Как автоматически добавить водяной знак к изображениям в WordPress. Водяной знак плагин wordpress
Как автоматически добавить водяной знак к изображениям в WordPress
WordPress используется многими фотографами и артистами для представления своего портфолио. Эти сайты обычно содержат оригинальные работы и изображения. Иногда другие люди могут воровать эти изображения и использовать их без необходимого на это разрешения. Для решения этой проблемы некоторые владельцы сайтов добавляют свой логотип или водяной знак на картинки. В этой статье мы покажем вам как добавить водяные знаки на ваши изображения в WordPress.
Первым делом вам необходимо установить и активировать плагин Easy Watermark. После активации необходимо перейти в раздел Настройки » Easy Watermark административной панели сайта для настройки опций плагина.
![easy-watermark-settings[1]](/800/600/http/wpincode.com/wp-content/uploads/2014/06/easy-watermark-settings1.png)
В настройках Easy watermark есть три вкладки. На вкладке general первая настройка позволяет автоматически добавлять водяной знак к изображениям, загруженным на ваш сайт с текущего момента.
После этого вы можете выбрать, к каким размерам изображений применять наложение водяного знака. Если вы хотите добавить водяной знак к вашим миниатюрам, то не забудьте отметить галочку рядом с post-thumbnail в перечне размеров изображений.
После того, как вы закончите с общими настройками, вам необходимо будет сохранить изменения и переключиться на вкладку Image.
Если вы хотите добавить изображение в качестве водяного знака к своим картинкам, то именно в этом месте вы сможете загрузить изображения для вотермарка. На этой вкладке можно выбрать прозрачность водяного знака, его расположение и позиционирование.
![watermark-image[1]](/800/600/http/wpincode.com/wp-content/uploads/2014/07/watermark-image1.png)
Если вы не хотите добавлять изображение, однако желаете добавить текст в качестве водяного знака, то вам нужно кликнуть на вкладку Text. Здесь вы можете задать любой текст на ваше усмотрение для отображения в качестве водяного знака, выбрать шрифт, его размер, прозрачность и позиционирование текста водяного знака.
Добавляем водяной знак к вашим старым изображениям в WordPress
Для того, чтобы добавить водяной знак к старым (ранее загруженным) изображениям, необходимо перейти в Медиафайлы » Easy Watermark и кликнуть на кнопку Add watermark to all images.
Важно: Обратите внимание, что этот процесс необратим. Настоятельно рекомендуется сделать резервную копию вашего сайта на WordPress, и в частности папки с загруженными туда медиафайлами.
![watermark-all-images[1]](/800/600/http/wpincode.com/wp-content/uploads/2014/07/watermark-all-images1.png)
Ручное добавление водяных знаков на изображения
В случае, если вы не хотите автоматически добавлять водяные знаки ко всем загруженным изображениям, Easy Watermark предоставляет вам вариант ручного добавления.
Первым делом вам необходимо перейти в раздел Медиафайлы » Easy Watermark административной панели сайта и убедиться, что галочка рядом с настройкой Automatically add watermark to images снята.
После этого вы можете перейти в раздел Медиафайлы » Библиотека административной панели сайта и добавить водяной знак к отдельным изображениям путем нажатия на ссылку рядом с ним.
![watermark-manually[1]](/800/600/http/wpincode.com/wp-content/uploads/2014/07/watermark-manually1.png)
Надеемся, что эта статья помогла вам добавить водяной знак к изображениям в WordPress.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
VN:F [1.9.22_1171]
Rating: 4.0/5 (5 votes cast)
wpincode.com
WordPress » Водяной знак
Привет друзья!в прошлой статье мы говорили о Рейтинге статьи. Сегодня поговорим о том как защитить свой контент на блоге. В частности поговорим именно о том как защищать свои картинки. Есть несколько плагинов которые позволяют ставить к примеру адрес сайта на картинке, но все существующие плагины в этой области мягко говоря слабоваты. Не один из плагинов в этом классе не дал мне нужный результат. Но так как я не являюсь гуру программирования (Хотя я пишу небольшие программки), то пришлось выбрать из того что есть. И так, представляю вам плагин Watermark RELOADED. Данный плагин мне понравился чуть больше чем остальные ему подобные. Давайте теперь рассмотрим как работать с плагином.
Установка и настройка плагина
В принципе процесс установки, практически ничем не отличается от стандарта. Но хочу сразу вас предупредить что плагин немного тяжеловат из за того что в нем хранятся различные шрифты, поэтому сразу посоветую вам скачать плагин, затем распаковать его и залить в wp-content/plugins, дело в том что стандартный установщик возможно не сможет его установить из за его немного тяжеловатого веса. После того как вы зальете плагин в директорию плагинов, переходим в админку wordpress, и активируем его. Все, на этом установка плагина, заканчивается, мы плавно переходим к его настройке. Переходи в параметры=>Watermark RELOADED

