Визуальный редактор для виджетов WordPress. Визуальный редактор для wordpress
Визуальный редактор для wordpress - инструкция пользователю
Привет всем! Друзья, считаю, что статья визуальный редактор для wordpress будет очень важной для тех, кто создает свой сайт. Эх, были бы такие публикации раньше! Но, как говорится, лучше поздно, чем никогда. Я вам ее очень рекомендую.
Итак, сегодня мы разберем общие правила работы в редакторе wordpress. Этими правилами пользуются все, у кого блог на данном движке. Вы должны запомнить эти правила и неукоснительно их соблюдать. И тогда поисковики будут дружить с вашим блогом.
Визуальный редактор для wordpress – интерфейс редактора
Итак, визуальный редактор сайтов wordpress состоит из определенных блоков, с которыми вы будете работать. Смотрите скриншот:

Как вы заметили, все блоки для наглядности я пронумеровал.
Блок номер 1 – название статьи.В этом блоке пишется название статьи, которое имеет ключевой запрос в неизмененной форме. Этот заголовок должен быть заманчивым для людей. Он должен быть не длинным. Пишите свой текст, базируясь на название статьи. Вот самые классные шаблоны названий:
Инструкция …(Например: инструкция по очистке кафельной плитки)Для чего …(Например: для чего нужны ключевые запросы)Как…(Например: как выбрать мобильник?)3 способа…(Например: 3 способа прочистки канализации)А вы знали…(Например… А вы знали как заваривать классный чай?)
Такие вот схемы чаще всего употребляются при написании постов. Они явно привлекают внимание читателя. Если вы будете вставлять видео в пост, то в конце заголовка хорошо добавлять слово ВИДЕО.
Например: Сео тексты для сайта–правильное написание сео текстов для сайта. ВИДЕО. Это хорошо завлекает посетителя зайти на ваш блог.Блок номер 2 – панель инструментов.В редакторе панель выполнена в виде двух строчек. Если желаете убрать нижнюю строчку, нажмите на предпоследний значок в верхней строке. В этом блоке имеется набор инструментов, при помощи которых можно редактировать текст.Блок номер 3 – область текста.Сюда мы переносим готовую статью из документа, где он сохранен.
Важно! Чтобы в текст не попал ненужный код с редактора Word, текст переносить нужно правильно.
Как это делать, сейчас я вам объясню.Чтобы визуальный html редактор wordpress не подхватил неправильный код, действуемтак:
- сохраненный в Word текст выделяем
- копируем его
- вставляем в блокнот
- копируем с блокнота
- вставляем в редактор wordpress, в блок номер 3
Если этого не сделать, то лишний код из Word может изменить шрифт, вставить лишние заголовки, изменить цвета шрифта и так далее. Тогда вам придется долго править текст, а это потеря времени.
Лучший визуальный редактор для wordpress
Продолжаем разбирать по косточкам лучший визуальный редактор для wordpress.
Блок номер 4 – режим редактора.Кнопками «визуально» и «текст» можно менять режим редактора. Иногда нужно посмотреть исходный код html статьи. При помощи этих кнопок, вы сможете легко это сделать.
Кнопка номер 5 производит сохранение статьи.Не нажимайте на кнопку «Опубликовать» пока не произведете некоторые действия. Читайте ниже.
Кнопка номер 6 отвечает за просмотр статьи.
Если вам необходимо посмотреть, как читатель увидит вашу статью, то к вашим услугам эта кнопка.
Блок номер 8 — область рубрик.После того, как вставили текст в редактор wordpress, выбираете только одну рубрику.Ставите галочку и досвидос.
Кнопка номер 7- ОпубликоватьУбедитесь, что все действия выполнены:
- Написано название статьи
- Текст отредактирован. Указаны подзаголовки, сделана перелинковка, вставлено видео.
- Выбрана рубрика
- Заполнены метки
- Заполнен SEO блок
- Добавлена миниатюра
Только теперь смело можете нажать на кнопку «Опубликовать»
Но если у вас установлен плагин Yoast SEO, то настройку сео блока смотрите в видео.
Ну, вот друзья, визуальный редактор для wordpress, часть первая, подробно описана. Часть вторую ждите в следующей статье.Оставьте свой комментарий, пожалуйста.Пока, пока.
Николай Гамов
P.S. Настройка плагина Yoast SEO
naidysebya.ru
Визуальный редактор для виджетов Wordpress | Как сделать сайт WordPress
Вступление
По умолчанию, виджеты WordPress не имели визуальных редакторов. Сейчас ситуация исправлена. Однако вам может пригодиться плагин Black Studio TinyMCE widget. Этот плагин протестирован (официально) на версии WordPress 4.9.5. Конфликтов с другими плагинами не замечено.
Визуальный редактор для виджетов WordPress – установка
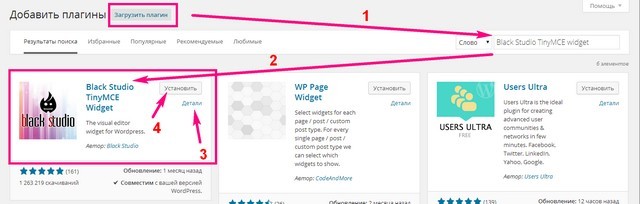
Название плагина нам известно, поэтому устанавливаем плагин используя поиск плагина на вкладке Плагины→Добавить новый.

