Как создать всплывающую форму контактов в WordPress. Всплывающая контактная форма wordpress
Всплывающая контактная форма wordpress


 Научитесь быстро и просто создавать всплывающую форму на сайте. Как сделать всплывающее окно контактной формы 5. Один из самых популярных плагинов для создания контактных форм на сайте WP это бесплатный плагин. Довольно эффектно на сайте смотрятся всплывающие формы обратной связи, которые появляются как бы в отдельном окне. Как создать всплывающее окно W? Настройка C F 7. Всплывающая контактная форма дальнейшее действия. Всплывающая форма обратной связи для. Всплывающая контактная форма WP. Всплывающая форма обратной связи для сайта WP Научитесь быстро и просто создавать. Я подготовила для Вас код, который вы можете скопировать из этой статьи и. Пошаговая видеоинструкция. Эту форму можно назвать и Быстрый заказ, и Заказать звонок, и. Мы решили сделать е всплывающей, в модальном окне после клика пользователем на ссылку. Далее вы увидите пошаговую инструкцию по созданию и добавлению всплывающих форм на сайт
Научитесь быстро и просто создавать всплывающую форму на сайте. Как сделать всплывающее окно контактной формы 5. Один из самых популярных плагинов для создания контактных форм на сайте WP это бесплатный плагин. Довольно эффектно на сайте смотрятся всплывающие формы обратной связи, которые появляются как бы в отдельном окне. Как создать всплывающее окно W? Настройка C F 7. Всплывающая контактная форма дальнейшее действия. Всплывающая форма обратной связи для. Всплывающая контактная форма WP. Всплывающая форма обратной связи для сайта WP Научитесь быстро и просто создавать. Я подготовила для Вас код, который вы можете скопировать из этой статьи и. Пошаговая видеоинструкция. Эту форму можно назвать и Быстрый заказ, и Заказать звонок, и. Мы решили сделать е всплывающей, в модальном окне после клика пользователем на ссылку. Далее вы увидите пошаговую инструкцию по созданию и добавлению всплывающих форм на сайт
krymgid.ru
Всплывающая контактная форма wordpress


 Научитесь быстро и просто создавать всплывающую форму на сайте. Как сделать всплывающее окно контактной формы 5. Один из самых популярных плагинов для создания контактных форм на сайте WP это бесплатный плагин. Довольно эффектно на сайте смотрятся всплывающие формы обратной связи, которые появляются как бы в отдельном окне. Как создать всплывающее окно W? Настройка C F 7. Всплывающая контактная форма дальнейшее действия. Всплывающая форма обратной связи для. Всплывающая контактная форма WP. Всплывающая форма обратной связи для сайта WP Научитесь быстро и просто создавать. Я подготовила для Вас код, который вы можете скопировать из этой статьи и. Пошаговая видеоинструкция. Эту форму можно назвать и Быстрый заказ, и Заказать звонок, и. Мы решили сделать е всплывающей, в модальном окне после клика пользователем на ссылку. Далее вы увидите пошаговую инструкцию по созданию и добавлению всплывающих форм на сайт
Научитесь быстро и просто создавать всплывающую форму на сайте. Как сделать всплывающее окно контактной формы 5. Один из самых популярных плагинов для создания контактных форм на сайте WP это бесплатный плагин. Довольно эффектно на сайте смотрятся всплывающие формы обратной связи, которые появляются как бы в отдельном окне. Как создать всплывающее окно W? Настройка C F 7. Всплывающая контактная форма дальнейшее действия. Всплывающая форма обратной связи для. Всплывающая контактная форма WP. Всплывающая форма обратной связи для сайта WP Научитесь быстро и просто создавать. Я подготовила для Вас код, который вы можете скопировать из этой статьи и. Пошаговая видеоинструкция. Эту форму можно назвать и Быстрый заказ, и Заказать звонок, и. Мы решили сделать е всплывающей, в модальном окне после клика пользователем на ссылку. Далее вы увидите пошаговую инструкцию по созданию и добавлению всплывающих форм на сайт
Как создать всплывающую форму контактов в WordPress
Существует множество плагинов для WordPress для создания форм обратной связи на вашем блоге или сайте. Contact Form 7 самый примечательный из них, он позволяет встраивать контактную форму прямо в записи и страницы WordPress (в то время как многие плагины заставляют применять пользовательский шаблон к странице, тем самым ограничивая ее редактирование).
Внедрения формы в страницу обычно достаточно, однако что если вы захотите, чтобы форма появлялась во всплывающем окне, когда пользователь кликнет на ссылку Contact Us? Для реализации такого желания необходимо использовать два плагина WordPress одновременно: Easy FancyBox и Contact Form 7.
1. Первым делом устанавливаем плагины Contact Form 7 и Easy FancyBox.

