Как создать логотип для сайта WordPress и добавить его. Wordpress логотип
Как вставить логотип на сайт WordPress
Читатели блога «Мир Вебмастера» уже знают как создавать логотипы для веб-ресурсов – мы об этом говорили ранее в статье «Как создать логотип для сайта», и наверняка опробовали сервисы, представленные в материале «5 Лучших генераторов логотипов для сайта». Пришло время украсить свой блог красивым и запоминающимся логотипом!

В сегодняшнем уроке я подробно расскажу как вставить/поменять логотип на сайт WordPress – подопытным «кроликом» выступит один из моих ресурсов. Но сначала узнаем: а есть ли там логотип в виде изображения? Для этого кликнем на названии сайта правой кнопкой мышки:

Как видите, система предлагает сохранить мне ссылку, предложений сохранить картинку нет. Значит логотип у меня текстовый. Он легко меняется по пути Консоль – Настройки – Общие, и нам в данном случае не интересен.

Если же у вас логотипом стоит картинка, следует его удалить. Проходим в раздел «Внешний вид» или «Дизайн». Есть пункт с названием шаблона – хорошо, удаляем там логотип. Нет – идем в Редактор и в header.php ищем код изображения, который следует удалить.
Итак, логотипа на вашем сайте нет. Создадим же его! Для этого запускаем клиент FTP (у меня, к примеру, FileZilla) и сохраняем изображение в папке /public_html/wp-admin/images. Путь может быть и другим — wp—content/themes/название_темы/images, например. Надеюсь, картинка у вас небольшая, поскольку стоит понимать, что все должно быть в меру и подходить по дизайну.

Итак, логотип загрузили. Кстати, можно картинку отправить в любое другое хранилище, но это будет лишней ссылкой на чужой сайт, оно вам надо? Если нет доступа к FTP, то сохраняйте картинку в любом сообщении блога – и забирайте адрес логотипа. В итоге код должен выглядеть примерно так:
<img src=’http://адрес сайта/wp-admin/images/картинка’>.
Теперь нужно определиться, куда его вставить. Для этого идем по пути Консоль – Дизайн – Редактор. И выбираем шаблон «Заголовок» (header.php).

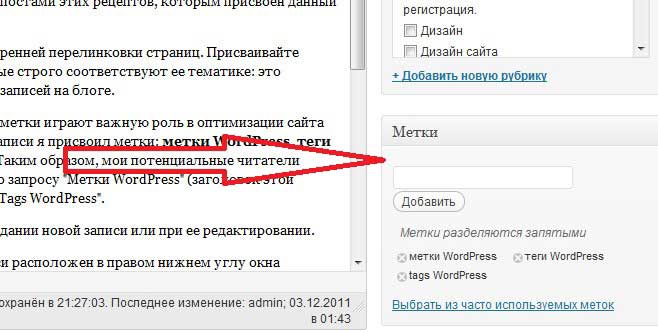
Куда вставить код логотипа на сайте WordPress, зависит от шаблона. Ищите такие теги, как на картинке (напомню, быстрый поиск по тексту можно осуществить с помощью сочетания клавиш Ctri+F):

Я ничего подобного не нашел и пошел еще одним путем — вставил код после тега <div id=’header’>:

Теперь посмотрим что у меня получилось, идем на главную страницу моего сайта:

Уже что-то похожее на логотип, но выглядит все это неаккуратно и некрасиво. Можно убрать название в настройках, я так и сделаю и сдвину логотип на край. Для этого добавлю небольшие изменения в код:
<img src=’http://geroikryma.net/wp-admin/images/geroikryma.png’ style=’position:absolute; top: 40 px; left: 20px;’>

Здесь отсчет идет от верхнего и левого края страницы. Путем манипуляций и подбора отступов у меня получилось следующее:

Если вам необходимо вставить логотип как ссылку, нужно еще немного изменить код, прописав адрес к нужной странице:
<a href=’нужная_страница’><img src=’путь_к_картинке’ style=’position:absolute; top: Хpx; left: Ypx;’></a>
У меня получилось так:


Как видите, картинка стала ссылкой: есть адрес на ссылающуюся страницу и на урл картинки. Все, на примере одного из своих сайтов я рассказал как вставить логотип на сайт Вордпресс. Платформа эта очень разнообразная, где-то может у вас что-то не получится – но я рекомендую не отчаиваться, а раз за разом внимательно читать эту статью и установить все-таки логотип на свой блог.
Возможные ошибки:
- Большой размер картинки
- Непонимание где находится нужный шаблон
- Невнимательность с кодом
- Невозможность заливки картинки на сайт.
Что делать:
- Исправить размер картинки – редакторов много, найти их совсем не трудно. Тот же Paint есть на любом компьютере с ОС Windows.
- Тут нужно внимательно смотреть на представленный скриншот. Если не получается – пошевелите мозгами и найдите подобный файл. Хотя он вроде как одинаков во всех шаблонах.
- Лечится внимательностью и созданием кода в Блокноте, например, а уже потом переносом его в редактор WP.
- Картинку можно залить на любую страницу вашего сайта – если никогда не работал с FTP. Просто добавьте изображение в новый пост. И все.
Успехов!
great-world.ru
Как изменить логотип WordPress
data-ad-client="ca-pub-7637594248520748"data-ad-slot="4241242710">

