Как сделать ссылку «Читать далее» в WordPress? Wordpress читать далее
Как сделать ссылку «Читать далее» в WordPress?
Как сделать так, чтобы на главной странице блога отображалась только часть статьи, а не вся целиком и ссылка «Читать далее» вела на полный текст?
Есть два способа сделать разрыв статьи — «ручной» и «автоматический»:
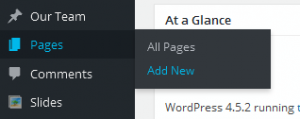
Способ первый — «Ручной»:Когда вы пишите статью а админке, в визуальном редакторе, есть вот такая кнопочка  под называнием Вставить тег «Далее» (или сочетание клавиш Alt+Shft+T). Нажмите ее в том месте текста, где бы Вы хотели, чтобы появилась надпись «Читать далее«, и Ваша статья автоматически будет разбита на 2 части.
под называнием Вставить тег «Далее» (или сочетание клавиш Alt+Shft+T). Нажмите ее в том месте текста, где бы Вы хотели, чтобы появилась надпись «Читать далее«, и Ваша статья автоматически будет разбита на 2 части.
Я назвала этот способ «Ручной» не случайно. Поскольку каждый раз при написании новой статьи, нужно не забыть вставить тег Далее. Иначе статья выставится в полной красе на главной странице. Ничего плохого в этом собственно нет. Здесь все дело вкуса.
 Но для тех, у кого обостренное чувство симметрии
Но для тех, у кого обостренное чувство симметрии  и хочется, чтобы все статьи на главной странице, как на параде, выстраивались ровными рядами, подходит способ 2-ой автоматический. К нему мы и переходим.
и хочется, чтобы все статьи на главной странице, как на параде, выстраивались ровными рядами, подходит способ 2-ой автоматический. К нему мы и переходим.
Способ второй — «Автоматический»:Поможет нам в осуществлении этой задачи специальный плагин. Называется он Auto More. Название говорит само за себя: Автоматическое «Далее» :-). Использовать его также просто как и любой другой плагин.
- Для начала скачиваем плагин на свой компьютер. Скачать можно здесь.
- Загружаем архив плагина: Идем в Админку => Раздел Плагины => Добавить новый => Загрузка => Обзор => Установить => Активировать плагин
По умолчанию, на главной странице Вашего блога, будут отображаться только заголовок и первые 256 знаков текста статьи. Заметьте, плагин добросовестно считает не только буквы в тексте, но и пробелы, спец. символы и даже теги HTML.
Скажу сразу, 256 знаков это очень мало, особенно если Вы любите заниматься «украшательством» текста 
Это просто!
- Идем в раздел Плагины => Редактировать => из выпадающего списка справа выбираем файл под названием Auto_more => в открывшемся коде находим строку $offset = 256; => заменяем цифру «256 » на любую другую.
- После изменения, не забудьте нажать на кнопочку внизу Обновить файл
Все, готово!
Кстати, одно маленькое дополнение по поводу плагина. Плагин умный и не будет разрывать текст как только насчитает 256 знаков (или столько, сколько Вы ему назначите) :-). Он это сделает только в конце абзаца. :-). Таким образом. Текст на главной странице будет выглядеть красиво и не оборвется, в прямом смысле, на полуслове.
На этом все. Если будут вопросы, обращайтесь. Буду рада помочь!
И конечно же не забудьте написать как вы решаете этот вопрос. Может у вас есть другие способы?
