Как вставить изображение в сайдбар WordPress. Вставить картинку в виджет в wordpress
Как вставить картинку в виджет WordPress? | WPNICE
Вот такая простенькая тема сегодня — как вставить картинку в виджет. Не смотря на кажущуюся примитивность вопроса, многие его, тем ни менее задают (причем, весьма упорно), а значит, для новичков лишним он не будет. Итак, будем вставлять картинки в сайдбар своего сайта. Разумеется с помощью виджетов.
Самый простой и понятный для новичка способ вставки картинки в сайдбар будет следующим.
Загружаем нужную картинку к себе на сайт. Желательно сразу привести её к нужному размеру по ширине вашего сайдбара, если так вами задумано, конечно.

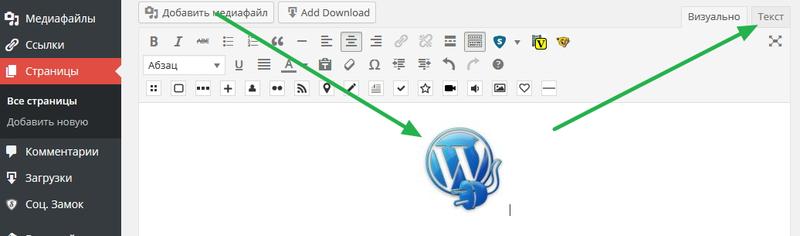
Создаем новую запись или страницу (не публикуем, потом удалим) и в стандартном WP редакторе выбираем (не забываем прописать ALT атрибут) и вставляем нашу картинку. Если нужно, выровняйте картинку по центру или по краям. Так она и будет затем форматироваться в вашем сайдбаре.


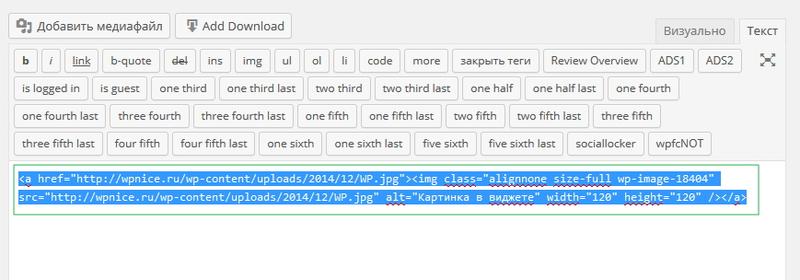
Переключаем редактор в текстовый режим и копируем код.

Переходим в Внешний вид — Виджеты. Выбираем текстовый виджет и перетаскиваем его в сайдбар.
Вставляем скопированный ранее код.

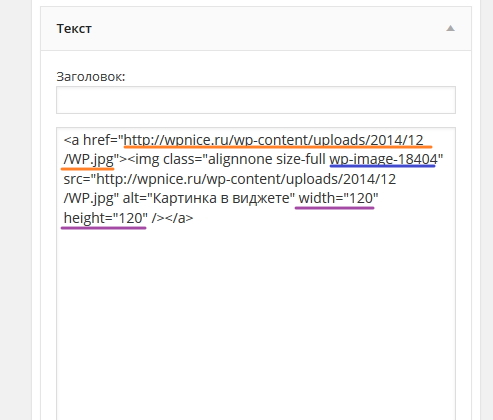
Оранжевым на картинке я отметил путь к картинке. Если вам потребуется сделать ссылку с вашей картинки, соответственно замените его на требуемую ссылку. Синим отмечен ID картинки, а сиреневым размеры выводимого изображения. По ходу, можете подправить их прямо тут.
Можете сразу скопировать мой код ниже, но не забудьте тогда сначала загрузить картинку и поменять ссылки в коде.
<a href="http://wpnice.ru/wp-content/uploads/2014/12/WP.jpg"><img src="http://wpnice.ru/wp-content/uploads/2014/12/WP.jpg" alt="Картинка в виджете" /></a>
<a href="http://wpnice.ru/wp-content/uploads/2014/12/WP.jpg"><img src="http://wpnice.ru/wp-content/uploads/2014/12/WP.jpg" alt="Картинка в виджете" /></a> |
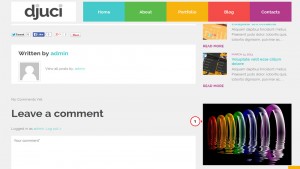
Наблюдаем картинку у себя в сайдбаре. Кстати говоря, именно так у меня и выводятся картинки со ссылками в левом сайдбаре для «Избранных разделов».
Для тех, кто предпочитает использовать плагины пригодится Image Widget или еще более функциональный вариант — Black Studio TinyMCE Widget.
За одно, давайте сразу посмотрим, как можно вставить в виджет сайдбара видео ролик с ютуба. Так же в текстовый виджет вставляем код. Сам код копируем со страницы нужного видео на ютубе в окне по закладке — Поделиться — HTML-код. Не забудьте только выставить вручную размеры видео, что бы не вылезало за пределы сайдбара.

