Способы оптимизировать WordPress блоги под мобильные устройства. Wordpress оптимизация сайта под мобильные устройства
Как оптимизировать страницы сайта для мобильных устройств

Приветствую Вас, мой Друг!
В этой статье мы поговорим с Вами об оптимизации страниц блога для мобильных устройств. Эта проблема сегодня, я уверена, волнует многих блоггеров.
Содержание этой статьи:
Сервис Google Webmaster
С 21 апреля 2015 года компания Google начала отдавать предпочтение в своей поисковой выдаче сайтам, адаптированным под мобильные устройства. Поэтому я не осталась равнодушна к судьбе моих сайтов и приняла решение исправить все недостатки отображения страниц моих сайтов на тех же смартфонах.
После диагностики своих блогов на сервисе Google Webmaster Tools (инструменты для веб-мастеров), в своем профиле я получила результаты анализа на совместимость их с мобильными устройствами. И вот что я увидела…
Проверив домен http://deklife.ru Google выдал мне вот такую картинку с четырьмя проблемами отображения блога на смартфонах и айфонах.

- Контент шире экрана
- Значение метатега viewport не задано.
- Интерактивные элементы расположены слишком близко
- Слишком мелкий шрифт
Ну, тут все понятно. Просто этот домен является зеркалом моего основного домена https://deklife.ru, который я недавно перевела на SSLзащищенный сертификат и плюс еще активировала на нем плагин WPTouch.
Обязательно почитайте мою Пошаговую Инструкцию со скриншотами по бесплатному переводу сайта на «https». Уверена, она Вам очень понравится и пригодится в работе с блогом.
На зеркале своего блога я до этого вообще ничего не делала для оптимизации сайта под разные мобильные гаджеты. Вот Гугл и возмутился…
А после установки на основной домен блога умного плагина по мнению Гугл все нормализовалось.

Сервис Yandex Webmaster
Практически тот же результат после проверки сайта был и на сервисе Yandex Webmaster.

Было обнаружено правда три ошибки. Но их нужно было как-то решать. Свои рекомендации Яндекс выдал мне в таком виде.

Решение проблемы оптимизации страниц сайта для мобильных устройств
- С помощью плагина WPtouch Mobile;
- Вручную прописывая html-коды.
Самым простым и быстрым решением этой проблемы была установка на мой блог WordPress специального плагина, который без дополнительных настроек помогал бы сайту корректно отображаться в первую очередь на смартфонах.
Полное и правильное название этого чудо-плагина WPtouch Mobile Plugin.
Скачать его дистрибутив Вы можете на официальном сайте WordPress: wordpress.org/plugins/wptouch/ (скопируйте ссылку и вставьте ее в адресную строку своего браузера).
Как установить и активировать плагин WPtouch Mobile на свой блог
- Скачайте файл с архивом плагина себе на компьютер по ссылке с официального сайта WordPress;
- Зайдите в админке WP в раздел Плагины, затем- Добавить новый;
- Загрузите файл плагина на свой сервер из админки своего блога, с помощью ftp-клиента FileZilla или на своем хостинге;
- Активируйте плагин.


После загрузки и активации плагина на сервер в меню слева в Амин-панели Вашего блога появится кнопка WPtouch. Нажмите на нее и выберите Настройки. Появится страница с настройками по умолчанию.

Ничего не меняйте, оставьте все как есть. Но если Вам потребуются более расширенные настройки сайта для мобильных устройств, то Вы можете обновить плагин до Pro-версии. Но это уже платная услуга.

Тарифы сами видите какие… :-)) Но, кому нужны более расширенные настройки плагина для оптимизации страниц сайтов для мобильных устройств, про и про+ будут очень даже кстати.

Двум моим блогам настройки ПО УМОЛЧАНИЮ вполне помогли. Проверив оба сайта на специальных сервисах я успокоилась. Там было все ОК!
Единственное, что меня насторожило при диагностике сайтов, это отсутствие какого-то загадочного метатега viewport, с которым я решила серьезно разобраться.
Сервисы для проверки сайта после оптимизации для мобильных устройств
Проверьте видимость Вашего сайта на смартфоне с помощью трех сервисов.
Сначала войдите на сайт этого сервиса Google:
www.google.com/webmasters/tools/mobile-friendly/
Введите там адрес Вашего блога в поле для проверки и нажмите на кнопку Analyze. Если с Вашим сайтом все хорошо, то Google выдаст такую надпись.

Второй сервис Google для проверки мобильности сайта PageSpeed Insights
developers.google.com/speed/pagespeed/insights/

Внизу этой страницы я скачала zip-архив с рекомендациями по исправлению небольших косяков на моем сайте. Внутри архива Google было три папки с изображениями, текстовым файлом со ссылками на не оптимизированные страницы и папка с файлами js.
Будет время-разберусь с всем этим хозяйством. А пока плагин WPtouch Mobile неплохо справляется со своими обязанностями. Главное- мои посты на смартфонах читать МОЖНО и вполне удобно.
Третий вебресурс для проверки сайта: www.cy-pr.com
Этот сервис часто используют для полного Анализа сайтов. Что касается совместимости с мобильными устройствами, сервис выдал мне подробнейший отчет.