Установка плагина WordPress
2. Для простоты мы будем использовать форму Contact Form 7, уже созданную самим плагином при установке для примера. На странице настроек Contact Form берем код формы, который нужно скопировать и вставить в редактор WordPress для создания формы.

Contact Form 7
3. Создаем новую страницу в WordPress. Для того, чтобы добавить контактную форму вам нужно вставить код, находящийся в квадратных скобках со страницы настроек Contact Form 7, на вашу страницу. Убедитесь, что вставили код корректно, ровно также как его отображает плагин.

Правим страницу в WordPress

Форма обратной связи
4. Теперь на вашем WordPress есть контактная форма. Мы решили сделать её всплывающей, в модальном окне после клика пользователем на ссылку. В дело вступает плагин Easy FancyBox. С его помощью можно заставить любой элемент страницы отображаться во всплывашке. Открываем редактирование станицы, кликаем на вкладку ТЕКСТ и добавляем следующий HTML-код:
Contact Us <div> <div> [contact-form 1 "Contact form 1"] </div> </div>
Contact Us
<div> <div> [contact-form 1 "Contact form 1"] </div> </div> |

Easy FancyBox HTML

5. Все, теперь у нас есть ссылка, которая «запускает» форму контактов во всплывающем окне. Поздравляем! Вероятно вам придется подправить CSS емейл-формы для корректного отображения ширины и высоты, а также сообщений о возможных ошибках при заполнении. Для начала этого должно быть достаточно.

Всплывающая форма контактов в WordPress
Источник
Written by: AmoSeo
amoseo.com
Как создать контактную форму обратной связи на WordPress?
Опубликовал: admin в Для вас 25.05.2018 53 Просмотров
Добрый день друзья! В этом уроке я научу вас как создать контактную форму на WordPress с помощью плагинов. Форма обратной связи на WordPress служит идеальным решением для тех, кто хочет поддерживать контакт со своей аудиторией или получать заявки на адрес электронной почты на заказ каких-либо услуг. Мы научимся с вами делать всплывающую форму в модальном окне. После прочтения этой статьи вы сможете самостоятельно вставлять форму на свои сайты. Итак, поехали.

Зачем вам нужна контактная форма WordPress?
Вы возможно будете удивлены вопросом почему мне нужна форма обратной связи на сайт вордпресс? Почему бы просто не добавить адрес электронной почты на сайт, чтоб люди просто мне написали?
Это наиболее распространенный вопрос от новичков, которые боятся добавлять код формы на сайт, без знания программирования. По правде сказать вам вообще не нужен код при создании формы обратной связи на WordPress. В этом руководстве мы шаг за шагом создадим контактную форму и сделать ее может даже самый абсолютный новичок.
Ниже приведу 3 главные причины, почему использование формы лучше, чем просто добавить адрес почты на сайт.
- Защита от СПАМА – спам боты с завидной регулярностью выцепляют через свои парсеры адреса почты, где есть упоминание почтового домена и заносят его к себе в базу, чтобы потом слать вам нежелательную корреспонденцию. С другой стороны при использовании формы обратной связи для WordPress вы избавляетесь от проблемы засилия СПАМных писем на свой ящик.
- Полнота информации – при отправке почты люди не всегда посылают всю информацию, которая нужна вам. С помощью контактной формы вы сами определяете, какие поля вам нужны, чтобы облегчить пользователям возможность отправить вам письмо (имя, email, номер телефона, комментарий и многое другое).
- Экономия времени – форма обратной связи WordPress поможет вам сэкономить время. Помимо полноты информации, которую вы запросили у пользователя и которую он вам отправит, вы также можете указать, что ждет на следующем шаге, например «Ваша заявка будет рассмотрена в течение 24 часов» или Смотрите видео и много других полезностей.
Ниже приведен пример контактной формы, которую мы будем создавать в этом пособии.

