Бесплатный строитель — Page Builder by SiteOrigin. Ux builder wordpress
Слетает все на гл.стр. в Ux-builder.
Добрый день всем кто зайдет в эту тему, и постарается мне хоть как то помочь, спасибо Вам всем! Первый раз на форуме по этому надеюсь что Вы радушно меня примите!Ситуация следующая:Я работаю на теме Flatsom в UX-Builder делаю весь дизайн главной страницы ( заказали проект Landing Page, и сдавать его через 2 дня ) Делаю как положено секции, и ROW, колонки и в колонках все как подобает. Примерно это выглядит вот так —> ссылка на фотоНо как только я все сделал и сохранил. Я открываю новую вкладу и вижу там что ни одной колонки нет. И все слетело. Осталась одна колонка и весь код в тексте как на этом фото —> фото2 с проблемойВсе бы ничего, так как на главной странице сайта все осталось как было. И ничего не поменялась. Но я привык делать все до толку. И когда при обслуживании сайта мне надо будет что то изменить. Придется переделывать так как никак не подлезть внутрь. Помогите пожалуйста с проблемой так как я уже 4 раз переделываю с нуля весь проект. А сдавать через 2 дня. Из плагинов ставил WP-optimize и WP-Rocket ( но скажу сразу что проблема началась до того как я их поставил, так что суть не в них ) так же у меня было и на другом проекте. Но как то само собой разрешилось.Так же Вам мб пригодится информация я делаю сайт на хостинге Hoster.by Белорусском, и мне показалось что проблема началась после Бэкапа через Insalator на хостинге. Не хочу снести все под ноль а потом окажется что проблема не решена.Кстати после того когда я сделал весь дизайн и все вроде было сохранено я попробывал создать резерв главной страницы и скинуть тут код и визуальный и просто как текст. Но при этом действии опять все разрушилось. И у меня почему то копируя и после вставляя вставлялась лишняя информация вроде вот такой ( хотя она ниоткуда не могла появится, я вообще без понятия что это такое и откуда берется, даже в коде страницы такого не было) : фото И помимо это еще и куча текста с разными языками, какая то ерунда с переводами в общем.Спасибо большое тем кто откликнется! Помоги добрые люди бедному самаритянину!
- Тема изменена 10 мес. назад пользователем Yui. Причина: правила форума п1
Страница, с которой нужна помощь: [войдите, чтобы увидеть ссылку]
ru.wordpress.org
Популярные drag-n-drop билдеры страниц в WordPress
Случайное знакомство с билдерами страниц в WordPress стало для меня настоящим открытием. До этого я неоднократно слышал про них, но не работал с ними, поскольку считал их чем-то хитроумным и странным. Утверждение о возможности создания произвольных макетов страниц без обращения к коду привели меня в некоторое замешательство. Действительно, в WordPress вы можете создавать много всего, не притрагиваясь к коду, но чтобы настолько масштабное… С тех пор в моей голове постоянно крутился вопрос: что же могут предложить все эти инструменты?
Как только я поработал некоторое время с этими билдерами, я понял, что заблуждался по их поводу. То, что могут предложить эти плагины, выходит далеко за рамки умений среднестатистического блоггера, что касается навыков кодирования и времени, имеющегося в распоряжении.
Что могут предложить билдеры страниц
С помощью лучших билдеров страниц вы можете очень легко создавать макеты страниц или записей, которые будут объединять в себе ваш контент и виджеты, что поможет создать привлекательные и интересные домашние страницы для вашего блога, оригинальные макеты внутренних записей/страниц. С помощью билдеров страниц вы можете:
- Создавать слайдеры с изображениями и записями
- Добавлять многоколоночные макеты
- Добавлять виджеты с Facebook, Twitter и другими социальными сетями
- Быстро создавать галереи изображений
- Выбирать среди большого количества кнопок и уведомлений
- Вставлять аккордеоны, вкладки, а также адаптивные сетки
Все вышеупомянутое (и не только) может быть легко добавлено к страницам и записям с помощью простых drag-n-drop билдеров. Установленный билдер создает новую область у страницы или записи, которая служит перетаскивания элементов на страницу.
Чтобы вы могли понять, какой из плагинов является самым лучшим для вас и отвечает потребностям вашего сайта, мы привели список самых примечательных опций для каждого из билдеров.
Visual Composer
Очень популярный билдер от Code Canyon, который купили более 9000 раз. Пользователи оценили плагин в 4.4 из 5.

