Украшаем горизонтальное меню сайтов на WordPress. Wordpress меню горизонтальное
Горизонтальное выпадающее меню в WordPress
Здравствуйте уважаемые начинающие  веб-мастера.
веб-мастера.
Продолжаем изучать Консоль WordPress
Создание сайта включает в себя большой набор элементов и опций, благодаря которым, сайт, собственно и становится сайтом, а не набором текстовых файлов.
Одним из таких элементов в WordPress является горизонтальное меню. По умолчанию, оно предусмотрено во всех темах оформления (во сяком случае, я не встречал бесплатных тем без него).
В горизонтальное меню выводятся страницы, и недостатком является то, что его размер ограничен шириной этой страницы.Если же страниц у Вас окажется слишком много, то в меню образуется несколько строк, причём последняя строка, обычно оказывается заполненной не до конца, что не совсем хорошо смотрится.
Именно поэтому, многие начинающие веб-мастера, стараются избавиться от него, так как по их мнению, такое меню портит шапку сайта.
А по моему — совершенно зря. В дальнейшем, познакомившись с CSS, такое можно очень даже симпатично оформить, и украсить сайт.
А сейчас посмотрим, как сделать горизонтальное меню в WordPress компактным, и выпадающим при наведении курсора.

Допустим Вы создаёте страницу, и публикуете её. Затем создаёте ещё страницу, и хотите, чтоб она выпадала в меню, при наведении курсора на предыдущую.
А в обычном состоянии она бы в меню не отображалась.
Для этого при создании второй страницы, справа от поля редактора, откройте меню «Атрибуты страницы», затем откройте меню «Родительская», и в выпавшем списке выберите ту страницу, из которой будет выпадать создаваемая.

И так далее. Меню имеет несколько уровней, то есть если вы создадите ещё страницу, и назначите родительской вторую, то она будет выпадать из второй, после того, как та в свою очередь, выпадет из первой.
А вот как изменить внешний вид горизонтального меню, можно прочитать в статье Меняем внешний вид сайта. Веб-инспектор.
Желаю творческих успехов.
 Перемена
Перемена
Заходит Лукашенко в коровник и спрашивает:— Ну что бурёнки, будем давать план по молоку, или по мясу?
Создание вертикального меню в WordPress < < < В раздел > > > О темах оформления для WordPress
starper55plys.ru
Горизонтальное выпадающее меню Супер плагин — ТОП
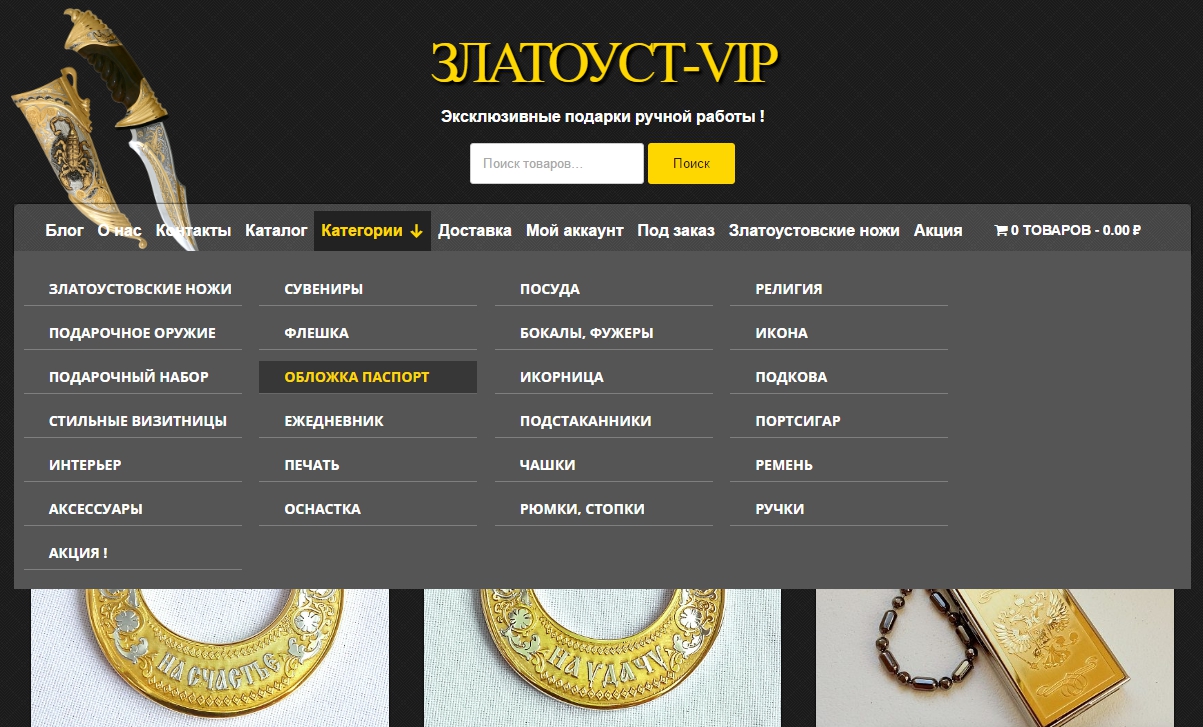
![]() Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете о супер полезном плагине, который позволит вам создать горизонтальное выпадающее меню. Вы сможете вставлять в выпадающее меню любые виджеты, текст, редактор, фото, видео, формы, html код. Вы сможете полностью настроить внешний вид меню и настроить выпадающее меню. Можно добавить в горизонтальное выпадающее меню до 8 восьми колонок. Можно отключить выпадающее меню для мобильных устройств. Очень гибкий плагин, вы сможете сделать Супер меню !
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете о супер полезном плагине, который позволит вам создать горизонтальное выпадающее меню. Вы сможете вставлять в выпадающее меню любые виджеты, текст, редактор, фото, видео, формы, html код. Вы сможете полностью настроить внешний вид меню и настроить выпадающее меню. Можно добавить в горизонтальное выпадающее меню до 8 восьми колонок. Можно отключить выпадающее меню для мобильных устройств. Очень гибкий плагин, вы сможете сделать Супер меню !