wpnice.ru
Вставить картинку в виджет в wordpress
Привет, привет! Сегодня маленькая статья также как и предыдущие касается медиафайлов. Вы узнаете как вставить картинку в виджет в wordpress. Этот процесс немного отличается от привычного добавления картинки в запись вордпресс. На каждом блоге созданном на движке WordPress в сайдбаре можете наблюдать картинки. В основном это рекламные баннеры или переадресация на страницу подписки. Знать как в wordpress вставить картинку в виджет надо знать всем.
Как в виджет wordpress вставить картинку
Сразу обратите внимание на размеры сайдбара сайта. Вы должны их знать. По крайней мере по ширине. Ведь в случае вставки картинки большего размера нарушится дизайн.
- Для начала надо загрузить картинку в библиотеку wordpress.
- Создаём новую страницу или запись (без разницы). В редакторе вордпресс жмёте Добавить медиафайл. Выбираете нужную картинку. Указываете необходимые атрибуты, адрес страницы на которую должен перейти посетитель при клике. Если это просто картинка для красоты, ссылку, разумеется не указываете. Выравниваете по центру. Вставляете картинку в запись wordpress.
- В редакторе переходите на вкладку Текст. Это html-код загруженного изображения. Копируйте код полностью.
- В консоли WordPress переходите на вкладку Внешний вид ⇒ Виджеты. Выбираете виджет Текст и переносите в сайдбар.

- Скопированный код вставляете в поле Содержимое. Поле Заголовок заполняете при необходимости. Эта запись будет отображаться выше картинки.

- Жмите Сохранить.
- Страницу куда вставляли картинку удаляете. Она больше не нужна.
Не забывайте перед добавлением выполнить оптимизацию изображения.
Всё. У вас получилось вставить картинку в виджет в wordpress? Отпишитесь в комментариях.
konovalovpavel.ru
Как в WordPress вставить картинку в виджет?
Иногда бывает необходимо разбавить контент сайта большим количеством изображений, например, вывести выгодное по цене предложение в интернет-магазине. Часто для этого картинки показывают в виджетах на боковой панели сайтов.
Как вставить картинку в виджет?
В ранних WordPress не было стандартных инструментов для вывода изображений в виджетах. Приходилось использовать ухищренные способы, а также специальные плагины, добавляющих эту возможность. На сегодняшний день разработчики “движка” все же добавили такой функционал — в виде отдельного виджета Изображение.
Способ 1. Стандартные инструменты WordPress
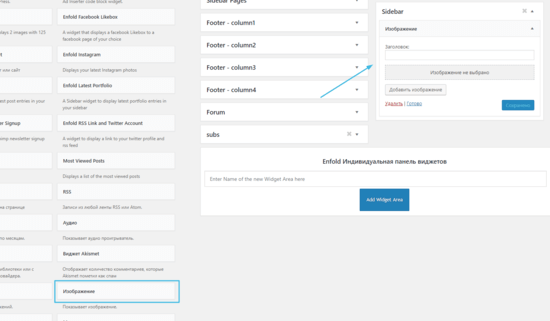
Итак, для вывода фото в сайдбаре Вашего сайта первым делом нужно в админ-панели перейти Внешний вид -> Виджеты и найти виджет с названием Изображение.

На втором этапе необходимо перетянуть его в желаемое место показа, после чего можно добавлять изображение.

