Как добавить собственный CSS код на свой сайт WordPress. Wordpress css
Как редактировать CSS сайта WordPress
Вступление
Изменить оформление сайта, можно в файлах активной темы WordPress, а именно в файле под названием style.css. Это простой текстовой файл в расширении CSS. Переводится CSS как Cascading Style Sheets — каскадные таблицы стилей. Согласен, перевод мало о чем говорит. Какими способами можно редактировать CSS сайта WordPress пойдет речь далее.
CSS это
С одной стороны CSS это расширение текстового файла. С другой стороны CSS это язык программирования, на котором пишется это файл. С третьей стороны CSS это свод правил для задания шрифта, цвета сайта, относительного расположения блоков сайта (влево, центр, право, отступы от верха и низа) и других представлений внешнего вида страниц сайта, которые в этом файле и прописаны.
Сразу замечу, файлы CSS могут иметь пугающие размеры, но в них нет ничего сложного. Это очень простые, хотя и разнообразные, правила, написанные в простом синтаксисе.
Я не собираюсь обучать основам CSS, это отлично делают на специальных сайтах. Нам понадобиться только справочник HTML: http://htmlbook.ru/.
Также замечу, что запоминать все правила CSS наизусть совершенно не обязательно. Достаточно понимать синтаксис написания правил CSS. Этого достаточно, чтобы редактировать файл CSS, да и справочник всегда поможет. Главное знать, что править и как править. Кроме справочника есть инструменты в браузерах, о них чуть ниже, которые позволяют редактировать CSS онлайн.
Где лежит файл style.css WordPress
Несколько прописных истин:
- Каждая тема WordPress имеет свой файл определяющий ее внешний вид.
- Редактирования файла style.css одной темы не затрагивает другие темы установленные на сайт;
- Перед редактированием любых файлов активной темы, сделайте резервную копию сайта, на случай фатальных ошибок редактирования и возвращения сайту рабочего состояния.
А лежит файл style.css WordPress в папке с темой (шаблоном) WP. Полный адрес, одинаков для всех тем: wp-content/themes/название_темы/style.css.
Три способа редактировать CSS сайта WordPress
Предложу три варианта редактирования файла style.css.
Редактирование из панели администратора
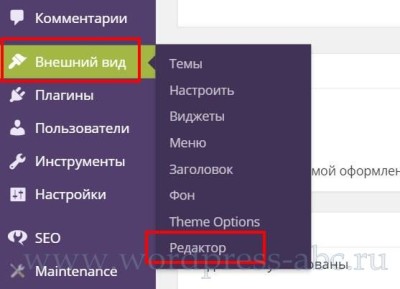
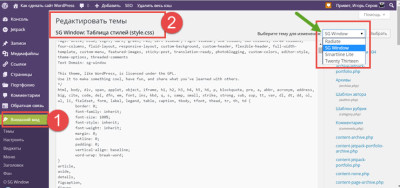
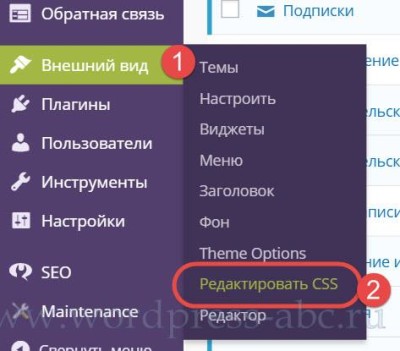
Вам, наверное, известно, что система WordPress имеет внутренний редактор файлов установленных тем. Войти в него можно из консоли сайта через вкладку: Внешний вид→Редактор.