Установить Супер плагин Max Mega Menu вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

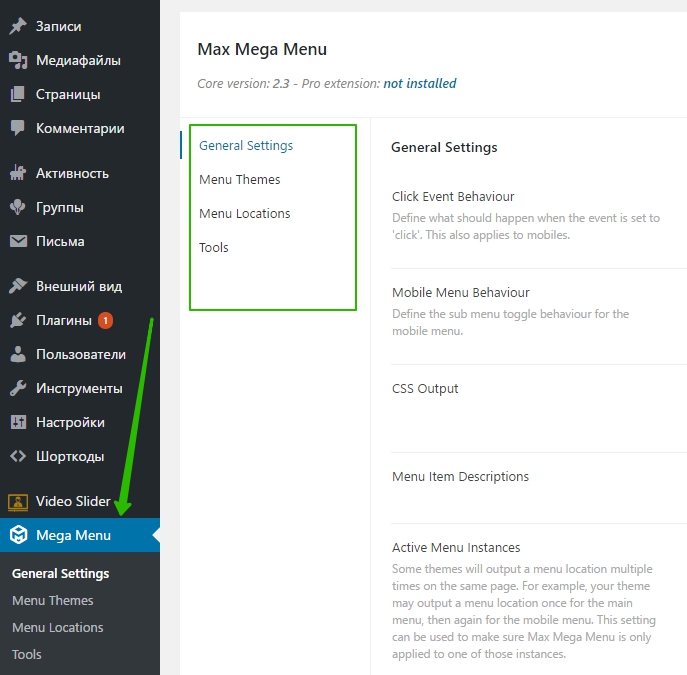
Далее, после установки и активации плагина, перейдите на страницу: Mega Menu. Здесь вы сможете настроить основные настройки плагина.

