Каким должен быть сайт музея? Темы wordpress музей
Шаблоны сайта для музея и галереи на WordPress 2016
Шаблоны сайта для музея и галереи необходимы! Да-да, в 21 веке ни один музей не может работать без веб-сайта. Читайте дальше, и узнаете об этом еще больше.
Во все времена культурные места и события не могли никого оставить в стороне. Даже в настоящее время театры, музеи, выставки картин и галереи пользуются спросом среди людей всех поколений.
Особенным спросом пользуются музеи и галереи у туристов. Это одна из причин, по которой любой уважающий себя музей должен иметь собственный сайт. На нем можно расположить исчерпывающую информацию об истории создания, экспонатах, представленных в музее или галерее, коллективе работников, время работы, расписание выставок и местонахождение.
Когда обычный человек вдруг оказывается в незнакомом городе, он отдает предпочтение действительно стоящим местам, и часто в поисках таких мест он заходит в Интернет. Профессиональный сайт музея или галереи, созданный на базе WordPress, обязательно произведет положительное впечатление. Для этого вам понадобятся премиум шаблоны сайта для музея и галереи. Именно они смогут предоставить все современные функции, которые так нужны для такого сайта.
Шаблон стоит просто смешные деньги (обычно, до 60$), которые окупятся благодаря притоку клиентов за считанные дни. Поверьте, вы не пожалеете ни разу, если выберите именно WordPress шаблон для сайта музея или галереи. Не тратьте ни минуты и выбирайте из нашей подборки лучший для себя шаблон прямо сейчас.
Премиум WordPress шаблоны сайта для музея и галереи 2016
Museum – отзывчивый шаблон Вордпресс для музеев


Шаблон Museum включает в себя удобный для работы и создания сайта построитель страниц, плагин Visual Composer. Он позволяет вам просто выбирать нужные элементы для сайта и располагать их в готовом макете как вам нужно. Если у вас нет желания вручную создавать макеты, можете воспользоваться одной из двух версий домашней страницы и при желании немного изменить ее по своему усмотрению. Также есть готовая страница «Ошибка 404». На своем сайте музея вы также можете выкладывать интересные записи в отдельном разделе блога.
Для придания дизайну вашего сайта определенной живости есть плагин для добавления слайдера Slider Revolution. Можно еще использовать отличные эффекты и анимации, созданные на базе CSS3. Шаблон укомплектован шорткодами Bootstrap. Поддерживаются красивые иконки Font Awesome и много шрифтов от Google. С настройкой сайта вообще не будет никаких проблем, ведь мощная админ-панель позволяет вам редактировать буквально все.
Для привлечения клиентов и повышения популярности поддерживается плагин MailChimp для организации информационной подписки и удобная контактная форма. Также можно добавить гугл-карту, на которой указать местоположение вашего музея или галереи.
Код Museum написан очень чисто, поэтому никаких сложностей при необходимости его редактирования не возникнет. К тому же, это хорошо влияет на показатели загрузки сайта. Шаблон очень отзывчивый, и готовый сайт будет отлично смотреться как на обычных ПК, так и на смартфонах, что очень важно, ведь мобильный трафик может составлять порядка 50% от общего объема.
Посмотреть подробнее / Скачать
Vega – универсальный шаблон Вордпресс для великолепных фотографий


Шаблон Vega изначально ориентирован на фотографов, но он отлично подойдет для музеев и галерей благодаря своим уникальным возможностям представления графических изображений. Кроме макета во всю ширину шаблон поддерживает замечательный полноэкранный макет. Всего есть четыре демо-версии шаблона и более 20 прекрасных шаблонов для галереи и портфолио. Еще есть шесть шаблонов для оформления записей в блоге с поддержкой галереи и встраивания видео с известных сервисов типа Youtube и Vimeo.
С помощью построителя контента с drag&drop-интерфейсом вы сможете легко самостоятельно создать большое количество макетов различных страниц своего сайта. Вам нужно будет только загрузить необходимые фотографии и расположить их в нужных местах. При необходимости можно некоторые фотографии сделать открытыми лишь для определенного круга посетителей (например, для журналистов и гостей, приглашенных на эксклюзивную выставку или презентацию).
Улучшенная панель администратора шаблона позволяет настраивать любые его параметры: цвета, параметры типографики, параметры резервного копирования, шапку и футер, боковые панели, задний фон и так далее. В шапку сайта можно добавить эффект параллакса. Боковая панель может быть либо слева, либо справа. Добавить к вашему контенту (фотографиям, видео и тексту) немного анимации поможет плагин Revolution Slider. Есть еще большое количество качественных отзывчивых иконок, которые очень быстро загружаются. Так же как и в предыдущей теме, можно добавить гугл-карту на страницу с контактными данными; с ее помощью вас будет очень легко и удобно найти.
Шаблон прошел проверку от Google на удобство работы на мобильных устройствах, поэтому ваш сайт будет хорошо выглядеть на различных устройствах и сможет занять более высокие позиции в поисковых системах, чем у ваших конкурентов. Поддерживается функция WooCommerce для создания магазина.
Инструкции по работе с шаблоном можно просматривать не только онлайн, но и когда у вас нет доступа к Интернету.
Посмотреть подробнее / Скачать
Flow – шаблон WordPress для блога с уклоном в творчество


Шаблон для блога Flow – это то, что вам надо для сайта вашего музея или галереи, ведь он создан с расчетом на творческих личностей и для творческого применения. Готовые домашние страницы позволят вам добавлять интересные записи, посвященные тому, что происходит в вашем музее или галерее, о планируемых выставках и интересных встречах, а также новости, связанные с этой тематикой.
Можно сделать бесконечный блог, чтобы записи загружались сразу же на одной странице. Также можно использовать вертикальное меню слева и макет для блога Masonry со слайдером для красивого отображения самых важных записей. Этот и другие варианты доступны в 9 готовых макетах главной страницы и 6 макетах для блога. Кроме этих макетов также есть готовые страницы «О нас» и «Контактные данные».
Есть различные варианты шапки сайта. Поддерживается липкая (в том числе при прокрутке вверх) или фиксированная шапка. Есть специальный вариант логотипа для липкой и мобильной шапки, а также для светлого/темного варианта шапки. Если вы хотите создать простой одностраничный сайт, то сделать навигацию удобной можно с помощью якорных ссылок. Также поддерживается кнопка «Наверх» и функция плавной прокрутки. Есть несколько комплектов иконок и шрифтов.
Можно использовать различные виды записей в блоге: стандартная, видео, аудио, цитата, ссылка, галерея. Поддерживаются виджеты для социальных сетей (лента Instagram), последних записей, поиска, липкой боковой панели. Виджеты можно добавлять в шапку и футер, для чего отведены специальные области. Есть шорткоды для кнопок «Поделиться» в социальных сетях и шорткоды с призывом к действию.
Шаблон полностью отзывчивый и поддерживает работу с дисплеями Retina, благодаря чему ваш сайт будет классно выглядеть как на экранах обычных ноутбуков и ПК, так и на смартфонах и планшетах.
Посмотреть подробнее / Скачать
Uno – универсальный шаблон WordPress для творчества


Несмотря на то, что шаблон Uno ориентирован на фотографов и фотографии, он великолепно подойдет для сайта музея или галереи, ведь именно с его помощью вы сможете отлично представить свое заведение и погрузить посетителя в его атмосферу. В этом вам помогут три готовых варианта домашней страницы и две версии макета (светлая и темная). Также с помощью трех отдельных готовых макетов для посадочной страницы вы сможете сделать простой сайт-одностраничник.
Чтобы вы смогли красиво показать интерьер своего музея или картинной галереи, можете использовать один из 10 готовых макетов для галерей с фотографиями. Есть также шесть красивых макетов для портфолио, в которых можно представить работы ваших авторов. Кроме великолепных изображений вы также можете выкладывать актуальные новости и статьи по своей тематике. Так вашим посетителям будет еще интереснее, ведь куда приятнее не просто узнать информацию о вашем заведении, но и прочесть или увидеть что-то увлекательное и необычное. Для этого в шаблоне есть целых шесть макетов для блога и три отдельных макета для оформления записей. Есть также различные полезные шорткоды. В футер можно добавить ссылки на социальные сети.
Вам не обойтись без раздела, в котором вы расскажите о своем музее и добавите контактные данные с координатами. Именно для этих целей разработчики предусмотрели по два варианта макета для страниц «О нас» и «Свяжитесь с нами».
Шаблон создан на базе чистого кода, поэтому у ваших посетителей не будет ни малейшего повода жаловаться на скорость загрузки вашего сайта. Сайт на базе этого шаблона будет уверенно работать на абсолютно любых устройствах. Вместе с шаблоном вы получите комплект обширной документации.
Посмотреть подробнее / Скачать
Artday – творческая тема для WordPress магазина