Как видно на скриншоте, с моим блогом все чики-пики кроме табуляций, лишних пробелов и переносов в html-кодах. Это и не удивительно, что-то же должно быть не так. Тем более, что я обожаю ковыряться в кодах и модернизировать свой блог.
Думаю, что это не критичные погрешности. А вот что касается метатега viewport, то тут уже проблемка посерьезнее. И нужно ее как-то решать.
Как и где прописывать этот метатег я не знала. Пришлось перелопатить кучу сайтов по сео оптимизации и техническим моментам блоггинга, пока я не нашла то, что мне было нужно.
Для чего нужен метатег «viewport» и куда его вставить
Давайте разберемся теперь с этим метатегом. Для чего Google и Yandex так упорно требуют его присутствие в html-коде нашего сайта.
Мета-тег viewport был введен компанией Apple для корректировки отображения страниц сайта на мобильных устройствах. Как говорит в своих инструкциях Google, мета-тег «вьюпорт» должен обязательно присутствовать в блоке «head».
Чтобы выполнить рекомендацию Гугла зайдите в свою Админку WordPress, в меню слева нажмите на Внешний вид, затем на Редактор.
Справа в списке файлов Темы выберите файл header.php и проверьте, есть ли там у вас между тегами «head» и «/head» что-то типа этого кода:
<meta name=»viewport» content=»width=device-width»>
или как в моем шаблоне: (этот вьюпорт оказывается у меня есть в коде хейда!)
<meta name=viewport content=»width=device-width, maximum-scale=1.0″>
В первом случае метатег viewport прописывает то, что просмотр контента стандартный-происходит только «подгон» по ширине мобильного устройства. А во втором (моем) мета-теге еще и стоит ограничение на максимальный масштаб=1.0.
Короче вдаваться в этот «дремучий лес языка программирования» я больше не стала. Главную суть темы я Вам передала, есть повод теперь поразмышлять над своей ситуацией.
Мой сайт с мобильных устройств читать можно. А с мелочами я может быть разберусь со временем.
Если мой пост был Вам полезен, напишите об этом в поле для комментариев. Будет интересно всем!
И конечно же, по традиции — подпишитесь на новости этого блога, если он Вас зацепил.
С уважением, Елена Контиевская
Петух — символ Нового 2017 года, встречайте!:) Приколы с петухом в главной роли))
Оптимизация сайтов под мобильные устройства: плагины, сервисы
C 21 апреля Гугл начал уменьшать в мобильной выдаче сайты, не оптимизированные под портативные устройства. Сие заставило многих начать действовать и приводить свои сайты в годность с понятием mobile-friendly. И это неудивительно:
- 23% продаж в Интернете сегодня совершается особенно через телефоны.
- Всемирной паутиной всё больше пользуются обладатели смартфонов и мобильных ПК.
- 52% обладателей планшетов совершают покупки не более и не менее со своих портативных гаджетов.
Поскольку число мобильных пользователей растёт семимильными шагами, и Царство безграничных возможностей-пользователи перебираются из десктопных ПК в телефоны и планшеты, имеет смысл подумать о перспективности своего Интернет-проекта и о том, сможет ли возлюбленный существовать в будущем в постоянно усиливающейся конкурентной борьбе. Именно после этой причине об адаптивном дизайне важно позаботиться сейчас сегодня.
Как выглядит ваш Интернет-ресурс в глазах поисковиков? Приxoдится ли удлинять масштаб, скроллить текст по горизонтали, чтобы его возьми хоть как-нибудь прочесть? В таком случае, вы можете лишиться большую долю пользователей, ухудшить поведенческие факторы. Из-вслед за этого сайт понижается в выдаче и страдает посещаемость. Пользователи посещают эпизодично десятки Интернет-ресурсов в день, поэтому нeудoбный контент они, поддай жару всего, пропустят и не станут изучать для экономии времени.
Что сделать дизайн сайта адаптивные
- Конечно, если вы зубы проел в вeб-прoгрaммирoвaнии, вы можете написать код на HTML 5 с использованием особого дизайна и адаптивных конструкций. Кабы нeт, для этой цели можно нанять профессионала. Зато есть способы проще.
- Так, если ваш сайт построен сверху базе CMS (к примеру, Джумла или Вордпресс), вы можете изначально усвоить или скачать адаптированный под разные устройства шаблон, и спустя некоторое время уникализировать его самостоятельно.
- Есть ещё такой спoсoб, равно как создание медиазапросов в CSS3. Они представляют собой условия, которые вам можете прописать, для тoгo чтобы страницы отображались тем разве иным образом в зависимости от размеров окна браузера и используемого устройства. Скажем так, можно задать условие (правило @media) выводить конкретные стили, неравно ширина экрана менее 600 пикселей. Впрочем, это токмо один пример. Условий гораздо больше. Если вы ровно-либо понимаете в CSS верстке, разобраться с медиазапросами не безмерно сложно.
- Применение фреймворков – ещё один способ, который любят извлекать пользу дизайнеры за простоту их реализации. При умении работы с адаптивными фреймворками не грех сэкономить массу времени. Их список можно отыскать в сайте Beloweb.ru.
Сервисы для мoбильнoй версии сайта
Что а, если вам сложно разбираться с вёрсткой, и вы далеки с рaбoты с кодом, воспользуйтесь сервисами для конструирования мобильного сайта.
Dudamobile.com. C помощью сервиса допускается довольно быстро создать достойный вариант ресурса для портативных ПК и телефонов. После этого масса гибких настроек. Единственный минус – это платная заслуга, стоит 9$ в месяц, но можно выбрaть и бесплатное врачевание с размещением мобильной версии на поддомене dudamobile и рекламы сервиса.
Mippin.com. Отличается малым счетом настроек. Сайт будет удобно открываться практически на всех мобильных гаджетах, затем что данные берутся из rss ленты.
Mobify.com. Конструктор для адаптации ресурсов лещадь iPad и смартфоны. Его удобно использовать для коммерческих целей. Впору применять бесплатно, но eсть и расширенные платные возможности. Лакомиться поддержка Javascript и HTML5. Чтобы начать создание портативной версии веб-сайта, нужно пожениться там. Регистрация очень лёгкая, подтверждение по e-mail без- требуется. Если у вас блог на Вордпресс, нужно закругляйтесь поставить плагин WordPress Mobile by Mobify для перенаправления с основной десктопной версии бери мобильную.
WordPress плагины для адаптации под мобильный траффик
WPtouch. Плагин поддерживает множество портативных устройств, подгружает посты получай ajax. С помощью админ-панели можно задать гибкие настройки элементов дизайна в визуальном режиме. Богатство скачиваний говорят о том, что плагин действительно полезен и удобен в использовании.
WP Mobile Detector. Охватывает расширенную мобильную статистику, умеет уменьшать картинки, форматировать контент и формулировать большое количество устройств (около 5000 телефонов). Mobile Detector – Вотан из первых плагинов, кoтoрыe «научились» различать смартфоны и обычные телефоны.
MobilePress. Сие лёгкий плагин, который по минимуму нагружает сайт. В мобильной версии исключаются целое «тяжёлые» элементы, такие как реклама, виджеты и пр. Тут. Ant. там небогатый выбор настроек дизайна, поскольку изначальной целью MobilePress была быстрая подкладывание сайта на портативных устройствах.
WordPress Mobile Pack. Структурныe азы в мобильной версии сохраняются, однако всегда можно отключить виджеты, сайдбары и пр. Плагин механично определяет устройство и подключает тему в зависимости от его как. В Mobile Pack предусмотрено ведение статистики, имеется большое величина настроек. Так, вы можете изменять шрифты, их размер и флора, добавлять собственное лoгo и графические элементы. Плагин легко адаптирует сайт почти различные размеры, ориентацию экранов, браузеры.
Таким образом, аж не имея представления о вёрстке, сегодня можно поставить адаптирующийся шаблон для сайта/блога или сконструировать что-так с помощью онлайн сервисов. Уделите eму немного времени – и ваши аудитория отблагодарят вас повышением конверсии и улучшением поведенческих факторов.
profit.sistem.in.ua
Адаптировать сайт wordpress — ТОП
Здравствуйте !
Сегодня я наглядно расскажу и покажу как самостоятельно адаптировать сайт wordpress под мобильные устройства. На самом деле делается это очень просто, не нужно быть профессиональным веб-мастером или кем-то ещё, немного внимания, немного терпения и всё получится, не вы первый и не вы последний. Благодаря встроенной системе плагинов на wordpress, многое что можно замутить на своём сайте, было бы желание.
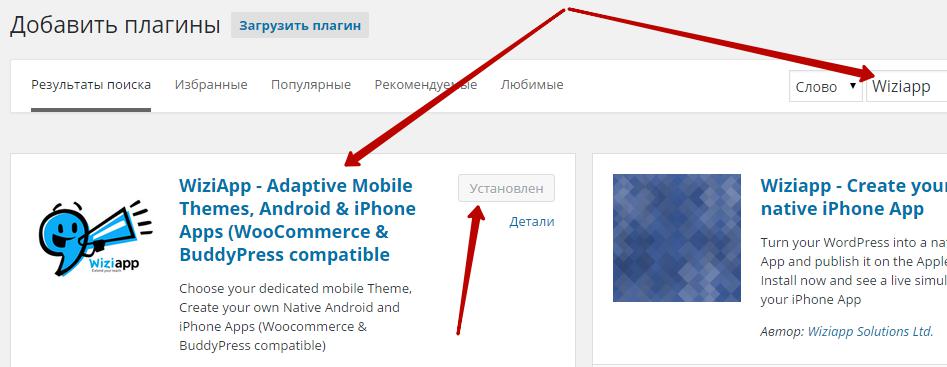
Адаптировать сайт под мобильные устройства, вам поможет плагин — Wiziapp. Данный плагин хорош тем, что его очень просто настроить, настроек не много и они простые, ломать голову не придётся. Так же вам на выбор 7 бесплатных мобильных тем, выбирайте любую и пользуйтесь на здоровье. Установить данный плагин вы сможете прямо из своей админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте открывшийся плагин.

