1С-Битрикс — CMS от маркетологов. Плюсы и минусы. Wordpress cms и 1с совместимость
1С-Битрикс — CMS от маркетологов. Плюсы и минусы / Хабр
В статье речь пойдет о плюсах и минусах этой монополии. А в том, что тенденции для этой монополии есть — лично у меня никаких сомнений.
Я намеренно не начал свой пост с фразы «это не очередной пост о преимуществах и недостатках». Пусть это будет очередным постом. В вопросах велосипедостроения я не силен. Так что и пост будет использовать готовые идеи и готовые решения. Все как в Битриксе.
Так почему же Битрикс не любят? И кто его не любит?
Как мне видится — есть две основные группы.
1. Менеджеры и заказчики, от самой разработки далекие, но уже набившие большое количество шишек в разработке сайтов. И имеющие свое мнение. 2. Разработчики — сторонники «кошерной» и «идеальной» разработки. На фреймворках или собственноручно написанных.
Первая группа. Менеджеры и заказчики.
Я достаточно часто работаю с людьми, которые заказывают Битрикс из-за того, что он имеет огромный ряд преимуществ в управлении сайтом. Эти люди понимают за что платят деньги и почему покупают именно Битрикс, а не используют бесплатную CMS или ту, что подешевле. Таким мне не нужно приводить аргументы, составлять перечень преимуществ, недостатков. Они сами все знают.
Увы, в эту группу попадает и много людей, которые читать не любят. То есть — нужно сделать сайт. Ок, щас сделаем. А на чем мы его будем делать? Смотрим рынок. Битрикс покупается — ок, берем его, дальше разберемся. Ну, или наймем специалиста, который разберется за наши деньги.
Подход, возможно, и правильный. По крайней мере, разработчик Битрикс в этом случае всегда в плюсе и, как уже написано выше, без работы не останется. Но — тут надо понимать, что популярность системы всегда подразумевает большое количество людей, для который сайт — это дизайн + движок. И которых ничего кроме этого не волнует и не заботит. Это продающие менеджеры, которые во многих студиях средней руки являются и.о. прожект-менеджеров, а кое-где и техническими директорами. К сожалению, на практике бывали и такие случаи.
Я не говорю о том, что человек компетентный Битрикс не закажет. Но я говорю о том, что целевая аудитория продаж — это те, кто в кухне разработки сайтов смыслит примерно также, как и выпускники курсов «PHP за 24 часа». Это печальный факт, но как по мне — это элементарная плата за популярность. К самой системе не имеющая прямого отношения.
Огромное количество фейлов на моей практике основаны на следующих стереотипах:
1. Интеграция с 1С бесплатная и стандартная
. На эту тему можно почитать хотя бы вот эту статью habrahabr.ru/post/137888, в которой очень хорошо описаны риски. В статье описаны проблемы уже опытной студии. А о студиях, в которых разработка только делает первые шаги — и говорить не приходится.И тут звучит эпик-фраза менеджера: «Тут есть заказик, но у клиента еще есть база в 1С на 100500 товаров, но в Битриксе же это стандартно, да? Просто без интеграции он сайт не примет. А ты говорил, что это стандартно...»
— Ок, давай посмотрим базу. Дизайн вы ведь еще не делали? — Мы его уже утвердили, сейчас работает верстальщик — Хорошо, а в каком состоянии база, совпадает ли структура? — Мы не знаем, программист 1С сейчас в отпуске… Но какая разница, потом если что — доработаем. Нам ведь главное интегрировать.
«Ок, интегрировать так интегрировать, че мне сложно в самом деле, тем более это стандартно» — ёрничаю я про себя, и не ожидая ничего хорошего — начинаю бесконечную переписку с 1С-прогером. Кто хоть раз занимался вопросами интеграции чего-либо с 1С должен меня понять. В 90% случаев о какой-либо структуре говорить не приходится. Свойства товаров занесены в текстовые поля, часто с ошибками, вложенность товаров нулевая, и проч, и проч… А у нас дизайн сайта утвержден, с юзабилити и в ТЗ вписан пункт об 1С. И это еще хорошо, если 1С-ник заинтересован в сдаче сайта также, как и мы. А если это просто человек на ставку, то все эти наши нестандартные задачи, ему будут как зайцу стоп-сигнал… Ответит «Ребята, у вас просто нет опыта интеграции с 1С, о чем мы разговариваем? Какие доработки?», как в случае с программистом 1С из вышеприведенной статьи.
Кто уже собрался предлагать решения и возможные выходы из ситуации, то скажу — расслабьтесь. Фейл уже состоялся. Дальнейшая разработка превращается в бесконечную череду костылей. Ничего хорошего из нее уже не выйдет. Либо красивый дизайн пойдет под медный таз, либо никакой стандартной интеграции не будет и кому-то придется ручками заполнять недостающие свойства, и ручками же переводить структуру в удобоваримый для сайта вид. Или будет интеграция через какие-нибудь CSV файлы. А в этом случае — у разработчика только одна забота — сдать сайт быстрее, чем на нем полезут косяки с базой.
В чем проблема? В некомпетентности. И в отсутствии привычки думать. Нам же надо сайты делать, а не думать. Вот мы и делаем, как знаем: Юзабилити — Дизайн — Верстка — Разработка. Что может быть проще? Увы, есть нюансы и их надо понимать.
Когда фейл происходит — разочарование в Битриксе достаточно сильное. «Мы-то думали, а тут нам подсунули». Плюются все — начиная от заказчика, заканчивая разработчиком (да, бывали случаи, когда и сам думал, что легче уже было бы вручную все эти нестандартные интеграции писать с этими нестандартными сайтами, чем запихивать в Битрикс свои художества).
В этом первый (и ИМХО — главный) минус Битрикса. Попсовость и популярность, идущая в ногу с обывательщиной. Даже в студиях, имеющих полный набор сертификатов, золотые статусы всегда найдется менеджер, который «продал сайт за большие деньги» и посчитал свою работу выполненной. И на радостях пустивший дальнейшую разработку на самотек, мол — мое дело за сроками следить, а там вы уже сами разберетесь, задачи я озвучил.
