Как настроить WordPress сайт новичку — полное руководство часть 1. Wordpress настройка
Как настроить Wordpress сайт новичку

Сегодня я расскажу о правильной настройке сайта на WordPress. Статья будет состоять из двух частей — Как настроить WordPress сайт новичку — полное руководство часть 1 и часть 2. Будем затрагивать основные параметры, которые следует изменить после установки этого движка. Будьте внимательны к содержимому статьи, изображений очень много. Для удобства все необходимые функции пронумерованы по последовательности действий. Думаю такое представление будет для вас более удобным и информативным.
Если вы еще не установили этот движок, то я рекомендую для начала ознакомиться с доступным руководством «Как установить WordPress? Руководство по установке для новичков«.Соответственно, если у вас все «отлично«, то можно спокойно переходить непосредственно к самому руководству к этой CMS. Поехали!
Содержание статьи:
Как настроить WordPress сайт под себя самостоятельно

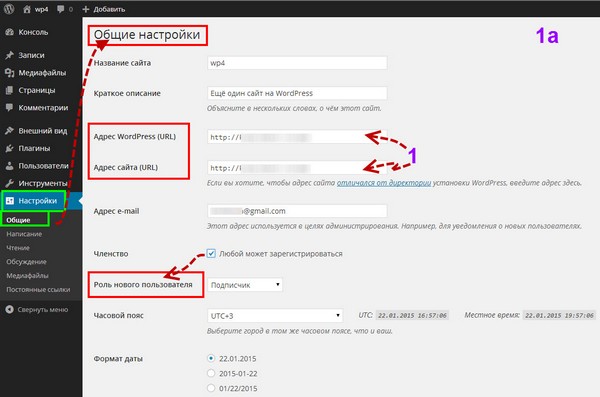
Для начала нам нужно, пройти авторизацию в админ панели. Если у Вас возникнут проблемы со входом, воспользуйтесь этой статьей «Как изменить пароль WordPress админки.Далее в левой части экрана находится большое меню. Именно в нем Вы найдете, нужную нам вкладку «Настройки». С ней мы и будем работать. Нажмите на нее и вы увидите выпадающее меню.
Общие параметры сайта — название, описание, адрес, членство пользователей

1. Название сайта — в ней нужно указать, основное название вашего ресурса. Именно то с которым вы хотите отображаться в сети. И которое должно соответствовать тематике Вашего проекта. А также вести смысловую составляющую бренда и т.д
2. «Краткое описание»- определяет описание вашего проекта. Постарайтесь описать ваш проект более детально, при этом описание должно быть понятным и читабельным. Соблюдайте банальные правила Seo, в ваше описание должно входить хотя бы основное количество ключевых слов. Ведь оно также будет отображаться в сети и продвигать ваш ресурс.
3. Адреса «WordPress (URL) и проекта (URL)» — они определяют отображение вашего адреса в интернете. Если к примеру вы установили сертификат безопасности на домен, то ваши адреса сайта и установки движка будут такими: https://ваш_сайт если нет, то таким http://ваш_сайт. Как видите различие есть! Будьте внимательны и аккуратны! При некорректном введении адреса в эти поля с последующим сохранением. Вы можете получить фатальную ошибку, которую будет крайне сложно исправить в дальнейшей работе. Если говорить прямо, то Ваш проект просто сломается. Для исправления такой проблемы, придется менять все (URL) адреса в базе данных вашего сайта. Это значительно замедлит продвижение вашего ресурса, так как займет не мало времени.
4. «Адрес E-mail» — тут все просто, в этом поле нужно вписать адрес вашего рабочего почтового ящика.
Членство и роли пользователей
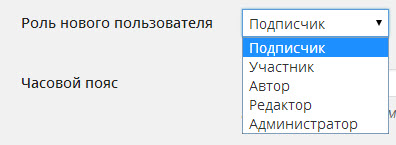
5. «Членство и роль нового пользователя»- эти функции управляют за регистрацией пользователей на вашем сайте. В первоначальной настройке их лучше не изменять. В дальнейшей работе, вы сами на свое усмотрение можете изменять их. Если вам необходимо будет предоставить разрешение на свободную регистрацию пользователям, то соответственно отметьте параметр «Любой может зарегистрироваться». При этом роль нового зарегистрированного пользователя будет «Подписчик». Подписчик может только читать статьи и писать комментарии. Но не может изменять контент Вашего проекта.

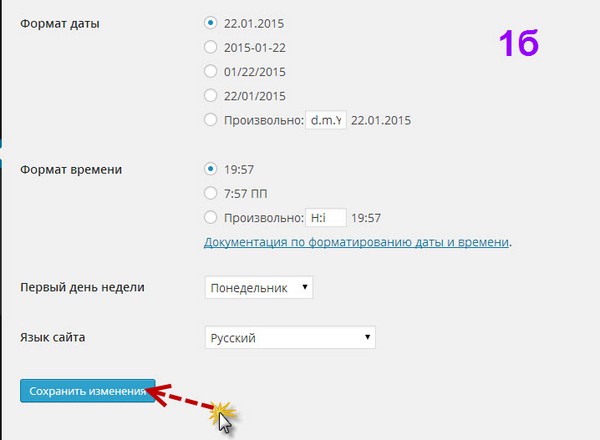
6. Далее следуют «Дата и часовой пояс» — они определяют отображение времени и даты в соответствии с регионом в котором вы проживаете. Значение формата даты будет отображаться в ваших статьях. Для изменения часового пояса, необходимо выбрать в выпадающем меню соответствующий вашему региону часовой пояс. Ниже вы можете задать надстройки отображения формата даты.
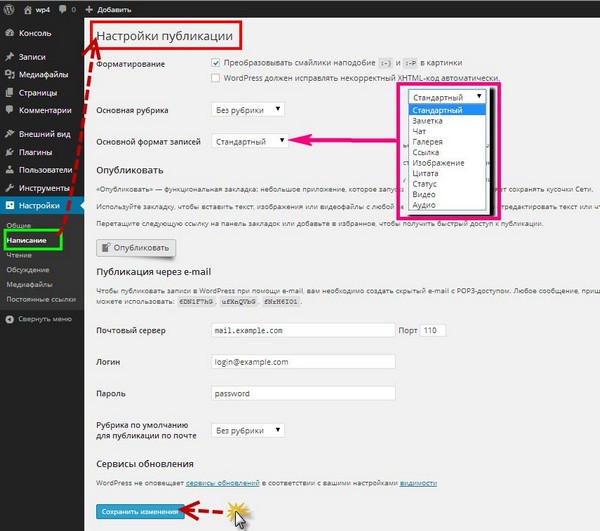
Написание — настройки публикаций сайта, почтового сервера, сервисов обновления WordPress

- «Основная рубрика» — по умолчанию стоит «без рубрики». Соответственно все ваши публикации для которых вы не указали рубрики, будут отображаться в рубрике «Без рубрики». Это не очень красиво выглядит, но вариант изменения есть. В левом меню экрана, нажмите на вкладку «Записи». Затем в выпадающем меню раздел «Рубрики», именно в нем вы можете изменить название рубрики по умолчанию. К примеру на «Песочница» как у меня на сайте. Соответственно рубрика будет содержать в себе все ваши записи.
- «Основной формат записей» — отвечает за отображение ваших записей на главной странице вашего проекта. Вы можете попробовать, разные форматы для отображения вашей записи в основной ленте. К примеру: «Заметка» или «Цитата» и т.д. Варианты зависят от ваших предпочтений и составляющей вашего контента.
- «Публикация через E-mail» — рассылка новых статей подписчикам вашего ресурса. Для этого у вас должен быть свой почтовый сервер, эти надстройки стоят по умолчанию. Ваша задача указать только рубрику для публикаций по почте.
Примечание: Настраивайте внимательно параметры почтового сервера, к примеру: «DNS и Порты». В противном случае ваши почтовые рассылки, могут заноситься в спам папку на стороне пользователя. При этом могут возникнуть последствия в виде занесения вашего сайта в черный список некоторых ресурсов. Это может серьезно повлиять на авторитет вашего сайта. Будьте внимательны!

