Go Pricing — плагин WordPress для крутых и адаптивных прайс-таблиц. Wordpress адаптивные таблицы
Адаптивные таблицы в WordPress плагин
Многие темы WordPress некорректно и не красиво отображают таблицы на различных экранах. Мы попытались исправить это, и написали плагин WP Responsive Table, который добавляет горизонтальную полосу прокрутки для HTML таблиц в контенте сайта, если ширина таблицы больше ширины экрана. Также плагин позволяет изменять внешний вид таблиц, в результате вы получите красивую таблицу в стиле вашего шаблона:
 Настройки плагина адаптивных таблиц
Настройки плагина адаптивных таблиц Адаптация таблицы на экранах смартфонов
Адаптация таблицы на экранах смартфоновКак добавить таблицу в запись или на страницу WordPress?
Самый простой способ - установить плагин TinyMCE Advanced, который добавит в панель инструментов визуального редактора кнопку добавления таблицы.
 Добавление таблицы в WordPress
Добавление таблицы в WordPressТакже можно скопировать таблицу из Ворда.
Еще есть способ, требующий знаний HTML - перейти на вкладку "Текст" визуального редактора, и вставить таблицу вручную, вот пример кода HTML таблицы:
<table> <tr> <th> Строка 1 Столбец 1 </th> <th> Строка 1 Столбец 2 </th> <th> Строка 1 Столбец 3 </th> </tr> <tr> <td> Строка 2 Столбец 1 </td> <td> Строка 2 Столбец 2 </td> <td> Строка 2 Столбец 3 </td> </tr> <tr> <td> Строка 3 Столбец 1 </td> <td> Строка 3 Столбец 2 </td> <td> Строка 3 Столбец 3 </td> </tr> </table>Вид таблицы со стилями плагина по умолчанию :
| Строка 2 Столбец 1 | Строка 2 Столбец 2 | Строка 2 Столбец 3 |
| Строка 3 Столбец 1 | Строка 3 Столбец 3 | |
| Строка 4 Столбец 1 | Строка 4 Столбец 2 | Строка 4 Столбец 3 |
inprocess.by
Адаптивные таблицы HTML с помощью плагина FooTable | XoZblog
Здравствуйте, уважаемые читатели XoZbloga! Рассмотренный сегодня плагин будет полезен тем, кто часто пользуется HTML таблицами для отображения данных на страницах. FooTable — это JQuery плагин, который стремится сделать HTML таблицы удобными для пользователей с мобильными устройствами, независимо от того, сколько столбцов в таблице.

HTML разметка
Для работоспособности плагина помимо самого скрипта и библиотеки jQuery, понадобится еще и файл css со стилями. После подключения всего необходимо плагин можно использовать. Плагин настраивается с помощью атрибутов данных:
12345678910111213141516171819202122232425262728293031 | <table> <thead> <tr> <th data-class="expand"> First Name </th> <th> Last Name </th> <th data-hide="phone,tablet"> Job Title </th> <th data-hide="phone,tablet"> DOB </th> <th data-hide="phone"> Status </th> </tr> </thead> <tbody> <tr> <td>...</td> <td>...</td> <td>...</td> <td>...</td> <td>...</td> </tr> ... </tbody><table> |
Таким образом, вы можете сразу увидеть, что некоторые столбцы будут скрыты от телефонов и планшетов (data-hide=»phone,tablet»). Также все ячейки в первом столбце с классом «expand» — используется для вставки в каждую первую ячейку иконки плюс/минус, для индикации открытых или закрытых скрытых полей. Пример в демо версии.
Инициализация
Таблица готова осталось привязать к ней плагин и проверить что получилось.
12345678 | $(function() { $('.footable').footable({ breakpoints: { phone: 480, tablet: 1024 } }); }); |
При вызове плагина также можно задать свои размеры экрана, при которых скроются указанные столбцы. Т.е. при размере экрана менее 480px, скроются столбцы с пометкой phone.
Плагин для WordPress — WP-Table Reloaded

Продолжая «табличную тему», хотелось бы упомянуть о плагине для WordPress — WP-Table Reloaded. С его помощью можно легко создавать, экспортировать и импортировать таблицы/ Настраивать сортировку и тд. А вставка таблицы в записе производится с помощью короткого кода. Скачать ЗДЕСЬ.
Источник статьи/урока: http://xozblog.ru
Правила перепечатки
Чтобы оставаться в курсе свежих статей и уроков подписывайтесь на еженедельную почтовую рассылку или на новостную ленту RSS. Спасибо!
Go Pricing — плагин WordPress для крутых и адаптивных прайс-таблиц
Если вы продаете в интернете различные продукты или услуги, то ценовые таблицы станут необходимой частью вашего сайта. Функция представления цен в виде таблиц популярна тем, что позволяет вам быстро и качественно продемонстрировать потенциальному заказчику особенности каждого продукта и сравнить их друг с другом.