Справа вы видите список файлов темы, в поле редактора открывается содержимое файлов. Если у вас установлено несколько тем, обратите внимание на правый верхний угол. Там есть поле выбора темы. По умолчанию откроется активная тема, но редактировать можно любую установленную тему без её активации.
Совет: Ошибки в редактировании style.css не могут обрушить сайт, вы можете изуродовать только внешний вид. Поэтому, перед прямым редактированием из консоли можно обойтись без резервной копии сайта, достаточно сделать копию самого файла style.css и в случае неудачного редактирования вернуть файлу прежний вид.
Редактирование файла style.css по FTP
Говорят, что есть хостинги, которые не поддерживают редактирование файлов темы из административной панели сайта. Не беда. Можно и на самом деле это правильно, редактировать файл style.css по FTP. Правильно, потому что безопасно и у вас всегда есть оригинальная копия файла.
- Входите в каталог сайта по FTP;
- Добираетесь до wp-content/themes/название_темы/style.css и копируете его на компьютер;
- Далее редактируете его в текстовом редакторе типа Notepad++, сохраняете, оставляя оригинальную копию, и заливаете обратно в каталог. Согласен, немного дольше, но безопаснее и удобнее. Можно спокойно почитать файл и не спеша разобраться с его синтаксисом.
Оба способа редактирования относятся к прямому редактированию, «живого» файла активной темы. У прямого редактирования есть большой недостаток: при обновлении темы все ваши изменения потеряются и тема примет исходный внешний вид. Чтобы этого избежать используется способ дочерней темы.
Дочерняя тема WordPress
Система WordPress позволяет создавать дочерние темы, для родительской активной темы. Дочерняя тема может полностью быть копией родительской темы или с помощью функции import, «забирать» и переопределять стиль родительской темы. То есть, после создания и активации темы наследницы редактируется файл style.css дочерней темы и изменения не пропадают после обновления шаблона. О дочерней теме я писал подробную статью: Зачем нужна дочерняя тема WordPress.
На этом принципе основан и третий способ редактирования стилей.
Редактирование файла style.css с помощью плагинов

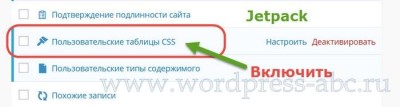
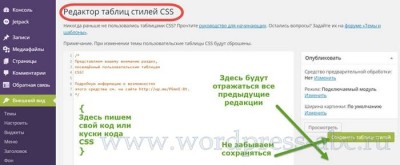
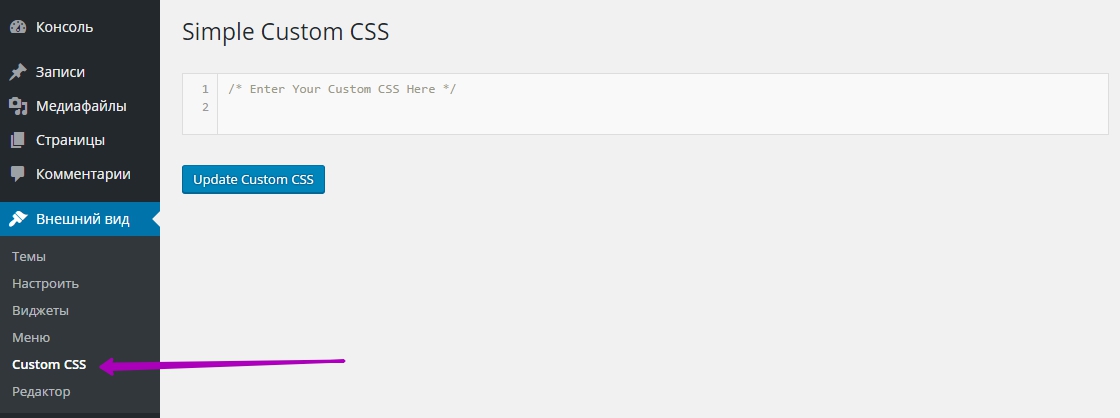
После его активации в меню консоли в пункте Внешний вид появляется вкладка «Редактировать CSS».


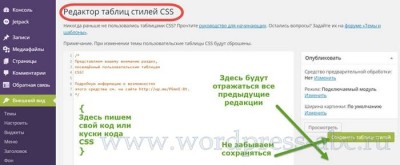
 редактировать CSS сайта WordPress
редактировать CSS сайта WordPressТеперь не нужно редактировать style.css напрямую, достаточно вписать кусок кода css в поле редактора и изменения появятся на сайте. Причем при обновлении темы они не потеряются.
Как понять, что нужно редактировать
Если вы бегло не читаете CSS нужно воспользоваться онлайн инструментами, для чтения CSS и понять, что нужно редактировать.
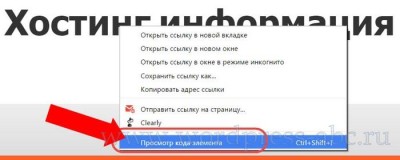
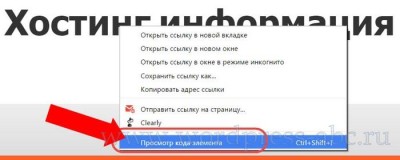
Самый простой инструмент, это инструмент в любом браузере: «Просмотр кода элемента» в Chrom. В других браузерах название похожее. Доступ к инструменту через правую кнопку мыши или короткими клавишами (Ctrl+Shift+I).
Показываю, как им пользоваться:
Например, хотим поменять заголовок сайта.
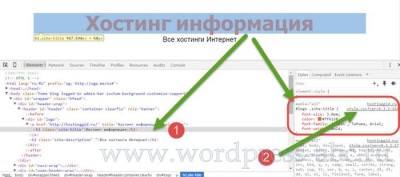
- Наводим на него мышь, через правую кнопку открываем «Код элемента»;

