Google XML Sitemaps — создание карты сайта для WordPress. Wordpress google xml sitemap
Google XML Sitemaps. Создание карты сайта

Плагин Google XML Sitemaps нужен для создания очень важного файла sitemap.xml. Файл sitemap – это аналог карты сайта (в отличие от карты сайта, sitemap без проблем работает на сайтах с большим количеством страниц, другими словами sitemap, это усовершенствованная карта сайта), он выполняет прописывание ссылок на все страницы вашего сайта.
При посещении роботом, вашего сайта, в первую очередь он ищет файл sitemap. И уже потом переходит по ссылкам, указанным в нем. При помощи этого файла можно значительно ускорить индексацию вашего блога. Но после написания статей, нужно каждый раз вносить изменения, добавлять ссылки. Этот процесс можно оптимизировать при помощи плагина Google XML Sitemaps, он значительно облегчит вашу работу.
Итак, качаем и заливаем плагин к себе на сайт. После активации нужно построить карту сайта, переходим в настройки и нажимаем «Построить карту сайта». После этого, каждый раз при появлении статьи на вашем блоге, ее адрес автоматически добавиться в вашу карту. Плагин также автоматически оповестит поисковые системы, о появлении записи на блоге.


Также можете расставить приоритеты ваших статей, исключить не нужные категории или добавить в ручную нужную ссылку. Плагин создаст файл в корневой части вашего блога и создаст запакованный XML файл.
Версия плагина: 3.2.4Требуемая версия Вордпресс: 2.1 или вышеwordpresse.ru
Создание карты сайта. Файл sitemap.xml для Google и Яндекс.
Всем привет! Не так давно на блоге SEO-Mayak.com в первой части статьи о карте сайта — «Как создать карту сайта для посетителей на wordpress» я писал о важности уважительного отношения к посетителям создавая для них удобную навигацию по блогу. Сегодня продолжим эту тему. Создавать карту сайта мы будем в формате .xml, которую не увидят посетители, но зато хорошо разглядят поисковые машины.
Поисковых роботов надо любить ни чуть не меньше, чем читателей блога и стараться обеспечивать им не менее комфортные условия для прогулки по ресурсу.
Файл sitemap.xml в паре с другим файлом robots.txt, о котором я писал в статье — «Файл robots.txt — запрет индексации для Яндекса и Google«, выступают в роли неких экскурсоводов или гидов.
Они берут поискового робота за его «алгоритмическую ручку» и ведут по разделам блога, показывая: что и где находится, куда стоит роботу заглянуть, а на что смотреть совсем не обязательно. При этом наши гиды подробно расскажут гостю о поступивших новинках и произошедших изменениях в жизни блога, в общем введут его в курс дела. Робот просто таит от такого внимания, ведь когда работа приносит удовольствие, то наверное даже роботу это понравиться и он непременно зайдет еще, так между прочем.

