Русский плагин WP Cumulus для 3D облако тегов на WordPress. Wordpress облако тегов
Красивое 3D облако тегов WordPress
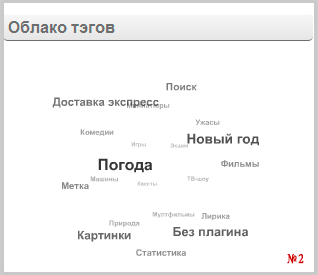
В WordPress изначально имеется свое облако тегов см.№1, но как, обычно стандарт не всегда приемлем.

Поэтому мы заменим стандартное облако тегов на более удобное и красивое. См.№2

Воспользуемся плагином WP-Cumulus. Устанавливается плагин как обычно, через админ панель или по FTP–клиенту. После установки у вас в панели появится пункт настроек см.№3.

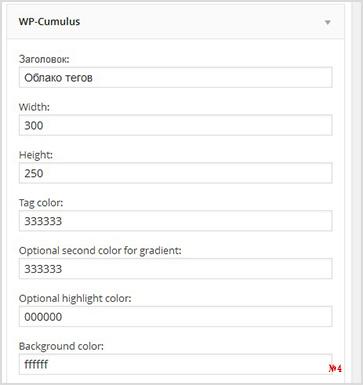
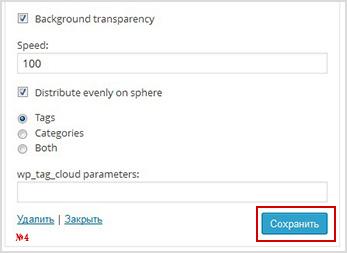
Это общие настройки и они предназначены для того, чтобы вставлять облако не через виджет, а к примеру, в отдельную страницу или статью (если есть в этом надобность). Мы трогать их не будем, так как воспользуемся добавлением с помощью виджета. Там также есть свои настройки, что очень удобно. Можем менять цвет, ширину, высоту и т.д. см.№4.


После сохранения настроек у нас на блоге появится красивое облако тегов.
wordsmall.ru
Русский плагин WP Cumulus для 3D облако тегов WordPress
Давайте с вами разберем плагин Wp Cumulus, который позволяет реализовывать красивое flash 3D облако тегов. Установка плагина WordPress производится стандартным способом. Сам русифицированный плагин можно скачать здесь. В оригинальной версии, плагин не будет поддерживать русские теги. Так что качайте только русифицированную версию, только в дальнейшем такой плагин не обновляйте, чтобы он не перевелся обратно на английскую версию. После скачивания, устанавливайте и активируйте данный плагин на свой блог движка WordPress.
Теперь давайте настроим этот плагин. В административной панели своего блога, зайдите в меню «Параметры» > «WP Cumulus». Перед вами появятся настройки того облако тегов, которое мы будем использовать. В принципе тут можно ничего и не настраивать, потому что облако тегов мы будем встраивать в сайтбар. При вставке этого облака, там будут свои настройки в виджете, которыми мы и воспользуемся.
Просто имейте в виду, что здесь есть отдельные настройки, которые нужны в том случае, когда понадобится вставить облако тегов уже в конкретное какое-нибудь место блога или сайта (то есть не через виджет, а самостоятельно). Чтобы вставить облако таким способом (например в какой-нибудь записи или странице), в визуальном редакторе вставьте следующий тег:

Теперь давайте вставим облако тегов через виджет. Для этого переходим в меню «Внешний вид» > «Виджеты». Находим там виджет Wp Cumulus и с помощью мыши переносим его в область для сайтбара. Теперь мы видим настройки, которые уже относятся к самому виджету: здесь вы можете описать заголовок, подогнать ширину и высоту облака, задать свой цвет и так далее. Настройки более чем понятны, поэтому подробно описывать я их не буду. Только рекомендую вам поставить галочку на «Расположить равномерно по сфере». Нужно это для того, чтобы ваши теги не залезали друг на друга. Можете поставить галочку и на «Прозрачный фон», чтобы виджет автоматически сливался с фоном вашего блога и вам не пришлось подгонять фон в ручную. Также рекомендую не затрагивать «параметры функции wp_tag_cloud» — это для отображения в другом месте блога. Функция работает не стабильно, поэтому она вам не нужна.