Шаблон Artday – полностью отзывчивый шаблон для продажи товаров, который, тем не менее, можно рассматривать как отличный шаблон для сайта музея, ведь он рассчитан на творческое применение.
Для создания макета сайта можно использовать плагин Visual Composer, а при желании можно и детальнее настроить оформление своего сайта с помощью исходных файлов .psd, которые идут в комплекте вместе с шаблоном. Поддерживается макет во всю ширину; можно также выбрать макет, в котором боковая панель будет располагаться слева или справа. Есть три готовых макета для блога. Слайдер поддерживается плагином Revolution Slider. Есть несколько вариантов шапки, которые позволят вашему сайту выглядеть по-современному. Более трех вариантов меню. Для контента можно использовать великолепные эффекты параллакса. Есть целых шесть комплектов иконок.
Одним из самых главных преимуществ этого шаблона является поддержка WooCommerce, благодаря которой вы сможете продавать любые товары на сайте своего музея: билеты на вход, картины, экспонаты, туристические карты и тому подобное.
Всплывающее окно с возможностью подписки на новостную рассылку выглядит красиво и ненавязчиво, и поддерживается плагинами MailChimp и Layered Popups. Вы можете использовать всплывающие окна и для других целей. Поддерживается полноценная интеграция со всеми популярными социальными сетями.
Код шаблона написан на HTML5 и CSS3, благодаря чему обеспечивается высокая степень SEO-оптимизации. Для SEO важную роль также играет адаптация под мобильные устройства.
Посмотреть подробнее / Скачать
Это были основные премиум шаблоны сайта для музея и галереи на WordPress. Каждый из них предоставит отличные функции, которые вам действительно пригодятся и окупятся за самый короткий срок, ведь с ними вы сможете открыть для себя новые возможности и пути развития, а также найти новых клиентов. Выбирайте только премиум шаблоны WodPress, и вы никогда не пожалеете о своем выборе.
inbenefit.com
Каким должен быть сайт музея?
Сайт для Выборгского музея-заповедника: как делать интересные и полезные проекты с небольшим бюджетом.
Сайт от контента
- Команда: менеджер, проектировщик, копирайтер, редактор, корректор.
- Начало: апрель 2016 года.
- Срок: 7 месяцев.
- Темп: с перерывами.
- Объем: 40 страниц.
- Сайт: http://vyborgmuseum.org/
Выборгский замок — единственный сохранившийся средневековый замок в России, главная достопримечательность Выборга. Не просто музей, скорее — сердце города, центр культурной и всякой вообще жизни. Тут все время что-то происходит — не средневековый фестиваль, так музыкальный, не рыцарский турнир, так регата, не что-то театральное, так что-нибудь спортивное. И хотя в Выборге и другого интересного немало, туристы приезжают в город в первую очередь ради замка.
В конце 2015 года музей «Выборгский замок» реорганизовали. Раньше он подчинялся комитету по культуре Ленинградской области, а сейчас вошел в состав «Выборгского объединенного музея-заповедника». Новый музей объединил замок, средневековые памятники в Выборге (ратуша, средневековые дома и т.д.), а также заповедник Ялкала в Ильичево. И новому музею нужен новый сайт.
А еще замок — и другие исторические здания «объединенного музея» — наконец начинают восстанавливать. И про реставрацию обязательно надо рассказывать, потому что это больной вопрос для жителей Выборга и главное дело для новой дирекции.

Со всеми плюсами и минусами задача вполне укладывалась в типовой план продукта «сайт от контента», который мы обычно разворачиваем на WordPress. В общих чертах план выглядит так.
- Понять, какая информация должна быть на сайте.
- Подготовить контент: тексты, фото.
- Установить WordPress и выбрать тему.
- Упаковать контент с учетом возможностей и ограничений этой темы.
Что важно посетителям сайта музея?
Ответ более-менее очевиден. Часы работы, анонсы выставок, описание достопримечательностей. Что важнее? Тут уже сложнее. Мы посмотрели зарубежные исследования и увидели, например, следующее. Каждый второй посетитель музейных сайтов хочет «спланировать поездку», а каждый пятый пришел без внятной цели.
 Источник картинки: www.intk.com/en/ideas/visitor-motivation-in-online-museum-audiences
Источник картинки: www.intk.com/en/ideas/visitor-motivation-in-online-museum-audiences
Информация про планирование поездки — самое важное. Это не единственная ценная мысль, которую мы вынесли из изучения статей. Вы можете скачать список тезисов, от которых мы отталкивались, продумывая общую концепцию.
[ссылка на скачивание]
Тут нужно небольшое пояснение. Например, есть глобальный тренд: музейные коллекции становятся доступными онлайн. Но это — огромный объем работы, не вписывающийся в рамки нашего проекта. Поэтому нам пришлось вернуться в реальность: в первую очередь — помочь посетителям спланировать поездку, все остальное — факультативно.
Что важно посетителям Выборгского замка?
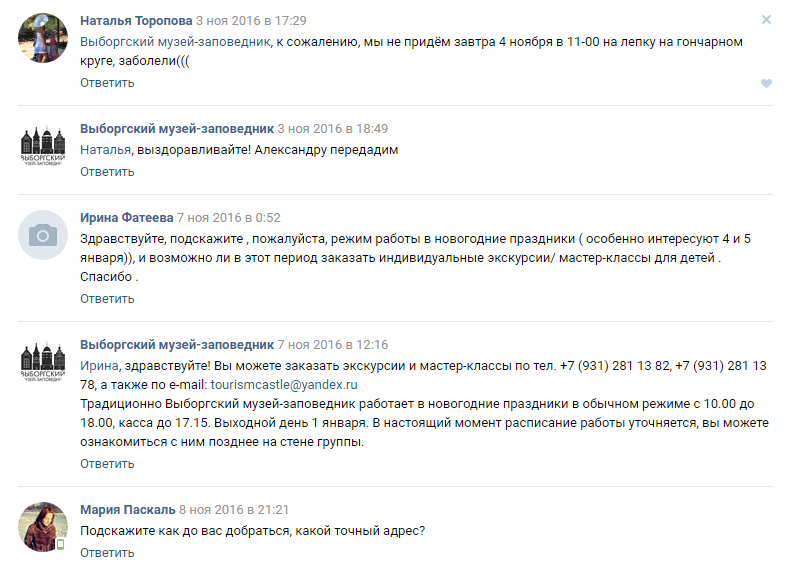
Про это нам рассказал заказчик. Посетители звонят и задают конкретные вопросы, а общими впечатлениями и пожеланиями делятся в группе музея во «ВКонтакте». Да, у музея образцово-показательное представительство в этой соцсети, что, конечно, упростило нам жизнь.

Кстати, если вы надеетесь, что публикация какой бы то ни было информации избавит от одинаковых вопросов, — спешим разочаровать. Спрашивать все равно будут, всегда есть люди, которые предпочитают личное общение.
Как у других?
Мы просмотрели около сотни сайтов — от Эрмитажа и музея Ван Гога до музея деревянной ложки в Нытве и замка в японском самурайском городке Осака.
Если вам тоже интересно, вот шикарная подборка сайтов со всего мира от Исторического факультета МГУ. А вот тут можно скачать ссылки на 18 сайтов замков:
[ссылка на скачивание]
Как никого не забыть?
В информационных проектах вместо описательных портретов пользователей удобно использовать матрицу. У нас получилось двенадцать пользователей.