Я разделил плагин на 4 условные части. В первой части, мы выбираем для какого размера картинок генерировать надпись.
В третьей части, мы регулируем отступы надписи.
В последней четвертой части, мы выбираем шрифт, размер надписи, цвет надписи, и конечно в поле Watermark text, вписываем ту надпись которую мы хотим поместить на картинку, у меня эта надпись «wordpressu.ru«. Все, основные приготовления закончены, теперь давайте попробуем написать какую нибудь статью, и вставим картинку.
Сразу после того как мы добавили картинку в редактор, на неё накладывается тот текст который вы прописали в четвертой части.

И соответственно, в когда мы опубликуем эту запись, данное наложение на картинке остается. Конечно было бы лучше ели бы надпись накладывалась как водяной знак, но увы, такого плагина если он существует я не встречал. На этом я заканчиваю свою статью, как всегда буду рад ответить по любому вашему вопросу относительно темы статьи в комментариях.
А тут я хотел бы посоветовать вам не менее интересные статьи по wordpres:
И в самом конце по традиций посмотрите как четко надо исполнять музыку «Smells Like Teen Spirit«.
Так же друзья, советую почитать и эти статьи!!!
wordpressu.ru
Добавление водяного знака watermark в NextGEN Gallery

 В прошлый раз мы рассмотрели плагин Easy Watermark для быстрого добавления водяных знаков на изображения в WordPress. Он помогает автоматизировать процесс и обладает достаточно большим набором полезных настроек. Водяной знак может быть добавлен на картинки разного размера (от оригинальных, до миниатюр, средний и т.п.) — по сути, обрабатывается все, что попадает в медиабиблиотеку. Однако, если у вас на сайте используется плагин NextGEN Gallery, может возникнут небольшая проблема.
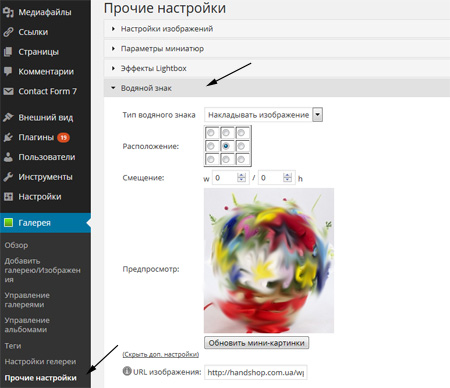
В прошлый раз мы рассмотрели плагин Easy Watermark для быстрого добавления водяных знаков на изображения в WordPress. Он помогает автоматизировать процесс и обладает достаточно большим набором полезных настроек. Водяной знак может быть добавлен на картинки разного размера (от оригинальных, до миниатюр, средний и т.п.) — по сути, обрабатывается все, что попадает в медиабиблиотеку. Однако, если у вас на сайте используется плагин NextGEN Gallery, может возникнут небольшая проблема. К счастью, в NextGEN Gallery имеется свой механизм добавления watermark. Найдете его в разделе «Прочие настройки» — «Водяной знак».