![]() General Settings.
General Settings.
— Click Event Behaviour, поведение при клике. Здесь у вас на выбор два варианта:
- First click will open a sub menu, second click will close the sub menu, первый клик открывает подменю, второе нажатие закрывает подменю;
- First click will open a sub menu, second click will follow the link, первый клик открывает подменю, второй клик по ссылке.
- Оставьте по умолчанию, ничего не меняйте.
— Mobile Menu Behaviour, поведение на мобильном меню,
- Standard — Open sub menus will remain open until closed by the user, Стандарт — открытое подменю будет оставаться открытым, пока его не закроет пользователь.
- Accordion — Open sub menus will automatically close when another one is opened, Аккордеон — открытые подменю будет автоматически закрываться, когда другое открыто.
— CSS Output, оставьте по умолчанию, ничего не надо менять здесь.
— Menu Item Descriptions, включить или отключить описание для пунктов меню.
— Active Menu Instances, Некоторые темы будут выводить расположение меню несколько раз на одной странице. Например, ваша тема может выводить расположение меню после главного меню, затем снова для мобильного меню. Этот параметр можно использовать, чтобы убедиться, что меню Max Mega Menu применяется только к одному из этих экземпляров.
— Сохраните сделанные изменения.
![]() Menu Themes.
Menu Themes.
— Select theme to edit, здесь указано меню, которое вы будете редактировать. Можно создать и выбрать другое меню.
— Theme Title, заголовок темы меню, оставьте по умолчанию.
— Arrow, можно выбрать стрелку, которая отображается в пункте меню с выпадающим меню.
— Line Height, линия высоты.
— Z Index, показатель Z Index, можно оставить по умолчанию.
— Shadow, можно настроить тень меню.
— Hover Transitions, включить переходы при наведении на пункты меню.
— Reset Widget Styling, отключить стили виджетов Mega Menu.
Menu Bar.
— Menu Height, высота меню.
— Menu Background, цвет фона меню.
— Menu Padding, обивка меню.
— Menu Border Radius, радиус границы меню.
— Menu Items Align, расположение пунктов меню.
— Menu Item Background, цвет фона пунктов меню.
— Menu Item Background (Hover), цвет фона пункта меню при наведении.
— Menu Item Spacing, интервал пунктов меню.
— Font, параметры шрифта, цвет, размер, расположение, семейство и т.д.
— Font (Hover), параметры шрифта при наведении.
— Menu Item Padding, обивка пунктов меню.
— Menu Item Border, параметры границы пункта меню.
— Menu Item Border (Hover), параметры границы пункта меню при наведении.
— Menu Item Border Radius, параметры радиуса границы пункта меню.
— Menu Item Divider, разделитель меню.
— Highlight Current Item, выделять текущий пункт меню.
Mega Menus.
— Panel Background, цвет фона выпадающего меню.
— Panel Width, ширина окна выпадающего меню.
— Panel Padding, обивка.
— Panel Border, цвет и размер границ.
— Panel Border Radius, радиус границы.
— Item Padding, обивка пункта меню в выпадающем меню.
Widgets.
— Heading Font, параметры шрифта заголовка виджета в выпадающем меню.
— Heading Padding, обивка заголовка.
— Heading Margin, отступы от границ заголовка виджета.
— Header Border, параметры границы бордюра.
— Content Font, шрифт в содержании виджета.
Second Level Menu Items.
— Font, шрифт пунктов меню второго уровня.
— Font (Hover), шрифт при наведении.
— Background (Hover), цвет фона при наведении.
— Padding, обивка.
— Margin, отступ.
— Border, бордюр, граница.
Third Level Menu Items. Те же настройки, только для пунктов меню третьего уровня.
Flyout Menus.
— Menu Background, цвет фона выпадающего меню второго или третьего уровня.
— Menu Width, ширина меню.
— Menu Padding, обивка.
— Menu Border, граница.
— Menu Border Radius, радиус границы.
— Item Background, цвет фона пункта меню.
— Item Background (Hover), цвет фона пункта при наведении.
— Item Height, высота пункта меню.
— Item Padding, обивка пункта.
— Item Font, шрифт текста в пункте меню.
— Item Font (Hover), шрифт при наведении.
— Item Divider, разделитель элемента.
Mobile menu.
— Toggle Bar Designer, здесь показано как выглядит меню на мобильных устройствах.
— Responsive Breakpoint, ширина для перехода в мобильное меню.
— Toggle Bar Background, цвет фона кнопки открытия мобильного меню.
— Disable Mobile Toggle, можно отключить переключатель меню.
— Toggle Bar Height, высота переключателя мобильного меню.
— Mega Menu Columns, сколько колонок в выпадающем меню на мобильном сайте.
— Menu Background, цвет фона мобильного меню.
— Menu Item Height, высота пункта меню.
Custom Styling. Здесь можно добавить свои CSS стили для меню.
— Сохраните сделанные изменения.
![]() Menu Locations.
Menu Locations.
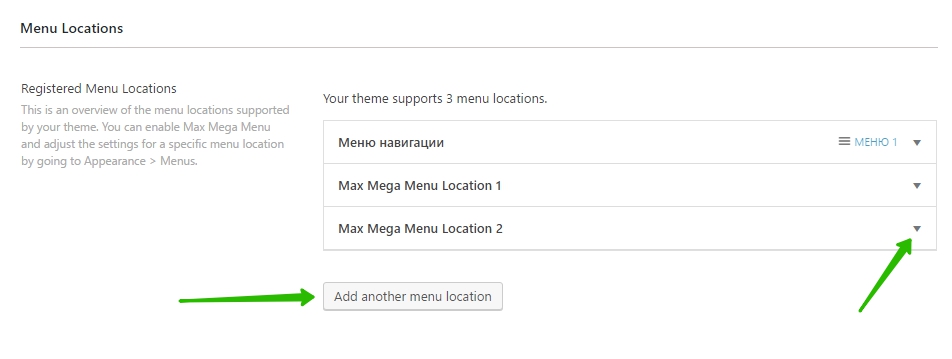
— Registered Menu Locations, здесь вы сможете создавать области меню, в которые потом сможете добавлять меню. Чтобы создать область для меню, нажмите на кнопку — Add another menu location.