Приветствую, друзья! Многие вебмастера, особенно, начинающие, задаются вопросом, как сменить логотип в теме блога, после её установки? Некоторые решают это простым методом – просто делают шапку блога в виде логотипа или просто прописывают в шапке название своего блога, которое служит логотипом. Это все работает и если вы полный новичок, то вполне сгодится на первое время. Но если вы хотите действительно красивый логотип, который будет еще и кликабельным, тогда читайте статью внимательно и до конца.
Как я уже говорил, очень часто после создания собственного ресурса на WordPress и по завершении установки необходимого шаблона требуется смена логотипа. Сделать WordPress более уникальным может каждый блогер. Всем тем, кто задаётся вопросом «Как изменить логотип WordPress?», необходимо рассмотреть данную процедуру поэтапно.
Что необходимо знать?
Сегодня существует множество бесплатных онлайн сервисов для создания логотипа. Каждому известно, что логотип – важнейшая составляющая любого ресурса. Именно логотип позволяет сделать блог узнаваемым посетителями. Логотипы могут включать в себя текст, разнообразные символы либо быть комбинированными.
Виды логотипов
В качестве текстового логотипа применяется название блога. Логотипом с наличием символов называется логотип с использованием изображения. Очень удобно сделать картинку тем символом, который станет чётко отражать характер сайта. В комбинированном логотипе присутствуют и символ, и текст.

Чтобы логотип действительно отображал индивидуальность блога, к нему предъявляются особые требования:
- лёгкая запоминаемость;
- уникальность;
- оригинальность;
- ассоциативность.
Как же это все сделать? Конечно, можно заказать всю эту рутинную работу фрилансерам или воспользоваться моими услугами, но кто еще не желает вкладывать деньги в свой блог, тому подойдет следующая возможность. И это сецеализированный сервис по созданию логотипов.
Создание логотипа с помощью генератора
Создать на wordpress логотип сайта можно с помощью очень удобного конструктора. Сегодня качественных онлайн конструкторов существует большое количество. Подобный генератор логотипов подойдёт всем, кто не желает тратить много своего времени. Для создания необходимо ввести название собственного ресурса, после чего воспользоваться клавишей enter. Однако перед данными действиями потребуется подобрать понравившийся шаблон и кликнуть на него.
Такое удобное онлайн проектирование логотипа всем новичкам предлагает генератор logaster.ru. Сервис имеет комфортный интерфейс на русском языке и множество вариантов логотипов. При необходимости выбранное изображение можно отредактировать. Заключительным шагом при работе с генератором станет сохранение и регистрация логотипа. Одним из преимуществ данного генератора является его умение подбирать изображение под графическое название компании. Посмотрите, что у меня получилось сделать за 1 минуту, пока писал эту статью:

Все довольно просто и интуитивно понятно. Единственным минусом является то ,что если вы хотите получить хороший большой логотип, вам придется заплатить небольшую сумму. Но если вам достаточно маленького логотипа – тогда все бесплатно. В общем, там все понятно, просто попробуйте один раз.
Плагины для смены стандартного логотипа
Первоначально от блогера требуется зайти в папку с собственным шаблоном. Для смены логотипа используются специальные плагины. Например, широко применяются BM Custom Login или отлично зарекомендовавший себя P-Login. Чтобы получить смену стандартного логотипа на собственный, необходимо использовать определённый код.
Практически каждый автор ресурса знает, что логотип wordpress отображается на входной странице по умолчанию. В то же время он является ссылкой на ресурс. Как же изменить подобное положение вещей? Для этого в применяемую тему в файл с названием function.php вставляется определенный код.