2. Прочие стандартные возможности
В статье я специально уделил много внимания самому популярному фейлу в работе с Битриксом — его недостаточно прозрачно описанной связи с 1С. Это для разработчика понятно, что не все так просто. Менеджер и заказчик чаще всего посчитают, что связь простая, бесплатная и не занимающая времени. И объяснить им всю сложность, оказывается, далеко не всегда просто. В силу того, что им просто не надо знать лишнего.Это опять же к вопросу о подходе. Битрикс — он ведь не для кастомности. Он сам по себе очень кастомный, но это не значит, что на нем можно собирать все, что угодно и собирать быстро. Просто иногда возникшую идею надо сопоставлять с уже имеющимся функционалом — и думать, а насколько принципиально сделать так, а не эдак? Чаще всего в стандартных возможностях возникшая в головах менеджеров и юзабилистов идея, реализована продуманнее и глубже. Крайне редки случаи, когда для магазинов придумывается что-то эпохальное, без чего он просто не сможет существовать и что обязательно надо допиливать ручками. Даже относительно дорогостоящие магазины можно реализовать на стандартном функционале, если просто грамотно искать компромиссы между уникальными идеями и существующими возможностями. Это моя убежденность. Но об этом мало кто задумывается на этапах составления юзабилити-макетов.
И это следствие первого минуса Битрикса. Некомпетентность и непонимание как работать с системой.
Стандартные компоненты Битрикса не предназначены для доработок. И каждый, кому хоть раз приходилось в код стандартного компонента Битрикса залезать, это понимает. Битрикс идеологически — это набор компонентов. Набор готовых идей, из которых можно собрать готовый сайт. И моя убежденность — что в 90% случаев эти идеи удовлетворят клиента. Они удовлетворят его даже больше, чем грамотно составленный юзабилити-макет с большой суммой за работу специалиста.
Даже в случае создания большого сайта с несколькими десятками типовых страниц — все ведь крутится вокруг одних и тех же компонентов: catalog, news.list, iblock.element.add.form. В крайнем случае нужно фильтры каталога доработать немного. Но опять же — не более 10% отклонения от стандартного функционала. Когда вся разработка сводится к допиливанию исключительно файлов template.php и result_modifier.php. ИМХО, при большом желании этому можно обучить даже верстальщика, который умеет использовать только две php конструкции: foreach и if
3. Создание сайтов на Битриксе — это просто (это сложно)
Специально объединил две проблемы в одну, потому что ноги растут все из той же первой проблемы — непонимания. Битрикс — это не чудо-юдо о восьми головах. Это тоже система для разработки сайтов. И сложность разработки на нем не превышает и не превосходит сложность разработки на любой другой годной CMS. Снизить затраты на разработку сможет только знание и учет нюансов системы, а не система сама по себе. И знание, и учет нюансов должен вестись всей командой. Начиная от менеджера в первую очередь.Увы, в моей практике, только малая часть менеджеров удосужила себя прочтением курса «Контент-менеджера» хотя бы. Хотя его, конечно, мало. Зато в моей практике было достаточное количество людей, которые каждый раз перед созданием совершенно типового интернет-магазина спрашивали «а возможно ли ЭТО реализовать на битриксе?». Про себя я думаю «Ну, если бы ЭТО невозможно было реализовать на битриксе, то зачем вы вообще хотите заказать разработку на нем? Исходя из каких соображений?». Соображение, увы, чаще всего одно: «Да мы тут посмотрели какие CMS сейчас популярны и решили заказать сайт на нем».
Ребята, вы сэкономите себе кучу нервов и денег, если просто прочитаете описание возможностей стандартных компонентов, и попробуете поработать с ними в режиме визуального редактирования. Может быть даже составив таким образом небольшой сайтик без верстки. Это и вправду не требует больших усилий, а в дальнейшем при заказе сайтов пригодится более чем. Документация по системе ведь очень неплохая.
4. Сайт очень медленно работает
Сайт на Битриксе может работать медленно по многим причинам. И ни в одном из этих случаев не виновата сама система. Вина может быть в некорректно подобранном хостинге, в разработчике, который написал свои компоненты и не озаботился подключить кеширование, вина может быть в чрезмерно нагруженном макете. Но сама система не виновник того, что главная страница сайта у вас загружается 5 секунд. Это опять же стереотип, который любят повторять менеджеры и люди, далекие от разработки. Что Битрикс — это тяжело и медленно. Поверьте, если все сделать правильно — сайт на Битриксе будет летать. Вопрос только в том, чтобы все сделать правильно и понимать, что такое правильно, а что такое — неправильно.
Вторая группа. Разработчики
Автор статьи (то есть я) — сам разработчик. Начинал не с курсов «php за 24 часа». К примеру, на каком-то уровне знаю ассемблер. Есть пара коммерческих проектов на Delphi, да и веб начинал постигать с самых азов — учебник Котерова, статьи о паттернах программирования на инглише. Писал на Zend Framework, Yii. Есть фреймворк, написанный мною, с нуля. На котором тоже есть проекты, реально работающие. Иногда в свободное время пишу небольшие программки на php для собственных нужд, начиная с создания файла index.php в пустой папке. Просто, чтобы не забывать основ.Но — у меня никогда не возникало желания сказать, что разработка на Битриксе ХУЖЕ или разработка на Битриксе ЛУЧШЕ, чем разработка на чем-либо другом. Это могут позволить себе люди из первой группы. Но когда такую глупость говорят разработчики…
Как по мне — такие стереотипы у профессионалов основаны на извечном биче любого разработчика — стремлении к идеалу. Любой программист в душе законченный перфекционист и точно знает, что такое «идеальная разработка». И любой лелеет в себе мечту создания фреймворка, на котором можно писать любой сайт быстро и без единой проблемы. А все, что написано не им любимым — то по определению «говнокод», «ничего незадокументировано», «не структурировано», «глобальные переменные по всему коду — о чем можно говорить вообще?» и т.п.