Тут можете выбрать:
- Тип знака — картинка или текст.
- Расположение — указываете где должен появится watermark.
- Смещение относительно положения картинки/текста.
- Предпросмотр — смотрим как выглядит изображения с водяным знаком.
- Дополнительные настройки: для знака-картинки — это ссылка на изображение (предварительно загружаете его в медиабиблиотеку), для знака-текста — набор параметров шрифта (прозрачность, размер, цвет и сам шрифт).
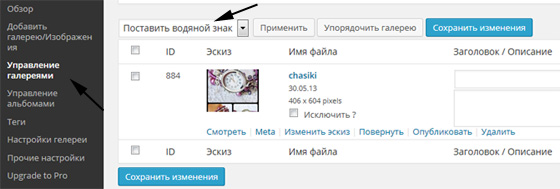
После того как вы выбрали вариант добавляемого watermark’а и указали все настройки, заходим в раздел «Управление галереями», выбираем нужную там галерею.


Здесь ставите галочки напротив нужных картинок и из выпадающего меню выбираете пункт «Поставить водяной знак». Потом нажимаете на кнопку «Применить».
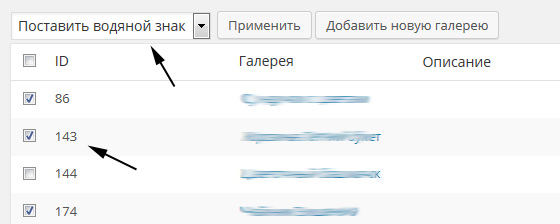
Если вам нужно поставить водяной знак не на какую-то одну-две картинки, а на всю галерею, то заходя в раздел «Управление галереями» вы не выбиваете конкретный объект, а ставите галочки напротив нужных галерей и также выбираете пункт «Поставить водяной знак».


После этого кликаем «Применить». Возможность одновременного выбора галерей или изображений здорово экономит вам время при добавлении водяных знаков. Кстати, есть опция восстановления оригинальной картинки из бэкапа, что тоже иногда очень полезно.
Понравился пост? Подпишись на обновления блога по RSS,
RSS, 
 twitter!
twitter! wordpressinside.ru
Плагины Wordpress для добавления водяных знаков
Вы размещаете на своем сайте иллюстрации, фотографии или авторские картинки? Тогда данная подборка станет особенно полезной для Вас. Популярная CMS WordPress предоставляет платные и бесплатные плагины для добавления водяных знаков на авторские изображения. Это актуально для фотографов, художников, дизайнеров и иллюстраторов.
Подобные плагины намного упростят Вам работу с изображениями, при этом поставить их очень легко. В данной статье я рассмотрю платные и бесплатные решения от WordPress для добавления водяных знаков на фото.

Image Watermark – бесплатный плагин, который дает возможность автоматически нанести водяный знак на изображения, которые Вы загружаете, или которые загрузили ранее. Плагин имеет много полезных функций и возможностей для работы с иллюстрациями:
- поддержка работы с GD LIbrary и ImageMagic;
- Вы можете выбрать расположения водяного знака на изображении;
- можете загрузить пользовательский водяной знак;
- есть режим предпросмотра картинки;
- можете выбрать тип постов, к которым будет применяться водяной знак;
- сможете самостоятельно настроить прозрачность знака и качество изображения;
- можно использовать отраженный знак;
- предусмотрено три размера знака: пользовательский, оригинальный или заданный;
- есть защита от копирования картинки методом перетаскивания.

Easy Watermark – бесплатный плагин, который дает возможность наносить водяные знаки автоматически при загрузке изображений. Но кроме этого Вы можете самостоятельно добавлять знаки защиты на выбранные картинки. Водяной знак может быть в виде изображения, текста или комбинации. Плагин включает три формата водяных знаков: JPG, PNG и GIF. К тому же Вы можете самостоятельно настроить степень прозрачности, шрифты tff для тестового знака, цвет, размер и угол поворота текстовой надписи.

Watermark – еще один полностью бесплатный плагин от Вордпресс для нанесения водяных знаков на картинки. Также можно добавлять как на новые иллюстрации, так и на ранее загруженные. Знаки добавляются с помощью .htaccess и PHP-файлов. Поэтому Ваши картинки на самом деле не модифицируются. В случае если загрузите изображения из корневой директории WordPress, они будут без водяных пометок. Если плагин отключен – знаков нет. Watermark только для JPG-файлов.
А теперь рассмотрим, какие платные плагины предлагает WordPress для нанесения водяных знаков.