[cкачать матрицу пользователей]
Какая информация у нас уже есть?
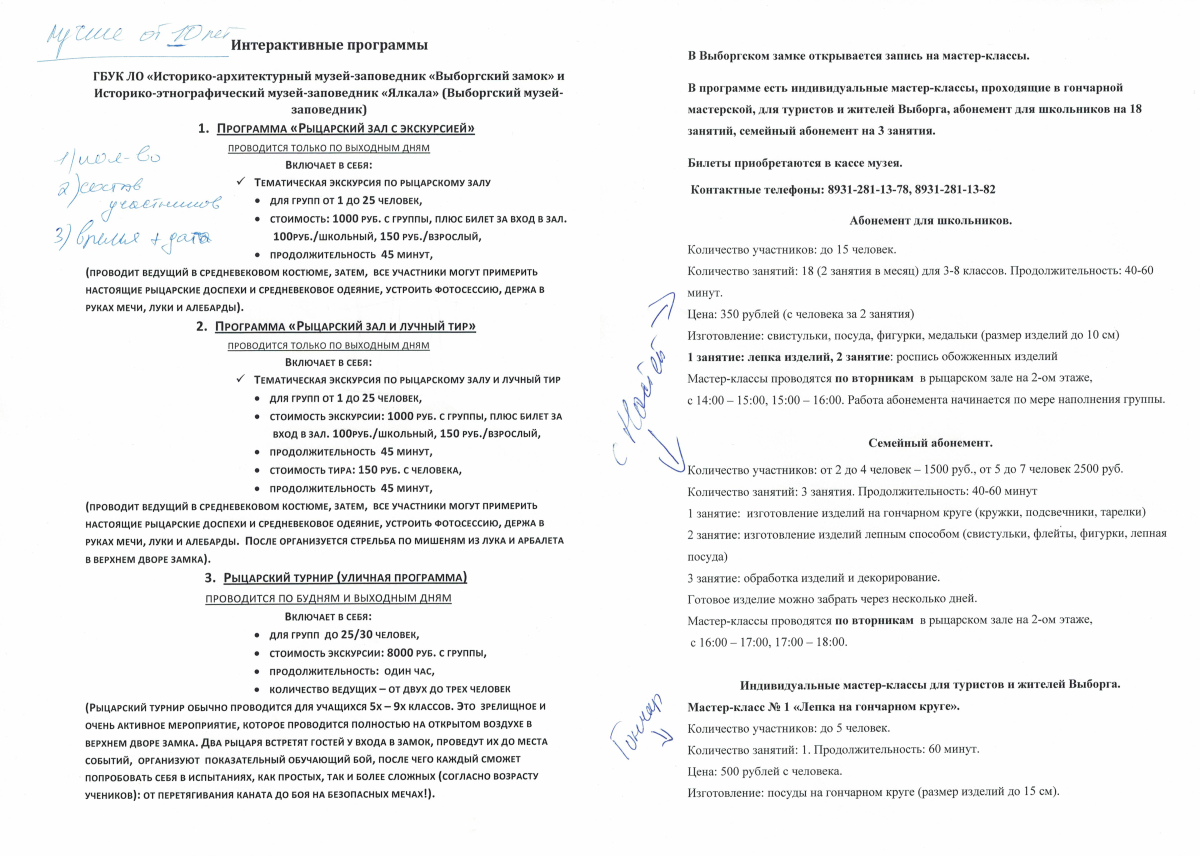
Параллельно с изучением пользователей собираем информацию от заказчика: описание программ, стоимость билетов, историческая справка, фото достопримечательностей.

Как собрать из всего этого сайт?
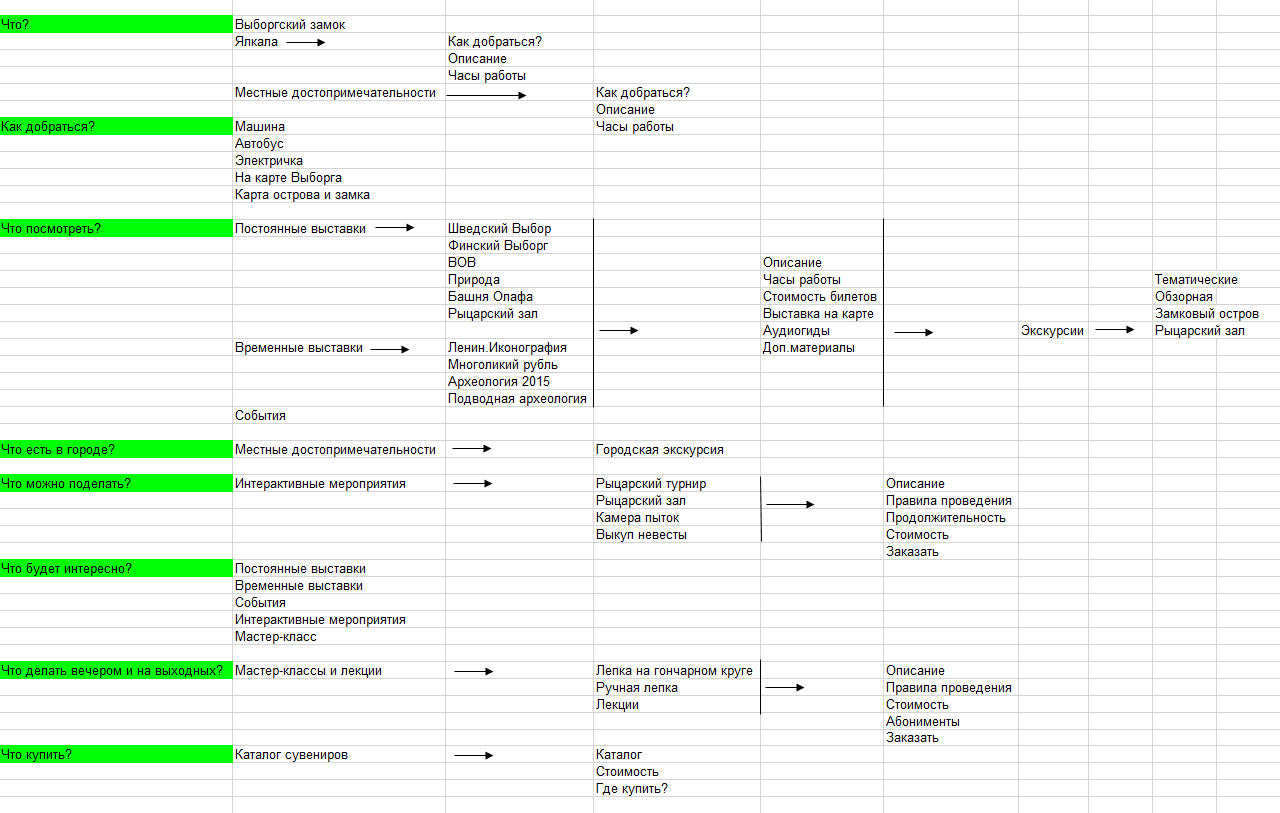
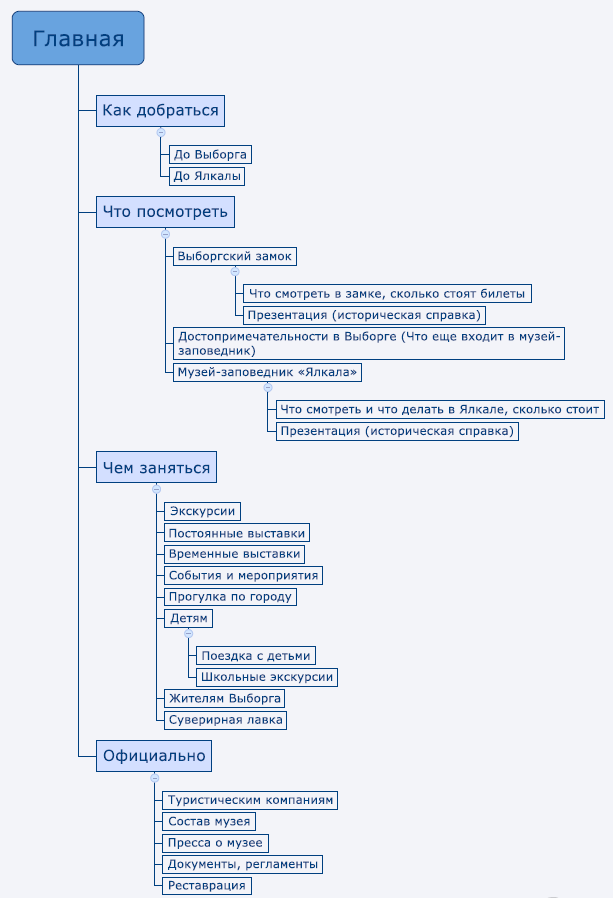
Прикидываем информационную структуру.

Упрощаем.