Возможности плагина Visual Composer поразительны. Он буквально разрывается по швам от своих настроек и вариантов страниц, которые могут быть созданы через простой интерфейс drag-n-drop. Щелчки по кнопкам и заполнение нескольких областей производят глубокое впечатление.
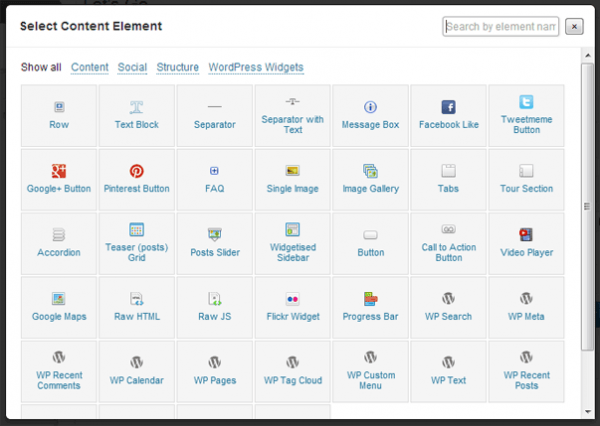
Вот лишь некоторые из 44 встроенных контентных элементов, которые могут быть легко добавлены к страницам с помощью этого плагина:
- Слайдеры для страниц/записей, позволяющие вашим читателям просматривать лучший контент
- Виджеты для Twitter, кнопки Like для Facebook
- Вкладки для переключения между многочисленными кусками контента в одной области
- Раскрываемые панели FAQ, позволяющие по максимуму использовать пространство страницы
- Виджеты Flickr для вывода изображений из вашего Flickr-аккаунта
- Креативные галереи изображений
- Кнопки и другие элементы призыва к действию.
С помощью этого плагина вы можете сделать много всего. Если же вам не хватает некоторых возможностей, вы можете добавить свои шорткоды и затем вставлять свои собственные элементы через Visual Composer.
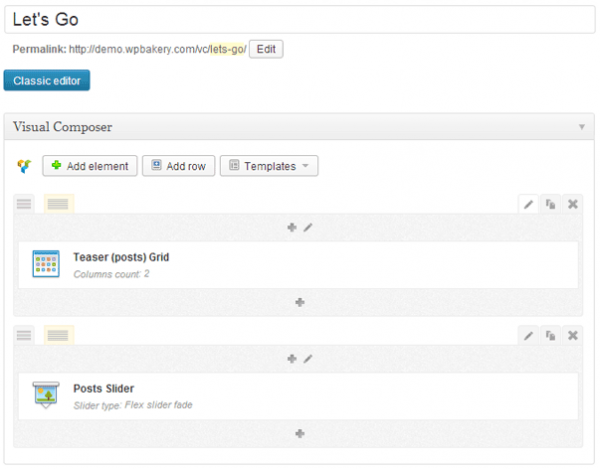
Использовать плагин Visual Composer довольно просто – после установки плагина появится кнопка Visual Composer на экране «Добавить новую страницу» в WordPress. При щелчке по кнопке открываются разные новые возможности, и вы можете начать создание привлекательных страниц для своего блога.

Каждый элемент, который может быть добавлен к странице, обладает многочисленными настройками, что позволяет управлять его представлением и функционированием. Однако с таким количеством настроек этот билдер может стать настоящим убийцей для любознательных и не слишком опытных людей. Совершенно необязательно трогать большую часть настроек, потому, если вы способны побороть свое искушение, вы можете быстро добавить притягательные элементы к страницам без необходимости тщательного тестирования всех настроек.
Плагин обновлялся уже много раз — на момент написания статьи его версия была 3.6.8. Все это говорит о том, что плагин отличается прекрасной поддержкой и заботой.
Visual Composer идеально подойдет всем тем, кто хочет создать привлекательную домашнюю страницу для своего сайта, обладающую многочисленными продвинутыми возможностями и элементами – при этом вы всегда можете настроить и изменить основной контент.
Elegant Themes Builder
Билдер от Elegant Themes – еще одно средство для создания страниц, которое может использоваться в любой теме, не только из каталога Elegant Themes.

