YouShare.TV. Wordpress как изменить футер в
WordPress. Как добавить пользовательское содержимое в шапку/футер сайта
Из этого туториала Вы узнаете, как добавить пользовательское содержимое в шапку или футер вашего WordPress шаблона.
WordPress. Как добавить пользовательское содержимое в шапку/футер
Давайте добавим пользовательское содержимое под сообщение об авторском праве в футерe:
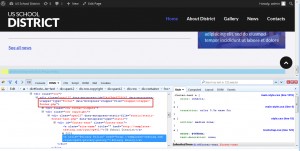
Исследуйте футер используя инструмент разработчика Firebug. Мы можем видеть, что футер выводит данные из файла wrapper/wrapper-footer.php. Пожалуйста, проверьте доступен ли этот файл в папке wp-content\themes\themeXXXX\wrapper. Если этот файл не доступен в вашей теме (XXXX — это номер вашей темы), Вам необходимо скопировать этот файл из папки wp-content\themes\CherryFremework\wrapper в папку wp-content\themes\themeXXXX\wrapper. Пожалуйста, ознакомьтесь с видео-туториалом, чтобы получить более детальную информацию.

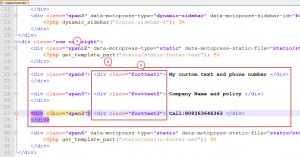
Откройте файл themeXXXX\wrapper\wrapper-footer.php в вашем редакторе кода. Измените span текста сообщения об авторских правах на span12 (в нашем случае текст сообщения об авторских правах имел span6). Добавьте с нужными классами span. Мы добавим несколько секций с разными span. Пожалуйста, обратите внимание на то, что мы добавили div с пользовательскими классами внутрь span. В этом случае Вы сможете привязать специальные стили к каждой секции. Наш пользовательский текст будет размещён под текстом сообщения об авторских правах. Сохраните изменения и загрузите на сервер отредактированный файл:

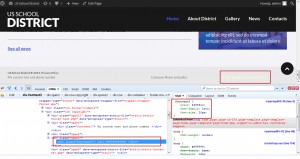
Обновите вашу страницу. Мы успешно добавили пользовательское содержимое. Теперь мы можем назначить специальные стили для каждой секции (так как мы добавили div с классами foottext1, foottext2, foottext3). Добавьте классы и привяжите к нам стили. Сначала мы сделаем это при помощи firebug. После этого мы добавим стили в секцию пользовательского css в админ панели:

Добавьте стили в секцию Опции Cherry — Пользовательский css, или напрямую в файл style.css. В случае, если Вы добавляете стили в секцию пользовательского css, убедитесь, что Вы сделали резервную копию правил, которые Вы добавляете на сервере или на ва
www.templatemonster.com
test: Как изменить footer в wordpress теме
http://conqueror.online плагин : Real-Time Find and Replace в браузере к примеру Opera смотрим исходный текст сайта на нашем сайте копируем текст который ищем и командой ctrl+f выводим окно поиска в браузере а точнее на странице ищем текст который нам нужен и копируем исходный код элемента, дальше в настройках плагина вставляем его в левое окошко а в правое окошко вставляем текст который мы хотим что бы отображался на сайте ( лучше всего текст под редактировать в редакторе новой записи ) сохраняем и получаем желаемый результат How To Change The Footer Copyright Credits On Any WordPress Theme - New For 2017 Как изменить нижний колонтитул Авторские права на любую тему WordPress - новый для 2017 This is the fastest and easiest way to change the footer copyright credits on ANY WordPress theme. It can be any free or paid theme, it doesn't matter, this method is the easiest to implement on any WordPress website. how to remove footer in wordpress free themes how to remove footer in wordpress free themes remove wordpress footer 2016 remove footer credits blogger remove footer wordpress css wordpress remove footer from one page disable footer wordpress how to remove footer word wordpress credits plugin change footer copyright WordPress how to change footer in wordpress theme wordpress copyright footer code how to change footer copyright text in wordpress wordpress edit footer content edit footer word wordpress footer copyright year wordpress copyright footer plugin how to change footer information in wordpress wordpress change footer copyright edit footer wordpress how to change footer information in wordpress edit footer wordpress plugin where is footer.php in wordpress edit footer menu wordpress wordpress copyright footer 2016 wordpress copyright footer code00:00:00
Create new playlist
Your playlists
Title
Description
Privacy PublicUnlistedOnly me
Public: everyone can watch, share and search for your playlist. Only me: only you can watch your playlist. Unlisted: anyone with the link can watch and share your playlist.
Create CancelWhen the timer reaches zero, the video will pause.
Set Cancelyoushare.tv
Как убрать надпись сайт работает на WordPress

Как убрать надпись сайт работает на WordPress. Как легко удалить ссылку Proudly powered by WordPress из вашей темы и вставить...
Как отредактировать подвал (футер) сайта на вордпрессе

wordpress подвал сайта, оформление футера сайта, подвал сайта вордпресс, редактирование футера сайта, футер...
Устраняем проблему с WP-JSON после обновления WordPress

Если будут вопросы или предложения – пишите мне через форму комментариев под видео или через комментарии...
Как удалить ссылки в футере на сайте на Вордпресс. Урок 32

Как удалить ссылки в футере на сайте на Вордпресс. Удаляем ссылки из родительской и из дочерний темы. Важно...
Как отредактировать шапку и футер в Wordpress

Как отредактировать шапку и футер в Wordpress. Заменить Header и Footer в Вордпресс.
Wordpress Copyright - как убрать копирайт | скрытый копирайт на сайте

Как удалить копирайт из темы оформления WordPress?

Как удалить ссылку-копирайт на сайт разработчика из темы оформления WordPress? Рассмотрим все способы. Смотрите...
Произвольные Шапка и Подвал (Header и Footer) сайта с Elementor

После выхода виджета полноценного меню для сайта в конструкторе страниц Elementor, актуальным стала замена...
test: Как изменить footer в wordpress теме - 2017

http://lukyancev.ru плагин : Real-Time Find and Replace в браузере к примеру Opera смотрим исходный текст сайта на нашем сайте...