Именно он позволяет изменить стандартный логотип на собственный рисунок либо текст. Код также меняет и ссылку перехода. Таким способом изменяется адрес основной страницы ресурса. Что касается объёма изображения, то оно не должно превышать размер 274×63.
Смена логотипа с отображением в административном отделе
Можно также изменить логотип, который располагается около названия блога, в административной части. Для этого также применяется определённый код, который необходимо поместить в файл. Изменение административной части позволит придать ресурсу более уникальный внешний вид.
Для создания уникального и качественного логотипа важно применить свою авторскую фантазию. После выбора изображения логотипа необходимо прописать название изображения. Для этого можно воспользоваться отличным плагином White label CSM. Его необходимо скачать, провести установку удобным методом и активацию. Далее данный плагин применяется очень просто – достаточно просмотреть его управление.
Замена логотипа в WordPress не представляет никаких трудностей. Очень многие новички не знают, как добавить логотип в wordpress. Все файлы блога присутствуют в определённой папке. Вначале требуется определить основную папку, в которой находятся управление, контент и прочие директории. Для замены логотипа потребуется папка из шаблона, в которой расположены все изображения. Изображение необходимо загрузить в графический редактор. Таким способом будет готов и размер. Следующий шаг – ликвидация старого логотипа. Затем готовый логотип сохраняется там, где он и был взят. 
Те же действия можно проделать и с шапкой блога. То есть, в любом качественном онлайн сервисе готовится логотип, затем изображение помещается на ресурс, и в админке прописывается движение к логотипу.
Запоминающийся, уникальный логотип – является залогом увеличения посещаемости. Именно поэтому так важно придать собственному ресурсу особую узнаваемость для посетителей. Если же вы хотите необыкновенный логотип с прозрачным фоном, бликами, переливанием цветов, красивыми надписями или другими всевозможными эффектами, тогда лучше воспользуйтесь услугами дизайнера, после чего, загрузите изображение логотипа в папку с изображениями вашей темы и пропишите в файле function.php путь к этому изображению.
Статья сегодня вводная, без мелких технических подробностей. В последующем, ждите более подробные статьи о тонких настройках и установках логотипа на ваш блог.
На этом на сегодня все! С уважением, Максим Козлов
tips-life.ru
Как установить логотип на Wordpress-сайт
Последнее обновление:25/10/14
Сегодня мы узнаем, как установить логотип на WordPress – сайт

На днях потратила несколько часов на решение такой задачи. И самое смешное то, что задача-то элементарная, и я это уже делала раньше.
Логотип вставляла на сайт заказчика, и что-то заклинило! Пришлось даже обратиться за помощью к друзьям. Однако, у кого-то не было времени разобраться досконально в том, что у меня не получается, кто-то и сам этого не знает. От последних получила задание: как разберусь, написать об этом пост. Что и делаю, попутно вставляя логотип на этот блог.
Итак, задача состоит из трех элементарных действий:
- Загрузить картинку с логотипом на хостинг.
- Поставить эту картинку в шапку сайта и сделать ее кликабельной.
- Расположить логотип так, как нужно.
И – самый главный пункт: сделать все это так, чтобы не нарушить работоспособности сайта!
Выполняем задачу, устанавливаем логотип:
- Загрузить картинку логотипа на хостинг.Если не знаете, как это сделать, почитайте мою статью: «Как загрузить файл на хостинг». Сейчас Вы будете загружать файл не в корень сайта, а в папку images Вашей темы. Для этого на хостинге Вам нужно последовательно открыть папки:public_html → wp-content → themes → папка с Вашей темой→ imagesОбъясню, как это сделать в файловом менеджере Filezilla.

Открываете папки двойным щелчком в окне «Удаленный сайт». При этом в адресной строке Вы сразу видите, в какой папке в данный момент находитесь.
В левой части окна Filezilla под заголовком «Локальный сайт» показывается содержимое Вашего компьютера. Найдите папку, в которой находится файл логотипа.
Теперь у Вас друг напротив друга находятся содержимое папок: слева – откуда Вы будете загружать логотип, справа – куда загружать.
Двойным щелчком щелкаете на названии файла слева, через несколько секунд файл появится в папке справа (если не появился, вернитесь на один уровень вверх и снова откройте эту же папку).
- Поставить логотип в шапку сайта и сделать его кликабельным.Чтобы это сделать, нам нужно написать код, отвечающий за вставку картинки на сайт и вставить его в файл, отвечающий за изображение шапки сайта.Код этот я привожу ниже:
<a href="Url Вашего сайта"><img title="logo" alt="logo" src="/адрес папки, в которой находится картинка/logo.png" /></a>
<a href="Url Вашего сайта"><img title="logo" alt="logo" src="/адрес папки, в которой находится картинка/logo.png" /></a>
Здесь:Url Вашего сайта – адрес Вашего сайта,адрес папки, в которой находится картинка – его Вы можете скопировать в адресной строке под заголовком «Удаленный сайт» (см. скриншот) ,logo.png – название файла с логотипом (расширение .png и прозрачный фон картинки – обязательны для логотипа).
За шапку сайта отвечает файл header.php, туда и будем вставлять этот код.
Помните!!! Всегда, прежде чем что-то менять в файлах сайта, делайте их копию к себе на компьютер, иначе можете так изменить, что сайт вообще не будет работать.Создайте на компьютере временную эталонную папку и туда скачайте header.php.Создайте еще одну папку – рабочую, в которую будете сохранять измененные файлы.Редактировать файлы можно по-разному. Правильнее всего: скачать файл на компьютер (в рабочую папку), отредактировать его в каком-нибудь текстовом редакторе (например, Notepad++), сохранить в ту же рабочую папку и оттуда снова закачать на хостинг.
- Скачать файл с хостингаВ Filezilla теперь надо сделать обратную операцию: скачать файл с хостинга. Файл header.php находится в папке с Вашей темой, эту папку Вам и надо открыть в правой части.Поскольку после предыдущего шага Вы находитесь в папке images, Вам надо вернуться на один шаг вверх. Для этого двойным щелчком кликните на изображении папки с двумя точками рядом (она стоит в списке первой) в нижней правой части.Слева открываете эталонную папку.Находите справа файл header.php и двойным щелчком копируете его в эталонную папку, а затем то же самое проделывайте, раскрыв слева рабочую папку.Теперь работаете в рабочей папке на компьютере. Выделяете файл, нажимаете правую кнопку мыши и в контекстном меню выбираете «Edit with Notepad++» (или открываете файл в другом текстовом редакторе).Вставлять наш код нужно после тега <body. А вот куда вставить – в этом и заключалась моя проблема. Файл header.php на сайте заказчика имел весьма сложную структуру с множеством разветвлений. А, признаюсь, в знании php я – если не полный ноль, то ушла от него очень недалеко. Я вставила код логотипа в самое логичное место, с моей точки зрения: рядом с названием сайта. Сохранила, закачала на сервер, обновила сайт – ничего! Смотрю исходный код страницы – вставленного кода нет!Возвращаюсь, проверяю код, ошибки не вижу. Что-то меняю, повторяю весь процесс – безрезультатно! Переношу код в другое место – никакого эффекта! Провозившись достаточно долго, обращаюсь в чат группы Дмитрия Маторы, у которого я год назад начала обучение фрилансерству, а с согруппниками мы до сих пор помогаем друг другу. В процессе переписки продолжала переставлять код, потому что в правильности его я не сомневалась. И вот, после очередной перестановки, логотип на сайте появился. Но… он был некликабелен. Мало того, некликабельным было и название сайта. Причем, поскольку сайт не мой, я не обратила внимания, было ли оно кликабельным изначально.Напоминаю, что я сейчас, описывая эту задачу, вставляю логотип на свой блог. Так вот, на моем блоге логотип появился сразу. И, главное, он – кликабелен, название блога – тоже.
А вставила я код почти сразу после после тега <body>, а точнее чуть ниже, в блоке header (сразу следом за тегом <div id=”header”>, который открывает этот блок).

