WordPress.org. Thumbnails wordpress
FPW Category Thumbnails | WordPress.org
Setting featured images for posts / pages could be very timeconsuming, especially when your media library holds hundreds ofpictures. Very often we select the same thumbnail for posts inparticular category. This plugin automates the process by inserting athumbnail based on category / thumbnail mapping while post / page isbeing created or updated. Now bundled with FPW Post Thumbnails.
 FPW Category Thumbnails - Settings - JavaScript on
FPW Category Thumbnails - Settings - JavaScript on FPW Category Thumbnails - Settings - JavaScript off
FPW Category Thumbnails - Settings - JavaScript off FPW Post Thumbnails - Settings - JavaScript on
FPW Post Thumbnails - Settings - JavaScript on
- Upload fpw-category-thumbnails folder to the /wp-content/plugins/ directory
- If standalone plugin FPW Post Thumbnails is installed deactivate and remove it.
- Активируйте плагин используя меню ‘Плагины’ в WordPress
- Select Dashboard’s Appearance -> FPW Category Thumbnails and build category/thumbnail mapping
- Upload fpw-category-thumbnails folder to the /wp-content/plugins/ directory
- If standalone plugin FPW Post Thumbnails is installed deactivate and remove it.
- Активируйте плагин используя меню ‘Плагины’ в WordPress
- Select Dashboard’s Appearance -> FPW Category Thumbnails and build category/thumbnail mapping
The plugin does not display thumbnails by itself. This is your theme’s role.
I’ve entered ID of a picture from NextGen Gallery and thumbnail doesn’t show.IDs from NextGen Gallery must be entered with ngg- prefix, so ID 230 should be entered as ngg-230.
What is required to use authors’ pictures as thumbnails?Look into Public method fpwCategoryThumbnails::addThumbnailToPost topic of Documentation.
Will both plugins work with JavaScript turned off?Yes. Both plugins are functional with JavaScript turned off to comply with accessibility regulations.
ru.wordpress.org
Восстановить изображения wordpress настройка плагина Regenerate Thumbnails ! — ТОП
Плагин — Regenerate Thumbnails позволит вам восстанавливать изображения, если их размеры были изменены на странице Настройки — Медиафайлы. Данный плагин может вам помочь если вы решили перейти на другой шаблон wordpress. Например, в старом шаблоне вы использовали миниатюры 150 на 150 пикселей, а в новом шаблоне хотите использовать 100 на 100 пикселей. Чтобы восстановить изображения к новым значениям, вам нужно регенерировать изображения с помощью данного плагина. Есть вероятность, что на некоторых wordpress темах плагин не будет работать.
Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

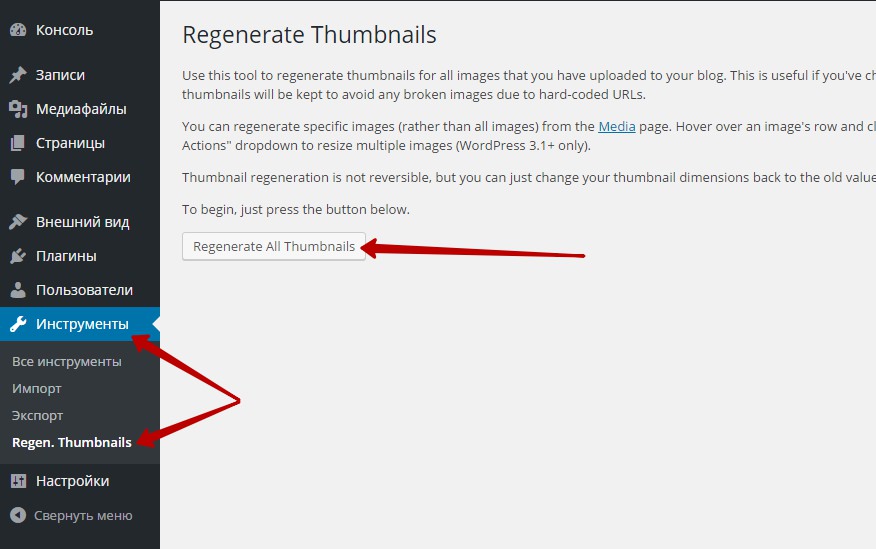
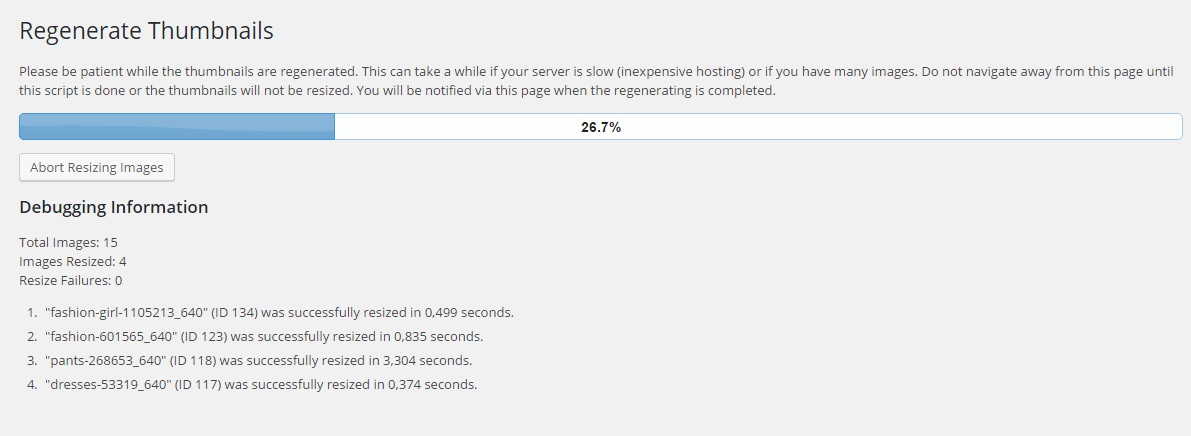
После установки и активации плагина, перейдите на страницу: Инструменты — Regen.Thumbnails, чтобы регенерировать изображения. Чтобы регенерировать все изображения, нажмите на кнопку — Regenerate All Thumbnails.