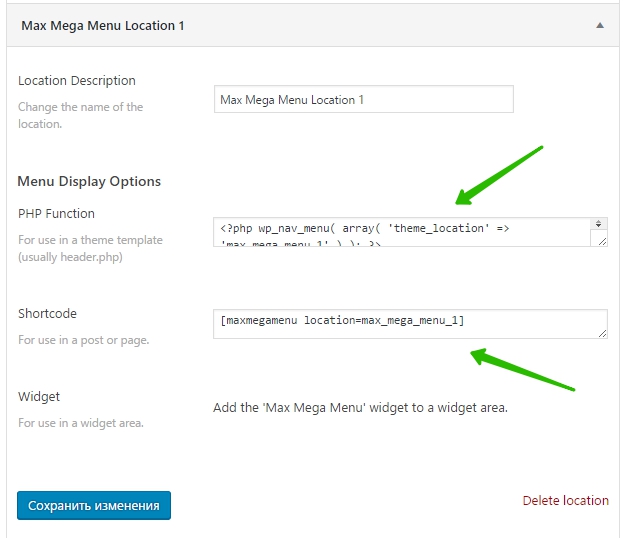
Область меню вы сможете добавлять на сайт, с помощью шорткода или php кода.

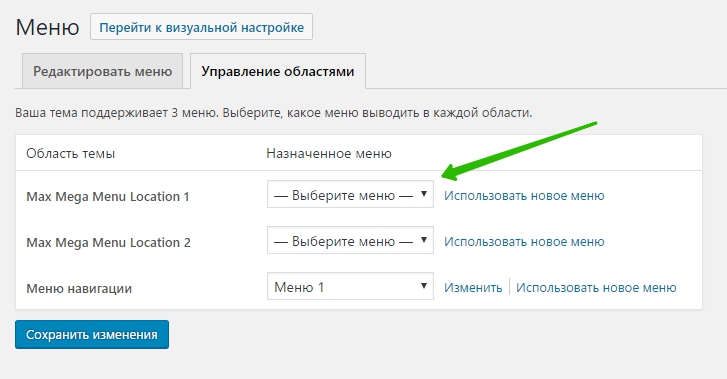
На странице: Внешний вид — Меню — Управление областями, вы сможете добавить меню для области.

![]() Tools.
Tools.
— Cache, здесь можно очистить кэш CSS, не обязательно, кэш автоматически очищается при каждом сохранении меню.
— Plugin Data, удалить все данные плагина, сохранённые в базе данных WordPress. Только в случае удаления плагина !
— Export Theme, можно экспортировать тему мега меню в формате JSON или PHP.
— Import Theme, можно импортировать тему мега меню.
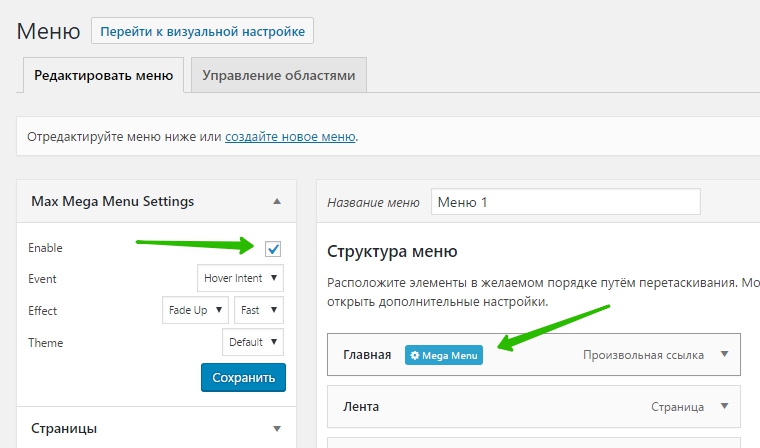
Далее, чтобы создать горизонтальное выпадающее меню, перейдите на страницу: Внешний вид — Меню. Слева у вас появится виджет «Max Mega Menu Settings».
— Enable, поставьте здесь галочку, чтобы включить мега меню.
— Event, здесь можно выбрать как будет открываться выпадающее меню.
— Effect, можно выбрать эффект для выпадающего меню.
— Theme, тема меню, по умолчанию.
После включения мега меню, в каждом виджете страницы, при наведении, появится кнопка — Mega Menu. Нажмите на данную кнопку, чтобы настроить выпадающее меню для данного пункта меню.