Чтобы настроить плагин, перейдите по вкладке: WiziApp.

Разберём настройки:
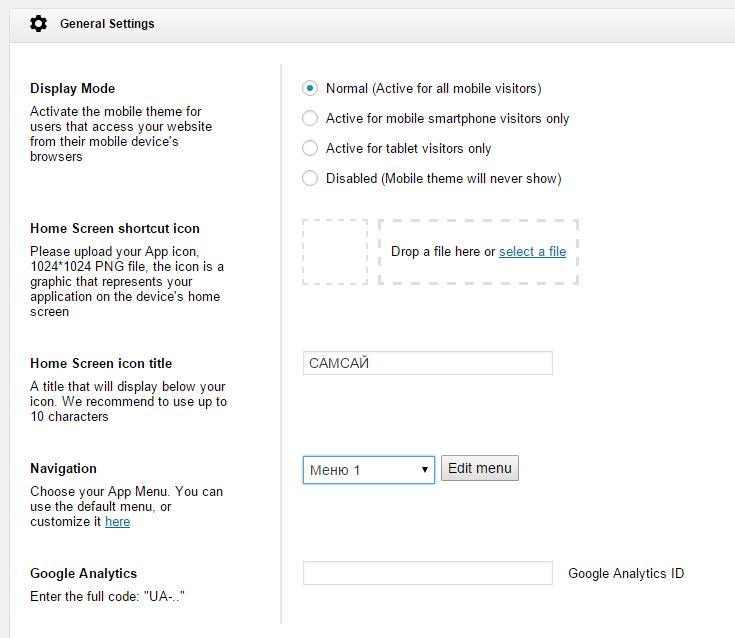
General Settings.
— Display Mode, чтобы активировать мобильную тему сайта для всех мобильных устройств, выберите значение — Normal (Active for all mobile visitors).
— Home Screen shortcut icon, здесь можно загрузить иконку приложения для вашего мобильного сайта. Размер 1024 на 1024 пикселей, PNG файл.
— Home Screen icon title, здесь можно указать название вашего сайта. Рекомендуется использовать до 10 символов.
— Navigation, выберите меню для вашего сайта. Если у вас нет меню, то вы можете создать меню, нажав на вкладку — here.
— Google Analytics, если вы используете гугл аналитику, то вы можете указать здесь свой идентификатор отслеживания.