В добавок он наверняка поделится полученными впечатлениями с «командным центром», последний в силу своих служебных обязанностей поставит пометочку в электронном журнале о благонадежности данного ресурса, что в дальнейшем положительно скажется на позициях блога в поисковой выдаче.
Последнее время большинство вебмастеров осознали важность файлов robots.txt и sitemap.xml и стали активно внедрять их на свои ресурсы, но по результатом некоторых исследований еще далеко не все пользуются данными преимуществами, заранее ставя свои сайты в проигрышное положение.
Но между этими двумя незаменимыми инструментами есть кардинальные отличия. Если файл robots.txt регулирует движение поисковых роботов по блогу, запрещая им двигаться в одном направлении и разрешая следовать в другое, то файл sitemap.xml расставляет дорожные указатели, которые облегчает движение по уже разрешенным маршрутам. В любом случаи каждый из этих инструментов как воздух необходим любому сайту или блогу для нормального существования и дальнейшего развития.
Существует специальные онлайн сервисы, которые генерируют карту сайта для поисковиков, например sitemapgenerator.ru, кому интересно можете ознакомится.
Сейчас же пойдет речь об одном замечательном плагине, который заменяет онлайн генераторы и в автоматическом режиме создает карту сайта, а потом постоянно ее дополняет по мере выхода новых постов. Плагин этот называется Google XML Sitemaps.
Создание карты сайта для поисковиков с помощью плагина Google XML Sitemaps
Скачать плагин можно по этой ссылке с официального сайта: — скачать плагин Google XML Sitemaps и далее пройти знакомую процедуру установки плагинов.
1. Распаковываем плагин и с помощью FTP клиента закачиваем в папку со всеми плагинами wp-content/plugins.
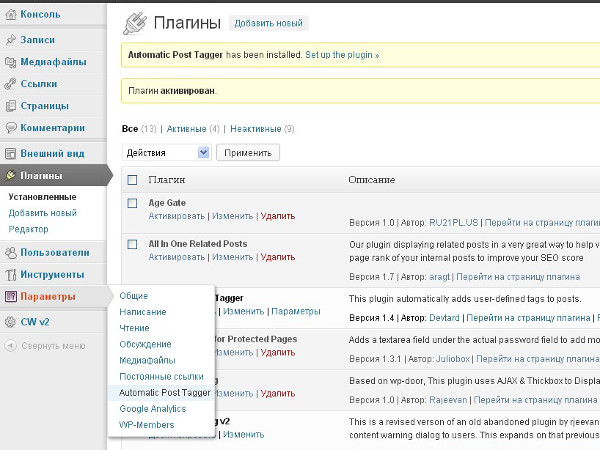
2. Заходим в адимн-панель блога во вкладку «Плагины«, ищем среди прочих Google XML Sitemaps и активируем его.
Прежде чем перейти к настройкам плагина, необходимо создать 2 пустых файла: sitemap.xml и sitemap.xml.gz и опять же с помощью FTP клиента закачать их в корень блога где находятся папки wp-admin, wp-includes и wp-content. Если Вы не хотите по каким-то причинам создавать файлы сами, то можете скачать вот этот архив, в котором содержаться уже созданные перечисленные файлы. Обязательно установите к закаченным фалам права доступа 666, если проигнорировать этот шаг, то плагин работать не будет! (Как настроить права доступа к файлам с помощью FTP клиента Filezilla)
Настройка плагина Google XML Sitemaps
Теперь можно переходить к настройкам плагина. Для этого идем в админку блога в вкладку — «Параметры» и выбираем строчку XML-Sitemap

Нашему глазу откроется окно с настойками плагина и в верхней части этого окна будет такая надпись:

После того как мы нажмем на указанную ссылку карта сайта для поисковиков будет создана. Появится такое сообщение:

Настройки плагина, которые установлены по умолчанию можно немного подкорректировать или оставить все как есть. Здесь каждый должен решить для себя сам. Я лишь мельком пройдусь по основным моментам.
Момент №1:

Я специально подчеркнул пункт — «Включить категории«, так как по умолчанию галочка не стоит. Для себя я решил включить категории в карту сайта для поисковиков, но советую хорошо подумать, прежде чем делать тоже самое, так как существует опасность частичного или полного дублирования контента. Если Вы еще плохо разобрались в данном вопросе, то лучше оставьте галочку в покое.
Момент №2:

Если Вы хотите исключить из индекса определенные рубрики, то просто поставьте галочки на против соответствующих названий. Но может быть кому-нибудь понадобиться запретить роботу индексировать определенные страницы или статьи, то впишите ID соответствующей страницы или статьи в поле Exclude posts:
Момент №3:

Подумайте с какой периодичностью Вы будите обновлять свой блог и исходя из этих соображений расставьте желаемый временной интервал для посещений поисковыми роботами каждой из предложенных категорий.
Момент №4:

Подумайте и расставьте приоритеты. Как я уже сказал, можно ни чего не трогать и оставить все как есть. После внесенных изменений не забудьте обновить параметры.
На этом с плагином Google XML Sitemaps мы закончили, но у нас еще осталось пара важных дел.
Докладываем Яндексу и Google о создании карты сайта
Необходимо сообщить двум гигантам поискового мира, а именно Яндексу и Гуглу от том, что мы успешно создали для них карту блога. Прохождение данной процедуры возможно только после регистрации сайта в перечисленных поисковых системах. Если Вы еще не подтвердили права на свой ресурс, то самое время это сделать.
Отправить файл sitemap.xml на проверку Яндексу можно по этой ссылке. Здесь нам предлагается несколько вариантов передачи файла:

Выбираем вкладку — «по ссылке» и в появившиеся поле вводим путь к файлу sitemap.xml. Если файл находиться в корне блога, то путь должен выглядеть так
Ваш сайт/sitemap.xml
Нажимаем кнопку — «Проверить» и ниже появляется такое сообщение:

С чувством удовлетворения идем к Google. Отправить файл sitemap.xml на проверку в Google можно по этой ссылке. Здесь мы попадаем на такую страничку:

Нажимаем на кнопку — «Добавление/проверка файла sitemap» и выпадет такое окно:

Вводим только название файла, так как URL ресурса уже будет прописан и нажимаем — «Отправить файл Sitemap«, после чего появится такое сообщение:

Обновляем страницу и видим результат проверки файла:

И если в поле под надписью «Проблемы» ни чего нет — значит мы все сделали правильно.
Читайте также, как создать динамическую карту сайта?, с помощью плагина All in One SEO Pack/
На сегодня у меня все. Не держите в себе накопившиеся вопросы. Удачи!
С уважением, Виталий Кириллов
seo-mayak.com
Google XML Sitemaps – установка и настройка
При создании сайта на WordPress его необходимо оснастить всем тем функционалом, который поможет в развитии, продвижении и оптимизации Вашего ресурса. Так, например, в интернете существует много сервисов для создания карты сайта. Карта сайта в формате sitemap.xml (не путать с картой сайта для людей на странице сайта), прочитанная поисковым роботом, или «пауком», поможет быстрее проиндексировать страницы сайта и, следовательно, быстрее вывести его на первые места в рейтинге сайтов. Но есть одна трудность – при появлении новой записи на сайте или новой страницы карту придется обновлять, а это довольно сложно, если у Вас сайт с несколькими тысячами страниц. Выход из этой ситуации один – установить плагин Google XML Sitemaps, который автоматически построит карту сайта в считанные секунды, а при обновлении контента он не только обновит карту сайта, но и уведомит некоторые поисковые системы об обновлении Вашего сайта, приоритете индексирования страниц, изменении содержимого сайта.
Установка и настройка плагина проста и сводится к следующим действиям:
- Необходимо скачать плагин Google XML Sitemaps с официальной его страницы.
- Закачать папку с плагином через FTP сюда:

Или через панель администратора сюда: /wp-content/plugins/.
Затем в панели администратора на вкладке «Плагины» следует активировать плагин:

Чтобы настроить плагин для эффективной его работы, необходимо попасть на эту страницу настроек: «Параметры\XML-Sitemap». На странице «Генератор XML-карты сайта для WordPress» Вы увидите следующее:

Не торопитесь нажимать на кнопку «Нажмите здесь», для начала необходимо ознакомиться со всеми настройками плагина и выбрать наиболее подходящие для Вас настройки:

Настройки переведены на русский язык, и проблем с этим у Вас не будет. Можно сохранить все настроечные параметры по умолчанию, но могут быть исключения для каждого конкретного блога. К примеру, функция «Дополнительные страницы». Можно скрыть от индексации те страницы, которые не предназначены для просмотра (и такое бывает). Поэтому лучше все просмотреть и настроить плагин самостоятельно.
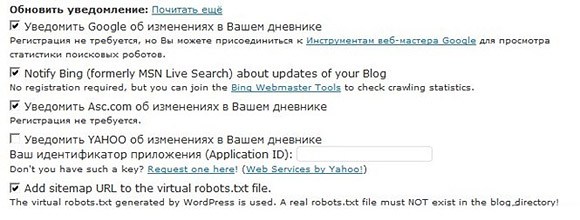
Галочки в пункте «Файлы карты сайта» и все поисковые системы в пункте «Обновить уведомление» должны быть обязательно отмечены. Теперь можно нажать кнопку «Нажмите здесь», и в корне Вашего сайта появятся две папки – одна с картой сайта в обычном sitemap.xml формате, а вторая – сжатая.


