Как легко добавить анимацию CSS на WordPress сайт. Wordpress анимация
10 бесплатных плагинов для анимационных эффектов в WordPress / Полезное / FREELANCE.TODAY
Анимационные эффекты – это отличное решение, которое можно использовать, чтобы добавить приветливую индивидуальность на ваш сайт WordPress. Они также могут использоваться для привлечения внимания к важной информации на вашем веб-сайте и для повышения UX с целью увеличения количества конверсий. Кроме того, подобные эффекты повысят ценность ваших проектов и могут увеличить трафик, поэтому важно знать о полезных плагинах WordPress, чтобы вы могли использовать их для добавления анимационных эффектов на свой сайт. Специально для вас мы сделали отличную подборку.
1. SCG Logo and Text Effects
Это очень полезный плагин WordPress, который позволит вам создавать потрясающие текстовые эффекты с использованием коротких кодов SVG. Вы можете использовать его для того, чтобы усилить фирменную идентичность, визуально улучшить призывы к действию или просто для того, чтобы быть более творческим, создавая лучший дизайн. Все это можно сделать с помощью SVG-текста, который можно редактировать в любое время, когда вы захотите внести изменения, без необходимости использовать какое-либо программное обеспечение для редактирования изображений. Это очень простой в использовании плагин, с помощью которого вы также можете смешивать цвета, сочетать шрифты, заливки и фильтры. Он поможет создать уникальный текстовый эффект, который привлечет внимание пользователей к вашему контенту.
2. Animate It
Это плагин, который вы можете использовать, если хотите создать хорошую анимацию на своем веб-сайте, потому что у него есть отличные функции, которые могут помочь вам легко добиться нужного эффекта. Animate It поможет вам легко добавить анимацию CSS3 на ваш сайт WordPress. Он имеет библиотеки Animo.js и Animate.css в одном пакете, который содержит более 50 различных анимаций на выбор. Вы можете добавлять анимации, которые вы предпочитаете для разных пользовательских действий, таких как наведение курсора, прокрутка и клик. Самое приятное то, что он абсолютно бесплатный.
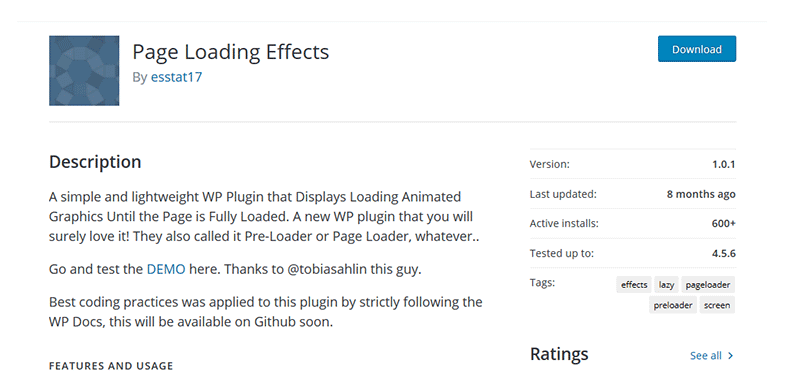
3. Page loading effects
С помощью данного плагина вы сможете выбрать из широкого диапазона анимации, которая будет показана на вашем сайте, пока контент будет загружаться. После завершения загрузки анимация автоматически исчезнет. Вы можете легко настроить цвета с помощью настроек плагина, или вы можете использовать свой собственный CSS для достижения большего эффекта в соответствии с вашими предпочтениями.
4. Page animations and transitions
Отличный плагин, который доступен для свободного использования. Он поставляется с несколькими анимационными эффектами и эффектами перехода CSS3, которые позволят вашему дизайну выглядеть именно так, как вы хотите. Используя этот плагин, вы добьетесь того, что ваша страница WordPress всегда будет загружаться с использованием эффективных стилей анимации. Плагин имеет различные эффекты анимации, в том числе выцветание, постепенное исчезновение вниз, вверх, влево и вправо, а также вращение и многое другое.
5. WP Progress Bar
Плагин может использоваться для того, чтобы добавить анимированный прогресс-бар на ваши страницы и к постам. Бары будут добавлены с помощью короткого кода. Затем можно настроить их параметры цвета, текста, процентного соотношения и ширины. Преимущество в том, что плагин совместим со всеми браузерами. Его лучшей особенностью является то, что он полностью отзывчивый, легко настраиваемый и весьма простой в использовании, так как вам необходимо использовать всего лишь один короткий код.
6. CSS3 Transitions
Это плагин, который стоит использовать, если вы хотите автоматически добавлять переходы CSS3 на свой сайт или блог WordPress.
7. CSS3 Rotating Words
Очень полезный плагин с простой функцией, которая позволяет вращать слово или слова в предложении, используя анимацию. С его помощью вы сможете добавить несколько слов в предложение, которые будут случайным образом меняться с помощью эффектов CSS3 анимации. Если, например, вы хотите изменить одно слово в предложении, то у вас будет пять стилей анимации на выбор, и вы можете установить цвет шрифта и размер по своему усмотрению.
8. Easy Textillate
Это бесплатный плагин, который позволит вам добавлять анимацию в любой текст, используя короткие коды на страницах, в сообщениях или виджетах веб-сайта. С его помощью вы также можете использовать PHP-код для добавления текстовых анимаций непосредственно в файлы тем. Этот плагин использует возможности скрипта Textillate.js. Он прост в использовании, так как вам не нужно тратить много времени, включая скрипты и файлы стилей. Все что вам нужно сделать, так это просто создать короткий код с анимацией, которую вы собираетесь использовать, а затем вставить в свой пост. Easy Textillate использует библиотеки animate.css, textillate.js и lettering.js.
9. Page scroll to id
Этот плагин использует элементы CSS ID для добавления эффектов плавной прокрутки в навигацию по страницам. Вы сможете установить длительность прокрутки и ослабление, поскольку на ваш выбор представлено более 30 типов смягчения, из которых вы можете выбрать. Плагин предлагает поддержку как вертикальной, так и горизонтальной прокрутки, а противовесы могут быть настроены для отдельных ссылок.
10. Ultimate Hover Effects
Это простой современный и очень стильный плагин, который добавит немного жизни вашим изображениям. Вам просто необходимо выбрать изображение из медиа-библиотеки WordPress, а затем настройте эффекты при наведении, которые вы хотите использовать для него. Как только это будет сделано, вставьте изображение в пост или на страницу, которую вы выбрали. Результатом являются привлекательные эффекты на изображениях, которые могут улучшить ваш деловой имидж. Также будет включен генератор коротких кодов.
Удачной работы!
Источник
freelance.today
Как создать анимацию на сайте wordpress ? — ТОП
Здравствуйте !
Сегодня я буду показывать и рассказывать вам о том, как создать анимацию на своём сайте. Что это такое ? анимация это определённый эффект, который вы можете наложить на любой элемент вашего сайта. К примеру можно будет сделать анимированное изображение или наложить анимацию на текст. Тогда при открытии страницы, текст не просто будет отображаться, а к примеру он будет появляться с эффектом — плавно выезжать с правой стороны сайта.
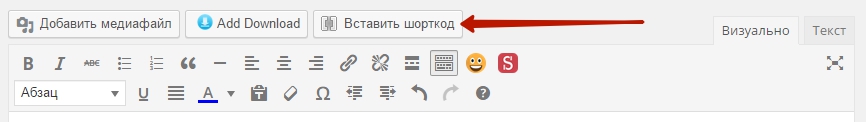
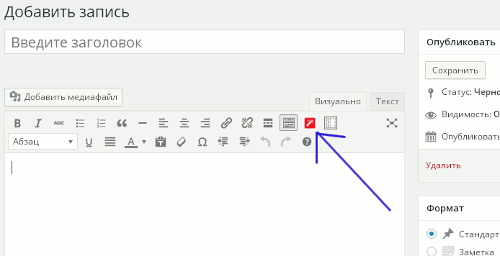
А теперь перейдём непосредственно к созданию анимации, в этом нам поможет супер плагин под названием — Shortcodes Ultimate. Данный плагин действительно очень интересный, он позволит вам создавать не только анимации, но и множество других функций и веб-элементов для вашего сайта. О данном плагине я уже рассказывал, рекомендую вам познакомится с ним по ближе. Итак, если вы установили плагин и познакомились с ним, тогда движемся дальше. Откройте для редактирования любую страницу или запись на вашем сайте. Нажмите в меню визуального редактора на кнопку — Вставить шорткод.

