WordPress.org. Wordpress geoip
GeoIP Detection | WordPress.org
Provides geographic information detected by an IP adress. This can be used in themes or other plugins,as a shortcode, or via CSS body classes. The city & country names are translated in different languages (supported languages).
Возможности:
- Provides these 5 functions (see API Documentation):
- geoip_detect2_get_info_from_ip($ip, $locales = array('en'), $options = array()): Lookup Geo-Information of the specified IP
- geoip_detect2_get_info_from_current_ip($locales = array('en'), $options = array()): Lookup Geo-Information of the current website user
- geoip_detect2_get_current_source_description(...): Return a human-readable label of the currently chosen source.
- geoip_detect2_get_external_ip_adress(): Fetch the internet adress of the webserver
- geoip_detect2_get_client_ip(): Get client IP (even if it is behind a reverse proxy)
- You can use one of these data sources (see comparison):
- For the property names, see the results of a specific IP in the wordpress backend (under Tools > GeoIP Detection).
- You can include these properties into your posts and pages by using the shortcode [geoip_detect2 property="country.name" default="(country could not be detected)" lang="en"] (where ‘country.name’ can be one of the other property names as well, and ‘default’ and ‘lang’ are optional).
- When enabled on the options page, it adds CSS classes to the body tag such as geoip-country-DE and geoip-continent-EU.
- When enabled on the options page, the client IP respects a reverse proxy of the server.
- If you are using Contact Form 7, you can use these shortcodes:
- A select input with all countries, the detected country being selected by default [geoip_detect2_countries mycountry]
- Tracking information for the email text [geoip_detect2_user_info]
See API Documentation for more info.
How can I use these functions?
- You could choose the currency of the store based on the country name
- You could suggest an timezone to use when displaying dates
- You could show the store nearest to your customer
- You show or hide content specific to a geographic target group
- Etc. … You tell me! I’m rather curious what you’ll do with this plugin!
System Requirements: You will need at least PHP 5.4.
This extension is «charity-ware». If you are happy with it, please leave a tip for the benefit of this charity. (See FAQ for more infos.)
This product can provide GeoLite2 data created by MaxMind, available from http://www.maxmind.com.
Troubleshooting
Does geoip_detect2_get_info_from_current_ip() return the same country, regardless of where you are visiting the site from? Maybe your server has a reverse proxy configured. You can check this: Go to the options page and look for «reverse proxy». Are there 2 IPs listed there? If so, which one corresponds to your public IP?
 Lookup page (under Tools > GeoIP Lookup)
Lookup page (under Tools > GeoIP Lookup) Options page (under Preferences > GeoIP Detection)
Options page (under Preferences > GeoIP Detection)
WP Engine GeoTarget | WordPress.org
WP Engine GeoTarget integrates with the variables on your WP Engine site to display content catered to the visitor’s location. With the ability to access variables from as broad as country to as specific as latitude and longitude, your website can now display geographically relevant content.
Geo-Marketing
- Create marketing campaigns targeted only at certain locations.
Локализация
- Redirect incoming traffic to content in the local language or currency.
- Businesses with local branches can direct customers to a relevant physical location or local microsite.
Ecommerce
- Filter out merchandise or services that are not available in a certain locale.
- Display country-specific shipping, tax, or sales information.
Legal Requirements
- Filter required legal notices from countries for whom those notices may not be relevant.
* Please Note *
This plugin will only function on your WP Engine Business, Premium or Enterprise level account. This will not function outside of the WP Engine environment.
Location Variable Shortcodes
You can use any of the following location variable shortcodes to return the various geographic location the user is visiting your site from:
1) Continent: [geoip-continent]
2) Country: [geoip-country]
3) Region: [geoip-region]
- In the US region will return States
- In Canada region will return Provinces
- Outside the US/CA this will return a Region number. Please note region numbers are not unique between countries
4) City: [geoip-city]
5) Postal Code: [geoip-postalcode]
- This variable is only available in the US due to limitations with the location data GeoTarget uses
6) Latitude: [geoip-latitude]
7) Longitude: [geoip-longitude]
8) Location: [geoip-location]
Например
Hi, and welcome to [geoip-city]! The place to be in [geoip-region],[geoip-country].A visitor from Austin, Texas would see the following:Hi, and welcome to Austin! The place to be in TX, US.
Localized Content
9) Content: [geoip-content country="US"]Your US specific content goes here[/geoip-content]The content shortcode allows you to hide or show specific content based on visitor geographies:
Below are all the supported geography options, this allows to you SHOW content for only specific locations:
- continent
- страна
- areacode
- region
- city
- postalcode
Below are all the supported negative geography options, this allows to you HIDE content for only specific locations:
- not_continent
- not_country
- not_areacode
- not_region
- not_city
- not_postalcode
Examples of the Content Shortcode
This will display “Content just for US visitors” strictly for visitors viewing from the United States.