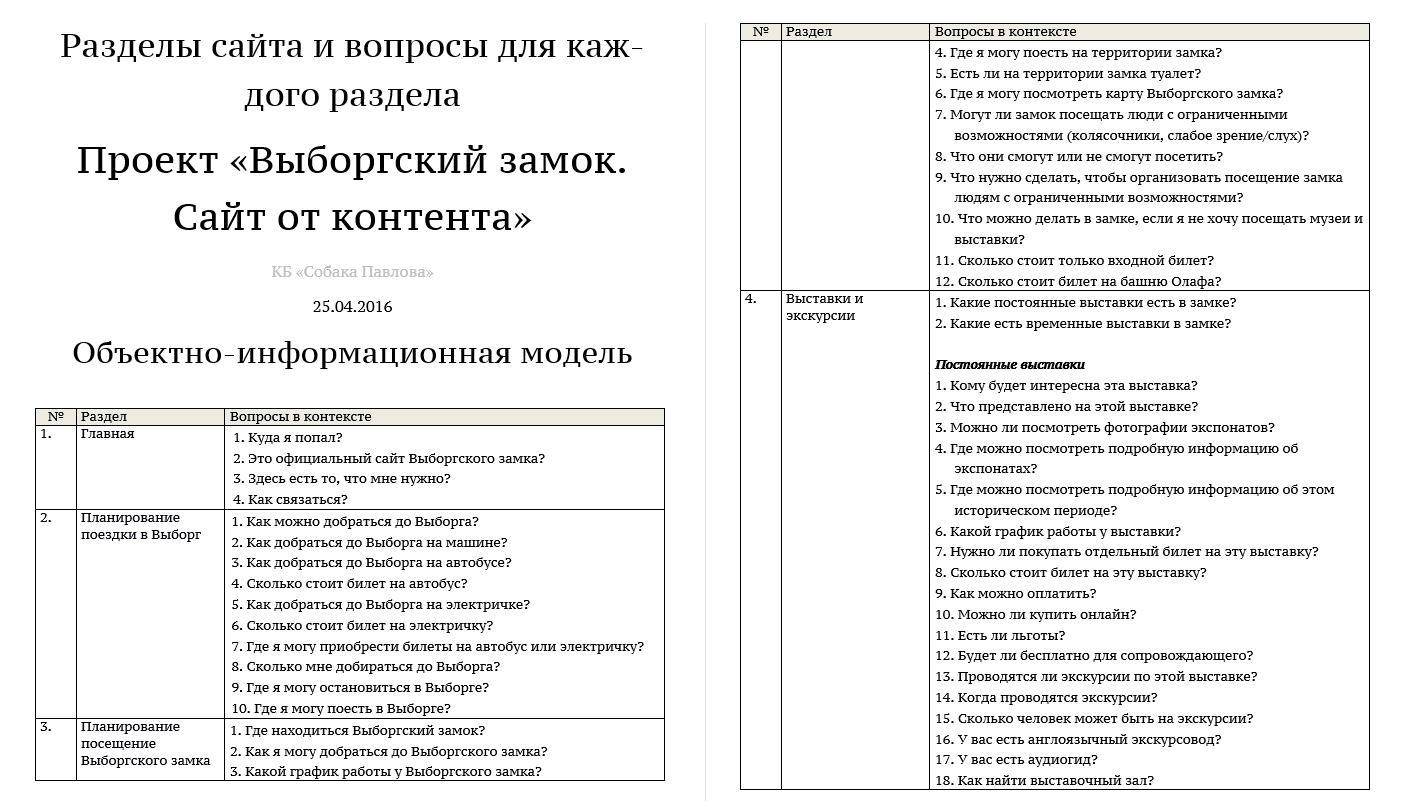
Детализируем в объектно-информационной модели.

WordPress позволяет сразу упаковывать контент в более-менее финальном виде, поэтому над формой и содержанием работали параллельно.Копирайтер отвечал на вопросы пользователей, где-то ориентируясь на собственный опыт, где-то — на материалы заказчика.

Конечно, никому не придет в голову публиковать такую простыню в надежде, что пользователь будет вчитываться.
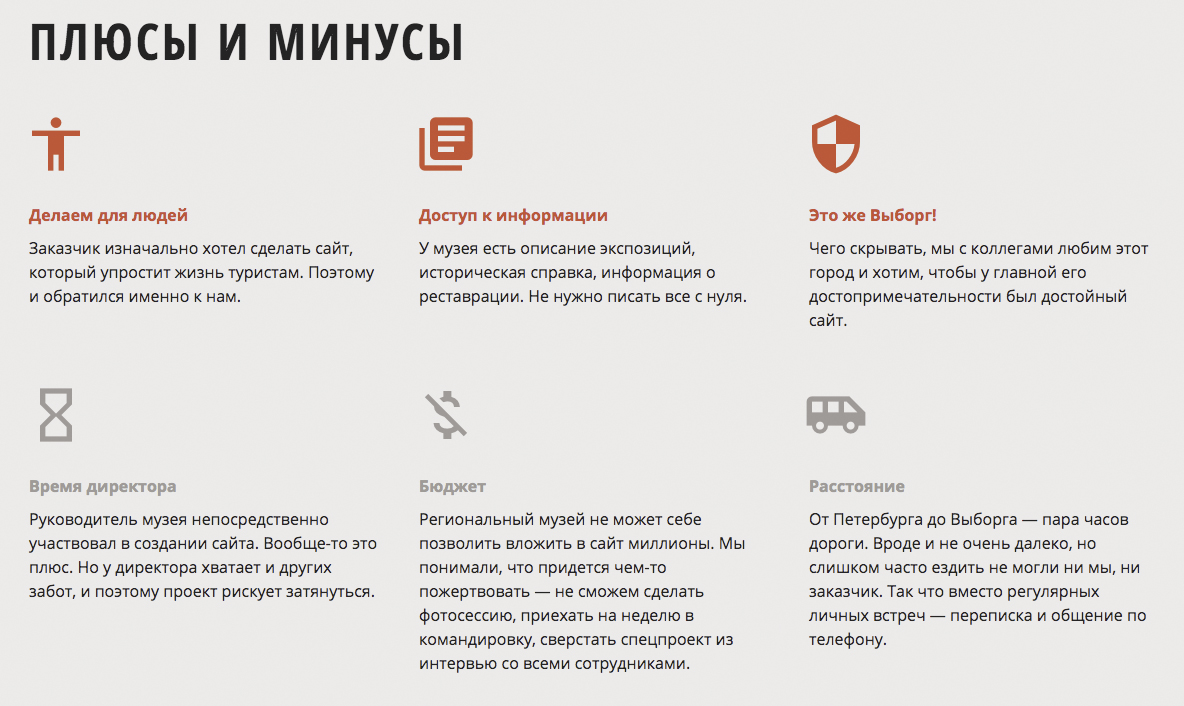
Это полуфабрикат для проектировщика или верстальщика — информационно насыщенный структурированный документ, по которому создают страницы сайта. Один абзац верстальщик трансформирует в карту, другой сократит до трех пунктов с пиктограммами, а третий — где кратко сформулировано самое важное — скопирует целиком.
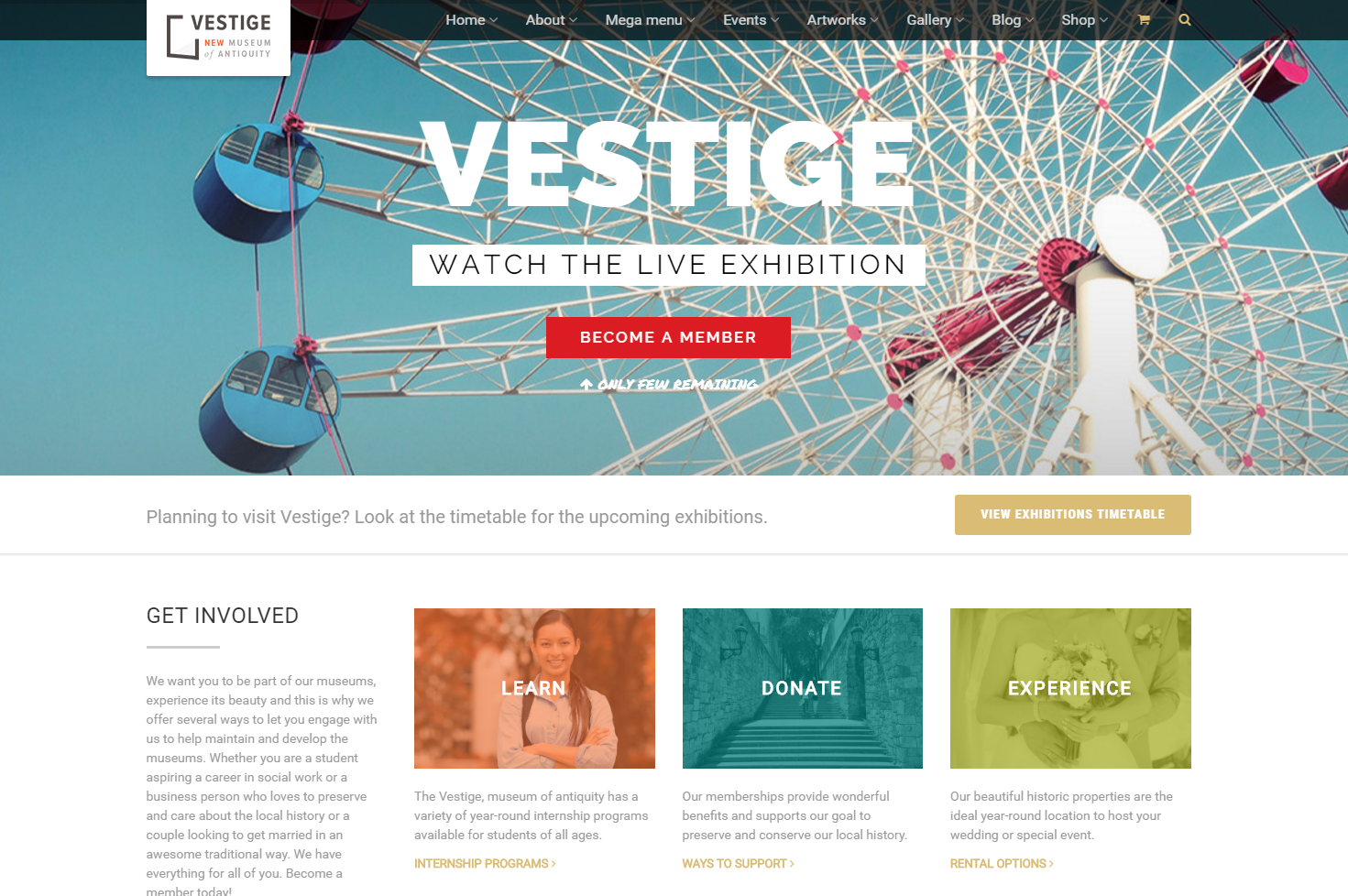
Параллельно с текстами мы работали уже непосредственно над сайтом — выбрали тему Vestige Museum, установили, допилили под наши нужды.