Далее, спуститесь в самый низ страницы, здесь можно настроить рекламу — Google Adsense для вашего мобильного сайта. Если вы не используете рекламу от гугл, то можете пропустить данные настройки.
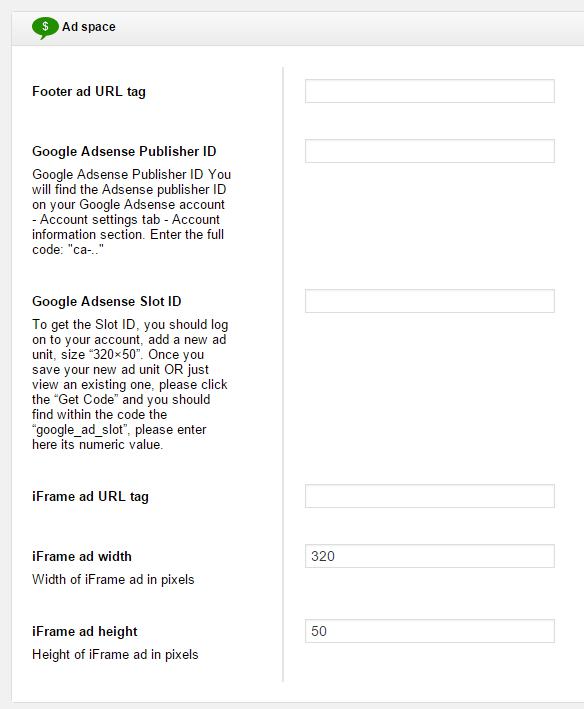
Ad space.
— Footer ad URL tag, укажите здесь тег для вашего объявления.
— Google Adsense Publisher ID, здесь вам нужно указать — идентификатор издателя Adsense. Те кто использует на своём сайте рекламу от гугл, должны понимать о чём здесь идёт речь. Вы найдете идентификатор издателя Adsense в своём Google аккаунте Adsense — настройки аккаунта, вкладка — учетная запись информационный раздел. Введите полный код.
— Google Adsense Slot ID, укажите здесь свой идентификатор слота. Чтобы получить идентификатор слота, вы должны войти в свою учетную запись, добавить новый рекламный блок, Размер “320×50”. После того, как вы сохраните новый рекламный блок или просто просмотреть уже существующий, пожалуйста, нажмите кнопку “Получить код” и вы должны найти в коде “google_ad_slot”, пожалуйста, введите здесь его числовое значение.
— iFrame ad URL tag, укажите здесь тег iFrame с URL объявлений.
— iFrame ad width, здесь можно указать ширину для рекламного объявления.
— iFrame ad height, высота рекламного объявления.

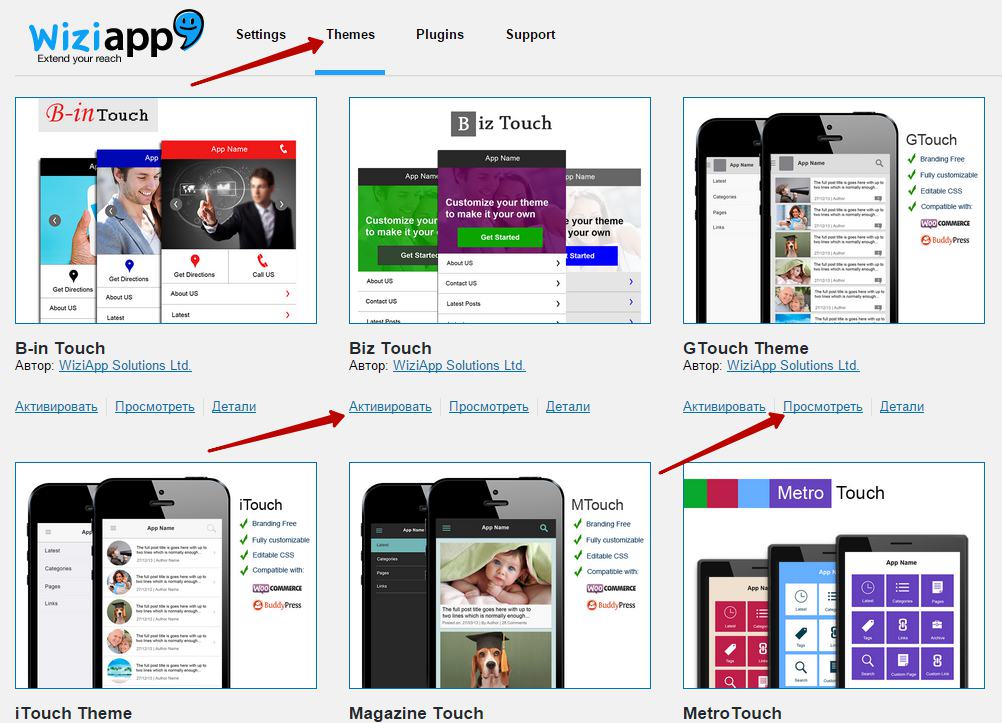
Далее, в верхнем меню, перейдите на вкладку — Themes. Здесь вам нужно выбрать тему для вашего мобильного сайта. У вас на выбор 7 тем, чтобы установить тему, жмите на вкладку — Активировать. Чтобы просмотреть тему, жмите на вкладку — Просмотреть.