Fast Watermark Plugin for WordPress – специальный плагин, который позволяет наносить неограниченное количество водяных знаков на Ваши изображения непосредственно на хостинге. Для этого используется функция “пользовательские изображения”. Она настраивает правила отслеживания и обработки изображений на Вашем сервере или аккаунте хостинга. Плагин отлично оптимизирован для высоких нагрузок. Стоимость лицензии начинается от 23$.
Какие возможности предоставляет для работы:
- водяные знаки в виде текста или картинки;
- настройка позиций, размера, угла поворота, прозрачности;
- наличие фильтров;
- возможность предпросмотра;
- функция “Batch Watermarking” добавляет водяные знаки к изображениям, которые находятся в определенной директории;
- специальная кэширующая система.

Premium Watermark for WordPress – платный плагин, который дает возможность наносить водяные знаки в виде изображений или текста. С помощью него Вы можете настроить качество картинки, размер, выравнивание и прозрачность водяного знака, можете также загрузить пользовательский водяной знак. Для настройки текстового водяного знака можно менять текст, размер, цвет и прозрачность. Из процесса добавления водяных знаков есть возможность исключить целые папки иллюстраций.
Стоимость зависит от типа лицензии начиная от 16$.

QR Watermark for WordPress – еще один плагин для добавления водяных знаков, за который придется заплатить. Но плагин имеет множество возможностей и преимуществ для работы с изображениями. Он имеет интересный принцип работы: добавляет QR-код и ссылку на ваш ресурс ко всем вашим изображениям. Если кто-то считает QR-код, он попадет на ваш сайт. По сути плагин не только защищает, но и рекламирует Ваш продукт. Стоимость лицензии 10$. Данный плагин поможет защитить Ваши авторские изображения от несанкционированного использования.
655 раз(а) 2 Сегодня просмотрено раз(а)
hyperhost.ua
WordPress. Автоматическое добавление водяных знаков к изображениям с помощью плагина Easy Watermark
Если вы используете красивые, привлекательные изображения на вашем сайте, то могут найтись люди, которые украдут эти изображения и используют их у себя без вашего разрешения, что несколько раздражает. Чтобы справиться с этой проблемой, вы можете добавлять водяной знак с вашим брендом ко всем изображениям.
Плагин Easy Watermark: простой способ добавить водяные знаки к изображениям
После активации плагина вы сможете перейти к странице плагина с его настройками. Страница настроек плагина Easy Watermark содержит три вкладки: General, Image и Text.
General

Здесь вы можете выбрать пункт «Auto Watermark», что приведет к автоматическому добавлению водяных знаков ко всем вашим изображениям в процессе их загрузки. Также вы можете задавать типы изображений, размеры изображений, типы водяных знаков, а также качество ваших изображений.
Image
Здесь вы можете задать изображение, которое будет использоваться в качестве водяного знака. В таком случае вам нужно будет отменить опцию Auto Watermark или убрать текстовый водяной знак, иначе новое изображение будет добавляться со старым водяным знаком.

После загрузки изображения для водяного знака вы можете задать его выравнивание, масштаб, смещение, а также прозрачность.
Text
Естественно, изображения – это не единственная вещь, которая может выступать в роли водяного знака. Если вы хотите использовать текст в качестве водяного знака, вы можете сделать это в данной вкладке. Как и в случае с изображением, вы можете задавать цвет текста, размер, прозрачность и т.д.
После выполненных шагов ваш плагин будет автоматически добавлять водяные знаки к соответствующим изображениям.
Добавление водяных знаков к старым изображениям
В некоторых случаях вам может понадобиться добавить водяные знаки к изображениям, которые уже имеются в вашей медиатеке. Вы можете посетить пункт Easy Watermark в меню Медиа, чтобы задать там две опции — start и restore. Кнопка Start позволяет быстро применять водяной знак ко всем изображениям в вашей медиатеке. Кнопка Restore позволяет вам удалить водяные знаки со всех изображений, вернувшись к оригинальным файлам. Чтобы случайно не повредить изображения, мы рекомендуем вам сделать их бэкап.

