Использование DISQUS для социального комментирования на WordPress-сайте. Wordpress disqus
Плагин комментариев Disqus для Wordpress. Форма комментариев для сайта.
Меня тут «зарядили» пост написать о форме добавления комментариев установленной на pervushin.com. Думал паимаишь на диване поваляться, а после таких комментариев разве можно без толку лежать? «Нет!» — сказал я себе и пролежням моим, выпрыгнул из под одеяла и за ноутбук :).
Сегодня я постараюсь по подробней рассказать о системе комментирования Disqus, изучим основные настройки и фишки системы, но если что-то упущу или будет не понятно, жду Ваших вопросов и поправок в комментариях, заодно посмотрите как она работает.

Под постом Вас ждет жирный бонус и сладкое, приятного «аппетита».
Сначала давайте разберемся в чем преимущества этой системы перед стандартной формой комментариев. Плюсы:
1. Удобная авторизация. Оставить на сайте комментарий можно не только как «гость» с простым указанием имени, сайта и email, но и как зарегистрированный пользователь одной из поддерживаемых систем: disqus, facebook, twitter, openid, yahoo.
2. Удобные древовидные комментарии. Уровень вложений можно регулировать, у меня стоит до 5.
3. AJAX. Никакой перезагрузки страниц. Добавление комментариев, нажатие кнопки «Нравится» и т.д. происходит на лету.
4. Никаких потерь комментариев. В сети бытует мнение (где-то видел), что все комментарии уходят на сервер disqus и дескать если что, то все потеряется, это не так! Все комментарии остаются на месте, т.е. в Вашей базе на Вашем сервере. Дискус просто синхронизируется с основной базой и копирует их себе.
5. Назначение прав пользователей. Пример: какой-то пользователь, Ваш знакомый, написал для Вашего блога гостевой пост, Вы в дискус назначаете его модератором этого поста и пусть он сам «расхлебывает» все поступающие комментарии :).
6. Симпатичный внешний вид. Я бы даже сказал очень симпатичный, на любом сайте эта форма смотрится куда лучше, чем «родная», стандартная.
7. Управление коментариями по e-mail. Да-да, это не просто очередная функция, это классная фишка! Вот приходит Вам сообщение, что кто-то оставил комментарий, а Вы ему в ответ пишете: approve — разрешить; spam — отправить в спам; delete — удалить; а если напишите просто сообщение, оно станет Вашим ответом на этот комментарий.
8. Единый админ-центр для всех Ваших комментариев и сайтов. У Вас несколько сайтов? Поставив дискус на них, Вам не придется бегать из одного админ-центра Вашего сайта в другой, все комментарии в одном месте.
Ну что, решились? Давайте ставить.
Установка и настройка disqus
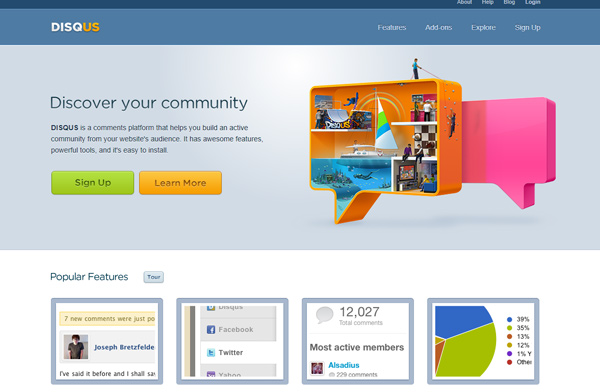
Идем на disqus.com и регистрируемся, для этого жамкаем большую зеленую кнопку:

Перед нами несколько полей для заполнения:

Подробнее:
- Site URL — адрес Вашего сайта (блога)
- Site Name — имя Вашего сайта (блога)
- Site Shortname — короткое имя сайта, которое будет отображено в URL, у меня так и написано — pervushincom
Учетная запись главного модератора, т.е. Вас:
- Username — Ваш логин
- Password — пароль
- Email address — электронная поста
Жмем «Continue» и попадаем на страницу быстрых настроек нашей будущей формы комментариев. Не переживайте, если что-то не так настроите, эти параметры можно будет изменить позже.
Первым делом выбираем язык, нам нужен русский:

Затем переходим к опциональным настройкам (Optional Features). На очереди Facebook Connect и Twitter @Replies.
В facebook connect следует вписать свой API, получить который можно кликнув по ссылке «(Click here to get one)», Вы должны быть зарегистрированы и авторизованы в facebook. Моя страница в facebook.
Twitter @Replies нужен для ответов в твиттер. Сюда можно вписать свой твиттер логин с @. У Вас нет аккаунта в twitter? Так зарегистрируйтесь скорее, я уже там.
Ниже чекбокс Disable Like Buttons. Если поставите галочку, пользователи не смогут голосовать за Ваши посты, соответственно посты не появятся на главной странице disqus.com, а значит Вы не получите дополнительный трафик :). И хотя там большая конкуренция, я все же рекомендую эту галочку не ставить.

Следующая колонка, правее, по порядку сверху вниз:
- Media Attachments — дискус в комментариях может автоматически распознать ссылки на изображения и видео, сделать к ним превью и разместить их ниже, под самим комментарием. Думаю нам пригодится эта опция, потому ставим галочку.
- Trackbacks — из-за навалившегося большого количества спама у меня в блоге, трекбеки были отключены, потому и здесь я не ставлю галочку в этой опции. Если кто не знает, трекбеки показывают ссылки на сайты, которые ссылаются непосредственно на пост.
- Akismet — очень популярный спам-фильтр. Он у меня изначально стоял в виде плагина и тут есть эта опция, радует. Для его полноценной работы нужен API, который можно получить здесь (требуется регистрация). Рекомендую включить эту опцию.
- Reactions — полезная штука! Будет искать и выводить какие-либо упоминания о Вашем посте в различных сервисах (twitter, friendfeed, digg и т.д.). Я включил все сервисы.