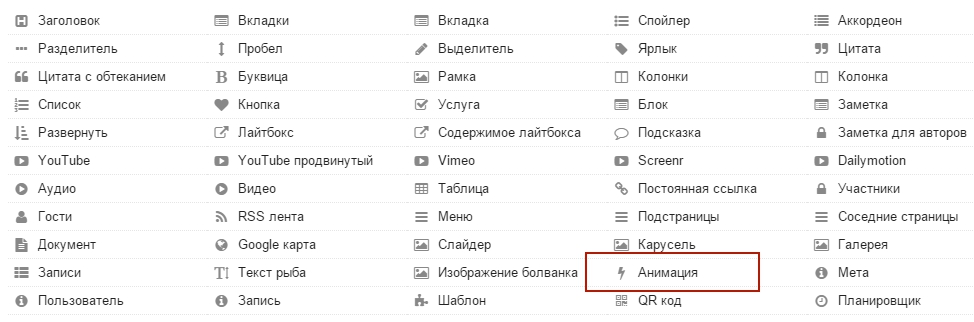
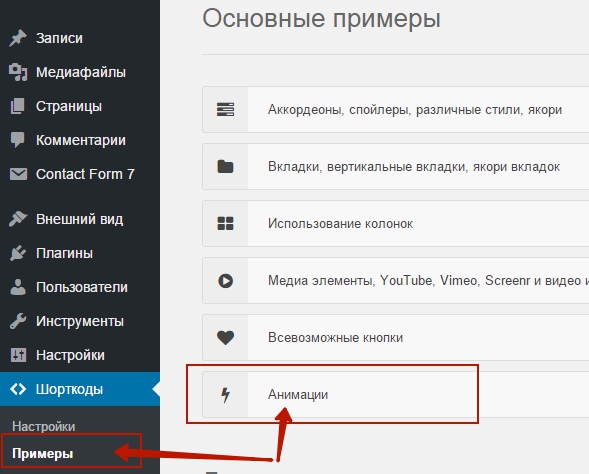
В открывшемся окне выберите функцию — Анимация.