 редактировать CSS сайта WordPress начало
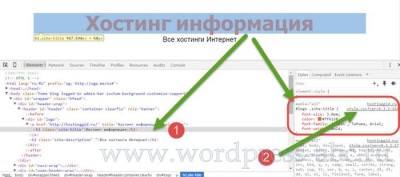
редактировать CSS сайта WordPress начало- Видим код HTML в правом поле и код CSS в левом поле;
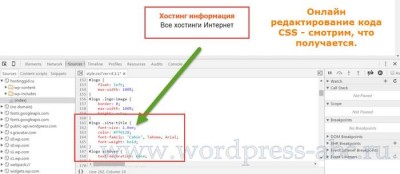
- Можно «наживую» поиграть с кодом CSS и сразу посмотреть, как это выглядит;
- Чтобы открыть CSS в основном поле, жмем на название файла CSS (на фото цифра 2).

 редактировать CSS сайта WordPress
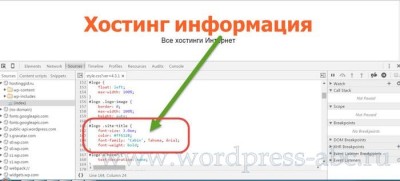
редактировать CSS сайта WordPressДля примера, я поменял онлайн размер шрифта названия.


Но это еще не все.
- Нашли нужный кусок кода css;
- Копируем его;
- Переносим в текстовой редактор;
- Редактируем и переносим кусок кода в style.css дочерней темы или в поле редактора Jetpack.
- Таким образом, меняем любые стили активной темы.
Полезные ссылки
©www.wordpress-abc.ru
Другие статьи раздела: CMS WordPress
Статьи связанные по теме:
www.wordpress-abc.ru
Как редактировать CSS в WordPress.Изменение CSS стилей в WordPress.Как добавить CSS в WordPress
Здравствуйте, друзья! В этом уроке мы поговорим о том, как в WordPress можно добавить свои CSS стили или изменить существующие.
Замечу, что данных урок рассчитан в большей степени для тех, кто уже имеет базовые знания в использовании CSS стилей. И так, давайте начнем!
Способ №1
1. Заходим в административное меню и переходим в Внешний вид -> Редактор.

2. В открывшейся странице по умолчанию будет открыто окно редактирования стилей вашей темы (шаблона). После того как вы добавите свои новые стили или измените уже существующие, не забудьте сохранить изменения нажав кнопку «Обновить файл».

Как видите, с административной панели всего за несколько кликов можно добраться до стилей вашего шаблона WordPress.
Способ №2
Для редактирования стилей этим способом нам нужно:
1. Найти файл style.css в корне папки вашей активированной темы (шаблона).
Путь к файлу: wp-content\themes\название_вашей темы\style.css