И пошли верстать. Процесс шел нелинейно. Заказчик присылал новые материалы, мы корректировали структуру, предлагали варианты решения той или иной страницы. Что-то делали прямо на сайте, когда нужно было учитывать возможности и ограничения темы, что-то сначала прототипировали, когда требовалось быстро набросать вариант для обсуждения внутри команды или с заказчиком.

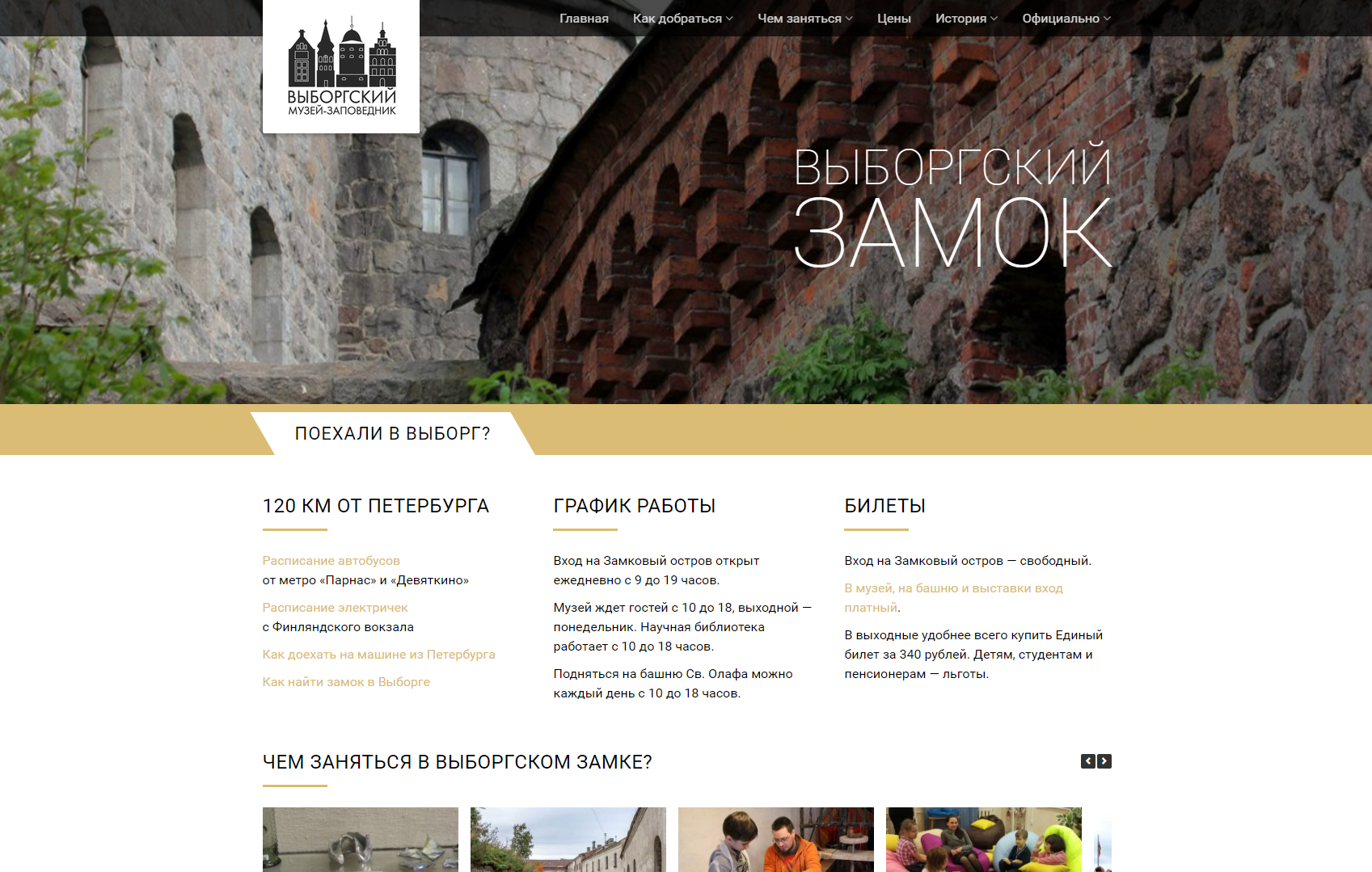
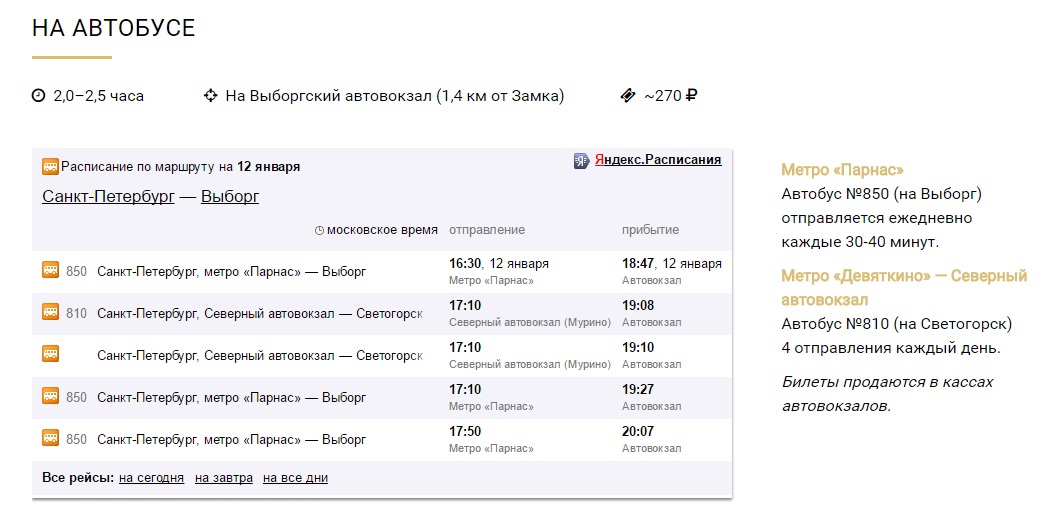
Главная страница сразу отвечает на самые важные вопросы: что, где, когда и сколько денег приготовить. Главное меню — на все остальные.

