База знаний. Wordpress плагин позвонить
Как добавить кнопку "Позвонить" на сайт в WordPress без установки плагина
Как добавить кнопку "Позвонить" на сайт в WordPress без установки плагина
Если у вас возникли проблемы с установкой плагина “Excitel - Click to call”, не отчаивайтесь! Есть еще один достаточно несложный способ добавить виджет на свой сайт в Wordpress.
Для этого выполните следующее:
1. Авторизуйтесь в админ. панели WordPress вашего сайта;
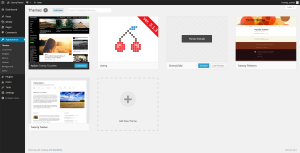
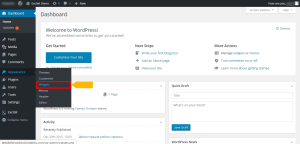
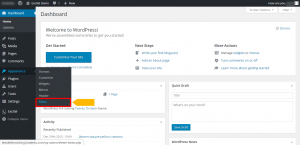
2. В панели WordPress выберите Appearance->Widgets:

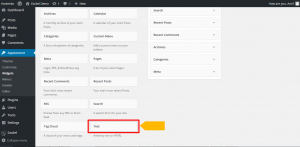
3. Выберите тип виджета Text:

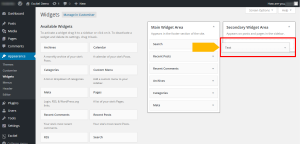
4. Перетащите данный виджет в любую область на сайте:

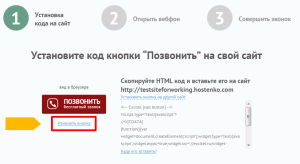
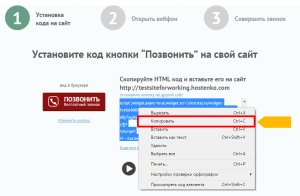
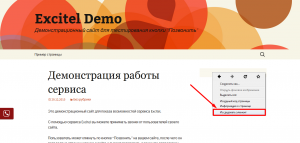
5. При желании выберите подходящий дизайн кнопки, нажав на ссылку “Изменить кнопку”:

6. Скопируйте код кнопки, выделив его левой кнопкой мыши и нажав сочетание клавиш Ctrl+C или выбрав пункт “Копировать” в контекстном меню (вызвать нажатием правой кнопки мыши):

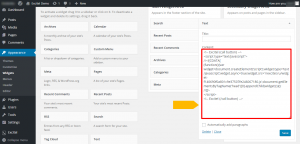
7. Вставьте код в поле Content виджета Text:

8. Сохраните изменения, нажав на кнопку “Save”;
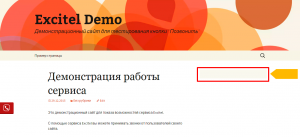
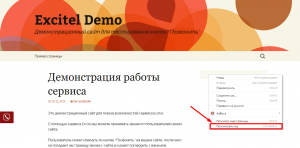
9. После обновления страницы вы сможете увидеть кнопку звонка на своем сайте:

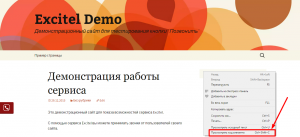
Из минусов данного способа добавления кнопки - у вас будет отображаться пустой блок на странице после добавления текстового блока на страницу:

Чтобы этого не было, необходимо найти данный блок и сделать его невидимым.
Исправить это довольно просто. Для этого:
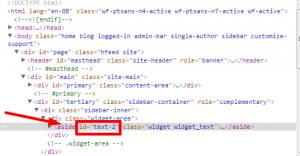
1. Найдите код данного элемента с помощью браузера:
- в Opera:

- в Google Chrome:

- в Mozilla Firefox:

2. В появившемся коде элемента найдите его id:

3. В панели WordPress выберите Appearance->Editor:

4. Найдите файл style.css:

5. В самый конец данного файла добавьте следующий код:
#text-2 {
display: none;
}
Где text-2 необходимо заменить на id вашего текстового виджета, который вы должны были найти в коде с помощью браузера:

