Как добавить водяной знак на изображения в WordPress. Водяной знак wordpress плагин
Как добавить водяной знак на изображения в WordPress
Здравствуйте, друзья! Сегодня мы поговорим с вами о том, как добавлять водяные знаки на фото (изображения) в WordPress. Перед тем как начать урок, сперва напомню зачем нужны водяные знаки на сайте.
Во первых, водяные знаки — одна из самых популярных технологий защиты авторских прав на мультимедийный файлах. Во вторых, применение водяных знаков отлично подходит для защиты изображений от копирования и дальнейшего их несанкционированного использования.
Думаю Вы согласитесь, что мало кто захочет выставлять у себя на сайте изображения с чужим логотипом или ссылкой на другой сайт 🙂
Как поставить водяные знаки на картинки (фото) в WordPress
Добавлять водяные знаки на изображения мы будем с помощью плагина Easy Watermark.
1. Устанавливаем и активируем плагин Easy Watermark.

2. После установки и активации плагина переходим в Настройки -> Easy Watermark.

3. Настройки плагина разделены на 3 вкладки: Общие, Изображение, Текст. Давайте поговорим более подробно о самых важных настройках каждой из этих вкладок.
Общие настройки
На этой вкладке находятся общие настройки плагина. Обо всех настройках этой вкладки говорить не вижу смысла, так как плагин почти полностью русифицирован. Напишу только о том, что я рекомендую Вам изменить.
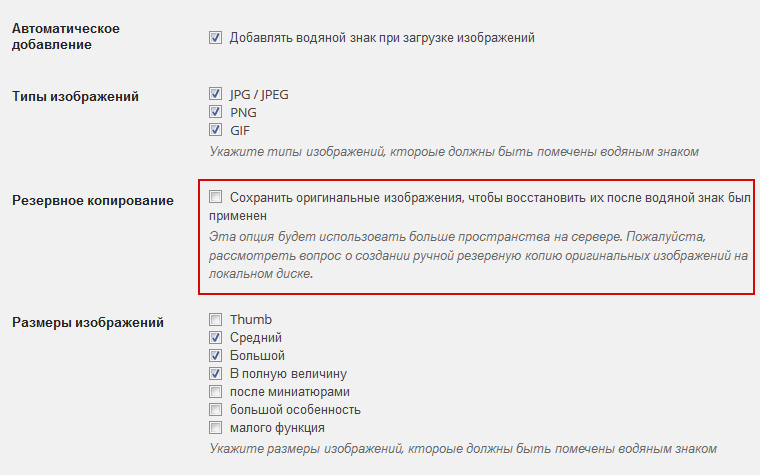
- Поставьте галочку в «Backup». После включения этой функции, все оригиналы загруженных изображений (без водяных знаков) будут сохраняться в отдельной папке, и их при желании можно будет восстановить. Очень полезная штука.
- В «Размеры изображений» рекомендую оставить только «Fullsize». Это значит, что водяные знаки будут отображаться только на оригинале изображения (полном размере), а не на миниатюрах и т.п. Таким образом водяные знаки не будут постоянно маячить перед глазами, а большой размер изображения будет защищен.

Изображение
На этой вкладке Вы можете сделать водяной знак из изображения. Для этого нажмите кнопку «Выбрать/загрузить изображение», после чего настройте его расположение (если необходимо).

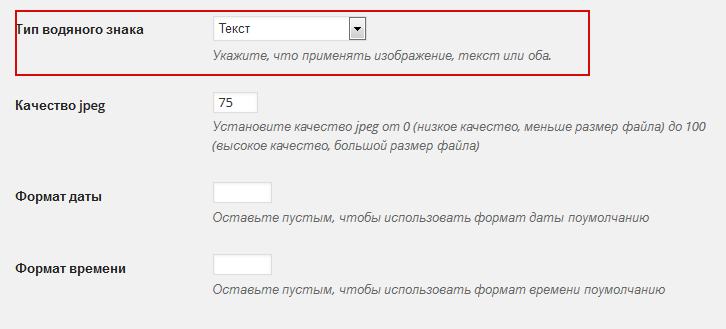
Важно! Если Вы решили использовать изображения для водяного знака, укажите в общих настройках «Тип водяного знака» -> «Изображение».

