WordPress. Как работать с записями пользовательского типа. Wordpress как работать с шаблоном
WordPress. Как работать с шорткодами сетки (колонок) в шаблонах без Cherry framework
Из этого туториала вы узнаете, как работать с шорткодами сетки (колонок) в шаблонах WordPress.
WordPress. Как работать с шорткодами сетки (колонок) в шаблонах без Cherry framework
Следуйте этой инструкции, чтобы создать желаемый макет страниц сайта:
Перейдите в раздел Страницы (Pages) -> Все страницы (All pages) в консоли WordPress.
Выберите необходимую страницу.
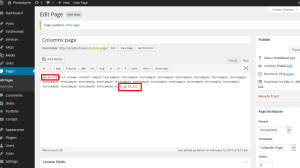
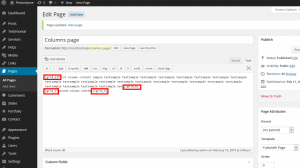
Убедитесь, что вы редактируете ее в режиме редактирования текста (Text mode).
Вставьте необходимое содержимое между элементами [grid_X][/grid_X], как, например:
[grid_X] Содержимое вставляется здесь… [/grid_X]
В результате выполненных действий структура страницы будет выглядеть, как:
[grid_X][/grid_X], где X — это число от 1 до 12.
Давайте рассмотрим, как указать нужное количество столбцов содержимого страницы:
1 колонка используется, чтобы отобразить содержимое на всю ширину сайта. Структура кода задается следующим образом:
[grid_12] Содержимое вставляется здесь… [/grid_12]


2 равных колонки можно вставить на страницу или запись, добавив такое содержимое в режиме редактирования текста :
[grid_6] Содержимое 1й колонки вставляется здесь… [/grid_6][grid_6] Содержимое 2й колонки вставляется здесь… [/grid_6]


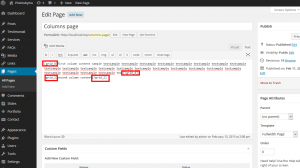
Для вывода содержимого в 2 колонки разной ширины надо вставить код с другим числовым значением элемента [grid_X] в режиме редактирования текста.
Единственное правило, которого надо придерживаться — это соблюдать сумму 12 колонок в ряду, например, одновременно используя коды [grid3] + [grid9] или [grid8] + [grid4]. Пример:
[grid_8] Содержимое 1й колонки вставляется здесь… [/grid_8][grid_4] Содержимое 2й колонки вставляется здесь… [/grid_4]


www.templatemonster.com
WordPress. Как работать с меню в Настройщике (WordPress 4.3+)
Из этого туториала Вы узнаете, как работать с меню при помощи инструмента «Настроить» в WordPress.
Теперь, начиная с WordPress 4.3+, Вы можете редактировать, создавать или работать с меню в разделе «Настройщик».
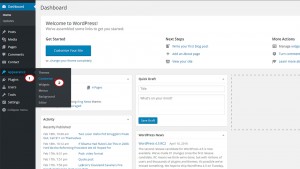
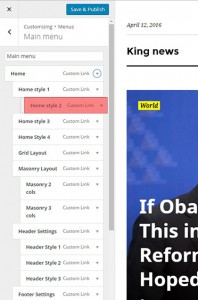
Перейдите на вкладку Внешний вид -> Настроить (Appearance->Customize) в вашей админ панели.

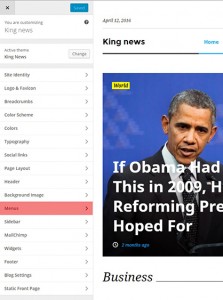
Выберите вкладку Меню (Menus) в Настройщике.

Здесь Вы сможете изменить расположение меню, определить элементы меню для существующих меню, или добавить новые меню.
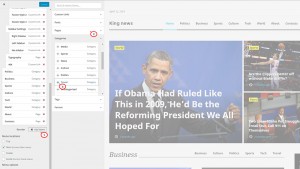
Для того чтобы добавить новый элемент меню, откройте ваше меню для редактирования и нажмите на кнопку Добавить элемент (Add item).
Выберите элемент, который Вы хотите добавить, из списка и нажмите на кнопку Добавить (Add).

Для того чтобы удалить элемент, выберите его из списка и нажмите на кнопку Удалить (Remove).

Настройщик в WordPress позволяет создать многоуровневые меню, используя простой интерфейс перетягивания. Перетяните элементы меню вверх или вниз, для того чтобы изменить их порядок отображения в меню. Перетяните элементы меню влево или вправо, для того чтобы создать подуровни в вашем меню.

Нажмите на кнопку Сохранить и опубликовать (Save & Publish), для того чтобы сохранить изменения, и обновите ваш сайт.
Это конец данного туториала. Теперь Вы знаете, как работать с меню при помощи инструмента «Настроить».
Вы можете также ознакомиться с детальным видео-туториалом ниже:
WordPress. Как работать с меню в Настройщике (WordPress 4.3+)www.templatemonster.com
WordPress. Как работать с записями пользовательского типа
Из этого туториала вы узнаете, как работать с пользовательскими записями в WordPress.
WordPress. Как работать с записями пользовательского типа.
Если вы хотите добавить на сайт записи из разделов Наша команда, ЧаВО, Отзывы (Our team, FAQ, Testimonials) или другие записи в уже созданную или новую страницу или запись, надо использовать шорткод. Как пример рассмотрим раздел Наша команда (Our Team) .
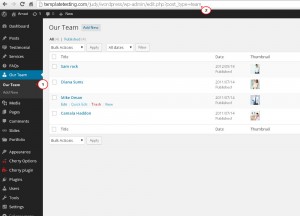
Откройте панель управления сайтом и перейдите в раздел Наша команда > Наша команда (Dashboard> Our Team> Our Team). В адресной строке браузера вы увидите тип записи (post_type): post_type=#####, где ##### указывает на тип записи. Скопируйте этот параметр:

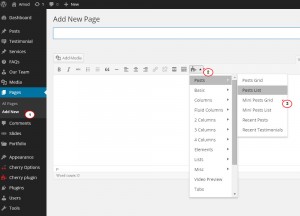
Откройте раздел Все записи/Все страницы (Posts/Pages) > Добавить новый (Add New). В Визуальном редакторе (Visual editor) нажмите кнопку шорткодов (Shortcode button) > Записи (Posts). Появится выпадающий список с доступными вариантами. Выберите нужный вам вариант, чтобы появилось всплывающее окно с формой:

Введите необходимый тип записи (#####), предварительно скопированный из адресной строки браузера в поле «Тип записи» (‘Type of Posts’).
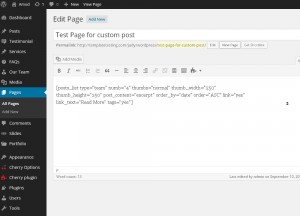
Заполните поля формы (размер изображений, порядок записей, краткое описание, метаданные, подписи «читать далее» для кнопок и так далее). Тогда нажмите кнопку «Вставить» (‘Insert’). Так вы создадите новый шорткод. Опубликуйте измененную страницу и откройте ее на сайте. Если все было сделано правильно, на вашей странице отобразятся записи выбранного типа:

Скопируйте созданный шорткод и вставьте его в новую страницу/запись, если надо вывести то же содержимое в другом месте сайта.
Также воспользуйтесь детальной видео-инструкцией:
WordPress. Как работать с записями пользовательского типа.
www.templatemonster.com