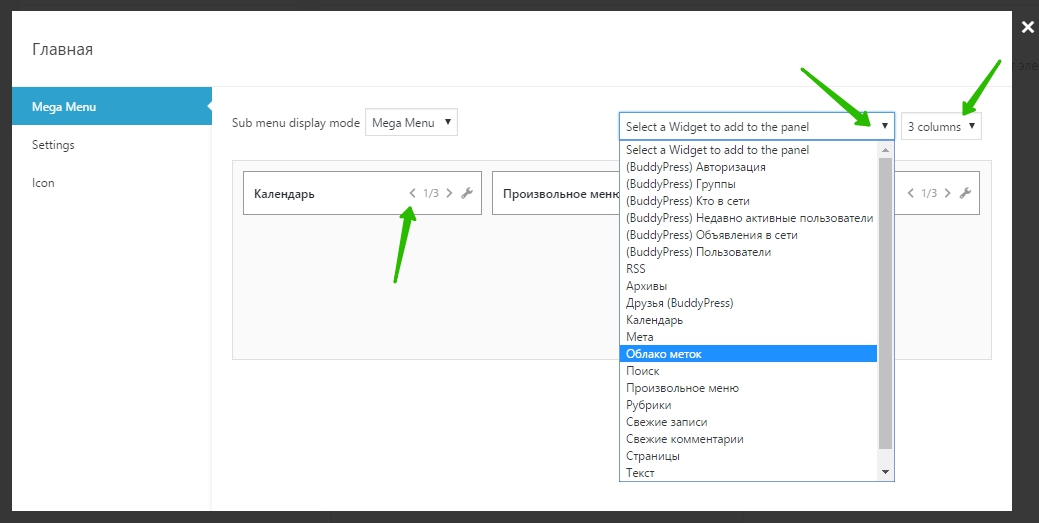
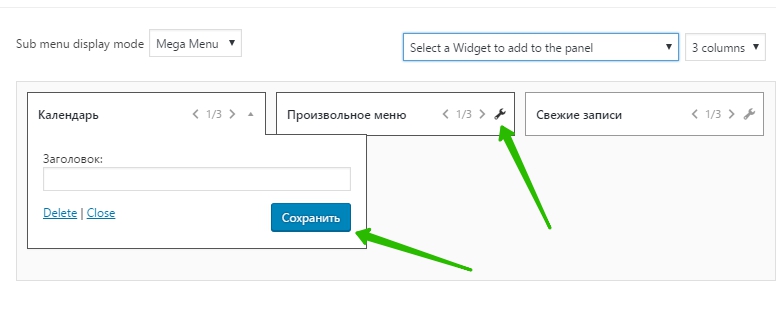
Далее, у вас откроется окно. Вверху справа нажмите по широкому полю, чтобы выбрать виджет и добавить его в меню. Вверху справа вы можете выбрать сколько будет колонок в выпадающем меню. Виджеты можно распределять по выпадающей панели, можно указать какую часть виджет будет занимать, пример 1/2 или 1/3. Жмите по стрелкам вправо и влево, чтобы указать какую часть будет занимать виджет.

Чтобы открыть и настроить виджет, добавить в него какое-либо содержание и т.д., справа в виджете нажмите на значок ключа. Настройте виджет и сохраните его.

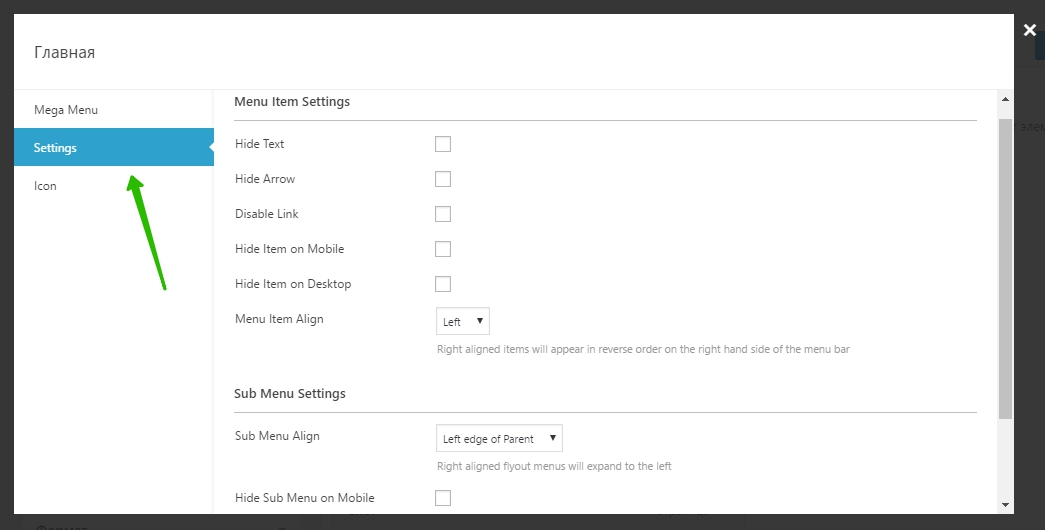
Далее, слева перейдите на вкладку — Settings. Здесь можно настроить дополнительные параметры:
— Hide Text, скрыть текст из пункта меню.
— Hide Arrow, скрыть стрелку.
— Disable Link, отключить ссылку.
— Hide item on Mobile, скрыть пункт меню на мобильных устройствах.
— Hide item on Desktop, скрыть пункт меню на компьютерах.
— Menu item Align, расположение пункта меню.
— Sub Menu Align, расположение меню второго уровня.
— Hide sub menu on Mobile, скрыть меню второго уровня на мобильных устройствах.
— Сохраните изменения.

