Как добавить атрибут title в навигационное меню WordPress. Title в wordpress
Как прописать тайтл в Вордпрессе
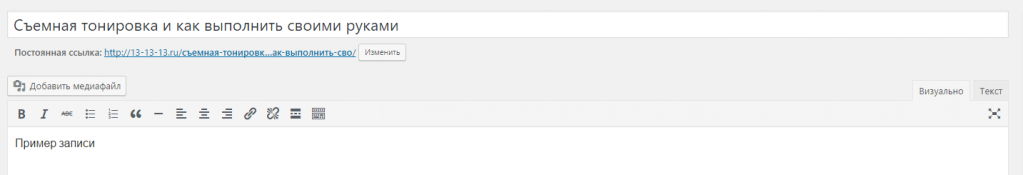
Начать нужно с того что WordPress наиболее распространенная бесплатная система управления контентом, поэтому она пользуется популярностью у новичков в сфере интернета и сайтов в целом. В этой статье я расскажу как правильно прописать тайтл в WordPress. Представим ситуацию что вы только что установили свой первый сайт и где-то краем уха слышали что тайтл страницы это важный момент и к нему нужно отнестись с большим вниманием. Итак, вы написали свою первую запись, а поля с названием title так и не видно, что-же делать? Все просто, в стандартном вордпрессе, заголовок статьи и является тайтлом. Рассмотрим пример:

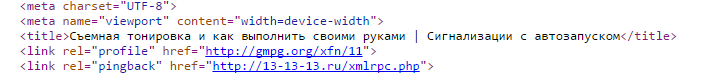
То, что вы напишите в указанном поле и будет передаваться в тег title и далее учитываться поисковиками как основной параметр страницы который отражает краткую суть содержания текста. Вот так он выглядит в исходном коде страницы:

В данном примере видно что к названию подставляется еще и название сайта, это можно победить вручную покопавшись в исходниках, но это муторно и не интересно. Для того чтобы исправить эту ситуацию, мы установим бесплатный плагин который решит эту проблему.
Второй вариант
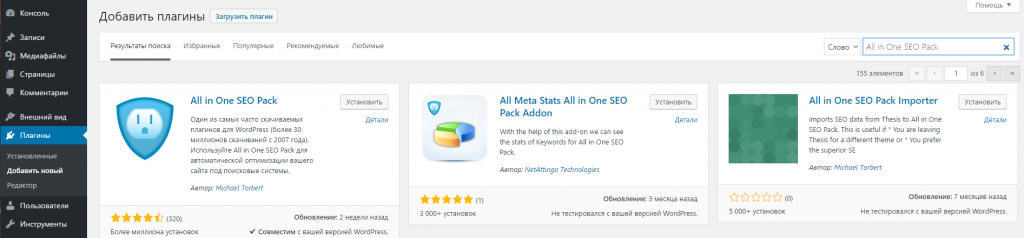
Более простым и удобным способом является установка плагина All in One SEO Pack. Пойдем по этапам: Переходим в раздел "Плагины", далее нажимаем кнопку "Добавить новый", после этого в поле поиска вводим "All in One SEO Pack". Должно получиться как показано на картинке ниже.
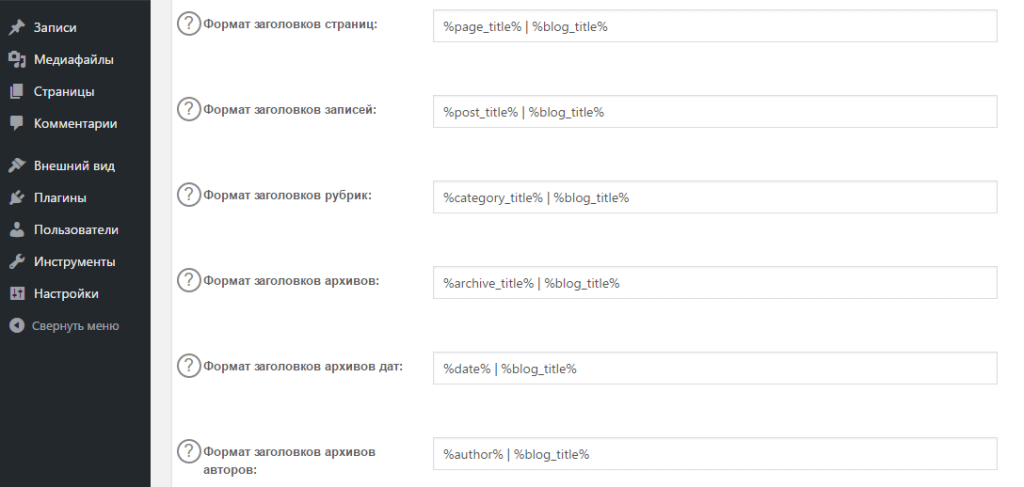
Жмем "Установить". После того как прошла установка появится кнопка "Активировать", которую и нужно нажать. Далее, переходим в настройки плагина. Находим пока которые показаны на картинке.