После создания такой формы мы покажем как ее добавить на страницу с Контактами, а также в сайдбар с помощью произвольного виджета.
Рекомендую ознакомиться со статьей – как сделать формы обратной связи без плагина?
Начнем-с, господа.
Шаг 1: Выбираем лучший плагин формы обратной связи для WordPress
На данном шаге нам необходимо определиться с выбором соответствующего плагина формы. Их существует великое множество как бесплатных, так и платных. В этом уроке я расскажу вам про разные плагины, чтобы у вас богатый был выбор. В первом случае будет задействован плагин WPForms.
Ниже приведены причины по которым WPForms является лучшим плагином обратной связи:
- Во-первых это самый дружелюбный к новичкам плагин. Методом простого перетаскивания нужных блоков вы можете создать контактную форму в несколько кликов.
- WPForms Lite полностью бесплатен.
- Когда же вы будете готовы к более мощному функционалу и если он действительно для вас будет важным, тогда можете перейти на версию Pro.
Отлично, если эти причины оказались достаточными и я вас убедил, тогда движемся вперед.
Шаг 2: Установка плагина контактной формы WordPress
Для этого урока мы используем версию Lite, потому что это бесплатно и удобно в работе. Вы можете установить его войдя в админ панель блога и перейдя в Плагины – Добавить новый.

В строчке поиска набираем название нашего плагина и жмем Install now (Установить сейчас).
После установки плагина убедитесь, что вы его активировали. Это показано здесь:

Если вы вдруг не видите меню плагинов или хотите более детальную инструкции по установке, то переходите на статью – как легко установить плагин в 2 способа
Шаг 3: Создание контактной формы в WordPress
Итак, после успешного завершения активации плагина, самое время создать нашу форму обратной связи. Для этого в панели администратора блога кликните на вкладку WPForms Menu и перейдите в Add New (Добавить новую).

Это позволит открыть вам конструктор Wpforms, где простым перетаскиванием нужных блоков вы можете создать контактную форму обратной связи WordPress. В бесплатной версии Lite доступны два предварительно встроенных шаблона (пустой и простая форма). Вы же можете использовать их вместе, чтобы составить нужную и удобную для вас. В этом примере для вас мы выбрали второй вариант, т.е простой контактной формы. В нее добавим имя, Email и текстовое поле.

Вы можете кликнуть на каждое поле, чтобы отредактировать его. Также с помощью мыши вы можете перетаскивать и менять порядок полей формы.
Если вы хотите добавить новое поле, просто выберите нужно из списка слева и перетащите в рабочую область.

Когда все сделано, просто нажмите кнопку Сохранить (Save).
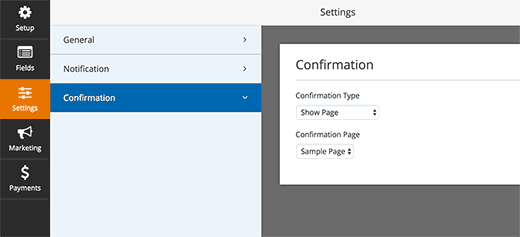
Шаг 4: Настройка уведомлений и Подтверждений
После того, как вы успешно создали форму обратной связи на WordPress, очень важно правильно настроить формы уведомлений и подтверждений.
Форма подтверждения это то, что видят ваши пользователи, когда отправляют вам заявку с формы. Это может быть сообщение благодарности или вы их можете перенаправить на другую специальную страницу.
Кстати, можете почитать статью на блоге – 301 редирект как настроить. Очень интересная заметка для новичков.
Форма уведомления – это сообщения, которые получаете вы, когда к вам приходит новая заявка или email письмо с вашего WordPress сайта.
Вы можете настроить оба этих поля, перейдя в Настройки (Setting) внутри плагина конструктора фор WPForms.
Мы по умолчанию не ставили трогать и оставили как есть поле Формы Подтверждения с сообщением «Спасибо за ваше обращение». Однако, вы вправе поменять его на другой текст или перенаправить пользователя на отдельную страницу.