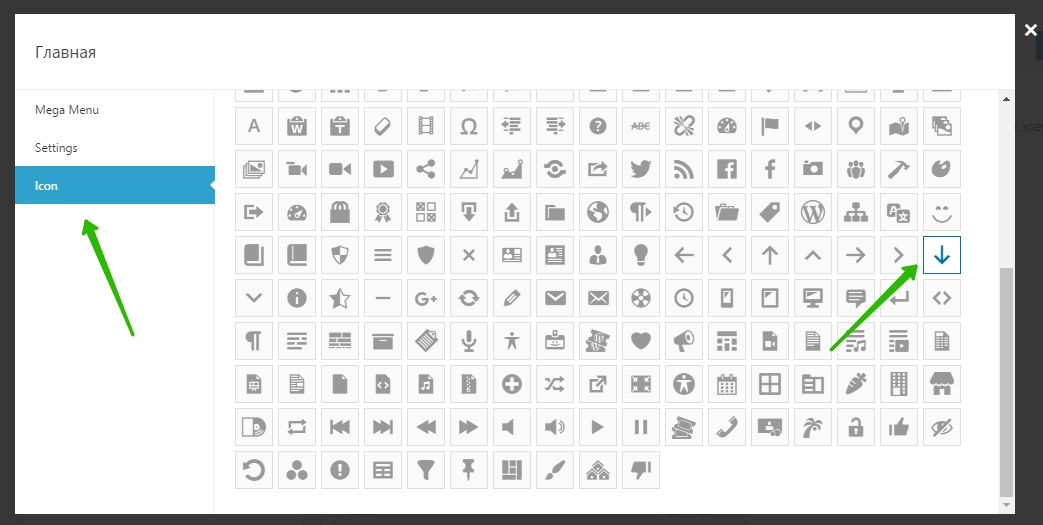
Далее, слева перейдите на вкладку — Icon. Здесь можно выбрать иконку, которая будет отображаться рядом с пунктом меню.

Всё готово ! Сохраните меню, перейдите на сайт и наслаждайтесь результатом !
Внимание ! После включение мега меню, стиль вашего меню по умолчанию будет полностью изменён. Вам нужно будет настраивать стиль меню в настройках, на вкладке «Menu Themes».
Остались вопросы ? Напиши комментарий ! Удачи !