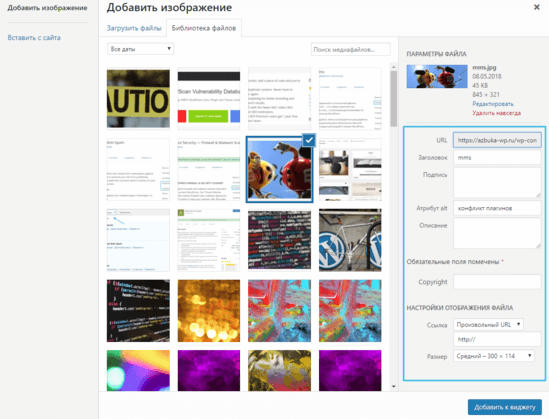
В настройках виджета можно указать его заголовок, а также добавить нужное фото, нажав кнопку Добавить изображение. В итоге откроется Медиабиблиотека, из которой следует добавить картинку. Вы можете вставить как уже загруженное фото, так и загрузить из файла.

Как только будет нажата кнопка Добавить к виджету, Вы увидите свое добавленное в виджет изображение.

Отметим, что в поле Ссылка на можно указать URL-адрес, по которому будет перенаправлен пользователь, если щелкнет на картинке. Для сохранения изменений не забудьте нажать кнопку Сохранить. Теперь можно смотреть на сайте.

Способ 2. Плагин Image Widget
Если по каким-либо причинам Вы не хотите использовать стандартные средства “движка”, то для этого существует альтернативное решение — плагин Image Widget. Он не только прекрасно выполняет свою основную функцию, но также для этого предлагает дополнительные возможности вывода.
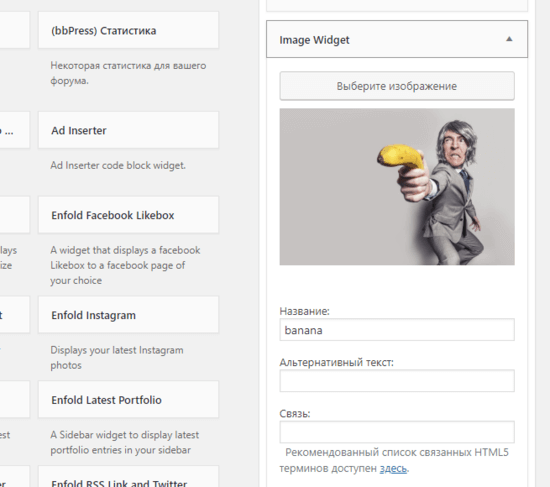
Итак, установив и активировав плагин, в админ-панели переходим на ту же страницу виджетов и ищем одноименный виджет Image Widget. После того, как он был перетянут в нужное место сайдбара Вашего сайта, обратите внимание на его дополнительные настройки.

Можно заметить, что при отсутствии картинки, виджет выглядит аналогично стандартному виджету Изображение. Но как только будет добавлено фото, появляются те упомянутые дополнительные параметры вывода.
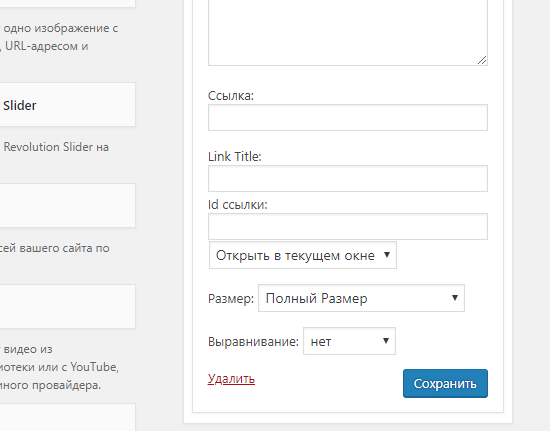
Тут можно добавить тот же URL-адрес для изображения, а также указать подпись, альтернативный текст. Кроме того, есть возможность выбрать как открывать фото (в том же окне или в новом). Также доступны настройки размера и выравнивания картинки.
Если Вам понравилась статья — поделитесь с друзьями
wpschool.ru
Как вставить изображение в сайдбар Wordpress
369
Хотите добавить фотографию в боковую панель на сайте? В этой статье я покажу, как вставить изображение в сайдбар WordPress.
Как вставить изображение в сайдбар WordPress
Есть 4 разных способа размещения фото в сайдбаре, давайте разберем каждый.
Способ №1: Добавление изображения с помощью виджета «Изображение»
В панели администратора перейдите во вкладку Внешний вид – Виджеты и перетащите виджет «Изображение» в область сайдбара. Введите заголовок и загрузите изображение.