Саму карту сайта или блога можно будет просмотреть по адресу ваш сайт.ru/sitemap.xml. Теперь поисковый робот будет своевременно обнаруживать новый контент и индексировать его. После всех проделанных процедур не помешает добавить в файл robots.txt пару строчек:Sitemap: http://www.ваш сайт/sitemap.xmlSitemap: http://www.ваш сайт/sitemap.gz
Чтобы ускорить индексацию страниц и записей, в административной панели Вашего сайта зайдите в меню «Параметры — Написание» и в поле Сервисы обновления«» заполните его. Такой список можно взять здесь.
seobid.net
Google XML Sitemaps — создание карты сайта для WordPress
Обновлено: 27 апреля 2018
Приветствую вас, уважаемые читатели блога KtoNaNovenkogo.ru. Сразу замечу, что для создания карты блога нам потребуется не один плагин, а целых два. Первый из них, под названием Google XML Sitemaps, будет создавать файл в формате XML, который затем будет скармливаться поисковикам (путем добавления ссылки на него в панелях Яндекс и Гугл Вебмастера, о которых я писал тут и тут) .


Второй плагин, под названием Dagon Design Sitemap Generator, будет создавать предназначенную для посетителей вашего блога карту, примерно такого вида. Она поможет сделать ваш ресурс более прозрачным для посетителей, т.е. позволит упростить для них перемещение между материалами и поиск нужных постов.
Особенности создания карты в Вордпрессе
Как я уже писал в посте Создание карты на Joomla с помощью компонента Xmap для улучшения индексации ресурса, для наших целей можно было обойтись одним компонентом. Почему же в WordPress для тех же целей нужно использовать два плагина?
Тут, наверное, все дело в том, что функциональность Google XML Sitemaps всецело направлена на автоматическое создание и рассылку файлика в формате XML каждый раз, когда вы создаете или редактируете пост или страницу.
А вот Dagon Design Sitemap Generator как раз схож по функционалу с компонентом Xmap для Джумлы, который, правда, создает список всех материалов сайта сразу в двух форматах, но при этом ничего и никуда не рассылает.
Аналога же первому плагину в Joomla попросту нет. И именно благодаря этому замечательному расширению блоги на Вордпресс так быстро и так качественно индексируются поисковиками (хотя, еще для ускорения индексации можно размещать анонсы статей в социальных сетях). Кстати, если кому не понятно, то карта в формате XML, предназначенная для поисковиков.
Начнем с первого плагина, который в результате своей работы создает файл sitemap.xml в корневой папке вашего блога. Не обращайте внимания на слово Google в названии плагина, ибо этот формат является универсальным и он прекрасно будет восприниматься всеми поисковиками при индексации вашего ресурса.
Даже если ваш блог хорошо индексируется и без установки данного расширения — не стоит им пренебрегать, ибо он повышает вероятность правильной и постоянной индексации (хуже, как говорится, точно не будет).
Установка Google XML Sitemaps
Скачайте последнюю версию плагина и установите его описанным ниже способом:
- распакуйте архив, используя ftp-менеджер подключитесь к вашему блогу и загрузите папку google-sitemap-generator в директорию с WP плагинами wp-content/plugins/.
- войдите в админку wordpress и выберете вкладку «Плагины»- «Inactive»
- найдите строку с этим расширением и активируйте его
Установка должна пройти без проблем, но в связи с тем, что Google_XML_Sitemaps создает файл в корневой папке вашего хоста, он должен иметь права доступа на запись этого файла. Чтобы не открывать доступ ко всему каталогу, еще до активации плагина создайте пустые текстовые файлы sitemap.xml и sitemap.xml.gz, скопируйте их в корень с помощью ftp-менеджера и установите им права доступа 666 (тут более подробно написано про права доступа).
Теперь переходим в админке Вордпресса на страницу настроек этого расширения (Настройки -> XML-Sitemap) и видим следующую надпись:

Прежде, чем создавать карту, внимательно ознакомьтесь с предлагаемыми настройками. Они практически полностью русифицированы, поэтому особых затруднений с этим делом возникнуть не должно.
В секции «Дополнительные страницы» вы можете добавить вебстраницы, не вошедшие по умолчанию. Например, если WordPress у вас установлен в подпапке (http://vashsite.ru/blog) и вы добавите страницы, расположенные выше папки с блогом, то нужно будет еще и поместить файл sitemap.xml в корневую папку (http://vashsite.ru).
Это можно настроить в секции «Расположение вашего файла», выбрав пункт «Пользовательское расположение» и прописав новый путь к файлу. Обратите внимание, что путь можно прописать как в абсолютном, так и в относительном виде (фактически это URL).

