Шаблоны bootstrap wordpress. 17+ качественных тем. Wordpress bootstrap
Шаблоны bootstrap wordpress. 17+ качественных тем
Темы WordPress на фреймворке Bootstrap совмещают в себе лучшие черты функционала CMS и техники адаптивной верстки. Наличие мобильной версии сайта стало новой нормой и положительно влияет на место в поисковой выдаче. Bootstrap воплощает идею 100% «отзывчивого» дизайна, за счет чего сайты, использующие шаблоны Bootstrap WordPress, одинаково хорошо отображаются на десктопных и мобильных устройствах. Использование медиа запросов в css фреймворка позволяет верстке автоматически подстраиваться под нужное разрешение экрана.
17 шаблонов Bootstrap wordpress

1. Kallyas
Kallyas является креативной универсальной темой, которая укомплектована внушительным набором WP опций и может быть использована для eCommerce. Как и многие шаблоны WordPress Bootstrap 3, Kallyas выполнен в соответствии с концепцией mobile-first. Текстовые и видео туториалы, а также отзывчивая команда техподдержки помогут быстро разобраться с кастомизацией темы.
ПОДРОБНЕЕ / СКАЧАТЬ ШАБЛОН СМОТРЕТЬ ДЕМО

2. Kalium
Kalium — креативный темплейт, созданный для специалистов, чья профессиональная деятельность требует наличие информационного веб-ресурса в интернете. К теме прилагаются демо-сайты для всех видов проектов, их список постоянно пополняется. Совместимость с Bootstrap 3.x делает шаблон полностью адаптивным.
ПОДРОБНЕЕ / СКАЧАТЬ ШАБЛОН СМОТРЕТЬ ДЕМО

3. Jevelin
Jevelin — адаптивный шаблон Bootstrap для WordPress под сайты для бизнеса, онлайн-резюме фрилансеров, персональные веб-страницы. Разработанный с учетом последних веяний в дизайне, темплейт подойдет и под простой, и под более продвинутый проект. Встроенный плагин WooCommerce превращает сайт на Jevelin в торговую площадку.
ПОДРОБНЕЕ / СКАЧАТЬ ШАБЛОН СМОТРЕТЬ ДЕМО
Подборка 20-ти бизнес шаблонов wordpress → Смотреть подборку
4. Rhythm
Rhythm — универсальный темплейт, получивший поощрительную премию на сайте веб-номинаций Awwwards. Чтобы быстро запустить веб-сайт с профессиональным дизайном, достаточно скачать шаблон Bootstrap Rhythm и инсталлировать один из его 50 демо-сайтов, среди которых и многостраничники, и лендинги.
ПОДРОБНЕЕ / СКАЧАТЬ ШАБЛОН СМОТРЕТЬ ДЕМО

5. Uplift
Uplift — тема с «резиновой» mobile-first версткой. Ее чистый семантический HTML5 код помогает добиться высокой производительности сайта, не жертвуя его дизайном. За счет скорости загрузки страниц, премиальных характеристик дизайна, функционала и продуктивности темплейт может стать основой под веб-проект любой тематики.
ПОДРОБНЕЕ / СКАЧАТЬ ШАБЛОН СМОТРЕТЬ ДЕМО

6. Foundry
Foundry — универсальный шаблон с чистым кодом и великолепным дизайном. Совместимость с WooCommerce разрешает использовать Foundry как Bootstrap шаблон интернет магазина. Тема соответствует стандартам WP, отличается внимательным отношением к деталям и работает со всеми популярными плагинами.
ПОДРОБНЕЕ / СКАЧАТЬ ШАБЛОН СМОТРЕТЬ ДЕМО