Текст
Для добавления текстового водяного знака перейдите на вкладку «Текст» и укажите желаемый текст для цифровой подписи.
На этой же вкладке укажите выравнивание текста (нажав по прямоугольнику на изображении), смещение текста (если он не помещается или Вы хотите его сдвинуть), шрифт, цвет и размер текста. Также можно изменить наклон текста и его прозрачность.

Как видите, сложного в создании водяных знаков совершенно ничего нету. Плагин прост в использовании и интуитивно понятен.
Как добавить водяной знак на изображения в WooCommerce
Данный плагин также отлично работает с интернет магазином WooCommerce. Включить водяные знаки в магазине очень просто! Для этого на вкладке «Общие», в блоке настроек «Типы записей» отметьте галочкой «Товары».

Важно! Плагин WooCommerce должен быть активированный, в противном случае такой пункт в настройках просто не появится.
Восстановление и массовое нанесение водяных знаков
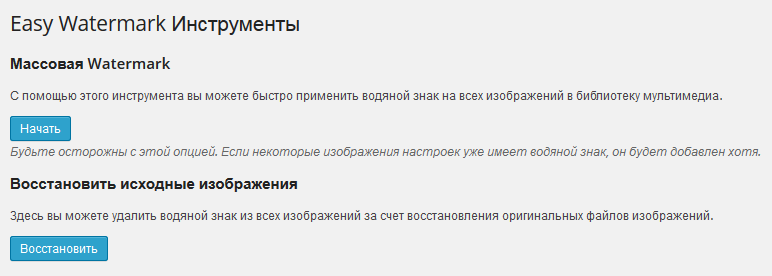
Восстановить оригинальные изображения (если включено их сохранение в настройках) как и массово нанести водяные знаки на все ранее загруженные изображения можно перейдя в Медиафайлы -> Easy Watermark.
«Start» — нанести водяных знаки на все изображения.
«Restore» — восстановить оригинальные изображения, на которых не будет водяного знака.

Результат
Вот такой текстовый водяной знак получился из примера этого урока.

Как всегда хочу напомнить, если у Вас возникают вопросы или трудности — смело пишите в комментариях.
Здравствуйте, друзья! Сегодня мы поговорим с вами о том, как добавлять водяные знаки на фото (изображения) в WordPress. Перед тем как начать урок, сперва напомню зачем нужны водяные знаки на сайте. Во первых, водяные знаки - одна из самых популярных технологий защиты авторских прав на мультимедийный файлах. Во вторых, применение водяных знаков отлично подходит для защиты изображений от копирования и дальнейшего их несанкционированного использования. Думаю Вы согласитесь, что мало кто захочет выставлять у себя на сайте изображения с чужим логотипом или ссылкой на другой сайт :) Как поставить водяные знаки на картинки (фото) в WordPress Добавлять водяные знаки на изображения мы будем с помощью…
Оценка урока
Рейтинг: 4.27 ( 17 голосов ) 100wp-lessons.com
Установка водяного знака в Wordpress
Я уже писал Как защитить контент от копирования, в этой статье хочу рассказать как защитить картинки от воровства и поставить в WordPress водяные знаки.
Если Вы пользовались для обработки пакетных изображений программой lightroom или Photoshop то вы знаете какие действия нужно совершать. В основном это загрузка и обработка изображения. Эта программа кроме установки водяного знака может производить и другие действия по обработке с изображением. Например, уменьшение, переименование и работа с цветами. Далее, эта программа понадобится вам чтобы обрабатывать пакетные файлы. Но для самих изображений, загружаемых в WordPress мы, будем использовать плагин создающий водяной знак на автомате.
5 плагинов для водяных знаков wordpress
- Easy Watermark. Он автоматически устанавливает текст и картинку на изображение, которые вы загрузите в библиотеку Word Press. Он обрабатывает файлы формата jpg, png и gif.
- Signature Watermark
- Image Watermark
- Transparent Image Watermark
- Watermark Reloaded
Это пять плагинов, но использовать мы будем только первый.
Настройки плагина Еasy watermark
Чтобы его настроить нужно открыть панель «параметры» плагина. В них вы увидите три типа настроек:
- Общие – это общие настройки плагина.
- Изображение – настройки изображения водяного знака.
- Текст – настройки его текста.
Вкратце плагин на русском и очень прост в обращение, разбираться даже ребенок.
Общие настройки
Во вкладке “Общие” вы увидите опцию Автоматическое добавление. Установив галочку в ней, вы тем самым поставите режим автоматической установки водяного знака при загрузке. Но чтобы установить водяной знак для этого просто достаточно вставить картинку и тогда вы увидите кнопку Add Watermark. Нажав эту кнопку, браузер установит водяной знак на картинку. Также в общих настройках вы можете задать формат файла изображения и его размер.
Есть возможность указать тип водяного знака. Допустим, что тип знака будет текст тогда вы устанавливаете Тип водяного знака на значение Текст или Изображение+Текст (можно и так). В моем случае тип водяного знака я чаще ставлю Изображение, если у Вас ещё не готова картинка водяного знака, устанавливайте “Текст”.
Настройки Изображение