Дополнительно можно указать сервисы обновления, для оповещения поисковых систем об изменениях на сайте. Таким образом ускориться индексирование контента.
Чтение и отображение страниц и записей сайта — главная, rss и видимость для поисковых систем

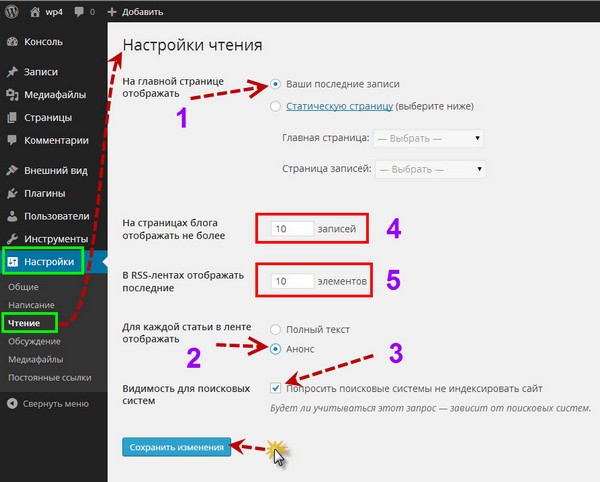
Отображение на главной
1. Ваши последние записи — отображение на главной странице вашего проекта (ленте), последних публикации ваших записей. Уточнение: Отображаются только новые публикации, измененные публикации остаются на своих местах.
2. Статическая страница — отображения публикаций вашего проекта на статических страницах. Если вы не желаете публиковать ваши записи на главной, этот вариант будет Вам крайне полезен. К примеру: Вы спокойно можете создать, отдельную страницу с названием «Блог» — она будет являться статической страницей. После в выпадающем меню опции «Страница записей», вы указываете этот вариант статической страницы.
В итоге все ваши публикации будут отображаться только на ней. Это удобно если вам необходимо указывать на главной, именно большой объем информации о вашей компании и т.д. Соответственно надстройка «Главная страница»- предполагает за собой, выбор статической страницы для главной области сайта. К примеру: «О проекте»- статическая страница с подробным описание проекта. Этот вариант прекрасно подойдет для компаний и т.д.
Отображение в блоге
3. Отображение публикаций в блоге и RSS ленте — это количество записей на одной странице и соответственно за отображение каждой отдельной записи. К примеру: указать можно по 5-10 публикаций на странице ( можно и больше) — эти надстройки зависят от того, что именно вы планируете. Вторая опция отвечает за представление каждой отдельной записи (публикации) «Полный текст» и «Анонс». «Полный текст» — представит вашу статью в полном объеме и выведет в главной ленте вашего сайта. Этот вариант не очень красив и может ввести пользователя в заблуждение.
«Анонс»- это вывод небольшого объема текста публикации, соответственно этот вариант будет более удобным для пользователя. Это мои рекомендации, но выбор остается за Вами. Возможно Ваши проекты, предполагают отображение полных статей. Поэтому вы сами в праве устанавливать параметры в этом разделе на свое усмотрение.
4. Видимость для поисковых систем — это крайне важная опция этого раздела настроек, так как отвечает за индексацию ресурса в сети. Если вы оставите в этом параметре галочку, то поисковые роботы не смогут произвести просмотр и индексацию вашего сайта. Эта опция отвечает за жесткий запрет индексирования. Будьте крайне внимательны и снимите галочку с этой надстройки. В конце сохраните Ваши настройки.
Продолжение статьи: Как настроить сайт на WordPress новичку-полное руководство часть 2
Эти статьи относятся к теме которую вы изучаете, посмотрите их, пожалуйста. Возможно они будут Вам интересны.
Спасибо, что читаешь Nicola Top
nicola.top
Настройка темы WordPress. Часть 1

Итак… Мы с вами разобрали, как Установить тему WordPress на сайт, а так же пробежались по Админ панели WordPress.
Пора приступать к настройке тем. Конечно темы в WordPress отличаются друг от друга по внешнему виду, но настраиваются они примерно все одинаково.
Речь сейчас не о том, что у каждой темы одинаковый код написания. И вообще без хотя бы минимальных знаний HTML и CSS не рекомендую лезть в код сайта. Метод тыка тут не прокатит. Я, со своими базовыми познаниями, пару раз обвалил сайт, копаясь в коде 🙂 Хорошо есть возможность восстановить сайт из боле поздней копии на хостинге.
Честно сказать, иногда на меня находит что-то подправить на сайте и прямо таки манит залезть в код. Не берите с меня пример 🙂
Ладно, приступим.
Для настройки тем нам сейчас понадобятся всего 2 вкладки в админ панели WordPress — Настройки и Внешний вид.
Вкладка Настройки включает в себя еще несколько подвкладок. Изначально это — Общие, Написание, Чтение, Обсуждение, Медиафайлы, Постоянные ссылки. В дальнейшем, при установке различных плагинов на сайт, могут добавиться еще подвкладки. Но об этом не сегодня.
Открываем подвкладку…
Общие

Обращаем внимание на первые 2 пункта — Название сайта и Краткое описание. Эти пункты отвечают за отображение вашего сайта в адресной строке.

Далее нужно обратить внимание на пункт Членство. Рекомендую не ставить галочку в этом чек-боксе, что бы никто не мог регистрироваться на вашем сайте. Это в целях безопасности сайта.
Остальные пункты оставляем, как есть. И не забудьте после внесения изменений нажать на кнопку Сохранить изменения.
Продолжаем настройку темы WordPress.
На подвкладке Написание лучше ничего не трогать.
Идем в подвкладку…
Чтение

Вначале мы настраиваем, что будет отображаться на главной странице вашего сайта. Вы можете выбрать какую-то конкретную страницу из тех, которые есть на вашем сайте — Статическая страница. Но я рекомендую ставить именно Последние записи (чек-бокс, как на скриншоте выше). Таким образом, когда посетитель попадет на ваш сайт, он увидит последние ваши статьи.
Ниже, вы можете настроить, сколько статей выводить на главной странице. Тут думайте сами, сколько делать статей. Я не ставлю больше 7, что бы человек мог добраться до нижней части сайта, где тоже есть какая-то информация.
Далее обратите внимание на пункт Видимость для поисковых систем. Если поставить галочку в этот чек-бокс, то поисковики не будут индексировать ваш сайт и соответственно не будут выводить его в выдаче. Поэтому ни в коем случае не ставьте там галочку!
Ну, и сохраняем изменения.
Следующий пункт настройки темы WordPress…
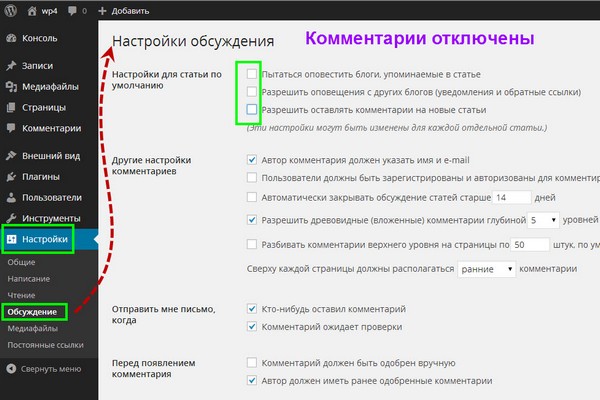
Обсуждение
Другими словами настройка комментариев. Тут все просто.