12 голосовСредняя оценка: 4.7 из 5
anfisabreus.ru
Делаем красивую кнопку - "ЧИТАТЬ ДАЛЕЕ" в Wordpress
 Сегодня работая над сайтом клиента, возился с тегом море (читать далее) который делает анонсы к записям в блоге. Дабы не вдаваться в подробности про сам тег море перейду сразу к интересному решению которое я реализовал на сайте клиента. Задача была следующая — нужно было как то украсить стандартный линк "ДАЛЕЕ". Решение было найдено и что бы не забыть его для возможных следующих своих проектов опишу в блоге ключевые позиции этого решения…
Сегодня работая над сайтом клиента, возился с тегом море (читать далее) который делает анонсы к записям в блоге. Дабы не вдаваться в подробности про сам тег море перейду сразу к интересному решению которое я реализовал на сайте клиента. Задача была следующая — нужно было как то украсить стандартный линк "ДАЛЕЕ". Решение было найдено и что бы не забыть его для возможных следующих своих проектов опишу в блоге ключевые позиции этого решения…
Было принято решение вместо сухого линка с текстом "ДАЛЕЕ" сделать красивую интерактивную кнопку которая органично впишится в дизайн сайта. Все изменения нужно будет делать в файле вашей темы styles.css (правда предварительно я еще изменил сам текст линка "ДАЛЕЕ" на "ЧИТАТЬ ТЕКСТ ПОЛНОСТЬЮ"). Находим в файле стилей вашей темы (styles.css) класс «.more-link» и меняем его на один из вариантов привиденных ниже (если такого класса нет, то тупо дописываем в конце файла один из приведенных кодов ниже)
ВАРИАНТ — 1 (кнопка "читать далее" с круглыми углами)
 |
|
ВАРИАНТ — 2 " (кнопка "читать далее" с острыми углами\плоская)
 | .more-link { background: none repeat scroll 0 0 #E81D1D; color: #FFFFFF; display: block; font-family: verdana; font-size: 12px; /*размер шрифта */ font-weight: bold; /*жирный шрифт */ line-height: 12px; padding: 8px 14px; /*внутренние отступы */ text-decoration: none; } |
ВАРИАНТ — 3 " (кнопка "читать далее" с градиентом\объемная)
 | .more-link { background: linear-gradient(#DD1D1D, #A61518) repeat scroll 0 0 rgba(0, 0, 0, 0); /*градиент */ border-radius: 4px; box-shadow: 0 1px 2px 0 rgba(0, 0, 0, 0.7); /*тень */ color: #FFFFFF; font-size: 16px; font-weight: bold; height: 40px; line-height: 40px; text-align: center; /*выравнивание по центру */ width: 155px; /*ширина кнопки */ /* кроссбраузерность: */ background: -ms-linear-gradient(#DD1D1D, #A61518); /* IE10 */ background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #DD1D1D), color-stop(100%, #A61518)); /* Safari 4+, Chrome 2+ */ background: -webkit-linear-gradient(#DD1D1D, #A61518); /* Safari 5.1+, Chrome 10+ */ background: -o-linear-gradient(#DD1D1D, #A61518); /* Opera 11.10 */ filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#DD1D1D', endColorstr='#A61518'); /* IE6 & IE7 */ -ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#DD1D1D', endColorstr='#A61518')"; /* IE8+ */ -moz-border-radius: 4px; /* Firefox */ -webkit-border-radius: 4px; /* Safari, Chrome */ -khtml-border-radius: 4px; /* KHTML */ } |
Вариант решения задачи получился довольно таки интересный. Думаю что теперь не забуду.
Нужно будет и на этом блоге "подшаманить" немного клавишу "Читать далее" да и не только ее… Блог "От слов к делу!" — в первую очередь создавался для записи информации по моим тестам торговли на биржах Бетфаир и Форекс но сейчас смотрю что начал писать на разные темы… Так что в ближайшем будущем прийдется заняться небольшой реструкторизацией и дизайном блога и немного перепрофилировать контент. Всем удачи и до новых встреч на блоге "От слов к делу! — Зарабатывайте!"
Поделиться информацией с друзьями:
Хотите получать статьи блога на свой E-Mail
blog-trader.ru
Изменяем "more" или "читать далее" в WordPress

 Как известно, блог на CMS WordPress представляет собой, в некотором смысле, новостной ресурс. На главной странице традиционно располагается целая серия небольших анонсов последних статей, в порядке убывания. Если посетителю понравится описание статьи, он может нажать ссылку «Читать далее» и перейти на страницу с полным текстом. Это хорошо, если еще надпись будет — «читать далее», а ведь бывает, в не руссифицированных шаблонах, и «more»…
Как известно, блог на CMS WordPress представляет собой, в некотором смысле, новостной ресурс. На главной странице традиционно располагается целая серия небольших анонсов последних статей, в порядке убывания. Если посетителю понравится описание статьи, он может нажать ссылку «Читать далее» и перейти на страницу с полным текстом. Это хорошо, если еще надпись будет — «читать далее», а ведь бывает, в не руссифицированных шаблонах, и «more»… 
 Некоторые блогеры совсем отказались от классического “под катом” и выкладывают статьи на веб-страницы своего блога полностью, как если бы вы были не блогером, а занимались созданием сайта. Такая система замечена и во многих американских блогах. Которые, как принято считать, всегда являются первопроходцами (Pioneer) в области блоггинга.