После всех настроек сохраняйте изменения и переходите на блог. Если облако тегов отображается не так, как хотелось бы вам, то опять возвращайтесь и подгоняйте настройки виджета. Тут ничего сложного нет.
alpha-byte.ru
с помощью плагинов и без них
 После того, как настроил постраничную навигацию WordPress на своем блоге и создал все нужные рубрики, можно задуматься об реализации на ресурсе дополнительной навигации с помощью создания облака меток или тегов и выведения его на страницах создаваемого ресурса.
После того, как настроил постраничную навигацию WordPress на своем блоге и создал все нужные рубрики, можно задуматься об реализации на ресурсе дополнительной навигации с помощью создания облака меток или тегов и выведения его на страницах создаваемого ресурса.
Для начала разбираем что это такое?
Метки(теги) — слова или словосочетания, которые характеризуют прикрепленные к ним записи. Они создаются таким же образом, как рубрики. Они выводятся на блоге для дополнительной навигации по блогу или для искусственного увеличения количества страниц на нем. Правда их создание уменьшает уникальность размещенных заметок.
Облако тегов состоит из набора слов, которые размещаются в границах определенной области на блоге, обычно это боковая панель. Пользователь смотрит на эти слова, ищет те слова, которые характеризуют смысл искомой информации, он кликает по слову-анкору ссылки, и открывает страницу анонсов, может быть они его смогут заинтересовать.
Это удобно читателю и мне хорошо, вот только не стоит злоупотреблять количеством слов и вводить в заблуждение спамностью создаваемых меток. С другой стороны попробуй определи набор слов или коротких фраз, которые будут емко отображать смысл записей. Идеальный вариант в качестве меток использовать Keywords, которые помогут дополнительно оптимизировать каждый пост. Чтобы их определить, Вам поможет плагин All in One SEO Pack
Создать облако тегов WordPress c помощью плагинов.
Я использовал WP-Cumulus русская версия — http://www.wordpressplugins.ru/look/wp-cumulus.html (выделите адрес и скопируйте его в адресную строку браузера). Он просто устанавливается и активируется
Затем в код файла sidebar.php вписал специальный код, так как решил, что именно в боковой панели блога будет отображаться такое облако тегов:
| 1 2 3 | <!--вставил облако тегов--> <?php if(function_exists('wp_cumulus_insert')) { wp_cumulus_insert(); } ?> <!--конец облака тегов, вставил облако тегов--> |
Вот на месте, где установлен этот код появляется такое облако тегов:

Этот плагин имеет массу настроек, панель можно вызвать, нажав на ссылку WP Comulus, которая находиться в виджете “Параметры”.

Настройка плагина не вызывает трудностей, так как все здесь прописано по-русски. Нужно только подобрать его размер: ширина и высока(1), в соответствии с параметрами боковой панели блога установленного шаблона. Далее определить цвет меток-анкоров(2) и цвет самого фона облака меток(3), чтобы человеку было ими удобно пользоваться: анкоры не сливались с фоном, были читаемы.
Так как метки в облаке тегов движутся, то я могу задать скорость их вращения, подобрав ее таким образом, чтобы и внимание на себя обращали, и чтобы кликнуть на них успевали(4).
Еще ниже размещена опция, которая позволяет выводить в облаке меток ссылки, созданные только из меток и рубрик, или собрать их вместе в одном облаке тегов(5). Далее идут несколько необязательных опций, на которые можно не обращать внимания при настройке плагина WP-Cumulus.
Чем он меня озадачил!!! По сути облако меток задумывалось для оживления скучного оформления блога. Но если создать много меток, или создавать метки из нескольких слов, а места под облако меток выделить не достаточно, то пользоваться им будет не удобно. Попробуй найти нужное слово в комке букв!!! Чаще всего люди вообще не станут кликать на эти ссылки, и они останутся только для роботов. А посещение страниц меток или рубрик будет читателями выполняться только тогда, когда они их найдут выдаче.