Стоит отметить два пункта, которые связаны с кнопкой Start. Во-первых, даже если изображения в вашей медиатеке уже имеют водяной знак, новый водяной знак будет добавлен поверх. Во-вторых, добавление водяного знака ко всем изображениям не может быть отменено в процессе создания водяных знаков. В остальном же этот плагин очень удобен и хорош.
Источник: wpmatter.com/
Перевод http://oddstyle.ru/wordpress-2/wordpress-plaginy/avtomaticheskoe-dobavlenie-vodyanyx-znakov-k-izobrazheniyam-v-wordpress-s-pomoshhyu-plagina-easy-watermark.html
wpcraft.ru
Как поставить водяной знак на все изображения в WordPress с помощью плагина
Когда у вас что-то воруют, всегда очень обидно. Ведь вы вложили столько сил и времени, а теперь, то, что вы сделали, оказалось не уникальным, оно есть не только у вас, и на вас, как на автора, никто внимания не обращает.
Когда речь идёт об интернет-пространстве, то воровство тут процветает, ведь поймать негодяя в этих условиях всегда очень сложно. Поэтому вам необходимо беречь от них свой текст на сайте и изображения.
Про то, как защитить текст, мы говорили в другой статье, а здесь расскажем о защите прав на свои картинки, расположенные на сайте, покажем, как поставить водяной знак.
Bulk Watermark
Есть очень много плагинов, которые могут поставить водяной знак на изображение в WordPress. Но почти все они имеют важный недостаток – при их инсталляции, они начитают ставить ватермарки только на те изображения, которые будут загружены в будущем, а те картинки, которые уже используются на сайте, останутся без водяного знака. Этот недостаток ярко проявляется, если на сайте уже очень много картинок. Чтобы поставить водяной знак с таким плагином, пришлось бы перезагружать все изображения.
К счастью, решение есть – плагин Bulk Watermark может поставить водяной знак на все изображения WordPress, даже на те, которые уже загружены на сайт. Однако сразу надо предостеречь – перед тем, как поставить водяной знак, нужно скинуть все картинки на локальный компьютер, так как плагин удаляет все картинки и заменяет их на новые, уже с ватермаркой, и если вдруг что-то вы сделаете не так, чистых картинок уже не будет.
Перед тем, как поставить водяной знак, скачиваем плагин Bulk Watermark с сайта разработки или из панели администратора WordPress. Устанавливаем и активируем плагин условно-бесплатный, и в бесплатном режиме есть много функции.
Переходим в настройки, которые находятся в пункте «Настройки» и подпункте «Bulk Watermark», видим вкладки:
- Watermark Settings позволяет определить тип втаремарки – можно поставить водяной знак в виде картинки, текста или и текста, и картинки. В платной версии ещё можно настраивать качество изображений;
- Text Watermark позволяет настраивать опции текста – шрифт, прозрачность, цвет, в платной версии можно ещё настраивать горизонтальные и вертикальные отступы;
- Tutorial Video – видео от разработчика, где можно посмотреть, как поставить водяной знак с помощью их плагина;
- Upgrades – здесь можно купить платную версию;
- Apply Bulk Watermark – выбирает папку изображений, на которые надо поставить водяной знак (по умолчанию в WordPress это wp-content/uploads)/ После выбора папки появятся все картинки в ней. Можно выбрать отдельные изображения, на которых нужна ватермарка, или нажать Select all. Затем кликаем Apply.
После этого всё будет готово – выбранные картинки будут с водяными знаками.
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru
Водяной знак в WordPress | Pixel.com
Вы знаете что можно подставить водяной знак на фотографии с помощью плагинов WordPress.
Возможности, связанные с публикацией онлайн-контента значения являются подавляющими. Например, многие фотографы и дизайнеры используют онлайн портфели и блоги, чтобы продемонстрировать свои работы. Но, есть и обратная сторона медали.
К сожалению, большинство высокого качества содержания, несомненно, будет скопировано с течением времени, как люди с плохими намерениями и люди, которые не знают правил об авторском праве.
Водяной знак в WordPress