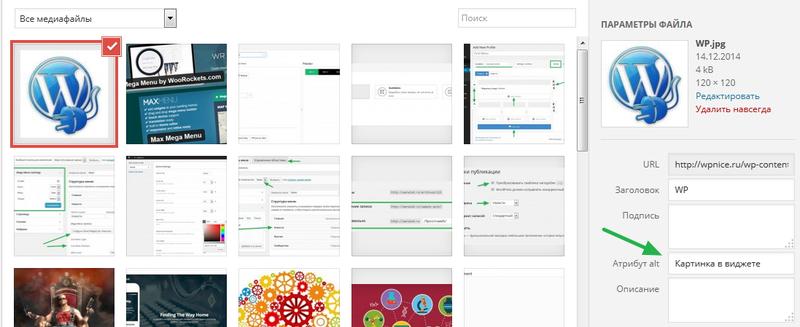
Справа от изображения есть область параметров файла – здесь вы можете ввести заголовок, атрибут alt, задать описание, выбрать размер и добавить ссылку.

Сохраните изменения.
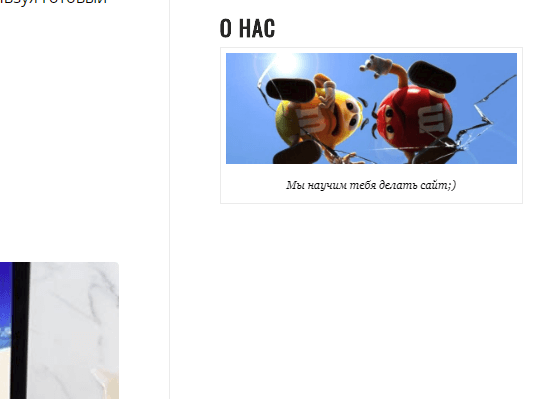
Теперь можете проверить, как смотрится готовый виджет в сайдбаре.

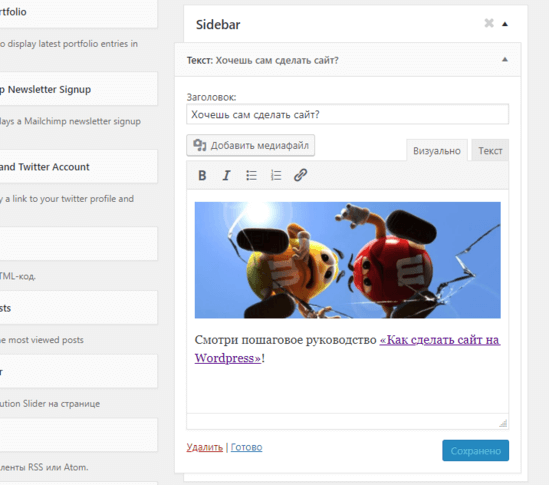
Способ №2: Добавление изображения с помощью виджета «Текст».
Если вы хотите добавить отформатированный текст, тогда используйте виджет «Текст».
В панели администратора перейдите во вкладку Внешний вид – Виджеты и перетащите виджет «Текст».

В настройках виджета вы можете вставить изображение в сайдбар, добавить текст, ссылку.
Сохраните изменения и проверьте результат.

Способ №3: Добавление изображения в виджет вручную.
В некоторых случаях вам может потребоваться добавить дополнительный HTML-код к вашему изображению.
Виджет «Текст» позволяет использовать только очень простой HTML и может не поддерживать продвинутый HTML и форматирование.
В этом случае вы можете вручную вставить изображение в сайдбар.
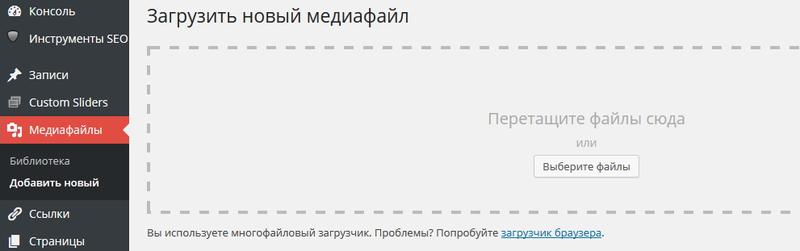
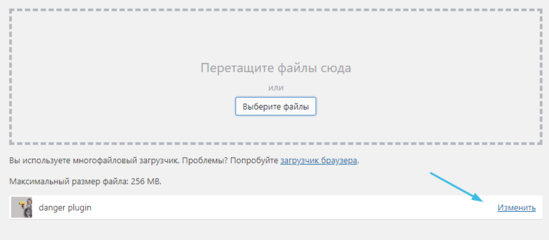
В панели администратора перейдите во вкладку Медиафайлы – Добавить новый и загрузите картинку.
Теперь щелкните кнопку «Изменить» справа от изображения.

