Как добавить демо панель для тем в WordPress. Wordpress демо
Готовые сайты на Wordpress с демо контентом
Человеку нужен сайт — это сегодня частая ситуация. В ней могут оказаться новички инфобизнеса, те, кто раньше предпочитал вести дела в реальности. Как можно удовлетворить эту потребность в своём представительстве в интернете? Есть несколько вариантов.
- Обратиться в профессиональную веб-студию. Но там, скорее всего, за работу возьмут втридорого, и попытаются «раскрутить» вас на покупку других, сопутствующих услуг.
- Получить полноценный готовый сайт на Wordpress. Это простое и не предполагающее затрат решение.
Команда сайта atempl.com предлагает вашему вниманию готовые сайты на Wordpress с демо контентом. У нас есть как платные, так и бесплатные варианты.
Плюсы CMS Wordpress
CMS (система управления контентом) Wordpress имеет несколько колоссальных преимуществ:
- Wordpress прост в работе и удобен даже для неискушённых юзеров.
- Этой CMS активно пользуются люди по всему миру. Встречаются как незатейливые блоги, так и крупные, со множеством плагинов, корпоративные порталы, сделанные на Wordpress.
- CMS постоянно обновляется, совершенствуется, в общем, шагает в ногу со временем.
- Для управления сайтом на Wordpress не требуется глубоких знаний в программировании.
- Сайты на данной CMS без проблем можно оптимизировать и продвигать в популярных поисковиках (Яндекс, Google, Bing и другие).
- Эта CMS полностью русифицирована.
В чём прелесть демо контента?
Здесь вы можете посмотреть шаблоны сайтов, которые легко распаковать, настроить и запустить (нажав на «Подробнее», и вы перейдёте на страницу с понятными инструкциями). Шаблонов очень много — найдётся под любую тематику.
При выборе функции quick_start загрузится ещё и демонстрационный контент (его также иногда называют «рыбой»). Демо контент позволяет сразу оценить конечную вёрстку, функционал ресурса, то, насколько правильно и красиво располагаются все элементы на страницах. При необходимости вы всегда можете внести изменения в любой элемент сайта.
“Quick start” – в переводе с английского это означает «быстрый старт». Это название на все сто соответствует истине. Привести готовый сайт в рабочее состояние действительно можно за максимально краткий срок. Скачайте готовый сайт у нас - застолбите место в интернете!
atempl.com
Как добавить демо панель для тем в WordPress
Большинство магазинов и рынков с темами WordPress используют демо панель для того, чтобы упростить предпросмотр тем для своих пользователей. Демо панель темы — это тулбар, который появляется вверху сайта с возможностью выбора темы. Он позволяет создавать один сайт с демо-контентом, который ваши пользователи будут видеть при просмотре демки разных предлагаемых вами тем. Один из наших пользователей, который хотел выпустить несколько бесплатных тем спросил, как добавить функциональность демо панели темы на свой сайт. В сегодняшней статье мы покажем вам как добавить демо панель темы в WordPress без заморочек и кода.
Первым делом необходимо установить и активировать плагин WordPress Theme Demo bar. После активации вам нужно настроить плагин на соответствуюшей странице:
![theme-demo-bar-options[1]](/800/600/http/wpincode.com/wp-content/uploads/2015/07/theme-demo-bar-options1.jpeg)
Использование этого плагина крайне простое и логичное. Добавляем переменную themedemo в ссылку вот таким образом:
http://www.example.com/?themedemo=theme-name
Замените theme-name на название темы, которую нужно отобразить. Ссылка покажет example.com с Theme Demo Bar, переключателем тем и кнопкой закрытия. Плагин WordPress Theme Demo Bar подтягивает названия тем из директории тем сайта. Переключатель тем покажет их список в выпадающем списке, в том числе и дочерние темы.
Страница настроек плагина позволяет полностью контролировать внешний вид демо панели. Также вы можете выбрать, какие темы отображать, а какие нужно скрыть. WordPress Theme Demo Bar также предоставляет доступ к статистике по количеству предпросмотров темы. В разделе индивидуальных настроек темы вы можете задать информационную страницу для каждой из них. Это может быть страница, куда смогут перейти пользователя для скачивания/покупки темы, или же для более подробного ознакомления с её функциями. Также это может быть партнерская ссылка на внешний магазин тем по вашему желанию.
![theme-demo-url[1]](/800/600/http/wpincode.com/wp-content/uploads/2015/07/theme-demo-url1.jpeg)
В WordPress Theme Demo Bar Settings » Look and Feel вы легко сможете сменить внешний вид Theme Demo Bar. Можно загружать свои кнопки, использовать произвольную таблицу стилей, подобрать высоту и положение демо панели.
