Форма обратной связи WordPress. Wordpress форма обратной связи в модальном окне
Всплывающая форма обратной связи для wordpress.
 "ВКонтакте" - это на сегодняшний день самый удобный русскоязычный ресурс, который является не только популярнейшей социальной сетью, но и сервисом для прослушивания аудиозаписей и просмотра видео. Здесь
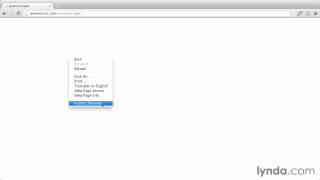
Правильное использование Tor Browser
"ВКонтакте" - это на сегодняшний день самый удобный русскоязычный ресурс, который является не только популярнейшей социальной сетью, но и сервисом для прослушивания аудиозаписей и просмотра видео. Здесь
Правильное использование Tor Browser
 Tor Browser полностью анонимен – Миф или реальность? Многие считают, что Tor — это полностью анонимное и безопасное средство для интернет-серфинга, которое не дает никому возможность контролировать то,
Javascript error object is not a function вконтакте как исправить
Tor Browser полностью анонимен – Миф или реальность? Многие считают, что Tor — это полностью анонимное и безопасное средство для интернет-серфинга, которое не дает никому возможность контролировать то,
Javascript error object is not a function вконтакте как исправить

 На сегодняшний день «Вконтакте» является наиболее удобным русскоязычным ресурсом, который представляет собой не только крупнейшую социальной сеть, но и сервис для просмотра видео и прослушивания аудиозаписей.
Что такое JavaScript и для чего он используется?
На сегодняшний день «Вконтакте» является наиболее удобным русскоязычным ресурсом, который представляет собой не только крупнейшую социальной сеть, но и сервис для просмотра видео и прослушивания аудиозаписей.
Что такое JavaScript и для чего он используется?
 Подробности декабря 10, 2015 Просмотров: 20225 В интернете миллионы веб-страниц,
Практика javascript синтаксис написания
Подробности декабря 10, 2015 Просмотров: 20225 В интернете миллионы веб-страниц,
Практика javascript синтаксис написания
 Javascript — это язык программирования, который активно используется для построения динамических веб страниц. Собственно с этой целью он и был изобретен. У нашего с вами языка еще есть такое интересное
JavaScript учебник
Javascript — это язык программирования, который активно используется для построения динамических веб страниц. Собственно с этой целью он и был изобретен. У нашего с вами языка еще есть такое интересное
JavaScript учебник

 Если вы решили начать изучать JavaScript , то эта статья для вас. Надеюсь, что её прочтение избавит вас в будущем от множества ошибок и сделает его изучения более простым, быстрым и эффективным. В статье
Как включить javascript в opera: подробная инструкция
Если вы решили начать изучать JavaScript , то эта статья для вас. Надеюсь, что её прочтение избавит вас в будущем от множества ошибок и сделает его изучения более простым, быстрым и эффективным. В статье
Как включить javascript в opera: подробная инструкция
 Практически в любом интернет-обозревателе имеется возможность управлять «активным содержимым» веб-страниц. В эту группу можно включить сценарии, написанные на javascript. Кроме того, это компоненты AxtiveX
Что такое JavaScript и для чего он используется?
Практически в любом интернет-обозревателе имеется возможность управлять «активным содержимым» веб-страниц. В эту группу можно включить сценарии, написанные на javascript. Кроме того, это компоненты AxtiveX
Что такое JavaScript и для чего он используется?
 Подробности декабря 10, 2015 Просмотров: 20225 В интернете миллионы веб-страниц,
Подробности декабря 10, 2015 Просмотров: 20225 В интернете миллионы веб-страниц, Форма обратной связи WordPress
Всем читателям привет! и данной статье мы разберем самый популярный плагин по форме обратной связи на WordPress и называется он Contact Form 7, думаю те кто хотели поставить себя данный плагин на сайт, но не поставили по причине не понимания, знают что плагин, действительно очень сильно наворочен т.к. в нем можно делать любые формы обратной связи.