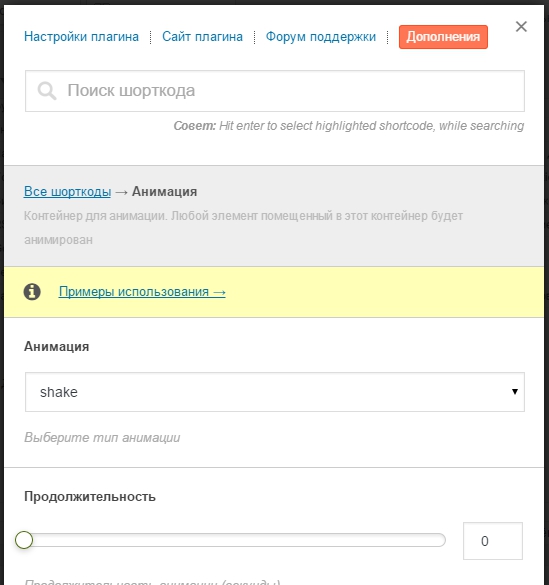
Далее, у вас откроется окно для создания анимации.

Разберём настройки:
— Анимация, здесь вам нужно выбрать эффект для анимации. Эффектов здесь много, так что придётся по экспериментировать и попробовать разные варианты, чтобы понять какой они дают эффект.
— Продолжительность, укажите в секундах сколько будет длиться анимация.
— Задержка, укажите в секундах задержку перед началом анимации. Например, если укажите 5 секунд, то при открытии страницы анимация появится только через 5 секунд.
— Строковый, если вы хотите создать такую же анимацию с кнопками, как у меня в примере, тогда укажите здесь — ДА.
— Класс, оставьте данное поле пустым.
— Содержимое, здесь вам нужно будет добавить содержимое для анимации — текст, изображение, шорткод, HTML-код. Например вы можете создать кнопку с помощью плагина shortcodes ultimate, и шорткод кнопки добавить в поле содержимое.
В конце жмите на кнопку — Вставить шорткод. На сайте вместо шорткода будет отображаться готовая функция.
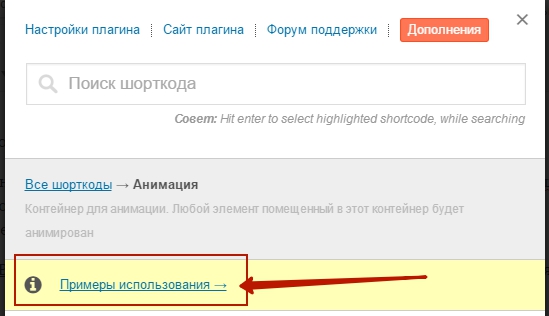
Так же вы можете получить уже готовые шорткоды готовых анимаций. Для этого в окне создания анимации нажмите на вкладку — Примеры использования.

Так же на страницу с примерами можно попасть перейдя по вкладке: Шорткоды — Примеры. Затем в основных примерах нажмите на вкладку — Анимации.

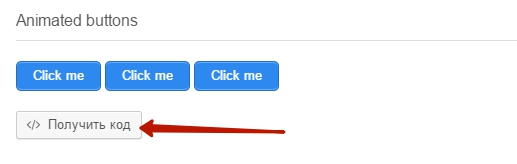
Чтобы получить готовый шорткод, нажмите на кнопку — Получить код.

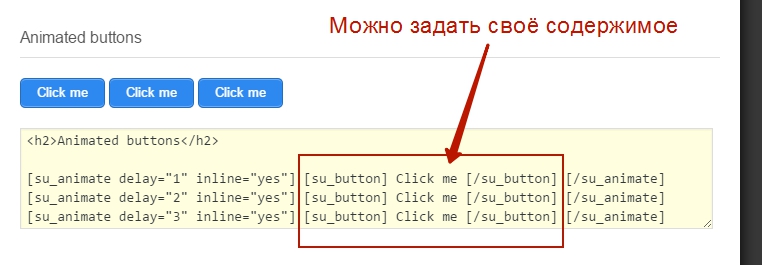
В готовом шорткоде вы можете заменить содержимое на своё.