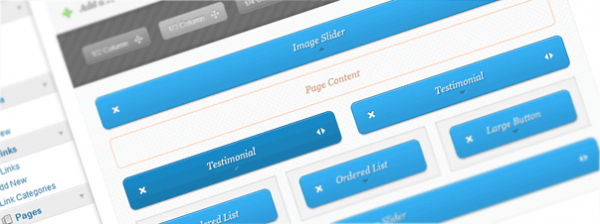
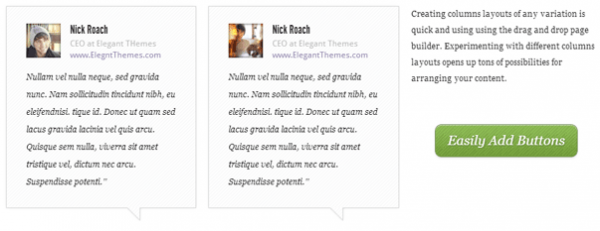
После своей установки плагин добавляет многочисленные кнопки к редактору страниц; каждая кнопка соответствует элементу, который будет представлен на вашей странице. Все эти кнопки могут перетаскиваться в редактор, значительно упрощая процесс формирования новой страницы.
Элементы, помещенные на страницу, могут быть отредактированы и настроены так, как вам требуется. Размеры элементов также можно подогнать с помощью того же интерфейса drag-n-drop.

С помощью этого билдера к страницам можно добавить следующие элементы:
- Столбцы, позволяющие вертикально разделить вашу страницу
- Слайдеры с изображениями и записями, акцентирующие внимание на лучших работах
- Вкладки для управления пространством страницы
- Привлекательные кнопки для поднятия процента кликов
- Уведомления и сообщения, позволяющие выделить важный текст
Плагин идеально подходит тем, кто желает создать домашние страницы, способные привлечь и заинтересовать посетителей. Ваши макеты выйдут на совершенно новый уровень. Плагин также может использоваться для внутренних страниц и записей.
Content Builder
Content Builder – неплохой премиум-плагин, который добавляет drag-n-drop билдер для страниц к вашему WordPress-сайту.

После своей установки плагин добавляет к редактору записей новую панель меню, которая заменяет собой «классический редактор», являющийся стандартным в WordPress. Переход к стандартному виду в случае необходимости осуществляется одним щелчком.
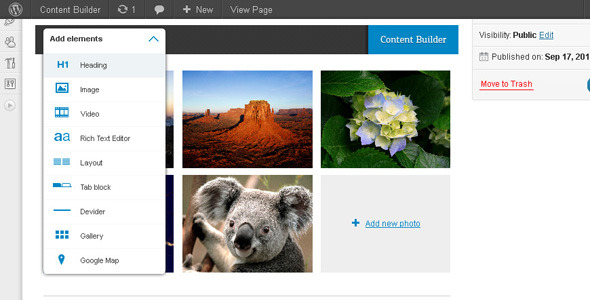
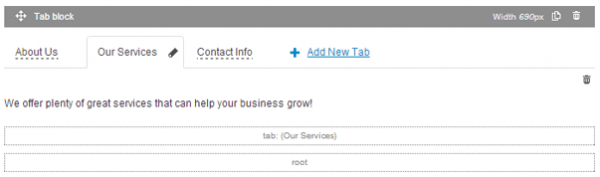
Content Builder поставляется вместе с 9 удобными и полезными виджетами, каждый из которых либо добавляет определенный элемент, либо изменяет его представление некоторым образом. С помощью плагина вы можете:
- Создавать виджеты с вкладками и разбивать контент для записей/страниц.
- Задавать макет страницы, выбрав из 4 вариантов колонок.
- Быстро добавлять Google Map к странице, используя виджет Maps
- Легко вкладывать видео на страницу, копируя его код с Vimeo или YouTube, после чего задавая для него размеры и пропорции.
- Формировать галереи изображений, просто выбирая изображения, которые вы хотите вывести на экран.

Плагин простой в использовании, добавляет несколько прекрасных возможностей к стандартному редактору записей WordPress. У меня, правда, возникло чувство, что интерфейс можно было бы улучшить, заменив выпадающее меню на стандартную панель меню, отображающую все иконки. Это было бы удобнее, чем каждый раз активировать выпадающее меню и кликать по иконке. К тому же на небольших экранах пунктов в самом низу выпадающего меню попросту не видно.
Билдер является подходящим выбором для тех, кто желает получить более простые, не перегруженные особенности. Однако он не способен на равных конкурировать с такими мощными плагинами, как Visual Composer.
Ether Content Builder
Еще один премиум плагин, который несет в массы инновационные возможности построения страниц, реализованные в drag-n-drop интерфейсе.