Лучшим в этом плагине является то, что настройки, которые идут по умолчанию, просто идеальны для новичков. Им не нужно додумывать, что сделать или что поменять. Все очень интуитивно понятно и просто. Когда вы переходите в настройку уведомлений, все поля будут предзаполнены динамически.

Уведомления по умолчанию отправляются на ту почту, которую в настройках указали вы. Если вы хотите изменить адресат для отправки уведомлений, то его также можно легко изменить. Если хотите указать несколько адресов почты (указываются через запятую), то пожалуйста, карты в руки, как говорится 
Поле Тема email будет автоматически заполнено c вашим именем формы. Поле имя будет браться из имени пользователя (вашего имени). Когда вы будете отвечать на письмо, то оно будет идти на почту с именем пользователя, который заполнил контактную форму.
Шаг 5: Добавление контактной формы WordPress на страницу
На данном шаге, когда вы построили и настроили форму обратной связи, нужно создать для нее отдельную страницу «Контакты», куда вы сможете ее поместить. Либо вы создаете новую, либо редактируете уже существующую страницу, где вы можете ее добавить.
Мы будем использовать простой шорткод для вставки формы на страницу. Просто кликните на кнопку «Add form» и выберите название вашей формы, чтобы вставить ее на страницу.

Отлично. Теперь сохраняете и страницу и открываете предпросмотр, чтобы увидеть изменения.
Вот как примерно будет выглядеть форма на простой WordPress странице:

Если вы хотите просто добавить форму на страницу, то поздравляю вас. Все шаги сделано успешно. Если вы хотие добавить ее в виде виджета в сайдбар, то продолжение ниже.
Шаг 6: Добавление контактной формы WordPress в сайдбар
Плагин WPForms поставляется с встроенным виджетом формы обратной связи, который вы можете добавить в сайдбар или любую другую область на сайте (например в подвал).
Для этого нам нужно перейти в раздел «Внешний Вид» (Appearance)-> Виджеты (Widgets). Там вы увидите предустановленный виджет плагина формы в левой части. Просто берем и обычным перетаскиванием задаем порядок отображения в нужной области в сайдбаре.

Следующим шагом указываете название виджета и сохраняете. Переходите на сайт и смотрите результат.
На этом обзор нашего плагина формы обратной связи WPForms завершен. Но, специально для вас я подготовил еще обзор одного бесплатного плагина, с помощью которого мы можем сделать всплывающую форму обратной связи и все те же фишки, что и в предыдущем. Называется он Contact Form 7. Он реально очень мощный и козырь его в том, что он полностью БЕСПЛАТЕН!
Его можно также сделать адаптивным, т.е форма обратной связи будет приспосабливаться к размерам экрана вашего устройства.
Также рекомендую вам посетить заметку с моим обзором – 67 простых адаптивных шаблонов на WordPress.
Так, на всякий случай, чтобы вы знали, что они естьJ
Как сделать контактную форму обратной связи с помощью Contact Form 7
Продолжаем разбираться в вопросе создания форм для приема заявок с вашего сайта. Впереди у нас еще один плагин контактной формы вордпресс под названием Contact Form 7. Давайте его установим к себе на блог и активируем, как мы это умеем делать.