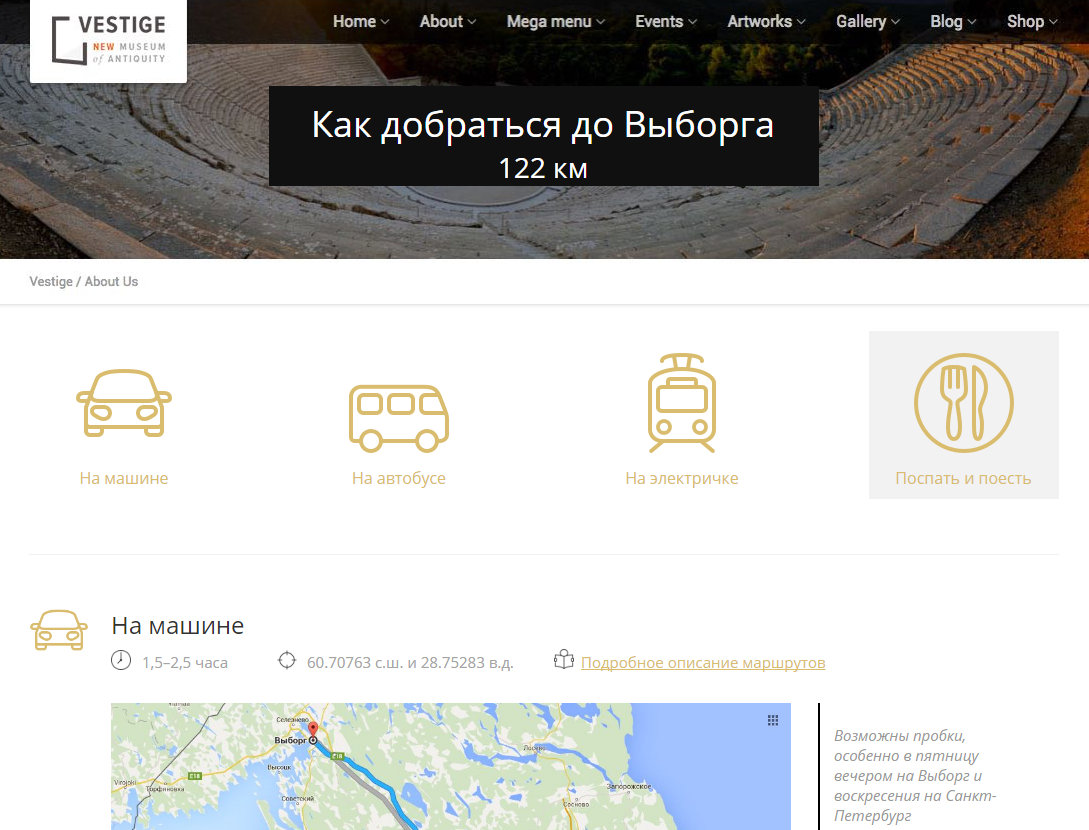
Если можно упростить жизнь пользователей с помощью стороннего сервиса — нужно это сделать. А иногда просто необходимо. Так, мы вставили на сайт расписание автобусов и электричек.

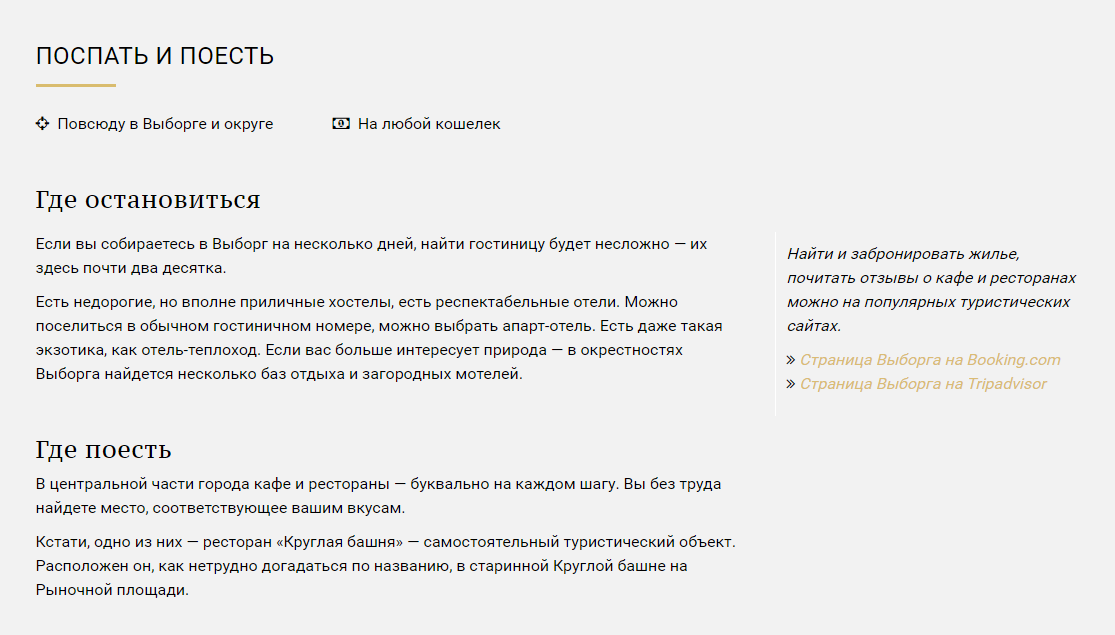
Если можно дать ссылку на сайт, где пользователь легко решит свою задачу, — нужно дать.