2. Открываем с помощью текстового редактора (я пользуюсь Notepad++) файл style.css и вносим необходимые изменения.
3. После того как внесете все необходимые правки в стилях не забудьте сохранить файл style.css.
Редактирование таким способом актуальнее всего если сайт размещен на локальном сервере. В таком случае, вам не нужно будет каждый раз обновлять страницу редактирования CSS стилей в административном меню после каждого изменения.
Согласитесь, проще и быстрее нажать Ctrl+S в текстовом редакторе и сразу смотреть изменения на сайте, чем после каждого обновления стилей пересохранять страницу в административном меню.
Если у вас что-то не получилось или возникли вопросы, смело пишите в комментариях!
Здравствуйте, друзья! В этом уроке мы поговорим о том, как в WordPress можно добавить свои CSS стили или изменить существующие. Замечу, что данных урок рассчитан в большей степени для тех, кто уже имеет базовые знания в использовании CSS стилей. И так, давайте начнем! Способ №1 1. Заходим в административное меню и переходим в Внешний вид -> Редактор. 2. В открывшейся странице по умолчанию будет открыто окно редактирования стилей вашей темы (шаблона). После того как вы добавите свои новые стили или измените уже существующие, не забудьте сохранить изменения нажав кнопку "Обновить файл". Как видите, с административной панели всего за несколько кликов можно…
Проголосуйте за урок
100
Оценка
Итог : Уважаемые читатели! Не поленитесь проголосовать и оставить комментарий. Таким образом я смогу понять полезность уроков и статей, и улучшить их качество в будущем. Заранее спасибо!
Рейтинг: 4.54 ( 13 голосов ) 100wp-lessons.com
каскадные стили CSS на WordPress
Вступление
Для создания и изменения внешнего вида сайта WordPress служит специальный файл шаблона, обычно называемый style.css. В этом файле (их может быть несколько) автор шаблона задает каскадные стили CSS этого шаблона. Для CMS WordPress нет каких-то своих особых стилей CSS. Однако, есть несколько «корпоративных» правил, которые нужны для единообразия CSS файлов в раках сотрудничества разработчиков и распространения продуктов WordPress.
Зачем нужно соблюдать правила верстки CSS WordPress
Правила верстки CSS WordPress не выходят за рамки стандартного CSS кодирования, но имеют свои особенности для придания единых видов для всех сайтов, созданных на WordPress.
Если вы разработчик или стремитесь создать свою тему WordPress нужно «подчиниться» единым правилам WordPress сообщества и создавать свои CSS стили, придерживаясь этих правил.
Если вы пользователь и хотите несколько корректировать внешний вид сайта, то соблюдение этих правил необязательно, но крайне желательно, для их корректного применения.
Правила перечисленные в этой статье простые и касаются правильного синтаксиса при составлении файла каскадных стилей.
Структура CSS WordPress
Само понятие каскадный стиль предполагает последовательное применение указанных правил. Отсюда, в структурировании таблицы стилей важно сохранить высокую степень разборчивости документа и четкое представление о последовательности применения стилей.
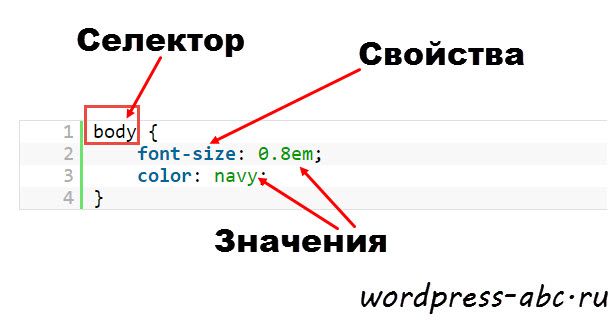
Напомню на фото, что такое селектор, свойство и значение.

Синтаксис структуры css wordpress
- Выравнивать свойства нужно кнопкой [Tab], кнопку «пробел» не трогаем;
- Между секциями нужно вставлять 2 пустые строчки. После блока нужно вставить 1 пустую строчку;
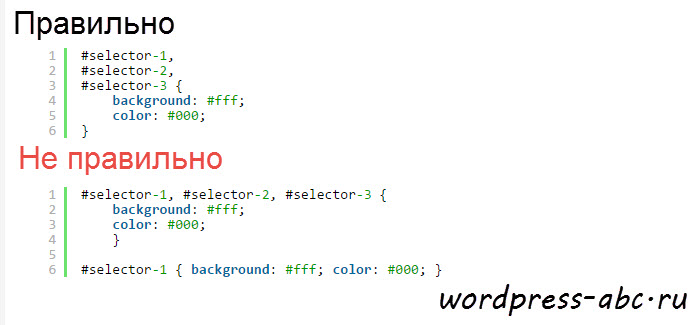
- Любое название селектора писать на отдельной строчке. Эту строчку заканчивать запятой, лучше фигурной скобкой «открыто»;
- Свойство вместе со значением размещать на новых строчках и заканчивать точка-запятая;
- Фигурная скобка, закрывающая значение, должна располагаться слева на одном вертикальном уровне с отступом селектора открытия.
Правила совсем простенькие, но требуют демонстрации.