6. Сохраните изменения, нажав на кнопку “Update File”.
7. Готово! Теперь перейдите на свой сайт и проверьте результат. Пустой блок исчезнет.
excitel.net
Плагин обратного звонка для WordPress
Плагин обратного звонка для WordPress добавит на ваш сайт круглую кнопку «заказать обратный звонок», нажав на которую ваши клиенты смогут оставлять заявки на консультацию по телефону.
Плагин обратного звонка для WordPress
Что бы установить кнопку обратного звонка на сайт WordPress используйте плагин DL LeadBack. Этот плагин позволяет быстро установить виджет обратного звонка на ваш WordPress сайт. Так же плагин покажет статистику по звонкам прямо в админ панели WordPress.
Для настройки плагина вам нужно иметь аккаунт в сервисе LeadBack.
Установка плагина «DL LeadBack»
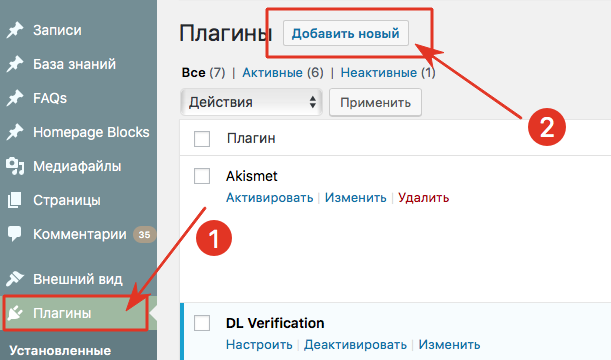
Для установки плагина зайдите в панель WordPress, найдите меню «Плагины» и нажмите кнопку «Добавить новый».

Установка плагина обратного звонка для WordPress
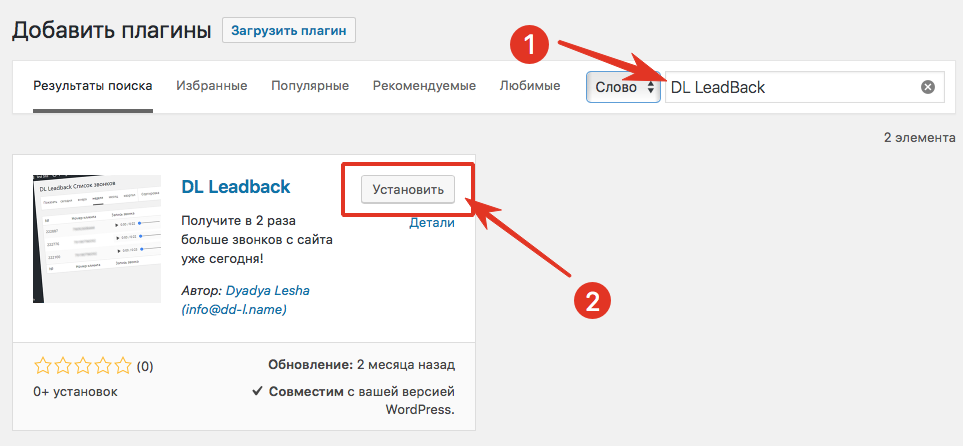
В поиске плагина введите название DL LeadBack. В результатах поиска вы увидите нужный плагин. Нажмите кнопку «Установить».

Поиск и установка плагина DL LeadBack
Активируйте плагин.
Настройка плагина «DL LeadBack»
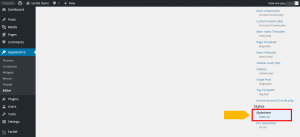
Перейдите на страницу настроек плагина (ссылка «DL LeadBack» появится в боковом меню админ панели).