На сайте заказчика, в конце концов, вставила код так же – ближе к тегу <body>, еще до всех операторов php и их разветвлений. И все получилось! И логотип, и название сайта – все кликабельное, как и полагается.
Но без позиционирования логотип может встать не так, как Вам бы хотелось.
- Спозиционировать логотипЯ добавила такие стили в код после title=”logo” перед ></a>:
style="width:70px; height:70px; margin:10px; float:left;"
style="width:70px; height:70px; margin:10px; float:left;"
Здесь:width – ширина картинкиheight – высота картинки (не обязательно должны совпадать)margin – отступы картинки сверху и слева от краев шапкиfloat – для того, чтобы название «не убегало» ниже картинки.
Вот мы и выполнили задачу. Как встал логотип на моем блоге, Вы можете посмотреть и сразу же проверить кликабельность и логотипа, и названия сайта. Надеюсь, Вы знаете, как это проверить, не нажимая на картинку или текст. Обычно при наведении на кликабельный объект указатель мыши превращается в руку, а внизу слева показывается адрес, куда ведет ссылка. В данном случае должен показываться адрес сайта.
P.S. Если установленный логотип Вам не понравился или разонравится потом, поменять его можно так:
- Создать файл логотипа с тем же именем, что и на хостинге.
- Загрузить его на хостинг в ту же папку images. Подтвердить, что Вы хотите заменить файл.
- Обновить сайт. Иногда новый логотип появится на сайте не сразу. Возможно, придется чистить кэш браузера.
Сегодня мы с Вами решали задачу, как установить логотип на WordPress-сайт, и благополучно ее решили.
А в завершение статьи и наших трудов развлекательный видеоролик:
Это тоже интересно:
mojbiznes.ru
Как создать логотип для сайта Wordpress и добавить его | Блог о создании лого и дизайне
Логотип – основа корпоративной символики любого предприятия, он олицетворяет его идеи, ценности и специализацию. С его помощью вы сделаете свой бренд более узнаваемым, повысите лояльность среди клиентов – существующих и потенциальных. Бурное развитие онлайн бизнеса популяризовало лого для сайта , теперь они занимают видное место на любом корпоративном портале. Как грамотно разработать и разместить данные объекты? Читайте в нашем новом обзоре.
В чем суть логотипа и какую пользу он несет?
Логотип – это графический символ, который представляет какую-либо фирму, структуру, услугу, продукт или конкретного человека (специалиста, знаменитость). Уместный, запоминающийся и оригинальный знак помогает бренду выделиться на фоне одинаковых конкурентов, стать более заметным в своей индустрии.