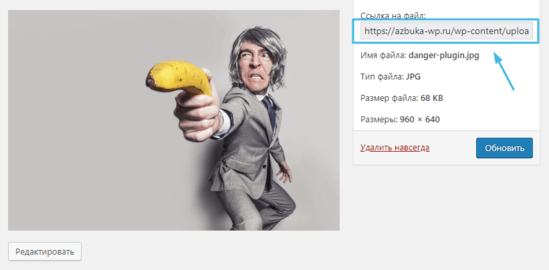
Вы перейдете на страницу редактирования файла.
Скопируйте URL-адрес справа от изображения и вставьте его в текстовый редактор, например «Блокнот».

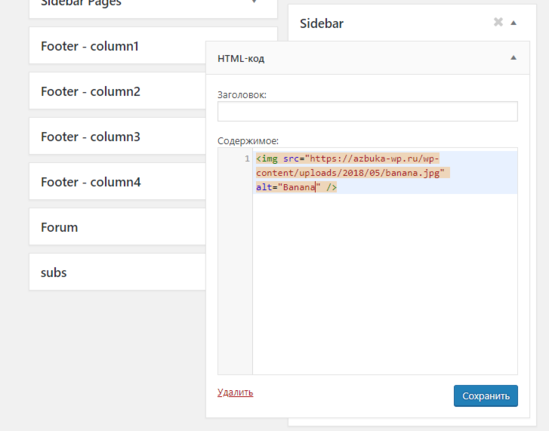
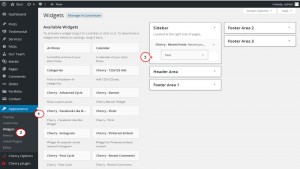
Теперь в панели администратора перейдите во вкладку Внешний вид – Виджеты и перетащите виджет «HTML-код» в сайдбар.

В текстовом поле добавьте картинку с помощью вот этого кода:
<img src=”URL-адрес вашего изображения” alt=”Название” />
Тег img используется в HTML для отображения изображений. Ему требуются два атрибута:
src – определяет местоположение файла. Здесь вы прописываете адрес, где находится картинка.
alt – используется для предоставления альтернативного текста для изображения.
В итоге вы должны получить примерно такое:
<img src=”https://azbuka-wp.ru/wp-content/uploads/2018/05/banana.jpg” alt=”Banana” />
Сохраните изменения и проверьте, как смотрится картинка в сайдбаре.
Способ №4: Добавление изображения с помощью плагина.
Вы также можете вставить изображение в сайдбар, используя плагин. Для некоторых пользователей это даже проще, чем разбираться с виджеты.
Для этого вам нужно установить и активировать плагин Image Widget.

Устанавливаете плагин впервые? Посмотрите наше видео «3 способа установки плагина WordPress».
Далее в панели администратора перейдите во вкладку Внешний вид – Виджеты и перетащите новый виджет «Image Widget» в область сайдбара.

Добавьте изображение, а также заголовок, текст, ссылку и подпись для изображения.
Вы также можете выбрать размер картинки.

Сохраните изменения и проверьте результат.
Заключение
Теперь вы знаете, как вставить изображение в сайдбар WordPress.
Надеюсь, статья была для вас полезной.
Вам также может понравиться:
Где искать фотографии хорошего качества – наша подборка бесплатных фотостоков!
Хотите узнать, насколько пользователям нравится ваш сайт? Проверьте с помощью чек-листа юзабилити сайта.
Открываете интернет-магазин? Читайте нашу статью о платформе электронной коммерции Woocommerce.
А также пошаговое руководство «Как сделать сайт на WordPress».
Если у вас есть вопросы, пишите в комментариях.
azbuka-wp.ru
Как добавить изображение в виджет сайдбара WordPress
Главная Wordpress Как добавить изображение в виджет сайдбара WordPress- 29 Авг 2015г
- 3008
- Рубрика: Wordpress

