Ипотечный и кредитный калькулятор плагин WordPress. Wordpress калькулятор стоимости
Ипотечный и кредитный калькулятор плагин WordPress — ТОП
![]() Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как можно очень просто и быстро добавить на свой сайт кредитный-ипотечный калькулятор. Пользователи вашего сайта смогут быстро рассчитать стоимость кредита или ипотеки. Вы сможете вывести калькулятор через виджет, либо с помощью шорткода на страницу или в запись. Русский язык ! Простые настройки !
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как можно очень просто и быстро добавить на свой сайт кредитный-ипотечный калькулятор. Пользователи вашего сайта смогут быстро рассчитать стоимость кредита или ипотеки. Вы сможете вывести калькулятор через виджет, либо с помощью шорткода на страницу или в запись. Русский язык ! Простые настройки !
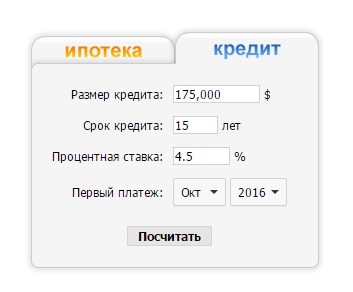
Кредитный калькулятор.

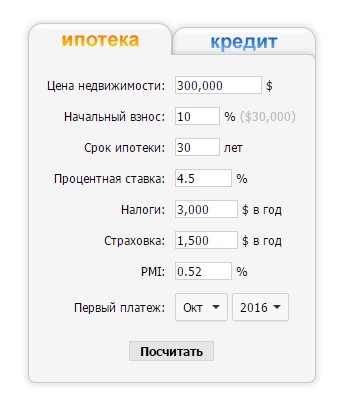
Ипотечный калькулятор.

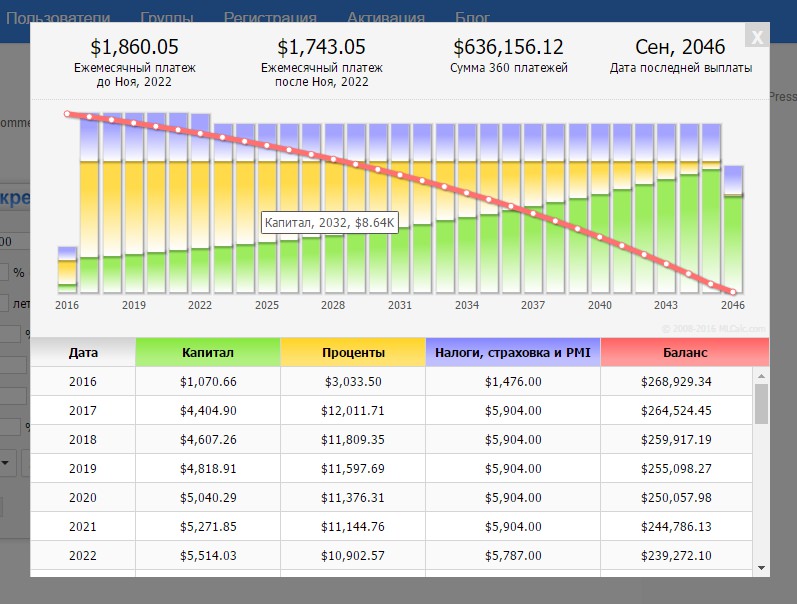
Результат, после нажатия на кнопку «Посчитать».

Установить плагин Mortgage Loan Calculator вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

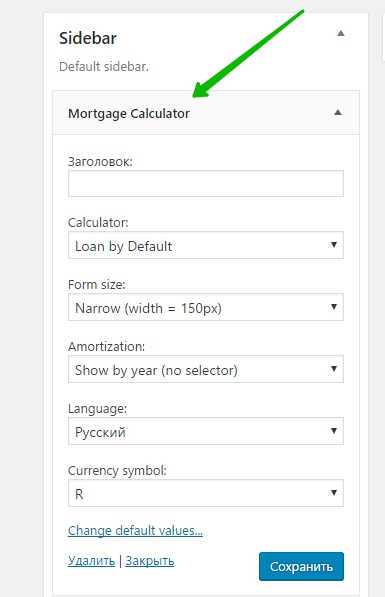
Далее, после установки и активации плагина, перейдите на страницу: Внешний вид — Виджеты. Здесь у вас появится новый виджет — Mortgage Calculator. В настройках вы можете указать заголовок виджета, выбрать тип калькулятора по умолчанию, можно выбрать чтобы отображался только (Only) ипотечный или кредитный калькулятор. Можно выбрать размер калькулятора, большой или маленький. Можете выбрать язык и валюту калькулятора.