Кроме того, он сразу начнет ассоциироваться с вашей компанией и продукцией, поэтому любые похожие изображения заставят аудиторию вспомнить и, возможно, обратиться к вам. Качественный лого обязательно универсален, его можно использовать не только на веб-страницах, но также в полиграфии, наружной рекламе, упаковке, одежде и любых других местах.
Также он обладает многофункциональностью, далее мы рассмотрим, с какими функциями ему приходится справляться.
Какие задачи возлагают на логотип сайта?
Прежде, чем создать и опубликовать логотип на Вордпресс, стоит подумать о том, какой эффект он принесет вашему делу. Правильно подобранный знак выполняет целый ряд задач, а именно:
- Является основой и задает вектор фирменному стилю компании, к нему будет «привязана» вся корпоративная символика;
- Повышает узнаваемость бренда, его имидж и популярность среди целевой аудитории, помогает сделать клиентов более лояльными и расположенными к вашим продуктам;
- Считается важной гарантией подлинности товаров, «лицензирует» их, предохраняет от подделок;
- Делает бренд более ярким и заметным на рынке, отстраивает его от конкурентов, выделяет уникальные свойства и преимущества.
Все перечисленные функции тесно взаимосвязаны друг с другом, а еще они напрямую зависят от конкретного вида логотипов. Как известно, их существует несколько, подробно изучим каждый в следующем разделе статьи.
Какими бывают виды логотипов?
Графические знаки сейчас делятся на три основных типа – иконочные, шрифтовые и комбинированные. Итак, чем они отличаются:

Комбинированные. Наиболее распространенный вид, к которому относятся более 70% современных лого. Содержит в себе как иконку, так и разборчивую надпись, а иногда и слоган фирмы. Он сочетает в себе ряд преимуществ, рекламируя не только графическую символику, но и название вашего бренда. По мнению экспертов, комбинированные логотипы являются наиболее подходящими для сайтов на WordPress и других целей. Однако вам также придется приложить больше усилий, чтобы гармонично расположить на объекте картинку и текст;

Иконочные. Данный вид представлен только изображением без надписи, что может быть как преимуществом, так и недостатком лого. Существует немало успешных мировых брендов, которые используют иконочные логотипы (Apple, Shell и т.д.) сделавшие их узнаваемыми во всем мире. Впрочем, разрабатывать такие знаки непросто, ведь дизайнеру нужно ярко и точно отобразить суть бренда в одной картинке без подсказок в виде названия или слогана. Поэтому лишь около 5% от всей массы современных лого являются иконочными;

Текстовые. В роли логотипа у них выступает шрифтовое обозначение бренда без каких-либо дополнительных иконок. Основной упор здесь делается на разработку оригинального шрифта, а также подбор расцветки букв. Текстовые знаки могут быть представлены как полным названием компании, так и аббревиатурой. Стоит отметить целый ряд крупных и знаменитых предприятий, которые используют подобные логотипы: Coca-Cola, IBM, eBay, Disney и т.д. В среднем, шрифтовая символика сейчас составляет около 30% от общего количества.

Итак, вы получили базовые сведения о современных лого, а сейчас пора перейти к рекомендациям по их оформлению.
Общие характеристики качественного логотипа
Начиная подготовку знака, стоит детально продумать стилистику, расположение и взаимосвязь его деталей. Это поможет вам без проблем разместить логотип на WordPress и гармонично встроить его в концепцию дизайна. Сейчас мы обсудим ключевые свойства хороших лого, а именно:
Читабельность. Все шрифты должны быть предельно разборчивыми на любой поверхности – от сайта или визитки до биллборда. Не стоит делать их надписи слишком изощренными и запутанными, ваши клиенты вряд ли оценят излишнюю вычурность;

Оригинальность. Самый главный принцип успешного логотипа – он должен быть нестандартным, привлекать внимание и выделяться в густом потоке рекламных объектов. Придумав оригинальную символику, вы сделаете большую часть дела и принесете ощутимую пользу своему бизнесу. Посмотрите нашу подборку крутых логотипов, чтобы набраться вдохновения;

Долговечность. При оформлении лого не стоит ориентироваться на модные тренды, ведь большая часть из них в ближайшее время потеряет актуальность. Подумайте, как сделать так, чтобы ваш фирменный знак выглядел свежим и современным даже спустя многие десятилетия;

Простота. Грамотно продуманная символика всегда проста и понятна, в ней воплощена основная суть бизнеса, без лишних элементов. Благодаря этому, в любом месте она будет выглядеть привлекательной и узнаваемой;

Масштабируемость. Еще одним значимым преимуществом логотипов для Вордпресс или прочих целей считается их адаптивность. Они должны без каких-либо искажений растягиваться или сжиматься, одинаково хорошо отображаться на любых экранах – от миниатюрного плеера до огромного телевизора или проектора. Для этого вам нужен вариант логотипа в векторе.

Далее, перейдем к деталям, важнейшими среди которых по праву можно назвать геометрическую форму, шрифты и цвета лого.
Как выбрать цвета и форму логотипа?
От расцветки логотипа напрямую зависит то, как его будет воспринимать аудитория. Например, красный цвет ассоциируется у большинства людей с опасностью и агрессией, а белый, синий, черный и серый цвета – со спокойствием, защищенностью и стабильностью. Поэтому многие фирмы используют для своей символики именно эти тона.