Вышеуказанный код можно интегрировать в любой файл шаблона WordPress, тогда облако тегов может быть выведенным в любом месте блога, лишь бы оно красиво интегрировалось в оформление блога. Плагин WP-Cumulus устанавливает специальный виджет, который поможет интегрировать облако в боковую панель блога.
Вывод облака тегов с помощью виджетов по умолчанию.
Создателями WordPress разработан специальный виджет облака тегов, который доступен нам сразу же после установки его на локальный сервер или после запуска блога на хостинге.

Просто захожу в панель управления виджетами(6), перетягиваю виджет «Облако тегов» в активную часть боковой панели блога, выбираю что в нем следует отображать:
- метки
- рубрики
- метки и рубрики
В итоге на лицевой стороне блога отображается простое по виду облако(7). Чем массивнее начертание меток — тем больше к ним прикреплено постов.
Такое облако тегов не очень красиво, но им легче пользоваться, так как по постоянно движущимся меткам не всегда удобно кликать.
Вывод облака тегов без плагина
Облако меток можно создать на блоге WordPress и без плагина. Это облегчит сам код ресурса, избавит нас от установки стороннего дополнения.
1. Вставьте этот код в файл sidebar.php, как это выполнить написано в серии заметок о редактировании файлов шаблонов WordPress:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <div><h5>облако меток</h5> <?php $arr = wp_tag_cloud(array( 'smallest'=> 10, // Размер шрифта для наименее используемых тегов 'largest'=> 14, // Размер шрифта для наиболее часто используемых тегов 'unit'=> 'px', // Выбор размера шрифта в pt, em, px и.т.д.) 'number'=> 60, // Отображаем максимальное кол-во меток 'format'=> 'array', 'separator'=> '', 'orderby' => 'name', // name - вывод в алфавитном порядке; count - по популярности 'order' => 'RAND', // начиная с А, или исходя из количества наибольших упоминаний статей 'exclude' => '', // показываем все, кроме отмеченных ID 'include' => '', // Подключаем только эти ID - все остальные не показываем 'link' => 'view', // view - показываем ссылку 'taxonomy'=> 'post_tag', // post_tag, link_category, category - любой из этих видов 'echo'=> true )); foreach ($arr as $value) { $ptr1 = strpos($value,'font-size:'); $ptr2 = strpos($value,'px'); $px = round(substr($value,$ptr1+10,$ptr2-$ptr1-10)); $value = substr($value, 0, $ptr1+10) . $px . substr($value, $ptr2); $ptr1 = strpos($value, "class="); $value = substr($value, 0, $ptr1+7) . 'color-' . $px . ' ' . substr($value, $ptr1+7); echo '<span> • </span>' . $value . ' '; //Размер и цвет точки - разделителя между тегами }?> </div> |
Обратите внимание на комментирование — это текст, который идет после //. В комментариях определено некоторые условия, изменение которых позволяет настроить облако тегов по своему усмотрению.
2. Способ, который требует интеграции первого кода в файл functions.php
| 1 2 3 4 5 6 7 8 9 10 11 | function wm_postCountByTag() { $tags = get_tags( array('orderby' => 'count', 'order' => 'DESC') ); if($tags) { foreach ( (array) $tags as $tag ) { echo '<span> • </span> <a href="'.get_tag_link($tag->term_id).'" rel="tag">'.$tag->name.' ('.$tag->count.')</a> '; } } } |
а вот этого кода в файл sidebar.php или в любой другой.
| 1 2 3 | <div><h5>облако меток</h5> <?php wm_postCountByTag(); ?> </div> |
В файле style.css определить свойства оформления облака тегов, которые помогут его красиво адаптировать к внешнему виду Вашего ресурса.