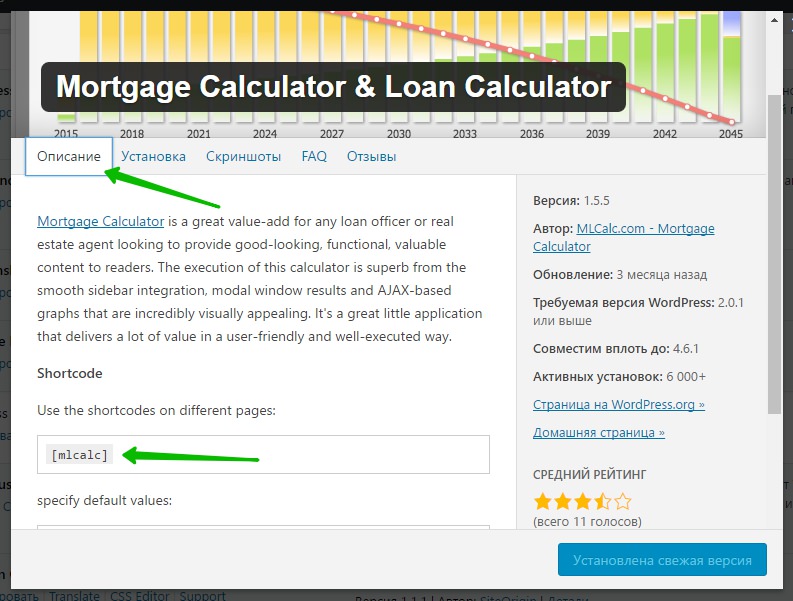
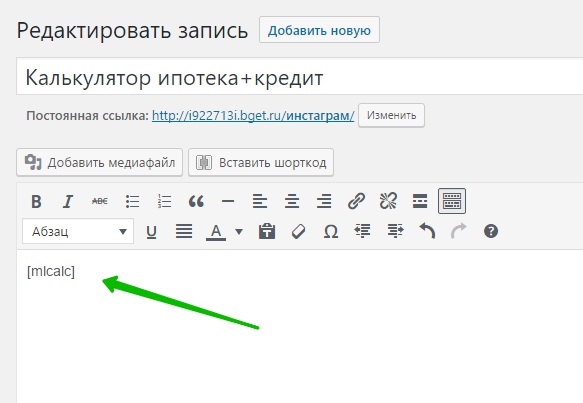
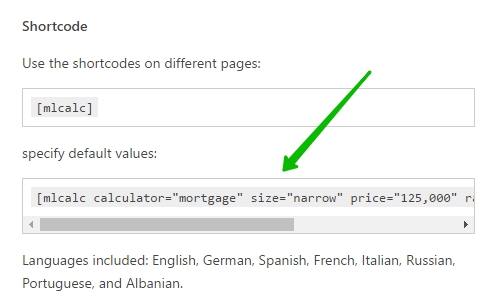
Чтобы добавить калькулятор на страницу или в пост, в «Деталях» плагина, на вкладке «Описание», скопируйте шорткод калькулятора.

Откройте для редактирования страницу или запись, вставьте шорткод, обновите страницу. На сайте отобразится калькулятор !

Вы можете настроить шорткод с индивидуальными параметрами. В «Деталях» плагина, на вкладке «Установка», указаны обозначение всех параметров.