7. H-Code
H-Code — универсальная, творчески выполненная тема с адаптивной и retina-ready версткой. Тема оптимизирована по скорости загрузки страниц и совместима с плагином W3 Total Cache. Код и структура шаблона соответствуют seo-стандартам. H-Code станет отличным выбором для бизнес-портала, онлайн-магазина или портфолио.
ПОДРОБНЕЕ / СКАЧАТЬ ШАБЛОН СМОТРЕТЬ ДЕМО
10 шаблонов для сайта визитки → Смотреть подборку
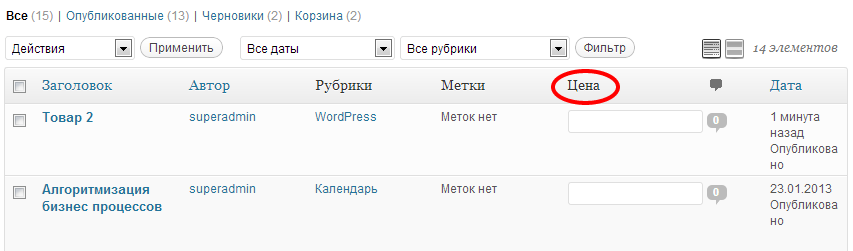
8. Entrepreneur
Entrepreneur — темплейт для сайта небольшой компании, оснащенного функционалом для бронирования и онлайн записи. Плагин WooCommerce реализует возможность приема платежей и депозитов. В шаблон включено множество легко кастомизируемых форм. Он также позволяет синхронизировать расписание с Google календарем.
ПОДРОБНЕЕ / СКАЧАТЬ ШАБЛОН СМОТРЕТЬ ДЕМО

9. Launchkit
Launchkit — коммерческий шаблон landing Bootstrap для продающих сайтов. Благодаря появившейся в результате очередного обновления поддержке WooCommerce через лендинг можно организовать продажу товаров. Прямые призывы к действию и привлекающие внимание формы заказа успешно служат цели повышения конверсии.
ПОДРОБНЕЕ / СКАЧАТЬ ШАБЛОН СМОТРЕТЬ ДЕМО

10. Lambda
Lambda — адаптивная тема на Bootstrap, подходящая для любого проекта. Установить демо шаблоны Бутстрап на Lambda можно за один клик в разделе сборки сайтов. Популярный фреймворк делает дизайн их страниц адаптивным, в результате чего с любого устройства посетители видят красивый сайт. Несколько плагинов и бонусных опций включены в шаблон бесплатно. За счет поддержки WooCommerce на темплейте можно поднять интернет-магазин.
ПОДРОБНЕЕ / СКАЧАТЬ ШАБЛОН СМОТРЕТЬ ДЕМО

11. Kleo
Kleo — темплейт, являющийся удобным инструментом для создания интернет-сообществ и социальных сетей. Функционал соцсети обеспечивает интегрированный с темой плагин BuddyPress. Благодаря использованию Бутстрап шаблоны сайтов на Kleo прекрасно адаптируются под экраны мобильных гаджетов.
ПОДРОБНЕЕ / СКАЧАТЬ ШАБЛОН СМОТРЕТЬ ДЕМО

12. WPLMS
WPLMS — тема, оснащенная функционалом системы контроля обучения. Это не просто шаблон для образовательных порталов, а полноценный набор eLearning опций. Система тестировалась на высокопосещаемых (до 1 миллиона пользователей) ресурсах и в составе темы WPLMS может найти применение на сайте тренингового центра, школы, университета или частного репетитора.
ПОДРОБНЕЕ / СКАЧАТЬ ШАБЛОН СМОТРЕТЬ ДЕМО

13. Real Homes
Real Homes — лидер среди темплейтов под сайты агентств недвижимости, предлагающий соответствующий тематике стиль оформления веб-страниц и опции, востребованные такими сайтами. Тема позволяет создавать пакеты платной подписки для пользователей и принимать платежи через Paypal, Bank Transfer и Stripe.
ПОДРОБНЕЕ / СКАЧАТЬ ШАБЛОН СМОТРЕТЬ ДЕМО

14. Porto
Porto — адаптивная тема с функционалом WordPress и eCommerce. Типы проектов, под которые подготовлены ее демо шаблоны Bootstrap: магазин, лендинг, веб-студия, сайты профессиональных услуг. Используя Visual Composer, можно кастомизировать дизайн сайта, не притрагиваясь к коду. Каждый элемент страниц создаваемого на Porto веб-ресурса идеально отображается на экранах любого разрешения.