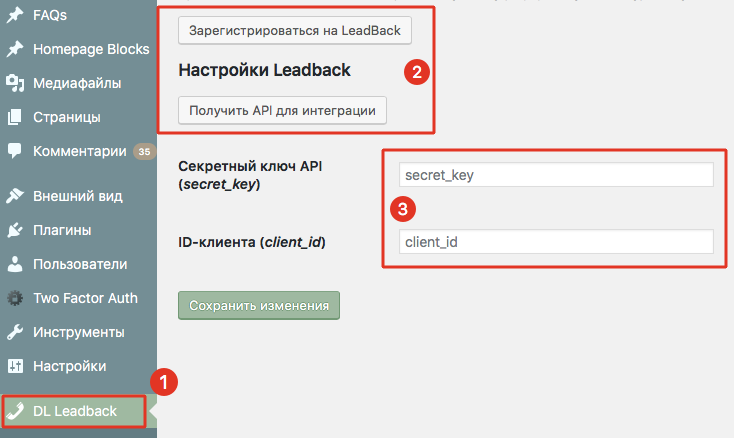
Настройка формы обратного звонка в WordPress
Нажмите кнопку «Получить API для интеграции», если у вас уже есть аккаунт в сервисе обратного звонка LeadBack (если нет, то аккаунт нужно зарегистрировать).
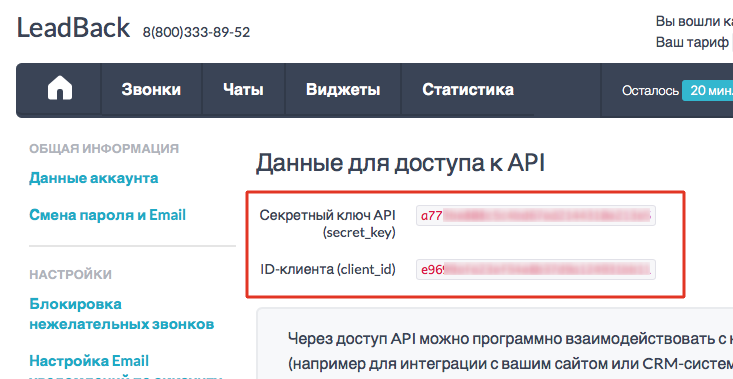
Авторизуйтесь в кабинете LeadBack и на странице «Данные для доступа API» скопируйте secret_key и client_id в поля настроек плагина. Сохраните настройки плагина.

Данные для доступа к API в сервисе обратного звонка LeadBack
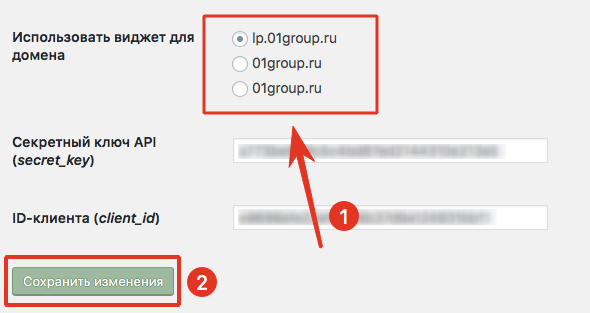
Далее, вам нужно выбрать виджет, который будет использован для вашего сайта. Если ни один из виджетов не подходит, то в личном кабинете LeadBack создайте новый и обновите страницу настроек плагина.

Выбор виджета обратного звонка для сайта
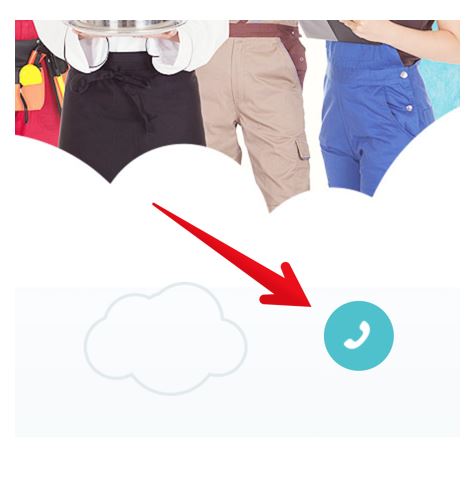
Готово! Кнопка и форма обратного звонка должны появиться на сайте. Настройки кнопки вы можете сделать в кабинете сервиса LeadBack (можно изменить цвет, стиль и положение кнопки «заказать звонок» на сайте).
Так же рекомендуем:
help.leadback.ru
Плагин Pozvonim или как поднять конверсию сайта в 2 раза за 5 минут
Сегодня многие сайты на WordPress используются компаниями с целью привлечения клиентов. И вопрос, как повысить конверсию сайта и снизить затраты на привлечение клиентов, волнует многих владельцев сайтов.