Рекомендуется не делать свой знак слишком пестрым, а вместо этого выбрать один или два ключевых цвета, которые станут основой всего вашего корпоративного стиля. При необходимости их можно разбавить дополнительными оттенками (максимум, 2-мя). Желательно разместить свой лого на белом фоне – он успокаивает и не раздражает зрение человека.

Что касается геометрической формы, то она также имеет определенное значение. Около двух третей современных логотипов (65%) выполнены в виде многоугольника, а треть представлена окружностью.

Следующим важным этапом оформления вашей символики станет подбор шрифтов, о нем вы узнаете далее по тексту.
Подбор шрифта
Шрифт является весьма значимой составляющей любого текстового или смешанного лого. Позаботьтесь, чтобы он гармонично сочетался со специализацией вашего бизнеса, а также с иконкой логотипа (их размеры должны быть соизмеримы). Очень важно, чтобы шрифт выглядел понятно и разборчиво при разных разрешениях экрана – сжатии, масштабировании и т.д.

Для этого рекомендуем протестировать его на всех доступных устройствах, это поможет вам избежать потенциальных проблем в будущем. Желательно выбрать один (максимум, два) шрифта и затем использовать их не только в лого, но и в других элементах корпоративной символики. Слишком широкое шрифтовое разнообразие может заметно ухудшить читабельность вашего графического знака.
Рассмотрев основные характеристики высококлассных логотипов, пора перейти к практическим нюансам их создания.
Как сделать логотип для веб-сайта WordPress?
Сейчас существует несколько способов оформления таких знаков – сделать своими силами или же воспользоваться услугами специальных сервисов.
Для самостоятельного оформления вам понадобится один из популярных графических редакторов (Adobe Illustrator или Adobe Photoshop), а также соответствующие знания и умения, хотя бы на уровне начинающего дизайнера.
Более легкий и оперативный способ получить логотип для WordPress предполагает применение онлайн-генераторов, в частности, Логастер, с такой последовательностью действий:
1) Введите название своей фирмы или бренда (еще можно добавить слоган) и укажите специализацию;

2) Выберите подходящий вариант из неограниченного количества возможных – с разными комбинациями шрифтов и иконок. При необходимости, можно уменьшить область поиска, введя дополнительные ключевые слова;

3) Отредактируйте лого до полного идеала – изменяйте его иконку или шрифты, цветовую гамму или текст, размеры или местоположение объектов;

4) Скачайте итоговый вариант в полноразмерной или демо-версии в любом из актуальных форматов.

Если вам требуется логотип для Вордпресс или любого сайта, то советуем использовать горизонтальную ориентацию, с ней он будет смотреться гораздо красивее.

Итак, теперь перейдем к финальному этапу – публикации лого.
Как вставить логотип на сайт WordPress?
Здесь мы кратко, но точно поведаем вам, как изменить логотип в WordPress. Это очень простая процедура, состоящая из нескольких шагов:
1) Заходите в панель управления системой;

2) Выбираете раздел «Внешний вид», а затем опцию «Настроить»;

3) Переходите по ссылке «Добавить логотип» и размещаете его на своем сайте (желательно, чтобы он имел прозрачный фон и PNG-формат).

Применив наши рекомендации, вам удастся легко, быстро и результативно опубликовать на сайте свою новую символику.
Как видите, каждый желающий сможет без каких-либо сложностей создать лого для Вордпресс, применяя для этого передовые онлайн-технологии. Особенно просто и доступно осуществить это при помощи сервиса Логастер, важными преимуществами которого считаются оперативность, широчайший выбор вариантов и минимальная цена готовой работы.
www.logaster.ru
Отображение и текста и логотипа в шаблоне Wordpress
 На примере простого и бесплатного шаблона покажу, как быстро и не особо усложняя себе жизнь можно поправить отображение логотипа, когда настройки шаблона позволяют только или Логотип, или Текст. Все на самом деле просто, главное найти функцию, которая описывает вывод изображения или текста в шапке сайта. Для начала в настройках темы я выбрал вывод логотипа, и уже это отображение буду редактировать. В моем случае это был файл функций в шаблоне:
На примере простого и бесплатного шаблона покажу, как быстро и не особо усложняя себе жизнь можно поправить отображение логотипа, когда настройки шаблона позволяют только или Логотип, или Текст. Все на самом деле просто, главное найти функцию, которая описывает вывод изображения или текста в шапке сайта. Для начала в настройках темы я выбрал вывод логотипа, и уже это отображение буду редактировать. В моем случае это был файл функций в шаблоне: По адресу /wp-content/themes/вашатема/includes/theme-functions.php
По адресу /wp-content/themes/вашатема/includes/theme-functions.php |
case 'Custom Logo' : if (isset($mantra_logoupload) && ($mantra_logoupload != '')) : echo ' <span> <a title="'.get_bloginfo( 'name' ).'" href="'.esc_url( home_url( '/' ) ).'"><img title="'.get_bloginfo( 'name' ).'" src="'.$mantra_logoupload.'" alt="'.get_bloginfo( 'name' ).'" /> <b>'.get_bloginfo( 'name' ).'</b></a> <span>'.get_bloginfo( 'description' ).'</span> </span>'; endif; break;
case 'Custom Logo' : if (isset($mantra_logoupload) && ($mantra_logoupload != '')) : echo ' <span> <a title="'.get_bloginfo( 'name' ).'" href="'.esc_url( home_url( '/' ) ).'"><img title="'.get_bloginfo( 'name' ).'" src="'.$mantra_logoupload.'" alt="'.get_bloginfo( 'name' ).'" /> <b>'.get_bloginfo( 'name' ).'</b></a> <span>'.get_bloginfo( 'description' ).'</span> </span>'; endif; break; |
Полезная информация:
www.4link.org
14 плагинов WordPress для демонстрации логотипов ваших спонсоров и брендов
WordPress плагины для демонстрации логотипов (или просто Logo Showcase) предлагают простой и эффективный способ для отображения на вашем сайте списка спонсоров и брендов, которые поддерживают вашу компанию, партнёров и клиентов, с которыми вы работаете. Так пользователи могут увидеть, с какими брендами сотрудничает ваша компания.