Также данный плагин обладает достаточно обширным перечнем различных дополнений к нему т.е. по мимо самого плагина Contact Form 7, можно установить и дополнительные плагины которые помогу навести красоту в формах для ввода данных, помогут сделать всплывающую форму и еще кучу всего чего помогут сделать дополнительные плагины. В общем говоря это по настоящему мощный плагин и стоящий, но все же есть у него один минус, он весьма сложен в понимании, и именно поэтому мы начинаем целый ряд видео уроков.
Видео обзор плагина Contact Form 7
Вступительный урок
Финал
Премиум уроки по Плагину Contact Form 7
Разбираем первую вкладку «Шаблон Формы»
В первом уроке мы разберем первую вкладку плагина под названием «Шаблон Формы» где познакомимся со всеми кнопками которые только можно вытащить в нашу форму.
Закрытый контент
Разбираем вторую вкладку «Письма»
Вторая вкладка является неотъемлемой частью первой вкладки т.к. именно в ней и происходит настройка отправляемых пользователями данных. Также в ней происходит настройка оформления письма т.е. какой то текст можно поставить жирным, какой то можно поставить курсивом и т.д. и т.п. в общем урок интересный и все подробности в видео.
Закрытый контент
Разбираем третью вкладку «Уведомления при отправке формы»
Довольно простая вкладка т.к. тут происходит изменение названия сообщений которые возникаю при определенных действиях.
Закрытый контент
Разбираем четвертую вкладку «Дополнительные настройки»
Разбираем последнюю вкладку в плагине Contact Form 7 в которой мы научимся подключать нашу форму к сервисам статистики, а именно к сервису Яндекс Метрика и к Гуглу Аналитиксу. Таким образом вы сможете наглядно видеть по дням статистику обращений.
Закрытый контент
Учимся делать свой дизайн с помощью плагина Contact Form 7 Style
Для многих вебмастеров стандартный дизайн формы обратной связи может быть не по вкусу, поэтому в данном уроке мы будем учиться создавать свой собственный дизайн для форм обратной связи и в этом нам поможет дополнительный плагин под названием Contact Form 7 Style
Закрытый контент
Разбираем все остальные настройки плагина Contact Form 7 Style
В данном уроке мы до разберем все остальные настройки плагина Contact Form 7 Style и на этом закончим с изучением данного плагина. Собственно после его изучения вы сами сможете создавать свои цены.
Закрытый контент
Разбираем оставшееся в плагине Contact Form 7 Style
Заключительный урок по плагину Contact Form 7 Style в котором мы разберем все оставшиеся вкладочки которые у нас остались
Закрытый контент
Учимся делать форма в модальном окне (всплывающем окне)
Для любителей эффектных появлений данный урок будет очень кстати т.к. в нем мы научимся делать формы которые всплывают на нашем сайте в отдельном окне при этом затемняю или видоизменяя задний фон на сайте.
Закрытый контент
Делаем подготовительные работы для создания трех Дизайнов
Начинаем делать подготовительные работы для реализации четырех разных видов дизайна, один из которых будет стандартным и взятым из плагина Contact Form 7 Style, три других будут взяты из картинок уже готовых форм с разным уровнем сложности, один из которых кстати говоря будет со всплывающем окном.
Закрытый контент
Создаем первые два дизайна
Ну и вот мы подошли к моменту создания четырех дизайнов для наших форм обратной связи, и в данном уроке мы сделаем сразу несколько дизайнов, хотя точнее говоря мы возьмем один стандартный дизайн, а вот второй уже разработаем с нуля.
Закрытый контент
Создаем третий дизайн для модального окна
Как говориться медленно но верно движемся вперед и данный урок тому подтверждение… в общем в нем мы продолжим создавать дизайны для форм и тут с нуля создадим дизайн для модального окна с корректировкой прозрачности заднего фона и другими интересными вещами.
Закрытый контент
Создаем четвертый дизайн для формы заказа — Часть 1
Начинаем разрабатывать последний дизайн для четвертой формы обратной связи которая на сей раз выступает как форма «Оформления Заказа» стоит ради сказать что тут не все так просто т.е. на самом деле сложного то ничего нет, но все же времени она займет порядочно, поэтому данный урок мы разобьем на два, и это его первая часть.