Удаляем "| %blog_title%" в поле "Формат заголовков страниц:". Оставлять данный параметр для других страниц и разделов останется на ваше усмотрение. Обновляем настройки и возвращаемся к нашей записи. 
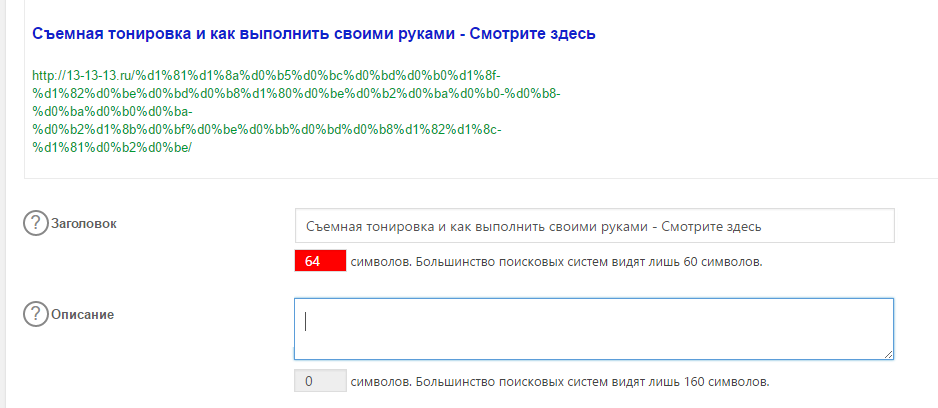
Как видно, плагин не только позволяет прописать тайтл в Вордпрессе отличный от названия статьи, но и показывает сколько символов он занимает. В исходном коде странице это будет выглядеть теперь вот так.

Здесь мы не будем спорить нужно ли было указывать название компании в тайтле, нужна ли еще какая то разбавка, удалять ли параметр %blog_title%, длина тайтла и прочие моменты. Все это вы можете узнать в других статьях или провести собственные эксперименты, что кстати, куда эффективнее и полезнее. На этом наш справочный курс оканчивается. Надеюсь, он вам помог получить новые знания и главное, был полезен. А какой именно указывать тайтл на странице подскажет наш сервис.
seo-title.ru
Как добавить атрибут title к страницам в меню сайта wordpress — ТОП
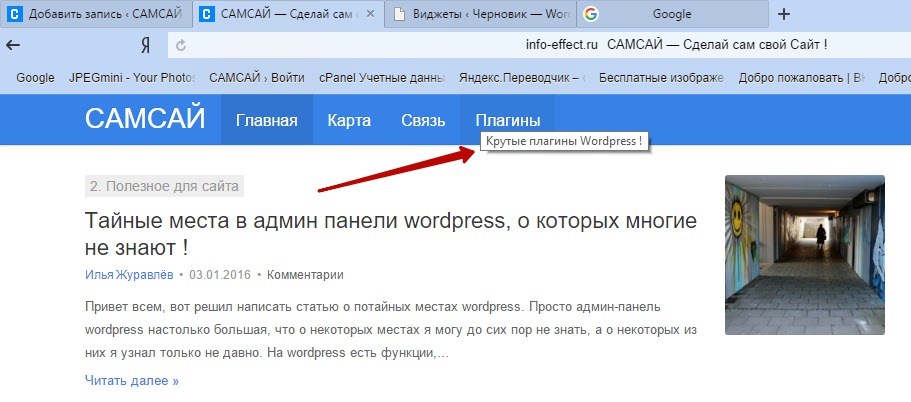
Привет всем, сегодня я покажу вам как добавлять атрибут title к страницам в меню сайта wordpress. Атрибут title — это когда наводишь курсор мыши на название страницы в меню, то появляется подсказка, надпись, обозначение страницы. Можно ещё назвать атрибут title всплывающей подсказкой и такой атрибут можно самостоятельно добавлять к страницам в меню сайта. Просто многие не знают о такой возможности, а у некоторых эта функция отключена в настройках экрана меню.