Один из таких методов — это установка виджета обратного звонка на сайт.
В данном примере рассмотрим виджет Pozvonim.com (при регистрации по ссылке вы можете попробовать его бесплатно. Заодно вы получите бонус в виде +1000 рублей на счет).
Буквально на днях в официальном каталоге WordPress появился плагин, который позволяет поставить этот виджет на сайт за 5 минут без заморочек с редактированием кода: https://wordpress.org/plugins/callback-widget-pozvonim/
Установка и настройка
Установка плагина предельно проста и типична для WordPress:
- Идем в консоль сайта, в раздел Плагины
- Затем жмем “Добавить плагин” и вводим в поиске слово Pozvonim
- Находим требуемый плагин и нажимаем Установить
- После загрузки плагина нажимаем Активировать
Плагин установлен!
Далее нужно скопировать код из личного кабинета виджета, и в разделе Обсуждение вставить его в секции Pozvonim.
Сохраняем. Готово!
Переходим на сайт и наблюдаем симпатичную кнопку, которая позволит клиенту быстро дозвониться до вас, а вам позволит получить нового клиента.
Особенности виджета Pozvonim
Вау-эффект
После установки буквально на следующий же день получил звонок типа “Ого, какая штука у вас на сайте, не удержался, решил попробовать. Спасибо вам!”.
Ну и, конечно, виджет позволил получить больше клиентов, часть из которых ушла бы, так и не обратившись к нам.
Стоимость
Начального бонуса в 1000 рублей вам хватит, чтобы получить 100-200 заявок от клиентов. Цена одной заявки получается около 5-10 рублей.
Это очень хороший результат, и его оценит любой владелец бизнес-сайта.
При увеличении конверсии сайта в 2 раза экономия на рекламу получится соразмерной — снижение бюджета рекламы в 2 раза для многих бизнесов будет ощутимым преимуществом.
Почему это решение повышает конверсию сайта?
- Бесплатно для посетителя сайта
- Быстрый звонок за 8 секунд
- Заметное расположение кнопки на сайте
Возможности для владельца сайта
- Удобная статистика
- Отчеты на email/SMS
- Ночной охотник
- Оценка качества работы специалиста отдела продаж
- Звонок в удобное для клиента время
Подробнее о возможностях можно посмотреть на сайте Pozvonim.com
Отличие от конкурентов
Многие из моих знакомых выбрали именно этот виджет среди многих конкурентов по ряду причин:
- У него понятная и прозрачная тарификация: по минутам, как у телефона
- Он прост и удобен в использовании
- Качество связи на высоте
Резюме
Если вам нужен простой и быстрый способ поднять продажи с сайта, то самым простым и логичным решением будет поставить такой виджет.
Ссылки для использования:
- Плагин для WordPress: https://wordpress.org/plugins/callback-widget-pozvonim/
- Регистрация виджета Pozvonim с бонусом +1000 рублей на счет pozvonim.com + бонус 1000 рублей
Автор: Анатолий Юмашев, директор компании Системо (разработка сайтов на WordPress)
oddstyle.ru
Как добавить кнопку "Позвонить" для сайта в WordPress?
Как добавить кнопку "Позвонить" для сайта в WordPress?
WordPress — это наиболее популярная CMS. Она используется для различных целей: начиная от личных блогов и заканчивая e-commerce сайтами. Добавление кнопки "Позвонить" в WordPress схоже с процессом добавления других плагинов.
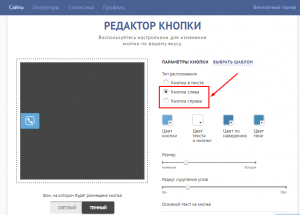
Обратите внимание: для того, чтобы кнопка впоследствии отобразилась на сайте, в выберите в редакторе кнопки расположение кнопки звонка с сайта "Кнопка слева" или "Кнопка справа":