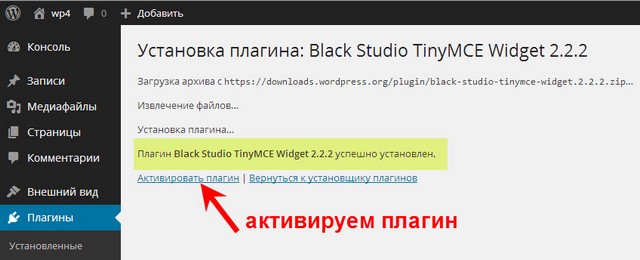
Плагин ставится автоматом, вам остается только активировать его.

Если ваш хостинг не поддерживает автоматическую загрузку плагинов, то скачайте плагин на странице плагина ТУТ и установите его на вкладке Плагины→Добавить новый→Загрузить плагин, выбрав его на своем компьютере. Не забываем активировать плагин.
Плагин установлен и активирован, пора переходить к настройкам. Настроек у плагина нет.
Добавляем виджеты «Редактор»
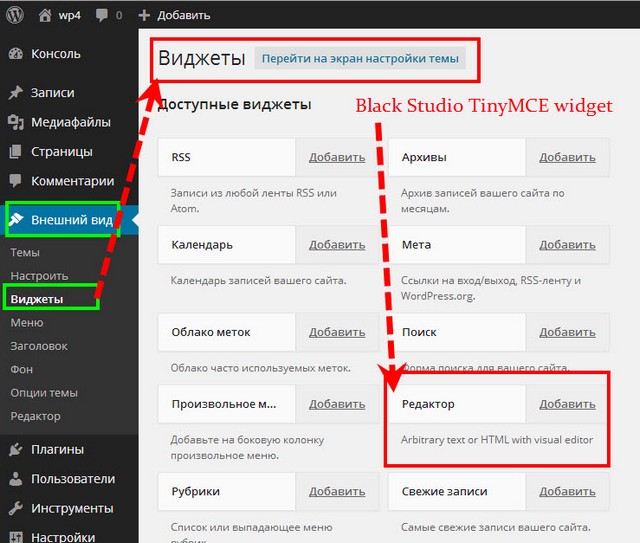
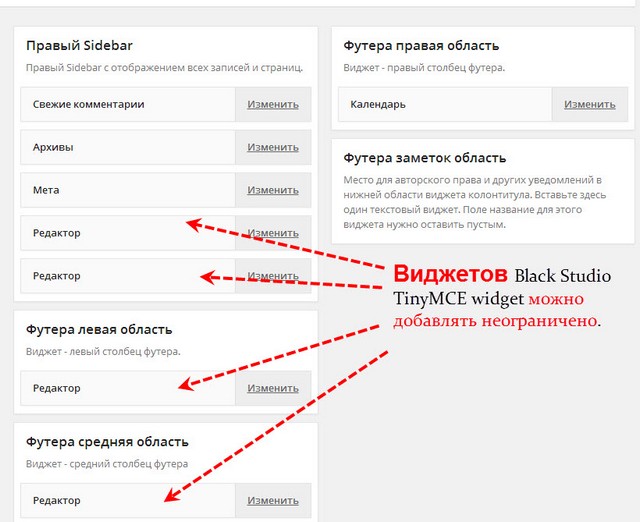
Хоть настроек плагина нет, нужно его найти. Входим на вкладку Внешний вид→Виджеты. Видим, что в списке виджетов. Появился новый виджет «Редактор». Не долго думая, добавляем его в любой сайдбар темы.