[geoip-content country="US"] Content just for US visitors [/geoip-content]This will display “Content just for everyone in Texas and California” strictly for visitors from Texas and California.
[geoip-content region="TX, CA."] Content just for everyone in Texas and California [/geoip-content]You can mix and match geography and negative geography options to create verbose logic in a single shortcode:
[geoip-content country="US" not-city="Austin"]Content for US visitors but not for visitors in Austin[/geoip-content]
Limitations
There is a single limitation in the logic that lets you filter content for multiple geographic areas.
You can progressively limit the area that content is shown in. But once your content is hidden from an area, a subset of that area can’t be added back in.
For example,If I limit my content to Europe, then limit my content from Great Britain, I can’t go back and show it to London.
Creative Work Arounds
Limit content to some regions of a country (or some cities of a state)
You want to show an offer for free shipping to every state in the US but Alaska and Hawaii. You may be inclined to write something like
BAD
[geoip-content country="US" not_state="AK, HI"]Lorem ipsum dolor sit amet[/geoip-content]Instead, show it to all other 48 states
GOOD
[geoip-content state="AL, AZ, AR, CA, CO, CT, DE, FL, GA, ID, IL, IN, IA, KS, KY, LA, ME, MD, MA, MI, MN, MS, MO, MT, NE, NV, NH, NJ, NM, NY, NC, ND, OH, OK, OR, PA, RI, SC, SD, TN, TX, UT, VT, VA, WA, WV, WI, WY"]Free shipping on all orders over $50![/geoip-content]
Duplicate location names
You want to show discount airfare on a flight to Paris, France. The content should show to all of the US and France, but not Paris itself.
BAD
[geoip-content country="US, FR" not_city="Paris"]Fly to Paris for only $199![/geoip-content]The problem here is that Paris, Texas will be hidden. The solution? Just have two geoip-content shortcodes.
GOOD
ru.wordpress.org
Использование возможностей геолокации на сайте WordPress | | Provisov.net
 Благодаря онлайн бизнесу предприниматели получили возможность находить клиентов во всем мире. Само собой, не обошлось и без определенных трудностей, так как потребности людей во многих странах отличаются. Также нельзя забывать и про различное законодательство. Например, сайты, связанные с электронной коммерцией (владея данными про местонахождение посетителя), должны моментально насчитывать соответствующие налоги. Следует также учитывать, что некоторые группы товаров могут быть запрещенными в определенных странах.
Благодаря онлайн бизнесу предприниматели получили возможность находить клиентов во всем мире. Само собой, не обошлось и без определенных трудностей, так как потребности людей во многих странах отличаются. Также нельзя забывать и про различное законодательство. Например, сайты, связанные с электронной коммерцией (владея данными про местонахождение посетителя), должны моментально насчитывать соответствующие налоги. Следует также учитывать, что некоторые группы товаров могут быть запрещенными в определенных странах.
Именно поэтому геолокация (распознавание, с помощью определенных программ, местонахождения посетителя, регион его проживания) играет столь важную роль для коммерческих сайтов. Такие возможности владельцам сайтов предоставляет база данных Maxmind, которая называется GeoIP. Ресурс является бесплатным. Он умеет переводить IP-адреса в конкретную геолокационную информацию.
В WordPress существует несколько плагинов, по-своему использующих возможности указанной базоы данных. Например, можно, в зависимости от региона, запрограммировать переключение сайта на его переведенную версию (если таковая была создана). Также, определив местонахождение клиента, можно менять цены на товары.
GeoIP очень пригодится для множества приложений WordPress. Это и возможность начисления налога с продаж, и вывод наиболее привлекательной для региона рекламы, и блокировка запрещенных на некоторых рынках товаров, и многое другое.
Рассмотрим конкретный плагин, который называется GeoIP Detect. Он является полностью бесплатным, и не только регулярно будет обновлять базу данных GeoIP, но также содержит немало интересных функций, которые помогут получить коммерчески полезную информацию о посетителях, на основании их IP-адресов.