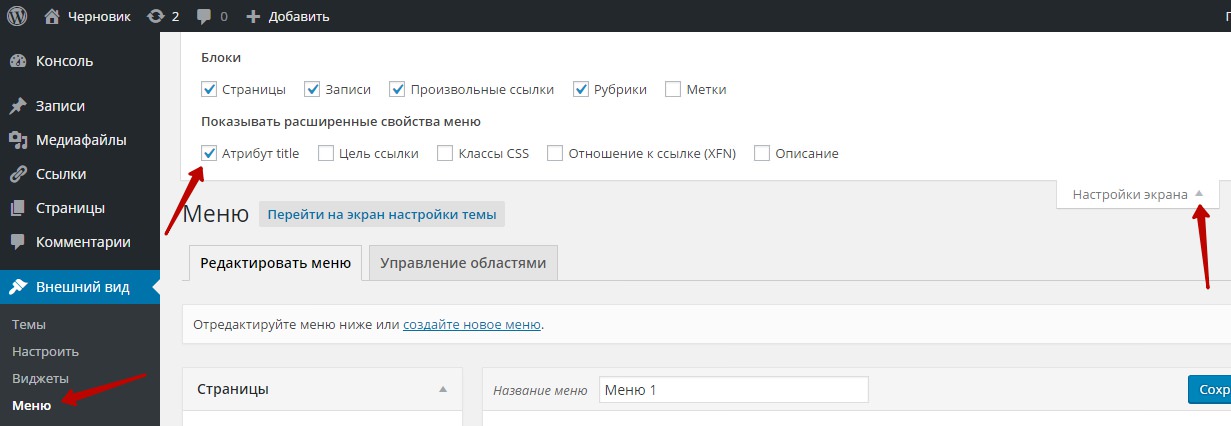
Чтобы добавить атрибут title к страницам, перейдите по вкладке: Внешний вид — Меню. На странице меню, в верху справа, нажмите на вкладку — Настройки экрана, посмотрите чтобы у вас стояла галочка в значении — Атрибут title.

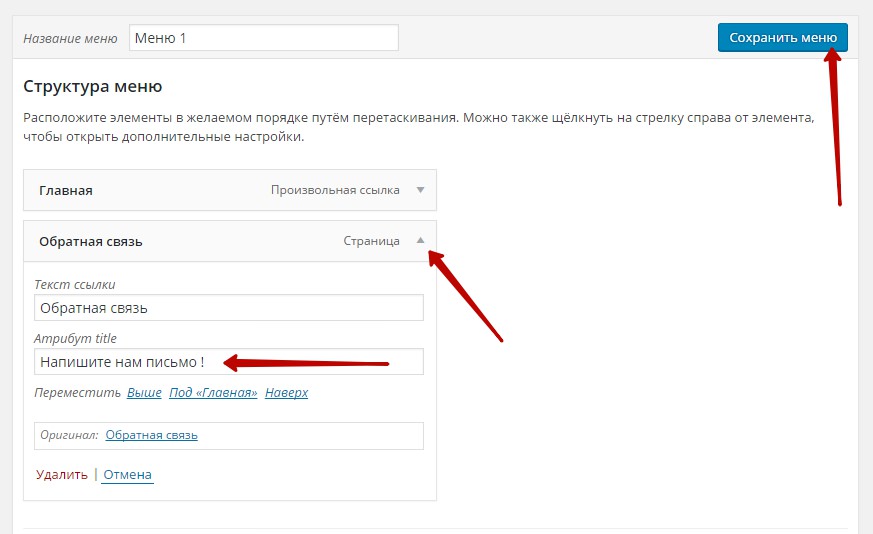
Далее, откройте виджет страницы, для которой вы хотите добавить атрибут title, в поле Атрибут title укажите текст всплывающей подсказки, затем Сохраните меню.

На этом у меня всё, жду ваших комментариев, до новых встреч !