Важный момент: не стоит размещать на сайте готовое расписание или список гостиниц в надежде, что кто-то будет своевременно обновлять данные. Чаще всего такие сведения вначале просто устаревают, потом мумифицируются…
Мы находили потрясающие артефакты былых времен на действующих сайтах: «актуальное» расписание автобуса, который лет пять как отменен, настоятельный совет посетить кафе, закрывшееся в прошлом веке. Еще поискать — так и новейшее расписание драккаров на Wiborgs slott найдется.
В общем, не делайте так. Пользователи спасибо не скажут.
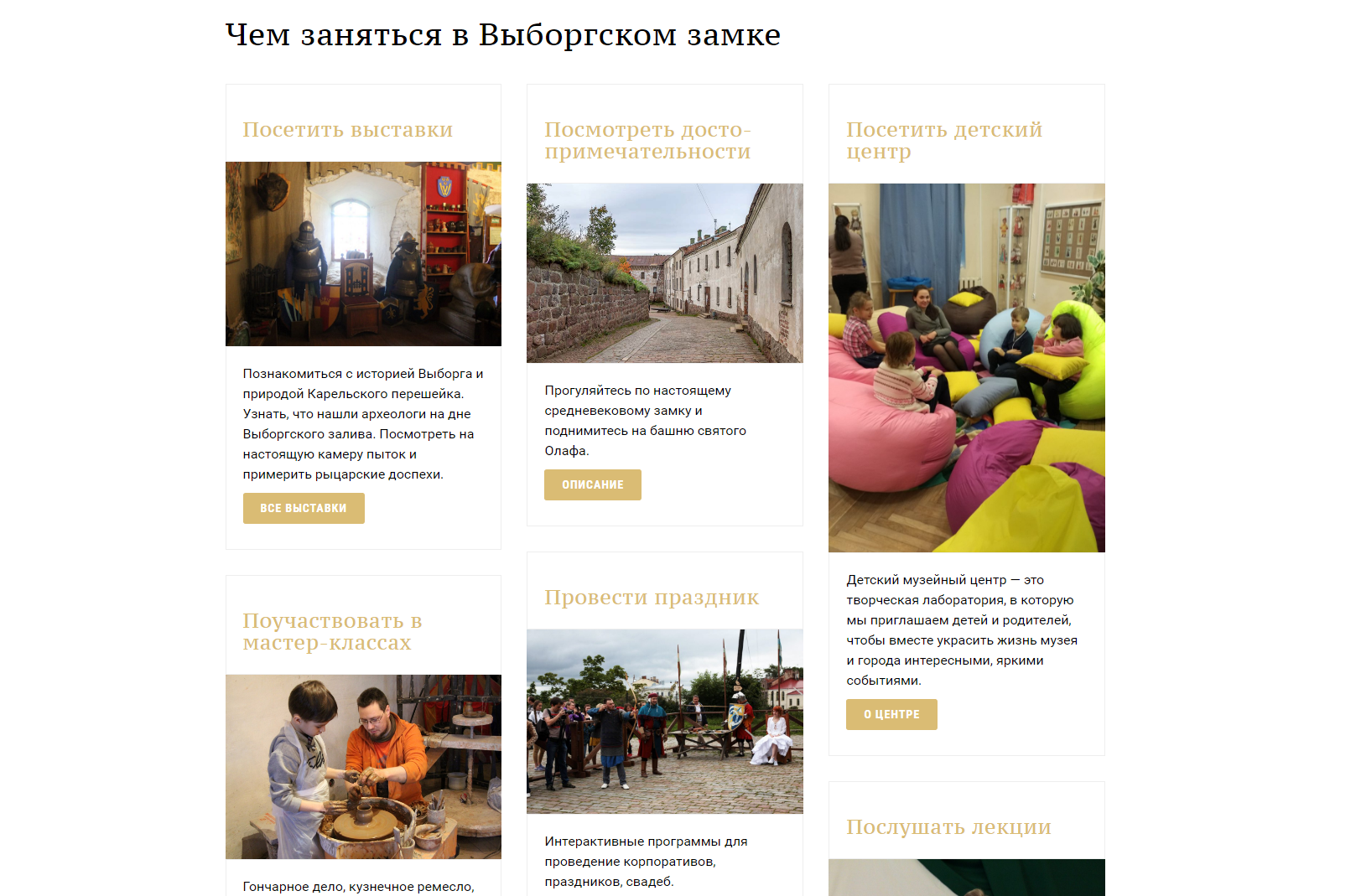
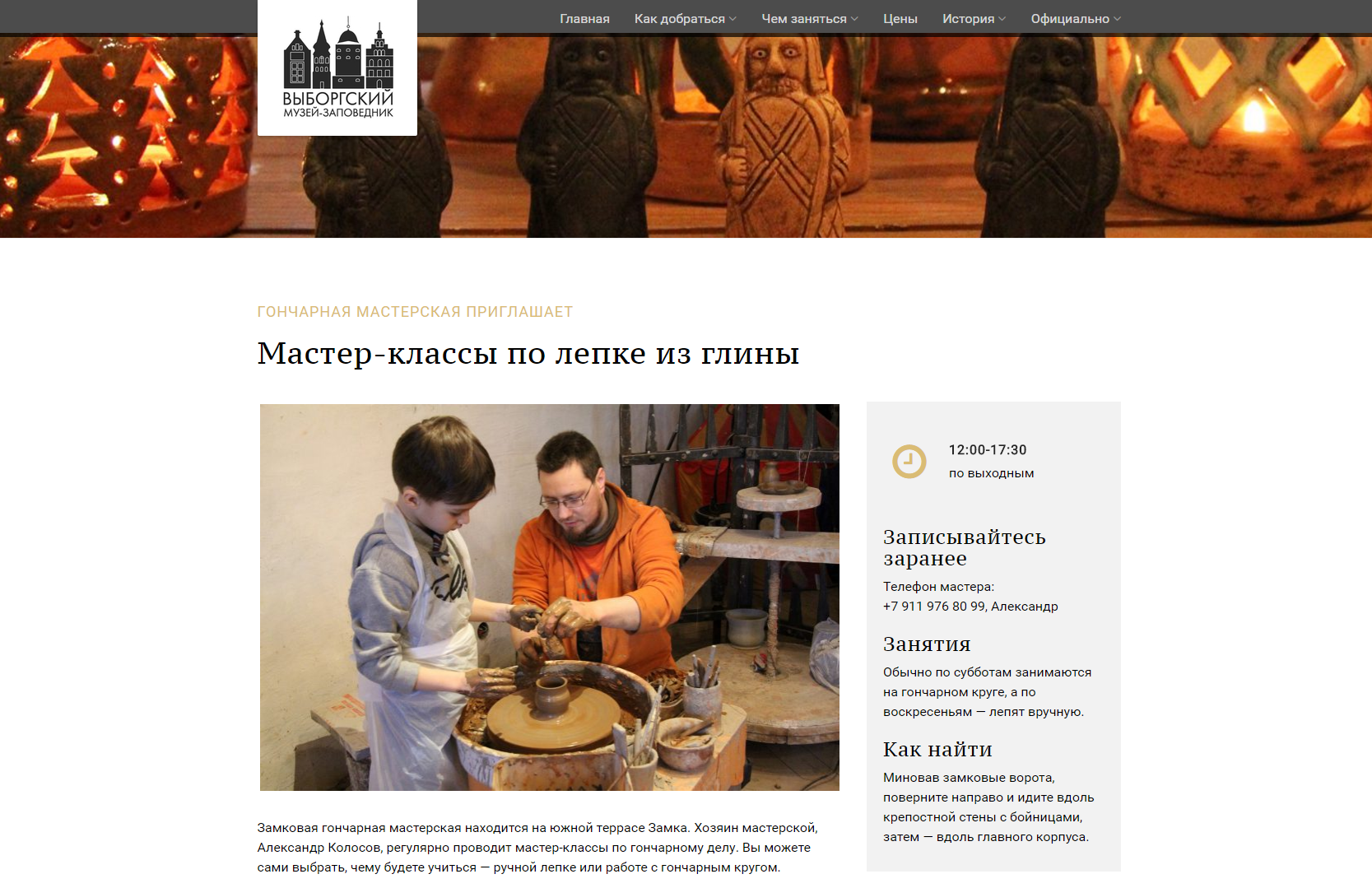
Рассказали, чем можно заняться в музее. Вот тут, кстати, было просто необходимо съездить, посмотреть, послушать и руками потрогать. Потому что вводные вводными, но с чужих слов писать всегда сложнее, чем по личным впечатлениям. Да и поговорить с мастерами или продавцами музейной лавки — бесценно, даже если в финальный текст почти ничего не попадет.
Плиточная верстка страницы — стандартная возможность выбранного нами шаблона.

Основная информация на страницах активностей вынесена в правый блок.

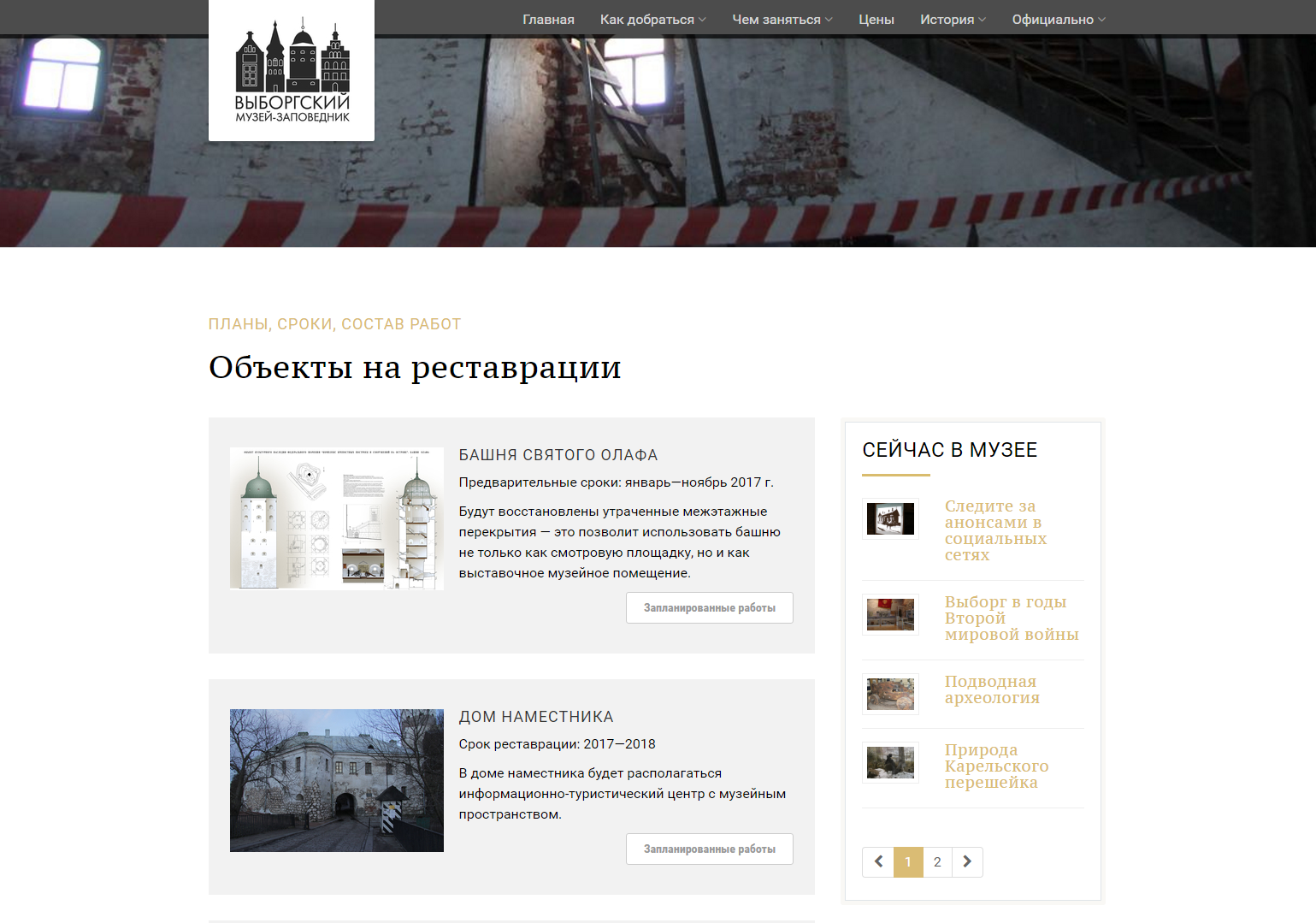
Реставрация — первая и главная задача новой дирекции музея. Так что отчитываться просто необходимо — и о намеченном, и о сделанном.