Доброго времени суток. 🙂
Как то задали мне вопрос, почему у меня нет статьи о том как добавить изображение в виджете. Я удивился и полез искать у себя на сайте и оказалось, что это так. Как то вышел у меня из виду такой несложный, но очень важный вопрос. Ведь практически каждый вебмастер, который держит свой блог на WordPress, сталкивался с тем, что в сайдбаре или еще где-то, там где есть место под виджеты, нужно вставить картинку. Возможно это изображение для улучшения внешнего вида, или это баннер и он должен находится между других виджетов. Можно конечно с помощью правки файлов добиться того же результата, но иногда человек еще не очень хорошо разбирается в верстке, а настроить внешний вид своего блога хочется. Поэтому в этой статье покажу пару способов, как вставить изображение в виджет WordPress.
Первый способ
Первый способ подойдет для тех, кто не любит нагружать свой блог плагинами, даже если этот плагин простенький и не особо создает нагрузку. Суть способа в том, что просто добавить код подключения картинки в текстовый виджет. Поэтому для начала нужно зайти в админку и выполнить следующие шаги.
- Зайти на страницу создания записи или страницы, без разницы и в окне где текстовый редактор и инструменты для правки текста выбрать режим текста, чтобы можно было видеть код.

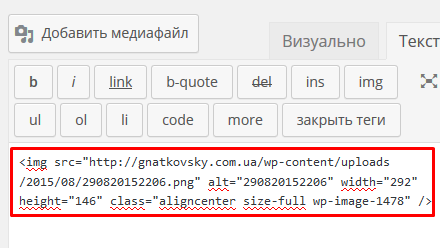
- Далее над окном редактора нажать на кнопку - Добавить медиафайл и перейти в окно загрузки новых изображений.

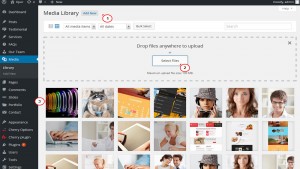
- В открывшемся окошке выбрать - Загрузить файлы. и далее или перетащить в центр окна нужное изображение или нажать кнопку - Выбрать файлы.

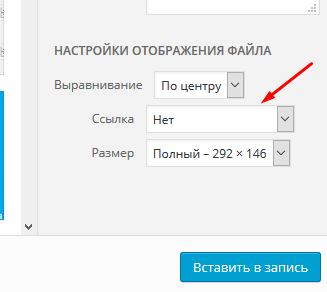
- Когда картинка загрузится, она будет выделена рамкой и будет первая в списке, далее нужно в нижнем правом углу выбрать режим вставки. Если Вам надо вставить просто картинку, то нужно выбрать там где - Ссылка - НЕТ. Если Вам надо ссылка и это ссылка куда-нибудь, то выберите - Произвольный URL и ниже появится строка для ссылки и далее нажмите на кнопку ниже - Вставить в запись.

- Теперь Вы увидите в редакторе код, который нужен для вставки картинки, копируйте его и переходите в виджеты, закрывая страницу создания записи, она Вам больше не нужна.

Обратите внимание на размер изображения. Желательно чтобы его ширина не превышала ширины сайдбара, дабы избежать неправильного отображения на Вашем сайте, так что перед добавлением картинки сразу задайте ей правильный размер.
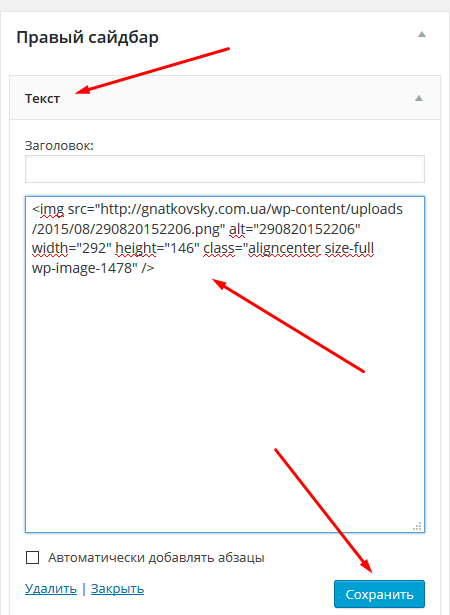
- В виджетах выберите нужное место под виджеты, у меня это правый сайдбар и добавьте в него текстовый виджет перетащив его с левой части в нужное место. После, в текстовый виджет вставьте тот код, который мы скопировали и нажмите кнопку сохранить