WhatsApp 7 922 717 9869 Связь - Мой хостинг
Политика конфиденциальности - Пользовательское соглашение
Как добавить атрибут title в навигационное меню WordPress
Не так давно один из наших читателей задал вопрос: можно ли как-то добавить атрибут title в меню WordPress? Этот атрибут отображает дополнительную информацию о ссылке в виде текстовой подсказки, которая появляется при наведении курсора. В данной статье мы покажем, как добавить атрибут title в меню WordPress.
Зачем нужен Title в меню?
title – это HTML-атрибут, который можно задать для любого элемента. Но чаще всего он используется именно в ссылках и изображениях.
Данный атрибут отображает дополнительную информацию о ссылке или картинке:
Обычно браузеры отображают title при наведении курсора мыши. Это позволяет пользователям увидеть, куда ведет ссылка.
Некоторые SEO-специалисты считают title HTML атрибут бесполезным, другие же верят, что этот атрибут крайне полезен для SEO, так как он позволяет предоставлять больше контента.
Разработчики WordPress удалили атрибут title из окна добавления ссылки в версии 4.2. Раз уж мы заговорили об этом, то научимся добавлять title в меню WordPress.
Добавление атрибута Title в элементы навигационного меню WordPress
Зайдите в раздел Appearance=> Menus (Внешний вид=>Меню) и перейдите на вкладку Screen Options (Настройки экрана), расположенную в правом верхнем углу:
Там откроется меню, в котором нужно будет поставить галочку в свойстве «Атрибут title».
Затем пролистайте страницу и нажмите на любой элемент меню для его открытия. В нем вы увидите поле для атрибута title:
Теперь вы сможете добавлять любой текст в атрибут title WordPress для всех элементов навигационного меню. Не забудьте нажать на кнопку «Сохранить», чтобы не потерять изменения.
Откройте сайт, наведите курсор мыши на ссылку в навигационном меню. Вы увидите текстовую подсказку:
С помощью jQuery можно довести до ума этот атрибут, добавив разных эффектов при наведении курсора. Надеемся, что данная статья помогла вам разобраться в настройке атрибута title в меню WordPress.
Перевод статьи «How to Add Title Attribute in WordPress Navigation Menus» был подготовлен дружной командой проекта Сайтостроение от А до Я
Что такое и для чего нужны атрибуты alt и title в WordPress?
На сегодняшний день изображениям среди всего веб-контента отводится довольно большое место. Однако не все пользователи оптимизируют их для лучшего ранжирования всего сайта в целом. WordPress, среди своих прочих возможностей, предоставляет удобные инструменты для добавления альтернативного текста и заголовка изображения в соответствующие теги. В этом материале рассмотрим разницу между атрибутами alt/title и сферы их применения.
Зачем нужен атрибут alt в картинках?
Альтернативный текст или alt является HTML-атрибутом, добавленным к тегу вставки изображения <img>. Этот текст будет показан в том случае, если изображение по той или иной причине не будет загружено и отображено на странице. Такой ход дает информацию поисковым роботам о том, что именно изображено на фото. Обычно в теге alt пишут короткое описание изображения. Кроме того, атрибут служит также и для улучшения доступности сайта для людей с ограниченным зрением или для тех, кто использует устройства для чтения с экрана. Программа-читалка будет озвучивать текстовую часть страницы, а когда дойдет до изображения, то прочитает и текст, находящийся в alt. Благодаря этому, пользователи всегда будут знать, что нарисовано на картинке, даже если они ее не видят.
Как и где заполнять alt в WordPress?
WordPress предоставляет довольно удобные инструменты для заполнения атрибута alt. Так, его можно указать уже при загрузке изображения. Для этого следует открыть запись или страницу, вставить курсор в место вставки изображения и нажать кнопку Добавить медиафайл.

После того, как будет нажата кнопка, откроется окно Медиабиблиотеки WordPress, где нужно будет указать локальное месторасположение файла-картинки. В итоге Вы увидите боковую панель с параметрами загруженного файла.

Как видно, на панели присутствует поле Атрибут alt. По умолчанию, оно является пустым. Задавать текст в атрибуте необходимо длиною из 2-3 слов, причем они должны точно описывать что на фото. Чтобы вставить изображение на сайт, следует нажать кнопку Вставить в запись.
Зачем нужен атрибут title в картинках?
Title — еще один атрибут HTML-тега вставки изображения <img>. Он используется для заголовка картинки и обычно указывает на ее название. Отметим также, что текст внутри title не будет показан пользователю, если изображение не отображается на странице.
Как и где заполнять title в WordPress?
Атрибут заполняется уже после загрузки изображения на сайт. Для этого в Медиабиблиотеке WordPress следует выделить изображение, после чего появится знакомая боковая панель.