В опциях “Изображение” вы устанавливаете место куда вы хотите поставить водяной знак. Также вы устанавливаете значение отступов от краев. Имеются параметры прозрачности, которые Вы можете указать.
Настройки Текста
В настройках “Текст” вы устанавливаете водяной знак не с изображением, а с текстом. Для текста вы также можете задать такие настройки как размер, цвет, шрифт, угол. После того как вы ввели те или иные параметры нажмите кнопку сохранить изменения.
Вот и все как видите все не так и сложно. Так что пользуйтесь на здоровье. Если что-то будет не понятно пишите буду рад помочь.
clubwp.ru
Плагины WordPress для нанесения водяных знаков на изображения
Многие вебмастера при создании контента на сайте стараются подбирать уникальные изображения. Кто-то использует для этого фото редакторы, другие покупают готовые уникальные картинки на стоковых проектах, третьи сами делают фотографии. При этом существует большая вероятность, что изображения на сайте могут быть попросту скопированы и размещены на других веб ресурсах. А упоминать первоисточника изображения никто не собирается. Для борьбы с такого рода хищениями можно использовать водяные знаки, которые будут нанесены на картинку.

Для того чтобы нанести такой знак можно воспользоваться специализированными онлайн сервисами. В этом случае придется самостоятельно загружать и скачивать изображения. Для владельцев сайтов на CMS WordPress существует более рациональный метод – использование специальных плагинов, которые автоматически будут устанавливать водяной знак на все картинки сайта.
5 лучших плагинов WP для добавления водяных знаков на изображения
Fast Watermark

Данный плагин является платным и за его использование придется выложить 23 доллара. Имеет самый широкий функционал среди остальных. Пользователю будет доступно создание неограниченного числа водяных знаков, которые можно вставлять в изображения. При этом в качестве знака может быть использован текст или изображение.
В настройках можно задать использование различных знаков, при публикации разными авторами. Довольно неплохая функция для проектов, с которыми работают несколько копирайтеров и контент менеджеров.
Watermark for WordPress

Еще один плагин премиум класса, который позволяет накладывать водяные знаки без влияния на исходное изображение. Пользователю будет доступна возможность настройки прозрачности знака и его качества.
При этом можно установить в настройках функцию, которая разрешит использование плагина только пользователям с определенным IP адресом. Стоимость покупки расширения составляет 16 долларов.
Smart Content Protector

Этот плагин так же относится к премиум классу. За его использование придется выложить 25 американских долларов. При этом функционал Smart Content Protector позволяет не только защищать изображения на сайте, но и сам текст. При попытке взять информацию с Вашего интернет портала, пользователю будет недоступна обычная функция копирования. Конечно, существуют методы для обхода данной блокировки, например, взяв текст из исходного кода. Но как показывает практика, количество воровства контента значительно снижается.
Помимо этого на все изображения будут наложены водяные знаки. Дополнительно плагин запрещает перетаскивать картинки с помощью мыши. В целом он является полноценным решением для защиты от плагиата.
Image Watermark

Данный плагин распространяется бесплатно. Его функционал позволяет устанавливать простые водяные знаки на изображения. Среди достоинств стоит выделить:
- Возможность ограничения установки водяных знаков на некоторых записях
- Настройка прозрачности знака
- Возможность регулирования расположения водяного знака
- Автоматизированный процесс для добавления знака на картинку
Для того чтобы начать использовать данное расширение необходимо скачать и установить его в директорию сайта. После установки откройте раздел настроек (Setting). Здесь выберите, как будут добавляться водяные знаки автоматически или в ручном режиме. Так же можете указать размер знака и его расположение.
Дополнительные настройки позволяют установить пропорции для каждого знака в зависимости от размера изображений и степени прозрачности. Теперь при загрузке картинок, они будут размещены на сайте с использованием выбранного знака. Помимо этого можно установить отключение правой кнопки мыши у пользователя при просмотре изображения. Это уменьшит вероятность его копирования.
Easy Watermark