Остались вопросы ? Напиши комментарий ! Удачи !

info-effect.ru
Калькулятор стоимости сайта $ УЗНАЙТЕ СКОЛЬКО СТОИТ САЙТ $
 Калькулятор стоимости сайта
Калькулятор стоимости сайтаЧто входит в калькулятор стоимости сайта
Калькулятор стоимости сайта предназначен для предварительного расчета цены на создание сайта. Чтобы Вы могли иметь представление от какой суммы отталкиваться при создании профессионального сайта.
★ Выбор CMS. Выбор CMS необходим для создания качественного сайта. CMS позволит гибко настроить и защитить ваш сайт. Вы сможете из админ-панели: публиковать и редактировать новости, взаимодействовать с посетителями вашего сайта, а так же многое другое.
★ Количество страниц. Выберите необходимое количество страниц для вашего сайта. Название страниц, ссылки и наполнение, оговариваются отдельно. В стоимость страницы входит минимально необходимый комплект: Уникальный заголовок, 300 слов уникального текста и картинка.
★ Платный шаблон сайта. Если вас не устраивает базовый шаблон, который идет в комплекте с любой CMS, выберите платный шаблон сайта. Преимущества платного шаблона: большой выбор тематик и стилей для вашего бизнеса, современный дизайн, адаптивность для мобильных устройств из коробки, тематические иконки.
★ Логотип. В случае если вас поджимает время и вы не хотите долго ждать разработку логотипа, вы можете выбрать готовый из нашего каталога. Наш логотип будет совместим и прекрасно будет отображаться на всех дисплеях включая Retina дисплеи Apple.
★ Форма онлайн заказа. Форма онлайн заказа позволит коммуницировать с посетителями вашего сайта. Формой может быть: заказ обратного звонка, форма обратной связи, форма опроса, запрос цены по товару, заказ услуги.
★ Домен. Если у вас нет домена вы можете заказать его у нас под тематику вашего сайта. Цена указанная за домен относится к новому домену в зоне RU. Покупка доменов с возрастом и с вашей тематикой оговаривается отдельно.
★ Хостинг. Вы можете включить в расчет стоимости сайта приобретение хостинга. Путем многолетних проб и ошибок, мы используем только проверенных хостинг провайдеров. Платный хостинг — это надежно, быстро и качественно.
★ Итого. В итоговой цене вы видите ориентировочную стоимость разработки сайта, цена может колебаться + — 10% от итоговой цены. Во избежание недоразумений, вы можете узнать точную стоимость разработки сайта нажав на копку ДАЛЕЕ, заполнив и отправив форму для связи.
webmaster18.ru
WP Creator Calculator – плагин создает формы калькулятора
Представляю вашему вниманию плагин для WordPress который дает возможность создавать гибкие формы калькулятора.
Плагин имеет возможности создавать следующие поля:
 Текстовой блок — любой текст, возможно использовать HTML тем самым позволяя форме калькулятора принимать любое оформление
Текстовой блок — любой текст, возможно использовать HTML тем самым позволяя форме калькулятора принимать любое оформление
 Выпадающий список — список SELECT
Выпадающий список — список SELECT
 Чекбокс — список чекбоксов
Чекбокс — список чекбоксов
 Радио кнопки — список Radio-Buttons
Радио кнопки — список Radio-Buttons
 Вводимое поле — текстовое поле позволяющее вводить цифровые значения со стороны посетителя вашего сайта
Вводимое поле — текстовое поле позволяющее вводить цифровые значения со стороны посетителя вашего сайта
 Hidden поле — скрытое поле, возможно задать цену скрытому полю
Hidden поле — скрытое поле, возможно задать цену скрытому полю

Принципе работы полей:поля формируют формулу вида:
поле1 + поле3 + (поле 2 * поле 4)
к каждому полю можно задавать действие выполняемое перед ним и после негоАрифметические действия могут быть любыми, все зависит от вашей фантазии и уровня знания начальной математики
Разберем по порядку возможности каждого поля:Текстовой блокОтображаемый текст (возможен html) — тут все понятно, можно вписать все что угодноПорядок — порядок сортировки по возрастанию, относительно других полейCSS — произвольный CSS класс для данного поля

Выпадающий список, Чекбокс, Радио кнопкиНазвание поля — отображаемый текст рядом с формойДо поля — действие перед полемПосле поля — действие после поляПорядок — порядок сортировки по возрастанию, относительно других полейЗначения списка — список задается таким образом: [цена]:название; пример — [3900]:Создание сайтов;[1800]:SEO оптимизация;[400]:Express анализ; если нужно оставить пустое то вписываем [0]:;CSS — произвольный CSS класс для данного поля