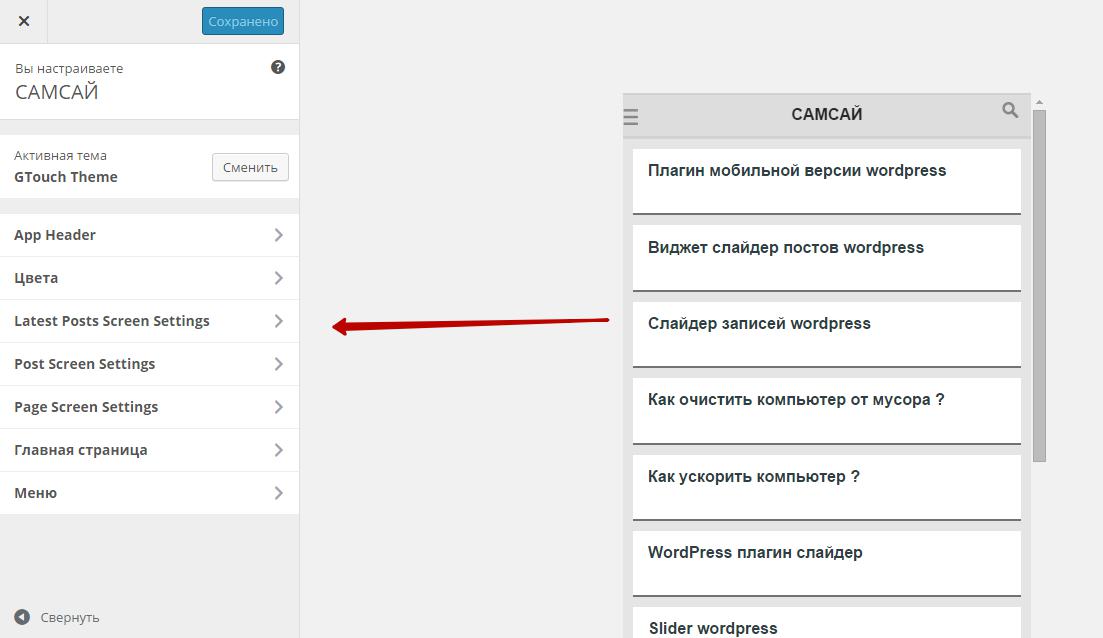
Хотелось бы заметить, что когда вы будете просматривать тему, то тема будет отображаться не полноценно, то есть не так как на картинке, но не пугайтесь на мобильном устройстве тема выглядит так как на картинках. При просмотре вы сможете настроить мобильную тему, воспользовавшись вкладками в левой части страницы.

Выберите понравившуюся тему и активируйте её, после чего ваша мобильная тема будет готова к работе. Проверять отображение темы на мобильных устройствах, я рекомендую непосредственно на мобильных устройствах, так как многие онлайн-сервисы намеренно показывают основную тему, а не мобильную, чтобы заманить клиентов.
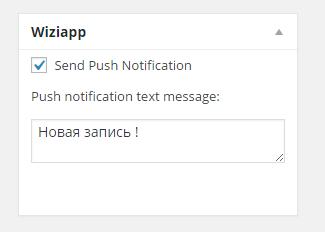
При создании новой записи на сайте, у вас будет возможность создавать — Push-уведомления. Например если кто-то добавит ваш сайт в виде приложения на домашний экран мобильного, то он будет получать от вас Push-уведомления.

Для создания Push-уведомлений, у вас на странице создания записи появится специальный блок, где вам нужно поставить галочку и добавить в поле текст уведомления.

На этом у меня всё, остались Вопросы ? что-то не понятно ? пишите в Обратную связь, либо оставляйте комментарии к данной записи. Я всем отвечу, до новых встреч ! Ещё один простенький — Плагин мобильной версии wordpress, адаптирует сайт под мобильные устройства, ничего сложного.

