ссылку на файл.

 Эту ссылку так же сохраните в документе.
Эту ссылку так же сохраните в документе.
Теперь нам нужно снова зайти во «Внешний вид» — «Виджеты» и до кода формы подписки вставить код:
 Нажимаем сохранить и обновляем сайт.
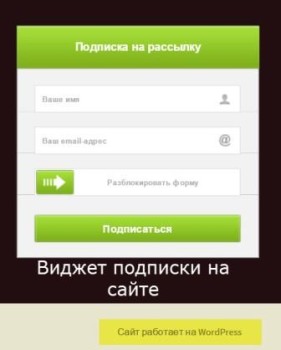
Нажимаем сохранить и обновляем сайт.  Вот как это сейчас выглядит.
Вот как это сейчас выглядит.

Теперь же я внесу небольшие правки и уберу поле «Имя», для этого опять в смартреспондере открываем ранее нашу сохраненную форму и убираем поле «Имя».Для этого опускаемся ниже и отжимаем поле «Имя».

 Копируем код данной формы и обновляем ее в виджете на нашем сайте.
Копируем код данной формы и обновляем ее в виджете на нашем сайте.
 Все. Конечный вариант.
Все. Конечный вариант.
Нюансы
Почему я ставил только поле емейл? Потому что, чем меньше человеку нужно заполнить полей, тем больше вероятность, что он это сделает. Так же сейчас люди стали умнее и когда обращаются к ним по имени, они знают что это все сделано автоматически.
Можно ли поставить просто подписку на новые статьи сайта? Еще пару лет назад на такую форму бы подписывались, сейчас же на новые статьи сайта или еще это называют «Обновления блога/сайта» почти никто не подписывается, все из-за большого количества информации, которое появилось за последнее время. Если на сайтах тематичных вашему предлагают что-либо получить бесплатное(Книгу, видео, чек-лист и др.) в замен на контакты, а у вас просто подписка на новые статьи, то логичнее, что посетитель охотнее подпишется на бесплатность.
Ухх, длинная получилась статья. Напишите в комментариях, каким рассыльщиком пользуетесь вы, получилось ли у вас поставить форму на сайт? И вообще ваши мысли по поводу сбора базы.
До связи! С уважением, Илья.


Скачайте чек-листпо cозданию сайтана WordPress
ЧТОБЫ ПОЛУЧИТЬ ЧЕК-ЛИСТ ВВЕДИТЕСВОЁ ИМЯ И ЕМЕЙЛ В ФОРМУ НИЖЕИ ПОДТВЕРДИТЕ ПОДПИСКУ НА ПОЧТЕ
ichigarev.ru
Добавить красивую форму подписки Feedburner на WordPress блог
 Сегодняшняя статья является продолжением предыдущей про настройку rss ленты с помощью FeedBurner. Фид мы зажгли, все настройки RSS сделали и получили код формы, который сейчас будем добавлять на сайт. Но только добавить недостаточно, еще надо отредактировать и украсить, об этом я тоже напишу.
Сегодняшняя статья является продолжением предыдущей про настройку rss ленты с помощью FeedBurner. Фид мы зажгли, все настройки RSS сделали и получили код формы, который сейчас будем добавлять на сайт. Но только добавить недостаточно, еще надо отредактировать и украсить, об этом я тоже напишу.
Содержание статьи:
Как добавить код формы подписки на блог WordPress
Напомню, что код необходимо сгенерировать в сервисе Feedburner по адресу feedburner.google.com. Откройте вкладку «Публикуй», перейдите в «Подписки по электронной почте» — «Subscription Management» и выберите русский язык в поле «Languages». После чего, скопируйте код из формы ниже
 Вставить форму подписки вы в праве в любой блок сайта или даже в тексте. Попробуем добавить ее в самое начало правой колонки (сайдбара), чтобы сразу бросалась в глаза.
Вставить форму подписки вы в праве в любой блок сайта или даже в тексте. Попробуем добавить ее в самое начало правой колонки (сайдбара), чтобы сразу бросалась в глаза.
