Блог Алeксандра Сергиенко. Wordpress image zoom
Image Zoom | WordPress.org
Allow to dynamically zoom on images in posts/pages/…
When clicked, the image will dynamically scale-up. Please note that you have to insert image normally with the wordpress embedded editor.
You may configure:
- The max width/height of the image;
- The transition delay;
- The position of the buttons;
- The auto-start of the slideshow;
- the opacity of the background;
- the pages to be excluded.
If the image does not scale-up, please verify that the HTML looks like the following : <a href=’ ‘><img src=’ ‘></a>.
This plugin implements the colorbox javascript library.
This plugin is under GPL licence.
Multisite — WordPress MU
This plugin is compatible with multi-site installation.
Localization
- Arabic (U.A.E.) translation provided by FajrYassin
- Arabic (Lebanon) translation provided by FajrYassin
- Arabic (Syria) translation provided by aboRoma, Dimajahiz
- Bulgarian (Bulgaria) translation provided by Vangelov, KalinLynnDimitrov, KonstantinYovev
- Czech (Czech Republic) translation provided by jurajh, LukasProkop
- German (Germany) translation provided by tcp443, B.Klein, Frutte, Dirk, Robin, Francisco, Lothar, MDS
- English (United States), default language
- Spanish (Spain) translation provided by genteblackberry, Wildsouth, Paul, RUDIS, yanmarcosgtmo, yorkel, DJREY, Francisco, AlfonsoMarn
- Farsi (Iran) translation provided by amirhosein, SaeedKholousi
- French (France) translation provided by SedLex, mediacop, FlorianP., LaurentChemla, FabienPardo, GizProd, Francisco, Cdric, Haugier
- Croatian (Croatia) translation provided by Rene
- Hungarian (Hungary) translation provided by Metoyou, DvnyiFerenc
- Italian (Italy) translation provided by Mauro, ManuelIzziL.
- Lithuanian (Lithuania) translation provided by ydrius
- Dutch (Netherlands) translation provided by SedLex, PC-Rider, Erik
- Norwegian-Nynorsk (Norway) translation provided by SimenEggen
- Polish (Poland) translation provided by rzuf, ukasz, Lukasz
- Portuguese (Brazil) translation provided by FabyanoTitara, Francisco, GustavoSartori
- Romanian (Romania) translation provided by Francisco
- Russian (Russia) translation provided by SedLex, sever, Sprigin, vyachek, Copyright, OlegKovalenko, Elsper
- Turkish (Turkey) translation provided by
- Ukrainian (Ukraine) translation provided by IlliaLavrenko
- Vietnamese (Viet Nam) translation provided by SedLex, Khco, LinhHuong
- Chinese (People’s Republic of China) translation provided by
Features of the framework
This plugin uses the SL framework. This framework eases the creation of new plugins by providing tools and frames (see dev-toolbox plugin for more info).
You may easily translate the text of the plugin and submit it to the developer, send a feedback, or choose the location of the plugin in the admin panel.
Have fun !
 The configuration page of the plugin
The configuration page of the plugin
- Upload this folder image-zoom to your plugin directory (for instance ‘/wp-content/plugins/’)
- Активируйте плагин используя меню ‘Плагины’ в WordPress
- Navigate to the ‘SL plugins’ box
- All plugins developed with the SL core will be listed in this box
- Enjoy !
Visit http://www.sedlex.fr/cote_geek/
InfoVersion:8937739c9f8f4837fac0b8167ef23e7bd5296643
Installation Instructions- Upload this folder image-zoom to your plugin directory (for instance ‘/wp-content/plugins/’)
- Активируйте плагин используя меню ‘Плагины’ в WordPress
- Navigate to the ‘SL plugins’ box
- All plugins developed with the SL core will be listed in this box
- Enjoy !
ru.wordpress.org
Плагин увеличения изображения wordpress в 1 клик

Приветствую гостей и подписчиков моего блога int-net-partner.ru! Как часто вы сталкивались с интересными фото на сайтах, которые хотели бы просмотреть детальнее? К примеру, если там изображена таблица или важный текст? Лично у меня возникает такая необходимость довольно часто, но увы, не все блоггеры имеют установленный плагин увеличения изображения wordpress и увеличенную картинку не просмотреть. Давайте исправим эту ситуацию на вашем ресурсе.
Некоторые начинающие сайтостроители могут возразить, что есть необходимость в установке плагинов, которые решали бы упомянутую проблему. Но я спешу заверить, что Auto Highslide, FancyBox for или Image Zoom, без сомнения пригодятся вашему ресурсу и сделают его намного функциональнее и удобнее для пользователей.
data-ad-client="ca-pub-8243622403449707"data-ad-slot="1319308473"data-ad-format="auto">
Что рекомендую я?
Личной мной был давно установлен Auto Highslide и я по-прежнему ему верен, хотя и вижу частые рекламы о новых компонентах, которые помогают увеличивать фото в блогах WordPress. Вы можете установить его одним из простых методов, которые описываю детально в этой статье.
Чтобы вы не тратили время на поиски, я уже позаботился о закачке компонента на личный ресурс. Вам нужно кликнуть по ссылке ниже и загрузка архива «zip» начнется автоматически.
Скачать Auto Highslide.
Auto-highslide