Закрытый контент
Создаем четвертый дизайн для формы заказа — Часть 2
Продолжаем вторую часть по оформлению нашего четвертого дизайна для формы обратной связи и тут мы наконец-то доделаем дизайн формы до его полного завершения. К слову сказать, если вы внимательно смотрели первую часть то со второй у вас проблем возникнуть не должно, и также в данном уроке мы наконец-то закончим закончим данный курс по плагину Contact Form 7.
Закрытый контент

blog-igorbelov.ru
Готовая форма обратной связи для сайта, всплывающая в окне
Изучая сайты, вы могли заметить ,что на каждом из них есть форма обратной связи.Если это Landing Page, то таких форм может быть несколько. Такие формы выполняют очень важную роль в контакте между пользователем сайта и его владельцем.В этом уроке будет показано, как создать модальную форму обратной связи. Модальная форма — это форма появляющаяся про нажатии на кнопку или ссылку. Такая форма не занимает лишнее место на странице и отправляет все данные без перезагрузки страницы.




Ajax форма обратной связи — структура формы.
Для начала необходимо создать саму форму, ее html структуру. В этом нет ни чего сложного, используются стандартные html теги контейнера и формы. Код приведен ниже.
| <div> <p><a data-product="Форма 1">Открыть форму</a></p> <div></div> <div> <div>x</div> <form action=""> <h5>Форма обратной связи</h5> <input name="txtname" required="" type="text" placeholder="Имя" /> <input name="txtemail" required="" type="email" placeholder="Email" /> <input name="txtphone" pattern="^((8|\+7)[\- ]?)?(\(?\d{3}\)?[\- ]?)?[\d\- ]{7,10}$" required="" type="tel" placeholder="Телефон" /> <textarea name="txtmessage" rows="10" placeholder="Описание"></textarea> <input name="txtorder" type="hidden" value="" /> <input name="valTrFal" type="hidden" value="valTrFal_true" /> <input name="btnsend" type="submit" value="Заказать" /> </form></div> <div> <div>x</div> <div> <div> <h5>запрос отправлен</h5> <strong>Ваш запрос отправлен.</strong>Наш менеджер свяжется с вами в ближайшее время! </div> </div> </div> </div> </div> |
<div> <p><a data-product="Форма 1">Открыть форму</a></p> <div></div> <div> <div>x</div> <form action=""> <h5>Форма обратной связи</h5> <input name="txtname" required="" type="text" placeholder="Имя" /> <input name="txtemail" required="" type="email" placeholder="Email" /> <input name="txtphone" pattern="^((8|\+7)[\- ]?)?(\(?\d{3}\)?[\- ]?)?[\d\- ]{7,10}$" required="" type="tel" placeholder="Телефон" /> <textarea name="txtmessage" rows="10" placeholder="Описание"></textarea> <input name="txtorder" type="hidden" value="" /> <input name="valTrFal" type="hidden" value="valTrFal_true" /> <input name="btnsend" type="submit" value="Заказать" /> </form></div> <div> <div>x</div> <div> <div> <h5>запрос отправлен</h5> <strong>Ваш запрос отправлен.</strong>Наш менеджер свяжется с вами в ближайшее время! </div> </div> </div> </div> </div>
Контейнер с классом overlay, отвечает за затемнение экрана при появлении формы.Контейнер popup и popup2 — это два всплывающих окна. Первое окно с формой и второе с результатами отправки данных.
Второй шаг — подключение стилей формы.
Все стили формы приведены ниже. Также их можно подключить отдельным файлом, как сделано на DEMO странице.
| @charset "utf-8"; input,textarea { padding: 5px 8px; display: block;color: #b1b7ba; font: 12px/18px Verdana, Arial, sans-serif;} input[type="submit"] { color: #fff; border: 1px solid #d6942d; font-size: 14px; margin-top: 6px; background: #ee7156; text-decoration: none; display: block; cursor: pointer; padding: 4px; height: 30p |
your-webstyle.ru