Итак, на этом у меня всё, я надеюсь вы поняли как создаются анимации. Если у вас не получается что-то сделать с первого раза, тогда пробуйте ещё раз, чтобы что-то создать необходимо время, экспериментируйте. Удачи вам и до новых встреч ! Кстати, а вы знаете, что есть плагин, который специально предназначен для создания анимации ?
Остались Вопросы ? тогда обязательно напишите мне в Обратную связь, либо оставьте комментарий к данной записи. Я всем отвечу !

info-effect.ru
Как легко добавить анимацию CSS на WordPress сайт

На многих сайтах можно встретить анимированное оформление как отдельных частей элементов, так и целые веб-страницы. Особенно это пользуется популярностью в одностраничных сайтах, где чаще всего предлагают купить какой-нибудь товар. А красивая анимация, приятный дизайн помогает привлечь внимание пользователей. Сегодня рассмотрим один интересный плагин, который позволяет очень легко добавить анимацию CSS в статьи, на страницы WordPress.
Вы сможете анимировать практически все — от целых блоков до обычного текста. У плагина Animate It! имеется огромный выбор различных эффектов анимации. В статье «Примеры анимации» я давал ссылку на библиотеку стилей анимации в качестве демонстрации. Так вот, этот плагин включает в себя все эти шикарные эффекты и не требует возни с исходным кодом.
Некоторые особенности плагина Animate It!
- Возможность выбора применять анимацию: по клику, по наведению
- Больше 50 эффектов анимации
- Добавлять анимацию в посты, страницы
- Есть возможность добавлять анимацию в виджеты, предварительно сгенерировав класс анимации с примером.
- Прочее.
Настройка плагина Animate It!
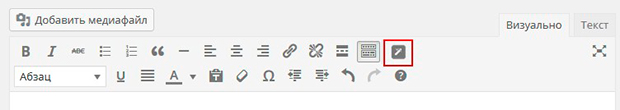
После установки и активации плагина у вас в настройках появится новая вкладка «Animate It!». В ней содержится пару параметров о вкл/выкл анимации на смартфонах, таблетках. Главные настройки и управление находятся в визуальном редакторе.

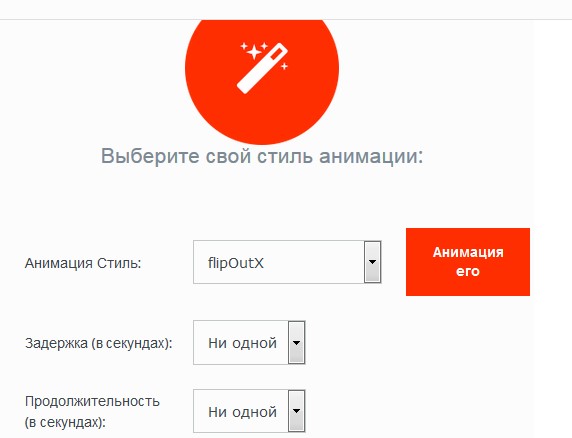
При клике на эту кнопку откроется модальное окно, где можно выбрать стиль анимации и обозначить дополнительные параметры.


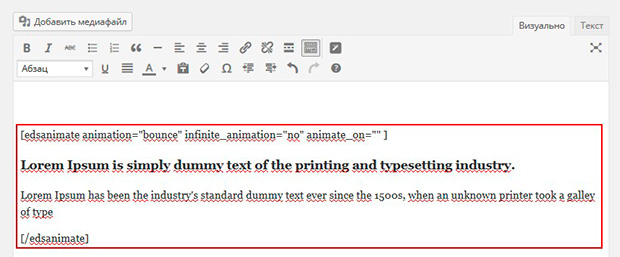
Когда определитесь со всеми настройками и нажмете кнопку «Вставить» в статью добавится анимация с шаблонным примером.

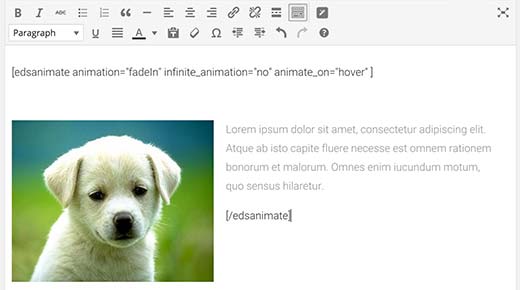
Вам останется заменить текст на свой, по желанию добавить картинку и результат достигнут.
wordsmall.ru
Анимация при прокрутке страницы | MnogoBlog
В этой статье мы рассмотрим топ 10 JavaScript библиотек с открытым исходным кодом для создания анимации при прокрутке страницы (скроллинге), примеры сайтов, созданных на основе данных скриптов, а также wordpress плагины, позволяющих каждому создать данные эффекты на своем сайте!Скачать исходники для статьи можно ниже
Вот топ 10 JavaScript библиотек с открытым исходным кодом для создания эффектов анимации при скроллинге:
1. CSS3 Animate ItСайт библиотеки и демонстрация работы скрипта:«jackonthe.net/css3animateit/»