Бывают случаи, что подозрительные источники предлагают вам загрузить вирусные программы с таким же названием, как и plugin, например «exe» и так далее, будьте осторожны!
Сохраняйте архив в удобное для вас место на вашем персональном компьютере, а потом загружайте его через панель управления ВордПресс:

Теперь мы отчетливо видим, что plugin установлен и нужно его активировать. Сделайте это.

В списке установленных плагинов он уже виден.

Вам даже не нужно его настраивать, попробуйте сразу просмотреть картинки на вашем блоге и кликнуть по ним для увеличения. Вот так картинка выглядела «до»:

После клика выглядит так. Получается!

Давайте кратко оценим plugin:
- Возможности: увеличивает только то фото, по которому кликнули.
- Преимущества: прост и легок.
- Недостатки: не позволяет переходить к просмотру предыдущих картинок и последующих.
FancyBox for WordPress
А теперь упомяну еще об одном аналогичном компоненте, который не только увеличивает картинку, но и позволяет пользователям просматривать из увеличительного окна, другие скриншоты записи. Это удобно, если вы не ограничиваетесь одним фото к статье, а делаете например, пошаговые инструкции.

FancyBox имеет несколько информативных закладок, которые необязательно изучать и корректировать.

Не уступает предыдущему расширению, отлично справляется со своими обязанностями.
Вот краткая оценка:
- Возможности: позволяет просматривать другие фото в статье, при помощи стрелок.
- Преимущества: имеет детальное описание.
- Недостатки: настройки на английском языке.
Image Zoom
Выполняет те же функции, что и FancyBox. Отличается лишь дизайном кнопок и русскоязычными настройками.

Вы можете внести коррективы, но Image Zoom отлично работает и без дополнительных настроек.

Теперь подытожим характеристики компонента:
- Возможности: позволяет просматривать другие изображения в статье, при помощи стрелок.
- Преимущества: имеет дополнительные настройки на русском языке.
- Недостатки: не обнаружены.
Я показал вам три варианта расширений для увеличения изображений, которые мне нравятся больше всего. И как показала практика, не только мне. В них нет ничего лишнего, оптимальны по размеру и не перегружают сайт.
Если вы захотели попробовать три расширения, не забудьте потом определиться, какой вы оставите. Остальные незамедлительно удаляйте, чтобы не занимать место на хостинге и не нагружать сервер.
На этом все. А каким расширением для указанной цели, пользуетесь вы? Делитесь мнениями в комментариях и подписывайтесь на рассылку!
До новых встреч, друзья!
P/S
С уважением, Александр Сергиенко
int-net-partner.ru
Увеличительное стекло изображений, функция зум на сайт wordpress, woocommerce ! — ТОП
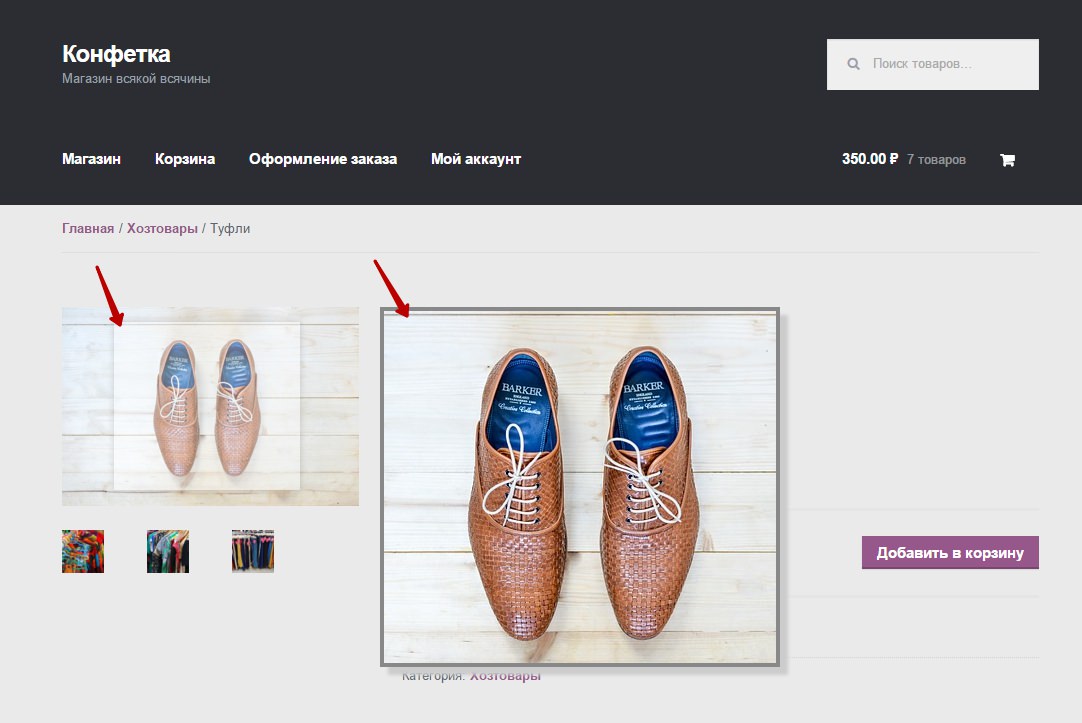
С помощью плагина — WP Image Zoooom, вы сможете добавить на свой сайт функцию зум или увеличительное стекло для изображений. Если вы бывали на сайтах интернет-магазинов, к примеру М видео или adidas, то вы могли заметить там функцию увеличительного стекла. Когда переходишь на страницу какого либо товара, то при наведении курсора мыши на изображение товара, появляется увеличительное стекло. То есть, вы можете посмотреть фото товара увеличенным, рассмотреть какие-то детали и т.д.