Установка плагина Excitel
Автоматическая установка плагина:
1. Войдите в админ панель WordPress вашего сайта
2. Выберите в панели WordPress Plugins -> Add New.
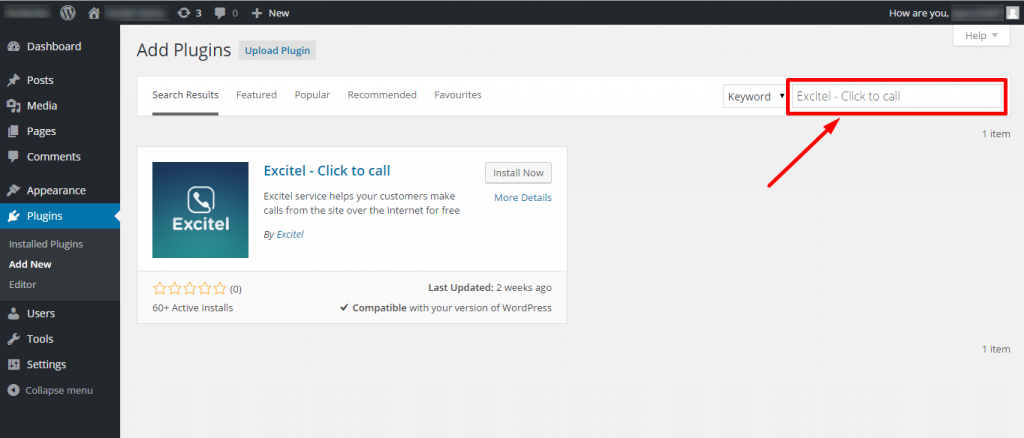
3. В поле поиска плагинов WordPress введите “Excitel - Click to call”:

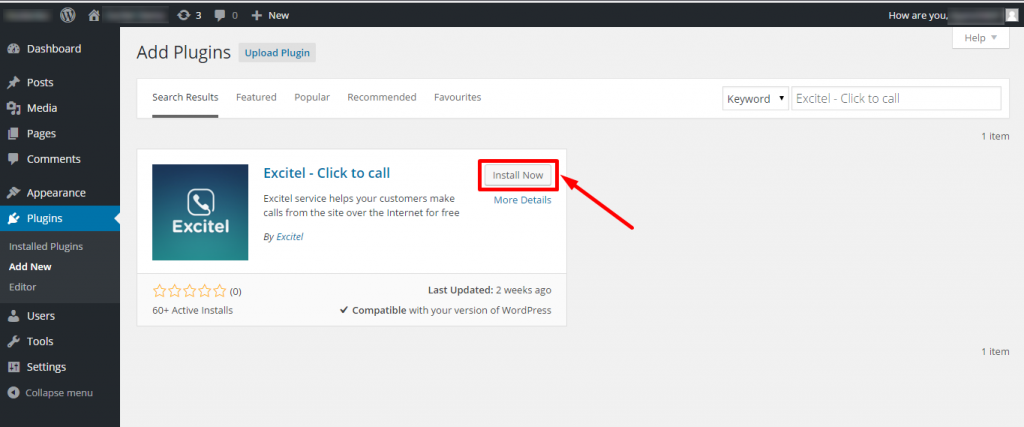
4. Нажмите “Install now”, чтобы установить наш плагин “Excitel - Click to call”:

5. Результирующее окно установки отобразит сообщение о том, что установка прошла успешно либо о том, что возникли какие-то проблемы в процессе установки плагина.
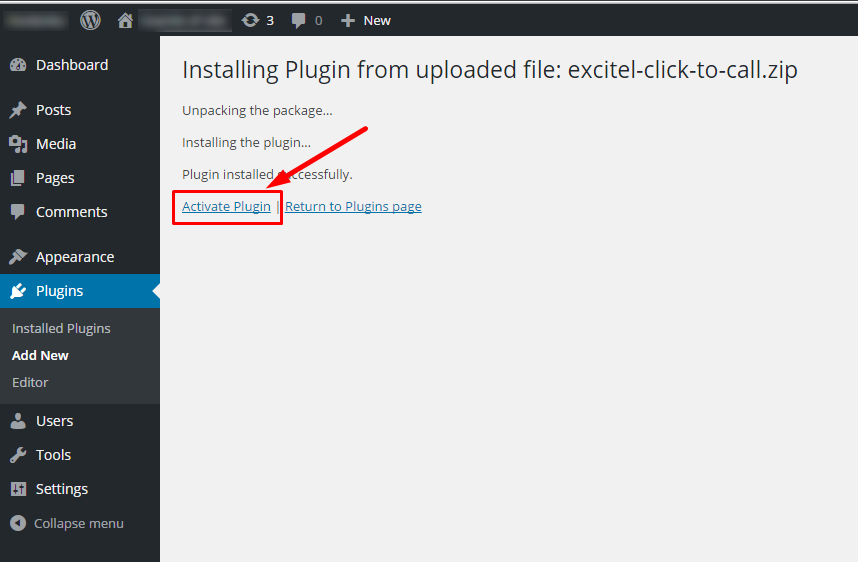
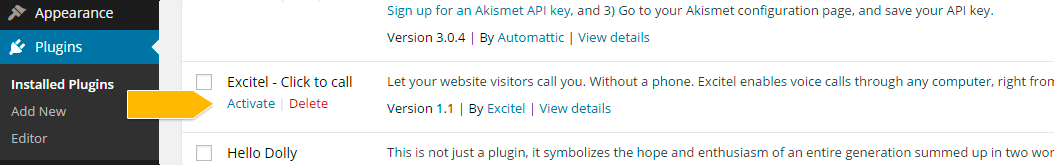
6. Если установка прошла успешно, нажмите “Activate Plugin”, чтобы активировать его:

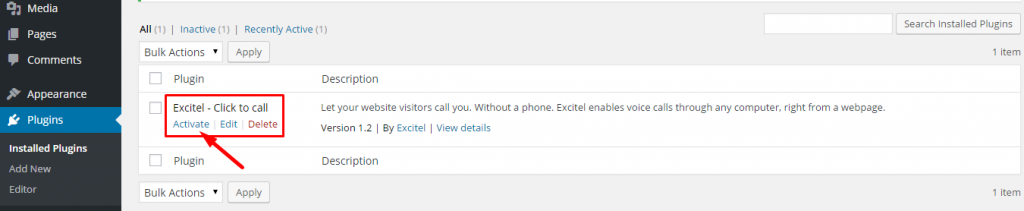
Или перейдите к управлению плагинами и активируйте плагин Excitel в данном разделе:

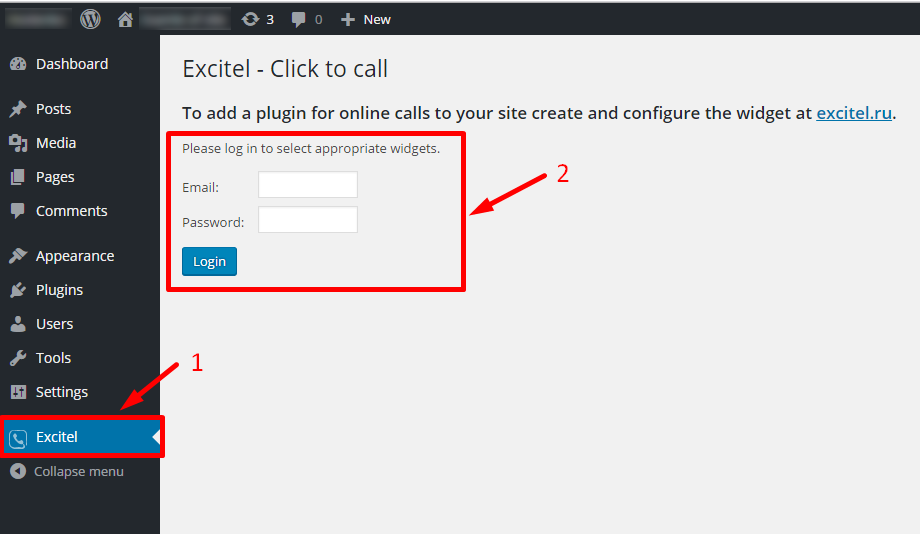
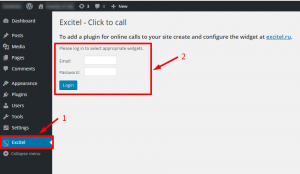
7. В панели администрирования WordPress своего сайта найдите плагин Excitel и войдите под учетными данными пользователя сервиса Excitel:

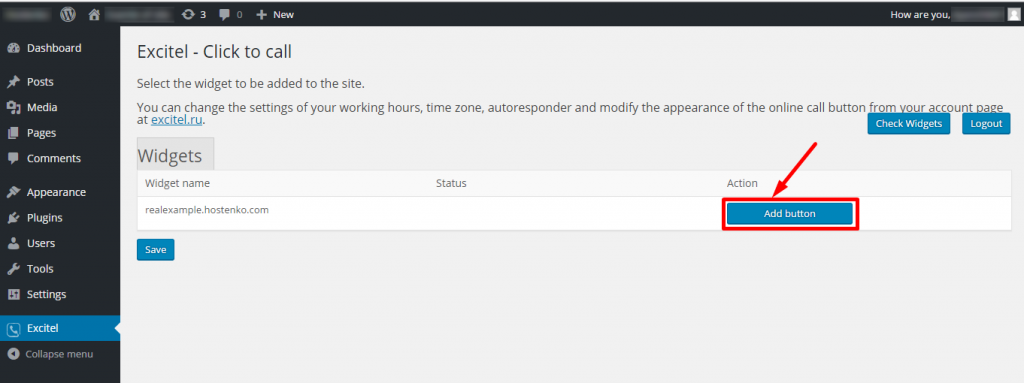
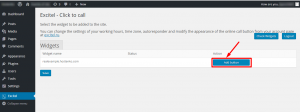
8. После авторизации добавьте необходимый сайт одним кликом по кнопке “Add button”:

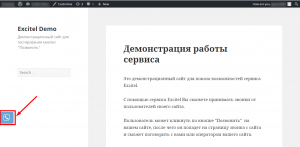
9. Перейти на главную страницу веб-сайта и проверить кнопку Позвонить в WordPress.
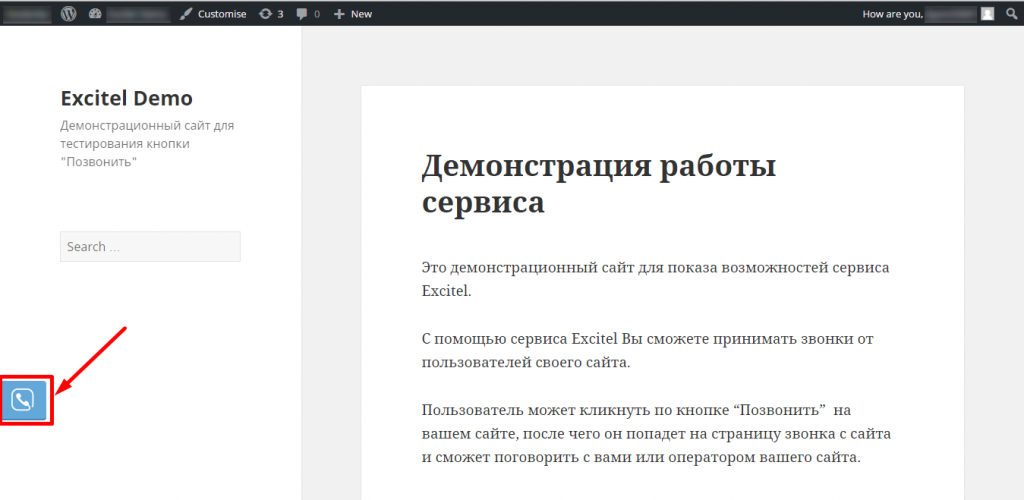
Виджет звонка с сайта с помощью кнопки будет добавлен на ваш сайт:

Ручная установка плагина:
1. Войти в личный кабинет сервиса Excitel.
2. Скачать плагин WordPress Excitel - Click to call.
3. Распаковать архив excitel-click-to-call.zip в папку "wp-content\plugins\" вашего сайта.
4. Открыть панель администрирования Wordpress сайта и перейти к управлению плагинами. Активировать плагин Excitel.

5. В панели администрирования WordPress своего сайта найти плагин Excitel и войти под учетными данными пользователя сервиса Excitel:

6. После авторизации добавить необходимый сайт одним кликом по кнопке "Add button":

7. Перейти на главную страницу веб-сайта и проверить кнопку Позвонить в WordPress.
Виджет звонка с сайта с помощью кнопки будет добавлен на ваш сайт:

Если у вас остались вопросы, на которые вы не нашли ответы — звоните нам через кнопку на сайте или пишите через форму обратной связи.
excitel.net