15. Neighborhood
Neighborhood — универсальная тема для стильных интернет-магазинов. Максимальная ширина блока контента, которую используют демо шаблоны сайтов Bootstrap на Neighborhood, составляет 1170px. Верстка темы оптимизирована под мобильные экраны, в том числе Retina и сенсорные.
ПОДРОБНЕЕ / СКАЧАТЬ ШАБЛОН СМОТРЕТЬ ДЕМО
15 шаблонов сайта для спорта и фитнеса на WordPress
16. Education
Education — темплейт для образовательных порталов. При его разработке были задействованы последние версии фреймворков Bootstrap и Font-Awesome, сделавшие фронтенд темы проще и эффективнее. С применением темы разработано 12 уникальных демо-сайтов, среди которых есть и простые Bootstrap шаблоны, и более продвинутые.
ПОДРОБНЕЕ / СКАЧАТЬ ШАБЛОН СМОТРЕТЬ ДЕМО

17. Consulting
Consulting — универсальный шаблон с «отзывчивой» версткой, предназначенный для веб-ресурсов тематики «Бизнес» и «Финансы». Шаблон подготовлен к работе с WPML и переводу на другие языки, в его дизайне может применяться раскладка «справа налево». В тему включены виджеты для организации онлайн записи на встречу с консультирующим специалистом, отображения нескольких отметок на Google-картах, построения графиков, показа рейтинга, репостинга в соцсети.
ПОДРОБНЕЕ / СКАЧАТЬ ШАБЛОН СМОТРЕТЬ ДЕМО


Скачайте чек-листпо cозданию сайтана WordPress
ЧТОБЫ ПОЛУЧИТЬ ЧЕК-ЛИСТ ВВЕДИТЕСВОЁ ИМЯ И ЕМЕЙЛ В ФОРМУ НИЖЕИ ПОДТВЕРДИТЕ ПОДПИСКУ НА ПОЧТЕ
ichigarev.ru
Bootstrap шаблон WordPress — RichBee
Всем привет. Давно уже хотел сделать заготовку-шаблон для разработки сайтов под wordpress. Очень люблю фрейм bootstrap — если кто-то знает, что-то проще и легче для разработки адаптивных сайтов — то пишите в комментариях (лучший совет размещу в статье и укажу ссылку на ваш сайт).
Демо темы — http://demo.richbee.ru/.
Сразу отмечу, что эта bootstrap тема wordpress создана на основе другого чистого шаблона — http://dontforget.pro/wordpress/chictyiy-wp-shablon-3-0/, однако я провел некоторые изменения и дополнительную очистку кода.
Тема bootstrap wordpress для разработки

Да, тема в первую очередь для разработчиков. Если вы любите чистый код и высокую скорость загрузки, и в тоже время можете написать небольшую тему на буте, то данный шаблон для вас.

Данные из PageSpeed Insights
Просто устанавливаем голый wordpress, накидываем тему и получаем следующее:
- Через function.php проведена чистка лишних функций wordpress, который захламляют код и увеличивают время загрузки сайта (удалены emoji, отключен REST API, его фильтры, события и embeds).
- Создано 2 меню адаптированных под bootstrap. Через админку создаете верхнее и нижнее меню.
- Подключён файл стилей style.css, Где вы можете указать собственный CSS код для костамизации шаблона (В этом файле я добавил небольшой код для украшения темы, однако, вы можете удалить этот код, чтобы сохранить исходный вид bootstrap).
- Миниатюры постов и кастомные размеры картинок.
Я бы рекомендовал вам перенести блок <header> в файл footer.php и через стили и position: absolute визуально поднять его обратно в шапку сайта. Это необходимо для SEO-оптимизации кода. С помощью этого действия Вы можете ощутимо поднять заголовок h2 вверх, что непременно положительно скажется на поисковый выдачи вашего сайта. Здесь я исхожу из мысли, которую услышал давно, однако, придерживаюсь её:
Нет ничего лучше для поисковика, чем страница для печати
Однако, перенос хедера — это дело ваше. Но в пользу своей позиции приведу авторитетный пример — https://devaka.ru/.

После редизайна сайта в коде можно заметить, что хедер подгружается из футера (сайт тоже сделан на wordpress). А Сергею Кокшарову я бы доверял.
Файлы в теме Bootstrap WordPress
С файлами все стандартно — просто ничего лишнего.
- 404.php — шаблон 404
- author.php — шаблон вывода постов автора
- archive.php — архив постов
- category.php — шаблон постов категории
- comments.php — шаблон комментариев, там сам вывод и форма, разметка списка комментариев в functions.php
- footer.php — подвал сайта
- function.php — функции шаблона
- header.php — шапка сайта
- index.php — шаблон вывода последних постов для главной
- loop.php — пост в цикле
- page.php — обычная страница
- search.php — шаблон поиска
- sidebar.php — сайдбар
- single.php — отдельная страница поста
- style.css — стили темы и описание
- tag.php — посты по тэгу
- /js — скрипты бутстрапа и шаблона
- /css — стили бутстрапа
- /fonts — шрифты бутсрапа
Замечу маленький нюанс — блок <div class=»container»> вынесен их header.php, для более удобной разработки. Например, вам нужно сделать слайдер во всю ширину страницы — просто в кастомном шаблоне страницы делаете слайдер без необходимости закрывать открытые теги с фиксированной шириной.
Скачивайте, пробуйте. Пишите свое мнение в комментариях. Автору же изначального шаблона советую купить пива.
richbee.ru
Плагин WordPress Twitter BootStrap CSS
Добавление различных CSS элементов, например, как подсказки, всевозможные красочные кнопки или же опрокидывающие эффекты, максимально способно украсить контент вашего ресурса. Проблема лишь в том, что большинство пользователей попросту не могут грамотно прописать таблицы, этикеты или другие интересные элементы с помощью CSS. В представленной статье постараемся рассмотреть, как правильно использоваться Twitter BootStrap CSS на WordPress, при этом используя короткие коды.
Перед установкой плагина WordPress Twitter BootStrap CSS на реальный сайт рекомендуется изначально испробовать его на локальном сервере. Это нужно для тестирования и в случае избежания проблем.
Twitter BootStrap представляет собой основы CSS и JavaScript структуры, позволяя максимально улучшить собственный дизайн и улучшить функциональность личного проекта. Данный элемент был разработан двумя пользователями, зовут которых Mark Otto и Jacob Thornton, для твиттера. Поначалу использовали его для заполнения пустоты между внутренними элементами. Немного позже Twitter BootStrap выпустили в качестве отдельного инструмента, у которого был открыт исходный код. Это невероятно красиво, а самое главное просто и совместимо со всеми существующими браузерами.
Для начала вам потребуется установить и активировать плагин под названием WordPress Twitter BootStrap CSS. После чего выберите в панели администратора пункт меню — Twitter Bootstrap, что позволит перейти на страницу самого плагина.

Кроме этого, в панели администратора под пунктом меню “Twitter Bootstrap” присутствует ссылочка для открытия настроек Bootstrap CSS. После нажатия на неё откроется страница с настройками, которые необходимо использовать зависимо от собственных интересов. Также присутствует возможность выбора использования той или иной версии Bootstrap CSS. Ниже присутствуют функции специально для продвинутых пользователей.
Когда вы ознакомились с настройками, попробуйте добавить какие-нибудь элементы Bootstrap CSS в личных записях блога. Для этого требуется вставить специализированный код в отдельный материал или же на полноценную страницу с содержанием.
Наглядный пример использования аналогичных кодов на сайте:
[TBS_BUTTON color="primary" link="http://example.com"]Download[/TBS_BUTTON] [TBS_BUTTON color="danger" link="http://example.com"]Cancel[/TBS_BUTTON] [TBS_BUTTON color="success" link="http://example.com"]Learn more[/TBS_BUTTON]Кнопки.

Иконки.
![]()
Присутствует много всевозможных CSS элементов, которые легко возможно добавить в личные записи. Всплывающие подсказки, раздвигающиеся меню, разнообразные выскакивающие окна, индикаторы выполнения зада и так далее. Для этого плагина написана документация, где подробно рассказывается о других возможностях. Если вас интересуют иконки, можно перейти на официальный сайт Twitter Bootstrap и ознакомиться с различными иконками.
Больше информации о коротких кодах и о самом плагине.icontrolwp.com/our-wordpress-plugins/wordpress-shortcodes-demo/
Иконки.getbootstrap.com/2.3.2/base-css.html#icons
Источник: wpbeginner.com/plugins/how-to-add-twitter-bootstrap-css-in-wordpress-using-shortcodes/
wordsmall.ru
Шаблоны Wordpress | Bootstrap по-русски
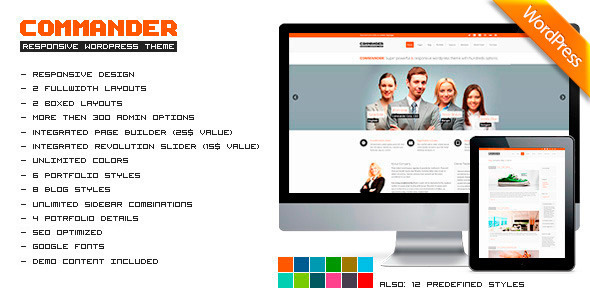
COMMANDER — Адаптивный Bootstrap универсальный шаблон WordPress

Powerful WP Theme designed in a clean and minimalistic style. This theme is very flexible, easy for customizing and well documented, approaches for personal and professional use. COMMANDER has been coded in HTML5 & CSS3 and jQuery. It has a solid flexible responsive layout that scales from 320px to 1260px width all Bootstrap features.
Demo: http://themeforest.net/item/commander-responsive-multipurpose-theme/3034314
Подробнее...
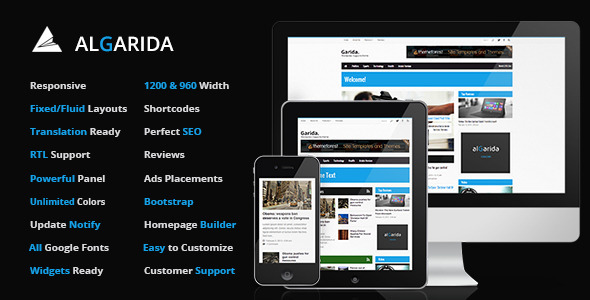
ALGARIDA V3.0 -Адаптивный Bootstrap шаблон WordPress для СМИ/журнала

Algarida news is A wordpress responsive theme for news websites and magazine, Algarida built with HTML CSS3, and Twitter Bootstrap with maximum features to build your wordpress news or magazine website.
Demo: http://themeforest.net/item/algarida-responsive-wordpress-news-and-magazine/3973248
Подробнее...
TRUSTME — Адаптивный Bootstrap шаблон WordPress для журнала (блога)

TrustMe is a Responsive WordPress Theme, best suited for Magazines, News and Blog websites. It comes with 23 awesome widgets and 18 widget areas and 4 post formats (image, audio, video & gallery) and tons of theme options. TrustMe is developed on the Bootstrap — beautifull boilerplate for responsive development so it look beautiful at any size, be it a 17” laptop screen or an iPad, iPhone.
Demo: http://themeforest.net/item/trustme-responsive-wordpress-magazine-blog/3796526
Подробнее...
VALERA — Адаптивный шаблон Bootstrap для WordPress

Мощный шаблон Bootstrap для WOrdPress, разработанный в чистом и минималистичном стиле. Эта тема очень гибкая, легкая в настройке и хорошо документирована, подходит как для личного блога, так и для корпоративного сайта. Valera использует HTML5 & CSS3 и JQuery. Шаблон имеет гибкую адаптивную сетку, которая изменяется в масштабах от 320px до 1260px по ширине сайте, включая все функции Bootstrap.
Демо: http://themeforest.net/item/valera-responsive-wordpress-theme/full_screen_preview/2344228
Подробнее...
HYDRA — Шаблон Bootstrap для WordPress

Hydra это полностью адаптивный Bootstrap портфолио — шаблон для WordPress подходящий как для творческих сайтов, так и для бизнеса. Построенный на основе адаптивной версии Twitter Bootstrap, тема великолепно оптимизирована для мобильников и десктопов и имеет 97 баллов из 100 в Google Page Speed. Шаблон обеспечивает минимальное время загрузки изображений и сжатых CSS/JavaScript.
Demo: http://themeforest.net/item/hydra-fullscreen-portfolio-grid-wordpress-theme/4352507
Подробнее...
mybootstrap.ru
Easy Bootstrap Shortcode | WordPress.org
For plugin support go to http://support.oscitasthemes.com
Ready for WordPress 4.3 and support Twitter 3.2.0
Easy Bootstrap Shortcode is bootstrap 3.2.0 compatible plugin which add icons to wordpress editor (tinyMCE Shortcode Buttons) and one can add bootstrap style to their website just by clicking on tinyMCE editor icon.
New improved EBS-Pro Version
DEMO | PRO VERSION | DOCUMENTATION
Just by one setting, you can use bootstrap styles in your themes, which are not bootstrap based themes using Bootstrap Shortcodes
Возможности:
- simplest bootstrap style plugin ever.
- IE 6+ compatible
- Bootstrap 3.0.3 compatible.
- 500+ Font-Awesome & Glyphicons Icon Fonts
- No need to paste shortcode in editor.
- Add icons to editor.
- Shortcode added to editor by clicking on icon.
- Customize grid size on small, extra-small and medium sized screens.
- More control over the css, you can add your own custom class to shortcodes.
- Now you can use js file from CDN or disable the plugin js.
- You can use your own css file by disabling the plugin css, which gives you more flexibility over styling.
- New sidebar widget to show shortcodes in sidebars and footer
- New option to give custom shortcode prefix.
Note : This settings is provided to remove the shortcode confliction with any other existing shortcode, but be careful while changing the Shortcode Prefix, as existing shortcodes (created with EBS Plugin) will not work if changed the existing prefix. So we advice to change it when you install the plugin.
Easy Bootstrap Shortcode provides following styles
Grid Columns
- Add multiple columns in a row
- Choose desired column width
- Add offset to columns
- Provide facility to customize a column according to medium, small and extra-small sized screens.
- Responsive columns
Shortcodes for
- Accordion (Collapsible Menus)
- Tabs
- List
- Notification
- Popover
- Tooltip
- Panel
- Progress Bars with labels
- Icons (250 Glyphicons & also support Fontawesome Icons)
- Метки
- Buttons
- Icon Heading
- Таблицы
- Responsive Image
- Image Effects (Round, Thumbnail, Square)
- Well
- Button Dropdown
- Button Group
- Button Group Toolbar
- Description List
- Service Box
- Responsive slider
- Badges
- Jumbotron
Many more shortcodes coming soon…..
Note : we have removed the Line Separator, Dropcaps, Youtube & Vimeo video, Boxesframes, Horizontal Rule, Testimonial, Section Heading, Social, Lead,Page Header, Highlights shortcodes as these are PRO version features, which were committed to free version by mistake.
How to embed this plugin to your theme
We have provided few new settings so that anybody can give inbuilt compatibility with our plugin. Such as if you are creating theme/plugin and want to use our plugin, to give your users more flexibility to add responsive content, however you like to use your own custom css/js files. So now you can do this.
People’s view
ru.wordpress.org
Почему Bootstrap плохо совместим с темами оформления WordPress
С момента своего выхода в 2011 году Bootstrap почти моментально стал самым популярным фронтенд фреймворком на Github. Разработчики стали использовать его при создании тем, что достаточно удивительно. На самом деле он не очень хорошо подходит для разработки тем на WordPress. Давайте разбираться.