3. Интегрировать вот этот код
| 1 2 3 | <div><h5>облако меток</h5> <?php wp_tag_cloud('orderby=name&order=desc&number=25&largest=16&smallest=11&unit=px'); ?> </div> |
Для настройки облака меток используйте следующие свойства:
- ‘orderby’ => ‘name’ — оператор позволяет сортировку по: name — по имени тегов, count — по количеству записей
- ‘order’ => ‘ASC’ — определяет порядок сортировки: ASC — прямой, DESC — обратный
- ‘number’ => 25 — число определяет максимальное количество тегов, которое будет выводиться в облаке.
- ‘largest’ => 16 — максимальный размер шрифта, которым будет форматироваться тег, к которому было прикреплено больше всего заметок
- ’smallest’ => 11 — Минимальный размер шрифт меток, к которой привязано минимальное количество постов.
- ‘unit’ => ‘pt’ — единицы измерения шрифтов
- ‘exclude’ => ” — если есть желание исключить метки, нужно её id присвоить атрибуту. Если исключаются несколько тегов, id прописываются через запятую.
- ‘include’ => ” — включает метки в область облака тегов, id прописываются через запятую.
Вот и все что я желал рассказать. Надеюсь, я Вам помог и Вы решили поставленную задачу перед собой. Если Вы желаете решить любую задачу по оформлению своего блога, работающего на WordPress, читайте seomans.ru.
seomans.ru
Облако тегов для wordpress
 В данной статье я хочу рассказать вам, что такое облако тегов и нужно ли оно вообще. Постараемся понять нужно ли это облако, если нужно то зачем, если нет то почему, и конечно же, расскажу как лучше установить его на ваш сайт. Прочитав статью вы сможете сделать свой выбор который по душе вам. И так, начнем с общего понятия, что такое облако тегов.
В данной статье я хочу рассказать вам, что такое облако тегов и нужно ли оно вообще. Постараемся понять нужно ли это облако, если нужно то зачем, если нет то почему, и конечно же, расскажу как лучше установить его на ваш сайт. Прочитав статью вы сможете сделать свой выбор который по душе вам. И так, начнем с общего понятия, что такое облако тегов.
Облако тегов, облако меток или облако ключевых слов (англ. tag cloud, wordle) — визуальное представление списка ярлыков (или категорий). Частота упоминаний, поисков, ссылок в интернете с определённого сайта неких слов, терминов, имён отображается в специальной области в виде изображения этих слов в формате гиперссылок. Размер изображения тем больше, чем чаще использовался данный тег (слово, термин или имя).
Облако меток приобрело популярность на сайтах, использующих фолксономию. В качестве элемента навигации список взвешенных слов даёт посетителю сайта обзор имеющейся информации и позволяет быстрее обнаружить нужное ключевое слово. Тем не менее, облако не может быть единственным элементом навигации, а пользоваться текстовым поиском удобнее для поиска при наличии более конкретной информации об искомом.
Источник: Википедия
Говоря простыми словами, облако меток – это, ключевые слова, которые вы продвигаете в топ поисковых систем, метки помогают лучше перелинковать ваши статьи, увеличивая их шанс попасть на первые позиции в выдачи ПС. Для посетителя метки служат как дополнительный навигатор по сайту. Если вы хотите узнать некоторые способы проверки позиций сайта в поисковиках, смотрите мою статью как проверить позиции сайта в поисковиках.
Для чего нужно облако тегов и его последствия
Облако тегов предназначено, для того чтобы, посетитель, находящийся на сайте, смог проще находить нужный ему материал, для того, чтобы более хорошо перелинковать материал вашего сайта, и помогает поисковым системам более подробно определить тематику вашего ресурса. Но есть одно но, облако меток, дает дубликат контента, а это не есть хорошо, так как поисковики этот дубликат, фильтруют, Google, в отличии от Яндекса, более лояльно относится к дубликатам страниц, и делает это менее болезненно, а именно.
Поисковая система Google, как можно заметить по проверке сайта на cy-pr.com, показывает следующую комбинацию: Google / % страниц не под фильтрами. Первая сумма цифр до значка «/» обозначает общее количество проиндексированных этой поисковой системой страниц, учитывая все дубли страниц, которые имеются.