Данный плагин идеально подойдёт онлайн-магазинам созданным с помощью плагина WooCommerce. Но, так же данный плагин можно применять к любым изображениям, на любом wordpress сайте. Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

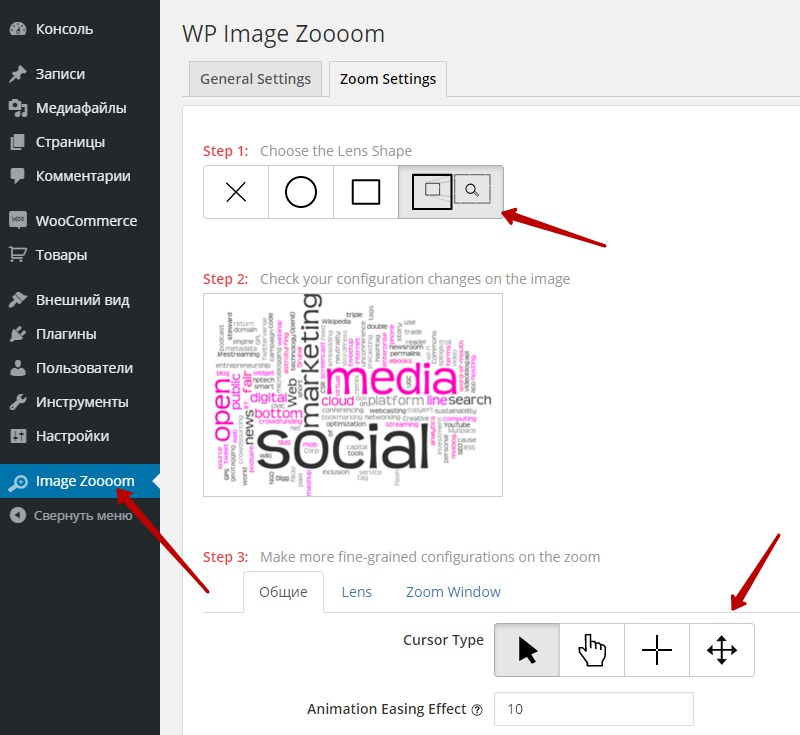
После установки и активации плагина, перейдите на страницу: Image Zoooom, чтобы настроить плагин.
Zoom Settings.
— Step 1:Choose the Lens Shape, здесь можно выбрать форму линзы, которая перемещается по изображению.
— Step 2:Check your configuration changes on the image, здесь вы сможете наблюдать сделанные изменения.
— Step 3:Make more fine-grained configurations on the zoom, дополнительные настройки.
Общие.
— Cursor Type, можете выбрать тип курсора.
— Animation Easing Effect, здесь можно задать скорость перемещения линзы, от 0 до 200.
Lens.
— Lens Size, можно выбрать размер объектива или линзы, для линзы по умолчанию не действует, нужно выбрать другую линзу, вначале.
— Border Thickness, толщина границы линзы.
— Border Color, цвет границы линзы.
— Fade Time, время затухания в секундах.
— Tint, можно включить оттенок.
— Tint Color, цвет оттенка.
— Tint Opacity, прозрачность оттенка.
Zoom Window.
— Zoom Window Width, можете указать ширину увеличительного окна.
— Zoom Window Height, можете задать высоту увеличительного окна.
— Distance from the Main Image, расстояние от изображения до увеличительного окна.
— Border Thickness, размер бордюра увеличительного окна.
— Border Color, цвет бордюра увеличительного окна.
— Shadow Thickness, толщина тени.
— Rounded Corners, можно сделать закруглённые углы, если указать, к примеру: 5-10 px.
— Fade Time, можно задать время затухания окна, в секундах.
— Сохраните настройки, нажав на кнопку — Save Changes.