В секции «Содержание» выбираем, что именно будет добавлено в нее из содержимого вашего блога. По умолчанию отмечено: главная страница, статьи и статические страницы. В принципе, в большинстве случаев именно так и следует оставить и не устанавливать галочки рубрик, тегов и прочего, т.к. это может привести к неполному дублированию контента в индексах поисковиков, что не есть гуд.
Правда, если у вас есть многостраничные посты, то их нужно будет включить установкой галочки в пункте «Include following pages of multi-page posts».

Другие настройки Google XML Sitemaps
В секции «Excluded items» вы можете выбрать, какие рубрики не учитывать при генерации карты, но это вам вряд ли понадобится. В секции «Изменить частоты» можно настроить частоту захода поисковиков на определенные вебстраницы. Как вариант, можете поставить везде значение «Weekly», чтобы поисковики переиндексировали весь контент раз в неделю.

После выставления всех настроек в админке, мы можем, наконец, создать карту сайта, при этом Google XML Sitemaps автоматически известит поисковые системы об ее изменении. Какие именно поисковики он будет извещать можно настроить в секции «Базовые параметры» — «Обновить уведомление», установив соответствующие галочки.

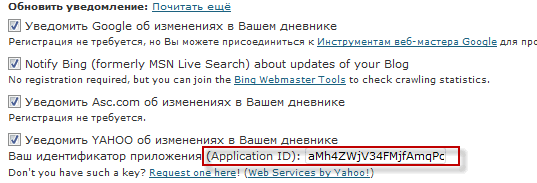
Обратите внимание, что для уведомления поисковика Yahoo, необходимо будет ввести в предназначенное для этого поле, так называемый «Application ID». Получить application ID можно здесь. Если вы уже зарегистрированы в Yahoo! Developer Network, то все пройдет быстро. Если нет — то придется пройти процедуру регистрации.
Теперь, после каждой публикации статьи или статической страницы, данный плагин будет автоматически обновлять версию карты сайта и рассылать уведомления об этом поисковикам. Вуаля, красота да и только. Чудесное расширение, позволяющее почти мгновенно загонять в индекс страницы вашего ресурса.
Через два часа после делегирования домена KtoNaNovenkogo.ru часть его страниц уже была проиндексирована Google. На текущий момент все вебстраницы проиндексированы основными поисковыми системами. Для подтверждения этого привожу скриншот из популярной программы для анализа продвижения Site-Auditor:

Как видно из рисунка, проект, построенный на Joomla (ему примерно четыре месяца), до сих пор проиндексирован достаточно не равномерно разными поисковиками. В то время, как блог KtoNaNovenkogo.ru, построенный на Вордпрессе (ему тогда было меньше месяца), проиндексирован полностью всеми поисковыми системами. Этот пример, как мне кажется, наглядно показывает эффективность использования данного расширения для ускорения и гарантированности индексации.
Ну, а о Dagon Design Sitemap Generator читайте уже тут.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Твитнуть
Поделиться
Плюсануть
Поделиться
Отправить
Класснуть
Линкануть
Запинить
Подборки по теме:
Рубрика: Плагины для WordPressktonanovenkogo.ru
Плагин Google XML Sitemaps. Как создать и настроить файл sitemap