Спускаемся чуть ниже, следующая опция «Display login buttons with comment box«. Очень удобная функция. Любой пользователь, имеющий аккаунт на одном из указанных сервисов (а это facebook, twitter, openid, yahoo) сможет авторизоваться без каких-либо проблем и оставить комментарий. «Развяжем» руки пользователям? Я да!

Тут все, нажимаем кнопку «Continue ->«. На следующей странице выбираем движок, на котором будет установлен disqus:

Обратите внимание, дискус можно установить на любой сайт, если в списке нет Вашего движка, тогда на выручку придет «Universal Code«. Но сейчас я установлю его на wordpress. Он первый в списке..видимо самый популярный :). Клик.

Установка disqus на wordpress не вызовет у Вас каких-либо проблем, как впрочем и установка на другие движки.
Скачиваем плагин здесь, распаковываем и выкладываем на сервер в папку с плагинами, обычно она располагается здесь: /wp-content/plugins/.
Затем идем в админ-панель Вашего wordpress блога, переходим в раздел «Плагины». Если Вы правильно положили плагин (в нужную папку), тогда вордпресс его определит, Вы его увидите. Его надо активировать. Сделали? Идем в раздел «Комментарии». Disqus потребует авторизации, вводим логин и пароль (Вы же их записали, верно?). После авторизации нам предлагают завершить настройку дискуса, что также можно будет сделать позже, тем более что новая форма комментариев уже работает!
Кстати, имеющиеся у Вас в блоге комментарии автоматически скопируются дискусом..ну где-то в течении часа.
Дополнительные инструменты disqus
Саму систему я больше не настраивал, там и по-умолчанию все отлично выглядит, но на этом мы не заканчиваем. Есть еще очень полезные инструменты: вывод горячих тем, вывод последних комментариев (как у меня в сайдбаре), вывод топ комментаторов (самых комментирующих пользователей) и вывод количества комментариев в rss фиде от feedburner. Подробнее.
В панели дискуса нам потребуется вкладка «Tools» (инструменты):

На этой вкладке дискус предлагает нам универсальный виджет, на котором будет все, перечисленное мной выше, сразу. Не очень хороший виджет, слабые настройки, тяжело подогнать под свой дизайн, мне он не подходит.

Лучше внедрять нужные инструменты по отдельности. Мне, пока, понадобился лишь один виджет «Последние комментарии», если Вам тоже, тогда кликаем на ссылку «Recent comments». Что мы здесь можем настроить:
- Number of items to display — количество отображаемых записей. У меня так и осталось — 5.
- Show avatars — показывать аватары или нет. У меня так и осталось — yes.
- Avatar size -размер аватаров. У меня так и осталось — 32px.
- Comment Excerpt Length — ширина области с комментариями. Там стоит 200, мне понадобилось уменьшить до 180… вроде, не помню уже.
Ниже нас ждет уже готовый к «употреблению» код.
Обратите внимание, на изображении ниже я выделил одну строку зеленым — ее надо переименовать, она на английском, а Вы напишите, ну например, «Последние комментарии», оригинально правда? Вторая строка выделена желтым, удалите ее вообще. Это абсолютно бессмысленная для нас лишняя ссылка на disqus.com. Остальной код вставляете в нужное место Вашего шаблона.

Остальные виджеты можно настроить по аналогии, там все также.
Вы пользуетесь feedburner? Тогда надо бы еще одну настроечку сделать :). Мы же хотим, чтоб в rss отображалось количество уже оставленных комментариев, вот как у меня сейчас:

Чтобы реализовать это дело у себя, нужно хлопнуть три раза в ладоши войти в свой feedburner аккаунт, выбрать вкладку «Optimize«, в панели слева выбрать пункт «Feedflare«:

Прокручиваем страницу вниз и в поле «Personal Feedflare» добавляем строчку:
http://pervushin.com/ВАШ_НИК.disqus.com/~feedflare/comments_link.xml
И соответственно жмем кнопку «Add New Flare«:

Устали? Да все уже, думаю этого более чем достаточно, чтобы легко работать и управлять своими (и чужими) комментариями.
Удачи Вам и побольше положительных комментариев Вашим блогам!
Snapshot / @pervushin_com в twitter
Сладкое на сегодня: очередной пример креативной и забавной рекламы. Девушку так колбасит, а в замедленном действии это выглядит очень смешно 🙂 Вот так работе надо отдаваться!
Читаем дальше:
115 на запись "Disqus — удобная форма комментариев для сайта"
pervushin.com
Использование DISQUS для социального комментирования на WordPress-сайте
Сервис DISQUS поддерживает системы комментирования на многих блогах, включая некоторые топовые. DISQUS обладает широким диапазоном преимуществ, среди которых улучшенная защита от спама и облегчение пользовательской задачи комментирования путем входа посредством одного универсального логина, который может использоваться на всех сайтах, где установлен сервис DISQUS. Сегодня мы посмотрим на все преимущества и недостатки DISQUS, изучим, как использовать этот сервис в WordPress (спойлер: очень просто), а также выполним некоторую базовую настройку CSS-стилей.
За и против использования DISQUS
В то время как альтернативные системы комментирования (к примеру, Facebook) работают с определенными типами блогов, DISQUS может использоваться практически повсеместно на разных блогах. В целом сервис используется по большей части сайтами традиционного формата, однако он поддерживает набор полезных преимуществ, которые делают его удачным решением для любого сайта.
Определенно, самый импонирующий мне факт, касающийся DISQUS – все, что требуется обработать, происходит на стороннем сервере. Это определенный плюс как для безопасности, так и для избавления от спама, поскольку сторонние сервисы, такие как DISQUS, зачастую предлагают улучшенные средства защиты от спама. Сервис DISQUS использует Akismet, таким образом, прослеживается определенная схожесть с регулярными комментариями WordPress, однако с меньшим процентом спама.
DISQUS отличается хорошей интеграцией. Использование DISQUS — это добавление вашего сайта к сообществу, в котором все пользуются общей системой комментирования. Мой сайт использует данную систему комментирования, а это означает, что у меня есть отдельный аккаунт для постинга и модерирования комментариев, постинга на MacStories, Cult of Mac и всех остальных сайтах с сервисом DISQUS. Это очень удобно для меня как пользователя, поскольку я могу хранить свои идентификационные данные, не создавая миллион аккаунтов для обслуживания каждого сайта.