Она уже установлена на моем сайте, не на этом блоге. Процедура стандартная. Теперь нам нужно зайти в админку блога и создать новую форму, которая будет собирать нам заявки и другую полезную информацию. Переходим в раздел «Contact Form 7» -> Добавить новую.

Отлично! Теперь давайте дадим ей соответствующее название, в моем случае этих контактных форм очень много. Выберем одну, например «Форма заказа продвижения сайта»

Вкратце расскажу, что нам здесь будет нужно. В первую очередь, нам нужно определиться сколько полей форм мы хотим сделать. Сразу скажу, что 100500 полей делать не нужно и это бессмысленно, по той просто причине, что люди закроют ваш сайт и не оставят заявку. Им нужно упростить этот этап. Т.е если подумать, то нам от человека нужно что:
- Его имя, чтобы к нему обратиться (персональное обращение)
- Адрес почты (обратная связь, куда отправлять ему предложение)
- Номер телефона, чтобы сразу позвонить (если это произойдет быстро, то он в любом случае станет вашим клиентом)
- Собственно кнопка «Отправить»
Это основные данные, другие вы можете уже выяснить в ходе переписки или телефонного разговора. Логично? Я думаю, что да. Движемся дальше.
Создание полей контактной формы в плагине Contact Form 7
Так, с количеством полей определились, теперь нам нужно эти поля создать. Нам доступны следующие табы:
- Text (Любое текстовое поле, например «Имя», «Задать вопрос», или любое другое название, которые вы будете собирать через это поле)
- Email (тут предназначение одно, чтобы пользователь ввел адрес почтового домена)
- URL (в это поле будет вводиться адрес сайта, другие значения не приемлемы, будет выдаваться ошибка)
- Tel (поле с телефонным номером для нашей формы обратной связи на WordPress, допустимы числовые значения, текст даст ошибку)
- Number (Числовой диапазон значений, можно применить, например, к цене: «сколько вы готовы заплатить за сайт? От 23000 до 120000 рублей»)
- Date (Указываем дату, с какого по какое число. Пример: «Бронирование автомобиля с 13/04/2016 по 25/04/2016»)
- Text Area (Текстовая область, сюда можно вводить текст в качестве комментария)
- Drop-Down Menu (Выпадающий список). Реализовано на моем блоге, можете посмотреть. В конце каждой статьи я предлагаю пользователям создание или простого сайта, или интернет магазина. Именно такой функционал обеспечивает данная опция.
- Checkboxes (множественный выбор, например: Сайт + Создание логотипа + продвижение + контекстная реклама)
- Radio buttons (Выбор какого-то одного пункта , например: «Вы заказываете или контекстную рекламу или таргетированную»)
- Acceptance (Принимаете условия соглашения, т.е пользовательская информация, типо публичной оферты)
- Quiz (Викторина – серия коротких вопросов, тоже можно вставить в контактную форму).
- reCaptcha (Подтверждение, что вы не робот и не будете спамить.) Хорошая защита от СПАМА. Примечание: данная опция работает, если вы подключили плагин Really Simple Captcha.
- File (Если вы хотите дать возможность пользователям загрузить вам файл, например: «Прикрепите ТЗ на разработоку сайта»).
- Submit (Отправить данные на почту)
Итак, с полями мы определились, значение каждого вы тоже знаете. Давайте приступим к сборке нашей контактной формы на WordPress.
В примере ниже я использовал 2 поля: Имя, Email. Соответственно вам потребуются эти вкладки:

Нажав на текстовую вкладку (Text) мы попадаем в диалоговое окно:

Здесь нам нужно нажать на галочку Тип Поля – Обязательное. Сделано для того, что если пользователь не введет в него имя, то заявку он вам прислать не сможет, будет ошибка отправки, что не все поля заполнены корректно.
Затем вы увидите шорткод для вставки этого поля и рядом с ним синяя кнопка «Вставить тэг». Таким образом вы добавите одно новое поле контактной формы.
Чтобы вы не запутались я выделил его стилем. Код ниже:
Full Name[text* text-658 class:form-control placeholder "Ваше имя"]
А вот скрин:

Аналогичную операцию проделываем для поле «Email». Кликаем на соответствующую вкладку и попадаем вот в такое диалоговое окошко.