Некоторые блогеры совсем отказались от классического “под катом” и выкладывают статьи на веб-страницы своего блога полностью, как если бы вы были не блогером, а занимались созданием сайта. Такая система замечена и во многих американских блогах. Которые, как принято считать, всегда являются первопроходцами (Pioneer) в области блоггинга. Другой вариант, под катом остается, только меняется текст анкора ссылки на полную статью. На деле, ничего особо сложного тут нет. Нужно войти в интерфейс администрирования, найти нужную ссылку и поменять анкор “Читать далее”, на что-нибудь более веселенькое. Например: “Смотреть тут”. Или, что вам удастся еще придумать интересного. Конкретная технология зависит от системы управления контентом.
Пример для блога на CMS WordPress
Открываете интерфейс администратора WordPress. Далее, по пунктам меню:
- Внешний вид.
- Редактор.
- Основной шаблон/index.php.
- Найдите тег.
- Выделяете анкор и вставляете , какой хочется.
- Найти и нажать кнопку “Обновить файл”.
- Внешний вид.
- Редактор.
- Архивы/archive.php.
- Меняете текст.
- Нажимаете “Обновить файл”.
Процедура закончена. Теперь, вместо пресловутого “Читать далее”, везде появится выбранный вами текст.
Если в ваши профессиональные обязанности входит продвижение сайта, задача смены текста “под катом” различается, в зависимости от конкретно используемой системы управления контентом или конструктора сайтов. В профессиональном конструкторе вам не придется производить никаких манипуляций с кодом, все предусмотрено в интерфейсе программы. Вашей задачей является отыскать нужный пункт меню и элементарно вписать желаемый новый текст.
Как уже упоминалось выше, вариант с десятком анонсов на веб-странице далеко не всегда является лучшим выбором. Часто бывает гораздо юзабильнее для читателей создать удобную структуру и меню навигации, которые бы обеспечивали легкий доступ к искомой информации.
Многие топовые сео-блогеры Рунета не пользуются тегом <!—more—>. Новая статья публикуется на первой странице в полном виде. Читателям не приходится пробираться через дебри ссылок. Чтобы найти релевантные материалы, после статьи размещается пять-шесть ссылок на похожие страницы. Под-кат — это уже не современно. Так, что изменение тега «more» в WordPress уже не очень актуально.
wordpressinside.ru
Приминение тега more в wordpress и замена текста "Читать далее" на уникальный анкор
 Добрый день уважаемые читатели! Создавая свой первый блог у меня достаточно часто возникали вопросы с использованием возможностей wordpress. Особенно это касалось вывода ссылки «Читать далее» или «Читать подробнее» выводимые при помощи тега «more». Теперь же обретя немного опыта и практики я постараюсь приоткрыть небольшие нюансы использования этого тега, которые следует взять на вообружение при продвижении проекта. То есть сегодня я буду рассказывать как можно заменить ссылки «Читать далее» на свой анкор в теге <more> на wordpress.Для удобства читателей на главной, странице рубрик, архивов выводятся только анонсы статей, то есть начало текста. Я стараюсь в анонсе для своих читателей выделить основную тему всей статьи , используя тезисы или ключевые слова. Зайдя на главную страницу читатель при этом имеет возможность просто прокрутить страницу доконца и не найдя необходимой информации перейти на другую страницу блога с помощью постраничной навигации блога и уже найдя интересное для себя открыть полный текст для прочтения. Ведь это гораздо более удобно при поиске необходимого материала и я тем самым делаю блог более интересным для посетителя и он возвращается еще раз.