Говоря про интеграцию, также можно отметить, что DISQUS является хорошо настраиваемым сервисом. В основном DISQUS прекрасно смотрится и по умолчанию, однако вы всегда можете подобрать для себя любой подходящий шаблон, управлять им с помощью CSS-стилей или приобрести платный шаблон. Мы изучим настройку шаблона чуть позже в данной статье.
Несмотря на такой солидный багаж преимуществ, сервис, к сожалению, также имеет и ряд доводов против своего использования. Справедливости ради коснемся и их, чтобы вы могли принять обдуманное решение, стоит или нет использовать DISQUS.
Главная проблема сторонних сервисов – поисковая оптимизация. Поисковые системы обычно не слишком хорошо считывают DISQUS, в результате чего некоторые страницы, на которые ведут ссылки, не будут посещены. Есть некоторые пути исправить данную проблему, однако все они по определению в разы сложнее, нежели использование простых комментариев.
Кроме того, если DISQUS утратит свою работоспособность, то основная часть вашего сайта перестанет функционировать, что может иметь катастрофические последствия для вашего ресурса. Тем не менее, я обычно всегда рекомендую использовать DISQUS для большинства пользователей, так что давайте приступим к его установке.
Установка DISQUS
Я не думаю, что нужно объяснять аудитории, как установить плагин. Лучший способ установить DISQUS заключается в том, чтобы использовать плагин, поскольку это заметно упрощает процесс установки, делая его быстрым и гладким. Когда вы обращаетесь к плагину, DISQUS меняет функцию comments_template() на поток DISQUS. Таким образом, везде, где у вас обычно подключаются комментарии WordPress, они будут заменены на систему комментирования DISQUS. Это очень просто.
Плагин – это, вне всяких сомнений, самый гладкий способ интеграции DISQUS. Однако если вы хотите, вы можете использовать универсальный код, который позволит встроить сервис, хотя такой подход не рекомендуется, и я не стану его рассматривать, чтобы сохранить руководство максимально простым.
До тех пор пока вы не отключите плагин, сервис DISQUS будет синхронизироваться с WordPress (универсальный код не будет работать). Это означает, что комментарии будут сохраняться как в WordPress, так и в DISQUS, предлагая вам запасной выход на тот случай, если вдруг DISQUS умрет в какой-то момент времени.
Настройка
Естественно, DISQUS предлагает некоторые опции, которые вы можете устанавливать. Есть несколько опций, касающихся плагина, однако они обычно затрагивают процесс синхронизации и устранение проблем.
Кроме того в каждом аккаунте DISQUS существуют отдельные опции, которые вы можете задавать для управления функциональностью вашей сборки. Они очень простые и обычно вращаются вокруг ограничения определенных возможностей, таких как применение медиа-вложений, задание базовых требований для комментирования и т.д.
К счастью, все эти опции обрабатываются на сайте DISQUS и не требуют от нас никакого дополнительного кодирования, таким образом, мне не нужно акцентировать свое внимание на этом.
Счетчик комментариев
Вывод счетчика комментариев может оказаться достаточно хитрым действием. В большинстве случаев DISQUS займет место функции comments_number(), и будет прекрасно работать. Однако в некоторых ситуациях этого не происходит, и в таком случае ваше первое действие – это выбор опции «вывод Javascript в футере», которая находится в разделе Advanced Options настроек плагина.
DISQUS в действии
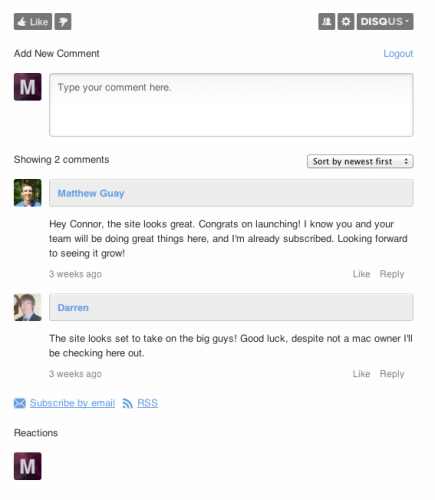
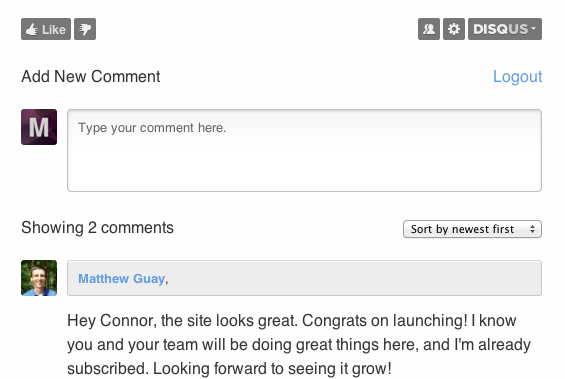
На скриншоте приведен сервис DISQUS, установленный в виде плагина на WordPress-сайте. Это была обычная установка через страницу опций DISQUS без дополнительной стилизации.