- Зайдите в админку блога и откройте в раздел «Внешний вид» — «Виджеты», отыщите в списке виджет «Текст» (Произвольный текст или HTML-код) и нажмите «Добавить».
- В Заголовок впишите «форма подписки», чтобы не запутаться самим. В поле ниже вставьте скопированный ранее код. Сохраните.

- Установите данный виджет первым в списке. В разных версиях WordPress это делается перетаскиванием или задать порядковый номер при редактировании виджета.
Настройка внешнего вида формы подписки от FeedBurner для WordPress блога
После того, как вы вставили стандартный код в Wordpress, его нужно доработать, русифицировать.
- Удалите ссылку на фидбернер:
Delivered by FeedBurner
- Слово «Subscribe» замените на «Подписаться». Используйте поиск для удобства отыскивания этих фраз.
- Фразу «Enter your email address» замените на «Введите ваш электронный адрес»
- Желательно добавить заголовок «Подпишитесь на рассылку новостей блога».
В результате должно получиться что-то вроде этого:
В результате проделанных действий форма отобразилась на страничках сайта и работает. Только очень уж она блеклая и невзрачная.
Красивая форма подписки на блог с помощью css
Если вы разбираетесь в верстке, то настроить форму подписки в соответствии с дизайном блога не будет проблемой. Если же нет, я предложу пару вариантов на выбор и расскажу, как их можно редактировать под себя.
Для всех вариантов форм я немного подредактировала html-код. Смотрите внимательно, что добавилось. Код привожу:
| 1 2 3 4 5 6 7 | <form action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow"> <div>Подпишитесь на новости блога</div> Ваш e-mail: <input name="email" type="text" /> <input name="uri" type="hidden" value="pro-wordpress" /><input name="loc" type="hidden" value="ru_RU" /> <input type="submit" value="Подписаться" /> </form> |
<form action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow"> <div>Подпишитесь на новости блога</div> Ваш e-mail: <input name="email" type="text" /> <input name="uri" type="hidden" value="pro-wordpress" /><input name="loc" type="hidden" value="ru_RU" /> <input type="submit" value="Подписаться" /> </form>
Форма подписки с фоновым рисунком и закругленными краями.
 Чтобы ваша форма приняла такой вид, нужно дописать в файл style.css вашей темы код, расположенный ниже. Комментариями показано, что означает та или иная строка и как их можно изменять под свои нужды. Добавлять в css мы учились в статье.
Чтобы ваша форма приняла такой вид, нужно дописать в файл style.css вашей темы код, расположенный ниже. Комментариями показано, что означает та или иная строка и как их можно изменять под свои нужды. Добавлять в css мы учились в статье.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | #subscribe { font-size: 13px; /*размер шрифта для ваш email*/ background: url("widget.jpg") repeat-x scroll center bottom #EAEEF1; /*фоновая картинка*/ border: 1px solid #CCCCCC; /*толщина и цвет границ формы. можно пунктиром - dashed или двойные - double*/ border-radius: 7px; /*закругленные края формы*/ color: #455F42; /*цвет текста формы*/ font-family: arial; list-style-type: none; margin: 0 0 10px; padding: 5px 3px; text-align: center; } #subscribe div { font-size: 18px; margin: 0 0 13px; /*нижний отступ для заголовка формы*/ } #subscribe p { margin: 0 0 20px; } #subscribe input { border: 1px solid #577753; color: #577753; padding: 2px; } |
#subscribe { font-size: 13px; /*размер шрифта для ваш email*/ background: url("widget.jpg") repeat-x scroll center bottom #EAEEF1; /*фоновая картинка*/ border: 1px solid #CCCCCC; /*толщина и цвет границ формы. можно пунктиром - dashed или двойные - double*/ border-radius: 7px; /*закругленные края формы*/ color: #455F42; /*цвет текста формы*/ font-family: arial; list-style-type: none; margin: 0 0 10px; padding: 5px 3px; text-align: center; } #subscribe div { font-size: 18px; margin: 0 0 13px; /*нижний отступ для заголовка формы*/ } #subscribe p { margin: 0 0 20px; } #subscribe input { border: 1px solid #577753; color: #577753; padding: 2px; }
Похожие работы по изменению внешнего вида рекламной строчки мы уже делали в статье про Nolix, возможно примеры оттуда будут вам полезны.