Правила верстки CSS WordPress: CSS Селекторы
Селектор css это описание элемента (можно группы элементов), к которым применяется данное правило стиля.
Не корректное расположение селектора приводит к игнорированию стилей и влияет на скорость загрузки таблицы стилей.
Синтаксис для селекторов css wordpress

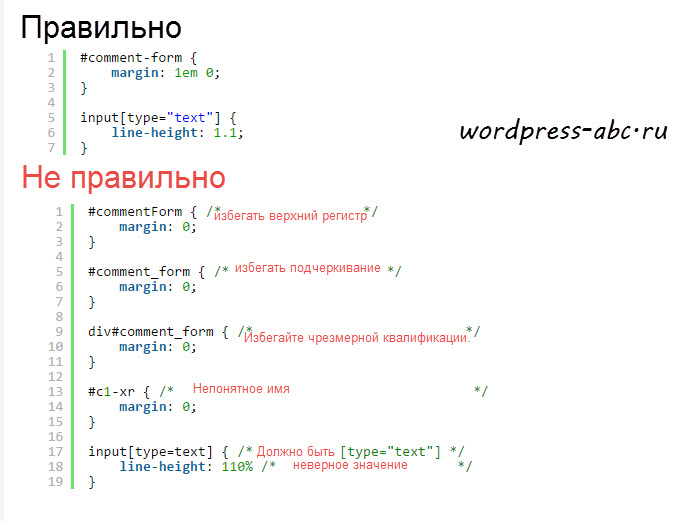
- Имена селекторов должны быть строчные;
- Для селекторов применять читаемые названия, описывающие элементы к которым применяются.
Синтаксис для свойств css wordpress

- За свойством должны следовать двоеточие с пробелом;
- Все свойства и значения писать в нижнем регистре. Исключения составляют имена шрифтов и уникальные свойства;
Указание цвета в css wordpress
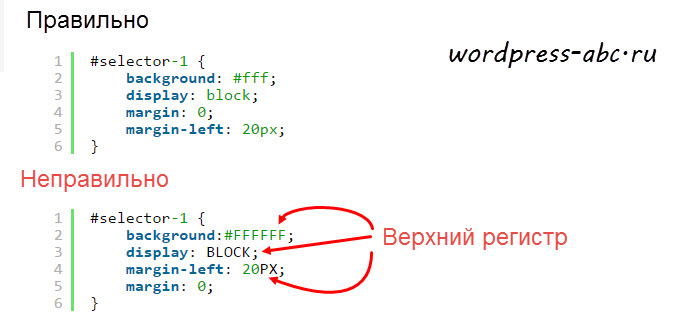
- Для указания цвета используйте шестнадцатеричный код.
- Стандарт RGBA (), применяется только для указания непрозрачности. В других случаях RGB-формат не применять.
- Не использовать для цвета заглавных букв.
- Также сокращайте значение цвета, когда это возможно: например, вместо #DDDDDD указывайте #ddd.
Для указания цвета фона использовать не цифры, а стенографические значения. (Для справки https://codex.wordpress.org/CSS_Shorthand.). Кроме толщины шрифта.
Например: вместо цифрового размера шрифта указываем (medium, small, large и т.д.), вместо цифр цвета указываем: red, blue и т.д. (только для фона).
Синтаксис для значений css wordpress

