Библиотека WordPress — Во время загрузки произошла ошибка? Wordpress не работает библиотека файлов
Библиотека файлов — Поддержка — WordPress.com
Библиотека файлов
Для работы с файлами (изображениями, документами, аудио- и видеозаписями) используется меню Медиафайлы. Загрузить новый файл можно с помощью пункта меню Медиафайлы > Добавить новый.

По умолчанию отображается страница Библиотека файлов.

ru.support.wordpress.com
[Решение] Во время загрузки произошла ошибка
![error[1]](/800/600/http/leadinlife.info//wp-content/uploads/2014/06/error1.jpg) Приветствую! Есть вещи которые не столь страшные, но в тоже время могут выбить нас из колеи комфорта. Сегодня у меня техническая статья, связанная с блогом на вордпресс. Долгое время у меня был реальный глюк с библиотекой файлов, и при попытки опубликовать очередную статью на блоге с картинкой, приходилось делать лишние телодвижения, которые со временем всё больше напрягали.
Приветствую! Есть вещи которые не столь страшные, но в тоже время могут выбить нас из колеи комфорта. Сегодня у меня техническая статья, связанная с блогом на вордпресс. Долгое время у меня был реальный глюк с библиотекой файлов, и при попытки опубликовать очередную статью на блоге с картинкой, приходилось делать лишние телодвижения, которые со временем всё больше напрягали.
В общем библиотека, не подгружала напрямую изображения и выдавала ошибку — Во время загрузки произошла ошибка. Пожалуйста, повторите попытку позже. Возможно многие сталкиваются с подобной проблемой, когда Библиотека WordPress висит на белом фоне, картинки добавляются на сервер, но в самой библиотеки не хотят отображаться…
Как отображается ошибка с библиотекой WordPress?
- Белый фон в библиотеки файлов
- При загрузке изображения выдается ошибка — Во время загрузки произошла ошибка. Пожалуйста, повторите попытку позже.
- При этом само изображение появляется в библиотеке, на сервере. Но в библиотеки при добавлении из статьи, мы его не видим, и приходится копировать url картинки, чтобы вставить в статью
- В админке присутствует пустая белая строка, сразу под главной навигационной панелью.
- При установке дефолтного (стандартного) шаблона, проблема может решиться (но не факт!)
- Возможна проблема с одобрением комментариев, словно комментарии не добавляются, но на самом деле они уже на сайте… (как будто проблема с ajax или query)
Видео ошибки и решение проблемы (посмотрите до конца, у видео 2 части):
Что нужно чтобы решить проблему с библиотекой файлов, чтобы не возникало проблем с загрузкой изображений?
- Вспомнить какой файл в движке или в шаблоне вы редактировали последний раз, и проверить кодировку (должна стоять UTF-8 без BOT)
- Для смены кодировки необходим редактор notepad++ (найти можно в гугле, в видео показан сайт…)
- Возможно проблема кроется в плагинах, которые пробуем отключать поочередно (но все же, мало вероятно в них)
![reshenie-voprosy[1]](/800/600/http/leadinlife.info//wp-content/uploads/2014/06/reshenie-voprosy1.jpg)
И вроде всё это ерунда с одной стороны… Ну зайди лишний раз в библиотеку, скопируй ссылку на изображение, а потов воткни фото в статью, подгрузив урл картинки. Но эти лишние движения со временем так надоедают, что не хочется порой писать даже статью на блог. И вот сегодня было решено от этого глюка избавиться во чтобы то не стало. Тем более в интернете на эту тему реально тишина… Все либо ставят ворпресс с нуля, переустанавливая, либо как то случайно натыкаются, проблему решают, но однажды она может возникнуть вновь, а решения не известно.
В общем, во многом, методом тыка добрался я до этой проблемы. И не знаю на 100% такая ли ситуация у вас, но у моя причина была именно в неправильной кодировке файлов шаблона и ещё одного файла движка вордпресс, в который однажды залез внести небольшие настройки открыв его через обычный виндовский блокнот… и в шаблонах также раз покапался. И всё! Непонятно почему, но как то незаметно для человеческого глаза, возникла эта тупая проблема.
А оказалось — что, старый добрый блокнот от виндовс, нужно выкинуть раз и навсегда, и ни в коем случае не редактировать файлы на сервере, через блокнот.
Кто бы мог подумать, но я по-чесноку, не знал, о том, что есть 2 вида кодировки файлов — UTF-8 и UTF-8 (Без BOM) . И все файлы, особенно на движке вордпресс, желательно содержать именно во второй кодировке.
Если сильно не вдаваться в литературу, то суть в том, что когда файл сохранен в стандартной UTF-8 кодировке, у него в самом начале присутствует информация в 3 байта
А если немного углубиться, то когда была разработана ещё кодировка UTF 16 (до UTF 8) , то её разработчики внедрили в неё такую штуку, чтобы была возможность записи символов как прямой, так и в обратной последовательности (нашел инфу на одном умном сайте…). И для того, чтобы программы могли понять в какой последовательности производить чтение символов в кодировке утф 16, была придумана специальная сигнатура под названием BOM (Byte Order Mark), которая и добавляла три дополнительных байта в самом начале документа.