Так что вы можете сделать? Люди, которые нарушают авторские права не просто крадут ваше содержание, но и копируют изображения в свои собственные сообщения, не давая вам за ваш труд дивиденды. Возможно даже, могут получать наличные за ваши фотографии.
Даже если вы используете такие инструменты, как Copyscape поиска своего контента на других сайтах, и это очень трудная задача, и особенно для изображений на основе содержания. Таким образом, один из самых простых способов предотвращения или просто ограничения последствий является добавление водяных знаков на ваши изображения перед их публикацией. Они должны применяться только в тех случаях, когда содержание имеет высокое значение и находится в опасности.
Многие дизайнеры и фотографы используют программное обеспечение для редактирования изображений для добавления водяных знаков на свои графики и фотографий, которые также служат в качестве уведомления об авторских правах. Но больше вариантов, если вы используете WordPress.
В этой статье собрано 7 полезных плагинов WordPress для водяных знаков. Некоторые из них платные! Я не буду вдаваться в подробности о том, как добавить фото и водяной знак в WordPress с этими плагинами, но они просты в использовании. Если вы уже используете какое-то программное обеспечение водяной знак, пожалуйста, сообщите мне о нём, добавив свои комментарии и предложения ниже. Просьба поделиться этим списком с друзьями, чтобы они тоже могли извлечь выгоду из этого списка.
Обрезка и водяной знак в WordPress
Плагин Обрезка и водяной знак позволит вам изменить размер, обрезать и вращать загруженные изображения. Он поддерживает автоматическое изменение размеров изображений, а также ручные и автоматические водяные знаки. Изображения, которые были размером через пост редактора могут быть преобразован в требуемый размер по билинейной фильтрации, как только вы сохраните этот пост. Это повышает воспринимаемое качество изображения, в то же время уменьшает объем передаваемых данных.
QR-плагин для WordPress Watermark
Watermark QR плагин позволяет легко добавить и защитить ваши фотографии с QR водяным знаком. Вы можете использовать этот плагин, чтобы получить больше трафика. При отображении QR штрих-код и ваша ссылка на изображениях это может привести людей на ваш сайт, даже если ваши изображения отображаются на внешние веб-сайты без реферальной ссылки.
Премиум, Водяной знак для WordPress
Этот водяной знак плагин может быть использован на любом сайте WordPress. Он очень прост в использовании и установке, и вы можете выбирать между изображением и текстом водяных знаков. Другие варианты включают выбор качества изображения, минимального из размеров изображения водяного знака и водяные знаки выравнивания. Для разработчиков, водяной знак может быть активирован с определенном IP.
Массовая Watermark
Массовая Watermark делает водяные знаки для изображения, которые вы загрузили ранее без водяных знаков. Параметры страницы удобные и дает вам контроль над внешним видом ваших водяных знаков. Водяные знаки могут быть установлены, чтобы всегда выглядеть как определенный процент от изображения. Плагин добавляет водяные знаки на все изображения в папке WordPress uploads. Настоятельно рекомендуется создать резервную копию всех ваших фото через FTP, прежде чем использовать этот плагин!
Подпись Watermark
Подпись Watermark позволит вам добавить водяной знак используя файл PNG на загруженных изображений. Варианты включают текст подписи, а также прозрачность. Параметры страницы является удобным и позволяет управлять внешним видом водяных знаков.
Jigoshop Product Image Watermark
Это плагин расширение для электронной коммерции плагина WordPress Jigoshop. Плагин изображение водяного знака позволяет автоматически добавить свой собственный водяной знак авторского PNG изображений на продукты Jigoshop. Вы можете использовать различные изображения водяного знака для каталога, всплывающее окно, эскиз и основные изображения продукта.
oQey дополнения
Этот плагин позволит вам добавить дополнительные функции в галерее oQey. Они включают в себя водяной знак на загруженные изображения, местного варианта галереи, глобальные настройки, обрезка изображения и функции для страниц и сообщений.
www.pixelcom.crimea.ua