Если мы бросим беглый взгляд на DISQUS, то мы можем заметить, что сервис имеет пять основных разделов: кнопки, форма комментариев, поток комментариев, ссылки и ответы. Мы можем управлять каждым из этих элементов, используя страницу настроек DISQUS и применяя перезапись CSS-стилей. Чтобы не ходить вокруг да около, давайте посмотрим, как можно это легко сделать.
Стилизация DISQUS
Мы раскрыли все за и против использования DISQUS, коротко взглянули на его установку и работу с WordPress. Давайте теперь пойдем дальше и посмотрим, как мы можем стилизовать DISQUS, чтобы он отвечал нашей теме.
Сам DISQUS может иметь несколько видов, он поставляется с двумя дефолтными темами: Houdini и Narcissus. Они идут в бесплатном тарифе. Если вы готовы заплатить за DISQUS ($299 или $999 в месяц), вы получите также усовершенствованный редактор тем. Однако поскольку это не самый популярный выбор, мы не будем его рассматривать в данной статье. Если вы решите использовать редактор тем для DISQUS, то вы найдете его невероятно простым, во многом подобным созданию тем для Tumblr.
Вместо всего этого мы посмотрим на то, как стилизовать регулярную сборку DISQUS, используя стандартную тему Houdini с некоторой стилизацией, которая будет легко помещена в вашу таблицу стилей.
Определение классов
Чтобы создать стилизацию для DISQUS, нам нужно определить CSS-классы, входящие в систему комментирования.
- #dsq-content – контейнер, в котором происходит встраивание DISQUS. Любые стили, применяемые к этому контейнеру, будут применяться повсюду в DISQUS.
- .dsq-comment-header – хэдер комментария, где выводится имя комментатора.
- .dsq-comment-message – текст комментария. Любые стили, добавленные к этому классу, будут применяться только к самим комментариям.
- #dsq-content h4 – стилизация заголовков в DISQUS, которые используются, к примеру, для обозначения числа комментариев.
- #dsq-global-toolbar – стилизует глобальную панель инструментов, строку кнопок, которая находится над полем комментирования.
Стилизация текста
Возможно, единственное, что вам захочется изменить – это размер текста и его цвет, чтобы он лучше вписывался в тему. Это может быть достигнуто путем стилизации контейнера, в котором встраивается DISQUS.
#dsq-content { color: #333333 !important; font-size: 1em !important; }
Данные стили изменят текст во всех местах, где был встроен DISQUS. Естественно, вы можете применить дополнительные стили к dsq-content, чтобы они отвечали вашей теме.
В качестве альтернативного подхода вы можете стилизовать определенные части текста, такие как информация о комментаторах или заголовки. В большинстве тем нам, возможно, понадобится применять общие стили для заголовков в контенте и заголовков в комментариях. Это можно сделать, просто изменив класс.
#dsq-content h4 { color: #666666 !important; font-size: 1.2em !important; }Скрытие элементов
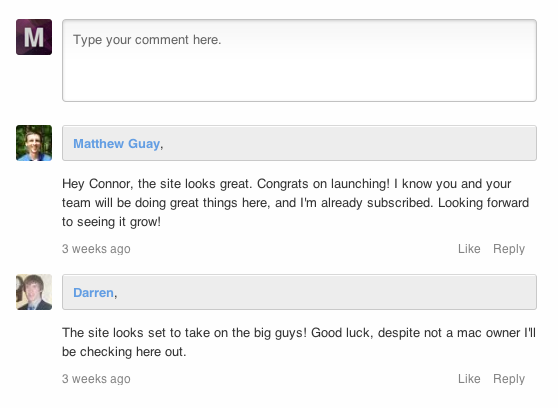
Бывают ситуации, когда нам нужно отключить некоторые части DISQUS. На моем сайте я предпочитаю скрывать заголовки, чтобы комментарии выглядели более чисто. Достигнуть этого можно путем задания стилей для display в none.
#dsq-content h4 { display: none; }
DISQUS может оказаться мощным дополнением к вашему блогу, обеспечивающим многочисленные преимущества как для блоггеров, так и для пользователей. Проблемы, которые иногда возникают, можно решить, воспользовавшись опциями в разделе Advanced Options, что обеспечит гладкий опыт комментирования. Плюс простота добавления стилей поможет быстро настроить DISQUS под свой сайт.
Источник: wp.tutsplus.com
Перевод
systemo.biz
Использование DISQUS для социального комментирования на WordPress-сайте
Сервис DISQUS поддерживает системы комментирования на многих блогах, включая некоторые топовые. DISQUS обладает широким диапазоном преимуществ, среди которых улучшенная защита от спама и облегчение пользовательской задачи комментирования путем входа посредством одного универсального логина, который может использоваться на всех сайтах, где установлен сервис DISQUS. Сегодня мы посмотрим на все преимущества и недостатки DISQUS, изучим, как использовать этот сервис в WordPress (спойлер: очень просто), а также выполним некоторую базовую настройку CSS-стилей.
За и против использования DISQUS
В то время как альтернативные системы комментирования (к примеру, Facebook) работают с определенными типами блогов, DISQUS может использоваться практически повсеместно на разных блогах. В целом сервис используется по большей части сайтами традиционного формата, однако он поддерживает набор полезных преимуществ, которые делают его удачным решением для любого сайта.
Определенно, самый импонирующий мне факт, касающийся DISQUS – все, что требуется обработать, происходит на стороннем сервере. Это определенный плюс как для безопасности, так и для избавления от спама, поскольку сторонние сервисы, такие как DISQUS, зачастую предлагают улучшенные средства защиты от спама. Сервис DISQUS использует Akismet, таким образом, прослеживается определенная схожесть с регулярными комментариями WordPress, однако с меньшим процентом спама.
DISQUS отличается хорошей интеграцией. Использование DISQUS — это добавление вашего сайта к сообществу, в котором все пользуются общей системой комментирования. Мой сайт использует данную систему комментирования, а это означает, что у меня есть отдельный аккаунт для постинга и модерирования комментариев, постинга на MacStories, Cult of Mac и всех остальных сайтах с сервисом DISQUS. Это очень удобно для меня как пользователя, поскольку я могу хранить свои идентификационные данные, не создавая миллион аккаунтов для обслуживания каждого сайта.