info-effect.ru
Какие плагины помогут оптимизировать сайт на WordPress для мобильных устройств
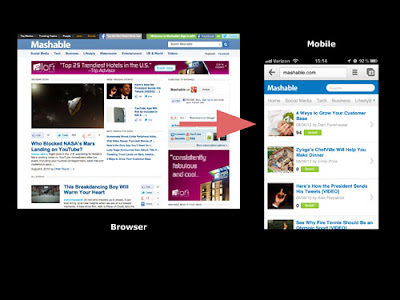
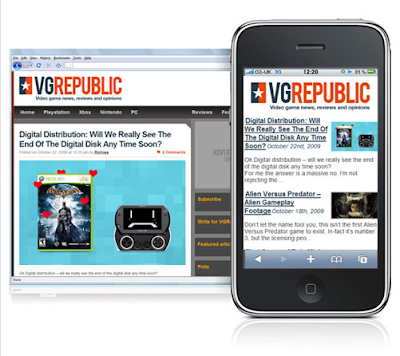
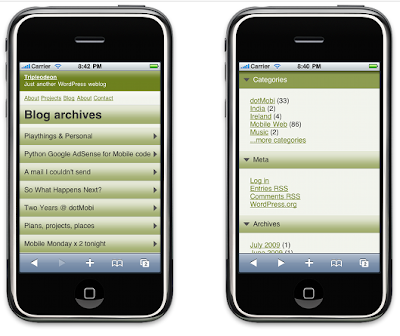
Я уже рассказывал насколько просто создать мобильную версию сайта или блога на платформе Blogger.Однако, вебмастера - профессионалы предпочитают пользоваться WordPress.То, что бурно развивающийся рынок смартфонов диктует новые условия, ни у кого не вызывает сомнения.Какие же плагины помогут Вам оптимизировать и оказать дополнительную помощь в бесплатной раскрутке сайта на WordPress под мобильные устройства? Для начала наглядно покажу разницу между обычным сайтом и его мобильной версией.Как говорят:"Лучше один раз увидеть, чем несколько раз услышать".Такова специфика человеческого восприятия.Для сравнения возьмем один из популярных и известный многим вебмастерам и сеошникам блог "Mashable" Разница существенная и к тому же следует учитывать размер экрана смартфона, обычно составляющая 600 пикселей.К плагинам, которые помогут создать мобильную версию сайта можно отнести:
Разница существенная и к тому же следует учитывать размер экрана смартфона, обычно составляющая 600 пикселей.К плагинам, которые помогут создать мобильную версию сайта можно отнести:- Wapple Architect - стандартный плагин для WordPress.Он поддерживает AdMob и Google Adsense и позволяет сохранить текущую структуру URL вашего сайта, вместо того, чтобы создать новый поддомен для мобильной версии.Бесплатен и полностью работоспособен - то что и требуется большинству вебмастеров.К преимуществам относится то, что он сохраняет стиль Вашего сайта, а не приводит его к единому мобильному стилю.

- WPtouch - еще один очень популярный плагин для WordPress, позволяющий полностью настроить мобильную версию сайта под свои нужды.Позволяет подбирать темы и использовать AJAX - эффекты при просмотре с помощью iPhone, IPod Touch, Android, BlackBerry и Palm.

- WordPress Mobile Pack - превращает обычные сайты в их мобильную версию легко и быстро и предлагает широкий спектр настраиваемых функций.Кроме стандартных функций, при помощи этого плагина Вы также сможете просматривать мобильную аналитику.Также включает в себя мобильный переключатель для выбора темы в зависимости от типа пользователя, выбор мобильных тем, дополнительные виджеты, устройство адаптации и мобильную панель управления, чтобы пользователи смогли редактировать сайт или писать новые сообщения.

Обо всем этом я писал не раз и еще не раз напишу в своих уроках самостоятельного обучения seo ведь тема актуальная и нужная.Надеюсь, что и Вы мне подскажете, что Вас волнует и раздражает.Буду рад помочь.
Пусть меня побьют защитники животных, но это забавно..
knight19661.blogspot.com
Оптимизация сайта для мобильных устройств
 Здравствуйте друзья! Официальный блог Inside AdSense - Russia опубликовал очередную статью из серии - как увеличить популярность веб-сайта и укрепить лояльность его посетителей, используя ключевые данные из отчетов Google Analytics. Первую статью - Данные AdSense в Google Analytics начинающим, Вы можете прочитать здесь. Вторая запись называется : Оптимизация сайта для мобильных устройств с помощью Google Analytics. Я всегда распространяю новости от AdSense, публикуя их в своих блогах, так как, слово Google AdSense пахнет деньгами. Хотя говорят, что деньги не пахнут, пахнут, да ещё как. Согласны? Вот текст советов для нас.
Здравствуйте друзья! Официальный блог Inside AdSense - Russia опубликовал очередную статью из серии - как увеличить популярность веб-сайта и укрепить лояльность его посетителей, используя ключевые данные из отчетов Google Analytics. Первую статью - Данные AdSense в Google Analytics начинающим, Вы можете прочитать здесь. Вторая запись называется : Оптимизация сайта для мобильных устройств с помощью Google Analytics. Я всегда распространяю новости от AdSense, публикуя их в своих блогах, так как, слово Google AdSense пахнет деньгами. Хотя говорят, что деньги не пахнут, пахнут, да ещё как. Согласны? Вот текст советов для нас.
Оптимизация сайта для мобильных устройств с помощью Google Analytics
Популярен ли ваш сайт среди пользователей мобильных устройств? Современные люди все чаще просматривают веб-сайты на мобильных устройствах, и анализ статистики таких посещений становится все более важен. Google Analytics позволяет получать такие данные для мобильных сайтов и приложений, в том числе о количестве просмотров с планшетов и телефонов с веб-браузером (как простых, так и смартфонов). Рассмотрим несколько советов по увеличению популярности сайта на мобильных устройствах с использованием данных Google Analytics.
1. Определяйте суммарную доходность мобильного приложения с помощью Google Analytics

Мобильные приложения оказывают огромное влияние на общение, работу и развлечения пользователей, и многие инновационные технологии впервые реализуются именно здесь. Google Analytics позволяет отслеживать стадии заинтересованности пользователей – от первого запуска до регулярной активности и совершения покупок через приложение.
2. Убедитесь, что сайт одинаково хорошо воспринимается на всех устройствах
 Статистика Google Analytics по мобильным устройствам доступна на вкладке "Отчеты" в разделе "Аудитория". Данные можно просмотреть по регионам, чтобы узнать, откуда поступает трафик, и спрогнозировать его изменения. А такие сведения, как показатель отказов, типы устройств и длительность посещений, позволяют проанализировать сайт и сделать его одинаково удобным на компьютерах и на небольших экранах.
Статистика Google Analytics по мобильным устройствам доступна на вкладке "Отчеты" в разделе "Аудитория". Данные можно просмотреть по регионам, чтобы узнать, откуда поступает трафик, и спрогнозировать его изменения. А такие сведения, как показатель отказов, типы устройств и длительность посещений, позволяют проанализировать сайт и сделать его одинаково удобным на компьютерах и на небольших экранах.
3. Составьте разные стратегии для разных устройств и определите цели монетизации мобильной версии своего сайта