Хотя в целом — я с ними бываю согласен, когда поступает заказ на доработку проекта на Битриксе. Вот так, бывает, откроешь какой-нибудь шаблон вывода карточки товара, а там хлебные крошки выводятся с помощью пяти (!) sql запросов к базе (прямых, без всякого АПИ), то тут конечно тяжело вздыхаешь. Говоришь клиенту или менеджеру — извините, но доработки вашего сайта обойдутся вам дороже. Клиент вздохнет «Ох уж этот Битрикс...»
Но он-то тут причем? И клиент, и сам Битрикс. Просто разработчик, скорее всего, был из той самой группы — перфекционистов-идеалистов, при этом саму систему изучать не хотел (а может просто времени не было) — вот и написал своих костылей. При этом, скорее всего, чертыхаясь про себя на саму систему, на незадавшуюся карьеру, что ему бы адронные коллайдеры проектировать, а он вот доработки на говнодвижках делает.
Справедливости ради, замечу, что сам с опаской заглядываю в код стандартных компонентов. Там много интересных вещей приходится увидеть. Но все же — стандартные компоненты писались программистами хорошего уровня (уж, по крайней мере, выше того, который крошки sql запросами выводил). И — как я выше писал — ну идейно, стандартный компонент — это черный ящик. Он просто должен делать свою работу. Не для доработок он. Это вина проектировщика, который составляет макеты под Битрикс. Это он в первую очередь должен понимать, что дорабатывать стандартные компоненты Битрикса — это сложная задача, и чреватая рисками. Хочется кастомности для простейшей задачи — сядь, нарисуй на листике то, что ты хочешь. И потом сравни их с тем, что уже есть, поиграв компонентами в визуальном редакторе.
Если проект слишком уж отклоняется от функционала самого Битрикса — то сядь и подумай, а так ли уж важно для бизнеса использование именно этой системы, не логичнее ли заказать другую? Впрочем, в том и в том случае — речь не о разработке, речь о тех людях, которые продают/заказывают сайты.
А разработчику, повторю, нет нужды воротить нос и стремиться к совершенству. Достаточно изучения документации и основных приемов. Если человек профи, то он просто примет особенности структуры, освоит идеологию и будет писать хорошие сайты. Если лень — то тут уже ничем не поможешь.
Привыкнуть к Битриксу можно точно также, как и к любой другой системе. Это мое полное убеждение. И получать удовольствие от собирания сайтов на нем — тоже не так сложно.
В качестве эпилога хочу сказать, что в любом деле важен грамотный подход и изучение предмета. Просто так схватить модную вещь, не изучив для чего она и как ей пользоваться, в надежде, что она принесет сразу золотые горы — не выйдет. Любой проект — это работа. И выбор инструмента — здесь всего-лишь один из этапов работы. И далеко не самый важный. Куда важнее — умение пользоваться этим инструментом. Статью я назвал «CMS от маркетологов. Плюсы и минусы». Надеюсь, в статье примерно удалось изложить о чем я вел речь.
habr.com
Обзор CMS по категориям / Хабр
В мире существуют тысячи CMS для самых разных целей, самого разного качества, самой разной перспективы, стоимости, распространённости и так далее. Серьёзно опробовать их все — нереально. Поэтому когда я только знакомился с миром движков для сайтов, выбирать приходилось наугад. Ниже я опишу свои впечатления от знакомства с теми или иными движками для тех или иных целей. К некоторым приложу краткое описание особенностей, впечатление о прочих состоит только из заглядывания в админку. Заметки эти составлялись и редактировались в течении долгого времени, но сейчас я решил, что лучше опубликовать их в нынешнем виде, чем ещё полгода-год по чуть-чуть редактировать не добавляя ничего принципиально нового. Преимущество отдаётся бесплатным движкам. Платные будут рассматриваться только для сравнения или от безысходности, т.е. если нет бесплатных аналогов. Также ограничение на технологии: php. О движках на перле и питоне я не более чем слышал, на шарпе и джаве имел дело с самописными. Итак, рассматриваютсяCMS общего назначения. Информационные сайты, визитки, блоги…
Комментариев мало, я являюсь модератором официального форума и вообще один из тех, кто следил за этой системой с самого рождения. Поэтому если что, о МаксСайте будем говорить отдельно. Система написана на фреймворке, следовательно, дописывать любой функционал можно как угодно. Да и сама система поверх фреймворка предоставляет большое количество сервисного API. Поэтому нечего удивляться, что встречаться будет и в прочих разделах. Структура и заточенность движка изначально блоговая, но как показывает пример того же вордпресса — это никакое не ограничение. В преимуществах: хорошая архитектура и сильное кеширование дают хорошую производительность, удобство при написании расширений — всю сервисную часть система берёт на себя, гибкость настроек — условия отображения виджетов, построения ссылок, конструирование типов данных позволяют делать сайты очень отличающиеся структурой от блогов. Там ещё какие-то форки, кто-то чей-то наследник и так далее. Вроде бы нейтрино — наследник москито, а нейтрино атомик эдишн — форк нейтрино. CMS, не использующая базу данных (а мне понадобилось однажды и такое). Для простеньких визиток и блогов вполне пойдёт. Тем более, что плагины можно писать и к ней, и некоторое их количество уже имеется. Есть лента публикаций, категории и теги, поиск (регистрозависимый), шаблоны, ЧПУ. В атомике — в шаблонах можно управлять блоками (очень удобно, на самом деле).Upd. Neutrino Atomic Edition всё же получше будет, хотя ещё лучше см. ниже. Пришлось опробовать всю компанию: Neutrino Classic, Neutrino Atomic Edition, Nanote и Mosquito Blood Mary. Из всех их лучшее впечатление со значительным отрывом произвёл москит. Всё началось с инсталятора — больше ни у одного из перечисленных его нет. Дальше абсолютно все манипуляции делаются через интерфейс, а не вручную. Всё удобно и понятно. Минималистичная система на файлах, однако для очень многих случаев её достаточно. Плюс самая дружелюбная документация по созданию плагинов. А по возможностям плюс-минус все равнозначны, может, москит самый функциональный, а наноте наименее функциональный. Блоки, теги, комментарии и всё о них, rss, кат, минималистичная загрузка файлов и т.п. Подробней о движке. Один из авторов этого движка в своё время создал галерею Pikateka, о которой ниже. Это ещё один движок, не использующий базу данных. Движок на файлах, но не такой, как вышеперечисленные. В качестве модулей этого движка есть форум (примитивнейший), каталог, рейтинги и даже, кажется, магазин. Также движок поддерживает регистрацию, права пользователей и всякое разное прочее. Проблема та же, что и с Пикатекой — проект умер в 2007. Ещё одна проблема, судя по отзывам, при активном использовании повреждаются индексы файловой БД, т.е. нуждается в постоянном бекапе. А упоминаю лишь затем, что сайты, не использующие базы данных, очень хорошо держать под системами контроля версий. Третий встреченный мной русскоязычный движок на Codeigniter. Первые два — это MaxSite и Cogear соответственно. Если МаксСайт — это в основе блоговый, «убийца вордпресса», а Когир — соц-сеть, то Image CMS, насколько видно при беглом взгляде — больше портальный движок. На данный момент он ещё болен некоторыми детскими болезнями, первая из которых — мало дополнений. Но в остальном это хороший движок, чем-то напоминающий modx. Функционал стандартный: дерево категорий, теги, комментарии, виджеты, вставка фото и галерея. Дополнительные поля позволяют самому конструировать типы содержимого. Есть simple_cart. А главное преимущество перед первыми двумя движками: многоязычность из коробки. Я, правда, не исследовал её, но на первый взгляд она сделана получше, чем в МаксСайте.- Также для сайтов общего назначения можно задействовать и Wordpress, и Drupal, и Joomla и почти любую любимую CMS…
Многофункциональные монстры.