А цифры со знаком %, обозначают процент этих страниц в поиске, то есть, Google сам фильтрует дубликат, а Яндекс, как это ни огорчительно, может, просто не разбираясь взять под фильтр, все страницы вашего сайта, и тем самым исключить на пару месяцев его из своей индексации. На этом много кто, прогорает, и бросает дальнейшую затею заниматься сайтом.
Я думаю с этим все понятно. Будьте внимательны с дубликатом, и старайтесь закрывать его от индексации, это можно делать с помощью тегов <noindex> и атрибута rel-«nofollow», или в файле robots.txt, который находится в корне вашего сайта. Как пользоваться тегом noindex и атрибутом nofollow я описал здесь.
Но что тогда получается? Если закрыть облако тегов от индексации, теряется основной его смысл. А именно, эти метки перестают передавать вес по страницам вашего сайта, и не участвуют в поисковой выдаче, а служат лишь для того, чтобы посетители проще ориентировались, на вашем сайте.
Да, конечно, больше плюсов, при открытых для индексации ярлыках, но имейте в виду, Яндекс не будет спрашивать вас, когда на некоторое время надумает выбросить с индексации ваш сайт, так что, будьте внимательны.
Совет к установки облака тегов
Если вы во всем разобрались и хотите установить облако тегов, то скажу, это желательно делать в самом начале развития сайта, чем раньше, тем лучше. Почему так? Многие попросту не понимают, что облако тегов (ярлыки) – это те самые поисковые запросы, которые вы продвигаете в ТОП, и конечно же лучше сразу с ними определится. Число, этих ярлыков, не ограничивается на какой то, определенной цифре, но в среднем колеблется от 20 – 50 меток.
Да конечно можно и меньше, но при дальнейшем развитии сайта, я бы советовал иметь в среднем 30 меток, этого будет достаточно.Если вы решили написать статью, и так уж получилось, что в ней не встречается ни одна метка, ничего страшного, подберите метку более близкую к этой статье. Да и по поводу количества меток на одну статью, об общем количестве я сказал, их в среднем 30, а при написании статьи, к ней желательно прикрепить от 1 – 3 меток.
Ну и по поводу различных плагинов. Должен сказать, что некоторые плагины работают, не так как бы хотелось, не гонитесь за офигенски красивыми облаками тегов, кому они такие нужны, от их красоты сайт сам в ТОП не пойдет. Лучше всего поставить простое понятное облако тегов, в котором просто сориентироваться человеку, оказавшемуся, первый раз на вашем сайте. 3D метки, кому они нафиг надо, и давно уже не в моде, поэтому вариант с wordpress, прост как нигде.
Установка
Изначально, в момент установки wordpress, на сайте уже имеется функция «облако меток», и ее лишь стоит активировать. Для этого, в административной панели вашего сайта, в меню «внешний вид» → «виджеты», необходимо лишь перетащить виджет «облако меток» в нужную вам колонку сайдбара, и закрепить в нужном месте, сохранить и все, облако тегов размещено на вашем сайте.На этом все. Спасибо за внимание, надеюсь статья вам понравилась. До встречи в следующих статьях.
«Хочешь быстро стартовать в Интернете?»
Смотри как это делать
«Есть еще! Смотрите»
vi-internet.ru
Плагин WP-Cumulus - 3D облако тегов для Wordpress
На очереди оказался плагин для WordPress реализующий 3D облако из ваших меток к записям. Вы наверняка встречали подобное решение, которое отображается виде объёмного шара, вращающегося в различных направлениях. По всей поверхности шара располагаются слова – метки или по другому теги к записям, которые имеют различную величину в зависимости от популярности тега…

Содержание статьи:
Плагин WP-Cumulus
WP-Cumulus- плагин для cms WordPress, с помощью которого можно создать объёмное облако меток, как на отдельной странице, так и в качестве виджета.