Дождитесь завершения регенерации. Длительность процесса регенерации зависит от количества изображений. Примерная длительность регенерации 100 изображений — 10 минут.

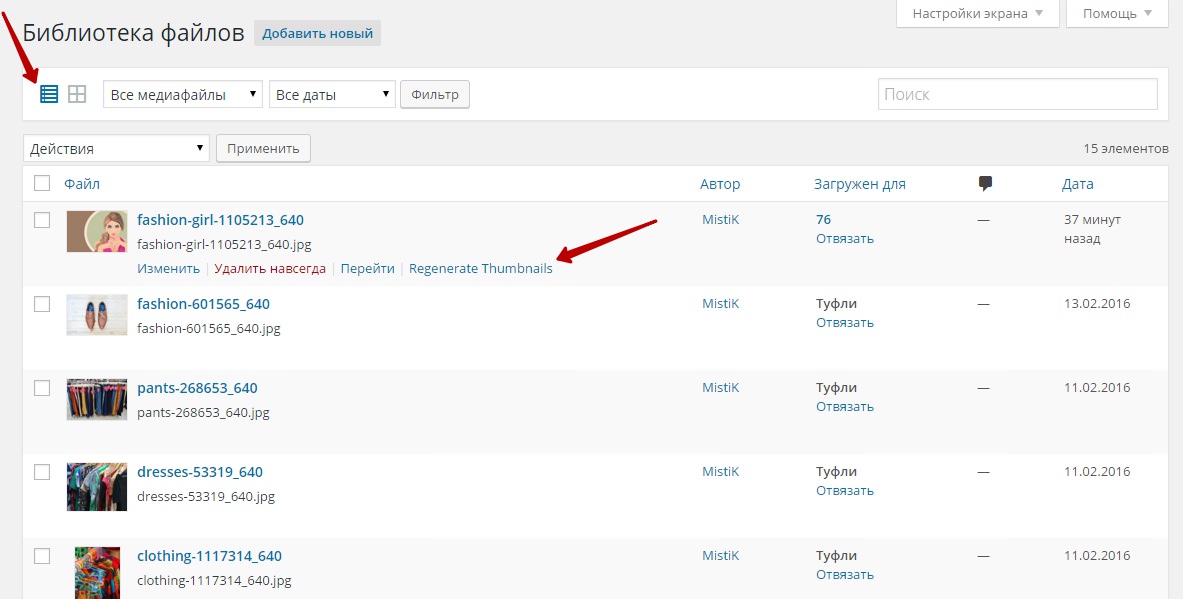
Можно регенерировать изображения по отдельности. Перейдите на страницу: Медиафайлы. Под названием изображения появится новая вкладка — Regenerate Thumbnails, нажав на которую вы сможете регенерировать изображения.