Многофункциональность монстров заключается в том, что к ним существует уйма плагинов, за счёт чего можно построить хоть портал, хоть мультиблог, хоть магазин, хоть галерею, хоть соцсеть, хоть всё это разом. Начинал знакомство году ещё в 2006 или 2007. Тогда ещё первая ветка жила и развивалась. Система была, что называется, не для программиста. Из админки можно сконструировать абсолютно всё. Но при этом ощущалась неповоротливость. Одним из главных недостатков, но я ещё не знал, что это недостаток — отсутствие юникода. Но при этом была галерея (и не одна), была какая-никакая возможность организовать ЧПУ, многоязычность (глючно, но лучше, чем никак), ещё что-то… Сейчас пришлось столкнуться опять. Актуальна версия 1.5.x. Юникод есть. Куча уже гововых плагинов. ЧПУ, форум(ы?), галереи, соц-сеть(и?), магазин(ы?) и так далее. Неповоротливость в принципе осталась, но всё же рекомендовать систему хотя бы тем, кто её более-менее знает и кому она подходит (или тем, у кого уже работающий проект на джумле) — согласен. Наверняка кэшированием можно исправить многое. Русскоязычные сообщества, насколько помню, конкурировали между собой. joom.ru, joomla.ru или как-то так. Сейчас их изрядно больше. Что облегчает поиск информации и ответов на вопросы.Upd. Довелось поработать с джумлой всерьёз. Впечатления разработчика абсолютно нецензурные. Впечатления пользователя очень благоприятные. Сконструировать можно абсолютно всё. Но выбрать из одинаковых плагинов наименее грузящий систему, наименее глючный и тот, который не будет заброшен (или переведён на платную основу) к следующей версии джумлы… Быстрей написать самому (не под джумлу, разумеется). В общем, если вы знакомы с джумлой хотя бы пару лет и знаете картину и перспективы нужных вам плагинов — тогда хорошо. И, да, у вас вдобавок должен быть мощный сервер, которому не страшно ворочать CMS с несколькими тысячами файлов и чудовищными запросами типа выборки по одной записи в цикле. Ещё проблема в том, что много информации, которую удаётся найти, относится к джумле 1.0.х, тогда как версия 1.5.х носит то же название просто по недоразумению. Внутренне — это абсолютно другая система. А ещё предположительно в этом году должна выйти ветка 1.6, которая изрядно отличается уже от 1.5.Ещё один апдейт. Опробовал 1.6 бета 2. Скривился.- Что хорошего: больше удобств в админке. Действительно гораздо более мощный ACL. Явно для серьёзных порталов. Его ещё нужно изучать и настраивать. SEF из коробки.
- Что нейтрального: по функционалу всё та же джумла.
- Что обещано: совместимость с расширениями 1.5, теговая иерархия, многие улучшения во фреймворке, новый тип аддонов — библиотеки (раньше стояли монолитно в ядре), избавление от старого наследия (и копипаста) в коде.
- Что плохого: кроме ACL беглый взгляд ничего из обещанного не нашёл, масса багов на простейших вещах (не меняется порядок пунктов меню, вылезают ошибки запросов на простых иерархиях контента и т.п.), никакой совместимости с компонентами 1.5 нет и в помине (ни один даже не установился).
- Что в ретроспективе: одна мажорная версия в три года, очень рыхлое комьюнити, многие аддоны заброшены в версии для j1.0, про которую до сих пор появляется материал. Руководство по программированию для j1.5 до сих пор не полностью переведено на русский язык.
- Что в перспективе: выпустят релиз 1.6 вряд ли раньше осени. Нормально его обкатают, портируют основные аддоны, напишут мануалы и так далее не раньше чем через год. Только тогда можно будет начинать серьёзные проекты на j1.6. До этого только собственные небольшие сайтики, где всё под контролем и в случае чего сам можешь поправить траблу.
Галереи.