Смотрите также:
Однако, такая таблица может и немного запутать ваших пользователей: на эффективность сайта негативно влияет как избыток, так и недостаток информации в ней. Поэтому, вам в данном вопросе необходимо найти золотую середину, четко обозначить цену на товары и провести сплит-тесты для разных наименований. Такие аспекты как имя товара, цвет, используемый в таблице, выделение наиболее популярного товара, также могут влиять на мнение посетителей.
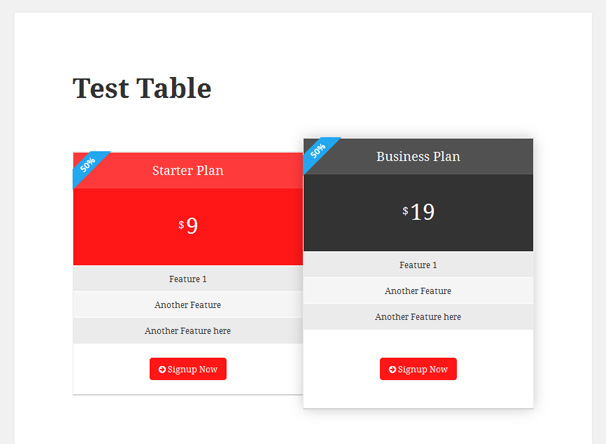
Плагин Go Pricing 3

Описание | Демо | Купить за $19
Создание своей собственной ценовой таблицы может быть трудоемким процессом. Поэтому сегодня мы рассмотрим замечательный плагин Go Pricing, который является очень мощным WordPress плагином для создания ценовой таблицы в различных стилях: он включает в себя более 250 различных стилей, Google шрифтов, иконок, медиаподдержку для видео, изображений и аудио, к тому же плагин адаптивный и работает с любой темой.

Возможности плагина
Этот плагин состоит из огромного количества функций, которые помогут создать практически любую ценовую таблицу, которая вам когда-либо понадобится. Для нас одними из самых основных моментов является возможность подключать значки социальных сетей, карты Google, изображения и видео. Ниже представлено краткое описание функций:
- Неограниченное количество цветов и цветовых комбинаций
- Неограниченное количество строк в Body и Footer
- Выбор любого количества столбцов (до 10)
- Поддержка кнопки шорткода для Paypal и s2Member
- 650+ Google Web шрифтов
- 1900+ иконок
- 250+ starter-шаблонов
- Адаптивные изображения
- Аудио
- Видео
- Google Карты
- Панель администратора
Создание ценовой таблицы
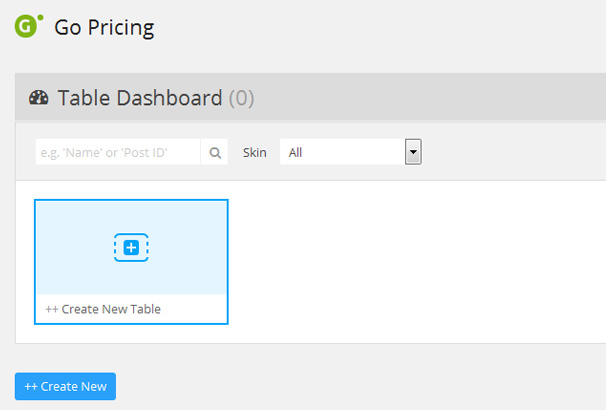
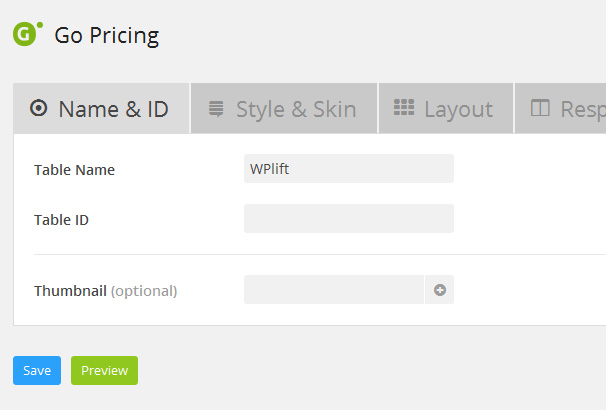
После загрузки и установки плагина, вы должны перейти в меню "Go Pricing", в котором увидите опцию "Создать новую таблицу" (Create New Table).