Смотрите также:
Сегодня мы расскажем вам о 14 лучших Logo Showcase плагинах WordPress для отображения и демонстрации логотипов ваших спонсоров, брендов и партнеров.
1. Logos Showcase

Описание | Демо | Купить за $16
Logos Showcase – это премиум плагин, который имеет огромное количество разных функций. Сюда входят несколько разметок и способов отображения логотипов, например, адаптивная карусель и сетка.

Плагин позволяет вам вставить вашу коллекцию логотипов множеством способов. Можно поместить виджет в сайдбар, футер или любую другую область, подходящую для виджета. Плагин также добавляет компонент к строителю страниц Visual Composer, что позволяет вам генерировать шорткоды и функции PHP.
2. Logos WordPress Plugin

Описание | Демо | Купить за $15
Logos WordPress Plugin – это полностью адаптивный премиум плагин, совместимый с интерфейсом сенсорных экранов. Логотипы можно отобразить в карусели, сетке или списком.

Плагин работает с Visual Composer, и ваши логотипы можно вставить с помощью виджетов и шорткодов, которые вы создадите сами.
3. Super Logos Showcase

Описание | Демо | Купить за $16
Super Logos Showcase – это премиум плагин, который отображает логотипы в сетке. При нажатии на логотип выпадает окошко, куда вы можете добавить информацию о каждом бренде, чтобы потенциальные клиенты немного больше узнали о ваших спонсорах, партнёрах и покупателях.

В боковой панели слева вы можете настроить, как отображать логотипы брендов.
4. Logo Showcase

Описание | Демо | Купить за $16
Logo Showcase – это премиум плагин, который имеет множество полезных функций. Сюда входят отображение логотипов в виде сетки или карусели.

Также к каждому логотипу вы можете добавить описание. А всплывающие окна, как показано выше, позволят вам рассказать немного больше о каждом бренде.
5. My Logos Showcase

Описание | Демо | Купить за $16
My Logos Showcase – это богатый на функции премиум плагин. Логотипы можно продемонстрировать в сетке или слайдере с использованием различных стилей и анимационных эффектов.

На самом деле, с этим плагином можно создать более 10,000 различных комбинаций.
6. WP Logo Showcase

Описание | Демо | Купить за $16
WP Logo Showcase – это премиум плагин с блочной конструкцией. У него есть 3 варианта разметки: слайдер, сетка и фильтр. В комплект входит drag-and-drop строитель, который позволяет вам создавать разметку и перестраивать логотипы.

В некоторых разметках можно рассортировать бренды по категориям. Также тут можно генерировать неограниченное количество шорткодов.
7. WordPress Logos Showcase

Описание | Демо | Купить за $16
WordPress Logos Showcase – это простой но эффективный премиум плагин. Логотипы можно отображать в сетке, карусели или перспективе, что вы можете увидеть на картинке ниже.

К дополнительным функциям можно отнести параметры границ, оттенки серого, авто-проигрывание и поддержку устройств с сенсорным экраном.

Описание | Демо | Скачать бесплатно
Logo Carousel Slider – это бесплатный плагин, у которого есть премиум версия. Бесплатная версия довольна простая, но содержит множество разных стилей, три из которых вы можете увидеть на изображении внизу.