Когда-то я не видел нормальных галерей в рамках других движков. Поэтому исследовал отдельные галереи. То ли первая, то ли одна из первых галерей, с которыми я познакомился. Есть некоторые претензии к интерфейсу, субьективно не всё нравится, но это потому, что галерея заточена на многопользовательность, многоальбомность и так далее. Роли пользователей, альбомы пользователей, лимиты, модерация и так далее. Есть много переводов, скинов (табличных и кустарных), плагины есть. Интеграция с джумлой и, вероятно, некоторыми другими системами. Ветка, с которой знакомился, развивается несколько лет очень вяло, в основном баг- и секьюрити-фиксы. Следующая ветка уже давно лежит в svn, но только недавно доросла до статуса беты и «официального» скачивания. Сказал бы, что можно поставить, если галерея — это главная часть сайта. Тем более, что есть плагин, реализующий простейшую cms, чтобы не ставить ещё и какой-то другой движок ради нескольких страничек. Кстати, ради нескольких страничек можно поставить и нейтрино. После лет четырёх как минимум разработки выложили версию 1.5.х. В противовес коппермайну мне очень понравилась пикатека. Галерея изрядно проще. Лёгкая быстрая и удобная. Почти всё что нужно, почти ничего лишнего. Вместо альбомов — теги. Многопользовательность есть, но базовая. Ватермарка в коде реализована вроде бы, но отдельной функцией (методом класса) и нигде не используется, т.е. включить из админки нельзя. А главное неудобство: ссылки по тегам используют всё те же теги, поэтому для русских оных ссылки получаются ужасными. Заброшена в конце 2006. Никаких плагинов — не поддерживаются. Оф-сайт канул в лету. Если сливать из svn, то не последнюю ревизию, а ревизию 179. Там, кстати, есть багфиксы по сравнению с последним архивом. Дописал ей некоторые мелочи. Понемногу портирую в MaxSite. Тому как раз не хватает хорошего плагина галереи. P.s. Сейчас выяснил, что автор принимал участие в создании ReloadCMS — довольно большой CMS, не использующей базы данных. Монстр от класса галерей. Кода в десятки раз больше, чем у галерей всех прочих. Есть интеграция с разными CMS. Но поскольку мне никогда не была нужна такая мощь, то реально никогда не ставил. Сейчас глянул, увидел, что в феврале после нескольких лет разработки вышел 3.0RC1. Оказывается, третью ветку переписали на кохане. В результате чего она основательно похудела. Ещё из занятного: проект стартовал уже десять лет как. Возможно, это старейший проект php-галереи из оставшихся на плаву. Если нужна галерея без базы данных. Две небольших, одна — форк другой. Заброшены в ± 2005. Простые, с базовыми возможностями (разве что лайтбокса тогда не было, но несложно его и приспособить). Симплвьювер — ещё одна штука без базы данных. Флешовый просмотрщик, интересен был как раз при отсутствии лайтбоксов и прочих спецэффектов. Хотя если нужен флеш, то можно приспособить и сейчас. Сам вьювер бесплатный, но есть платная к нему версия с сурцами, отсутствием линка на скачивание и т.п., и бесплатный плагин к вордпрессу. Подумываю о том, как его приспособить к МаксСайту. Но не очень активно, ибо для больших обьёмов фотографий он малоприспособлен.Галерей без баз данных в сети можно найти великое множество, что на соурсфордже, что на phpclasses, что ещё где-то. Да и самому написать или собрать из кусков такой скрипт довольно просто: навигация на основе имеющихся папок, считывание файлов в этих папках и вывод превьюшек, загрузчик с предварительной жёстко прописанной авторизацией. И программа-минимум выполнена. Можно лайтбокс прицепить, а в процессе загрузки ставить ватермарки. Недавно же наткнулся на такой образчик. Там в плагинах фигурируют: cms, slideshow, googlemaps, flwplayer. Говорится о поддержке Ajax, мультиязычности, скинах, password protection доступе к альбомам. Предъявляются награды, которые галерея получала. Разработка началась в 2005 и продолжается по сей день. Есть награды. Ставиться на третий денвер не пожелала с пятисотой ошибкой — чего-то ей не хватает.Социальные сети.
Функционал социальных сетей можно организовать любым из многофункциональных монстров. И даже некоторыми форумами. Особо упомяну МаксСайт. Пока на нём развёрнута одна соц-сеть и делается ещё. Но система изрядно не готова для такого. Нужно многое дописать (архитектура позволяет): админку для зарегистрированных (ну не в админку же сайта их пускать), рейтинги, загрузки, чтобы была у каждого изолированная и не было доступа к основной, фотоальбомы тоже изолированные от чужих вмешательств и привязанные к пользователям, древовидность комментариев. Самборский не выкладывает свои наработки, а повторять их — есть более готовые инструменты. Хотя планирую всё же повторить собственного развития для и чтобы всё время можно было использовать свой любимый инструмент. Первый экземпляр, с которым на этом поприще познакомился. Хотя, вру, первым был друпал. :) Так вот, по функциональности это вполне себе отличная социальная сеть. Почти полный аналог хабра. Персональные и коллективные блоги, рейтинги, топики-опросы, топики-ссылки, инвайты. К сожалению, галерея — платная, и даже топик-фотоотчёт — платный. А так система представляет собой отличную платформу для соц-сети и дописывания необходимого функционала. Cамая технологичная из тех, что я видел, и так далее. Там на самом деле очень хорошее ООП, сильно напоминающее мне Java. Может заменить собой форум, если пользователи не слишком консервативны к этому и если немного поработать напильником. Что до составляющих: для отображения используется Smarty, клиентская часть — mootools. Для работы с данными DbSimple, для кеширования DklabCache (весьма желательен memcache). Для поиска Sphinx, который соответственно должен быть установлен на сервере. Ну и ещё ряд библиотек. Активно развивается (с сентября 2008 к июню 2010 940 коммитов, два активных разработчика и несколько десятков сторонних дополнений, проходящих контроль качества). Рекомендую, если функционала достаточно для ваших целей. Преимущество перед друпалом и компанией в том, что друпал до нужного функционала ещё нужно допилить. Теперь о недостатках. Их два. Не смотря на хорошую оптимизацию, для полноценной посещаемой соц-сети требует выделенный сервер, т.