Есть отличный wordpress плагин — Animate It — сведения о нём:Количество активных установок: 10,000+Последнее обновление: 1 неделя назадСайт плагина: «wordpress.org/plugins/animate-it/»
Установка плагина стандартная — через админку wordpress (Плагины — Добавить новый — в строку поиска вводим «Animate It»).
После установки при создании Записи/Странички в редакторе вы увидите новую кнопочку:


С помощью, которой вы сможете создать различные эффекты анимации на странице.
Плагин Animate It — подойдёт каждому, так как легок в использовании и интуитивно понятен!
2. WOW.jsСайт библиотеки и демонстрация работы скрипта:«mynameismatthieu.com/WOW/»


Прикрутить эффекты скроллинга можно с помощью wordpress плагина — Animate — сведения о нём:Количество активных установок: 400+Последнее обновление: 2 неделя назадСайт плагина: «wordpress.org/plugins/animate/»
Установка плагина аналогична предыдущему — через панель управления wordpress, использования плагина аналогичное.
3. scrollReveal.jsСайт библиотеки и демонстрация работы скрипта:«scrollrevealjs.org/»


Есть wordpress плагин — ScrollReveal.js EffectsСайт плагина: «wordpress.org/plugins/scrollrevealjs-effects/»Документация по использованию плагин здесь: «github.com/jlmakes/scrollreveal.js»
4. Scroll MagicСайт библиотеки и демонстрация работы скрипта:«janpaepke.github.io/ScrollMagic/»


5. ScrollMeСайт библиотеки и демонстрация работы скрипта:«scrollme.nckprsn.com/»


6. SkrollrСайт библиотеки и демонстрация работы скрипта:«prinzhorn.github.io/skrollr/»


7. Scroll ‘EmСайт библиотеки и демонстрация работы скрипта:«github.com/tsherif/scroll-em»Демо-версия: «tareksherif.net/»


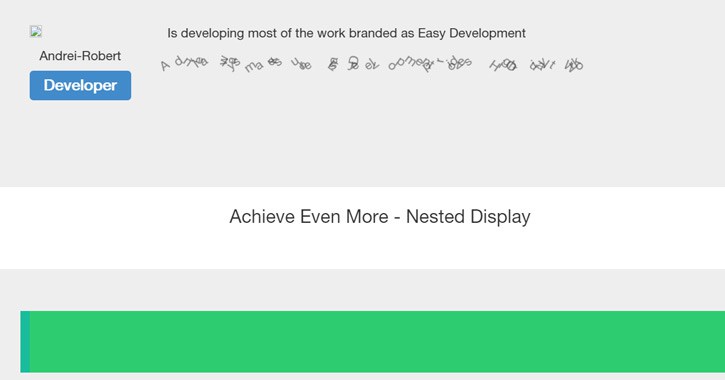
8. Story TaleСайт библиотеки и демонстрация работы скрипта:«demonstration.easy-development.com/jquery-story-tale/»


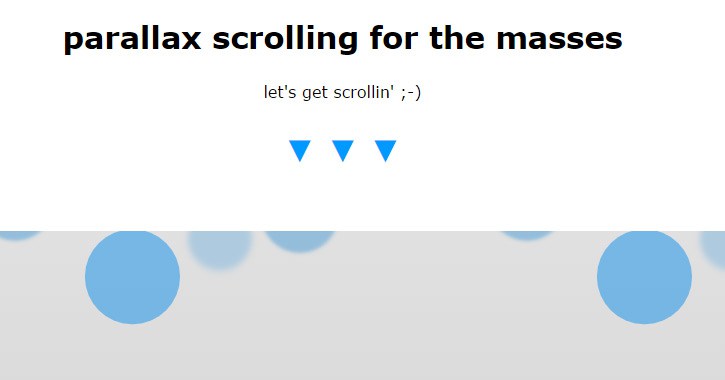
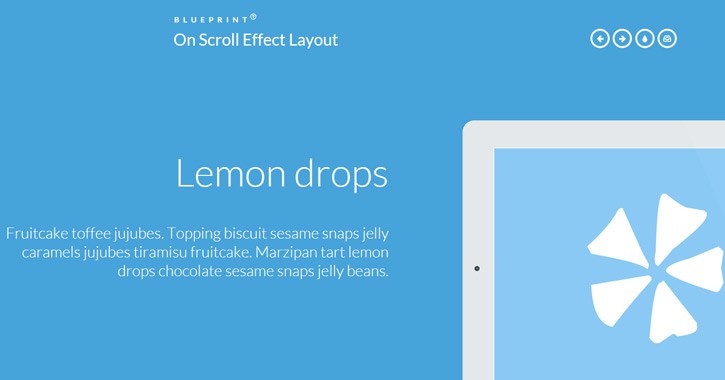
9. On Scroll EffectСайт библиотеки и демонстрация работы скрипта:«tympanus.net/Blueprints/OnScrollEffectLayout/»