Вводимое полеНазвание поля — отображаемый текст рядом с формойДо поля — действие перед полемПосле поля — действие после поляПорядок — порядок сортировки по возрастанию, относительно других полейЦена — стоимость поля, введенная цена с действием на введенные данные со стороны пользователяДействие — связанное поле с ценой, это действие означает что мы делаем с введенными данными со стороны посетителя сайтаCSS — произвольный CSS класс для данного поляp.s. приведу простой пример для поля: Указываем цену 300, указываем действие умножить *. Теперь если посетитель вашего сайта введет в поле числовые данные то они будут умножены на 300 (х*300)

Hidden полеДо поля — действие перед полемПосле поля — действие после поляПорядок — порядок сортировки по возрастанию, относительно других полейЦена — стоимость поляp.s. к примеру мы хотим незаметно для посетителя уже включить стоимость доставки товара или прочие услуги, это поле невидимое для посетителя

У калькулятора есть несколько настроек: Настройки калькулятораНазвание кнопки — кнопка расчета, пример: РассчитатьТекст возле итога — текст перед итоговой суммойCSS — полный web адрес до файла стилей, все классы которые вы указываете для полей нужно включить в ваш css файл и прописать для него путь вида: http://www.вашсайт.ru/путь_до_стиля/файл.css хотя вы можете указать классы в файле стилей вашей темы
Настройки калькулятораНазвание кнопки — кнопка расчета, пример: РассчитатьТекст возле итога — текст перед итоговой суммойCSS — полный web адрес до файла стилей, все классы которые вы указываете для полей нужно включить в ваш css файл и прописать для него путь вида: http://www.вашсайт.ru/путь_до_стиля/файл.css хотя вы можете указать классы в файле стилей вашей темы
Административная функциональность калькулятора:
Добавить, здесь мы выбираем тип нужного для нас поля
Формула, отображение всех добавленных вами полей, если нужно отредактировать просто вбивайте нужные для вас данные и нажимайте справа кнопку ключа 


Текстовая формула вычислений полей — отображаются действия и ваш порядок сортировки
Предварительный просмотр калькулятора — примерный вид того как на данном этапе создания выглядит ваш калькулятор
Как вставить калькулятор:Есть два простых способа, вставить в код шаблона или вставить в записьКод для шаблона:Шорткод в контент страницы: [wpcalculator]
Стандартные CSS свойства калькулятора:
.wp_calculate { /* DIV контейнер */ } .wp_calculate_form { /* FORM Форма калькулятора */ } .wp_calculate_description { /* DIV Название поля - отображаемый текст рядом с формой */ } .wp_calculate_descriptionXXX { /* DIV Название поля - отображаемый текст рядом с формой где XXX - ID поля */ } .wp_calculate_submit { /* Submit Кнопка расчета стоимости*/ } .wpcalculator_price { /* DIV итоговая стоимость*/ }
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | .wp_calculate { /* DIV контейнер */ }
.wp_calculate_form { /* FORM Форма калькулятора */ }
.wp_calculate_description { /* DIV Название поля - отображаемый текст рядом с формой */ }
.wp_calculate_descriptionXXX { /* DIV Название поля - отображаемый текст рядом с формой где XXX - ID поля */ }
.wp_calculate_submit { /* Submit Кнопка расчета стоимости*/ }
.wpcalculator_price { /* DIV итоговая стоимость*/ } |
Стоит принять во внимание:Если пользователь оставил какое либо поле пустым, то к его значению автоматически присваивается 0Помните, что делить на 0 нельзя, иначе скрипт выведет ошибку Warning: Division by zero in…
Установка:1. Скачать плагин — http://wordpress.org/extend/plugins/wp-creator-calculator/2. Закачать в папку плагинов вашего сайта wp-content/plugins/3. Активировать плагин4. Слева в меню административной панели выберите пункт WP Calculator5. Настраивайте свой калькулятор.
Есть вопросы? спрашивай в комментариях!
n-wp.ru