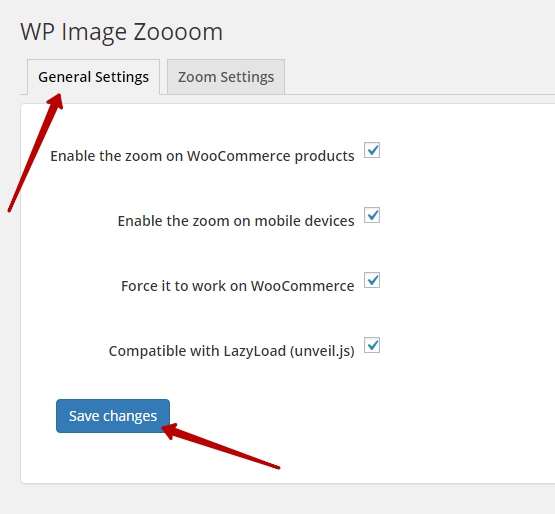
Далее, перейдите на страницу: General Settings, чтобы настроить генеральные настройки.
— Enable the zoom on WooCommerce products, поставьте галочку, если вы используете плагин WooCommerce.
— Enable the zoom on mobile devices, включение зума на мобильных устройствах.
— Force it to work on WooCommerce, ставьте галочку, чтобы функция зума работала на woocommerce.
— Compatible with LazyLoad (unveil.js), ставьте галочку для совместимости с функцией Lazy Load.
— Сохраните настройки.

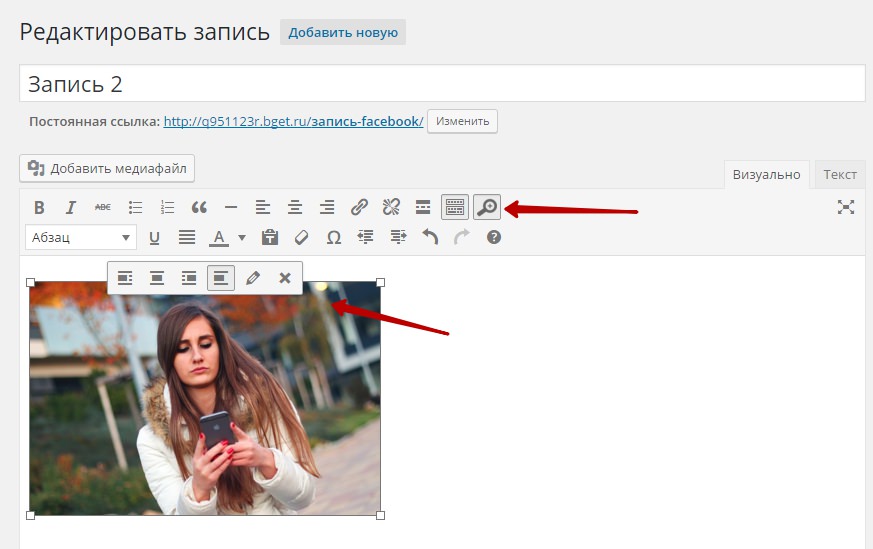
Если вы используете плагин WooCommerce, то функция зума автоматически применится к изображениям ваших товаров. Если вы хотите использовать увеличительное стекло в обычных записях и на страницах, то перейдите на страницу редактирования записи или страницы. В меню визуального редактора, у вас появится специальная кнопка, для включения функции зум. Добавьте на страницу изображение, выделите изображение и нажмите на кнопку zooom, обновите запись.

На сайте при наведении курсора мыши на изображение, появится увеличительное стекло.

Для изображений товаров в woocommerce, увеличительное окно будет отображаться автоматически.
Остались вопросы ? Напиши комментарий ! Удачи !

info-effect.ru