Форма подписки с пунктирными краями и заливкой кнопки.
 Аналогично для данного варианта формы нужно скопировать в ваш стилевой файл такой вот код:
Аналогично для данного варианта формы нужно скопировать в ваш стилевой файл такой вот код:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | #subscribe { background: none repeat scroll 0 0 #EFEFEF; /*цвет фона формы*/ border: 4px dashed #8A0808; color: #6B0000; /*цвет текста формы*/ font-family: arial; list-style-type: none; margin: 0 0 10px; padding: 8px; /*внутренние отступы формы*/ text-align: center; /*выравнивание по центру*/ font-size: 13px; } #subscribe div { font-size: 18px; /*размер текста для заголовка формы*/ margin: 0 0 13px; } #subscribe p { margin: 0 0 15px; } #subscribe input { border: 1px solid #6B0000; /*толщина и цвет границ поля email*/ color: #6B0000; padding: 2px; } #subscribe input[type="submit"] { background: none repeat scroll 0 0 #6B0000; /*цвет фона кнопки отправить*/ border: 0 none; border-radius: 7px; /*закругление краев кнопки отправить*/ color: #FFFFFF; /*цвет текста кнопки отправить*/ padding: 5px 10px; } |
#subscribe { background: none repeat scroll 0 0 #EFEFEF; /*цвет фона формы*/ border: 4px dashed #8A0808; color: #6B0000; /*цвет текста формы*/ font-family: arial; list-style-type: none; margin: 0 0 10px; padding: 8px; /*внутренние отступы формы*/ text-align: center; /*выравнивание по центру*/ font-size: 13px; } #subscribe div { font-size: 18px; /*размер текста для заголовка формы*/ margin: 0 0 13px; } #subscribe p { margin: 0 0 15px; } #subscribe input { border: 1px solid #6B0000; /*толщина и цвет границ поля email*/ color: #6B0000; padding: 2px; } #subscribe input[type="submit"] { background: none repeat scroll 0 0 #6B0000; /*цвет фона кнопки отправить*/ border: 0 none; border-radius: 7px; /*закругление краев кнопки отправить*/ color: #FFFFFF; /*цвет текста кнопки отправить*/ padding: 5px 10px; }
Надеюсь, что данная статья помогла вам оформить форму подписки так, как вы хотели. Если что-нибудь не получилось, напишите в комментариях, постараюсь дать вам дельный совет.
pro-wordpress.ru
Плагин подписки на e-mail для wordpress mail poet
Хочу сегодня поговорить про рассылку новостей и статей для блога. Если у Вас есть блог, значит, нужна рассылка. Новости и статьи нужно отправлять подписчикам. Задача немного сложнее, чем кажется на первый взгляд. Нужно учесть некоторые особенности. Это и постоянная борьба со спамом почтовых сервисов (обязательно осуществляйте рассылку только с согласия пользователей, если они сами пожелали получать новости). Это и ограничения хостинг-провайдера по количеству отправляемых писем (в случае если рассылка осуществляется средствами WordPress). Например, у RU-CENTER: отправка не более 50 сообщений в 15 минут от одного пользователя. Если немного разобраться, то всё просто.
Есть два подхода к решению данной задачи.
Первый – это плагин для WordPress, который собирает e-mail адреса подписчиков и осуществляет рассылку новостей средствами WordPress. Подписчики получают письма, отправленные с Вашего сайта средствами php mail, точно так же как Вы получаете письма о появлении новых комментариев к статье и т.д.
Плюсы:
- вся работа ведется из одного места – админпанели;
- не требуется регистрация на сторонних сервисах;
- нет платы за обслуживание.