07 Мая 2017

В этой статье мы разберем, как создать и настроить файл sitemap (карта сайта) при помощи плагина Google XML Sitemaps. Также, вы узнаете, как добавить карту сайта в Google и Яндекс. Плагин Google XML Sitemaps нужен для того, чтобы статьи сайта правильно и максимально быстро индексировались в поисковых системах. Плагин автоматически добавляет информацию о всех страницах сайта в файл sitemap.xml, который читают все поисковые системы и добавляют страницы в индекс. Карта сайта помогает поисковым системам быстрее и лучше индексировать страницы, что способствует продвижению статей в поисковой выдаче.
Плейлист «Как создать сайт на WordPress»
TimeWeb лучший хостинг для WordPress: домен в подарок, 99 рублей в месяц.Попробуйте, 10 дней бесплатно: РЕГИСТРАЦИЯ ОБЗОР ВИДЕО

Для начала, давайте разберемся, что такое sitemap. Sitemap это файл WordPress, содержащий информацию о всех страницах сайта. Поисковые системы проверяют этот файл и добавляют из него страницы в индекс.
Как создать карту сайта. Нужно установить плагин Google XML Sitemaps. Он создаст карту сайту и будет автоматически обновлять ее при публикации новых статей.
Как наличие карты сайта влияет на позиции сайта в поиске. Само по себе наличие карты сайта не повышает страницы в поисковой выдаче. Но карта сайта помогает поисковым системам как можно быстрее проиндексировать новую страницу, что в конечном итоге повышает позиции в поиске как отдельной страницы, так и всего сайта в целом.
Установка плагина Google XML Sitemaps. Для установки плагина перейдите в административную панель «WordPress» ⇒ «Плагины» ⇒ «Добавить новый» и в форме поиска вбейте «Google XML Sitemaps». Затем нажмите установить и активировать. Все, установка завершена.
Плагин Google XML Sitemaps настройка. Чтобы настроить работу плагина, перейдите в административную панель «WordPress» ⇒ «Настройки» ⇒ «XML-Sitemap».
Первая строка в настройках показывает URL адрес карты сайты. Этот адрес нужно будет добавить в соответствующий раздел вебмастера на Google и Яндекс (подробнее об этом ниже). Вот так выглядит URL адрес моей карты сайт: Базовые параметры. Здесь нужно обязательно поставить галочку напротив надписи «Add sitemap URL to the virtual robots.txt file». Эта настройка добавит URL адрес карты сайта в файл robots.txt, что нужно для Яндекса. Вот так выглядит настройка базовых параметров карты на моем сайте:
Базовые параметры. Здесь нужно обязательно поставить галочку напротив надписи «Add sitemap URL to the virtual robots.txt file». Эта настройка добавит URL адрес карты сайта в файл robots.txt, что нужно для Яндекса. Вот так выглядит настройка базовых параметров карты на моем сайте: Дополнительные страницы. При необходимости можно добавить в карту страницу, не принадлежащую вашему сайту:
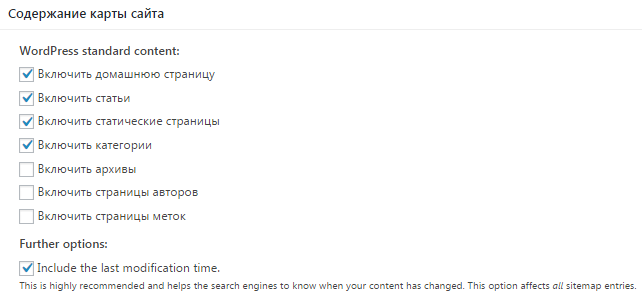