Добрый день уважаемые читатели! Создавая свой первый блог у меня достаточно часто возникали вопросы с использованием возможностей wordpress. Особенно это касалось вывода ссылки «Читать далее» или «Читать подробнее» выводимые при помощи тега «more». Теперь же обретя немного опыта и практики я постараюсь приоткрыть небольшие нюансы использования этого тега, которые следует взять на вообружение при продвижении проекта. То есть сегодня я буду рассказывать как можно заменить ссылки «Читать далее» на свой анкор в теге <more> на wordpress.Для удобства читателей на главной, странице рубрик, архивов выводятся только анонсы статей, то есть начало текста. Я стараюсь в анонсе для своих читателей выделить основную тему всей статьи , используя тезисы или ключевые слова. Зайдя на главную страницу читатель при этом имеет возможность просто прокрутить страницу доконца и не найдя необходимой информации перейти на другую страницу блога с помощью постраничной навигации блога и уже найдя интересное для себя открыть полный текст для прочтения. Ведь это гораздо более удобно при поиске необходимого материала и я тем самым делаю блог более интересным для посетителя и он возвращается еще раз.
О том, что это можно реализовать при помощи тега «more» знают наверно уже все начинающие блогеры. Заходим в админку блога и открываем статью в режиме визуального редактирования. Ставим курсор мышки в конце первого абзаца (анонса) и нажимаем на кнопку «More», расположенную на панели инструментов

Теперь в тексе открытом в редакторе появляется пунктирная линия, заканчивающаяся со словом «more»

Вот так на главной странице блога отражаются только анонсы, заканчивающиеся ссылкой или кнопкой ( это уже зависит от шаблона) «Читать далее» или «Читать подробнее» нажав на которую открывается все статья.
Чтобы разбить материал в wordpress на анонс и основной тег можно использовать еще и тег «noteaser» — добавив к тегу «more» данный тег можно получить разбиение статьи не только на анонс и основную часть, а как бы на разные страницы. То есть на главной странице у вас отражается анонс статьи, который находится перед тегом «more», а уже открыв материал для полного прочтения перед вами уже будет основной материал поста.
Это приветствуется поисковиками, так как повышается уникальность контента на страницах, но такой вариант отражения материалов все же мало кто применяет.
Но вот о том что ссылку «Читать далее» можно изменить и даже заменить на дополнительну внутреннюю ссылку на эту статью с необходимым анкором, состоящим из ключевых слов этого материала, знают не все. А ведь это может помочь не только при увеличении показателя Google PageRank, а также будет способствовать в поисковой выдаче по низкочастникам.
Так если по каким либо причинам вам не подходит текст «Читать далее» или же надо хоть чем — то выделиться из огромной массы блогов , то заменяем текст ссылки . И делается это очень просто.
Заходим в админку блога, где нам необходимо будет произвести изменения в нескольких системных файлов данного шаблона — это index.php, home.php, archif.php, single.php
В этих файлах следует найти строчку отвечающую за вывод тега «more», обычно это строка выглядит следующим образом

Где «Читать полностью» заменяем на любой другой анкор , как «Далее», «Прочти меня полностью»,» А дальше еще интереснее». Сохраняем изменения и таким же образом редактируем и остальные файлы. Только помните, что сменив шаблон вам придется эти файлы переписывать снова. Теперь осталось только рассмотреть как же для каждой статьи на wordpress создать для ссылки «Читать далее» свой уникальный анкор с ключевыми слова. Это оказывается вообще еще проще. Заходим в админку блога и открываем статью в визуальном редакторе, вставляем тег «more» и перейдя в режим редактирования html ищим тег «more» . И вот прямо внутри кода следует прописать необходимый анкор. При этом учтите, что текст прописывается сразу же после слова More, без использования пробелов до и после.

Вот такой простой способ, благодаря которому улучшается не только оптиматизация блога, но и приобретает свою индивидуальность. Кстати об индивидуальности. Ссылку выводимую с помощью тега «more» можно выделить используя стили CSS. Для этого следует открыть для редактирования файл style.css используемого шаблона и найти там правила , которые выглядят обычно вот так:
При отсутствии нечто подобного можно самостоятельно его создать в конце файла. И предположим прописать следующее:
| .more-link { float:left; font-size:10px !important; text-transform:uppercase; padding-right:20px; margin-bottom:10px; margin-top:15px; text-decoration: none !important; } |
.more-link { float:left; font-size:10px !important; text-transform:uppercase; padding-right:20px; margin-bottom:10px; margin-top:15px; text-decoration: none !important; }
На этом я пожалуй завершу.
Если вы не желаете пропустить появление новых материалов на блоге «Seo записки отчаянной», то предлагаю подписаться на обновления блога в удобной для вас форме.
Удачи!
Возможно Вам это будет интересно:
www.lediseo.ru