Установка WP-Cumulus
Для начала установите плагин WP-Cumulus любым способом, например, войдите в административную панель вашего сайта и переедите в раздел плагины, теперь вверху нажмите «Добавить новый» и в строке поиска ведите название плагина. Нажмите Enter или кнопку «Найти», самый первый результат будет искомым, кликните по ссылке «Установить», а после установки активируйте плагин. Также плагин можно скачать с официального каталога плагинов WordPress или ОТСЮДА.
Знакомство и настройка WP-Cumulus
После установки настройки плагина будут доступны в админ панели в разделе «Параметры» — пункт «WP-Cumulus».
Откроем его и ознакомимся с параметрами настроек:
- Все пункты настройки плагина имеют русскую локализацию, что облегчает понимание значений.
- Все настройки относятся к отоборажению облака меток на отдельной странице, если Вам не требуется создание такой страницы, то перейдите в раздел «Внешний вид» — «Виджеты».
- Теперь по порядку, сверху вниз. Сначала укажите размеры вашего облака меток, то есть точное значение ширины и высоты в пикселях.
- Дальше укажите цвет тегов – меток, как они будут отображаться в облаке. Цвет вписывается html значением (ffffff – белый цвет, 000000 – чёрный цвет).
- ниже укажите цвет фона, значения также вписываются как и для тегов. Можно установить прозрачный фон, но этот параметр не рекомендуется из-за нагрузки!
- Скорость вращения, рекомендовано – 100, это оптимальная скорость при которой читаемость не теряется!
- Расположение тегов равномерно, установите галочку, чтобы теги были распределены по всему облаку равномерно вместо хаотичного расстояния.
- Ниже отметьте что выводить в облако, по умолчанию будут показаны только теги. Можно расширить показом рубрик и т.п.
- Настройки ниже оставьте без изменений, они имеют значение по умолчанию, и существенно не меняют отображения.
- В конце нажмите кнопку «Сохранить настройки».
 Виджет WP-Cumulus
Виджет WP-Cumulus
- перейдите по пути Внешний вид – Виджеты, как предложено в пункте 2 настроек выше.
- Из предложенных виджетов найдите — WP-Cumulus и перетяните его в правую часть для вывода в боковой панели сайта.
- после откроется настройка виджета, опционально параметры те же, что и в основной настройке. Укажите размеры (ширину и высоту) отображения, учтите ширину боковой панели сайта!
- Всё остальное настраивается по усмотрению пользователя или оставляем без изменений.
Вместо послесловия
Вот и всё, что касается настройки 3D облака тегов для WordPress. Если у Вас возникнут вопросы или сложности в настройке WP-Cumulus – пишите разберёмся вместе.
поделиться с друзьями:
wd-x.ru
Красивое и функциональное облако тегов в WordPress
Облако тегов – важная часть сайта, позволяющая пользователям лучше ориентироваться в контенте вашего проекта, и быстрее находить нужную информацию. Оно положительно влияет на юзабилити сайта. Немаловажной задачей вебмастера является сделать облако тегов оригинальным и бросающимся в глаза, так как это не только средство навигации, но и часть дизайна сайта.
Как известно, стандартные возможности WordPress не позволяют реализовать данную задачу в полной мере. Возможности создания облака тегов в WordPress примитивны и малофункциональны.
В этой статье мы расскажем вам об инструменте, позволяющем создавать виджет облака тегов с пользовательским дизайном и настройками.
Облако тегов с помощью плагина Cool Tag Cloud
Плагин Cool Tag Cloud это миниатюрное дополнение WordPress, позволяющее выводить метки сайта, что делает поиск информации простым и доступным, а также позволяет понять пользователю тематику посещаемого им ресурса. Не путайте метки и рубрики WordPress. Плагин прост и удобен в работе, а русскоязычный интерфейс делает его легконастраиваемым.
Установить плагин можно путем поиска через админ панель. Найдя плагин по названию, установите и активируйте его. Далее все еще проще. В консоли WordPress перейдите в пункт «Внешний вид», а затем в подпункт «Виджеты». Здесь выберите виджет с названием нашего плагина – «Cool Tag Cloud», и поместите его в наиболее подходящую на ваш взгляд область.