CMS WordPress рекомендованы следующие выводы значений для свойств.
- Перед значением двоеточие, далее пробел, потом значение;
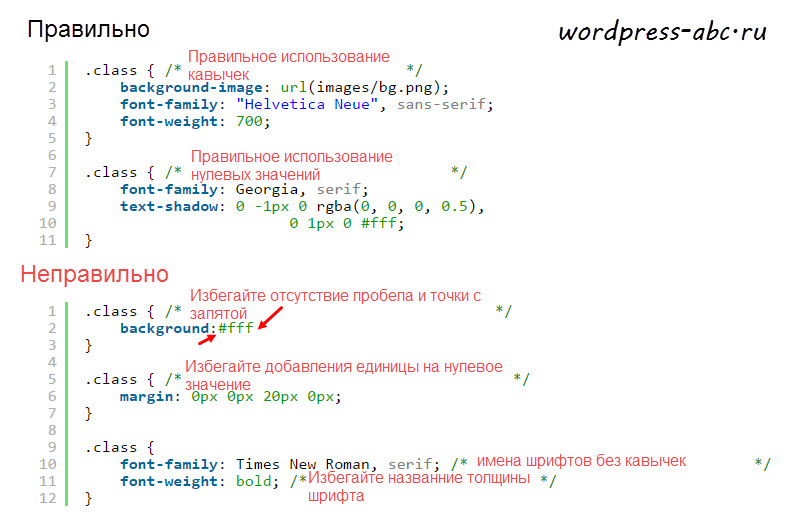
- Всегда значение заканчивать точкой с запятой без пробела;
- Несколько значений заключаем в простые скобки;
- Для свойств значений применяются не двойные, а одинарные кавычки. Двойные кавычки применять, как исключение, например, когда указываете двойные названия шрифтов;
- Толщину шрифтов, по возможности, указывать только числовыми значениями. Например, указывать 400, а не normal, или 700, а не bold;
- Не указывать единиц для нулевых значений. Не нужно писать: 0px. Достаточно указать значение 0.
- Для стандарта RGBA, значения, разделяются запятыми и пробелами или переводом строки.
- Высота линии line-height лучше указывать в кратных числах, а не в пикселях.
Выводы
Несоблюдение вышеизложенные правила верстки CSS WordPress не приведет к пропаданию сайта, но может влиять на скорость обработки файла и некорректно отображать задуманный внешний вид страниц сайта.
Полезные ссылки
- Сервис проверки CSS от W3C (формат CSS3): http://jigsaw.w3.org/css-validator/
©Wordpress-abc.ru
Другие статьи по теме
- Записи не найдены
Статьи связанные по теме:
www.wordpress-abc.ru
Визуальный редактор CSS WordPress
После выбора и установки темы оформления WordPress, уже в процессе настройки темы, Вы можете столкнуться с необходимостью внесения каких-либо изменений во внешний вид Вашего блога. Сегодня мы рассмотрим, как внести изменения во внешний вид темы оформления, даже если эти изменения не предусмотрены настройками темы. И поможет нам в этом – визуальный редактор CSS WordPress.
Внешний вид любой темы оформления WordPress определяется информацией, указанной в файле style.css. Аббревиатура CSS расшифровывается как каскадные таблицы стилей. Для внесения изменений в файл style.css, как Вы понимаете, необходимо владеть языком описания внешнего вида веб-страниц – CSS, и это сложный путь.
Поэтому, для того, чтобы изменить тему оформления мы будем использовать визуальный редактор CSS WordPress, который станет доступен в административной панели управления блогом, сразу же после установки плагина SiteOrigin CSS (без каких-либо дополнительных настроек).
К преимуществам использования визуального редактора CSS WordPress – плагина SiteOrigin CSS для изменения внешнего вида темы оформления, можно отнести:
- для внесения изменений не требуется знание CSS;
- все внесенные изменения отображаются в режиме реального времени, аналогично настройке темы;
- сохранить внесенные изменения можно как при помощи плагина, так и при помощи настроек темы, затем плагин удалить.
Ниже представлена пошаговая инструкция по использованию плагина SiteOrigin CSS.