В любой сайдбар темы можно добавлять любое количество виджетов типа «Редактор»

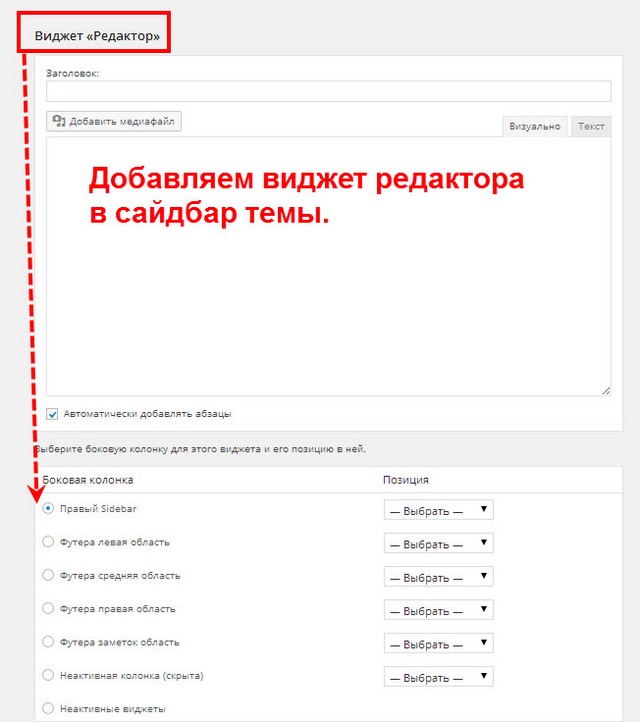
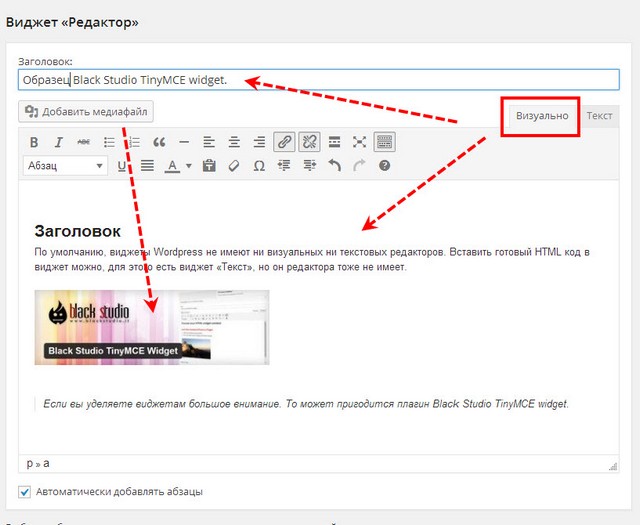
Создаем виджет в редакторе
Мы посмотрели, как добавить виджет «Редактор» в сайдбар. Теперь посмотрим, как его заполнить.
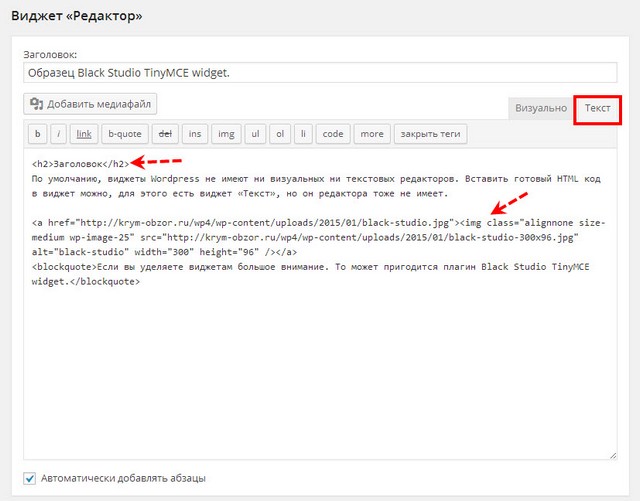
В принципе я сомневаюсь. что вы не умеете пользоваться визуальным редактором WordPress. Вводите текст, добавляете медиафайл, выделяете заголовки тегами h3-H5 и т.д. работает как визуальный, так и текстовые варианты редактора.


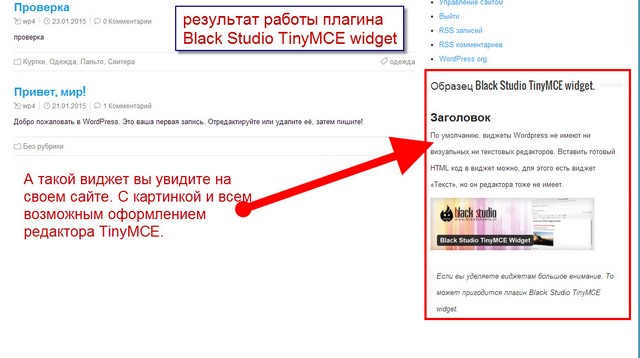
Все виджет готов, сохраняем его и смотрим результат на сайте.