Говоря про интеграцию, также можно отметить, что DISQUS является хорошо настраиваемым сервисом. В основном DISQUS прекрасно смотрится и по умолчанию, однако вы всегда можете подобрать для себя любой подходящий шаблон, управлять им с помощью CSS-стилей или приобрести платный шаблон. Мы изучим настройку шаблона чуть позже в данной статье.
Несмотря на такой солидный багаж преимуществ, сервис, к сожалению, также имеет и ряд доводов против своего использования. Справедливости ради коснемся и их, чтобы вы могли принять обдуманное решение, стоит или нет использовать DISQUS.
Главная проблема сторонних сервисов – поисковая оптимизация. Поисковые системы обычно не слишком хорошо считывают DISQUS, в результате чего некоторые страницы, на которые ведут ссылки, не будут посещены. Есть некоторые пути исправить данную проблему, однако все они по определению в разы сложнее, нежели использование простых комментариев.
Кроме того, если DISQUS утратит свою работоспособность, то основная часть вашего сайта перестанет функционировать, что может иметь катастрофические последствия для вашего ресурса. Тем не менее, я обычно всегда рекомендую использовать DISQUS для большинства пользователей, так что давайте приступим к его установке.
Установка DISQUS
Я не думаю, что нужно объяснять аудитории, как установить плагин. Лучший способ установить DISQUS заключается в том, чтобы использовать плагин, поскольку это заметно упрощает процесс установки, делая его быстрым и гладким. Когда вы обращаетесь к плагину, DISQUS меняет функцию comments_template() на поток DISQUS. Таким образом, везде, где у вас обычно подключаются комментарии WordPress, они будут заменены на систему комментирования DISQUS. Это очень просто.
Плагин – это, вне всяких сомнений, самый гладкий способ интеграции DISQUS. Однако если вы хотите, вы можете использовать универсальный код, который позволит встроить сервис, хотя такой подход не рекомендуется, и я не стану его рассматривать, чтобы сохранить руководство максимально простым.
До тех пор пока вы не отключите плагин, сервис DISQUS будет синхронизироваться с WordPress (универсальный код не будет работать). Это означает, что комментарии будут сохраняться как в WordPress, так и в DISQUS, предлагая вам запасной выход на тот случай, если вдруг DISQUS умрет в какой-то момент времени.
Настройка
Естественно, DISQUS предлагает некоторые опции, которые вы можете устанавливать. Есть несколько опций, касающихся плагина, однако они обычно затрагивают процесс синхронизации и устранение проблем.
Кроме того в каждом аккаунте DISQUS существуют отдельные опции, которые вы можете задавать для управления функциональностью вашей сборки. Они очень простые и обычно вращаются вокруг ограничения определенных возможностей, таких как применение медиа-вложений, задание базовых требований для комментирования и т.д.
К счастью, все эти опции обрабатываются на сайте DISQUS и не требуют от нас никакого дополнительного кодирования, таким образом, мне не нужно акцентировать свое внимание на этом.
Счетчик комментариев
Вывод счетчика комментариев может оказаться достаточно хитрым действием. В большинстве случаев DISQUS займет место функции comments_number(), и будет прекрасно работать. Однако в некоторых ситуациях этого не происходит, и в таком случае ваше первое действие – это выбор опции «вывод Javascript в футере», которая находится в разделе Advanced Options настроек плагина.
DISQUS в действии
На скриншоте приведен сервис DISQUS, установленный в виде плагина на WordPress-сайте. Это была обычная установка через страницу опций DISQUS без дополнительной стилизации.