Чтобы начать работать, назовите таблицу и идентификатор таблицы. Идентификатор таблицы мы будем использовать при генерации шорткода, для размещения таблицы на вашем сайте.

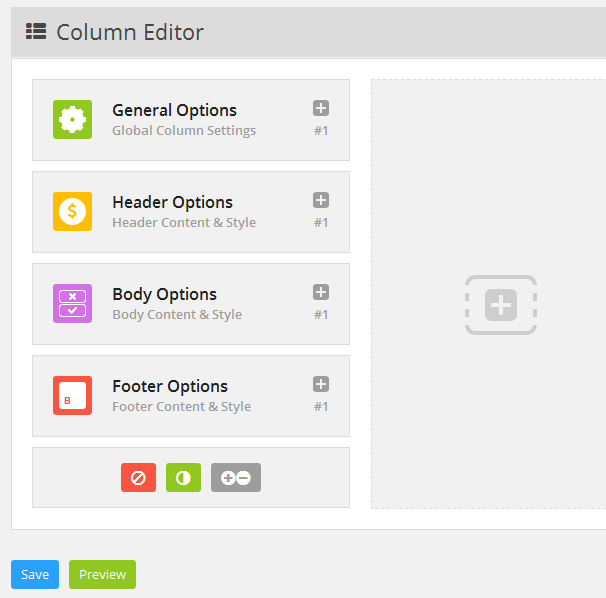
Внизу вы увидите область "Добавить новый столбец" (Add New Column), в которой вы будете оформлять вашу таблицу. Нажав на кнопку “Add Column”, вы добавите новый столбец и получите доступ к огромному количеству функций, которые позволят вам с ним работать.

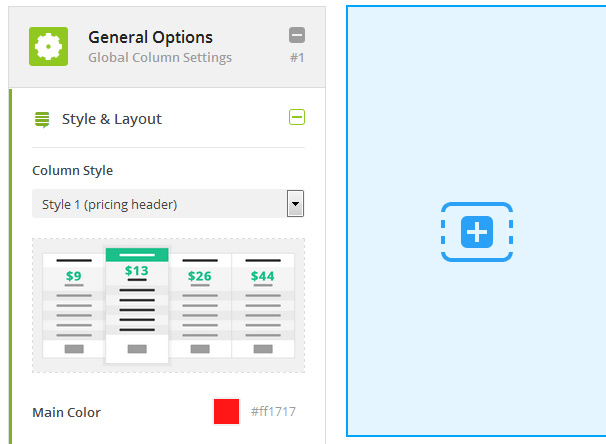
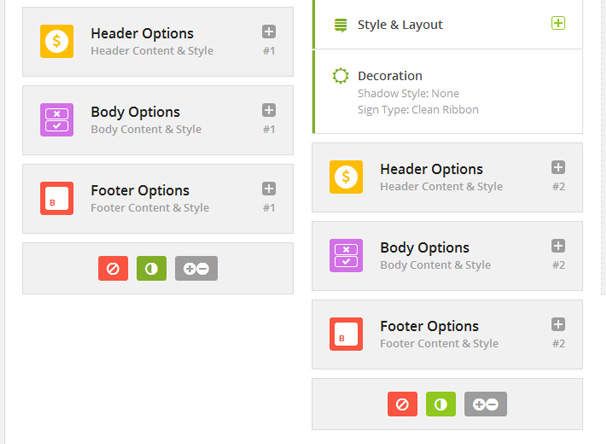
Вкладка "Общие параметры" (General Options) позволяет вам выбрать стиль и основной цвет для столбца. Здесь вы также можете выделить столбец и выбрать несколько стилей для его оформления, например, наложить тень или добавить к нему ленточку.

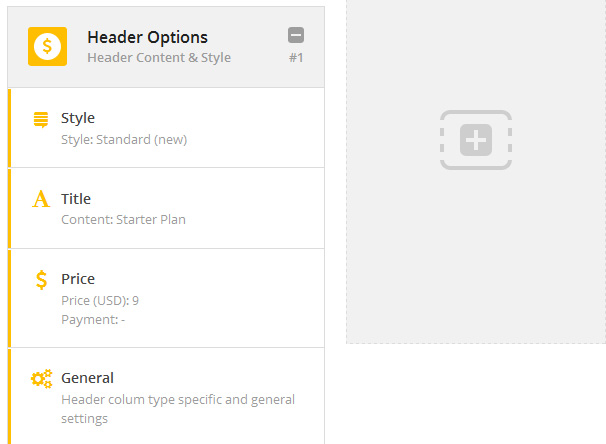
Параметры заголовка (Header options) позволяют вам задать стиль столбца, присвоить название, цену и редактировать общие параметры.

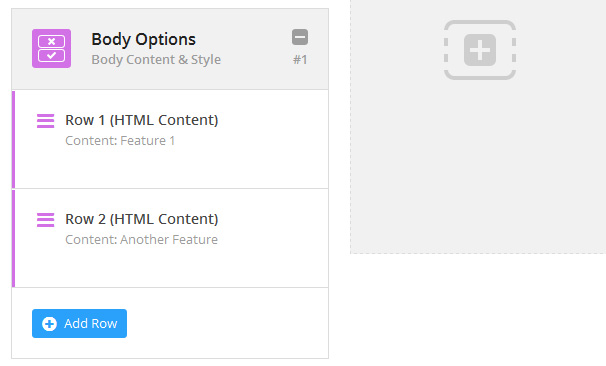
Далее вам понадобится добавить строки и их содержание (для каждого отдельного предмета описание его характеристик).

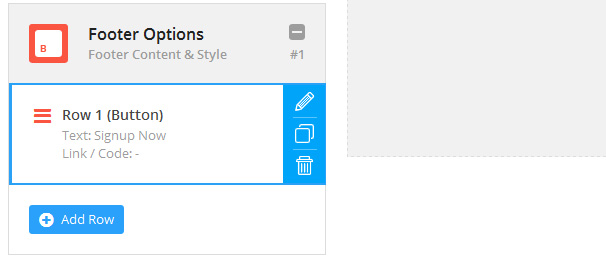
Кроме того, каждый столбец имеет поле для сносок - footer, где вы, как правило, добавляете кнопку "Зарегистрироваться" или "Добавить в корзину".

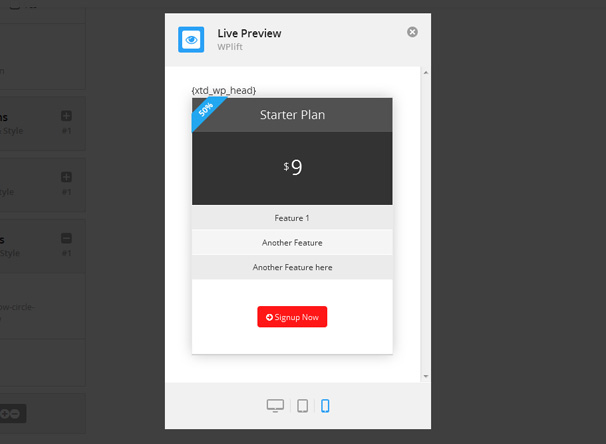
Теперь вы можете все сохранить и нажать кнопку "preview" для предварительного просмотра, чтобы увидеть, как ваши колонки будут выглядеть, и проверить их на различных размерах экранов.

После окончательного выбора оформления для вашего столбца, вы можете нажать кнопку "add new column" и начать работать со следующим.Одной из удобных особенностей данного плагина является то, что вам не придется все снова начинать с нуля: вы можете нажать на кнопку “clone” под вашим столбцом, тем самым скопировав все предыдущие настройки, после чего вам просто придется отредактировать текст и, по желанию, другие пункты.

После того, как вы создали все столбцы, необходимые для вашей таблицы, вам просто нужно скопировать шорткод и вставить его на страницу или пост, чтобы увидеть, как все будет выглядеть в живую.

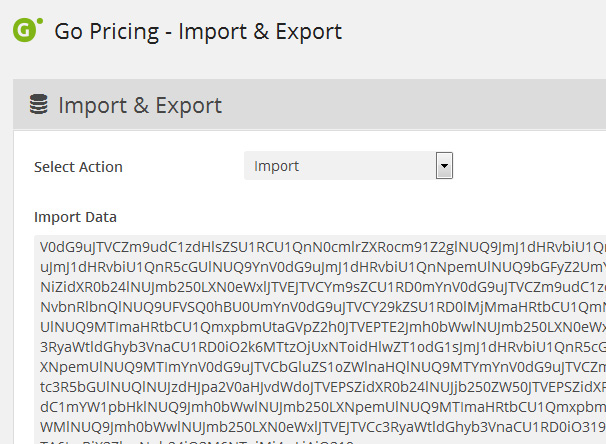
Импорт готовых шаблонов
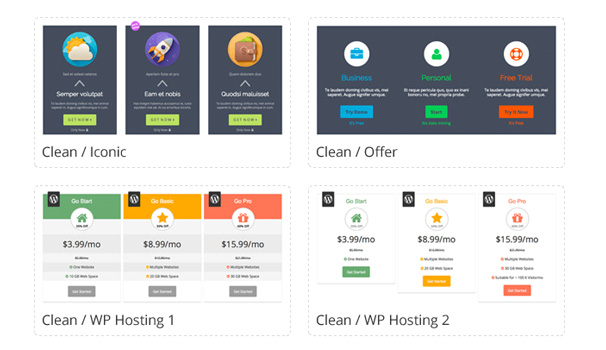
Как мы уже упоминали ранее, в плагин включено более 250 starter-шаблонов. Для их использования существует система для импорта/экспорта, в которую вы можете экспортировать любую из ваших таблиц для использования на других сайтах. Для импорта шаблонов просто откройте папку "demo data", вставьте код и импортируйте их.

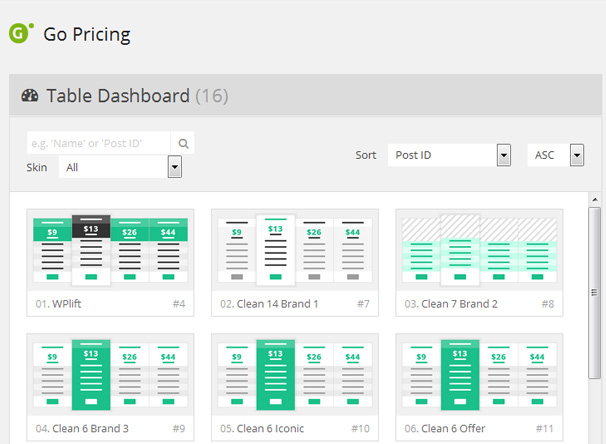
Перейдите на главную страницу таблицы и вы увидите, что они все готовы к дальнейшему использованию.

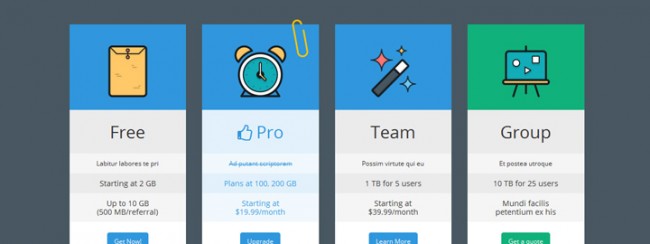
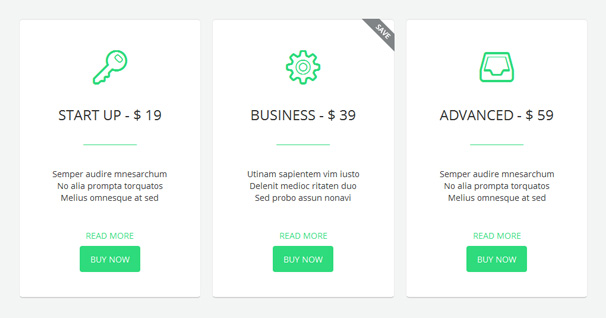
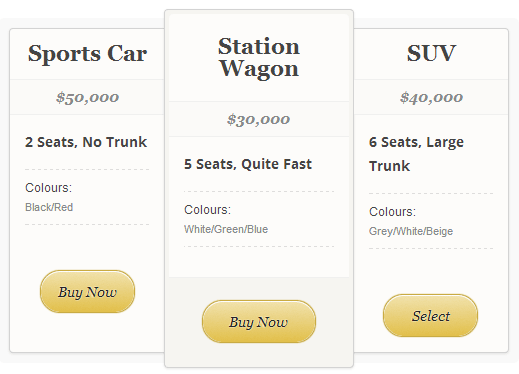
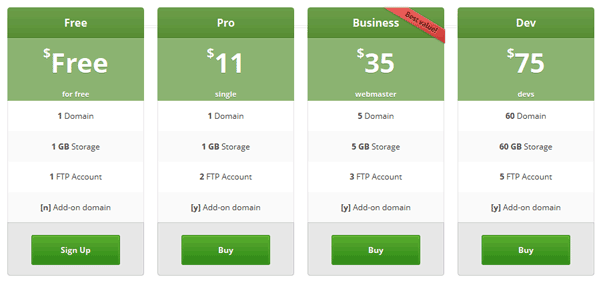
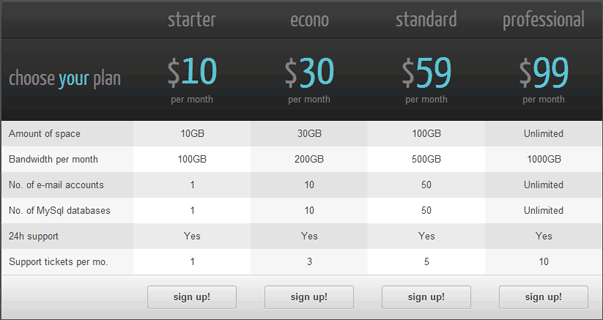
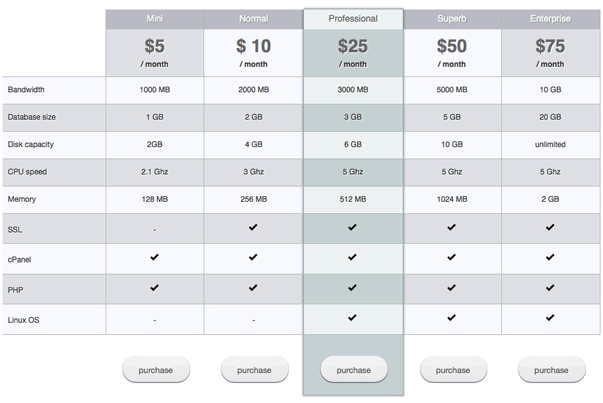
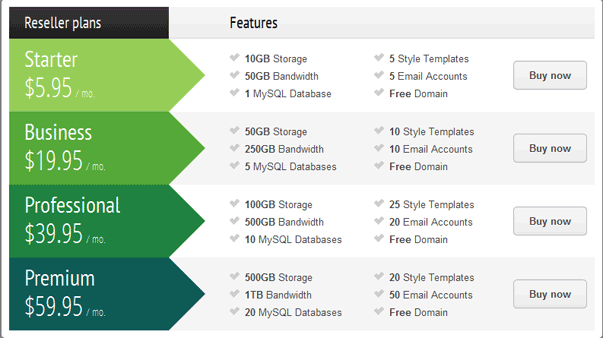
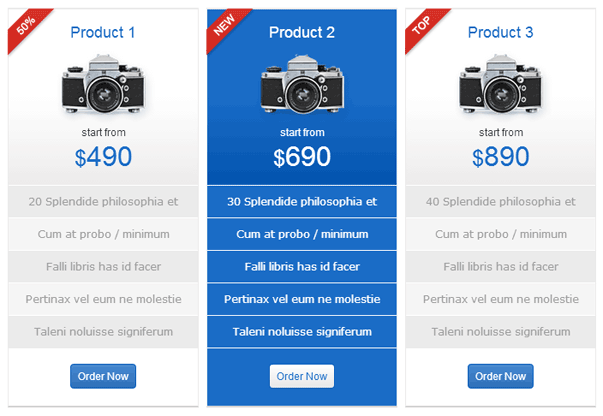
Вы также можете просмотреть все включенные starter-шаблоны. Ниже представлены одни из самых популярных, чтобы продемонстрировать потенциальные возможности этого плагина:





Заключение
Это отличный плагин, который включает в себя большое количество разнообразных функций, он хорошо продуман для создания ценовых сеток с самого начала, прост и удобен в управлении. И конечно же, впечатляет огромным количеством включенных starter-шаблонов, так что вы наверняка сможете найти подходящий по стилю и настроить его в соответствии с вашими требованиями.
Еще одна функция, которую стоит отметить — это возможность экспортировать CSS и HTML код, необходимый для создания ценовой таблицы. Таким образом, вы можете его добавить только в CSS-файл вашей темы и затем отключить плагин для сокращения загруженных CSS на ваш сайт.
В настоящее время было продано почти 5 тысяч экземпляров данного плагина. Рейтинг плагина: 4,59 из 5. Если вам необходим хороший плагин для создания ценовых сеток, мы рекомендуем вам присмотреться к Go Pricing.
Источник: wplift.com 
hostenko.com
Как добавить таблицу сравнения цен и услуг с адаптивной версткой на WordPress-сайте
Если на вашем сайте посетителям предлагаются различные товары и услуги с большим диапазоном тарифных пакетов и цен, то сравнить предложения в рамках каждого пакета можно, если представить все тарифы в единой таблице. Как правило такие таблицы лучше делать адаптивными, чтобы они одинаково корректно отображались на смартфонах, интернет-планшетах, настольных ПК или ноутбуках.

В сегодняшнем посте мы разберемся, как добавить таблицу сравнения тарифных планов и цен на вашем WordPress-сайте, чтобы она при этом еще и отображалась в правильном форматировании на экранах всех современных гаджетов.
Что такое таблицы сравнения цен
Если по какой-то причине вы вообще не в курсе, что такое сетка сравнения тарифов и услуг, то обычно она представляет собой сводную таблицу, в которой помимо цен перечислены характеристики, параметры и возможности разных пакетов услуг или наборов товара, которые можно получить у данной компании. Пользователь может сразу оценить, за что он платит деньги, и сколько стоит тот или иной набор интересующих его характеристик.
Спецификации и детали по каждому продукту или тарифу вынесены в отдельные колонки и ячейки, представленные в формате сетки, на пересечении клеток и столбцов с ценами, параметрами и свойствами указаны значения в цифрах или количественном / качественном эквиваленте.

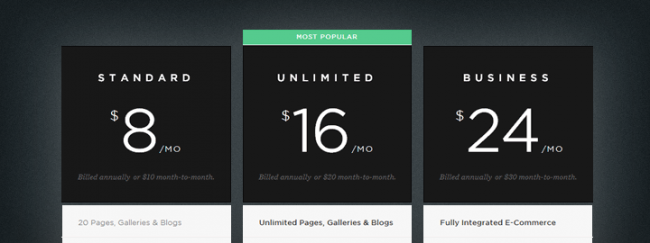
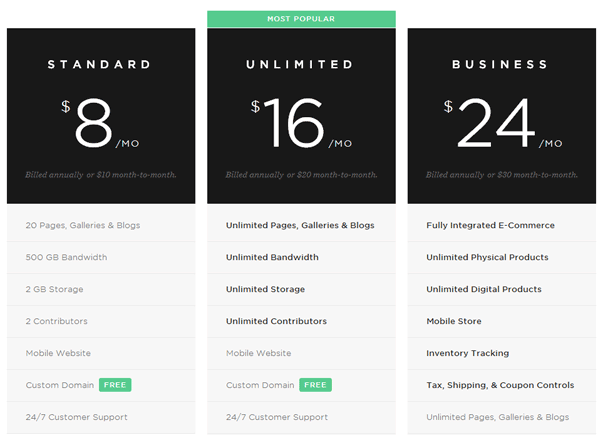
squarespace.com/pricing
Как правило, такие таблицы используются, чтобы продвигать и продавать продукты или услуги потенциальным клиентам, поскольку они привлекают внимание и довольно заметны и удобны. Часто для создания таких таблиц-сравнений используют платные плагины или собственные решения, но мы остановимся на плагинах, которые помогут вам.
Примеры
По мере растущей популярности красиво оформленных тарифных таблиц, а не простых табличек, растет и частота использования их на профессиональных сайтах. Вот вам несколько примеров с популярных сайтов, где используется адаптивная верстка тарифных таблиц:

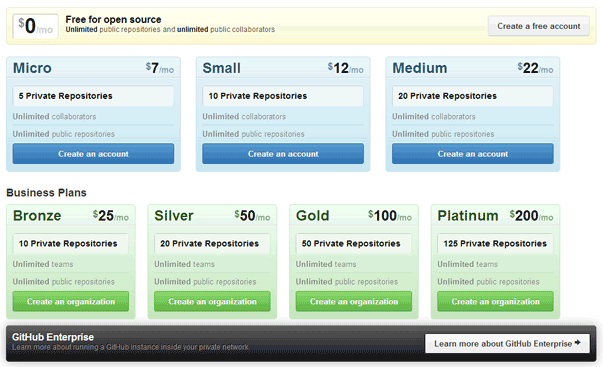
github.com/plans

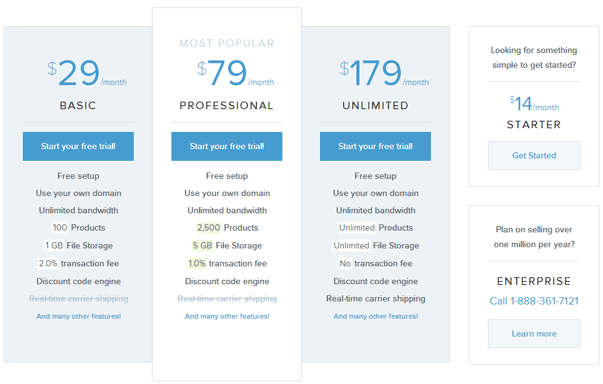
shopify.com/pricing
Как добавить таблицу сравнения цен в WordPress
У вас есть 2 варианта: либо верстать такую таблицу самостоятельно, либо решить эту задачу при помощи плагина. Верстка потребует от вас знаний в дизайне, проектировании, работе с таблицами стилей. Скорее всего, всех (или большей части) этих навыков у вас нет, равно как лишнего времени.
Поэтому лучше использовать один из доступных плагинов для WordPress, которые помогут одолеть верстку и создадут таблицу для вас с адаптивным дизайном и теми параметрами, которые вам нужны. Просто выберите один из плагинов, речь о которых пойдет ниже.
Лучшие плагины для добавления таблиц с ценами
Чтобы сэкономить время и силы, вот вам список самых популярных и удобных в работе плагинов для создания таких сравнительных таблиц (здесь есть и платные, и бесплатные решения):
Один из лучших бесплатных плагинов для WordPress, чтобы создавать сравнительные таблицы цен и предлагаемых тарифных пакетов, который легко протестировать на собственном сайте, просто настроить и не менее просто использовать:

Ему может не хватать дополнительных "фишек", которые есть у его платных собратьев, но с основными задачами он вполне справляется, и к тому же за него не надо платить.
2. Pricing Table
Еще один бесплатный плагин для WordPress, достаточно популярный. В комплекте с ним идет 3 шаблона, из которых можно выбрать, просто перетащив и опубликовав в нужном вам разделе сайта (читайте наше подробное руководство по настройке плагина Pricing Table).

Выглядит он получше, чем предыдущий плагин, но при этом требует чуть больше времени в настройке и чуть больше ресурсов для работы ваших таблиц.
3. CSS3 Responsive Web Pricing Tables Grids
Два предыдущих плагина были бесплатным и содержали только базовые возможности, но если вы настроены серьезно, то лучше обратить внимание на премиум-решение: в нем есть больше опций для настройки дополнительных "фишек", которые помогут вам с конверсией и ростом числа кликов.
Один из таких премиум-плагинов – это CSS3 Responsive Web Pricing Tables Grids. У него много полезных параметров:

Цена: $15
Он генерирует таблицы с применением только CSS и HTML, а полученный дизайн полностью адаптивен и корректно отображается на любых разрешениях и диагоналях экрана. В поставке есть еще иконки и опции для того, чтобы ваши таблицы визуально выглядели максимально привлекательно. Рекомендуем обратить на него внимание.
4. Upricing
Еще один популярный платный плагин для создания сравнительных таблиц с адаптивной версткой для WordPress. У него чуть меньше опций выбора цвета и внешнего вида по сравнению с предшественником.

Цена: $15
Каждую ячейку таблицы можно снабдить отображением дополнительной информации при наведении на нее курсора. Решетку таблицы можно редактировать в режиме реального времени, чтобы увидеть, как всё будет выглядеть на сайте еще до окончательной публикации готовой сравнительной таблицы на вашем сайте. Настройки по умолчанию подойдут для большинства сайтов, разве что цветовую палитру надо будет откорректировать под цветовую гамму вашего сайта.
5. CSS3 Vertical Web Pricing Tables
При помощи этого платного плагина вы сможете сверстать таблицу, основанную на строках, а не колонках. Есть до 10 опций для цветовой гаммы, достаточно просто сделать выбор в пользу одного из вариантов:

Цена: $13
Есть также анимированные всплывающие подсказки при наведении курсора на ячейку. В пакет включены PSD-исходники для тех, кто хочет всё редактировать по собственному вкусу касательно элементов страницы и внешнего вида.
6. Go – Responsive Pricing & Compare Tables for WP
И последний платный плагин в нашей подборке позволяет включать в состав сравнительной таблицы не только обычный текст, но и картинки и даже видео-ролики:

Цена: $17
При этом адаптивна не только верстка самой таблицы, но и добавленная картинка в ячейках — всё меняется в зависимости от разрешения и диагонали экрана. Тем, кому кросс-платформенная совместимость не настолько интересна, можно вообще отключить поддержку адаптивной верстки в настройках плагина.
В поставке есть порядка 90 стартовых шаблонов оформления сравнительных таблиц, чтобы было из чего выбрать.
Заключение
Добавление на ваш сайт сравнительных таблиц при помощи одного из плагинов, о которых мы вам сегодня рассказали, сделает ваш сайт не только удобнее для пользователя, но и красивее. Для тех, кто пользуется только базовым и возможностями, вполне хватит бесплатных плагинов. Остальным же рекомендуем обратить внимание на платные решения. И конечно же, не забудьте поделиться впечатлениями от использования плагинов в комментариях к этому посту.
Источник: WPLift.com 
hostenko.com
адаптивная таблица wordpress
Skip to contentInstagram, YouTube, Twitter, Facebook photos and videos.




 Красивые таблицы в Wordpress Как сделать красивые таблицы, прайс листы, в общем все что имеет вид таблиц. В Wordpress существуют как встроенн...
Красивые таблицы в Wordpress Как сделать красивые таблицы, прайс листы, в общем все что имеет вид таблиц. В Wordpress существуют как встроенн... 


 Адаптивный дизайн в BeTheme Настройка адаптивности. Как настроить адаптивный дизайн на Wordpress а именно в BeTheme, а так же в любых темах где...
Адаптивный дизайн в BeTheme Настройка адаптивности. Как настроить адаптивный дизайн на Wordpress а именно в BeTheme, а так же в любых темах где... 




















instpress.net