Смотрите также:
Bootstrap — не совсем подходящий инструмент для wordpress
Для справки (Wikipedia):
Twitter Bootstrap — свободный набор инструментов для создания сайтов и веб-приложений. Включает в себя HTML и CSS шаблоны оформления для типографики, веб-форм, кнопок, меток, блоков навигации и прочих компонентов веб-интерфейсов, включая JavaScript расширения.Изначально Bootstrap создавался для Twitter в качестве бэкенд-инструмента, с помощью которого разработчики смогли бы создавать интерфейсы для приложений. До этого использовалось много других библиотек, но полученные в результате интерфейсы практически не поддерживались.
Учитывая этот факт, создание Bootstrap должно было помочь разработчикам сосредоточиться исключительно на коде в бэкенде и совершенно не беспокоится о фронтенде. Как вы понимаете, для WordPress фронтенд, то есть внешний вид сайта, играет очень большую роль. Соответственно использование Bootstrap противоречит задачам WordPress.
Bootstrap функционирует не так, как нужно WordPress
Темы на WordPress создаются с помощью набора функций, которые используются в файле шаблона. За счет вывода HTML этих функций разработчики имеют возможность создавать эффективный код для работы с разным видом контента.
Что касается Bootstrap, то в нем используется свой подход к структурированию HTML, и он не совсем совместим с тем, что используется в WordPress. Поэтому разработчикам приходится дополнительно создавать код для того, чтобы наладить это несоответствие при функционировании с WordPress.
Хорошим примером этого является навигационное меню. Вместо использования wp_nav_menu() разработчикам пришлось создать классы Custom Walker, которые меняют отображение HTML с помощью функции. И таким образом могут быть использованы Bootstrap CSS и Javascript. Такой подход требует создания большего количества кода, а это требует больше времени.
Bootstrap очень раздутый
Код фреймворка никогда не сравнится по своей эффективности с кодом, созданным для конкретной цели. Фреймворки создаются для общих целей и становятся раздутыми. Очень часто необходимо добавлять несколько классов CSS в элементы HTM для достижения желанного визуального результата. Но случается так, что для создания дизайна темы нужен не только код CSS, но и код всего фреймворка.
Bootstrap не приветствует хороший дизайн
Самая популярная функция Bootstrap – это полностью адаптивная грид-система twelve column. Добавляя классы в верстку HTML, разработчики могут создавать веб-сайты, которые адаптируются под экран любого разрешения. Но, к сожалению, предопределенная грид разметка по сетке не поможет создать отличный дизайн.
Использование стандартного разрешения не поддерживает, к примеру, миниатюры изображений и любые другие адаптации под устройства. Неважно, используете ли вы шрифты с засечками или без засечек, грид-структура остается неизменной. В результате получается плохая читабельность текста и непривлекательное оформление страницы.
Альтернативный подход

Видение конечного результата – залог успеха любого хорошего дизайна. Очень важно понимать, для чего и для каких задач вы создаете ту или иную тему. От этого зависит то, с какими трудностями вам придется столкнуться в ходе работы. Есть очень большая разница в создании темы-портфолио для размещения большого количества изображений и темы-журнала с длинными статьями.
И только когда вы определитесь с этим, можете приступать к внутренней работе. Соберите контент для создания нескольких тестовых записей и начните с ним работать. Вы увидите, что сосредоточившись на контенте с самого начала, можно создать остальные элементы дизайна вокруг него и достичь максимально привлекательного результата.
Что касается технической стороны, лучше используйте начальную тему с markup-разметкой для быстрого погружения в процесс работы. Можете использовать библиотеки и сниппеты кода, которые позволят сократить время разработки. Стандартные темы WordPress, как правило, отлично подходят для извлечения фрагментов кода.
Источник: themeshaper.com 
hostenko.com