Видео урок.
Плагин представлен на английском языке, скачать плагин SiteOrigin CSS на русском языке, Вы можете на странице Перевод плагинов.
Похожие статьи:
Вконтакте
Google+
blogwp.ru
Как добавить собственный CSS код на свой сайт WordPress
Иногда может возникнуть необходимость добавить произвольный CSS код на свой WordPress сайт. Вероятно, вам понадобится это сделать, следуя совету в какой-либо из статей на нашем сайте. И если использование FTP-клиента вам по каким-то причинам не подходит, то существует более простой способ добавить CSS на свой сайт. В этой статье мы покажем вам как добавить произвольный CSS код на свой сайт без редактирования файлов темы.
Первым делом вам необходимо установить и активировать плагин Simple Custom CSS. После активации просто переходим в Внешний вид » Custom CSS и вписать либо вставить свой CSS код.
![customcss[1]](/800/600/http/wpincode.com/wp-content/uploads/2015/10/customcss1.png)
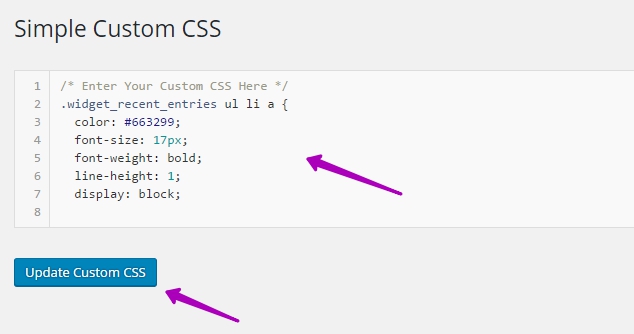
Не забудьте нажать кнопку ‘Update Custom CSS’ для сохранения данных.
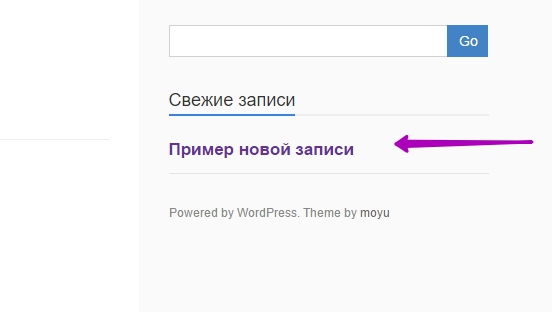
Теперь можно перейти на сайт и увидеть результаты применения кода.
Использовать плагин Custom CSS или же добавлять CSS в тему?
Добавление собственных сниппетов CSS в свою основную тему не рекомендуется. Ваши изменения CSS будут утеряны, если вы случайно обновите тему без бекапа собственных доработок.
В этом случае лучше использовать дочернюю тему. Однако, многие новички не хотят создавать дочерние темы. Скорее всего будет сложно добавить произвольный CSS код, что уж говорить об использовании дочерней темы.
Использование плагина Custom CSS позволит сделать ваш произвольный CSS независимым от темы. При этом всём, вы легко сможете переключаться между темами, код будет оставаться нетронутым.
![css-hero[1]](/800/600/http/wpincode.com/wp-content/uploads/2015/10/css-hero1.png)
Мы надеемся, что эта статья помогла вам добавить произвольный CSS на свой WordPress сайт. Также вам может пригодиться наша статья о том, как создать плагин для сайта WordPress для хранения своих сниппетов кода.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
VN:F [1.9.22_1171]
Rating: 0.0/5 (0 votes cast)
wpincode.com
Пользовательские стили CSS изменить wordpress плагин — ТОП
С помощью плагина — Simple Custom CSS вы сможете добавлять на свой сайт wordpress пользовательские стили CSS. Можно добавлять свои стили CSS, которые будут использоваться по умолчания, то есть родные стили будут игнорироваться. Плагин очень простой и удобный, просто добавьте свои стили в специальное поле и сохраните настройки, ничего лишнего. Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

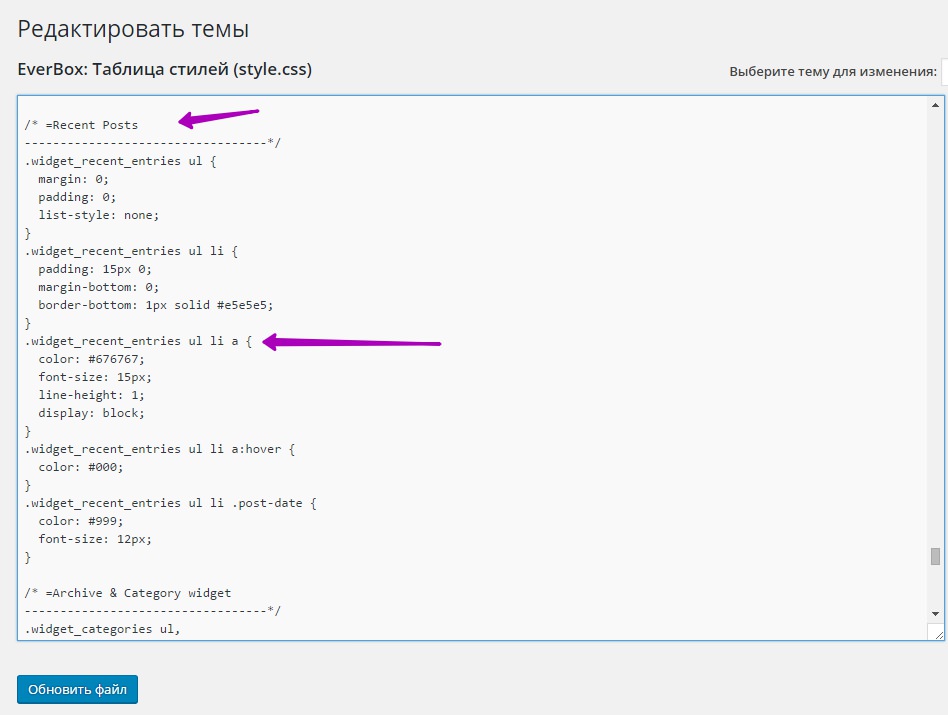
После установки и активации плагина перейдите на страницу: Внешний вид — Custom CSS, здесь вы сможете добавлять свои стили CSS для определённых элементов сайта.