![theme-demo-bar-looks[1]](/800/600/http/wpincode.com/wp-content/uploads/2015/07/theme-demo-bar-looks1.jpeg)
WordPress Theme Demo Bar — это простое и быстрое решение. Однако, существуют более продвинутые и сложные способы вывода демо панели темы. Вы можете самостоятельно создать плавающую топ панель меню или использовать другой плагин для этой задачи. Пусть демо панель нацелена в основном на коммерческие магазины тем WordPress, его также можно использовать для отображения своего портфолио. Преимущество решения в виде демо панели тем в том, что вы можете использовать один сайт для отображения всех ваших тем, вместо того, чтобы создавать множество сайтов под каждую.
Вот и все, мы надеемся, что эта статья помогла вам добавить демо панель для тем в WordPress.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
VN:F [1.9.22_1171]
Rating: 5.0/5 (1 vote cast)
wpincode.com
Demo Data Creator для тестового наполнения сайта
Здравствуйте дорогие читатели. Ну вот, первые шаги с Вордпресс пройдены, установка и простейшая настройка завершены и можно переходить к самому ответственному пункту – наполнению. Только вот после публикации первых нескольких статей сразу начинают провялятся явные наши багги, недочеты при регистрации посетителей, отображения комментариев и многое другое. Избежать этого трудно, но все же возможно. Кажется, что все стили подобраны идеально, в шаблоне прописано отображение картинок, списков, таблиц, а на практике вот и нет. Опытные вэбмастера для этого используют хороший плагин - "Demo Data Creator".
Плагин "Demo Data Creator" – это инструмент для мгновенного заполнения пустого блога случайной информацией для того, чтоб оценить общий вид рабочего сайта с разной информацией и благополучно удалить видимые погрешности.
Работа с "Demo Data Creator" начинается со стандартной процедуры скачивания с сайта разработчика архива. Распаковываем его.
Копируем папку с плагином в C:\xampp\htdocs\название сайта\wp-content\plugins
Заходим в http://localhost/название сайта/wp-admin и на вкладке "Плагины" находим наш "Demo Data Creator" . Жмем в строке с палгином Активировать.
Обратите внимания, что в меню "Инструменты появился пункт Demo Data Creator". Нажав на пункте, откроется окно, где будет предлагаться создать в вашем блоге :
- Users (Пользователей) максимально 1000
- Categories (Рубрики) максимально 25
- Posts (Записи) комментарии 100
- Pages (Страницы) максимально 50
- Comments (Комментарии) максимально 50
- Links (Ссылки) максимально 100
В цифровом окне указываем предполагаемое количество и нажимаем кнопку "Create". Отмечу, что при выборе 50 записей, будет отображаться в вашем блоге случайное число таковых но до 50 записей. Другими словами, плагин рандомом подберет их число, но не конкретно пятьдесят.
При создании тестовых записей укажите обязательно параметр "Maximum number of blog post paragraphs". Это настройка числа создаваемых разных блоков информации (текстов, таблиц, фото и т.д.). Например, в одной записи можно настроить, чтоб была вставка списка, табличный блог и картинка. Из своего опыта советую не увлекаться и предельно ставить до 4 блоков на одну запись. Иначе, на сайте будет создано длинные и плохо читабельные статьи.
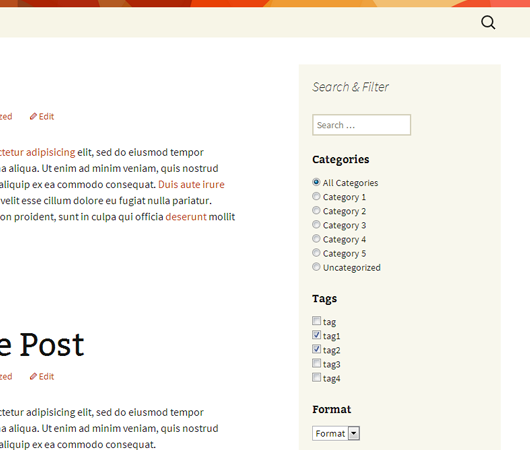
Вот пример отображения заметок моего не настроенного блога.
Заметно, что списки и таблицы отображаются неверно и нужно еще провести настройку темы. С выводом кода та же история. Явный недостаток стилей. Уточню, что никаких изощрений в названии тестовых записей плагин не поддерживает. Стандартные блоки информации типа "Demo post", "Demo page", "Commenter".

Кстати с тэгом обрезки текста <!−-more—> для отображения части записи со ссылкой Читать дальше плагин тоже не работает. Можно вручную отредактировать несколько записей и посмотреть уже общий вид блога.
После просмотра и выделения всех ошибок можно удалять информацию. Учтите, что плагин удалит все содержимое сайта. Все ваши данные будут утеряны.

Это предупреждение ест в окне "Demo Data Creator". Именно поэтому, только пустые блоги лучше подвергать таким эксперементам.
www.jaans.ru