Если мы бросим беглый взгляд на DISQUS, то мы можем заметить, что сервис имеет пять основных разделов: кнопки, форма комментариев, поток комментариев, ссылки и ответы. Мы можем управлять каждым из этих элементов, используя страницу настроек DISQUS и применяя перезапись CSS-стилей. Чтобы не ходить вокруг да около, давайте посмотрим, как можно это легко сделать.
Стилизация DISQUS
Мы раскрыли все за и против использования DISQUS, коротко взглянули на его установку и работу с WordPress. Давайте теперь пойдем дальше и посмотрим, как мы можем стилизовать DISQUS, чтобы он отвечал нашей теме.
Сам DISQUS может иметь несколько видов, он поставляется с двумя дефолтными темами: Houdini и Narcissus. Они идут в бесплатном тарифе. Если вы готовы заплатить за DISQUS ($299 или $999 в месяц), вы получите также усовершенствованный редактор тем. Однако поскольку это не самый популярный выбор, мы не будем его рассматривать в данной статье. Если вы решите использовать редактор тем для DISQUS, то вы найдете его невероятно простым, во многом подобным созданию тем для Tumblr.
Вместо всего этого мы посмотрим на то, как стилизовать регулярную сборку DISQUS, используя стандартную тему Houdini с некоторой стилизацией, которая будет легко помещена в вашу таблицу стилей.
Определение классов
Чтобы создать стилизацию для DISQUS, нам нужно определить CSS-классы, входящие в систему комментирования.
- #dsq-content – контейнер, в котором происходит встраивание DISQUS. Любые стили, применяемые к этому контейнеру, будут применяться повсюду в DISQUS.
- .dsq-comment-header – хэдер комментария, где выводится имя комментатора.
- .dsq-comment-message – текст комментария. Любые стили, добавленные к этому классу, будут применяться только к самим комментариям.
- #dsq-content h4 – стилизация заголовков в DISQUS, которые используются, к примеру, для обозначения числа комментариев.
- #dsq-global-toolbar – стилизует глобальную панель инструментов, строку кнопок, которая находится над полем комментирования.
Стилизация текста
Возможно, единственное, что вам захочется изменить – это размер текста и его цвет, чтобы он лучше вписывался в тему. Это может быть достигнуто путем стилизации контейнера, в котором встраивается DISQUS.
#dsq-content { color: #333333 !important; font-size: 1em !important; }
Данные стили изменят текст во всех местах, где был встроен DISQUS. Естественно, вы можете применить дополнительные стили к dsq-content, чтобы они отвечали вашей теме.
В качестве альтернативного подхода вы можете стилизовать определенные части текста, такие как информация о комментаторах или заголовки. В большинстве тем нам, возможно, понадобится применять общие стили для заголовков в контенте и заголовков в комментариях. Это можно сделать, просто изменив класс.
#dsq-content h4 { color: #666666 !important; font-size: 1.2em !important; }Скрытие элементов
Бывают ситуации, когда нам нужно отключить некоторые части DISQUS. На моем сайте я предпочитаю скрывать заголовки, чтобы комментарии выглядели более чисто. Достигнуть этого можно путем задания стилей для display в none.
#dsq-content h4 { display: none; }
DISQUS может оказаться мощным дополнением к вашему блогу, обеспечивающим многочисленные преимущества как для блоггеров, так и для пользователей. Проблемы, которые иногда возникают, можно решить, воспользовавшись опциями в разделе Advanced Options, что обеспечит гладкий опыт комментирования. Плюс простота добавления стилей поможет быстро настроить DISQUS под свой сайт.
Источник: wp.tutsplus.com
oddstyle.ru
Установить форму комментариев Disqus на wordpress
 Добрый день уважаемые читатели! Ох, весна за окном, так и манит выбраться на природу, но я продолжаю работу по улучшению своего блога и собираюсь установить disqus на wordpress. В предыдущей статье, «Выбираю форму комментариев Disqus и регистрируюсь в системе«, я подробно рассказала о всех приоритетах данной системы, а так же зарегистрировалась на сервисе Disqus. Теперь же мне необходимо вывести новую форму комментарие на wordpress. А вот как это я буду воплащать и будет посвящена данная статья.
Добрый день уважаемые читатели! Ох, весна за окном, так и манит выбраться на природу, но я продолжаю работу по улучшению своего блога и собираюсь установить disqus на wordpress. В предыдущей статье, «Выбираю форму комментариев Disqus и регистрируюсь в системе«, я подробно рассказала о всех приоритетах данной системы, а так же зарегистрировалась на сервисе Disqus. Теперь же мне необходимо вывести новую форму комментарие на wordpress. А вот как это я буду воплащать и будет посвящена данная статья.
Чтобы установить Disqus на wordpress мне необходимо установить плагин disqus-comment-system, который скачиваю со страницы http://wordpress.org/extend/plugins/disqus-comment-system/, распаковываю и перемещаю его с помощью ftp-клиента в директорию /wp-content/plugins/ Захожу в админпанель блога в раздел «Плагины» и активирую disqus-comment-system.
Плагин активирован, но необходимо завершить основные настройки системы disqus

Для этого захожу в консоли управления в раздел «Комментарии», где появился пункт Disqus

Кликнув по этому пункту открывается окно, предлагающее произвести основные настройки системы

Нажимаю по кнопке «Upgrade» и на открывшейся странице указываю свой логин и пароль к системе дискус ( я просила это запомнить)

Чтобы продолжить кликаю по кнопке «Next» и в следующем шаге ставлю галочку, что данные настройки будут относиться к проекту «Seo записки отчаянной»

Снова нажимаю «Next» и вот здесь начинается самое интересное. Дело в том, что у меня же на проекте уже есть комментарии, которые были оставлены посредством обычной системы комментирования и после установки дискус они никуда не пропадут. Их необходимо будет просто экспортировать, о чем и сообщается в следующем шаге и предлагается пройти по ссылке export them

Естественно, мне дорого мнение моих читателей и поэтому прохожу по указанной ссылке. Открывается страница с большим количеством настроек, на которой меня интересует только пункт Import/Export ,

а именно строка Export comments to disqus и особенно кнопка «Export Comments», нажав на которую все комментарии оставленные обычным способом экспортируются в базу данных дискус, у меня это заняло около 30 секунд и при этом не один комментарий не был утерян.
Все, на этом основные настройки Disqus я завершила и установила disqus на wordpress, так как по умолчанию все идеально выглядит и так, но еще не завершаю работу с системой. Причиной тому стали ряд полезных инструментов — вывод полулярных тем, вывод топ комментаторов, вывод последних комментариев и вывод количества комментариев в rss ленте.
Для этого в панели Disqus заходим во вкладку «Tools»

и попадаем на панель «Combination», где можно получить код для универсального виджета, содержащего все вышеперечисленное.