е. системные требования не самые маленькие (см. пункт про мемкеш и сфинкс). И на доводку сайта на LiveStreet нужно закладывать определённые ресурсы времени и денег или самостоятельных усилий. Это вам не вордпресс, у которого существуют бесплатные плагины и шаблоны, а кому мало, то и готовые сборки на все случаи жизни. Движок, в пику которому создавалась «Живая Улица». Какое-то время назад был в подвешенном состоянии. Недавно продан, после чего его развитие возобновилось. Но, похоже, снова агонизирует. Выбор между этими двумя — дело личных предпочтений. Но лично я не очень приглядывался. Поэтому только и знаю, что для живой улицы блоги на поддоменах реализуются платным хаком, а для большой — вроде бы как стандартно.Upd. Новый разработчик оценивает ядро как функциональное, но в целом кустарное. Подумывает о переписке ядра с нуля и возможно на фреймворке — Zend или Kohana. А скорость разработки всё же отстаёт от разработки LiveStreet. Ещё один экземпляр. Каждая ветка переписывается заново. Скоро должна выпуститься выпустилась третья. Но всё равно код очень ругают. Исследовать внимательней не буду, т.к. хватает инструментов и без неё. Форк Эксплея. Более исправленный, более безопасный, а в грядущем релизе изрядно переписанный. Но хоть автор и утверждает, что проект жив, подтверждений этому не видно. Последний релиз и последний коммит в svn осенью 2008. Последние публикации на эту тему весной 2009. Дальнейшие разработки в паблик всё не выкладываются. Сайты автора на его же движке — глючат. Проект явно мёртв, в отличии от предшественника.Описание переписано. Социальная сеть, написанная на Codeigniter. Из всех виденных движков у автора этого — самый серьёзный подход к документации, внешнему виду и всем и всяческим мелочам. И вообще, автор проделал гигантский рывок при написании этого движка. Продуманная архитектура позволяет при наличии знаний сделать на Cogear что угодно, хотя движок и заточен на соцсети. В недостатках то, что весь воз автор тянет на себе в одиночку и явно устал. Хотя и грозится переписать с нуля и не на CI. В каталоге плагинов сейчас имеется десяток дополнений и ни одной темы, но написание расширений очень простое и быстрое за счёт архитектуры и системы хуков. Также иногда случаются косяки, и движок совершенно не дружит с вин-хостингом. Но на багрепорты автор реагирует очень быстро. Наряду с LiveStreet очень технологичный движок, отстающий от LS только величиной комьюнити. Нашёл случайно и оказался очарован. Движок, который из коробки предлагает: портал, личные и коллективные блоги, личные и коллективные фотоальбомы, френдленты, клубы, рейтинги, гостевые в профилях и загрузки файлов там же, каталоги, FAQ, доски объявлений, магазин (скромный в комплекте и посерьёзней в виде отдельного платного компонента), форум и чёрта с рогами. Не хватает только регистрации по инвайтам. Меня поправляют: уже есть, хотя и сторонним аддоном, но очень-очень функциональным. В базе данных семьдесят таблиц, но по нагрузке это вполне вменяемое решение, всё равно для любой социальной сети нужен хороший сервер. Самый большой недостаток: отсутствие юникода. Второй — префикс таблиц жёстко зафиксирован. Но разработчики обещают это исправить (меня поправляют, уже есть). Проект живой и код непозорный. Т.е. рекомендую, особенно если возможностей хватает для целей, а знаний и времени мало. Организация админки и некоторая логика очень похожи на джумлу, иногда даже кажется, что это и есть сборка джумлы с другим скином админки и уже подобранным набором компонентов, модулей и плагинов. Не знаю даже, почему не отнёс к многофункциональным монстрам.О, а ещё узнал, что пишется и скоро зарелизится под эту систему хороший форум. Хотя если учесть, что даже встроенный — вполне неплох, то этот (с интеграцией в систему) вообще должен быть супер. Форум весьма скромен, нужна интеграция со сторонним. В принципе, в комьюнити есть инструкция по интеграции с smf, но слегка устаревшая. В целом лучшее КОРОБОЧНОЕ решение для социального портала. Два первых форума — платные. У воблы (платной, увы) есть плуги галереи, блогов и т.п. Кажется, у IPB — аналогично. Ваниль изначально пишется по вебдванольной идеологии. Очень гибкая архитектура и изменяемость плагинами. Все три форума как следует не щупал, но ваниль — планирую попробовать. А в принципе, популярную соц-сеть можно построить на любом хорошем форуме.- Social Engine. DataLife Engine (DLE).
Форумы.
- На рассмотрение: phpbb, прочие bb, vanilla, smf, ещё что-то. PhpBB — очень тяжёлый, навороченный, мощный. Очень сложный в администрировании (мне в кошмарах снился даже). Для простых случаев не рекомендую.
- В противовес punbb — лёгкий, шустрый и простой. Немного необычно то, что расширения должны быть в xml-файлах, но довольно быстро получилось разобраться. В миниатюрности и простоте кроется два подвоха. Первый: если нет какого-то функционала — то его нет. Второй: многие расширения модифицируют структуру базы данных и совершают прочие издевательства над базовой поставкой форума. Форум — для простых случаев — самое то. А судя по forum.mozilla-russia.org — можно рискнуть и для серьёзного проекта этот форум ставить. Только следует учесть, что на forum.mozilla-russia.org своя собственная сборка этого форума, уже, кажется, не совместимая с оригиналом. Но открытая.
- Vanilla (не опробовал, но обязательно опробую) — форум, который изначально заявлен «не такой как другие». За счёт модульности и более 450 плагинов можно создавать форумы очень разной функциональности и направленности. Заявлена лёгкость самого форума и лёгкость изучения, изначально вебдванольная идеология, собственный фреймворк для написания расширений, возможность встроить форум в самые разные движки. Версия 1.1.10 выпущена в ноябре 2009. Версия 2.0 доступна в репозитории, говорят, только-только появился RC. Русское сообщество скромное и полумёртвое, но возлагают надежды на выход двойки.
- Плагины форумов есть у wordpress, drupal (в стандартной поставке), кажется, у джумлы…
- Для МаксСайта примитивный и очень глючный форум в ограниченном кругу водится ещё один пишется. Возможно, будет развиваться, в том числе моими силами. До функциональности примерно punbb. Но это будет не скоро, если вообще будет.