Вы можете формировать оригинальные макеты для главной страницы вашего сайта или для ваших внутренних страниц, что позволяет уйти от некоторых ограничений, существующих в WordPress. Разработчики билдера утверждают, что плагин работает с любыми сторонними темами, потому вы всегда сможете отредактировать стандартные макеты страниц и создать свой собственный дизайн.
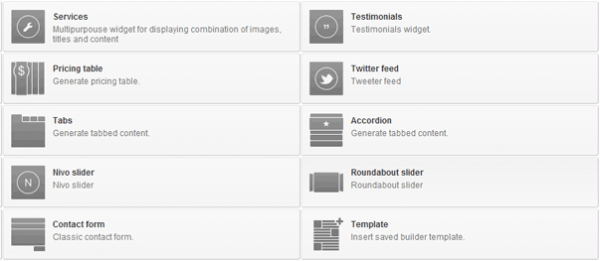
Плагин поставляется более чем с 20 виджетами, которые могут быть добавлены к страницам. В список опций также могут быть включены и произвольные виджеты. С помощью билдера можно выполнять следующее:
- Создавать до шести колонок на одной странице
- Выбирать любую из 6 панелей с сообщениями
- Фиды записей для отображения списка последних или связанных записей на странице
- Произвольные галереи изображений
- Ценовые таблицы для сравнения сервисов и их тарифных планов
- Последние твиты из фида Twitter
- Вкладки для управления контентом на странице
- Изображения из Flickr-фида
Если ваш сайт будет отзывчивым, позволяющим работать с различными размерами экранов, то возможности Ether Content Builder будут подогнаны к существующему дизайну, т.е. созданный макет тоже будет отзывчивым. Билдер Ether Content Builder также интегрирован со средством Grid Slider, которое может использоваться для добавления различных слайдеров на страницы.
После установки плагин добавляет отдельную вкладку к редактору записей и страниц в WordPress, позволяя вам легко переключаться между стандартным визуальным редактором, HTML-редактором и Ether Content Builder.
Вы можете просто выбирать виджеты из меню и затем вставлять их в свой контент. Большая часть виджетов обладает многочисленными настройками, поэтому вам потребуется время, чтобы изучить их. Билдер прекрасно работает в стандартном режиме, он может использоваться для кардинального преобразования ваших страниц.
Если вы желаете создать привлекательные, многофункциональные записи и страницы, являющиеся частью вашего сайта, и не хотите связываться с кодом, тогда этот популярный премиум-плагин идеально подойдет вам.
Site Builder
Бесплатный билдер для WordPress от компании Site Origin, позволяющий создавать адаптивные макеты страниц и добавлять к ним элементы без обращения к коду.
После установки плагин добавляет третью вкладку к редактору записей и страниц, расположенную следом за вкладками Visual и Text.

Начиная с этого момента, вы можете добавлять различные виджеты к вашим страницам: последние записи, архивы и т.д., в том числе и те виджеты, которые поставлялись с плагинами и темами. Также вы можете использовать этот плагин для добавления привлекательных кнопок, призывов к действию, ценовых таблиц к вашим страницам, что помогает перенести страницы WordPress на новый уровень.
Безусловно, плагин не способен конкурировать со своими платными «собратьями» по предлагаемым возможностям и функциональности, однако он бесплатный и простой в использовании, что делает его идеальным решением для тестирования билдеров или знакомства с ними.
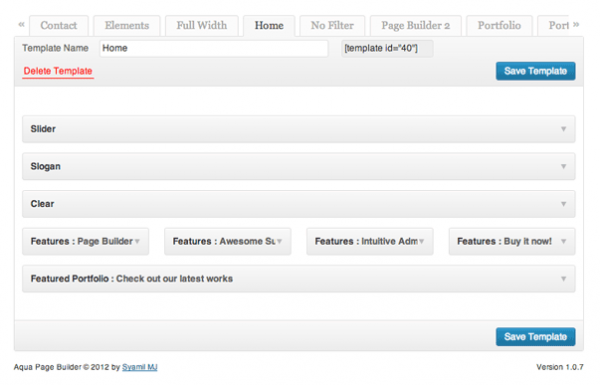
Aqua Page Builder
Еще один бесплатный билдер страниц для WordPress, отличающийся высокой популярностью. Пользовательский интерфейс плагина основан на интерфейсе WordPress; интерфейс используется для формирования меню и размещения виджетов, потому он должен быть знаком всем тем, кто раньше уже работал с консолью WordPress. Отсюда следует, что вы можете без проблем установить этот плагин и быстро создать страницы, которые желаете.