Но мне данный виджет не понравился — настроек мало и очень сложно подобрать под дизайн, несмотря на наличие 5 различных тем. Поэтому я буду воплащать все по отдельности. Да и на данный момент мне интересен только виджет «Последние комментарие» и поэтому перехожу на пункт «Recent comments»,

где я могу настроить следующие параметры:
Number of items to display — количество выводимых комментариев
Show avatars — будут или нет отражаться аватарки
Avatar size — размер аватарок, я оставила по умолчанию — 32 рх
Comment Excerpt Length — устанавливаете ширину виджета. По умолчанию стоит 200 рх, мне же идеально подошел размер 180 рх
В окне Paste the below code into your page — отражается уже сгенерированный системой код, который копируем в обыкновенный текстовый блокнот и немного корректируем.
Просто слово «Recent Comments» заменяем на русское «Последнии комментарии» и удаляем полностью строчку <a href=»http://disqus.com/»>Powered by Disqus</a> Снова копируем полученный код и активируем в админке блога виджет «Произвольный код» вставляем наш код. Сохраняем изменения. Результат можно наблюдать у меня в сайтбаре.
Данный код можно так же установить и в файл sitebar.php текущей темы.
Если Вы пользуетесь Feedburner, то необходимо сделать так, чтобы количество комментарие так же отражалось в ленте. Для этого заходим в свой аккаунт на Feedburner, открываем вкладку «Optimize» и влевой колонке выбираем пункт «Feedflare»

В центральной части страницы необходимо найти поле «Personal Feedflare», для этого прокручиваем страницу вниз, и добавить строчку:
http://ххххх.disqus.com/~feedflare/comments_link.xml
где ххххх — это ник в системе дискус. И в завершении нажимаем кнопку «Add New Flare»

Все, этого будет вполне достаточно чтобы спокойно работать с установленной формой комментирования Disqus на wordpress.
Всем удачи и до новых встречь на блоге «Seo записки отчаянной»
P.S. Если Вы захотите установить и протестировать работу данного плагина на локальный хост (Денвер), то я Вас огорчу — он выдаст Вам ошибку ( по крайней мере так было у меня). В случае, когда работа плагина Вам не понравится по каким — либо причинам — Вы можете спокойно его удалить и не бояться, что комментарии оставленные посредством данной системы пропадут. Они останутся на Вашем проекте без малейших изменений.
Возможно Вам это будет интересно:
www.lediseo.ru
Форма комментирования Disqus для сайтов на WordPress
 C недавнего времени решился использовать систему(форму) комментирования Disqus, как это однажды сделал в своем блоге на blogspot, испробовав ее и убедившись в ее преимуществах. Причиной послужило то, что на моих блогах с движком WordPress по не известным мне причинам, некоторые посетители не могли оставить комментарии.
C недавнего времени решился использовать систему(форму) комментирования Disqus, как это однажды сделал в своем блоге на blogspot, испробовав ее и убедившись в ее преимуществах. Причиной послужило то, что на моих блогах с движком WordPress по не известным мне причинам, некоторые посетители не могли оставить комментарии.
После неудачных попыток исправить положение, не мудрствуя лукаво, я решил: эта форма комментирования должна быть установлена и на этом блоге. Благо, с системой я уже был знаком и она устанавливается на многих сайтах с различными платформами.
Установил, проблемы исчезли и, потому хочу поделиться с читателями опытом установки, настройки системы комментирования Disqus на примере своего блога; рассказать о ее достоинствах и недостатках ровно настолько, сколько позволяет рассказ на странице сообщения. Итак, начнем…
1.Регистрация в системе и подготовительные настройки в системе
Разумеется, в системе ( адрес — http://disqus.com) нужно пройти простую регистрацию и создать свой аккаунт, а уже потом добавлять свои сайты в систему.

Сразу оговорюсь: сайт англоязычный, рекомендую пользоваться переводчиком. Я, например, использую устаревшую версию Firefox 3.6.28, так как начиная с четвертой версии, в этом браузере невозможно установить гуглебар с его переводчиком.
Поэтому максимально буду использовав его возможности, открывать необходимые участки страниц системы с помощью переведенных скриншотов. Если надумаете устанавливать Disqus, используйте их.Процесс регистрации пропущу — все просто, переходим к настройкам системы комментирования на сайт. Практически — это тоже регистрация, но уже не вас лично, а вашего ресурса. Жмем Settings(настройки), затем Add new site(добавить сайт) и работаем…

Так будет выглядеть первая страница «регистрации сайта» без переводчика:  Перевожу, что бы обратить особое внимание на запись рядом с третьей строкой!
Перевожу, что бы обратить особое внимание на запись рядом с третьей строкой!