info-effect.ru
Как сделать горизонтальное и вертикальное выпадающее меню WordPress
Все вебмастера давно уже оценили удобство использования выпадающего меню. Это наиболее комфортный способ навигации, который воссоздает иерархию всех страниц, демонстрирует структуру сайта.
Выпадающее меню представляет собой элемент, в котором присутствуют подчиненные страницы, поэтому для его создания в обязательном порядке необходимо иметь хотя бы одну страницу, которая будет считаться родительской и также как минимум одну подчиненную.
На сайте, созданном с помощью CSM WordPress, выпадающее меню можно сделать с помощью уже интегрированных специальных функций.
Выпадающее меню WordPress может быть двух видов:
- Вертикальное;
- Горизонтальное.
Как создать вертикальное выпадающее меню WordPress
Непосредственно способ создания вертикального выпадающего меню зависит от темы, которая установлена на сайте, так как в WordPress есть темы, поддерживающие произвольное меню и те, которые не поддерживают меню данного типа.
Если тема не поддерживает произвольное меню, в полоске меню отображаются или рубрики или страницы. В таком случае для создания обычного меню необходимо создать рубрику или страницу, в зависимости, оттого что отображается в полоске меню, которые будут главными, и задать для них дочерние.
Намного проще будет сделать меню WordPress выпадающим, если при создании сайта используется тема с поддержкой произвольного списка. Для этого необходимо перейти в панели управления сайтом в пункт «Внешний вид» – «Меню», и переместить подходящие рубрики из левой части окна в правую.
Если понадобится изменить порядок пунктов в получившемся списке, также достаточно будет перетащить нужный пункт на выбранное для него место. После внесения всех изменений данные необходимо обязательно сохранить.
Как создать горизонтальное выпадающее меню WordPress
Данный вид меню создается аналогично вертикальному. Для тем, не поддерживающих произвольное меню, также создается основная страница и к ней подкрепляется подчиненная. Но в отличие от вертикального меню к подчиненным страницам также прикрепляются подчиненные второго порядка. Например, «SPA-процедуры» – «Антицеллюлитные процедуры» – «Шоколадное обертывание», где «SPA-процедуры» это родительская страница, «Антицеллюлитные процедуры» является дочерней страницей первого порядка, а «Шоколадное обертывание» будет дочерней страницей второго порядка. В свою очередь, к ней также можно прикрепить новые подчиненные страницы, но не желательно создавать такой глубокий уровень вложенности.
Для тем с поддержкой произвольного меню, процесс создания также аналогичен созданию вертикальных, но с более глубокой степенью вложения.
В создании выпадающего меню WordPress нет ничего сложного, но удобство его дальнейшего использования может в значительной степени повлиять на поведенческие факторы и в конечном итоге привести к увеличению посещаемости сайта. Почитайте более подробно тут о влияние поведенческих факторов на успешность сайта.
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru
Создание вертикального меню в WordPress
Здравствуйте уважаемые будущие веб-мастера. Продолжаем изучать Консоль WordPress
В Консоли WP можно создать меню, которое будет отображаться в боковой колонке Вашего сайта.
Во многих темах оформления, такое меню можно сделать выпадающим, или раскрывающимся, что предусмотрено по умолчанию.
Для того чтоб было чем наполнить меню, нужно создать рубрики. Заходим в Панель инструментов — записи — рубрики.

Здесь, под строкой «Добавить рубрику», расположено несколько полей для заполнения. В первом поле нужно прописать название рубрики, именно оно будет отображаться в меню.
Во втором, прописывается то же название, только английскими буквами. Например, если в первом написано «Рубрика», то во втором надо написать «rubrika».
Третье и четвертое поля не обязательны для заполнения, хотя по советам бывалых, четвёртое поле (описание), очень положительно влияет на продвижение сайта в поисковых запросах, так что в него можно внести краткое описание того о чём данная рубрика.

Затем нажимаем кнопку «Добавить новую рубрику», и она появляется в списке в поле справа, а поля «Добавить рубрику» освобождаются для новых записей. Вот таким образом нужно создать все рубрики, которые будут в Вашем сайте.
Хотя, что это я говорю «все». Рубрики всегда можно добавлять, убирать, и редактировать названия, а так же добавлять и убирать их из меню. Так что создайте несколько рубрик, и пойдем смотреть, как делается меню.
Для этого, на панели инструментов заходим в раздел «Дизайн», или у кого-то, может быть, «Внешний вид», и далее «Меню».

Оказавшись на странице «Меню», нужно в первую очередь прописать его название в поле «Название меню», и нажать «Создать меню». Написанное здесь название нигде не отображается, и может быть любым.
Служит оно лишь для того, чтобы в случае создания и использования нескольких меню, можно было проще отличать их друг от друга.
После того, как меню создано, необходимо нажать «Сохранить меню».

Теперь опускаемся по странице вниз до раздела «Рубрики», ставим галочки в чекбоксах (квадратиках), и нажимаем «Добавить в меню».

После этого все выбранные рубрики появятся в поле справа, где их можно перетаскивать и смещать. Это уж кому как хочется. Для перетаскивания, нужно навести курсор на элемент, нажать левую клавишу, и тащить мышью.

После завершения всех манипуляций, не забудьте «Сохранить меню».
Следующим шагом, нам нужно разместить созданное меню на страницах сайта. Для этого проходим Внешний вид > Виджеты, и находим виджет «Произвольное меню».

Этот виджет нужно перетащить мышью в Основную область, где он сразу после перетаскивания откроется, и в нём отобразиться название созданного Вами меню.
WordPress позволяет создавать несколько меню, и если Вы их сделаете два или три, то в виджете нужно будет поставить название того, которое он будет выводить на страницах сайта.
Затем нажимаем «Сохранить», и переходим из админки на сайт, посмотреть как это меню выглядит.
После того, как рубрики и меню созданы, в редакторе, справа от поля для текста статьи, появится окно с названиями ваших рубрик.
Когда статья будет написана, поставьте галочку в чекбоксе той рубрики, в которой эта статья будет размещена, и только после этого нажимайте «Опубликовать».