Как видите, получился очень интересный, визуально приятный виджет с текстом и картинкой. Можно добавить видео и/ или аудио файл.
Выводы
Используя плагин Black Studio TinyMCE widget, вы значительно улучшаете управление виджетами WordPress, а сами виджеты получаются полноценными информативными блоками.
©www.wordpress-abc.ru
Другие статьи раздела: Плагины
Статьи связанные по теме:
www.wordpress-abc.ru
Визуальный текстовый редактор для комментариев в WordPress

Часто можно встретить сайты, которые используют визуальный редактор в форме комментариев. Особенно на форумах, так как там основным контентом является сообщения. Но и на других ресурсах, например, блогах, расширенные возможности оформления комментирования сыграют свою положительную роль. Выделение цитаты, вставка кода, добавление картинки – это все придает должный вид оставленному комментарию.
По умолчанию в WordPress отсутствует подобная возможность, но благодаря дополнительным плагинам это легко реализовать. Из множества существующих плагинов рассмотрим один довольно неплохой, именуемый — ark-commenteditor. Он включает в себя все необходимые визуальные кнопки: выравнивания текста, жирный/курсив/зачеркивания текста, смайлики и многое другое.
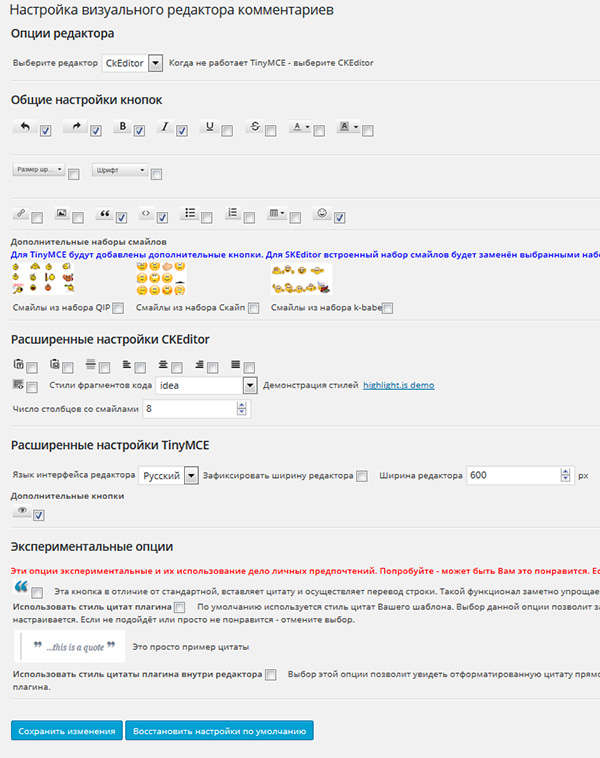
Плагин ark-commentedito является абсолютно бесплатным с полной локализацией русского и английского языка. В настройках легко включить/выключить ту или иную дополнительную панель визуальных кнопок. Для этого достаточно убрать/добавить галочку. В качестве визуального редактора используется популярный CKE-editor, имеющий огромные возможности редактирования, при этом небольшой и легко настраиваемый. После установки и активации плагина перейдите на вкладку «Настройки-ark-commentedito». Здесь находятся все параметры, расположенные на одной странице.

После преобразования всех нужных вам параметров сохраните изменения и посмотрите на результат.

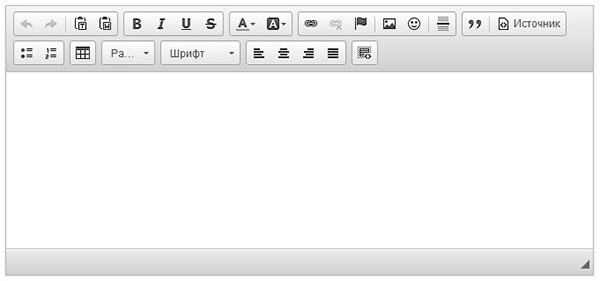
Таким образом, после установки плагина мы получаем удобную расширенную форму комментариев, которая наверняка придется по душе большинству пользователей.
wordsmall.ru