1) Покупать есть смысл только третью версию (скоро выйдет 3.1.0) 2) Платные: IP.Gallery, IP.Blog, IP.Downloads, IP.Content 3) Также есть бесплатные для клиентов: IP.Tracker (багтрек, используют сами), IP.Shoutbox (чат), и т.д. (можно найти на их сайте) 4) Очень просто разрабатывать модификации (мелкие изменения функционала; в большинстве случаев можно обойтись без модификации кода форума) и приложения (типа IP.Gallery, IP.Blog и т.д.). Также очень удобно редактировать шаблоны (после включения режима разработки). К сожалению, требует достаточно большого количества ручной работы при разработке и особенно сборке релизов, но большая часть мною уже автоматизирована. 5) Документация вся есть у них на сайте (EN), также можно найти на русском (не вся) 6) Недостатки: присутствует копипаст и говнокод (часть — наследие), баги есть, но оперативно исправляются. Убогий парсер BB-кодов (периодически допиливается). 7) Многоязычность (не полная — в ACP часть строк перевести сразу не несколько языков невозможно, public часть — вся переводиться) 8) Поддержка скинов (+мобильная версия, + xml версия). IE6 не поддерживается. Из коробки присутствуют баги в IE7/8. 9) ЧПУ (несколько видов, поддержка зависит от конкретного приложения) 10) Достаточно требователен к ресурсам 11) Поддержка Sphinx из коробки (можно создавать плагины для собственных приложений) 12) Поддержка кеширования — из коробки использует БД, но одной строкой строкой включается нужный кеш (memcached, eaccelerator, и т.д.)
Официальный сайт тут vbulletin.org, официальное каммюнити разработчиков vbulletin.com, Российская не официальная техническая поддержка vbsupport.org (самая старая и полная база знаний в рунете по данному движку). Изначально vbulletin разрабатывался силами компании JelSoft, позже вся продукция и самая компания JelSoft была куплена InternetBrands. Соответственно сменились разработчики. К этому момент поспел релиз vBulletin 4 линейке, и ни что не предвещало беды. Уже как полгода, 4 версия всё ещё сыра, унизительно гадко скомпканна из того что вышло из программистов. Даже на официальном камюнити в облаке меток долго весела метка «vB 4 Is gay». Если вы хотите попробовать движку в деле — советую версию 3.8. Надёжна, стабильна. Для vBulletin существует огромное множество модификаций. Какие-то переведены на русский можно глянуть к примеру тут devilart.net/nashi-relizy-99 или на том же vbsupport.org, а какие-то создаются русскими разработчиками. Множество платных и бесплатных хаков. Для vbulletin есть достаточно большое количество скинов, есть много больших, известных форумов именно на этом движке. VB всегда являлся лидером в надёжности и безопасности на поприще форумных движков. Относительно приятный, чистый код. Модификации, ЧПУ пишутся просто. Есть много компонентов облегчающие жизнь сеошникам. Админка простая и приятная, многоязычность поддерживается. В качестве поиска используется фултекст. Полный русский перевод движка (админка/пользовательская часть) для все версий есть.Интернет-магазины.
- Несколько на рассмотрение, а тем временем всё тот же МаксСайт. Магазин для него пишется моими силами в предварительном билде выложен на офф-форуме (моя версия скорей всего не увидит свет). Небольшой и с базовой функциональностью. Использовать можно только если магазин нужен небольшой и именно на макссайте. В других случаях рекомендую prestashop или ecshop. Или magento. Есть шансы на появление ещё одного плагина-магазина — мелькали упоминания (именно он уже появился).
- osCommerce и его клоны и форки.
- Prestashop. Проект, который мне весьма понравился.
habr.com
Совместимость версий и прошлые релизы плагинов в Wordpress

 Сегодня будет небольшой простой пост для новичков о совместимости WordPress плагинов с CMS системой и между собой: как узнать необходимые требования, как пользоваться информацией с официального сайта и решить проблему несоответствия версий и др.? Заметка также пригодится, если вам нужно откатить плагин WordPress до предыдущего релиза.
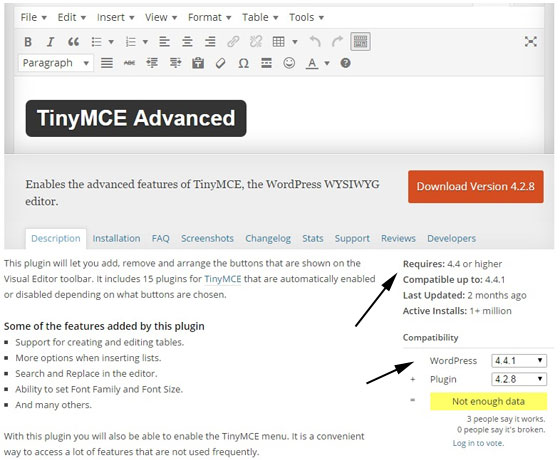
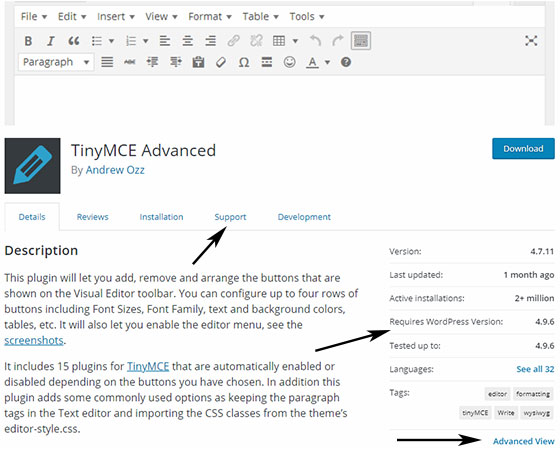
Сегодня будет небольшой простой пост для новичков о совместимости WordPress плагинов с CMS системой и между собой: как узнать необходимые требования, как пользоваться информацией с официального сайта и решить проблему несоответствия версий и др.? Заметка также пригодится, если вам нужно откатить плагин WordPress до предыдущего релиза. Рассмотрим задачу на простом примере модуля TinyMCE Advanced (продвинутый текстовый редактор), который недавно как раз потребовал обновления. Некоторое время назад его страница на wordpress.org имела следующий вид:


В правой колонке специальный блок Compatibility (Совместимость). В нем вы могли выбрать используемые вами версии WordPress и установленного модуля. После этого на сайте отображалась статистика работы с аналогичными параметрами у других пользователей. Так, например, на скриншоте выше три пользователя сказали, что последний актуальный релиз редактора отлично работает на WordPress 4.4.1. Хотя фраза «Not enought data» подсказывала, что этих данных для полноценной выборки маловато.