Для примера я добавил стили для виджета свежих записей, сделал жирный шрифт и фиолетовый цвет для заголовков записей, font weight и color.

Вот что получилось:

Если вы будете добавлять свои стили, то перед стилями должно быть указано обозначение элемента, для которого вы добавляете стили. На странице Внешний вид — Редактор, можно посмотреть обозначения для того или иного элемента вашего сайта.

Изучив CSS стили вы сможете очень просто редактировать свой сайт на wordpress.

info-effect.ru
CSS для отдельной записи и страницы WordPress — ТОП
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как можно добавить CSS стили для определённой страницы или записи WordPress. Вы сможете указывать CSS стили только для одной страницы или записи вашего сайта. На странице редактирования записи или страницы у вас появится специальный блок для добавления CSS стилей.
Установить плагин Royal Custom CSS for Page and Post вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

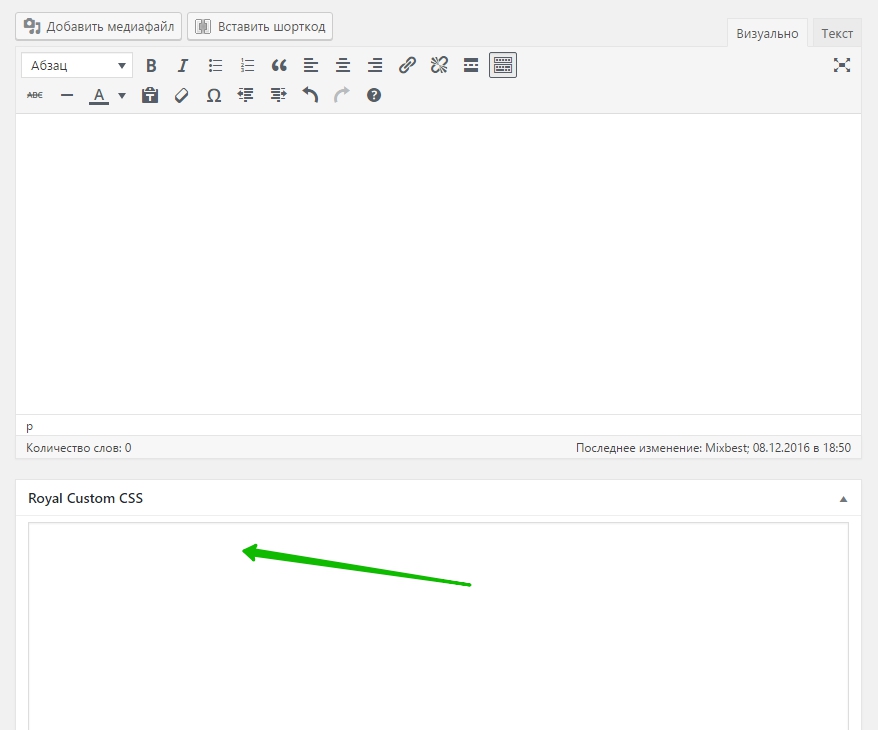
Далее, после установки и активации плагина, перейдите на страницу редактирования записи или страницы. Внизу страницы у вас появится новое поле «Royal Custom CSS». В данное поле вам нужно добавить CSS стили, которые будут применены только для данной странице. Добавьте стили и обновите страницу.

Всё готово ! После добавления стилей и обновления страницы — новые стили отобразятся на данной странице.
Остались вопросы ? Напиши комментарий ! Удачи !

WhatsApp 7 922 717 9869 Связь - Мой хостинг
Политика конфиденциальности - Пользовательское соглашение
info-effect.ru