А в кодировке UTF 8, сигнатуры BOM предусмотрено не было, и некоторым программам это мешало читать кодировку Юникод. И выбирая кодировку без BOM, может избавить как от отображения кракозябр (которые кстати могут возникнуть и при смене других кодировок. Сервер работает в одной, а файл даем в другой. В результате чего и получаем каракули на экране…), так и от различных глюков, таких как появился с библиотекой файлов у меня, на движке wordpress.
Просто некоторые программы в Windows не умеют сохранять текст в кодировке в UTF 8 без BOM. Как пример — блокнот. Открывая через блокнот файлы на нашем сервере, и сохраняя их, блокнот сохраняет документ в UTF 8 и добавляет в его начало три дополнительных байта. Вроде мелочь, но как долго она напрягала меня.
Кстати! Если обратите внимание — то под каждой кодировкой, UTF 8 и UTF 8 без BOM — файл будет иметь разный размер.
Тут уже не сложно догадаться от чего возникает проблема с библиотекой файлов и выдается ошибка — Во время загрузки произошла ошибка. Пожалуйста, повторите попытку позже.Иногда, мы можем покапаться в файлах движка, или в файлах шаблона. А многие могут заметить, как проблема с библиотекой файлов решается, когда ставится дефолтный шаблон wordpress (это просто знак свыше — значит какой то файл шаблона сохранен не в той кодировке. Просто окрываем каждый файл через notepad++ и пробиваем кодировку на нужную. В данном случае делаем всем файлам кодировку UTF 8 без BOM)
Не пугайтесь, что придется менять кучу файлов. По всей видимости проблема кроется в одном, двух файлах…. в который вы не так давно внесли изменения. Может форму подписки добавляли, может ещё что корректировали. Туда, сюда… сохранили пошли к следующему файлу, затем отвлеклись, телек посмотрели — проблема сразу не показалась Вам. Но всё же проблема возникла. А через день, или идем на блог, чтобы написать статейку, и Опа… а картинки не хотят грузиться через библиотеку. Вот и пойми сразу, что к чему. Толи плагин сбой дал, а может что-нибудь на стороне сервера.
И в общем при попытки решить проблему, уходит не мало времени. А добавлять статью можно, и картинки подгружать… Но ко всему прочему, добавляется лишнее движение, которое нам просто не нужно.
Кстати! Не факт, что у вас тоже проблемы с кодировкой… Но судя по всем найденным вопросам в сети, у большинству бы помогла именно эта статья. А так и встречал тех, кто решил проблему с помощью:
Полной переустановкой движка wordpress
Поочередным отключением установленным плагинам (присматриваются особенно к кешируемым плагинам)
…так что же ещё встречал? Мм…ммм…
В общем, кто что не советовал многим, говорили и проблемы со стороны хостинга могут быть… и проблемы в каком-нибудь плагине, не известно каком. В общем ребята разбирайтесь сами, всем говорили. Так и я раз в месяц смотрел быстрое решение этой проблемы, и не находил…
И так месяца три жил с этой бедой. Пока не сел однажды, не выделил пару часиков, чтобы самостоятельно вникнуть в суть этой ошибки на wordpress.
В общем, сильно не грузите меня если это вам не поможет. Потому как 100% должно помочь именно это (смена кодировки файлов)! В любом случае пишите в комментариях, чем смог помочь помог. Если вам не помогло, то думаю найдутся желающие развить эту тему до полного решения возможной проблемы.
А у меня пожалуй всё!
Пишите обязательно — помогло или нет:
Автор публикации
1-2 раза в год, веду до результата в блогинге, при наличии мест. Для связи: ok.ru/denis.povaga
Комментарии: 2772Публикации: 712Регистрация: 12-03-2013leadinlife.info
WordPress. Как найти расположение файла (полный путь), используя библиотеку Медиа
Из этого туториала Вы узнаете, как найти расположение файла (полный путь), используя библиотеку Медиа в WordPress.
WordPress. Как найти расположение файла (полный путь), используя библиотеку Медиа
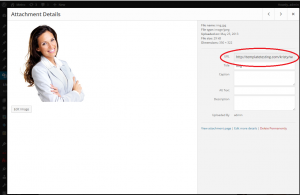
Откройте ваш сайт и попробуйте найти расположение изображения (Lady):

Войдите в вашу админ панель WordPress, откройте вкладку Медиафайлы -> Библиотека (Media -> Library) и выберите там нужное изображение. Нажмите на это изображение. Справа вы увидите ссылку, которая и является полным путём к расположению вашего файла:

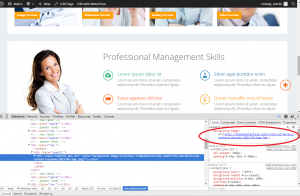
Более того, Вы можете определить расположение файла, используя инспектор элементов. Как Вы можете заметить, расположение файла определено верно:

Благодарим Вас за ознакомление с нашим туториалом. Теперь Вы знаете, как найти расположение файла (полный путь), используя библиотеку Медиа в шаблоне WordPress.
Вы можете ознакомиться с детальным видео-туториалом:
WordPress. Как найти расположение файла (полный путь), используя библиотеку Медиа
www.templatemonster.com