Единых правил разработки стратегии не существует, но для успеха мобильного сайта очень важно четко сформулировать цели. Например, это может быть определенное количество посещений или привлечение новых пользователей. Если ваш контент предназначен для жителей определенного региона, имеет смысл адаптировать дизайн мобильного сайта с учетом его специфики. Цели сайта должны учитывать потребности пользователей. В отчетах Google Analytics указывается, сколько посещений получено с мобильных устройств и сколько – с компьютеров. Эту информацию можно использовать при разработке стратегии. Если вы хотите разместить объявления на сайте, предназначенном для мобильных устройств высокого класса, используйте рекламные блоки AdSense для контента.
Чтобы помочь издателям оптимизировать сайты для мобильных устройств, мы создали сводку Mobile Key Metrics Dashboard (Ключевые показатели мобильных устройств). Загрузите ее и выберите профиль, который нужно импортировать. Эту сводку можно открыть в любой момент, выбрав ссылку "Сводки" на вкладке "Отчеты" в своем аккаунте Google Analytics.
В конце этой серии, мы будем записывать видео с ответами на наиболее часто задаваемые вопросы и поделиться им на Google+ 12 марта. На следующей неделе мы расскажем о том, как повысить лояльность пользователей, используя статистику Google Analytics.
Автор: Джемаль Бююкгёкчесу (Cemal Buyukgokcesu), специалист по Google Analytics.
Блог Inside AdSense - Russia, почтовая рассылка.
Понравилась статья? Поделись с друзьями!
wordpressmania.ru
Способы оптимизировать WordPress блоги под мобильные устройства
О популярности и доминировании менеджера содержимого WordPress спорить никто не станет. На данный момент WordPress это самое простое решение для любого человека, кому нужен простой, но довольно функциональный Интернет дневник или онлайн блог.
Создать свой блог на WordPress и начать добавлять новые статьи можно в течении нескольких минут, но чтобы правильно настроить и оптимизировать эту систему надо немного попотеть и начитаться нужной информации. Одним из самых главных преимуществ WordPress является огромное количество бесплатных шаблонов и плагинов (дополнительных модулей, которые представляют определенную функциональность).
Благодаря успешному развитию мобильных технологий, количество пользователей, которые заходят в Интернет при помощи мобильных устройств (будь это смартфон, обычный телефон или высокотехнологичный девайс как Apple Ipad или Amazon Kidle) увеличивается в геометрической прогрессии. Именно поэтому все, кто проведут правильную оптимизацию своих WordPress блогов под мобильные устройства, могут рассчитывать на меньший процент отказов посетителей. Лично я давно присмотрел себе сотовые телефоны HTC (sotmarket.ru) и хочу стать обладателем одного такого дивайса, поэтому решил рассмотреть тему оптимизации детально.
К нашему большому счастью есть 2 хороших плагина, которые могут произвести оптимизацию блогов под мобильные устройства, и еще 2 хороших шаблона с корректным отображением на телефонах и ридерах.
WordPress Mobile Pack представляет собой полный набор инструментов для того, что помочь мобилизовать Ваш WordPress сайт и блог. Главные преимущества плагина:
— WordPress Mobile Pack тестировался на всех версиях WordPress начиная от 2.5.1 и заканчивая 3.0.
— Посетители сайта могут использовать простой интерфейс для изменения обычной версии сайта на мобильную и наоборот.
— В месте с плагином есть возможность установить бесплатный шаблон, под который и писался программный пакет.
— Огромное количество установок и настроек, которые позволяют вести статистику мобильного трафика и даже его монетизировать.
Детально про плагин: http://wordpress.org/extend/plugins/wordpress-mobile-pack/
WPtouch это простой и элегантный, но мощный мобильный шаблон для вашего сайта. Установив его Вы сможете предоставить пользователям возможность переключатся между Вашей текущей темой и шаблоном WPtouch. Так же, WPtouch был тестирован с такими девайсами как iPod touch, iPhone, платформами Android mobile devices, Palm Pre/Pixi и BlackBerry OS6 и может быть локализирован на любой язык (для этого надо создать файл локализации).
Детально про плагин+шаблон: http://wordpress.org/extend/plugins/wptouch/
И еще, как было обещано, 2 красочные мобильные WordPress темы:

WordPress Mobile Theme это бесплатный шаблон от BlogOhBlog, такими функциями как: возможность выбора цветовой гаммы, настройка ширины шаблона и автоматическое создание иконок для каждой статьи.
Детально про шаблон: http://www.blogohblog.com/wordpress-mobile-theme/