10. Super ScrolloramaСайт библиотеки и демонстрация работы скрипта:«johnpolacek.github.io/superscrollorama/»


PS: Другие wordpress плагины для создания эффекта анимации при прокрутке страницы:— WOW Entrance Effects (WEE!)— Brainesia Scroll Effect
mnogoblog.ru
Как добавить CSS анимацию в Wordpress с помощью плагина Animate It
На многих популярных сайтах можно увидеть очень симпатичную CSS анимацию: скольжение контента, всплывающие и растворяющиеся элементы и т.п. В этой статье я расскажу, как без написания всякого кода можно добавить CSS анимацию в WordPress.

Когда и почему необходимо использовать CSS анимацию?
CSS анимационные элементы привлекают внимание пользователей к различным частям веб-страницы. Особенно это важно, если вы занимаетесь продажами каких-либо товаров или вам нужно выделить кнопку призыва к действиям.
На многих сайтах CSS анимация «оживает» при прокрутке странички, что делает представление контента более интересным, ярким, цепляющим и прогрессивным.
Существенное преимущество CSS анимации в том, что она намного легче видео и флэш-элементов; она быстро загружается и поддерживается большинством современных браузеров. Вы можете вручную вставить CSS анимацию в тему WordPress или в таблицу стилей child theme. Однако большинство новичков не хотят возиться и что-то менять в файлах темы, тратить время на изучение CSS, предпочитая более простой и быстрый метод – использовать специальный плагин. В принципе, верно. Зачем изобретать велосипед и усложнять себе жизнь?
В этой статье я расскажу, как просто добавить CSS анимацию на WordPress, используя специальный плагин.
Настройка плагина Animate it!
С помощью данного плагина можно создать CSS анимацию через редактор WYSIWYG. Прежде всего, скачайте и активируйте плагин Animate it! Вам не надо делать какие-либо манипуляции с настройками, в нем выставлено все как надо.
Возможно вас заинтересует статья — как сделать css табы-вкладки
После этого просто создайте новую запись, и вы заметите в панели визуального редактора новый значок – кнопку «Animate it!».

При клике по кнопке возникнет всплывающее окно, в котором можно будет выбрать стиль CSS анимации. Кстати, плагин поддерживает множество видов CSS анимации, так что вам будет из чего выбрать.

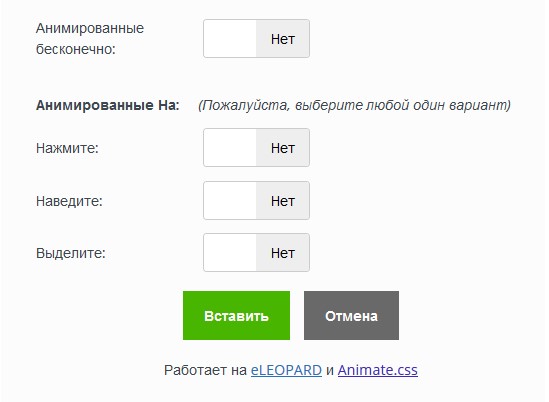
Определитесь со стилем анимации, выберите время задержки и продолжительность анимации. Выберите условия возникновения анимированных элементов. Плагин предлагает три варианта: появление анимации при клике, наведении курсором или прокрутки страницы.

Когда вы все это сделаете, нажмите на кнопку «Animate it», чтобы просмотреть, как это все будет выглядеть.
Затем щелкните по кнопке вставить, чтобы добавить анимацию в запись или на страницу WordPress.
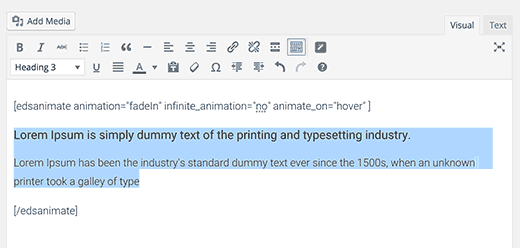
Вы заметите, что плагин добавит шорткод с «рыбным» текстом в визуальный редактор.

Удалите «рыбу» с шорткода и замените ее своим текстом, изображениями или чем-то другим, что вы хотите анимировать.