Теперь, если на странице сайта щёлкнуть по названию рубрики в меню, то она откроется, и в ней будет написанная Вами, для этой рубрики, статья.
А в дальнейшем, если Вы познакомитесь, с моей помощью, с основами HTML и CSS (что, кстати, для меня оказалось совсем не сложно), то и менять внешний вид меню, темы оформления, а значит и всего Вашего сайта, Вы будете так, как Вашей душе угодно.
 Перемена
Перемена
Меню
— «Мудрость мужчины» — блюдо из яиц барана.— Сукияки — мясо по японски (говядина)— Мусака — греческая запеканка— «Виселица» — куски мяса висят как на виселице. Перед подачей на стол поджигается. очень красиво. — Бычьи тестикулы— Суп с креветками «Виагра» -Литовский кофе «Cafe Americano»— «Веселая семейка» — салат из раковых шеек
Как сделать главную страницу в WordPress постоянной < < < В раздел > > > Горизонтальное выпадающее меню в WordPress
starper55plys.ru
Украшаем горизонтальное меню сайтов на WordPress / Хабр

Доброго времени чтения поста.
Смею надеяться, многие люди используют Wordpress в качестве движка для своих сайтов и сайтов клиентов. Среди них есть и умудрённые опытом WP-шники, и начинающие сайтоделатели и веб-дизайнеры.
Данный пост, скорее, для второй категории граждан.
При создании шаблона дизайна Вы можете нарисовать любое горизонтальное меню (фон) и задать CSS-стили для названий страниц (текст обычный, черный/цветной, жирный, подчёркнутый, etc). При этом все названия страниц сайта (непосредственно пункты горизонтального меню) будут создаваться по данному шаблону.
Бывают случаи, когда Вам хочется выделить какой-то из пунктов. То есть, сделать так, чтобы у пункта «Новости» стояла звёздочка, у пункта «Контакты» — эмблемка телефона. Или же вообще заменить текстовые названия страниц на графику.
Под катом один из способов быстро этого добиться, не внося никаких изменений в файлы CSS и PHP.
Для проведения данного действия нам понадобятся:
— сайт на Wordpress; — картинка, которую Вы хотите вставить вместо названия страницы.
Шаг первый.
Заливаем картинку на сайт через файл-менеджер движка или на любой хостинг изображений. Копируем в буфер обмена ссылку на Ваше изображение.
Шаг второй.
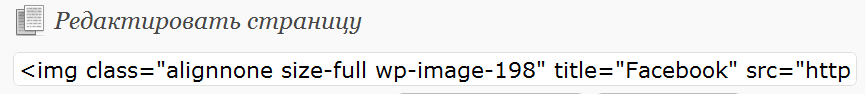
С помощью тегов создаем подобную запись
img title="Название картинки, будет выводиться при наведении на нее" src="http://ваша_картинка.png" alt=""
Не забываем <угловые кавычки> (не смог нормально вставить это в запись, посему на примере без них).
Шаг третий
Создаем новую страницу (или редактируем старую) и вставляем в поле «Имя страницы» наш код:

Если Вы хотите, чтобы при нажатии на картинку открывался сторонний сайт (соцсеть или ещё что) или произвольная страница Вашего сайта, используйте Page links to и с помощью данного плагина указывайте адрес нужной страницы.

Шаг четвертый.
Сохраняем страницу и смотрим, что получилось.
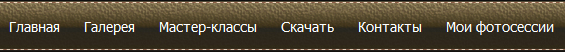
В итоге вместо того, чтобы продолжить горизонтальное меню стандартными текстовыми надписями «Facebook», «Twitter», «ВКонтакте»,

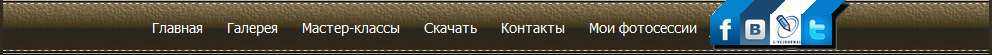
можно заменить эти ссылки иконками соответствующих сетей.

только сделать это поаккуратнее, а не как на примере).
PS
Если с помощью тегов цвета попытаться выделить один из текстовых пунктов меню, движок может не совсем адекватно это воспринять. Я проверял этот способ только с упором на изображения. Если перед названием страницы «Новости» просто поместить тег с картинкой (Шаг 2), результат Вас также вряд ли обрадует. Поэтому рекомендую сначала нарисовать отдельную кнопку под «Новости» и как картинку вставить её код в поле «Имя страницы».
Возможно, это общеизвестный факт и на хабре это уже обсуждалось, но, если кто не знал о способе, а теперь узнает, значит, пост пригодился. А ещё можно опробовать этот же метод на Joomla! и других CMS.
habr.com