Оставляем все как есть, кроме пункта, который я обвел красным. Ставьте галочку, как на картинке. Это защитит вас от спама и нежелательных комментов. Да, такие бывают. Не все люди вежливые и доброжелательные. Поэтому вы будете сами проверять комментарии и либо одобрять их, либо удалять и помечать, как спам.
То есть если посетитель вашего сайта оставит комментарий, то ему появится надпись такого типа «Ваш комментарий отправлен на модерацию» (возможно не дословно, но смысл такой). И пока вы через админ панель WordPress не одобрите этот коммент, он не появится у вас на сайте.
Скролим страничку настроек вниз и видим следующее:

Если вдруг вы все же решили сделать свободное размещение комментариев, то есть без вашей модерации, то в поле, которое я обозвал Цензура вы можете вписать слова, которые нежелательны в комментариях. Например мат. То есть, если кто-то захочет написать что-то нецензурное, то такой коммент автоматически отправится на модерацию.
Но если честно, все это можно обойти.
В поле, которое я назвал Блокировка можете вписать черный список по IP, ссылкам или емейл адресам комментаторов.
Но повторюсь, лучше просто сразу поставить галочку в чек-бокс Комментарий должен быть одобрен вручную и тогда вы избавите себя от лишних проблем и нервотрепок.
Подвкладку Медиафайлы проходим мимо.
Переходим на…
Постоянные ссылки
Тут в принципе все понятно. Это настрой ссылок, которые будут отображать ваши записи и страницы. Рекомендую отметить чек-бокс Произвольно. Это значит, что для каждой статьи или страницы вы сами будете задавать окончание вашей ссылки.
Ну к примеру, если бы я написал статью о собаках и захотел ее разместить, то я мог бы дописать в конец ссылки слово dog и ссылка на эту статью выглядела бы так http://ibizzz.ru/dog, а если оставить чек-бокс в пункте Простые, то ссылка будет выглядеть примерно так http://ibizzz.ru/?p=123. Сравните сами, как ссылка выглядит более интересно и запоминающейся.
На этом настройка темы WordPress во вкладке Настройки можно считать законченной.
В следующей статье разберем настройку темы WordPress во вкладке Внешний вид.
Так что не скучайте, все будет ОК! 🙂
Сделайте доброе дело, поделитесь этой записью с друзьями.
Хотите получить от меня секретный бонус?
(лайф-хак по поиску неочевидных мест обитания трафика)
Тогда жмите на кнопку ниже
infobizzone.ru
Настройка wordpress после установки - как настроить вордпресс после установки
Вордпресс — несложный движок, рассчитанный для начинающих и опытных «игроков» сайтостроения. В нем легко разобраться.
Но чтобы движок работал качественно, важно чтобы у вас была правильная начальная настройка WordPress после добавления его на хостинг.
Если этого не сделать, у вас в дальнейшем появится масса проблем, которые непонятно как решать. И по каждой возникшей проблеме придется отдельно высиживать в Интернете в поисках решения. Потому чтобы вы не мучились в дальнейшем, ниже приведена инструкция по настройке Вордпресс после установки сайта на хостинг.
Как лучше настроить Вордпресс после установки сайта на сервер
Учтите, что приведенные ниже параметры настройки движка — это лишь один из вариантов конфигурации. Вы можете настроить его по-своему, но приведенные материалы помогут вам сориентироваться.
Настройка профиля
Сразу после установки сайта на хостинг стоит перейти в «админку», в настройки профиля. Для начала деактивируйте визуальный редактор. Для этого нажмите галочку возле пункта «Редактор». Возможно, вам будет проще с визуальным редактором, но вебмастеры предпочитают видеть все так, как есть — то есть исходный код, а не то, что он дает. Кроме того, порой при переходе между текстовым и визуальным редактором случается сбой данных — расстановка тегов сбивается, и пропадает ваши html-теги. Порой это очень сильно злит и будоражит психику вебмастеров, так как можно написать много тегов, случайно переключить редатор — и все пропадет.
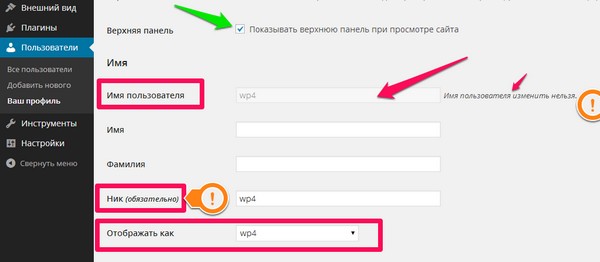
В настройках профиля вы выберете цветовое оформление админпанели. Далее обязательно впишите свои имя и фамилию, а также ник, который будет отображаться. Не забудьте указать имейл — это обязательно; а также аккаунт Гугл Плюс. Лучше нажмите гагочку возле пункта «Верхняя панель» — она отвечает за отображение административного сайдбара сверху, который упростит вам доступ к настройкам Вордпресс. Пункт «Горячие клавиши» также может быть полезным — сможете во время редактирования выделять текст разными форматами при помощи нажатия определенной комбинации кнопок на клавиатуре.
Рекомендуется после ввода имени и фамилии также написать как будет отображаться ваш ник. Это нужно, если вы хотите, чтобы ваше имя числилось под вашими статьями. Не каждому это понадобится, но на всякий случай (для подтверждения авторства) все же внесите ваш публичный ник. Он будет сформирован из имени и фамилии — вам нужно будет выбрать его из выпадающего списка (Вордпресс сгенерирует свои варианты).
И последние особенности настройки профиля после установки сайта на хостинг — это редакция пароля. Важно, чтобы он был сложным — имел много знаков (лучше от 10-ти), состоял из больших и маленьких букв, а также из цифр.
Общие настройки
Это важный пункт настроек. От того, как вы его заполните, будет зависеть то как будет раскручиваться ваш сайт после установки его на сервер. Вот самые важные параметры, которые вам предстоит отредактировать:
- Название сайта. Лучше заранее определите направление, в котором будет работать ваш сайт. Если сделать название с ключевиками, то поисковые роботы будут лучше индексировать страницы ресурса. Название сайта будет отображаться в специально отведенном месте, которое определяются согласно особенностям установленной темы. Потому после установки шаблона не забудьте отредактировать расположение элементов.
- Краткое описание — это еще один важный элемент для СЕО-продвижения вашей площадки. В этом пункте вы должны указать самые важные ключевики и человекопонятным языком объяснить пользователям, о чем ваш ресурс.
- Адрес Вордпресс и сайта — этот пункт оставьте нетронутым, так как он сам заполняется после установки движка на сервер.
- Часовой пояс — заполнять эту строку не обязательно. Обычно часовой пояс выбирается автоматически, но если боитесь, что появятся проблемы потом, то можете его сразу настроить.
- Формат даты и времени — это то, как будет отображаться время публикации материала. Как показывает опыт, пользователи привыкли к стандартному варианту, потому можете его не менять. Порой даже после изменения этой настройки ничего не меняется — сайт все равно отображает свой вариант. Такое бывает, если у вас установлена тема.
- Первый день недели — тут все очевидно. В России это понедельник, а вот в США — воскресенье.
- Язык сайта — на ваше усмотрение.
Настройки публикаций
Настройка WordPress этой категории:
- Преобразование смайлов — сомнительная функция. Люди давно отвыкли от использования специальных комбинаций символов для создания смайлов. Кроме того, не всякий сайт поддерживает эту функцию.
- Исправление некорректного HTML-кода — эту функцию можно оставить включенной, но вы навряд ли заметите ее работу. Вордпресс будет исправлять написанные вами теги, после нажатия публикации — в основном, это исправление касается закрытия тегов.
- Основная рубрика — важный момент. Когда вы добавляете новые публикации, они автоматически распределяются по категориям. В случае, если категорию вы не выбрали, тогда публикация переносится в основную рубрику. Определите раздел, который станет основным.
- Основной формат записей — это можно не трогать. Оставляйте стандартный вариант.
Настройки чтения
Эти пункты настройки нужны для читателей, то есть они определяют как ваши посетители будут видеть сайт. Вот пункты, которые вы сможете настроить:
- На главной странице отображать — тут выбираем либо статический вариант (подходит для интернет-магазинов, сайтов компаний и портфолио), либо выбираем отображение последних записей (это подойдет для блогов и новостных порталов). Также определите какая страница будет считаться главной, а на какой странице будут публиковаться записи (если вы не выбрали публикацию на главной).
- На страницах отображать не более — этот пункт настроит количество записей, которые будет отображать сайт на главной после выбора ее, как динамичной страницы.
- RSS — далее определите количество записей в RSS-лентах. Можно оставить стандартное значение.
- Для каждой статьи отображать — лучше выбрать отображение анонса. Сайт с анонсами записей получает меньше отказов в статистике, и выглядит куда приятнее, чем ресурс, у которого все статьи целиком раскрыты на странице записей.
- Видимость для поисковых систем — не переживайте, этот пункт не принесет вам вреда, даже если отметить галочку запрета индексации. Сайт все равно будет проиндексирован.
Настройки обсуждения (иногда «Настройки комментариев»)
Самые важные пункты в этом разделе настроек:
- Настройки для статьи по умолчанию — лучше отключите первые два пункта настройки, так как они будут прогружать блог, пытаясь оповещать других блогеров о добавлении вами ссылки на их ресурсы.
- Перед появлением комментариев — рекомендуется отметить галочку, чтобы комментарии одобрялись вручную. Иначе ваш сайт превратится в спам-помойку.
- Другие настройки комментариев — чтобы обсуждения публикаций не путались, отметьте галочку возле древовидных комментариев.
- Отправить мне письмо когда — лучше отключите отправку письма, иначе с сайта вам будет приходить море оповещений.
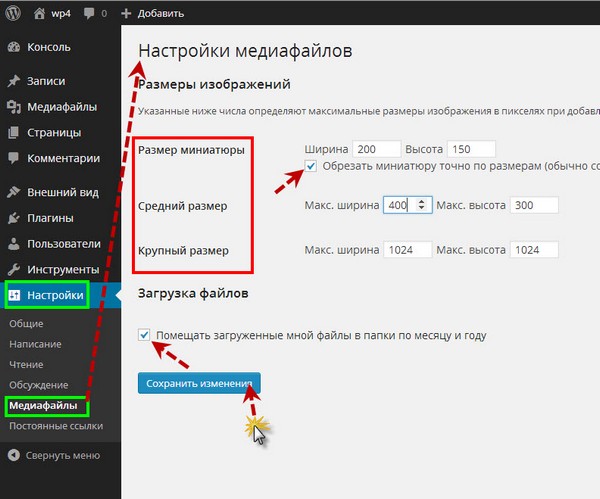
Настройки медиафайлов
Здесь ничего сложно нет — вам необходимо будет задать стандартные размеры изображений для коррекции картинок под параметры шаблона. Задайте размеры для миниатюры изображений сайта, для среднего и крупного образца. Потом после добавления картинок в статью вы сможете автоматически менять их размер.
Указанные настройки не обязательно должны быть такими же, как вы установите их себе на сайт. Это ваше право менять их, но приведенные параметры являются наиболее удобными, и не вызывают проблем.
Похожие статьи
wordpresslib.ru
Правильная настройка Wordpress после установки.

