Обзор новой темы для WordPress: Twenty Twelve. Twenty twelve wordpress
Обзор новой темы для WordPress: Twenty Twelve
Как мы уже привыкли, WordPress ежегодно представляет на суд широкой общественности новую тему по умолчанию, которая распространяется вместе с CMS. Указанная традиция берет свое начало в 2010 году. Версия 3.5, до выхода которой осталось совсем немного времени, не намерена нарушать сложившуюся тенденцию. В этой версии все мы сможем увидеть новый стандарт качества — тему Twenty Twelve, которая придет на замену уже ставшей привычной для нас Twenty Eleven. Но перед тем как описывать ее особенности, давайте посмотрим на базовые отличия этих двух тем.
Основные отличия Twenty Twelve от Twenty Eleven
- Изображения в хэдере больше не будут активированы по умолчанию. То есть, иными словами, тема будет поставляться без изображений для хэдера. При активации Twenty Twelve область хэдера не будет выводиться на экран.
- Сайдбар скрыт, если в него не установлены виджеты.
- Новая тема не имеет изображений.
- Showcase-макет темы Twenty Eleven не будет присутствовать, вместо него в Twenty Twelve придет статичный макет главной страницы с двумя зонами виджетов.
- Вместо настроек темы присутствует единый Theme Customizer.
Теперь, когда основные отличия двух тем ясны, давайте бросим пристальный взгляд на преимущества и особенности Twenty Twelve.
Новый шаблон главной страницы

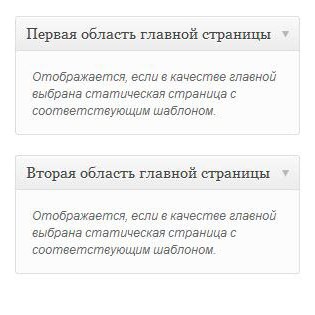
В том случае, если вы хотите установить статичную главную страницу, вы можете использовать появившийся в Twenty Twelve специальный шаблон. Данный шаблон, специально созданный для тех, кто использует WordPress в качестве отдельной CMS, позволяет установить страницу приветствия с отдельным сообщением. Две области виджетов, используемые только на главной странице и расположенные в один либо два столбика под основным контентом, предлагают веб-разработчикам возможности для удобной организации контента.
Минималистический дизайн
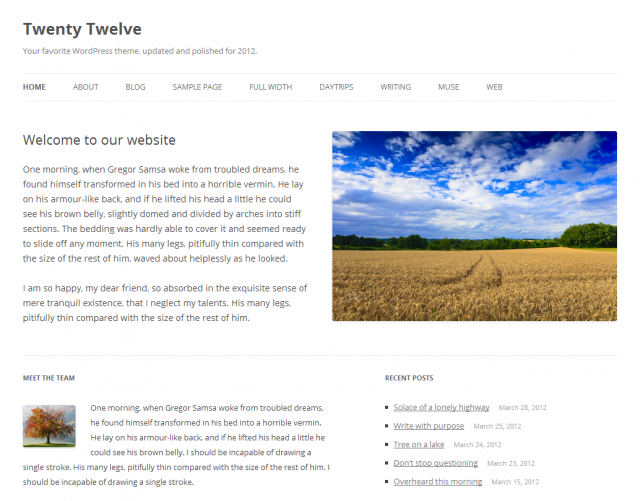
Тема Twenty Twelve полностью лишена изображений в своем макете. Она даже не имеет своего отдельного изображения, которое поставляется обычно вместе с темой. Стилизация сведена к минимуму, что позволяет использовать Twenty Twelve в качестве удобной родительской или стартовой темы. Отсюда также следует, что понадобится вносить меньше различных стилевых переопределений в CSS дочерней темы.
Хэдер по умолчанию отключен. Функционал оставлен только для тех, кто действительно хочет использовать его; хэдер не выводится на экран при активации темы. Если включить хэдер, то он будет выводиться под меню.В отличие от Twenty Eleven, если в стандартном сайдбаре не будет виджетов, то он вообще не будет отображаться.
Адаптивный подход к дизайну темы

Тема разработана с учетом того, что она может использоваться на различных мобильных устройствах, включая Retina-дисплеи. Это первая тема по умолчанию в WordPress, являющаяся полностью адаптивной. Twenty Twelve элегантно выводит на экран контент на различных платформах.
Верстка и шрифты
Одно из наиболее примечательных преимуществ указанной темы помимо ее адаптивности – это удобная и продуманная верстка. Широкие интервалы между элементами облегчают восприятие контента. Twenty Twelve – первая тема по умолчанию, которая будет использовать веб-шрифты, загружаемые через Google’s Web Fonts Directory. В теме реализовано подключение гарнитуры Open Sans, которая делает текст более привлекательным и удобочитаемым. Поскольку WordPress поставляется на различных языках, в тему внедрена функция обнаружения пользовательского языка и переключения на самый подходящий шрифт, если Open Sans не поддерживается.
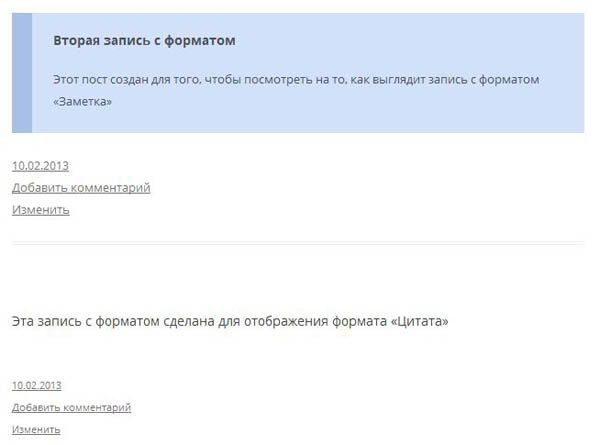
Форматы записей

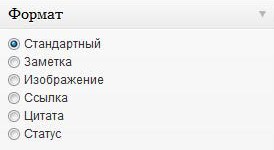
Пять форматов записей (Aside, Image, Link, Quote и Status) включены по умолчанию наряду со стандартными опциями форматирования. Каждый формат записей отличается произвольной стилизацией, которая прослеживается на страницах с отдельными записями и на главной странице блога.
http://wp.tutsplus.com/articles/news/introduction-to-the-new-twenty-twelve-theme/
oddstyle.ru
Twenty Twelve — новая стандартная тема WordPress
Начиная с 2010 года с каждым релизом WordPress выпускает новую тему. С версией 3.5, которая выйдет до конца года, мы можем загрузить новую тему Twenty Twelve, преемницу Twenty Eleven. Перед тем, как говорить о том, что нового в Twenty Twelve, мы поговорим о разнице между Twenty Eleven и Twenty Twelve, и как эти изменения улучшат работу со стандартной темой WordPress.

Скачать | Демо 1 | Демо 2
Основные отличия между Twenty Twelve иTwenty Eleven
- Изображения шапки теперь не активированы по умолчанию. Вообще-то, у темы теперь нет стандартных изображений шапки для выбора. Когда вы активируете Twenty Twelve, шапка не отображается.
- Если виджеты не добавлены, сайдбар не отображается.
- У новой темы нет изображений.
- Шаблона Showcase из Twenty Eleven теперь нет, вместо этого у нас теперь есть шаблон статичной домашней страницы с двумя областями виджетов.
- Вместо настроек темы теперь есть Theme Customizer.
Twenty Twelve будет поставляться с каждой инсталляцией WordPress 3.5. Будучи темой по умолчанию, она может быть использована большим количеством сайтов на WordPress и также послужит примером, по которому много новых WordPress разработчиков будут учиться создавать свои собственные темы. Учитывая такую ответственность, становится закономерным тот факт, что тема соответствует стандартам WordPress, сделана простой для начинающих и устанавливает ориентиры для разработки тем. Поскольку WordPress широко используется в качестве CMS, и не только для блогов, новая тема, похоже, заботится обо всех аспектах.
Вот основные характеристики Twenty Twelve:
1. Шаблон главной страницы

Если вы хотите создать статическую домашнюю страницу, вы можете использовать специальный шаблон, который поставляется с Twenty Twelve. Заботясь о тех, кто использует WordPress в качестве CMS, этот шаблон позволяет создать приветственную страницу со вступительным сообщением. В сочетании с двумя областями виджетов (только для главной страницы), которые могут быть расположены в одну или две колонки под основным контентом, это дает владельцам сайтов гораздо больше возможностей в организации контента.
2. Минималистичный дизайн
Twenty Twelve не использует изображения. Более того, в теме нет ни одного изображения. Количество стилей сведено к минимуму, что хорошо, если вы используете тему в качестве родительской или стартовой темы. Это также значит, что в ваших темах-потомках вам придется меньше переопределять стили в CSS.
По умолчанию шапка не включена. Эта функциональность остается для тех, кто хочет ее использовать; тем не менее, в отличие от предыдущей темы Twenty Eleven, шапка не отображается при первой активации. Если вы включите шапку, она будет отображаться под меню.
Еще одно отличие от Twenty Eleven — если в сайдбар по умолчанию не добавлены виджеты, он не отображается.
3. Адаптивный подход с упором на мобильные устройства

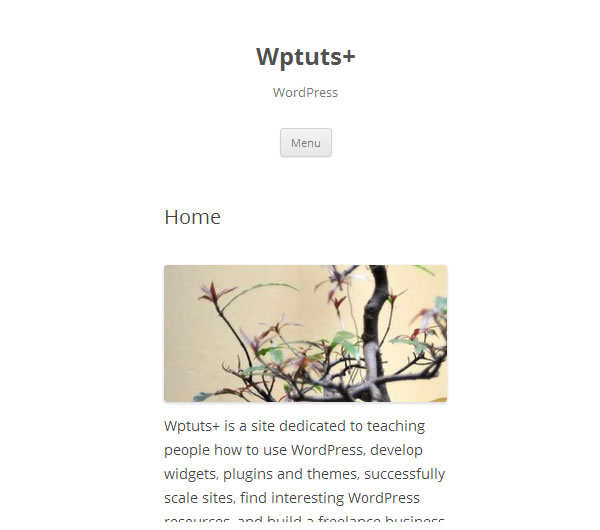
Это первая тема, которая делает упор на мобильные устройства, и спроектирована для работы на всех основных видах экранов, в том числе на ретина-дисплеях. Это первая полностью адаптивная стандартная тема от WordPress. Тема изящно отображает контент на разных платформах.
4. Верстка
Еще одно из важных преимуществ этой темы, помимо адаптивности — это верстка. Хорошие интервалы между элементами упрощают чтение контента. Twenty Twelve также первая стандартная тема, которая использует веб-шрифт через Web Fonts Directory от Google. Тема также использует гарнитуры Open Sans, которые делают текст привлекательнее без ущерба для читабельности. Поскольку WordPress используется на разных языках, в теме есть функциональность для определения языка пользователя и переключения на более подходящий шрифт в случае, если язык пользователя не поддерживается Open Sans.
5. Форматы записей
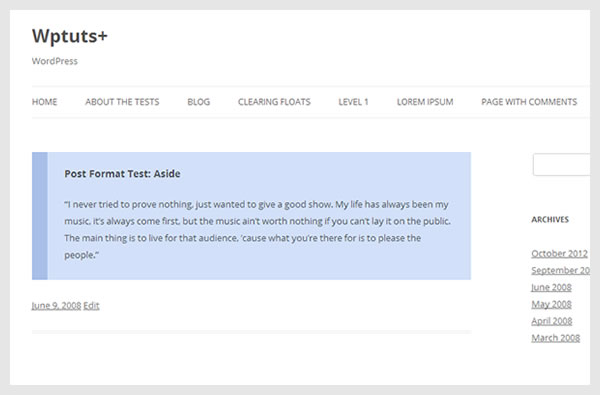
По умолчанию помимо стандартного формата включено 5 форматов записей (Aside, Image, Link, Quote и Status). Каждый формат записи имеет свой стиль, который соблюдается и на отдельной странице записи, и на главной странице блога.

Команда, ответственная за эту тему, сделала свою работу на отлично. Мне кажется, эта традиция выпускать новую тему каждый год — отличная идея. Тема соответствует лучшим традициями WordPress и следует новым стандартам адаптивности и контент-ориентированности. Twenty Twelve не содержит изображений, а style.css гораздо меньше в сравнении с предыдущей стандартной темой.
Поскольку разработчики для разработки своих проектов и тем начали использовать разные WordPress фреймворки, Twenty Twelve может быть использована как основа для построения вашего следующего WordPress проекта, вы можете также создать темы-потомки на ее основе для улучшения и настройки внешнего вида.
Не забудьте поделиться отзывами и комментариями об этой теме ниже.
Источник: WP.tutsplus.com 
hostenko.com
Тема Twenty Twelve | «WebHand» – Интернет технологии
 Для движка Вордпресс существует множество разнообразнейших тем оформления, благодаря чему вы наверняка сможете подобрать именно такую тему, которая максимально подойдёт вашему интернет-ресурсу, при этом в стандартную сборку входит отличная тема Twenty Twelve. Благодаря этому вы сможете, даже не тратя много времени на поиск нужной темы, создать качественный и стильный сайт, воспользовавшись стандартной темой Вордпресс. Тема Twenty Twelve в WordPress появилась сравнительно недавно, и в данной статье мы составили её обзор.
Для движка Вордпресс существует множество разнообразнейших тем оформления, благодаря чему вы наверняка сможете подобрать именно такую тему, которая максимально подойдёт вашему интернет-ресурсу, при этом в стандартную сборку входит отличная тема Twenty Twelve. Благодаря этому вы сможете, даже не тратя много времени на поиск нужной темы, создать качественный и стильный сайт, воспользовавшись стандартной темой Вордпресс. Тема Twenty Twelve в WordPress появилась сравнительно недавно, и в данной статье мы составили её обзор.
Обзор темы Twenty Twelve в WordPress
Итак, чем же она отличается от других тем Вордпресс? Во-первых, в Twenty Twelve появился специальный шаблон, который вы можете использовать в том случае, если хотите, чтобы на вашем сайте на Главной странице отображалось какое-либо статическое, то есть неизменяемое, сообщение. Во-вторых, для Главной страницы появились две дополнительные области виджетов – использовать вы их сможете в том случае, если выбрали для отображения на Главной статическую информацию.

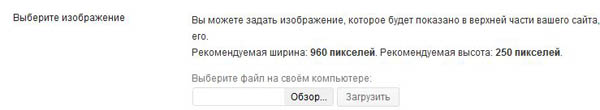
Оформление темы Twenty Twelve в WordPress минималистично. Более того, по умолчанию в ней даже отключён хэдер – при желании вы можете добавить нужное вам изображение в разделе «Заголовок», который вы найдёте в меню «Внешний вид».

Там же вы найдёте рекомендации по высоте и ширине изображения. Отметим, что картинка будет отображаться под меню.

Данную тему очень удобно использовать в том случае, если вы самостоятельно разрабатываете дизайн для своего сайта, так как в дизайн вы сможете добавить всё, что нужно и изменить его в соответствии с собственными предпочтениями. Кстати, тема Twenty Twelve в Вордпресс великолепно подходит для тех, кто рассчитывает, что среди посетителей ресурса будет много людей, заходящих в Интернет при помощи различных мобильных устройств. Более того, её разрабатывали так, что даже на устройства с Retina-экранами она будет хорошо работать.
По умолчанию в тему включено несколько форматов записей вместе со стандартными опциями форматирования, благодаря чему вам не придётся их подключать, если вы их используете.

У каждого из форматов имеется произвольная стилизация, которую можно проследить как на Главной странице, так и на страницах с отдельными записями. В частности вы сможете использовать формат записи «Заметка» или «Цитата».

В данной статье мы представили обзор темы Twenty Twelve в WordPress, и теперь вы знаете, какие у неё есть особенности, соответственно, сможете определить, стоит ли использовать её на своём сайте или лучше выбрать какую-либо другую Вордпресс тему.

Советуем прочитать:
www.webhand.ru
На смену Twenty Ten в WordPress 3.5 придёт тема Twenty Twelve
Хорошо известная стандартная тема Twenty Ten больше не будет поставляться вместе с WordPress начиная с версии 3.5, вместо неё появится Twenty Twelve. Twenty Ten была выпущена в свет в июне 2010 года, и с тех пор была загружена более миллиона раз. Решение исключить Twenty Ten из пакета WordPress 3.5 было принятно в среду во время собрания разработчиков и объясняется это тем, что в WordPress достаточно двух стандартных тем, чтобы не увеличивать размер дистрибутива.

Тема Twenty Ten
Twenty Ten продолжит свою жизнь и будет обновляться вместе с остальными стандартными темами. Скачать её всегда можно будет из официальной директории тем на WordPress.org или через панель администрирования в самом WordPress.
Новая стандартная тема WordPress: Twenty Twelve
На смену Twenty Ten придёт новая стандартная тема Twenty Twelve, мы уже упоминали о ней в статье о том, что нового в WordPress 3.5. Twenty Twelve подойдёт как для блогов, так и для сайтов на WordPress. Она имеет адаптивный дизайн, шаблон для главной страницы, поддерживает фото-заголовки, форматы постов, и весь привычный функционал, с которым мы уже познакомились в предыдущих темах.
Стандартная тема Twenty Eleven так же войдёт в 3.5, но вероятнее всего, будет исключена из дистрибутива в следующем году, когда появится новая стандартная тема Twenty Thirteen. О Twenty Thirteen пока нет новостей, но и не возникает сомнений в том, что она будет великолепной.
На сегодняшний день тема Twenty Ten продолжает использоваться на многих сайтах и блогах. Она активна на более шести миллионах блогов на WordPress.com. Это в три раза больше чем Twenty Eleven и в двадцать раз больше чем Twenty Twelve, которая сейчас активно набирает обороты. Не исключено, что Twenty Ten — одна из самых лучших тем для WordPress, но настало время уступить дорогу молодой теме. Кстати, если вам интересно, вы можете почитать об истории фото-заголовов в Twenty Ten здесь (на английском).
Что вы думаете об уходе Twenty Ten из дистрибутива WordPress? Продолжите ли вы использовать её в ваших проектах? Нравится ли вам новая стандартная тема Twenty Twelve? Делитесь мнением в комментариях, и не забывайте подписываться!
wpmag.ru
Шаблон Twenty Twelve — Тестируем шаблон
 Здравствуйте дорогие читатели и гости сайта «Тестируем шаблон». Рада нашей новой встрече на блоге.
Здравствуйте дорогие читатели и гости сайта «Тестируем шаблон». Рада нашей новой встрече на блоге.
Я решила сделать небольшой цикл статей, скорее всего из трех постов, и посвятить его самым простым уникальным шаблонам от команды Вордпресс. Эти шаблоны известны практически каждому блогеру, но иногда получив вместе с новорожденным блогом один из этих трех шаблонов, мы стараемся побыстрее от него избавится, хотя эти шаблоны обладают отличными качествами:
- у них нет статических простых, а тем более вредоносных ссылок
- они работают практически со всеми нужными известными плагинами без каких-либо нареканий
- шаблоны очень стабильные, и за год, когда я пользовалась одной из таких тем, не было сбоев
- можно сделать уникальный дизайн благодаря смене фона и заголовка, а со временем разобравшись в стилях в редакторе, изменить практически все, что хочется.
Естественно они достаточны просты, но используя некоторые плагины мы можем сделать красивый слайдер в сайтбаре, вывести похожие записи после статьи или в сайтбар, акцентировать внимание с помощью пары интересных баннеров, например вращающегося и с необычной локализацией. Возможностей много, если есть желание.
Теперь непосредственно о шаблоне Twenty Twelve, который мне «вручили в нагрузку» с обновлением Вордпресс версией 3.5. (Кстати, с версией Вордпресса 3.6 появился новый шаблон Twenty Thirteen, а с версией 3.8 шаблон Twenty Fourteen)
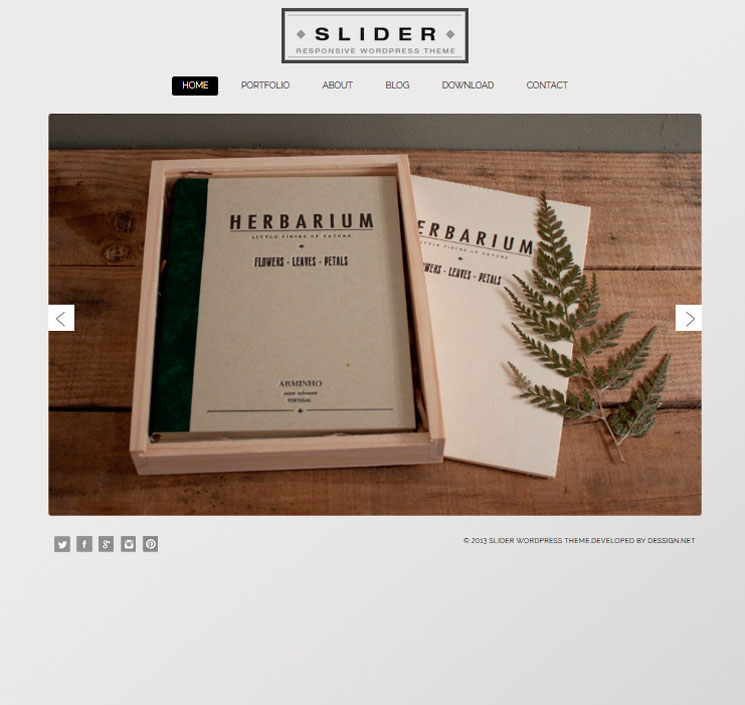
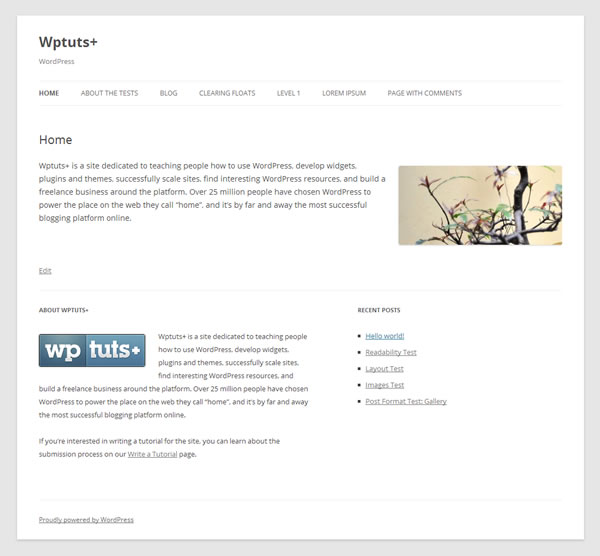
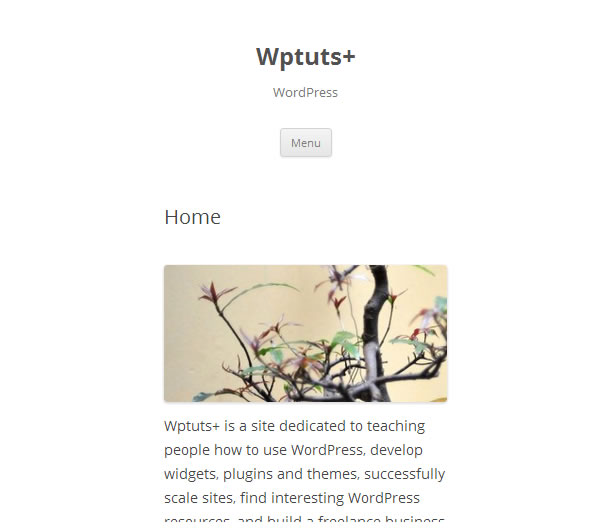
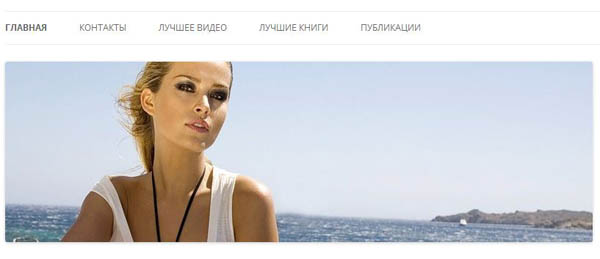
Шаблон Twenty Twelve изначально выглядит примерно так:

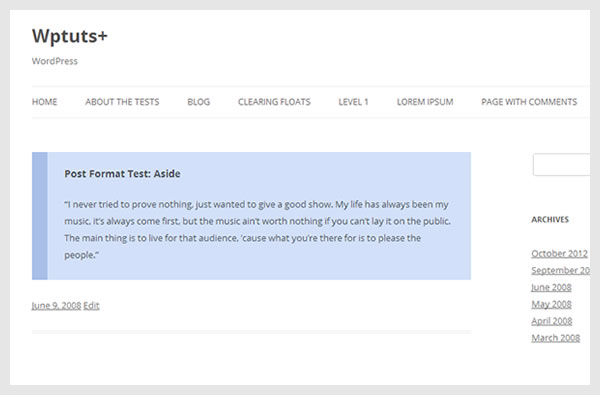
Дело в том, что главное меню в этом шаблоне расположено выше заголовка, но кому-то этот факт возможно даже понравится
 Фон и заголовок настраиваются стандартным образом, и вас всегда будет возможность поменять вид сайта исходя их желания и времени года.
Фон и заголовок настраиваются стандартным образом, и вас всегда будет возможность поменять вид сайта исходя их желания и времени года.

В шаблоне Twenty Twelve нет вредоносного кода и статических ссылок, но в футере есть ссылка на сайт Вордпресс, которую можно удалить, но перед этим на всякий случай не забудьте сохранить базу данных и сделать бэкап на хостинге.
Заходите в редактор футера, как на фото, и аккуратно удалите ссылку на сайт Вордпресс.(На фото она выделена синим и не забывайте, что фото кликабельны для лучшего просмотра).

После этого ссылка в футере будет идти на ваш сайт, поэтому надпись «Сайт работает на Вордпресс» можно заменить на собственную. На фото выделено синим «Работает на «и чуть ниже в отдельных ковычках «Вордпресс».

Заменяем все на свой текст

и получаем нечто похожее в футере своего блога

В шаблоне только правый сайтбар, подвала, к сожалению, нет. Настраиваются в шаблоне Twenty Twelve миниатюры записей и картинки к постам. Миниатюры получаются достаточно большими и располагаются над текстом, а не встраиваются в него автоматически. Поэтому, в данном шаблоне лучше настраивать картинки к постам, к тому же они просматриваются в архивах и рубриках.
Шаблон можно адаптировать к любой тематике, ну или практически к любой. Фото ниже можно считать наброском, так уровень заголовка и фона не совпадают.

В шаблоне можно изменить цвет заголовка, или перенести название сайта на изображение заголовка, по аналогии с шаблоном Zen Garden.

Мне шаблон показался неплохим. Подойдет, наверное, тем блогерам, которые любят простоту настроек и чистый простор на белом фоне

О других самых простых уникальных шаблонах мы поговорим в следующих статьях рубрики. До новых встреч, с вами была Юлия.
Ещё статьи по теме...
Об авторе Юлия
Меня зовут Юлия. Этот сайт я начала из-за моей проснувшейся и непонятной любви к рассмотрению настроек шаблонов. Сама я пока создавать темы на Вордпресс не умею, но надеюсь, что это когда-нибудь случится. Пишите в комментариях свои вопросы: я обязательно отвечу. Ну и замечания тоже приветствуются-))test-shablon.ru