И еще один плагин, о котором хотелось бы рассказать в рамках данной статьи. Он распространяется бесплатно и позволяет добавлять водяные знаки на все изображения. Среди особенностей функционала плагина стоит выделить:
- Настройка прозрачности водяных знаков, возможность установки непрозрачных знаков
- Настройка расположения знака на изображении
- В зависимости от пользователя можно изменить настройки работы плагина
- Автоматизированный режим работы
Скачайте плагин с официального сайта и распакуйте в директорию Вашего проекта. В настройках можно установить автоматическое или ручное нанесение водяных знаков. Здесь же можно установить логотип, который будет использоваться в качестве водяного знака, и задать настройки его прозрачности. Есть опция, которая позволит установить знаки на ранее загруженных файлах.
Среди бесплатных плагинов Easy Watermark является наиболее функциональным и удобным в использовании.
Какой плагин выбрать
Использовать перечисленные выше плагины необходимо только в том случае, если на своем сайте Вы размещаете только уникальные изображения или фотографии. В случае если Вы сами любите копировать картинки с других сайтов, пользы от такого плагина не будет.
Платные версии позволяют получить более широкий функционал плагина, однако если средств не достаточно можно использовать и бесплатные варианты.
life-crazy.ru
Как добавить водяной знак на изображения в WordPress
Здравствуйте, друзья! Сегодня мы поговорим с вами о том, как добавлять водяные знаки на фото (изображения) в WordPress. Перед тем как начать урок, сперва напомню зачем нужны водяные знаки на сайте.
Во первых, водяные знаки — одна из самых популярных технологий защиты авторских прав на мультимедийный файлах. Во вторых, применение водяных знаков отлично подходит для защиты изображений от копирования и дальнейшего их несанкционированного использования.
Думаю Вы согласитесь, что мало кто захочет выставлять у себя на сайте изображения с чужим логотипом или ссылкой на другой сайт
Как поставить водяные знаки на картинки (фото) в WordPress
Добавлять водяные знаки на изображения мы будем с помощью плагина Easy Watermark.
1. Устанавливаем и активируем плагин Easy Watermark.

2. После установки и активации плагина переходим в Настройки -> Easy Watermark.

3. Настройки плагина разделены на 3 вкладки: Общие, Изображение, Текст. Давайте поговорим более подробно о самых важных настройках каждой из этих вкладок.
Общие настройки
На этой вкладке находятся общие настройки плагина. Обо всех настройках этой вкладки говорить не вижу смысла, так как плагин почти полностью русифицирован. Напишу только о том, что ярекомендую Вам изменить.
- Поставьте галочку в «Backup». После включения этой функции, все оригиналы загруженных изображений (без водяных знаков) будут сохраняться в отдельной папке, и их при желании можно будет восстановить. Очень полезная штука.
- В «Размеры изображений» рекомендую оставить только «Fullsize». Это значит, что водяные знаки будут отображаться только на оригинале изображения (полном размере), а не на миниатюрах и т.п. Таким образом водяные знаки не будут постоянно маячить перед глазами, а большой размер изображения будет защищен.

Изображение
На этой вкладке Вы можете сделать водяной знак из изображения. Для этого нажмите кнопку«Выбрать/загрузить изображение», после чего настройте его расположение (если необходимо).

Важно! Если Вы решили использовать изображения для водяного знака, укажите в общих настройках «Тип водяного знака» -> «Изображение».

Текст
Для добавления текстового водяного знака перейдите на вкладку «Текст» и укажите желаемый текст для цифровой подписи.
На этой же вкладке укажите выравнивание текста (нажав по прямоугольнику на изображении),смещение текста (если он не помещается или Вы хотите его сдвинуть), шрифт, цвет и размер текста. Также можно изменить наклон текста и его прозрачность.

Как видите, сложного в создании водяных знаков совершенно ничего нету. Плагин прост в использовании и интуитивно понятен.
Как добавить водяной знак на изображения в WooCommerce
Данный плагин также отлично работает с интернет магазином WooCommerce. Включить водяные знаки в магазине очень просто! Для этого на вкладке «Общие», в блоке настроек «Типы записей»отметьте галочкой «Товары».