Сегодня расскажу как проходит правильная настройка WordPress после первой установки.
Перед тем как перейти к настройкам нужно разобраться со структурой сайта созданным на этом движке.
И так сайт состоит из Страниц. Создать страницы можно вот так :

Добавление Страницы в админке вордпресса
Если у вас блог, то на странице будут располагаться Рубрики (категории).

Добавление новой Рубрики
А собственно в рубриках расположены Записи. Запись это отдельная статья (например как вот эта которую вы сейчас читаете).

Запись добавляется тут
Разобравшись со структурой можно переходить к настройкам.
Настройки Вордпресс
Нажимаем на вкладку Настройки (она в самом низу). Нас перебросит в подпапку Общие. 
Общие настройки
Первый пункт — Название сайта. Сюда пишем название нашего сайта. Оно будет выводиться в названии вкладки браузера.

Пример названия сайта
Второй пункт - Краткое описание. Сюда обычно вписывают слоган компании, и если шаблон поддерживает вывод краткого описания, то где-то рядом с логотипом выведется этот текст. Встречается редко, потому можно не заполнять. Далее — Адрес WordPress (URL). В это поле пишем адрес нашего сайта. Следующий пункт - Адрес сайта (URL). Настройка для продвинутых пользователей. Сейчас вообще не обращаем на неё внимание. Адрес e-mail. В это поле пишем электронную почту администратора сайта. (на неё будут приходить важные сообщения) Членство. Если вам нужно, чтобы на вашем сайте была возможность регистрации сторонних пользователей (например у вас блог с множеством авторов), то отмечаем эту галочку. Если у вас обычный сайт, то галочки быть не должно. Роль нового пользователя. Если вы не ставили галочку в предыдущем пункте, то пропускаем этот пункт. Роли и привилегии:
- Подписчик — может только редактировать свой профиль.
- Участник — может писать статьи и отправлять их на утверждение модератору.
- Автор — может публиковать статьи.
- Редактор — может публиковать новые статьи и редактировать старые. Может редактировать и удалять комментарии.
- Администратор — имеет полный контроль над админкой.
Часовой пояс. Выбираем свой. Формат даты. Подбираем тот который больше нравится. (выводится например в комментариях) Формат времени. Тоже на ваше усмотрение. Первый день недели. Ставим Понедельник. Сохраняем настройки и спускаемся к настройкам Написание.

Настройки Написание
Настройки Написание
В этой вкладке редактируются настройки связанные с написанием нового контента на сайте. Форматирование. Преобразовывать смайлики в картинки — тут на ваше усмотрение. А вот вторую галочку (WordPress должен исправлять некорректный XHTML-код автоматически) ставить не советую, бывают случаи когда Вордпресс не в состоянии определить правильность кода. Основная рубрика — если вы часто добавляете новые страницы или записи в одну и туже рубрику/категорию, то имеет смысл выбрать её тут. Основной формат записей — эта настройка относится к шаблонам которые поддерживают разные форматы. Пропускаем :) Опубликовать. Эта функция подходит тем кто часто черпает идеи с других источников. Суть в том, что создается закладка и когда вы нашли на стороннем сайте интересную статью, вы нажимаете на созданную закладку и откроется окошко в котором будет открыта страница с новой записью на вашем сайте (контент в новой записи естественно будет тот который был открыт когда вы нажимали на закладку). Публикация через e-mail. Ещё одна очень редко используемая функция. Суть — вы создаёте отдельный электронный ящик. И отправив письмо на этот ящик, содержимое этого письма будет автоматически опубликовано на сайте. Сервисы обновления. Вообще ничего не меняем.
Настройки Чтение
На главной странице отображать. Тут всё просто. Если у вас блог, то отмечаем Ваши последние записи. Если у вас простой сайт, то выбираем Статическую страницу (выберите ниже). И выбираем Главную страницу. На страницах блога отображать не более — какое число поставите, столько последних статей будет показано на главной странице. Остальные статьи уйдут на страницу под номером 2 и так далее. В RSS-лентах отображать последние. Тоже самое но только для РСС (хотя мне кажется что РСС вообще уходит в прошлое) Для каждой статьи в ленте отображать — тут естественно ставим анонс. Иначе в РСС ленте будет выводиться полностью каждая статья и читателям незачем будет переходить на ваш сайт. Видимость для поисковых систем. Если отметить этот пункт, то можно забыть о посетителях с поисковых систем, так как сайт в поиске вообще не появится. Этой опцией пользуются когда сайт ещё в стадии разработки и после завершения работ эту галочку отключают. Незабываем сохранить настройки. Далее Обсуждение.
Настройки Обсуждение
Настройки для статьи по умолчанию — пункт с тремя подпунктами.
Отметив первый (Пытаться оповестить блоги, упоминаемые в статье) вордпресс будет сообщать упомянутым в вашей статье сайтам о том что вы что-то про них написали. Это даст вам дополнительных посетителей.
Второй (Разрешить оповещения с других блогов) наоборот будет позволит вам получать подобные оповещения с других сайтов.
Разрешить оставлять комментарии на новые статьи — отмечаем если у вас блог и вы планируете общаться с читателями вашего сайта.
Другие настройки комментариев. Если вы не ставили галочку в предыдущем пункте то этот можно пропустить.