Если все сделано правильно, то у Вас появится изображение в том месте, где ему было выделено место. Вот и весь способ, по сути вы просто добавляете HTML код, который и отображает Ваше изображение.
Второй способ
Второй способ использует плагин. Поэтому Вам нужно установить на свой блог плагин Image-widget. Как это сделать, думаю рассказывать не надо, но если Вы все-так не знаете как это делать, то Вам сюда - Как установить плагин WordPress.
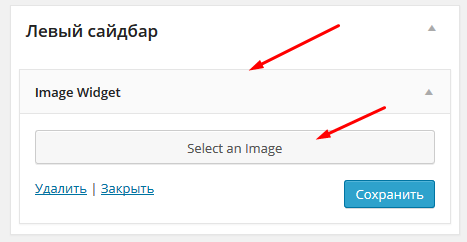
Переходим в Виджеты и с левой части, где доступны все виджеты перетягиваем в нужное место под виджеты, наш новый виджет - Image-widget. У меня это место - Левый сайдбар. Далее жмем на кнопку Select an image.

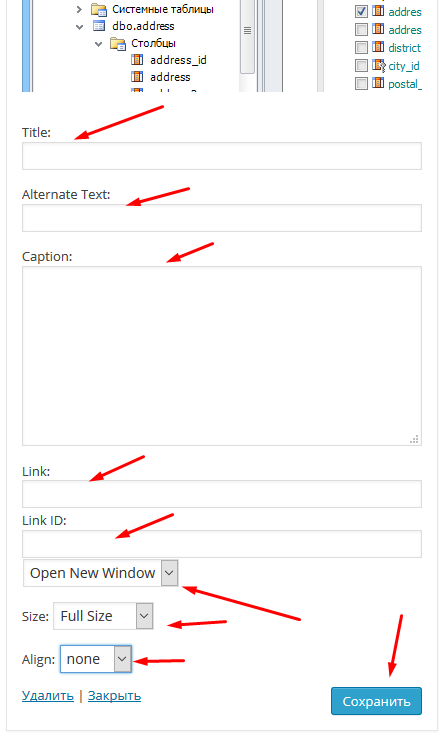
Далее Вам нужно выбрать нужное изображение или загрузить новое, так, как мы делали в первом способе. Выбрав изображение, Вы снова попадете в виджеты и под картинкой появится еще несколько полей:

- Title - Это заглавие виджета. Я его всегда стираю и оставляю пустым, если Вам надо,Ю чтобы над изображением был заголовок, то напишите туда что-то.
- Alternate Text - текст, который располагается внутри тега ALT. Следует его заполнять текстом, который коротко описывает картинку, например - интересное предложение, рекламный баннер и тд.
- Caption - текст под картинкой. Все что Вы напишите в этом поле, появится внизу под изображением.
- Link - ссылка. Если Вы хотите, чтобы картинка былла ссылкой, то укажите путь в этом поле, куда должен попасть посетитель, нажав на картинку.
- Stay in Window и Open New Window - выпадающий список. Это поведение ссылки после нажатия на нее. Оставаться в том же окне или открыть в новом.
- Size - размер изображения. Тоесть то как оно будет отображаться. Соответствует стандартным размерам WordPress или же просто по умолчанию - Full Size.
- Align - выравнивание относительно места расположения, то есть - слева, справа или посредине.
Когда все настройки пройдены, нажимаем кнопку - Сохранить и проверяем результат на сайте. Если Все сделано без ошибок, результат не заставит себя ждать.
Вот такие, дорогие мои друзья, два способа, которыми пользуются чаще всего при добавлении изображения в виджет. Надеюсь кому-то будет полезной данная информация и он воспользуется этой статьей.
На этом все, спасибо за внимание. 🙂
Если Вам был полезным мой труд, можете поддержать сайт :)
Оцените статью- 5
- 4
- 3
- 2
- 1
Проголосовало: 4, в среднем: 5 из 5
Поделись статьей
Похожие записи:gnatkovsky.com.ua
Как вставить картинку в виджет
Привет. Сегодня расскажу, как разместить изображение в сайдбаре. Поскольку цели у вебмастеров разнятся, я опишу три разных способа вставить картинку в сайдбар блога или сайта на WordPress (содержание ниже кликабельно):
С использованием специально предназначенного для этого виджета (идеальный вариант, когда картинка соответствует ширине сайдбара, однако он доступен только в последних версиях Вордпресс)
По центру вручную
Со ссылкой (в качестве рекламного или партнерского баннера, например)
Как вставить картинку через специальный виджет
Консоль – Внешний вид – Виджеты:

Здесь надо определиться, в какую часть сайдбара вы хотите поместить изображение. Допустим, в самом верху. Ищем в левой колонке виджет «Изображение» и перетаскиваем его мышью в нужное место:

Нажимаем на галочку, чтобы открыть настройки:

Добавить изображение:

Можно загрузить картинку со своего сайта либо со стороннего ресурса:

Во втором случае укажите URL картинки и нажмите на кнопку «Добавить» в правом нижнем углу:

Кто не знает, как загрузить изображение в свою библиотеку медиафайлов. Находим его на компьютере:

После загрузки выделяем (если оно не выделилось автоматически) и добавляем к виджету (вышеупомянутая кнопка внизу справа):

Сохранить:

Обновляемся:

Картинка появилась, но, будучи намного меньше ширины сайдбара, она по умолчанию оказалась слева. Как «переселить» ее в центр?
Как разместить картинку в центре
Снова идем в Виджеты, но на этот раз используем виджет «HTML-код» (или «Текст» в предыдущих версиях WordPress (вкладка тоже «Текст», не «Визуально»)):

Вставляем в поле код типа:
(вам потребуется заменить адрес картинки, выделенный зеленым цветом, на свой):

Сохраняем, проверяем и убеждаемся, что новая иконка встала четко посередине:

Как сделать изображение в сайдбаре ссылкой
Все, как в предыдущем пункте, только код будет следующего вида:
Красным отмечен адрес ресурса, на который будет перенаправляться посетитель, зеленым – путь к выбранной иллюстрации; rel=’nofollow’ закрывает ссылку от поисковиков (ну, якобы:)), target=’_blank’ открывает ее в новой вкладке:

Сохраняем и смотрим, что получилось. Если все было сделано правильно, при клике запустится искомый сайт.
Как видите, ничего сложного – вставить картинку в виджет сможет любой новичок.
 « Предыдущая запись
« Предыдущая запись  Следующая запись »
Следующая запись » in-blog.ru
WordPress. Как добавить изображение в виджет
Из этого туториала Вы узнаете, как добавить изображение в виджет в WordPress.
WordPress. Как добавить изображение в виджет
Для того, чтобы добавить изображение в виджет, следуйте следующим инструкциям:
В первую очередь, необходимо загрузить новое изображение в файлы вашего сайта WordPress.
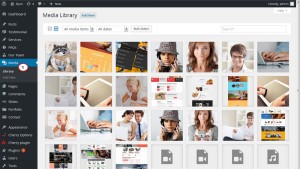
Войдите в админ панель WordPress и перейдите на вкладку Медиафайлы (Media):

Нажмите на кнопку Добавить новый (Add New), затем нажмите на Выберите файлы (Select Files) и загрузите изображение, которое Вы хотите добавить в виджет:

После загрузки изображения, нажмите левой кнопкой мыши на изображение и скопируйте ссылку на него:

Вы увидите окно Редактирование изображения (Edit Media). Ссылка на изображение находится по правую сторону. Вам следует скопировать её и вставить в любой текстовый редактор, например в Notepad:

После этого, перейдите на вкладку Внешний вид -> Виджеты (Appearance -> Widgets) и перетяните виджет Текст (Text widget) с левой колонки в нужную область виджетов в правой колонке:

В поле содержимого виджета, Вам нужно добавить изображение, используя код HTML:
<img src="Paste The File URL Here" alt="Image Title"/>где в атрибуте src Вам следует указать ссылку на ваше изображение. Вставьте ссылку на изображение в » » (это будет выглядеть следующим образом):
<img src="http://www.example.com/wp-content/uploads/2015/05/image_1.jpg" alt="Image_1" />В значении атрибута alt Вам нужно определить замещающий текст для изображения. Этот текст будет отображен, если изображение по каким-либо причинам отсутствует:

Нажмите на кнопку Сохранить (Save) и обновите ваш сайт для того, чтобы увидеть изменения. Вы увидите, что изображение было успешно добавлено в виджет:

Теперь Вы знаете, как добавить изображение в виджет WordPress.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
WordPress. Как добавить изображение в виджет
info.template-help.com