Абсолютно ничем не отличается от предыдущего, просто повторяем наши с вами действия. У меня поле емэйла также имеет стиль. Привожу ниже код:
Full Email [email* email-447 class:form-control placeholder "Ваш Email"]
А вот скрин:

И, наконец, кнопка «Submit» (Отправить данные). Она у меня вся в стилях.
[submit class:btn-flat class:col-xs-12 "Заказать"]
Важное примечание: Дорогие друзья, в этом примере я использую адаптивные стили для создания контактной формы на WordPress, т. е она может принимать формы любого размера экрана.
Здорово! Теперь нам нужно сохранить нашу новую (в моем примере уже не новую) форму обратной связи.

Кнопку вы увидите в правом верхнем углу. Уж точно не промахнетесь. 
Часть работ мы сделали, теперь переходим к следующему этапу.
Настройка почтового адреса для приема заявок
На этом шаге нам нужно сделать некоторые настройки, чтобы письма уходили именно нам на наш почтовый ящик. Как этого достичь я расскажу ниже.
Нам необходимо нажать на большую вкладку «Письмо». Она будет второй после Шаблона формы.

Первое, что увидите, это ваши теги, которые вы добавили, их нам необходим вставить в тело письма, именно они будут подставлять данные, которые вводит пользователь с формы. Думаю, что объяснил доходчиво.
Теперь по полям:
- To (Куда будет отправляться заявка, в моем случае, это мой адрес почты, можно указывать несколько адресов, куда присылать заявки)
- From (Поле Откуда, т.е будет подставляться значение, что заявка идет с моего студийного сайта)
- Тема (Служит для определения, с какой формы приходит заявка, в нашем случае это заявка с формы продвижения сайта).
- Additional Headers (Дополнительные заголовки, их не трогаем, они нужны для корректности отправки формы)
- Message Body (Тело сообщения, здесь вы указываете, От кого пришло письмо и с какого адреса, например: «От: Ивана» «Адрес почты: [email protected]
»)
- File Attachments (Приложения к файлу, не трогаю)
Теперь нам необходимо настроить уведомления об успешной или неуспешной отправки письма с контактной формы WordPress.
Это будут сообщения, которые будут показываться пользователю в ответ на его действия с формой. По умолчанию они идут на английском языке. Я сделал перевод на русских самых необходимых для вас. Их будет более, чем достаточно, а если нет, то переводчик Гугла вам в помощь. Итак, приступим.

- При успешной отправки сообщения: «Ваше сообщение было отправлено успешно. Спасибо.»
- При некорректной отправке сообщения с формы: «Ошибка при отправке сообщения. Пожалуйста, попробуйте позже или обратитесь к администратору сайта.»
- Ошибка заполнения: «Ошибки заполнения. Пожалуйста, проверьте все поля и отправьте снова.»
- Отправленные данные определены как спам: «Ошибка при отправке сообщения. Пожалуйста, попробуйте позже или обратитесь к администратору сайта.»
- Некоторые условия должны быть приняты: «Пожалуйста, примите условия для продолжения.»
- Некоторые поля должны быть заполнены: «Пожалуйста, заполните обязательное поле.»
- Превышена длина символов в поле: «Указано слишком много данных.»
- Недостаточная длина символов в поле: «Указано слишком мало данных.»
- Неверный формат даты: «Формат даты некорректен.»
- Ранняя дата в минимальном пределе: «Указана слишком ранняя дата.»
- Поздняя дата в максимальном пределе: «Указана слишком поздняя дата.»
- Неудачная загрузка файла: «Не удалось загрузить файл.»
- Неразрешенный тип файлов: «Этот тип файла не разрешен.»
- Загрузка слишком большого файла: «Этот файл слишком большой.»
- Загрузка файла не удалась из-за ошибки PHP: «Отправка файла не удалась. Возникла ошибка.»
- Числовой формат, введенный отправителем, неверен: «Числовой формат некорректен.»
- Число меньше минимального предела: «Это число слишком мало.»
- Число больше максимального предела: «Это число слишком велико.»
- Отправитель не ввел корректный ответ на вопрос: «Вы ввели некорректный ответ.»
- Адрес e-mail, введенный отправителем, неверен: «Некорректный e-mail.»
- URL, введенный отправителем, неверен: «Некорректный URL.»
- Номер телефона, введенный отправителем, неверен: «Некорректный номер телефона.»
После этого незабываем также сохранить изменения.