Aqua Page Builder использует стандартный drag-n-drop интерфейс, позволяющий просто перетаскивать и размещать на странице различные элементы, задавать настройки макета.
Даже учитывая тот факт, что плагин лишен многих возможностей премиальных плагинов, он все равно отлично справляется со своими задачами. Вы всегда можете сохранить созданные вами шаблоны и повторно использовать их для разных записей и страниц. Плагин идеально подходит для быстрого создания копий макетов, сформированных ранее, в которые можно вносить небольшие изменения, чтобы макеты отвечали другим страницам или записям.
Плагин предлагает следующие возможности:
- Вертикальное разбиение контента с помощью столбцов
- Уведомления, позволяющие привлечь внимание к контенту
- Быстрое добавление Google Map к своим страницам
- Добавление области к странице для вставки слогана
- Простое добавление слайдера
- Управление контентом с помощью вкладок и переключателей
Как вы можете видеть, этот насыщенный возможностями бесплатный плагин является идеальным средством для того, чтобы познакомиться с силой билдеров, если вы желаете понять, что же можно сделать с их помощью.
Заключение
Если бы я должен был порекомендовать одно средство из этого списка, я бы выделил Visual Composer – просто за количество возможностей, простоту использования и доступный ценник. Другие плагины также имеют свои преимущества, однако я считаю, что всегда лучше двигаться вслед за лидерами в своей области, которые предоставят вам большее количество разнообразных настроек. Зачем вам ограничиваться плагином с меньшим набором возможностей и непритязательной функциональностью?
Однако перед тем, как вы воспользуетесь каким-либо из представленных плагинов, обязательно убедитесь в том, что у вас имеется необходимый контент. Хотя эти билдеры и имеют внушительную функциональность, они не способны творить чудеса. Я понимаю, что это выглядит очень заманчиво – купить плагин в надежде формирования чего-то интересного, привлекательного, — однако без качественных изображений, видео и текста вся эта «мишура» просто окажется бесполезной.
Если же у вас уже есть свой WordPress-сайт с качественным контентом, то тогда плагины помогут вам перейти на новую ступень в плане привлекательности и удобства использования.
Источник: wplift.com
oddstyle.ru
Бесплатный строитель - Page Builder by SiteOrigin | WPNICE
Привет читателям. Думаю, многие владельцы сайтов на WordPress уже наслышаны о замечательном премиум плагине Visual Composer, который позволяет произвольно строить страницы и посты для сайта. Плагин великолепный, но увы, очень даже платный. Есть ли достойная альтернатива для тех кто платить не хочет, ну или не может? Есть! И зовется она — Page Builder by SiteOrigin.
Page Builder by SiteOrigin — совершенно бесплатен, обладает более чем достойным функциями (особенно с учетом расширений, а о них я расскажу ниже), имеет высокий рейтинг и давно пользуется популярностью среди пользователей. Назначение плагина по сути, точно такое же как и у его знаменитого, платного аналога — возможность гибко размещать различные функциональные блоки с контентом на страницах и в записях.
Устанавливаем плагин стандартным способом через админку и заходим в Настройки — SiteOrigin Page Builder.
Настройки Page Builder by SiteOrigin
Одна страничка с общими настройками не содержит ничего сложного. Можно определить включение композера для постов и/или для страниц, определить параметры адаптивности и отступов, включить встроенные виджеты и так далее. Я рекомендую все оставить по умолчанию, как есть. Возможно, стоит только отключить композер для постов. Обычно используется построение страниц. Но это вы уже сами решайте.
Теперь выбираем/создаем страницу где вы планируете развернуть «строительство» и переходим не неё.
Работа с композером
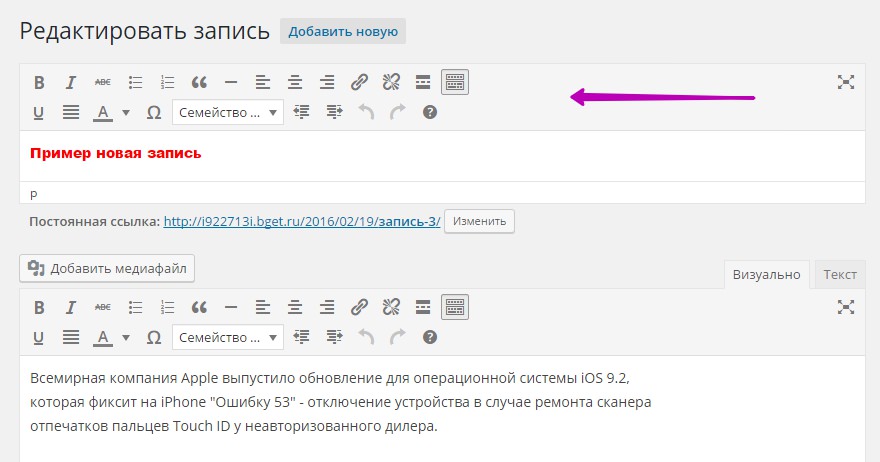
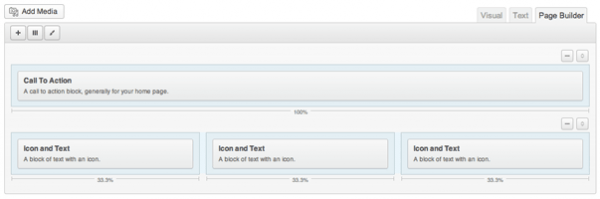
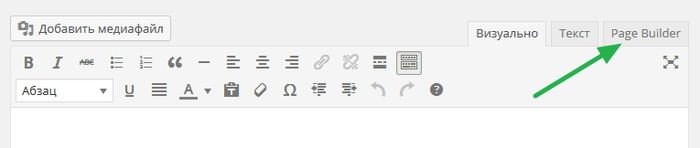
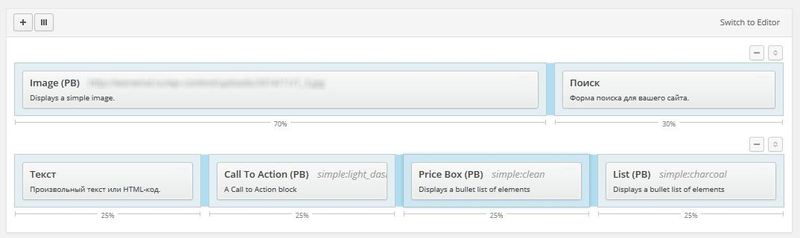
В правом, верхнем углу стандартного редактора жмем на новую закладку Page Builder и переключаем страницу в режим построения. Вернуть обратно к стандартному виду всегда можно нажав Switch to Editor.

После переключения видим две не большие кнопки:
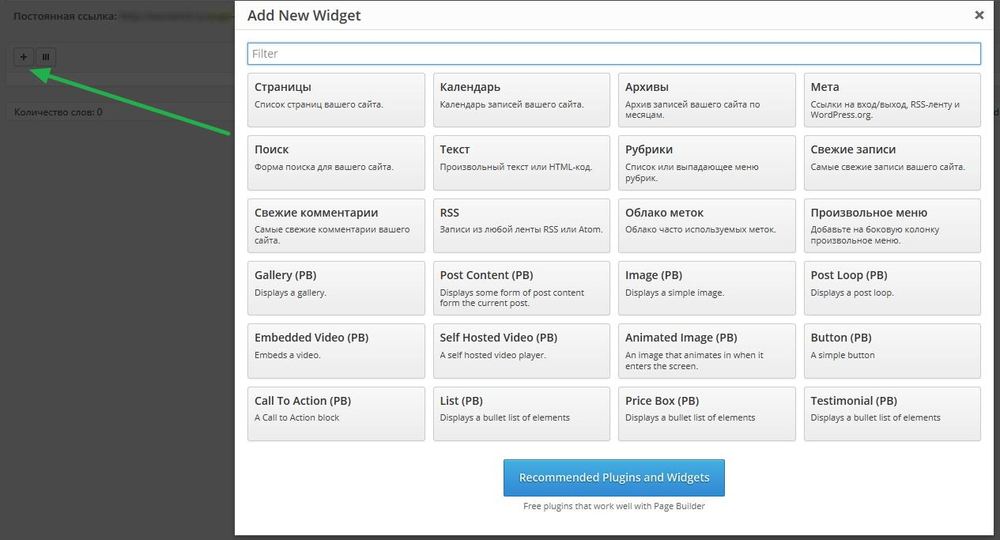
Add Widget — вызывает окно со всеми доступными для размещения блоками и виджетами.