Дополнительные страницы. При необходимости можно добавить в карту страницу, не принадлежащую вашему сайту: Содержание карты сайта. Здесь включаем типы страниц, которые будут индексироваться. Рекомендовано включить первые четыре пункта и пункт «Include the last modification time» (включить время последнего изменения страниц, то есть поисковые системы будут оповещены, если вы измените какую-либо страницу):
Содержание карты сайта. Здесь включаем типы страниц, которые будут индексироваться. Рекомендовано включить первые четыре пункта и пункт «Include the last modification time» (включить время последнего изменения страниц, то есть поисковые системы будут оповещены, если вы измените какую-либо страницу): Изменить частоты. Оставляйте все по умолчанию, частота обхода роботом поисковых систем зависит от того, насколько часто вы публикуете статьи. Если вы установите почасовую частоту, поисковики все равно не будут так часто посещать ваш сайт. Публикуйте статьи по чаще и это будет способствовать частому посещению сайта роботами поисковиков:
Изменить частоты. Оставляйте все по умолчанию, частота обхода роботом поисковых систем зависит от того, насколько часто вы публикуете статьи. Если вы установите почасовую частоту, поисковики все равно не будут так часто посещать ваш сайт. Публикуйте статьи по чаще и это будет способствовать частому посещению сайта роботами поисковиков: Приоритеты. Оставляем все по умолчанию:
Приоритеты. Оставляем все по умолчанию: После внесения всех необходимых изменений, не забывайте нажимать «Обновить параметры».
После внесения всех необходимых изменений, не забывайте нажимать «Обновить параметры».
Как добавить карту сайта в Google и Яндекс
После того, как создана карта сайта, ссылку на нее нужно добавить в поисковые системы. Это делается очень просто. В первую очередь, вы должны иметь почтовые ящики в Google и Яндекс. С этим проблем быть не должно.
Как добавить карту сайта в Google. Перейдите в «Google Webmasters» ⇒ «Сканирование» ⇒ «Файлы Sitemap» (или просто перейдите по этой ссылке). Затем нажмите на «Добавление/проверка файла Sitemap», вставьте в поле «sitemap.xml»(адрес сайта буде прописан автоматически) и нажмите «Отправить»: Через некоторое время карта сайта добавится в Google.
Через некоторое время карта сайта добавится в Google.
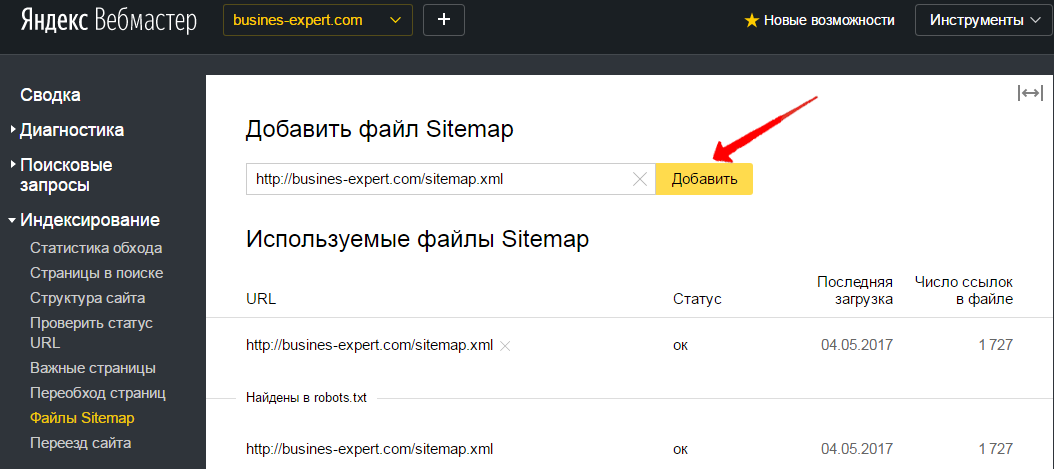
Как добавить карту сайта в Яндекс. Перейдите в «Яндекс.Вебмастер» ⇒ «Индексирование» ⇒ «Файлы Sitemap». В поле вставьте ссылку на вашу карту и нажмите «Добавить»: Через некоторое время карта сайта добавится в Яндекс.
Через некоторое время карта сайта добавится в Яндекс.
Карта сайта крайне важна для продвижения вашего интернет ресурса в поисковых системах. Надеюсь, эта статья помогла вам в создать, настроить и добавить в Google и Яндекс карту сайта. Если есть вопросы, задавайте в комментариях под статьей.
Опубликовано в Как создать сайт. Пошаговая инструкцияСоветую посетить следующие страницы:✓ Плагин меню для WordPress Max Mega Menu✓ Плагин All in One SEO Pack. Seo оптимизация сайта✓ 27 необходимых плагинов для WordPress✓ Плагин WP Quads. Как разместить рекламу на сайте✓ Плагин WP-Optimize. Оптимизация базы данных
busines-expert.com