Title или заголовок нужно задавать осмысленно в зависимости от информации, представленной на изображении. В то же время текст должен отличаться от атрибута alt. Заголовок можно писать на русском языке или же использовать транслитерацию. Довольно часто владельцы сайтов используют его для SEO-оптимизации, указывая там ключевые слова. Также атрибут можно задать, находясь на странице редактирования записи или страницы. Для этого необходимо щелкнуть по картинке, и на появившейся дополнительной панели инструментов нажать кнопку редактирования с изображением карандаша. Вообще для оптимизации сайта рекомендуется для изображений использовать оба атрибута. Атрибут alt имеет одно преимущество — он помогает поисковым системам находить изображения на Вашем сайте и отображать их в результатах поиска по картинкам. При этом сайт получает дополнительный трафик из поисковиков. Еще одно преимущество обоих атрибутов — улучшение доступности сайта для людей с особыми потребностями.
Если Вам понравилась статья — поделитесь с друзьями
wpschool.ru
Что такое атрибуты Alt и Title в WordPress, как их использовать
Большая часть веб-контента содержит изображения, однако немногие владельцы веб-сайтов оптимизируют картинки для лучшего ранжирования сайта в поиске. WordPress предоставляет возможность добавления альтернативного текста и заголовка изображения в соответствующие теги. Рассмотрим, в чем заключается разница между атрибутами alt и title и как их использовать для работы с изображениями на сайте.
Что такое тег alt у изображений - описание картинок
Alt, или альтернативный текст, – это атрибут, добавленный к тегу вставки изображения в HTML-коде. Такой текст появляется внутри контейнера картинки, когда она по какой-либо причине не может быть отображена на странице. Это помогает поисковым системам понять, что показано на этом графическом элементе.

Атрибут alt также используется для улучшения доступности веб-сайта для людей с плохим зрением или тех, кто применяет устройства для чтения с экрана. Программа-читалка будет озвучивать текстовую статью, а когда дело дойдет до изображения, то прочитает текст, находящийся в атрибуте alt. Это позволит пользователям узнать, что нарисовано на картинке, даже если они ее не видят.
Виртуальный хостинг сайтов для популярных CMS:
Рекомендации по заполнению этого тега, что писать в ВордПресс
WordPress позволяет добавлять атрибут alt для изображений при их загрузке с помощью встроенного загрузчика мультимедиа. На этапе создания страницы или записи на панели инструментов доступна кнопка «Добавить медиафайл». При ее нажатии открывается окно встроенной библиотеки, куда требуется загрузить или просто перетащить мышью нужную картинку.

Когда вы загружаете изображение с помощью встроенного средства загрузки контента WordPress, в правой части окна доступны несколько полей для заполнения атрибутов изображения. Поле заголовка не следует путать с атрибутом title, который употребляется внутри тега изображения. Заголовок, добавляемый во время загрузки, используется только медиабиблиотекой WordPress для отображения списка мультимедийных файлов.
Задайте атрибут alt в соответствующем поле – он обычно состоит из 2–3 слов и должен описывать непосредственно то, что изображено на картинке. По желанию в этом же окне загрузки вы можете заполнить поля для подписи и описания изображения.

Что такое атрибут подписи заголовка title для изображений в WordPress
Title – это еще один атрибут, который можно добавить к тегу изображения в HTML-коде. Он используется для заголовка графического элемента и указывает его название. Заголовок показывается во всплывающей подсказке, когда пользователь наводит курсор мыши на картинку. Текст, введенный внутри title, не будет показан пользователю, если изображение не отображается на странице.
Название нужно давать осмысленно в зависимости от информации, представленной на изображении. В то же время этот текст должен отличаться от того, что содержится в атрибуте alt. Заголовок title можно писать на русском языке или использовать транслитерацию, часто для SEO-оптимизации в него добавляют ключевые слова.

Рекомендации по заполнению тега title
Атрибут title добавляется к изображению в WordPress уже после его вставки в текст. Если вы используете визуальный редактор для оформления страницы, щелкните мышью по картинке. На появившейся дополнительной панели инструментов следует нажать кнопку редактирования с изображением карандаша.
В результате откроется всплывающее окно для настройки параметров изображения, в котором нужно открыть раздел «Дополнительные настройки». Появится поле для добавления атрибута title, куда и требуется вписать название картинки. В этом же окне доступна настройка атрибута alt на тот случай, если вы забыли ввести его при загрузке изображения. Откорректируйте оба поля и нажмите кнопку «Обновить».

Тем пользователям, которые умеют редактировать HTML-код, достаточно переключиться с визуального на текстовый редактор и добавить атрибуты title и alt в соответствующий тег изображения.

Для оптимизации сайта рекомендуется для изображений использовать как атрибут alt, так и title. Очевидное преимущество этого шага заключается в том, что он помогает поисковым системам находить изображения на вашем сайте и отображать их в результатах поиска по картинкам.
При этом сайт получает дополнительный трафик из поисковиков. Другим ценным фактором является то, что эти атрибуты улучшают доступность вашего сайта для людей с особыми потребностями.
www.ipipe.ru