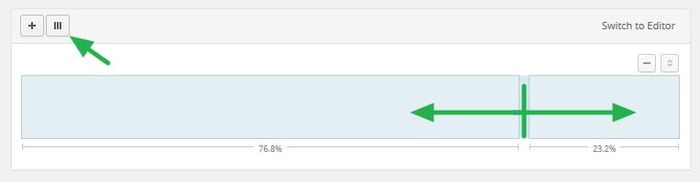
Add Row — вызывает окно, где можно указать количество разделяемых столбцов (строк). Каждый из них можно затем регулировать просто перетаскивая курсором за разделитель.

По идее, начинать работу стоит именно с кнопки Add Row определив тем самым зоны для последующего размещения блоков. Впрочем, в процессе построения, блоки всегда можно легко перетаскивать мышкой куда вам нужно. Удалять или редактировать. Процесс построения страницы очень простой и удобный. Добавляем новые блоки и размещаем их в нужных строках. Каждый блок имеет свои настройки в зависимости от назначения.

Выводите и располагайте на странице изображения, стандартные виджеты, видео, посты, галереи, отзывы и прочее. Количество блоков и их возможности могут показаться скромными, особенно тем кто уже использовал ранее коммерческие аналоги. Но не торопитесь! Дело в том, что вы можете легко подключить к Page Builder by SiteOrigin еще четыре мощных плагина которые уверен, придутся кстати очень и очень многим.
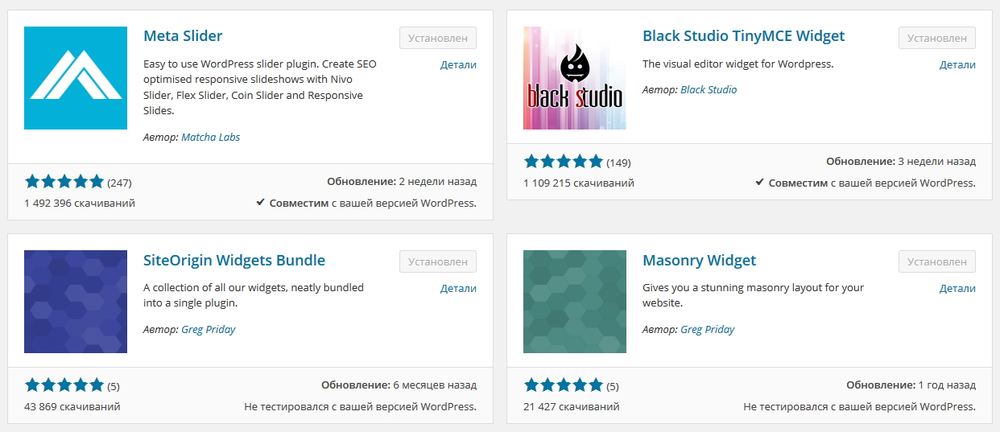
При добавлении нового блока жмем внизу большую синюю кнопку — Recommended Plugins and Widgets. Переходим к выбору установки четырех дополнительных плагинов. Рассмотрим вкратце каждый их них.

Дополнительные плагины
Meta Slider — популярный, бесплатный слайдер. Подробно об этом слайдере я уже писал.
Masonry Widget — плагин позволяющий выводить записи в красивом и модном в последнее время виде типа «каменная кладка».

SiteOrigin Widgets Bundle — целая коллекция новых виджетов от автора композера. Существенно расширяет базовые возможности Page Builder by SiteOrigin.
Black Studio TinyMCE Widget — этот очень интересный плагин, который я тоже уже рассматривал ранее. Добавляет всего один виджет, но зато крайне полезный и функциональный.
После установки любого из вышеперечисленных плагинов в вашем композере появится соответствующий, новый блок с дополнительным функционалом. В целом, добавление сторонних плагинов — простое и удобное расширение базовых возможностей композера.
Page Builder by SiteOrigin — прекрасный вариант для тех, кто не собирается платить за премиумные построители, но хочет иметь возможность гибкой настройки страниц или постов на своём сайте. С помощью этого плагина вполне возможно создавать довольно сложные по своей структуре страницы. Так что, если вы задумали сделать главную страницу своего сайта не стандартной — попробуйте этот интересный плагин.
Страница плагина
wpnice.ru