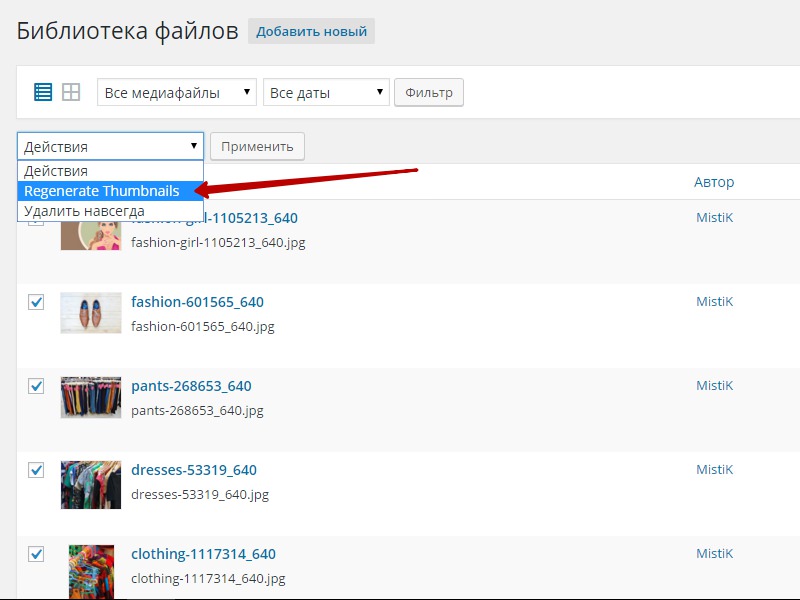
Так же можно регенерировать несколько изображений. Отметьте галочками несколько изображений, в поле Действия выберите значение — Regenerate Thumbnails и нажмите на кнопку — Применить.

На странице: Инструменты — Regen.Thumbnails, будет происходить процесс регенерации выбранных изображений. Все вопросы к данной статье оставляйте в комментариях к данной записи.

info-effect.ru
Recent Posts Widget With Thumbnails
The plugin is available in English, German (Deutsch), Persian (فارسی), Arabic (العربية), Polish (Polski) Russian (русский), Turkish (Türkçe), Japanese (日本語) and Greek (Ελληνικά).
Lightweight, simple and effective
No huge widget with hundreds of options. This plugin is based on the well-known WordPress default widget ‘Recent Posts’ and extended to display more informations about the posts like e.g. thumbnails, excerpts and assigned categories.
The thumbnails will be built from the featured image of a post or of the first image in the post content. If there is neither a featured image nor a content image then you can define a default thumbnail.
You can set the width and heigth of the thumbnails in the list. The thumbnails appear left-aligned to the post titles in left-to-right languages. In right-to-left languages they appear right-aligned.
What users said
- “Easier than making an egg, seriously.” in the reviews by djackofall on October 2, 2017
- “This plugin is INCREDIBLE” in the reviews by lucio7 on August 25, 2017
- Number 16 in 20 WordPress Plugins Every Blogger Needs to Increase Engagement by Nocturnal Thrive on August 9, 2017
- listed in 10 Best WordPress Thumbnail Plugins to Manage Images Perfectly by Dhiraj Das on July 14, 2017
- Widgets Users Will Love in 10 Ultra-Useful Free WordPress Widget Plugins by Eric Karkovack on June 16, 2017
- Number 6 in Best WordPress Plugins to Regenerate Thumbnail Images by WPDean on May 5, 2017
- listed in 20 WordPress Plugins that Steals Attention to Engage Visitors of Your Site by WP Team Support on March 6, 2017
- listed in Most useful WordPress widget ready plugins by Themeidol on February 5, 2017
- Number 1 in 8 essential WordPress widgets to supercharge your website by Rafay Ansari on January 31, 2017
- Number 6 in 10 fantastic free WordPress plugins for 2017 by John Hughes on January 23, 2017
- “Excellent (after trying a few)!” in the reviews by giorgissimo on January 6, 2017
- Number 3 in 4 Best Sticky Widget Plugins for WordPress Websites by Purushottam Kadam on November 4, 2016
- Number 6 in Top 10 Best Recent Posts Plugins For WordPress by Editorial Staff on July 20, 2016
Some users published video tutorials on YouTube:
Options you can set
- Title of the widget
- Number of listed posts
- Open post links in new windows
- Random order of posts
- Hide current post in list
- Hide sticky posts
- Keep sticky posts on top of the list if not hidden
- Hide post title
- Maximum length of post title
- Show post author
- Show post categories
- Show post category names as links to their archives
- Label for categories
- Show post date
- Show post excerpt
- Show number of comments
- Excerpt length
- Signs after excerpt
- Ignore post excerpt field as excerpt source (builds excerpts automatically from the post content)
- Print slugs of post categories in class attribute of LI elements
- Show posts of selected categories (or of all categories)
- Show post t