Важно! Плагин WooCommerce должен быть активированный, в противном случае такой пункт в настройках просто не появится.
Восстановление и массовое нанесение водяных знаков
Восстановить оригинальные изображения (если включено их сохранение в настройках) как и массово нанести водяные знаки на все ранее загруженные изображения можно перейдя в Медиафайлы -> Easy Watermark.
«Start» — нанести водяных знаки на все изображения.
«Restore» — восстановить оригинальные изображения, на которых не будет водяного знака.

Результат
Вот такой текстовый водяной знак получился из примера этого урока.

Как всегда хочу напомнить, если у Вас возникают вопросы или трудности — смело пишите в комментариях.
uscms.ru
Как автоматически добавить водяной знак для изображений WordPress
На любом сайте используются изображения виде мануалов, миниатюр, юмора и т.д. Тем более, если вы являетесь фотографом или художником, демонстрирующим свои оригинальные произведения искусства. То их могут позаимствовать без вашего согласия и использовать в своих целях что есть нехорошо. Многие решают эту проблему с помощью размещения своего логотипа или же водяного знака чтобы был указан настоящий источник. И это очень неплохое решение, давайте рассмотрим, как можно добавить водяной знак на изображении в WordPress.
Плагин Easy Watermark для добавления водяного знака.
Примечание: Испробуйте плагин Easy Watermark сначала на локальном сервере чтобы избежать возможных ошибок.
Первое, что нужно сделать, установить плагин Easy Watermark. Если вы не знаете, как установить плагин, то можете ознакомиться со статьей: как установить плагин на WordPress. После установки и активации плагина перейдите в настройки Параметры — Easy Watermark.
Плагин имеет три группы настроек.

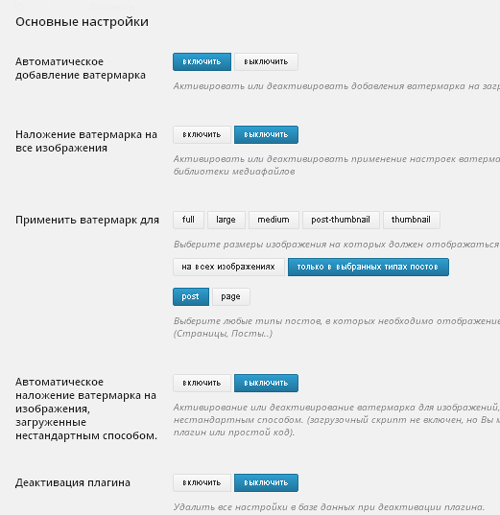
В первой группе «Общие» настраиваем основные действия и параметры добавления водяного знака к изображениям.

Стоит обратить внимание на пункт «Резервное копирование» если есть необходимость, то сделайте лучше вручную чтобы не нагружать лишний раз сервер.
Также следует обратить внимание на параметр «Тип водяного знака» там есть три выбора:
— текст— изображение— изображение и текст

Выбирайте что вам больше подходит, а дальше переходите в ту группу настроек в зависимости от вашего выбора.
Как добавить водяной знак к уже существующим изображением.
Тут также не составит особого труда организовать водяной знак к уже существующим изображениям WordPress. Перейдите на вкладку Медиафайлы — Easy Watermark.
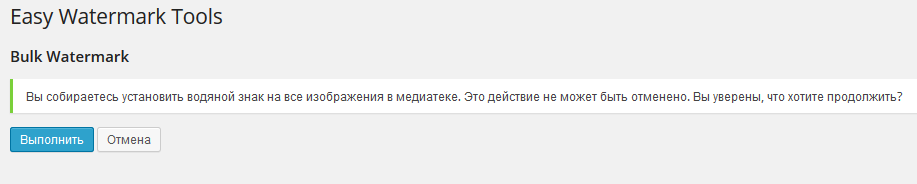
Стоит учесть, что этот процесс необратим, только если вы сделаете резервную копию изображений.