Чуть позже оформление страницы репозитория несколько изменилось (Compatibility убрали):


Во-первых обратите внимание на параметр Requires WordPress Version в правой колонке. Он показывает минимальную требуемую версию CMS для корректной работы модуля. То есть, если вы вдруг используете его на более ранней сборке, то могут быть ошибки и разного рода глюки.
Второй момент — Tested up to. Это максимально официально тестируемый релиз системы, для которого все проверялось (по сути, обратно противоположный параметр предыдущему). Так иногда бывает, что расширение не обновлялось несколько лет, и за это время определенные функции разработчики просто убирают из ядра. Это также приводит к ошибкам.
Последний аспект, который иногда проявляется — минимальные требования к PHP и MySQL. Подобная информация не отображается явно, но может находиться в описании. Как правило, авторы стараются хорошенько выделить эти аспекты, если они действительно важны.
Еще один хороший способ узнать о возможных проблемах совместимости плагинов с Wordpress — просмотреть секцию FAQ (вопросов-ответов), располагающуюся после текста описания, а также глянуть во вкладку Support. По второй ссылке найдете форум поддержки от разработчиков. Там встретите описание вероятных проблем.
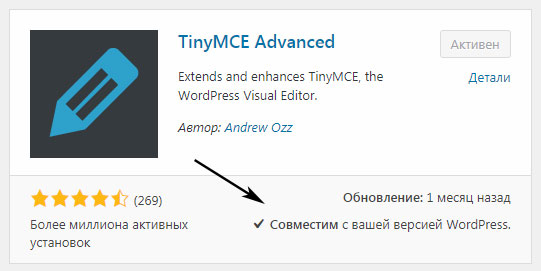
Не смотря на то, что любое упоминание о совместимости с wordpress.org убрали, при поиске внутри админки WP такая информация все еще присутствует:


Прошлые версии плагинов в WordPress
Они пригодятся в двух случаях:
- если текущий актуальный релиз модуля содержит ошибки или критические для вас отличия от привычной, имеющейся ранее, функциональности;
- когда сайт работает на старой WordPress сборке, а обновиться нет возможности.
Опять же опираюсь на опыт работы с TinyMCE Advanced, т.к. он установлен у меня на нескольких блогах.


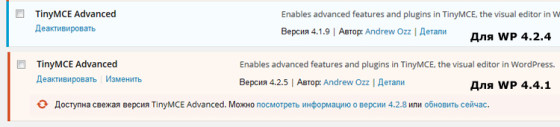
В верхней части скриншота используется WordPress 4.2.4, и модуль с номером редакции 4.1.9 совершенно спокойно себя чувствует. Система даже не подсказывает скачать обновление (хотя оно уже выпущено). Во «втором» нижнем примере с картинки — на сайте установлен WP 4.4.1, который предлагает мне сделать апдейт TinyMCE до 4.2.8. То есть я хочу сказать, если у вас в проекте используется старый Вордпресс, то и плагин придется подбирать соответствующий.
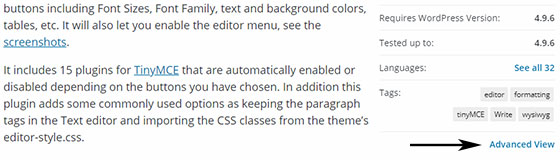
К счастью, сделать это легко можно на wordpress.org — сначала переключаетесь в продвинутый режим «Advanced View» (линк находится под блоком общей информации):


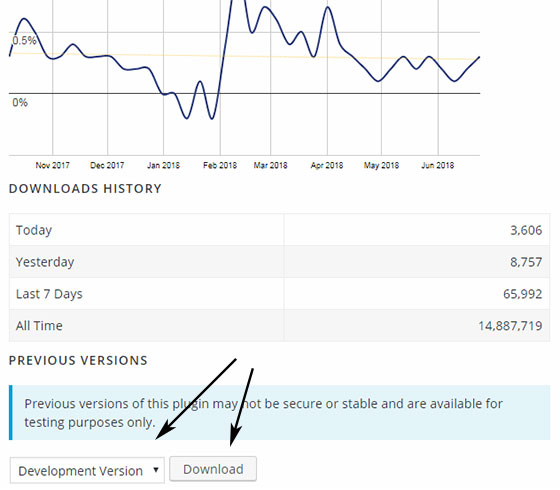
А затем в самом конце открывшейся страницы после статистики о количестве загрузок найдете выпадающее меню со списком предыдущих релизов, в том числе и текущую бета версию, которая пока еще находятся в разработке («Development Version»):


Здесь, во-первых, выбираете требуемую прошлую версию плагина, а затем кликаете по кнопке «Download» (потребуется установка через FTP). Посмотреть минимальные требования (Requires at Least) и на каких сборках WP он гарантированно тестировался можно в файле readme.txt из архива. С помощью этой инфы у вас получится подобрать правильную редакцию модуля, что бы наверняка работала с вашей системой.
Лучше, конечно, стараться использовать последние версии WordPress и установленных дополнений. Это позволяет избавиться от разных багов и дыр безопасности, которые регулярно исправляются соответствующими апдейтами.
Понравился пост? Подпишись на обновления блога по RSS,
RSS,  Email или
Email или  twitter!
twitter! wordpressinside.ru