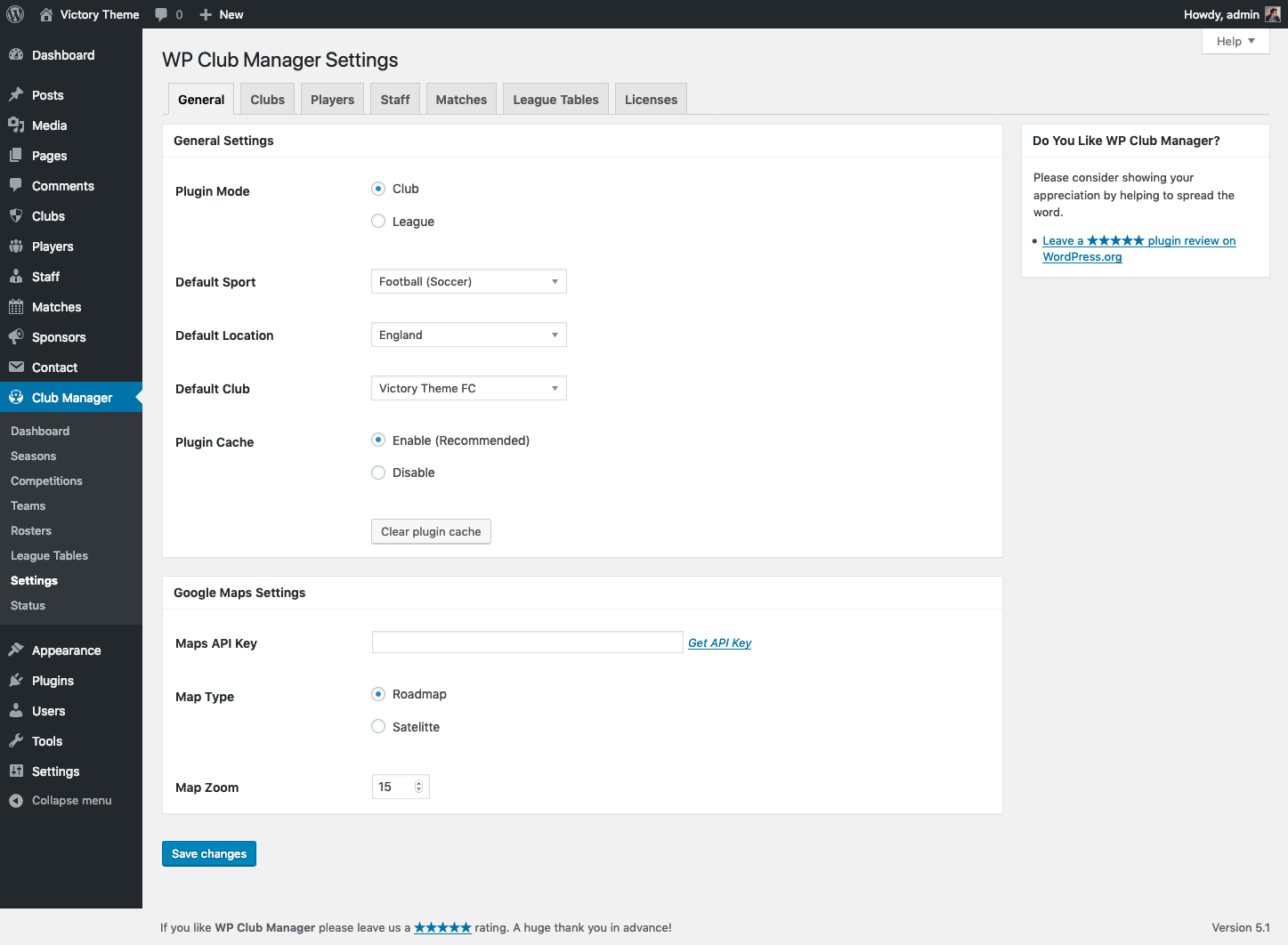
Установив плагин, нужно будет обновить базу GeoIP. Затем пользователь попадет на экран настроек, где сможет вручную проводить обновление базы данных (GeoIP Detect автоматически проделывает эту процедуру раз в месяц). Также рекомендуется к тегу body добавить класс, содержащий код страны. Как правило, большинство тем поддерживают функцию body_class(). Это дает возможность с помощью указанного тега создавать различные правила CSS для каждой географической области.
GeoIP Detect предоставляет пользователю очень много возможностей для написания контента, который необходимо подогнать под определенные геолокации.
Но есть у GeoIP и проблема, которая состоит в том, что при определении геолокации, привычная полностраничная система кэширования не подходит. Ведь данная система сохраняет обработанные HTML-документы всех страниц вашего ресурса. Если в наличии есть лишь одна версия сайта, которая показывается всем посетителям, то все виды динамического контента (в том числе и привязанного к геолокациям) работать не будут.
Эта неполадка решается с помощью фрагментарного кэширования. Частичное кэширование странички позволяет пользователю кэшировать конкретные участки документа. Контент, который генерируется динамично, в то же время продолжит загружаться на странице. Этот метод популярен на ресурсах сообществ, имеющих немного контента, который выводится для различных пользователей.
Итак, использование фрагментированного кэширования очень сильно пригодится при наличии контента, который нужно привязать к разным гелокациям. В таком случае есть возможность кэшировать контент, не являющийся динамическим, и при этом выводить на страницу динамический контент, зависящий от географических регионов.
Эта запись была опубликована в рубрике Школа хостинга. Добавить в закладки ссылку. 11 мая 2015Выбор подходящего хостинга для WordPress 07 мая 2015«Хлебные крошки» (breadcrumbs) и WordPress: функции и возможности расширенияПохожие новости:
www.provisov.net