Надеюсь с этой страничкой все уяснили, пойдем дальше. На следующей(уже перевел на русский) выполняем очень важные настройки: выбор языка, в левой колонке установка галочек предполагает анонсирование и популяризацию ваших комментариев на популярных сервисах. Просто введите данные и установите галочки.
 В правой стороне колонки обращаю на функцию Akismet — можно после перехода и регистрации на этом сервисе, использовать услугу антиспам. Хорошая функция от сервиса и Disqus — можно не устанавливать специальный плагин. Кстати, не только в этом случае — Disqus позволяет не использовать, сохраняя определенные опции, еще некоторые популярные плагины. Но об этом, чуть позже.
В правой стороне колонки обращаю на функцию Akismet — можно после перехода и регистрации на этом сервисе, использовать услугу антиспам. Хорошая функция от сервиса и Disqus — можно не устанавливать специальный плагин. Кстати, не только в этом случае — Disqus позволяет не использовать, сохраняя определенные опции, еще некоторые популярные плагины. Но об этом, чуть позже.
Переходим дальше и выбираем движок вашего сайта:

Ниже предоставляется возможность использования формы комментирования без плагина с помощью универсального кода, но это для очень опытных пользователей.
На следующей странице маленькая инструкция( я перевел) об установке плагина для формы комментирования Disqus на примере одного из моих блогов.
Плагин проще всего установить прямо в админпанели, введя названия в форме поиска плагинов и тут же загрузить, активировать его. Все, плагин установлен и можно открыть его настройки в строке админпанели «Комментарии», выбрав «Disqus». Здесь вам откроется страница сайта Disqus( не нужно снова для настроек входить на этот сайт!), в которой в разделе Setting будет представлена страница тех настроек, которые вы делали при регистрации сайта в системе. Если вас все устраивает, загляните в раздел Тools(настройки). Он на многое откроет глаза.
1) Первым делом, если у вас была ранее установлена другая система комментирования и вы желаете перенести их в новую, выполните их из экспорт:
 2) Откройте Widgets(виджеты) и посмотрите на строку ниже( уже переведено) :
2) Откройте Widgets(виджеты) и посмотрите на строку ниже( уже переведено) :
 Давайте выберем первую «Сочетание» и обратим внимание на код внизу: если создать новый виджет, то он будет представлять симбиоз всех трех виджетов и выглядеть будет примерно так:
Давайте выберем первую «Сочетание» и обратим внимание на код внизу: если создать новый виджет, то он будет представлять симбиоз всех трех виджетов и выглядеть будет примерно так:
 Однако, можно их выставить по-отдельности, выбрав подходящее для них место и размеры, заодно в кодах сделать изменения в надписях на русский язык( по желанию).
Однако, можно их выставить по-отдельности, выбрав подходящее для них место и размеры, заодно в кодах сделать изменения в надписях на русский язык( по желанию).

Что важно, как я уже упомянул выше, установка кодов и добавление простых виджетов, позволяет избавиться от плагинов, например выводящих ТОП комментаторов на страницах сайта.
Что делать вам разонравится система Disqus( в чем я очень сомневаюсь). Зайдите в раздел в раздел Setting и в конце страницы можно найти строку для удаления сайта и комментариев: » Delete site and comments». Нажмите на нее, перед вами откроется окошко( перевел), выберете опцию, и удаляйте сайт.
Это можно не делать: а вдруг вы снова захотите установить эту систему комментирования на данный сайт! Тогда просто деактивируйте или удалите плагин Disqus Comment System.
О возможностях системы Disqus и ее настройках можно рассказать еще более детально, но наверное это будет утомительно для читателей, которым я предоставляю возможность самостоятельно более глубоко ее изучить: тогда использование станет более легким.
Перечислять все не стану и ограничусь основными, самыми важными и отличительными.
1) Удобная авторизация. Оставить на сайте комментарий можно не только как “гость” с простым указанием имени, сайта и email, но и как зарегистрированный пользователь одной из поддерживаемых систем: disqus, facebook, twitter, openid, yahoo.
2) ОЧЕНЬ гибкая и разноуровневая система настроек. Если внимательно изучить все настройки системы, обнаруживается очень много опций. Все комментарии, как и при любой системе комментирования, фиксируются в базе данных на сервере, но при большой нагрузке на сервер( много комментов в короткий промежуток времени), можно отключить автоматизированную синхронизацию с ним, что облегчит загрузку страниц; существует либеральный допуск к комментированию, система оповещений на почту, назначение прав пользователей — можно добавлять модераторов к вашим комментариям и т.п.
3) Поддержка AJAX. Никогда не происходит перезагрузки страниц. Добавление комментариев, нажатие кнопки “Нравится” и т.д. происходит мгновенно.
4) Возможность комментаторам добавлять к тексту файлов изображения. Без комментариев.
5) Приятный и современный интерфейс. Все имеющиеся виды комментариев выглядят с Disqus просто допотопно.
5) Управление коментариями через почту (e-mail) имеет функции, которых нет у многих других стандартных видов. Например сообщение, оповещаемое о произведенном комментарии можно модерировать( а не только отвечать на него) прямо с почты: кто-то оставил комментарий, а вы его можете approve — разрешить; spam — отправить в спам; delete — удалить.
6) Единый админ-центр для всех Ваших комментариев и сайтов. Установив Disqus на с другие свои сайты, вы не будете «бегать» из одной админ-панели каждого сайта в другой, все комментарии окажутся в одном месте. Более того, на сайте с движком вордпресс, комментированием и модерирацией комментариев можно заниматься прямо в

админпанели любого сайта, когда для всех других ваших сайтов установлена аналогичная система !
Ну где еще такое возможно?
7) Добавление виджетов, способствующих улучшить навигацию по сайту без добавления плагинов, увеличивающих нагрузку на сервер. Об этом я уже говорил.
Список можно продолжить, но, полагаю, этих семи пунктов достаточно.
Друзья, устанавливайте форму комментирования Disqus, не пожалеете!
Всего доброго!
prt56.ru