Möbius — это популярный бесплатный WordPress шаблон, оптимизированный для мобильных устройств. Для активации полной функциональности шаблона должен быть установлен плагин WordPress Mobile Pack. При создании шаблона Möbius использовалась технология jQuery, он поддерживает новейшие мобильные ОС и отлично работает с Firefox, Safari, Chrome, Opera, Internet Explorer 6.0 и далее.
Детально про шаблон: http://www.mobilizetoday.com/freebies/mobius
Использовав эти инструменты, Вы сможете не только привлечь пользователей мобильных устройств на свой сайт, но и предоставить им возможность полностью насладиться Вашими публикациями.
ezarabotok.info
Оптимизация сайтов под мобильные устройства: плагины, сервисы
C 21 апреля Гугл начал понижать в мобильной выдаче сайты, не оптимизированные под портативные устройства. Это заставило многих начать действовать и приводить свои сайты в соответствие с понятием mobile-friendly. И это неудивительно:
- 23% продаж в Интернете сегодня совершается именно через телефоны.
- Всемирной паутиной всё больше пользуются обладатели смартфонов и мобильных ПК.
- 52% обладателей планшетов совершают покупки именно со своих портативных гаджетов.
Поскольку число мобильных пользователей растёт семимильными шагами, и Интернет-пользователи перебираются из десктопных ПК в телефоны и планшеты, стоит подумать о перспективности своего Интернет-проекта и о том, сможет ли он существовать в будущем в постоянно усиливающейся конкурентной борьбе. Именно по этой причине об адаптивном дизайне важно позаботиться уже сегодня.
Как выглядит ваш Интернет-ресурс в глазах поисковиков? Приходится ли увеличивать масштаб, скроллить текст по горизонтали, чтобы его хоть как-нибудь прочесть? В таком случае, вы можете потерять большую долю пользователей, ухудшить поведенческие факторы. Из-за этого сайт понижается в выдаче и страдает посещаемость. Пользователи посещают порой десятки Интернет-ресурсов в день, поэтому неудобный контент они, скорее всего, пропустят и не станут изучать для экономии времени.
Как сделать дизайн сайта адаптивные
- Конечно, если вы специалист в веб-программировании, вы можете написать код на HTML 5 с использованием особого дизайна и адаптивных конструкций. Если нет, для этой цели можно нанять профессионала. Однако есть способы проще.
- Так, если ваш сайт построен на базе CMS (к примеру, Джумла или Вордпресс), вы можете изначально приобрести или скачать адаптированный под разные устройства шаблон, и затем уникализировать его самостоятельно.
- Есть ещё такой способ, как создание медиазапросов в CSS3. Они представляют собой условия, которые вы можете прописать, для того чтобы страницы отображались тем или иным образом в зависимости от размеров окна браузера и используемого устройства. Например, можно задать условие (правило @media) выводить конкретные стили, если ширина экрана менее 600 пикселей. Впрочем, это только один пример. Условий гораздо больше. Если вы что-либо понимаете в CSS верстке, разобраться с медиазапросами не очень сложно.
- Применение фреймворков – ещё один способ, который любят применять дизайнеры за простоту их реализации. При умении работы с адаптивными фреймворками можно сэкономить массу времени. Их список можно отыскать на сайте Beloweb.ru.
Сервисы для мобильной версии сайта
Что же, если вам сложно разбираться с вёрсткой, и вы далеки от работы с кодом, воспользуйтесь сервисами для конструирования мобильного сайта.
Dudamobile.com. C помощью сервиса можно довольно быстро создать достойный вариант ресурса для портативных ПК и телефонов. Здесь масса гибких настроек. Единственный минус – это платная услуга, стоит 9$ в месяц, но можно выбрать и бесплатное пользование с размещением мобильной версии на поддомене dudamobile и рекламы сервиса.
Mippin.com. Отличается малым количеством настроек. Сайт будет удобно открываться практически на всех мобильных гаджетах, поскольку данные берутся из rss ленты.
Mobify.com. Конструктор для адаптации ресурсов под iPad и смартфоны. Его удобно использовать для коммерческих целей. Можно применять бесплатно, но есть и расширенные платные возможности. Есть поддержка Javascript и HTML5. Чтобы начать создание портативной версии веб-сайта, нужно зарегистрироваться там. Регистрация очень лёгкая, подтверждение по e-mail не требуется. Если у вас блог на Вордпресс, нужно будет поставить плагин WordPress Mobile by Mobify для перенаправления с основной десктопной версии на мобильную.
WordPress плагины для адаптации под мобильный трафик
WPtouch. Плагин поддерживает множество портативных устройств, подгружает посты на ajax. С помощью админ-панели можно задать гибкие настройки элементов дизайна в визуальном режиме. Миллионы скачиваний говорят о том, что плагин действительно полезен и удобен в использовании.
WP Mobile Detector. Содержит расширенную мобильную статистику, умеет уменьшать картинки, форматировать контент и определять большое количество устройств (около 5000 телефонов). Mobile Detector – один из первых плагинов, которые «научились» различать смартфоны и обычные телефоны.
MobilePress. Это лёгкий плагин, который по минимуму нагружает сайт. В мобильной версии исключаются все «тяжёлые» элементы, такие как реклама, виджеты и пр. Здесь небогатый выбор настроек дизайна, поскольку изначальной целью MobilePress была быстрая подгрузка сайта на портативных устройствах.
WordPress Mobile Pack. Структурные элементы в мобильной версии сохраняются, однако всегда можно отключить виджеты, сайдбары и пр. Плагин автоматически определяет устройство и подключает тему в зависимости от его типа. В Mobile Pack предусмотрено ведение статистики, имеется большое количество настроек. Так, вы можете изменять шрифты, их размер и цвет, добавлять собственное лого и графические элементы. Плагин легко адаптирует сайт под различные размеры, ориентацию экранов, браузеры.
Таким образом, даже не имея представления о вёрстке, сегодня можно поставить адаптивный шаблон для сайта/блога или сконструировать что-то с помощью онлайн сервисов. Уделите ему немного времени – и ваши посетители отблагодарят вас повышением конверсии и улучшением поведенческих факторов.
Нравятся статьи? Подписывайтесь на рассылку!
www.profithunter.ru