Минусы:
- нужно самостоятельно следить за тем, чтобы количество писем не превышало лимиты хостинг-провайдера;
- возможны проблемы с доставкой почты, если лимит памяти, выделенной по тарифу хостинг-провайдера близок к максимуму.
Второй – это плагин для WordPress, который просто осуществляет сбор e-mail адресов. Рассылку выполняет специальный сервис, например, sendpulse.com. В этом случае нужно зарегистрироваться в сервисе, установить плагин этого сервиса, настроить плагин для работы с аккаунтом сервиса.
Плюсы:
- нет проблем связанных с ограничениями хостинг-провайдера на почтовые рассылки;
- нет проблем с доставкой почты, связанных с нехваткой ресурсов на хостинге.
Минусы:
- работа будет вестись параллельно и в админ-панели и на сайте стороннего сервиса;
- сторонние сервисы в основном платные.
И начать я решил с первого варианта, и нашел интересный плагин, который мне очень понравился. О нем и хочу рассказать.
Создание рассылки писем с помощью плагина MailPoet Newsletters.
Почему именно этот плагин? Данный плагин бесплатный. Он на русском языке. Плагин прост в использовании. Есть удобный инструмент создания шаблонов рассылки из админ-панели. Не потребуется никаких сторонних платных сервисов. При первоначальной настройке формы для подписчиков (когда подписчиков немного), не важно, какие ограничения у хостинг-провайдера.
Установка плагина MailPoet Newsletters.
Устанавливается плагин через админ-панель стандартным способом. После установки активируйте плагин.
 Рис. 1. Установка плагина MailPoet Newsletters.
Рис. 1. Установка плагина MailPoet Newsletters.После успешной установки и активации плагина слева в меню админ-панели появится пункт MailPoet. Переходим в него. Видим страницу приветствия. Предлагают подписку на новости — это по желанию. В низу страницы кликаем: «Спасибо! Теперь давайте поработаем с MailPoet.» или кликаем по подменю плагина.
 Рис. 2. Страница приветствия плагина MailPoet.
Рис. 2. Страница приветствия плагина MailPoet.Настройка плагина MailPoet. Работа с подписчиками.
1. Создание списка подписчиков.Самое первое, что нужно сделать – создать список подписчиков. Плагин мощный и удобный. Можно создавать различные списки подписчиков. Я добавлю для примера – «Подписка на мой БЛОГ». В этом же окне есть возможность сразу в список добавить подписчиков. Можно редактировать списки. Тут интуитивно всё понятно, не буду много времени тратить на этот пункт.
 Рис. 3. Подписчики плагина MailPoet.
Рис. 3. Подписчики плагина MailPoet.2. Настройка плагина MailPoet.Закладка «Основное».
- Адрес вашей компании. Можно ввести адрес компании.
- Адрес для уведомлений. Укажите e-mail, на который будет поступать информация о подписках и отписках на рассылку.
- Отправитель уведомлений. От кого будет приходить служебная информация плагина.
- Подписка в комментариях. Опция включает галочку в комментариях к статье: «Да, добавьте меня в свой список рассылки.».
- Форма регистрации подписки. Опция включает галочку при регистрации: «Да, добавьте меня в свой список рассылки.».
- Ссылка на браузерную версию. Самая первая строка рассылки будет: «Проблема с отображением письма? Посмотрите эту рассылку в браузере.» в виде ссылки.
- Текст ссылки: «Отписаться от рассылки». Последняя строка в рассылке будет такая, как укажете здесь. Перейдя по ссылке пользователь сможет отписаться от рассылки.
- Страница отписки. Здесь можно посмотреть и выбрать, как будет выглядеть страница отписки от рассылки.
 Рис. 4. Настройки плагина MailPoet.