После этого нажмите на «Сохранить» или «Опубликовать», а затем щелкните по кнопке «Просмотреть». Вы увидите свой контент с элементами анимации.
Надеюсь, эта статья была вам полезна, и теперь вы знаете, как просто добавить CSS анимацию на WordPress. Возможно, вам также будет интересна статья — Как сделать всплывающую CSS подсказку при наведении.
Если вам понравилась статья, не забывайте ее лайкать. Подписывайтесь на меня. Находите меня в YouTube, ВКонтакте, Твиттере.
smarticle.ru
CSS анимация в Wordpress, плагин Animate it
Было так, что, заходя на какой – то сайт Вы увидели красивую анимацию? Всплывающие картинки, бегущие строки, дождик прямо на страничке, танцующие зверьки, растворяющиеся кнопки, мерцающие картинки, блестящие иконки и многое другое. Все, на что хватило фантазии создателю сайта. Думаете это сложно и требует написания громоздкого кода? Нет. Есть способ разместить анимацию на сайте от популярного сервиса WordPress. Об этом чуть ниже.
Зачем нужна CSS анимация?
Анимация призвана, в первую очередь, привлечь внимание посетителей ресурса, не только к самому сайту, но и к определенным частям. Если Вы хотите заострить на чем-то внимание клиента, то это идеальный вариант. Например, Ваш сайт предлагает скидки только одну неделю. Можно выделить «-10%» с помощью анимации, тогда это предложение точно не останется незамеченным. Контент станет более необычным и ярким.
Причина, по которой стоит пользоваться CSS-анимацией
Данный вид в несколько раз легче video- или flash-элементов. Для того, чтобы добавить элемент в шаблон WordPress нет необходимости изучать языки программирования. Она не требует долгой загрузки и распознается практически всеми известными браузерами.
Добавление css-анимации на сайт на WordPress
Чтобы добавить анимационный эффект потребуется зайти на сайт WordPress и воспользоваться специальным плагином CSS Animate IT. Этот плагин помогает создавать собственную для HTML-сайта анимацию с использованием визуального редактора.
- Для начала необходимо установить Animate IT, а потом активировать его. Тут не нужно ничего настраивать, все уже готово к работе. Плагин содержит больше пятидесяти средств анимации, возможно поместить в виджеты анимационный эффект.
- После нужно создать запись. В редакторе автоматически появится кнопка «Animate it». Кликнув ее, всплывет окно, позволяющее подобрать стиль анимации. Плагин поддерживает очень много различных визуальных эффектов, осталось только подобрать ее стиль, время торможения и пр. И, в конце, нужно установить признак, при котором анимация оживет: клик мышки, положение курсора, прокручивание вниз. После чего нужно нажать на «Animate it» для предварительного просмотра эффектов анимации. Чтобы добавить готовую картинку на страницу нужно нажать кнопку «Вставить».
После того, как используете «Вставить» анимация с шаблонным примером добавится. Останется только заменить текст на необходимый, добавить картинку. Любуйтесь анимацией.
freehtmlthemes.ru
Как добавить CSS анимацию в WordPress
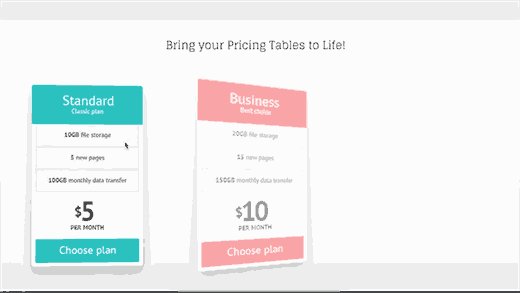
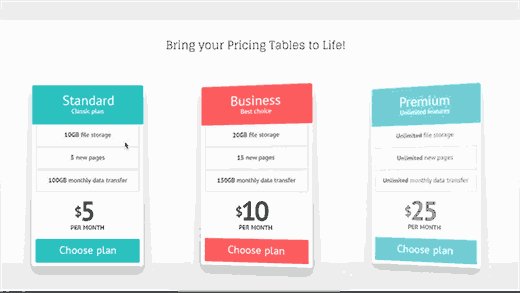
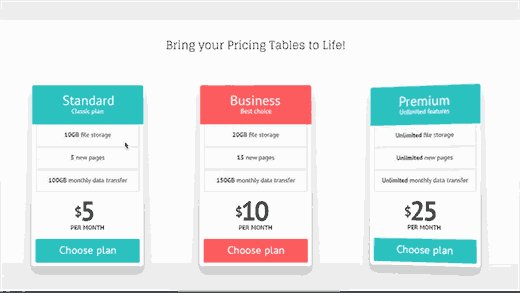
Вы наверняка замечали красивую CSS анимацию на популярных сайтах. Анимированные эффекты вроде слайдинга контента, затухания в блоках, подпрыгивающие изображения и т.п. В сегодняшней статье мы покажем вам как легко добавить CSS анимацию в WordPress без необходимости написания кода.