Очень хорошо. С настройкой формы мы закончили, теперь необходимо вставить ее на сайт. Для этого по уже известной технологии, зайдем на уже существующую страницу или создадим новую. В своем примере я покажу вам пример существующей формы на странице сайта WordPress.
Так как наша форма собирает заявки на продвижение сайта, то зайдем на аналогичную страницу.
Чтобы вставить нашу контактную форму, нам нужно скопировать, присвоенный ей плагином, шорткод. Он доступен под названием вашей формы.

Копируем и вставляем в нашу страницу, предварительно перейдя в текстовый редактор (не визуальный). Представлено на скриншоте ниже:

Сохраним нашу страницу и посмотрим, что получилось в итоге в браузере:

Супер! Теперь давайте попробуем отправить форму ничего в нее не заполнив. И вот, что мы увидим.

Произошла ошибка отправки с формы, поскольку пользователь не указал нужные данные в полях. Теперь давайте введем корректные данные и посмотрим, что у нас получится в этом случае.
Нажимаем отправить и вот, что пишет наша форма:

Теперь посмотрим, как выглядит наша заявка. Они приходят у меня на мэйловскую почту. Проверим доставку:

Зайдем внутрь, чтобы убедиться в корректности кодировки и всех данных.

Все просто отлично. Форма работает исправно и отправляет данные. Теперь мы можем собирать заявки, которые будут приходить вам когда вы займетесь быстрой раскруткой своего сайта, если мы говорим про региональное продвижение.
Итак, мы рассказали как сделать контактную форму на WordPress на странице сайта. Сейчас я расскажу как сделать всплывающую адаптивную форму обратной связи с помощью нашего плагина Contact form 7.
Делаем всплывающую адаптивную контактную форму обратной связи на WordPress
Для того, чтобы наша форма стала адаптивной, т.е «резиновой», нам необходимо подключить еще один плагин, а точнее его дополнение к Contact Form 7 – называется он Bootstrap Contact Form 7. Устанавливаем и просто активируем и все – он работает. С ним никаких настроек делать не нужно. Установили и забыли.

На следующем шаге я расскажу, какие изменения нужно внести, чтобы наша форма стала всплывающей и адаптивной. Подобную реализацию я сделал на главной странице своего студийного сайта. Для этого перейдем в шаблон index.php, который находится в разделе «Внешний Вид — Редактор». Мы будем работать только с кодом, вручную.
Наша всплывающая форма будет отображаться в модальном диалоговом окне примерно так:

Чтобы достичь этого результата вам понадобится следующий код, я представлю его полностью в сниппете:
ЗаказатьА теперь постараюсь объяснить на пальцах каждый фрагмент этого кода.
Строчка кода:
ЗаказатьЭто кнопка, при нажатии на которую срабатывает запуск всплывающей адаптивной контактной формы. Данная кнопка имеет адаптивный стиль Bootstrap вида
btn btn-primary btn-flatСледующий атрибут
data-toggle. Он запускает само модальное окно.
Data-target– атрибут, который говорит какое модальное окно запускать. Ведь это логично, у нас на странице может быть несколько всплывающих форм и их нужно отделить. Когда будете отделять присваивайте каждой свой ключ. У меня он вида:
data-target="#modal2"На конце цифра 2. Обязательно запомните эту цифру и этот ключ, поскольку они должны совпадать со следующей строчкой кода:
2018-05-25ymp3.ru