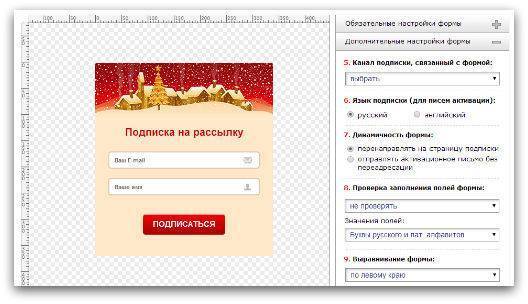
Рис. 4. Настройки плагина MailPoet.Закладка «Формы». Здесь создаются формы для различных списков подписчиков. Можете отредактировать предложенную или создавать свои. Можно комбинировать формы и списки подписчиков в любых сочетаниях. Создавать поля для формы, настраивать их. Я предпочитаю делать форму подписки с именем. Пользователю приятно, когда к нему обращаешься по имени. Из панельки справа просто перетаскиваете нужные поля на форму. Удобный редактор, любой сможет разобраться. Чуть ниже выбираем списки подписчиков, в которые форма добавляет новых. И еще ниже («после отправки») текст, который увидит пользователь, когда кликнет «Подписаться!». Вот и все. Кликаем «Сохранить».
 Рис. 5. Формы подписки плагина MailPoet.
Рис. 5. Формы подписки плагина MailPoet.Закладка «Подтверждение регистрации». Здесь можно включить подтверждение подписки на рассылку. После нажатия на кнопку «Подписаться!» пользователь получает письмо, с предложением подтвердить намерения.
- Включить подтверждение. Из названия понятно — это главный переключатель этой опции. Будут ли приходить письма с предложением подтвердить подписку.
- Тема письма. Из названия все ясно.
- Содержание письма. Текст письма. Здесь есть 2 шорткода. [lists_to_confirm] – будет заменен на список подписчиков, в моем примере — это «Подписка на мой БЛОГ». [activation_link]Я подтверждаю подписку.[/activation_link] – ссылка, перейдя по которой читатель будет подписан на рассылку.
- Страница подтверждения. Здесь можно выбрать и посмотреть страницу, на которую пользователь перейдет, кликнув по ссылке «Я подтверждаю подписку» у себя в письме.
 Рис. 6. Подтверждение подписки плагина MailPoet.
Рис. 6. Подтверждение подписки плагина MailPoet.Закладка «Отправить с…». Настройки отправки почты.
- Можно выбрать, отправлять через хостинг-провайдера функцией PHP mail/ Sendmail или же отправлять через сервер Вашей почты, используя учетные данные. Последним методом отправляют почту почтовые клиенты, такие как The Bat, Microsoft Outlook. Массовая рассылка одинаковых писем через почтовый сервер может привести к СПАМ-фильтру. Не рекомендую таким образом отправлять много писем (обратите внимание на настройку «Отправлять по»).
- Test method. После настройки отправки писем можно проверить, что мы сделали всё правильно, и отправить себе тестовое письмо.
- Отправлять по. Установите, какими порциями хотите отправлять письма. Есть ограничения у хостинг-провайдера, на количество отправленных писем. А так же, есть вероятность попасть под СПАМ-фильтр почтовым сервером (в случае выбора метода отправки «Третья сторона».
Изменив настройки, не забудьте нажать «Сохранить настройки».
 Рис. 7. Отправка писем, плагин MailPoet.
Рис. 7. Отправка писем, плагин MailPoet.Закладка «Дополнительно». В этой закладке находятся параметры для доступа пользователей к подписчикам и некоторые дополнительные функции.
- Роли и разрешения. Интуитивно понятно. Напротив каждой роли можно поставить или убрать разрешение.
- Имя и адрес (куда приходят ответы). Когда подписчик нажмет «Ответить», он увидит эти данные.
- Адрес для возвратов. Здесь можно указать e-mail, куда будут приходить письма, если подписчик ответит на письмо.
- Подписчики могут редактировать свой профиль? Если включить эту настройку, то в письме, полученном подписчиком, в самом низу, рядом со ссылкой «отписаться» будет еще одна ссылка – «Изменить параметры подписки на рассылку». Перейдя по ссылке редактирования профиля можно изменить свои данные и состояние подписан/неподписан. Ну и тут же можно выбрать, какой список это изменение касается.