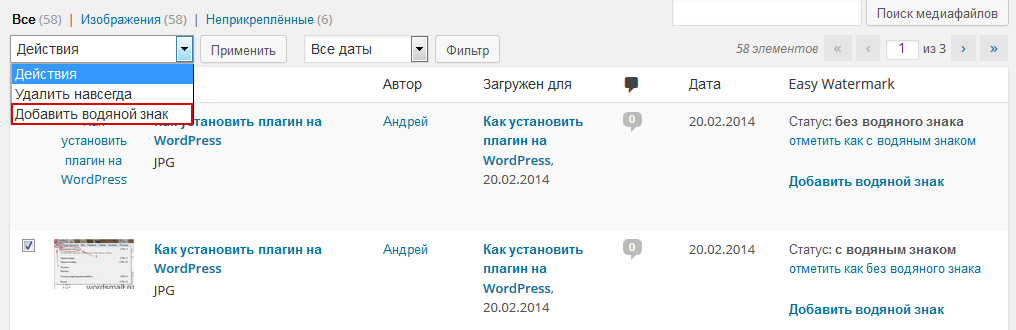
После всех этих действий отобразится библиотека файлов где вы можете выборочно или сразу на все изображения добавить водяной знак.

Вот такой несложный способ добавление водяного знака для изображений WordPress.
wordsmall.ru
Добавляем водяной знак на картинки, фото (плагины)
Здравствуйте, сегодня поговорим о плагинах, которые позволят установить водяные знаки на картиники, изображения, фото на вашем сайте, что поможет вам бороться с воровством вашего контента.Скачать исходники для статьи можно ниже
Плагин для создания водяных знаков для картинок в официальном репозитории wordpress достаточно много, начнем с самых популярным:
1. Image Watermark
Последнее обновление: 2014-6-2
Загрузок: 61,092 — достаточно много для подобного плагина, так как у большинства плагинов количество загрузок в среднем равно 15,000-10,000
Сайт плагина: “wordpress.org/plugins/image-watermark/”
Плагин русифицирован, то есть если у вас панель управления wordpress на русском языке, следовательно, настройки плагина тоже будут на русском!
Форум поддержки плагина: «wordpress.org/support/plugin/image-watermark»
Главное преимущество плагина — большое количество настроек водяного знака, в том числе есть функция вставить водяной знак на все изображения библиотеки!
После установки и активации плагина в пункте «Настройки» («Параметры») появиться новый подпункт «Ватермарк»:






Отличный плагин! Правда, с настройками могут возникнуть проблемы…
2. Watermark RELOADED
Последнее обновление: 2013-8-25
Загрузок: 125,465
Сайт плагина: “wordpress.org/plugins/watermark-reloaded/”
У плагина есть ПРО версия (платная — 14.49$), которая расширяет его функционал, но и бесплатной достаточно.
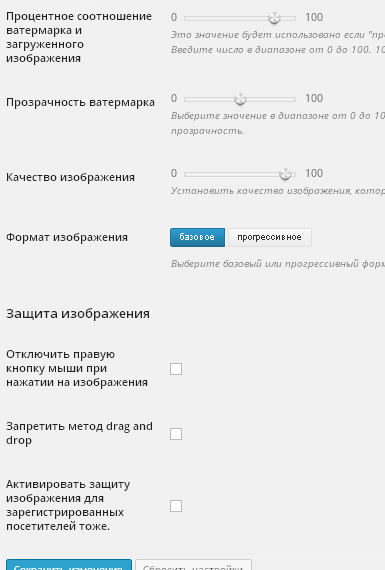
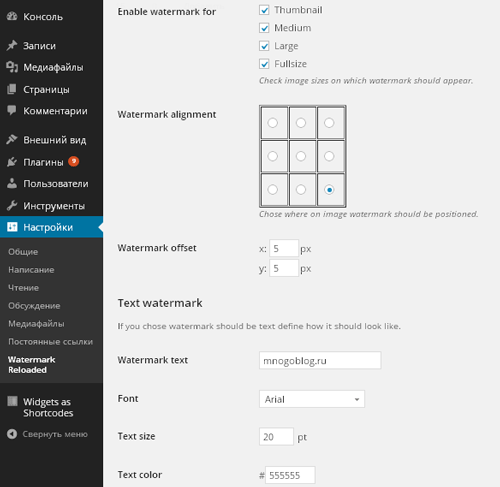
После установки (стандартная — через панель управления: «Плагины» — «Добавить новый» — в строку поиска название плагина) и активации плагина, в панели управления в пункт «Настройки» («Параметры») появиться новый подпункт «Watermark Reloaded»:


Водяной знак будет устанавливаться только на новые картинки (загруженные после установки плагина Watermark Reloaded), вот как будет выглядеть изображение:


Совет: желательно делать водяные знаки менее заметными, то есть сливающиеся с фоном картинки, чтобы копирайтер сразу же их не заметил и разместил на своем сайте, что сможет его разоблачить…
После де активации плагина и его удаления водяной знак на изображении остается.
3. Другие плагины для создания водяных знаков на изображениях, картинках сайта:
— Signature Watermark
— Easy Watermark
— Transparent Image Watermark
— Bulk Watermark
— Watermark
— Smart Watermark
и др.
mnogoblog.ru
Настройка Easy Watermark и водяной знак в WordPress
Водяной знак – это элемент, который помогает защитить изображения на сайте от копирования. Его ещё называют ватермарк. Ватермарк устанавливается поверх картинки, на нём указывается принадлежность этого изображения к сайту-правообладателю. Удалить водяной знак без вреда для фото часто бывает трудно.
В этой статье мы расскажем вам о том, как можно установить водяной знак в WordPress. Мы вам покажем простой и лёгкий в использовании плагин, который полностью русифицирован.

Водяной знак в WordPress плагином Easy Watermark
Плагин Easy Watermark поможет установить ватермарк на картинки в WordPress. С его помощью в качестве водяного знака может быть использован текст или изображение. Ватермарк может накладываться как автоматически на все изображения или фото только определённого типа, так и в ручную лишь на некоторые картинки. Всё это можно легко настроить на странице опций плагина. Давайте рассмотрим, как это сделать.
Итак, найдите плагин по названию Easy Watermark в консоли WordPress, в официальном хранилище, установите его на свой сайт и активируйте. Затем перейдите в пункт «Настройки», подпункт «Easy Watermark». Здесь находятся опции, благодаря которым можно настроить водяной знак в WordPress. Опции разделены на три вкладки.
Вкладка «Общие»
- Автоматическое добавление. Включите эту опцию, если хотите, чтобы плагин добавлял водяной знак на все загружаемые изображения. В ином случае, ватермарк будет устанавливаться вручную в медибиблиотеке.
- Типы изображений. Выберите расширения изображения, на которые должен устанавливаться водяной знак.
- Backup. Поставьте галочку для того, чтобы плагин водяного знака создавал резервную копию оригинальных изображений, без ватермарки. Рекомендуем включить эту опцию, так как, если вам когда-то водяной знак не понадобится, или, если он наложится неудачно, вы сможете восстановить картинки без него
- Размеры изображений. Здесь можно отметить, на какие размеры картинок будет установлен водяной знак. WordPress создаёт как минимум три размера картинок – маленькие, средние и большие, но темой может быть предусмотрено больше.
- Тип водяного знака. Выберите, будет в качестве водяного знака в WordPress использоваться картинка, текст или и то, и другое.
- Качество jpeg. Качество водяного знака.
Далее идут менее значительные настройки, мы их не рассмотрим.
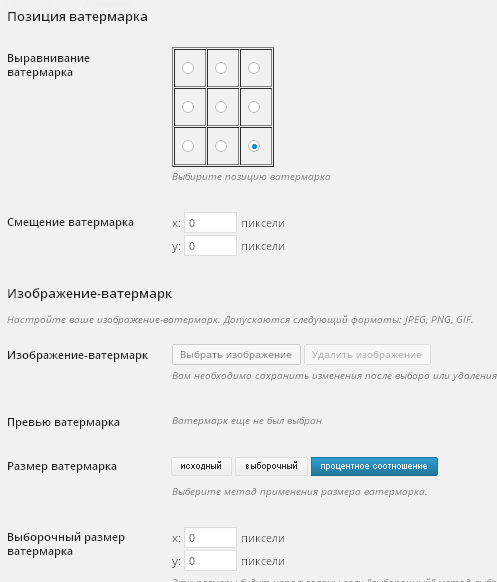
Вкладка «Изображение»
Здесь можно загрузить картинку для водяного знака, а также определить её местоположение на изображении, размер, прозрачность и прочее.
Вкладка «Текст»
Здесь можно написать текст для ватермарка, а также настроить его положение, шрифт, цвет, прозрачность и другое.
Узнайте о том, как ещё можно защитить контент на сайте. Об этом мы рассказали в этой статье.
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru