Как вставить видео с Youtube в WordPress? Вставить видео wordpress
Как вставить видео в WordPress сайты
 Привет всем! Сегодня я расскажу вам о том, как вставить видео в блог WordPress.
Привет всем! Сегодня я расскажу вам о том, как вставить видео в блог WordPress.
Мы с вами уже говорили о том, что WordPress позволяет добавить видео в запись или страницу блога, причем не в виде ссылки на файл, а в виде полноценного плеера.
Но касается это только нескольких самых известных сайтов, а также тех, которые прямо выдают посетителю код для вставки плеера у себя на блоге. А как быть с другими источниками?
Как быть со своими собственными роликами, если они лежат прямо у вас на сайте? Кроме того, стандартными средствами нельзя вставить ролик на боковую панель, а иногда хочется... Давайте посмотрим, как вставить видео в блог WordPress при помощи специальных плагинов.
Вставляем видео при помощи плагина Video Sidebar Widgets
Плагин сингапурского программиста Дензела Чиа позволит размещать видеоролики в боковой колонке блога. В списке виджетов появляется два новых.
— Первый называется Video Sidebar Widget. Он позволит нам демонстрировать в боковой колонке ролики, размещенные на сайтах YouTube, MySpace, Vimeo, Google Video, WordPress и некоторых других.
Видео начнет автоматически воспроизводиться при загрузке страницы (можно это запретить). Щелчок по плееру покажет клип на новой вкладке — в нормальном размере и уже на его родном сайте.
— Второй виджет называется Random Video Sidebar Widget. Если скормить ему адреса пяти разных видеороликов, он будет случайным образом выбирать для показа один из них.
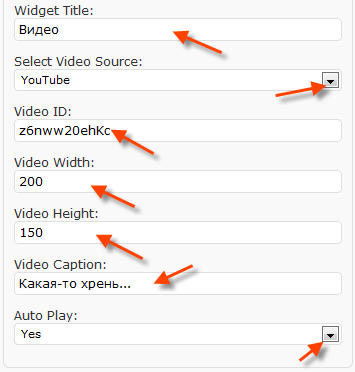
При перезагрузке страницы или любом переходе по сайту ролик будет меняться. На скриншоте ниже показаны настройки виджета Video Sidebar Widget.

Первым делом надо выбрать в списке Select Video Source (выберите источник видео) один из четырнадцати поддерживаемых сайтов, а ниже, в строке Video ID ввести индивидуальный номер клипа. Откуда взять этот номер? Из адреса этого клипа.
Скажем, вы смотрите на YouTube некий ролик. Адрес у него будет какой-нибудь вот такой:
http://www.youtube.com/watchv=8QTXXyp;feature=topos_entaent
Или поскоромнее, как на Vimeo:
http://vimeo.com/877053
Выделяете в середине то, что похоже на простой (как на Vimeo) или закодированный (как на YouTube) номер (в наших примерах 8QTXXybKDYU и, соответственно, 877053), копируете и вставляете в строке Video ID.
Еще один существенный, хотя необязательный параметр — список Auto Play (автоматически начинать воспроизведение).
Изначально тут выбрана строка Yes (да). Если же не ставится такая цель, чтобы при загрузке страницы тут же начиналось воспроизведение клипа, выберете строку «No» и нажмете синюю кнопку сохранения.
Остальные настройки носят совсем уж необязательный характер.
— В строке «Widget Title» можно ввести название этого элемента боковой панели, оно будет находиться над окошечком видеоплеера.
— В строке «Video Caption» — название конкретного клипа (располагается под плеером).
— В строках «Video Width» и «Video Height» задается ширина (не может превышать ширину боковой колонки) и высота области, отводимой под плеер. Можно тут ничего не вводить, тогда плеер займет всю ширину колонки.
У второго виджета — Random Video Sidebar настройки примерно те же, только их в пять раз больше: пять списков видеосервисов, пять строк для ввода идентификатора и столько же — для ввода названия клипа.
То есть ролики можно брать с разных сервисов. И не обязательно пять. Можно, например, три... Скачать этот плагин вы можете на этом сайте. На этом у меня все, и теперь вы знаете как вставить видео в блог WordPress, а сейчас вперед действуйте.
Похожие записи
seo-dnevnik.ru
Как вставить видео с Youtube в WordPress?
Заполняя сайт на WordPress мы нередко нуждаемся во вставке видеороликов из Youtube. Они помогают лучше раскрыть материал, дают дополнительную информацию и увеличивают время нахождения посетителя на страницах сайта. Как вставить в WordPress видео с Youtube? Для этого мы можем воспользоваться самыми разными методиками.
Вставка видео с Youtube с помощью HTML-кода

Самый простой способ вставить видео с Youtube в сайт на WordPress – взять код для вставки ролика на самом Youtube. Он находится под ссылкой «Поделиться», на вкладке «HTML-код». Далее отправляемся в WordPress, создаём запись и переходим из визуального редактора в текстовый, где мы увидим HTML-код будущей странички – желательно, чтобы на ней уже был контент, так как код рекомендуется вставлять непосредственно перед публикацией. Вставляем полученный на Youtube код в страничку, после чего отправляем её на публикацию. Способ достаточно удобный и практичный, но иногда визуальный редактор портит вставленный код. Да и разобраться в HTML-коде и его структуре сможет далеко не каждый вебмастер (особенно начинающий). Поэтому мы рассмотрим, как вставить ролик с Youtube с помощью плагинов для WordPress.
Плагины Youtube для WordPress

Для этих целей мы будем использовать самый простой и самый удобный плагин. Он даст нам только базовые возможности, поэтому мы не сможем влиять на запуск с определённой позиции, на автозапуск, и прочие параметры воспроизведения – для этого лучше использовать специальные плагины. Мы же обойдёмся простым плагином Video Embedder. Как видим, в его названии нет ничего того, что указывало бы на его отношение к видеохостингу Youtube. Но плагин всё-таки умеет вставлять ролики с этого популярного хостинга. Также поддерживаются следующие сервисы:
- Google Video;
- Myspace;
- Vimeo и многие другие.
Список всех поддерживаемых сервисов (а их около 20) опубликован на странице с настройками плагина. Там же мы можем настроить ширину и высоту окна, в котором будет выполняться воспроизведение ролика. Для вставки видео нам потребуется его ID – он прекрасно виден в URL и в блоке «Поделиться», например, https://www.youtube.com/watch?v=XXXXXXXXX. Вместо XXXXXXXXX мы и увидим ID нужного нам ролика. Копируем ID и отправляемся на редактирование нашей записи. Здесь вы вставляем shortcode — [youtube]video_id[/youtube]. Причём вставка производится непосредственно в визуальном редакторе. После сохранения или публикации мы открываем страницу с записью и видим там наш ролик.
Это действительно самый простой и удобный плагин, но если вы хотите более широкий функционал, попробуйте воспользоваться другими плагинами.
saitoseoteka.ru
Как вставить видео с youtube на ваш сайт в wordpress
ОБНОВЛЕНИЕ WordPress 4.0.1
Вставка видео на сайт созданный на WordPress намного упростилась. Теперь нужно просто скопировать ссылку на ютуб
Дальше Вставляем ссылку на своем сайте в админке
И получаем окошко ютуб в вашей статье или заметке.

СТАРЫЙ МЕТОД.
Решил написать инструкцию по вставке видео с youtube на сайт на движке wordpress, так как сам недавно столкнулся с этой проблемой. И нашел её решение.
Первое, как я попробовал добавить видео это нажать на кнопочку 
Но ничего так можно только загрузить видео на свой хостинг, а пункта чтобы его по ссылке просто отсутствует. 
Но что же делать ? Все очень просто, нужно сначала у себя в админке или консоли в посте вставить ссылку на видео с названием

Ссылку с названием можно взять например в Истории браузера , у меня Хром и это выглядит так

В итоге у вас должно получиться вот так , Заголовок и ссылка внизу

Вас может заинтересовать инструкция Как добавить код на главную страницу блога для проверки собственности ?
Если вы также как и я любите читать людей в твиттере и решили узнать каким был ваш первый твит, читайте мою статью.
– РЕКОМЕНДУЕМ –
alexstuff.ru