Плагин прост в использовании. Всё, что вам нужно сделать, это загрузить ваши логотипы и вставить шорткод туда, где вы хотите их отобразить.
9. Logo Carousel

Описание | Демо | Скачать бесплатно
Logo Carousel – это простой и бесплатный плагин, который отображает ваши логотипы в слайдере и карусели. Дизайн и характеристики довольно просты. Перед вами стоит выбор только о количестве отображаемых логотипов одновременно в слайдере и куда расположить кнопку навигации.

В премиум версии этого плагина вы найдёте дополнительные функции, например, генератор шорткодов и дополнительные настройки дизайна.
10. Logo Carousel Free

Описание | Демо | Скачать бесплатно
Logo Carousel Free – это бесплатный плагин, он отображает логотипы в карусели и использует маркеры или нумерацию в качестве визуальной подсказки. Это простой и лёгкий плагин, которому нужен только шорткод.

У плагина есть премиум версия с функциями, как и у плагина выше.
11. TC Logo Slider

Описание | Демо | Скачать бесплатно
TC Logo Slider – еще один простой и бесплатный плагин слайдера карусели. А простой шорткод позволит вставить ваш слайдер куда угодно. Бренды вы сможете разделить по типам.

В премиум версию этого плагина входит генератор шорткодов, различные стили разметки и огромное количество дополнительных параметров.
12. Placid Slider

Описание | Демо | Купить за $19
Placid Slider – это премиум слайдер плагин, который использует эффект прокручивания, похожий на новостную ленту. Его можно использовать для отображения любых изображений, но лучше всего он работает с логотипами.

В комплект входит также разнообразные стили, эффект оттенков серого, вертикальное прокручивание и эффект лайтбокса. Если захотите, вы можете выключить функцию автоматической прокрутки.
13. Logo Slider

Описание | Демо | Скачать бесплатно
Logo Slider – это простой, бесплатный и лёгкий плагин. Это простой слайдер, который использует две стрелки для навигации. Загружать и перемещать логотипы можно с помощью drag-and-drop интерфейса. К тому же, вы можете включить автоматическую прокрутку.

В премиум версии этого плагина вы найдёте множество дополнительных функций, например, возможность создать несколько слайдеров.
14. WooCommerce Brands

Описание | Демо | Купить за $20
WooCommerce Brands – это плагин, который значительно отличается от остальных плагинов. С его помощью в вашем магазине вы можете создать отдельные страницы с товарами определённого бренда. Бренды можно расположить в алфавитном порядке и по стилям.

Вы можете создать такую же разметку карусель или сетку, как и предыдущие плагины. Эти разметки можно использовать в качестве виджетов в боковой панели или футере вашего магазина.

hostenko.com
Логотип WordPress - WP Magazine
Логотип WordPress можно скачать с официального сайта WordPress.org, но к сожалению не все это знают, что приводит к частому использованию фальшивого логотипа в презентациях, картинках, видео-роликах и прочее. В этой краткой статье мы познакомим вас с настоящим логотипом WordPress, и научим отличать его от фальшивого.
Фальшивый логотип WordPress
Фальшивый логотип (или fauxgo) появился очень давно и получил массовое распространение с помощью поисковых сервисов. До сих пор, если вбить «WordPress logo» в поиске по картинкам Google, мы получаем огромное количество фальшивых логотипов:

Фальшивые логотипы WordPress
На первый взгляд разница незначительная, но как только вы начнёте её замечать, она будет сразу бросаться вам в глаза. Как отличить фальшивый логотип от оригинального? Фальшивый логотип — короткий, толстый и сплющенный (слева), оригинальный — вытянутый и изящный (справа):

Отличие фальшивого логотипа от настоящего
Если вы заметили фальшивый логотип на каком-либо ресурсе, не поленитесь и сообщите автору об ошибке! Если у вас возникли сомнения, вы всегда можете наложить оригинал логотипа на изображение в Photoshop и увидеть разницу.
Кстати интересно отметить, что на популярном видео-ресурсе WordPress.tv команда модераторов отклоняет любое видео, где используется фальшивый логотип WordPress, так что при подготовке презентации на ваше следующее мероприятие, проверьте все логотипы дважды.
Оригинальный логотип WordPress

Логотипы WordPress
Скачать оригинальный логотип вы можете с официального сайта WordPress.org. Он доступен в различных форматах для экранов и для печати, а так же в нескольких цветовых вариантах. Знали ли вы, что у WordPress есть официальный оранжевый цвет?

Цвета WordPress
Шрифт, используемый в логотипе WordPress — Mrs. Eaves, созданный дизайнером Zuzana Licko в 1996 году. На сегодняшний день шрифт Mrs. Eaves принадлежит компании Emigre Fonts.
Напоминаем, что WordPress и логотип WordPress являются торговыми марками фонда WordPress Foundation, и перед их использованием обязательно прочтите правила. Например использовать слово «WordPress» в доменном имени строго запрещено. Запрещено так же использовать логотип WordPress в рекламных баннерах, или как часть логотипа компании. WordPress следует так же писать с заглавной буквы P — в ядре есть даже специальная функция capital_P_dangit().
wpmag.ru