Настройки плагина Cool Tag Cloud
Итак, давайте пробежимся по настройкам плагина. Их не очень много, что делает плагин доступным для более широкого круга пользователей. Первым пунктом настройки является «Заголовок». Это стандартный параметр почти любого виджета в WordPress.
Далее идет «Семейство шрифтов». Здесь можно задавать шрифты облака тегов. Также можно настроить начертания шрифта, его размер (минимальный и максимальный), максимальное количество меток в облаке, тип сортировки меток, направление сортировки, всплывающая подсказка о количестве записей при наведении курсора на облако. Кроме того можно запрещать индексацию ссылок в облаке меток для поисковиков. А так же задавать цвет меток, доступно 10 цветов.
Как видите, плагин функционален, ничего лишнего в нём нет, только самые необходимые настройки. Русский интерфейс и простая анимация облака делает его популярным и удобным для использования на любом проекте.
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru
Теги для сайта на Wordpress

Кроме того, что облако тегов делает сайт более красивым, оно еще и упрощает навигацию по нем. Облако тегов позволяет посетителям находить схожие статьи. Также с его помощью можно группировать по темам посты блога. В WordPress уже имеется встроенный виджет для облака тегов. Поэтому для его создания не требуется прилагать больших усилий. Нужно только настроить виджет, выбрав для него подходящее место на странице сайта. У сайтов, созданных с помощью WordPress, метки обычно располагают справа. Тогда посетители чаще на них нажимают, а это повышает количество просмотров страниц сайта.
Но стандартный виджет подходит не для любого сайта. На это могут быть разные причины. Во-первых, стандартное облако тегов может не вписываться в общий дизайн сайта. А во-вторых, если на каждый пост приходится очень много тегов, и стандартный виджет будет выводить их все, то пользователь может запутаться облаке меток.
Плагин WP-Cumulus — облако тегов 3D
Многие веб-мастера для создания персонального облака тегов используют плагин WP-Cumulus. Плагин работает по технологии flash. С его помощью можно создавать объемные облака меток. В код сайта не нужно внедрять скрипт для облака. Нужно только загрузить WP-Cumulus в плагины сайта, и отметить нужные настройки галочками.
Для вставки такого облака на сайт следует выбрать этот виджет и перетащить его в сайдбар. А для придания облаку тегов необычного вида, можно изменить некоторые настройки. В настройках можно задать размеры, цвет и скорость вращения облака. Если оно будет вращаться слишком быстро, то пользователи просто не успеют на него нажать. Чтобы теги не сливались нужно выбрать опцию их равномерного распределения по сфере.
Редактирование встроенного плагина в WordPress
Но если для сайта подходит стандартное виджет облака тегов от WordPress, то можно использовать и его. Этот виджет также можно настраивать. Настройки находятся в файле «category-template.php» из каталога «wp-include», в параметрах функции «wp_tag_cloud()». Чтобы изменить настройки нужно хотя бы немного знать html. С помощью параметра «unit» можно изменить размер шрифта. Параметр «number» позволяет задать количество отображаемых тегов. Чтобы вывести все теги, нужно установить значение этого параметра в ноль. Вид разделителя между тегами определяется параметром «separator», а формат облака – параметром «format». Для удаления некоторых тегов нужно вписать их ID в значение параметра «exclude». А для добавления тегов нужно добавить их ID в параметр «include».
Чаще всего облака тегов создаются с помощью рассмотренных выше двух вариантов. Но сейчас появилась возможность создавать облако меток онлайн. К этому способу любят обращаться многие веб-мастера новички, которые предпочитают все делать онлайн. Среди сервисов, которые позволяют генерировать облако тегов онлайн, можно отметить WordItOut, TagCrowd и многие другие. Тем не менее, виджетом от WordPress или палагином WP-Cumulus пользоваться намного легче. Потому что они создавались специально для работы с CMS WordPress, а поэтому работают на ней без проблем.
searchtimes.ru