Настройки комментариев
Этот пункт состоит из шести подпунктов.
Автор комментария должен указать имя и e-mail — отмечаем если нужно собирать Емейлы комментаторов.
Пользователи должны быть зарегистрированы и авторизованы для комментирования. Не советую. Отталкивает от комментирования.
Автоматически закрывать обсуждение статей — можно отключить возможность комментирования для статей старше заданного количества дней.
Разрешить древовидные (вложенные) комментарии — создает так называемое дерево комментариев. Нужно указать максимальное количество ответов. Чтобы было понятнее смотрите рисунок ниже.

Древовидные комментарии
Разбивать комментарии верхнего уровня на страницы. Если ваши статьи собирают очень много комментариев, то есть смысл отметить этот пункт и указать сколько комментов может быть на одной странице (остальные перенесутся на страницу 2 и так далее). Много комментариев на одной странице замедляют её загрузку.
Сверху каждой страницы должны располагаться. Здесь кому как удобно. Мне кажется, что сверху должны быть молодые комменты.
Отправить мне письмо, когда. Ставим галочку на Комментарий ожидает проверки и в следующем пункте Перед появлением комментария отмечаем Автор должен иметь ранее одобренные комментарии, иначе завалит почту письмами. Суть этих двух пунктов в том, что впервые оставившей коммент читатель должен пройти ручную модерацию, а если вы уже одобряли ему комменты ранее, то новые сообщения одобряться автоматически.
Модерация комментариев. Ставим 1. Таким образом снизим вероятность прохода спама в комментах. Так же можно указать стоп-слова (например маты), чтобы такие комментарии проходили только ручную модерацию.
Чёрный список — сюда вписываем емейлы и айпи адресса недоброжелателей (спамеры, неадекваты).
Аватары. Отображение аватаров. Отмечаем галочку. Без них будет скучно.
Максимальный рейтинг. Не задумываемся. Оставляем G.
Аватар по умолчанию. Полностью на ваш вкус.
Сохраняемся.
Настройки медиафайлов
Любая картинка загруженная через админку WordPress копируется на 3 файла с разными размерами (минимальный, средний и максимальный). Вот на этой вкладке и настраиваются эти размеры. А при вставке изображения на страницу, вы можете выбрать какого размера она будет. Немного поэкспериментировав сразу станет всё понятно.
А вот ставить галку на Помещать загруженные мной файлы в папки по месяцу и году не советую. Так как в папке с картинками создастся куча других папок. Легче найти картинку когда они все на виду, чем рыться по множеству папок.
Настройки постоянных ссылок wordpress
Очень важный пункт для будущего продвижения сайта в поисковых системах.
Вообщем тут настраивается то как будет отображаться адрес страницы вашего сайта. Задача сделать так называемые ЧПУ (человеко понятные урлы).
Не буду объяснять каждый вариант (там есть примеры).
Ставим отметку на Произвольно. И прописываем /%category%/%postname%/
Таким образом мы показали, что адрес должен формироваться так: Адрес сайта → Название категории → Название страницы.
Если вы сделали как я сказал, то на нижние дополнительные настройки не смотрим.
Обязательно нажимаем Сохранить изменения.
Шутка дня:Дети — цветы жизни. Дарите женщинам цветы
Вот и всё настройка wordpress закончена, но впереди ещё одна важная тема Установка плагинов.
Подписывайтесь на новые уроки.
1akm.ru
Настройка Wordpress - Создание сайта с нуля
Привет, друзья и все читатели TeWeb.ru! В данном уроке я расскажу, что такое настройка WordPress движка, и как ее правильно сделать. Напомню, в предыдущем посте мы устанавливали WordPress на Денвер. Теперь необходимо разобраться с параметрами нашей CMS.
Сразу оговорюсь, что это весьма важная вещь. Ведь от того, как вы настроите свой сайт, будет зависеть его дальнейшая работа. Причем внешний вид и удобство пользовательской навигации являются важными, но далеко не решающими факторами в продвижении сайта.
Бывает так, что при создании блога человек допускает буквально пару ошибок в настройках, и потом никак не может понять, почему его поисковики не индексируют и посетителей месяц от месяца не прибавляется.
Итак, приступим. Для начала запустите Денвер привычным уже ярлыком «Start Denwer». Теперь нам нужно зайти в административную часть или консоль (я говорю просто «админка») сайта. Для этого в браузере введите test1.ru/wp-admin/.
Запомните, что стандартный вход в админку сайта Вордпресс осуществляется приписыванием к доменному имени «/wp-admin», как это показано выше.
Если в прошлый раз вы сохранили свой пароль/логин – значит, вам их не придется вводить снова. В противном случае укажите эти данные и заходите в консоль.
Настройка профиля WordPress пользователя
Первым делом, давайте правильно настроим наш профиль. Найти его можно в админке по пути Пользователи → Ваш профиль:

В строке «Ник» укажите то, как бы вы хотели называться. Далее в пункте «Отображать как» вы можете выбрать, под каким именем вас будут видеть посетители сайта при вашем комментировании и указании авторства статей. Желательно пользователям показывать Ник отличающийся от того, под которым вы заходите в админку, то есть логина. Это необходимо для дополнительной защиты вашего блога.
Электронный адрес следует ввести актуальный, который вы часто проверяете, так как туда приходят важные письма, касающиеся работы сайта.
Биографию свою писать не обязательно, так как все необходимое о себе можно будет рассказать на специальной странице «Об авторе».
Настраиваем Вордпресс
Теперь перейдем к основной, главной вкладке, которая нас интересует в данном уроке. Это «Настройки»:

Настройка «Общие»
Переходим в пункт «Общие». Как видите, там уже есть кое-какие данные. Название сайта можете изменить (не делайте его слишком длинным), в кратком описании сжато укажите основные темы своего сайта.
В пункт «Адрес e-mail» впишите тот же электронный адрес, что и в настройках профиля. Сюда будут приходить все важные уведомления, связанные с вашим сайтом.
Если стоит галочка напротив «Членство» — уберите ее, так как это вам точно не понадобится, а вот риск взлома вы увеличите этой галочкой многократно.
«Часовой пояс» укажите в соответствии со своим местом проживания. Это тоже важно, так как именно это время будет указываться в комментариях и датах публикаций постов. Формат времени и даты выставляйте по желанию.
Настройка WordPress «Написание»
К данной настройке мы еще вернемся, когда начнем создавать рубрики. Дело в том, что тут, в пункте «Основная рубрика» вы можете указать рубрику, к которой по умолчанию будут привязываться все посты, в которых вы случайно или намеренно не укажете категорию.
Все остальное оставляйте так, как есть, и обращайте внимание только на одну важную настройку, которая называется «Сервисы обновления»:

Кстати говоря, многие даже не знают о том, что именно данный пункт может существенно ускорить индексацию вашего сайта и положительно на нее влиять. Итак, в этом окошке необходимо прописать следующее:
- http://blogsearch.google.com/ping/RPC2
- http://ping.blogs.yandex.ru/RPC2
- http://api.my.yahoo.com/RPC2
- http://ping.feedburner.com
Можете просто скопировать эти четыре адреса и вставить в соответствующее поле.
Настройка «Чтение»
В данном меню, друзья, вы можете указать, что «Отображать на главной странице». Если вы оставите отметку как есть, то есть на пункте «Ваши последние записи», тогда каждый новый пост будет отображаться на главной странице в самом верху, а старые статьи постепенно станут перемещаться вниз.
Но вы можете также указать в качестве домашней странички статическую страницу, то есть такую, которая не меняется. Конечно, за исключением редких случаев лучше не трогать эту настройку WordPress и оставить ее такой, какая она есть.
В поле «На страницах блога отображать не более» можете указать, сколько постов отображать на одной странице сайта. Стандартная цифра 10. Если у вас будут большие анонсы и 10 статей покажется вам много, вы всегда сможете сократить это число до любого приемлемого количества.
Теперь обратите внимание на пункт «Видимость для поисковых систем». Вам следует знать, что у движка WordPress существует такая функция. Она позволяет запретить индексацию сайта поисковым системам. Скорее всего, вы сейчас не понимаете, для чего нужна возможность такого запрета, но это порой незаменимая вещь!
На данном этапе вам просто нужно знать про существование этой настройки, и все. Естественно, данной отметки быть не должно, поэтому если она стоит – убираем ее, чтобы поисковики заметили появления нашего сайта в сети!
WordPress настройка «Обсуждение»
Здесь выставляются параметры, относящиеся к комментариям. Проверьте, чтобы они были идентичны настройкам, указанным на рисунке ниже:

Внизу имеется (не всегда) вкладка «Аватары». Там ничего не трогайте.
Настройки «Медиафайлы»
В принципе, здесь тоже не нужно ничего изменять – пусть все остается в стандартном виде. Просто помните, при загрузке любых изображений, что они должны соответствовать нужным вам размерам.
Например, если миниатюра записи (картинка, которая отображается на главной странице и в рубриках вместе с анонсом статьи) имеет размер 100px на 100px, значит перед загрузкой этого файла на сайт – обрежьте его при помощи любого графического редактора. Никогда не надейтесь на автоматические подгонки изображений, так как однажды это может серьезно вас подвести.
Заключение
На этом урок про настройку WordPress заканчивается. А вот последнему пункту настроек «Постоянные ссылки» будет посвящена отдельная статья, так как это весьма важная деталь в работе блога. Надеюсь, что у вас не пропало желание к самостоятельному созданию сайта WordPress, ведь это легко и интересно, не правда ли? Если вы еще не устали, переходите к следующему уроку.
 Понравился пост? Нажми любую кнопку:
Понравился пост? Нажми любую кнопку:
Интересные статьи:
teweb.ru
Настройки WordPress сайта после установки CMS
Вступление
Первые настройки WordPress делаются сразу после установки скрипта. В первых настройках мы задаем имя и описание блога, связываем блог с нужным часовым поясом, определяем показ и чтение статей, разбираемся с пользователями и комментариями блога. Но обо всем по порядку.
Первые настройки WordPress делаются в админке
Админка WordPress или по-другому Консоль WordPress, это авторская часть сайта, к которой полный доступ имеет только администратор сайта и с которой происходит управление всем содержимым сайта и его настройками.
Чтобы войти в админку WordPress, нужно пройти форму авторизации WordPress, с указанием логина и пароля доступа. Логин и пароль доступа вы задавали при установке WordPress, в первом окне инсталлятора.

Особенность WordPress такова, что вы не можете поменять логин пользователя из консоли. Это не значит, что поменять логин вообще нельзя, это можно сделать в базе данных через phpmyadmin. Об этом можно почитать в статье: Восстановить пароль администратора WordPress
Сама консоль это, по сути, еще один сайт, который имеет свое меню (слева страницы с вертикальным размещением) и настраиваемыми модулями в центральной части. В каталоге сайта, административная панель сайта «лежит» в папке wp-admin.

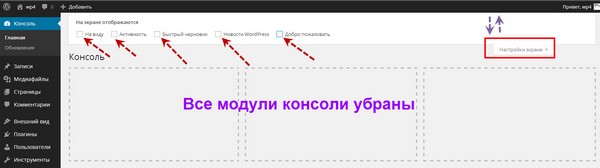
Сразу скажу, что модули центральной части можно убрать и дополнить. Делается это в выезжающей панели вверху страницы, которая выезжает при нажатии кнопки «Настройка экрана». Здесь вы видите название модулей консоли, которые можно убирать или дополнять на консоль, управляя чекбоксами модулей.

Меню консоли
В вертикальном меню консоли сосредоточены все вкладки настроек WordPress. Перечислять я их не буду, вы можете их прочитать самостоятельно. В этой статье остановлюсь на вкладке Настройки.
Перед описанием вкладки Настройки, вернусь к логину администратора. Повторюсь, менять логин администратора из консоли нельзя. Но и показывать его лишний раз не нужно. Для этих целей WordPress предусмотрела создание для пользователя общедоступного псевдонима пользователя, который называется Ник. Задание Ника обязательно. Эти манипуляции с именем пользователя нужно сделать на вкладке консоли Пользователи → Ваш профиль. Если на этой вкладке вы поставите галочку в чекбокс «Верхняя панель», то Ник будет показываться гостям блога при его просмотре вверху сайта.

Настройки в админке WordPress
Пункт меню «Настройки» включает шесть вкладок, это и есть Первые настройки WordPress.
Вкладка Общие
Это общие настройки блога. Пунктов настроек много, но они достаточно понятны. Название сайта и его описание будут выводиться в коде сайта в тегах title в виде: <title> Название сайта | Описание сайта</title> .


Требуют пояснения два пункта настроек: Адрес WordPress (URL), Адрес сайта (URL) и Роль нового пользователя.
Пункты Адрес WordPress (URL), Адрес сайта (URL) нужны для настроек, если вы установили блог в подпапку корневого каталога, а хотите, чтобы блог открывался по адресу корневого каталога. Если у вас нет подкаталога, по умолчанию, в обеих этих настройках вписан полный адрес вашего домена. Их не меняем.
Пункт Роль нового пользователя. Определяет, какие права будет иметь новый подписчик на ваш блог. Работает, если в пункте Членство вы поставили галочку для «Любой может зарегистрироваться». Если вы не планируете коллективный блог, роль нового пользователя должна быть «Подписчик». «Автор» может писать и редактировать только свои статьи. Редактор может редактировать все статьи блога. Администратор имеет все права в консоли WordPress.

Вкладка Написание
На вкладке «Написание» вы можете настроить рубрику и форму записи по умолчанию. То есть если вы выставите основную рубрику: Без рубрики и основной формат записи: Стандартный, то любая статья, для которой вы не укажите свою рубрику, будет опубликована в рубрике: Без категории. Стандартный формат записи это обыкновенный блоговый пост.

Вкладка Чтение
На вкладке «Чтение» вам нужно выставить, сколько анонсов статей выводить на главной странице и какое количество записей выводить в ленте блога. Обратите внимание. Что по умолчанию стоит показать в ленте RSS полную запись. Рекомендую поставить анонсы.

Вкладка Обсуждение
Вкладка «Обсуждение» настраивает комментарии к статьям блога. На фото я показал, как отключить комментарии к статьям. Другие настройки, установите согласно вашему отношению к комментариям.

Вкладка Медиафайлы
На вкладке «Медиафайлы» вы можете выставить три формата фотографий, которые вы будете размещать в статьях. В последних версиях WordPress эта настройка не так актуально, как раньше. Сейчас формат фотографий в статье можно менять растягиванием мышью. Также замечу, что эти настройки не относятся к миниатюре анонса, если размеры миниатюры анонса статьи задана в коде шаблона.

Вкладка Постоянные ссылки
А вот о виде постоянных ссылок WordPress, настройке ЧПУ ссылок WordPress поговорим на следующем уроке, радела «Уроки создания WordPress».
©www.wordpress-abc.ru
Другие Уроки WordPress
Статьи связанные по теме:
www.wordpress-abc.ru
Настройки блога на WordPress, которые вы должны сделать сразу после его установки | KtoNaNovenkogo.ru
Настройки блога на WordPress, которые вы должны сделать сразу после его установки
Обновлено: 11 марта 2015
Я уже рассказывал об установке WordPress и о том, что такое блог и зачем он нужен. В этой же публикации я хочу поговорить о тех настройках данного движка, которые вы должны будете сделать сразу после его установки.