- Страница профиля подписчика. Здесь оставьте как есть «Страница MailPoet». Для каждой страницы сайта создается своя страница подписаться/отписаться/изменить параметры.
- Разрешить редактирование HTML. При редактировании шаблона, будет доступен редактор HTML-кода. Существующего функционала достаточно, что бы создать хорошую рассылку. Всё очень гибко и понятно. Но если Вам понадобиться что-то специфическое, можете отредактировать HTML.
- Поделиться анонимными данными. Стандартная опция для многих программ. Комментарии излишни.
- Настройки для сисадминов. Сисадмины сами разберутся)). Тут есть интересная информация о шорткодах. Например, есть шорткод, который выводит количество подписчиков. Можно очень просто сделать на форме надпись, например: «На мой блог уже подписано 1241 человек!».
 Рис. 8. Роли пользователей для плагина MailPoet.
Рис. 8. Роли пользователей для плагина MailPoet.Закладка «Дополнения». Всякие дополнения к WordPress…
3. Создаем рассылку с помощью плагина MailPoet.Заходим в «рассылки» плагина MailPoet. Видим список уже созданных рассылок. Много полезной информации, которая нужна будет потом, после создания рассылки. Здесь будет отображена информация, о том, сколько писем уже отправлено, сколько еще необходимо отправить, сколько человек прочли рассылку, и сколько пользователей кликнули – «отписаться» из данной рассылки. Итак, создаем рассылку, кликаем – «Создать новую рассылку».
 Рис. 9. Создать рассылку, плагин MailPoet.
Рис. 9. Создать рассылку, плагин MailPoet.Первый шаг: основные сведения.
- Какой тип этой рассылки? Можно создать разовую рассылку, а можно по расписанию. Я буду рассказывать на примере разовой.
- Название рассылки. Это собственно название рассылки )). Это тема письма рассылки.
- Списки подписчиков. Выбираем, какому списку подписчиков предназначена рассылка.
Кликаем «Следующий шаг».
 Рис. 10. Создать рассылку, плагин MailPoet.
Рис. 10. Создать рассылку, плагин MailPoet.Второй шаг: «Моя новая уникальная рассылка». Редактор письма. Точно такой же, как и для редактирования формы, только побольше информации. Можно сохранять шаблоны. Есть интересная возможность, ссылка в письме на браузерную версию рассылки. Откроется страница сайта с тем же содержимым, что и в письме.
 Рис. 11. Создать рассылку, плагин MailPoet.
Рис. 11. Создать рассылку, плагин MailPoet.После завершения редактирования можно отправить себе на почту пробное письмо и переходить к следующему шагу.
 Рис. 12. Создать рассылку, плагин MailPoet.
Рис. 12. Создать рассылку, плагин MailPoet.Финальный шаг: последние детали. Еще раз можно проверить все данные, которые ввели: адреса, заголовки, списки. Еще раз можно отправить тестовое письмо. На мой взгляд уже лишняя перестраховка. Еще раз перепроверяем и отправляем нашу рассылку.
 Рис. 13. Создать рассылку, плагин MailPoet.
Рис. 13. Создать рассылку, плагин MailPoet.После отправки в списке рассылок появится новая рассылка, и как я уже говорил, можно посмотреть всю сводную информацию. Данный плагин обладает мощным функционалом, и подойдет для создания гибкой, качественной рассылки.
Еще пару слов, о том как разместить форму, созданную в плагине. Тут всё проще некуда. Заходим «Внешний вид» — «Виджеты». Перетаскиваем виджет «MailPoet Subscription Form» в нужное место. После перетаскивания будет доступен список созданных форм. Выбираем любую. Пользуемся.
Надеюсь, данная статья была полезна. Если Вам понравилась статья или у Вас остались вопросы, оставьте комментарий.
Автор: Андрей Дубин.
prodvizhenie-site.ru