![css-animation-preview[1]](/800/600/http/wpincode.com/wp-content/uploads/2015/12/css-animation-preview1.gif)
Когда и зачем вам стоит использовать CSS анимацию
CSS анимация позволяет вам привлекать внимание пользователя к различным элементам на вашей странице.
Вы можете использовать ее для анимации преимуществ товара или же кнопки призыва к действию.
Многие сайты используют CSS анимацию по мере того, как пользователь прокручивает страницу. Такой подход добавляет элемент повествования на страницу, наряду с анимацией элементов по ходу прокрутки.
CSS анимация также работает намного быстрее, нежели элементы flash или видео. Она загружается быстрее и поддерживается большинством современных браузеров.
Можно добавлять анимацию вручную в таблицу стилей своей или дочерней темы WordPress. Однако, большинство новичков не желают редактировать файлы своей темы и тратить время на изучение CSS.
Давайте же рассмотрим, как можно легко добавлять CSS анимацию на свой WordPress сайт.
Настраиваем плагин Animate!
Мы будем использовать плагин для достижения цели. Этот плагин позволит вам создавать CSS анимации, используя редактор WYSIWYG.
Первым делом вам потребуется установить и активировать плагин Animate it!. Плагин работает «из коробки» и не содержит дополнительных опций для настройки.
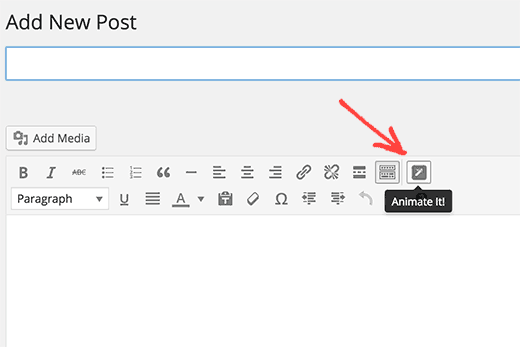
Просто создаем новую запись, где замечаем новую кнопку в своем визуальном редакторе WordPress под названием ‘Animate it!’.
![animateit-button[1]](/800/600/http/wpincode.com/wp-content/uploads/2015/12/animateit-button1.png)
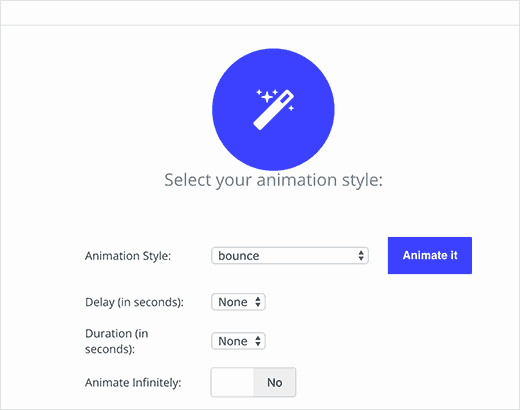
Нажатие на эту кнопку вызовет всплывающее окно, где вы сможете настроить свою CSS анимацию. Плагин поддерживает множество их, так что будет из чего выбрать.
![animation-editor[1]](/800/600/http/wpincode.com/wp-content/uploads/2015/12/animation-editor1.png)
Для начала вам потребуется брать стиль анимации. Далее, указываем задержку анимации и ее длительность. Наконец, выбираем где она будет появляться.
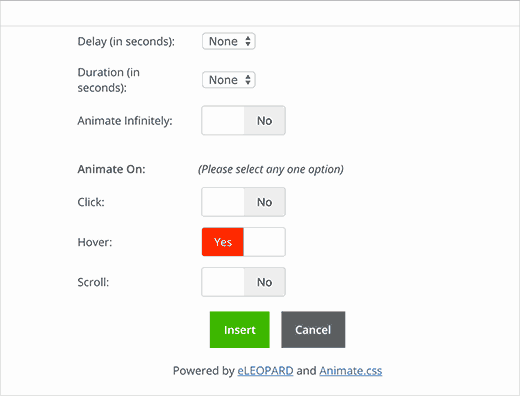
Плагин предлагает три варианта. Можно запускать анимацию по клику, при наведении или же при прокрутке.
![animateon[1]](/800/600/http/wpincode.com/wp-content/uploads/2015/12/animateon1.png)
Как только вы закончите с настройкой, можно нажать на кнопку Animate it для того, чтобы увидеть анимацию в действии.
Далее. кликаем на кнопку «insert» для того, чтобы добавить анимацию в свою запись или на страницу WordPress. Вы заметите, что плагин добавил шорткод с каким-то содержимым внутри в редактор записей.
![animate-shortcode[1]](/800/600/http/wpincode.com/wp-content/uploads/2015/12/animate-shortcode1.png)
Нужно будет удалить контент, добавленный плагином в шорткод, и заменить его на свой собственный текст, изображение или что-то другое, что нужно анимировать.
![content-shortcode[1]](/800/600/http/wpincode.com/wp-content/uploads/2015/12/content-shortcode1.jpg)
Теперь, когда настройка окончена. нажмите на кнопку Опубликовать запись, а затем кликните на «Просмотреть». Вы увидите свой, красиво анимированный контент.
Мы надеемся, что эта статья помогла вам научиться легко добавлять CSS анимации в WordPress.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
VN:F [1.9.22_1171]
Rating: 5.0/5 (2 votes cast)
wpincode.com