В последующих постах этой рубрики я планирую так же рассказать, как работать с админкой, как создавать новые сообщения, настраивать комментарии, добавлять новые рубрики и статичные страницы. Все это постараюсь изложить максимально подробно, в расчете на пользователя, впервые столкнувшегося с WP.
Общие настройки в админке WordPress
Если у вас в Вордпрессе не активирован виджет «Управление», включающий в себя ссылку на вход в админку WordPress, то вам нужно будет для входа в админку набрать в адресной строке браузера:
http://sait.ru/wp-admin/Для моего блога это будет выглядеть так:
http://ktonanovenkogo.ru/wp-admin/Вам предложат ввести логин (по умолчанию admin) и пароль, который вам сформировал движок на этапе его установки.

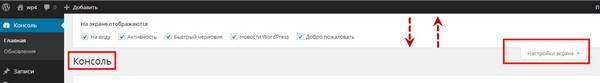
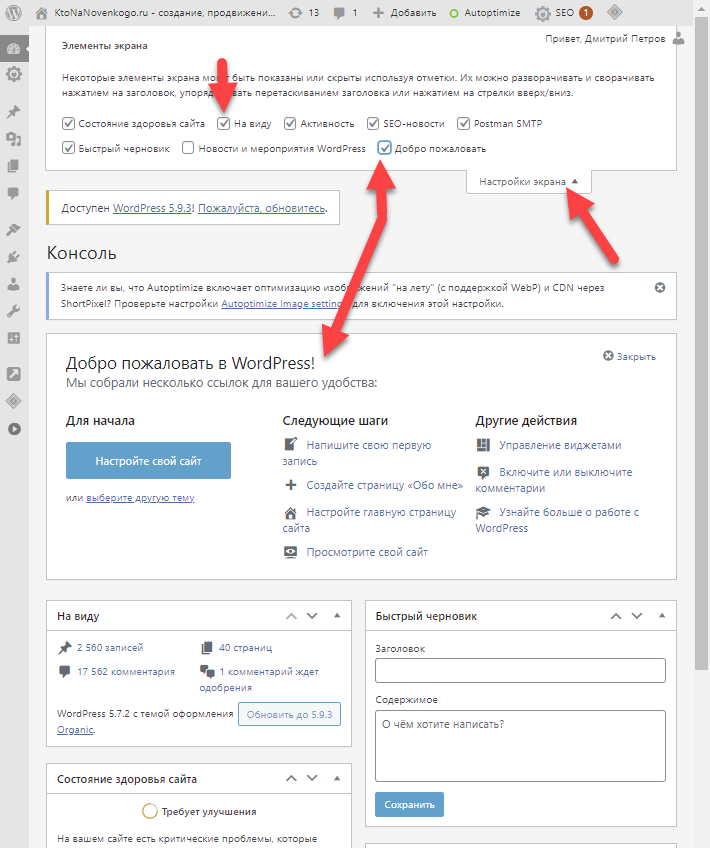
В результате, откроется окно под названием «Доска объявлений» админки WP. В этом окне будет присутствовать ряд панелей, внешний вид которых и их количество вы можете настроить, щелкнув по кнопке «Настройки экрана» в верхнем правом углу окна.

В выпадающей вкладке можете настроить, что будет отображаться в этом окне админки, а что нет. Для этого достаточно будет просто снять или установить галочку напротив названия панели. На мой взгляд, имеет смысл оставить только первые две галочки, но вы, естественно, вольны делать так, как вам больше понравится.
В этом выпадающем фрагменте дизайна так же можно выбрать количество колонок для отображения этих панелей. В общем, внешний вид админки Вордпресса довольно гибко настраивается и его всегда можно будет приспособить под себя.
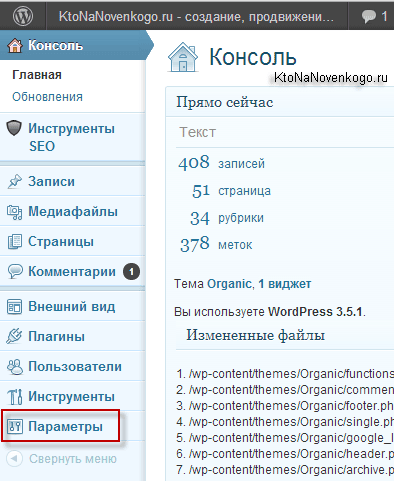
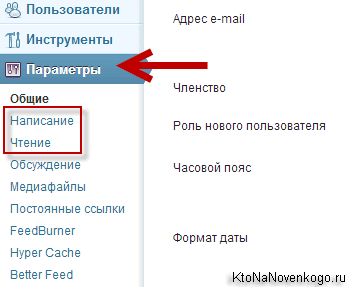
В левой колонке админки расположено меню, с помощью которого вы будете работать со своим блогом. В самом низу этого меню располагается область «Параметры», которая нам понадобится в первую очередь.

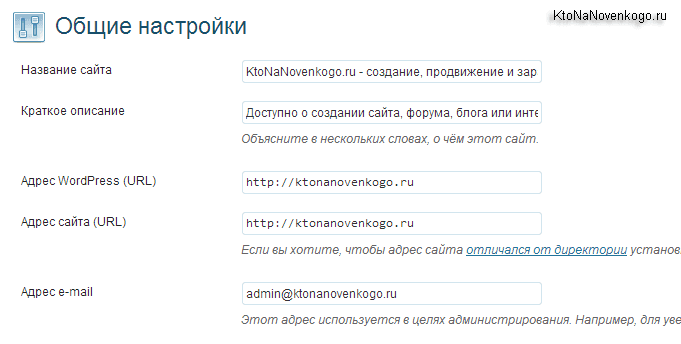
Выберите из выпадающего списка «Параметры» первый пункт под названием «Общие». В открывшемся окне нужно задать название и описание вашего блога, заполнив поля «Заголовок блога» и «Краткое описание».

В полях «Адрес WordPress (URL)» и «Адрес блога (URL)» обычно (за исключением некоторых случаев) указывают один и тот же адрес своего блога вида:
http://www.vash_blog.ruлибо
http://vash_blog.ruВ зависимости от того, какое зеркало сайта вы выбрали основным — с WWW или без WWW. Подробнее об этом читайте в статье про домены с www и без www, их историю появления и использование 301 редиректа для их склеивания.
Далее, в общих настройках вы указываете свой почтовый адрес в поле «Адрес email», а в поле «Членство» — ставите галочку только в том случае, если хотите разрешить регистрацию пользователей на вашем блоге. В большинстве случаев регистрация вам не понадобится, поэтому лучше будет снять эту галочку от греха подальше.
Дело в том, что существуют способы атаки на WP, для осуществления которых нужно, чтобы была разрешена регистрация пользователей. В оставшихся полях этого окна вы выбираете нужный часовой пояс, а также формат отображения даты и времени в сообщениях вашего ресурса.
Настройка ЧПУ и страницы ошибки 404 в Вордпрессе
Теперь нам нужно сразу же переходить к пункту «Постоянные ссылки», где сможем определиться с ЧПУ (человеко-понятными URL). Почему сразу же? Да потому что, если вы решите настраивать ЧПУ уже имеющего N-ное количество постов, которые к тому же успели попасть в индекс поисковых систем, то проблемы не заставят себя ждать.
А в индекс поисковиков посты попадут скорей всего очень быстро, т.к. WP имеет ряд возможностей для ускорения индексации (например, плагин Google XML Sitemaps). Так вот, чуть ЧПУ заключается в замене адресов вебстраниц вашего блога на более приглядные и информативные для человека (да и поисковикам такие Урлы больше нравятся). Так же почитайте про то, как настроить ЧПУ (человеко-понятные URL) для WordPress, ибо сделать это нужно сразу же, либо не делать никогда.
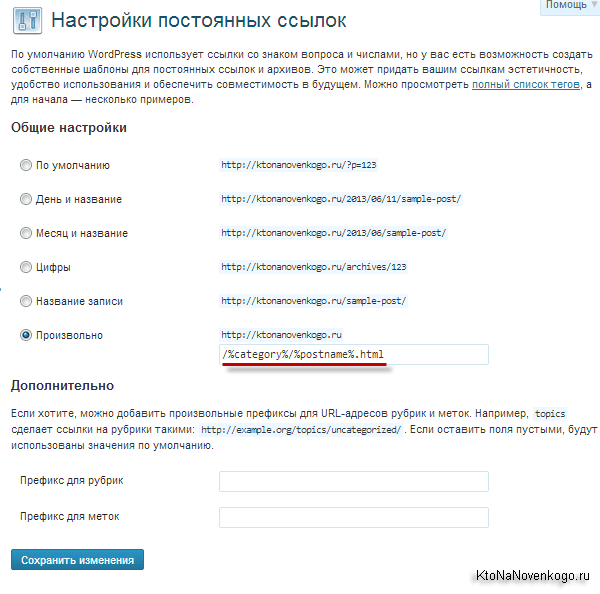
Вкратце напомню, что для этого нужно будет найти в левом меню админки пункт «Постоянные ссылки». Оптимальным вариантом, на мой взгляд, является тот, который приведен на рисунке, расположенном ниже:

Поясню на примере. Без использования ЧПУ адрес поста выглядел бы так:
http://ktonanovenkogo.ru/?p=123После преобразования Урл поста будет уже иметь такой вид:
http://ktonanovenkogo.ru/joomla/joomla-nachalo.htmlКак говорится: почувствуйте разницу. Урл несет в себе смысловую нагрузку и посетитель, например, не разобравшись в навигации моего блога, может просто стереть в адресной строке окончание ссылки до вида:
http://ktonanovenkogo.ru/joomla/В результате, он попадет в рубрику «Joomla» с анонсами всех статей в ней содержащихся. Лепота.
Все очень здорово, но только в том случае, если вы прислушаетесь к моему совету и настроите ЧПУ в Вордпрессе еще до того, как начнете писать посты. В противном же случае сложится не очень приятная ситуация. В индексе поисковиков будут находиться вебстраницы вашего ресурса с Урлами вида:
http://ktonanovenkogo.ru/?p=123Но т.к. вы на блоге включили и настроили ЧПУ, то естественно, что посетители, переходящие по таким ссылкам, не смогут попасть на желаемую вебстраницу.
Выход из такой ситуации потребует больших затрат времени и сил. Кстати, по умолчанию, при включенном ЧПУ посетитель, пришедший на ваш ресурс по нерабочий ссылке, будет автоматически переброшен на главную страницу блога, что я считаю не правильным.
В таком случае, посетителю должна показываться страница ошибки 404, которую вы предварительно настроите так, чтобы этот посетитель все-таки сумел найти на вашем проекте то, за чем пришел. Вот так, например, выглядит моя страница ошибок 404 — http://ktonanovenkogo.ru/404.

Более подробно о странице ошибок 404 вы можете почитать в приведенной статье (Как создать и зачем нужна страница 404 not found).
Настройки написания и чтения в админке Вордпресса
Далее переходим на вкладку «Написание», щелкнув по соответствующему пункту меню «Параметры» в админке WP.

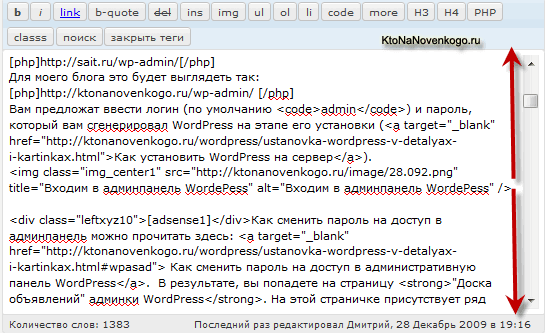
В поле «Размер текстового поля» вы зададите в строках высоту окна, предназначенного для набора текста вашей статьи. Это окно вы будете использовать при создании и редактировании постов и статичных страниц вашего блога.
Например, в моем случае высота окна для ввода текста поста составляет 15 строк:

В областях ««Удаленная» публикация» и «Публиковать через email» вы можете настроить удаленную работу с этим движком. В этом случае статьи можно будет создавать и оформлять в специальной программе, с которой вы работаете на своем компьютере.
А после окончания работы над статьей вы сможете ее опубликовать даже не заходя в админку Вордпресса. Я пока что не использовал эту возможность, но как только попробую, то обязательно напишу об этом статью.
Самое интересное на этой вкладке настроек WordPress находится в области «Сервисы обновления». Прописанные туда сервисы пинга будут уведомляться о появившихся у вас новых постах автоматически при каждой их публикации. Очень удобная и полезная функция, позволяющая существенно ускорить индексацию блога поисковиками.
Для эффективной работы данного инструмента нужно добавить в имеющееся поле список пинг сервисов, которым будут рассылаться уведомления об обновлениях вашего WP блога. Список пинг сервисов вы можете взять здесь.
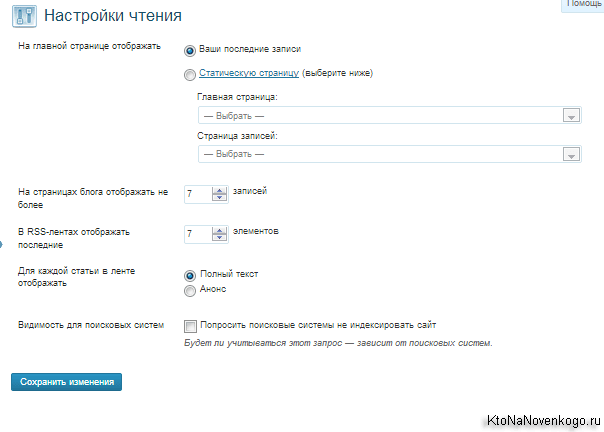
Перейдем теперь на вкладку «Чтение». В первом поле «На главной странице отображать» по умолчанию галочка стоит напротив пункта «Ваши последние записи» и это означает, что на главной странице (в моем случае это http://ktonanovenkogo.ru) будут выводиться последние записи в порядке из устаревания.
Т.е. стандартный способ, используемый на большинстве блогов.

Но если вы установите галочку напротив «Статическую страницу», то в этом случае главная страница станет статичной. Какая именно страница будет отображаться на главной, можно выбрать из выпадающего списка области «Главная страница».
Для вывода же последних постов можно использовать другую вебстраницу, название которой вы можете выбрать из выпадающего списка области «Страница записей». Одно время я так и делал, выводил на главной ту вебстраницу, которая теперь у меня называется «Заглавная»
В области «На страницах блога отображать не более» вы можете задать количество отображаемых постов на главной. Остальные вебстраницы будут доступны по ссылке «Предыдущие записи», или же, в случае использования плагина PageNavi , по ссылке номера вебстраницы.
В области «В RSS-лентах отображать последние» задается количество последних постов, которые будут отображаться в вашей RSS ленте (читайте подробнее об организации RSS ленты в WordPress и про организацию RSS ленты комментариев).
В области «Для каждой статьи в RSS-ленте отображать» вы можете выбрать, публиковать там полные посты или же использовать только анонсы статей.
Да, еще не забудьте включить отображения граватаров на вкладке «Обсуждение», чтобы расположить к себе будущих комментаторов.
Возможно, что это буржуйское видение успешной раскрутки блога вам пригодится (выступает автор самого популярного блога по тематике SEO в буржунете):
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Твитнуть
Поделиться
Плюсануть
Поделиться
Отправить
Класснуть
Линкануть
Запинить
Подборки по теме:
Рубрика: Основы WordPressktonanovenkogo.ru