И так далее, и тому подобное. Лучше просто посмотреть, что получилось, на сайте.
Сайт запущен. Планировать поездки с его помощью теперь легко и удобно, но возможностей развиваться еще сколько угодно: создавать более подробные описания экспозиций, выкладывать фото, запускать спецпроекты… Стоп, что-то мы увлеклись.
Результат получился неплохим, и дирекция может переключиться на другие дела. А дел у сотрудников музея, поверьте, хватает. Впрочем, про сайт они тоже не забывают, там уже понемногу появляются новые материалы.
«Работалось с вами очень комфортно. Мы понимали состав работ и ответственность сторон за результат. Общаться было вполне комфортно. Даже когда сменился менеджер проекта, мы не почувствовали проблем.
Вашу компанию описывали нам как тех людей, которые хорошо пишут технические задания, и мы убедились в этом на собственном опыте. Мы вполне довольны процессом и результатом.
Совершенно уверенно можем рекомендовать “Собаку Павлову” в тех случаях, когда заказчик не работает в сфере IT, не имел опыта работы по созданию сайтов».
Владимир Цой, директор музея
- Смысл раз, банальный. Работать с тем, что любишь, — как мы любим Выборгский замок — нелегко, но очень приятно.
- Смысл два, товарно-денежный. Скромный бюджет — не повод для рыданий. Да, иногда хочется сделать все «как в лучших домах Парижа», чтоб и онлайн-экспозиция, и прогулки интерактивные… Но и минимум миниморум можно сделать хорошо, внятно и для людей.
- Смысл три, человековедческий. Если нельзя сделать все и сразу, нужно найти главные вопросы и ответить на них. Туристам рассказать, как доехать, как пройти и чем заняться. Горожанам — когда отремонтируют Олафа, когда Цехгаузы и спасут ли Часовую башню.
- Смысл четыре, зловещий. Если рассудок и жизнь дороги вам, держитесь подальше от готовых расписаний автобусов.
madcats.ru
Музей рудимент - отзывчивый темы WordPress на imithemes


Не забудьте оценить наш шаблон, если вы любите использовать его 
Поддержка
Поддержка осуществляется через наш специальный форум поддержки для всех проверенных покупателей темы. Пожалуйста, Ваш код покупки удобно, когда вы регистрируетесь на нашем форуме поддержки. Здесь?с Как найти свой ?Код Покупки Товара.?
Кредиты
Твиттер БутстрапDollarPhotoClubФликрИзображений предварительный просмотр не включены в шаблон.
Журнал Изменений
В1.8.5 – 22 мая 2017 Новый! Выставочное мероприятие/поле email менеджер, чтобы получать электронную почту для регистраций Обновлено! Меню открыть в левом, если не вписывается по ширине экрана Исправлено! Таксономия(место/исполнители) описание поля не показывает полный редактор, когда Йоаст SEO плагин активен Исправлено! Календарь событий не совместим с wpml Исправлено! WР обновление версии 4.7.5 исправить повторяется категории/теги, перечисленные для пользовательских типов сообщению (Рудимент ядро обновил плагин) Исправлено! Разбиение на страницы архив событий не работает В1.8.4 – 2017 04 мая Обновлено! Революция слайдер до последней версии Обновлено! Демо-данные Исправлено! Целью выставки не правильно, когда используется один вид Исправлено! Дата событие ошибка в single-event.php Исправлено! Варианты тематического поля не переводимые с wpml Исправлено! События стоимость билета на билет Исправлено! Подменю название цвет/фон не работает на 2-й и 3-й уровень меню Исправлено! Некоторые салоны ошибки В1.8.3 – 07 февраля 2017 года, Новый! Возможность фильтровать произведения на основе произведения художников в сетке/страница списка виджетов строитель Новый! Добавлена следующая предыдущая книжка на одной странице иллюстрации Исправлено! Ошибка на одной странице события Исправлено! Сегодняшний день показывает при просмотре событий от WP приборной панели Исправлено! Событие пагинации округления число событий в списке событий просмотра списка виджетов В1.8.2 – 26 января 2017 года Новый! Возможность менять порядок событий в списке событий/сетки виджет страницы строителя Исправлено! Джетпак плагин конфликтует с предстоящими событиями тема виджет для страницы застройщика Исправлено! Одностраничный событие показывает неопределенную дату, когда доступ к нему из WP приборной панели Исправлено! Некоторые салоны ошибки В1.8.1 – 18 января 2017 года, Обновлено! Революция слайдер до последней версии Обновлено! Максимальное место проведения шоу в местах виджет создатель страницы Исправлено! События пост типа Заголовок страницы не работает из настроек темы Исправлено! Лучшее изображение для одиночного странице мероприятия должны быть в полный размер Исправлено! Пользовательский список/сетка виджет URL не работает Исправлено! Последнее сообщение Дата виджет Формат не меняется с даты общие параметры Исправлено! Сайт происхождения виджет ссылке изображение открывается в магнитная всплывающие Исправлено! Pinch зум не работает в устройствах Android Исправлено! Галерея, вкладку место в случае, одностраничный выставка не активировать по умолчанию Исправлено! Категория события баннер не работает Исправлено! Выставка Категория изображение баннера не работает В1.8 – 15 сентября 2016г. Новый! Возможность показать выставок как одно сообщение вместо нескольких экземплярах Исправлено! Событие/Регистрация форма выставка не показывает сообщение об ошибке, когда нет билета выбирается Исправлено! Карта не показывает центральное положение за одно событие/выставка-панорама Исправлено! Вопрос стилизации, когда виджет имеет характеристику 1 колонки Исправлено! Пустой разделитель, показывающий, когда нет выбора места проведения для любого события/выставки Исправлено! Баннер для категории посте не работает Исправлено! Календарь не показывает события Категория цвет В1.7 – 28 июля 2016 Новый! Значок TripAdvisor и электронной почты добавлены колонтитулы социальные иконки Новый! Виджет для художников таксономии Новый! Таксономия место и поле описание художника преобразуется в редактор tinymce Новый! Телефон поле для штатных должностей Новый! Возможность включить/исключить объекты из виджета Новый! Вариант перетасовать заведения список/сетка в виджет Новый! Добавлено поле для ключевых API карт Google в настройках темы Новый! Возможность менять архиве страницы заголовки на тему функции > Заголовок > Заголовок внутренней страницы Обновлено! Демо-контент Обновлено! Мета Плагин Коробка Обновлено! Теперь redux рамки выходит из репозитория WР Исправлено! Пагинация в случае шаблоны Категория/тег не работает Исправлено! Выставка время не собираюсь подтверждение по электронной почте Исправлено! Главные продукты магазин страница показывает первый название продукта в заголовке Исправлено! Несоответствие заголовка на страницах категории продукта Исправлено! Поиск/корзина блоков в заголовке показаны ниже логотипа в браузере Chrome Исправлено! Таксономия баннер параметр/место удалить изображения не работает В1.6.2 – 07 июля 2016 Новый! Возможность добавлять пользовательские Регистрация всплывающего контента для мероприятий/выставок Обновлено! Шрифт высокий до последней версии Исправлено! Время начала событие не работал 24 часа В1.6.1 – 02 июля 2016 Обновлено! Революция слайдер до последней версии Исправлено! В электронной почте администратора и администратора, имя и фамилия были без пробелов Исправлено! Количество билетов, которые не были обновлены для регистрантов Исправлено! Бесплатные события не обновляют оставшихся билетов рассчитывать Исправлено! Кнопку "Регистрация" изначально говорю, что переходить на PayPal, теперь он будет показывать зарегистрироваться Исправлено! Специальные символы в событие/выставка календарь не правильно показывает Исправлено! События/выставки по календарю были подвижные Исправлено! Просмотреть подробности ссылке в предстоящие события виджет принимая на неправильный URL В1.6 – июня 03, 2016 Новый! Варианты укладки страницу добавил Новый! Возможность менять логотип Цвет фона в настройках темы > логотип Новый! Опции корзину поиск & woocommerce в меню Новый! Магнитного всплывающих поддержка для виджета изображения SiteOrigin Новый! Google Карта добавлена на странице таксономии место Обновлено! Слайдер Революция Обновлено! Мета плагин коробка Обновлено! Класс ТГМ Исправлено! Шаблон таксономии место не показывает полное описание В1.5.1 – 18 апреля, 2016 Новый! Один шаблон галерея Обновлено! Революция слайдер до последней версии Обновлено! Библиотека Google карты на JS Исправлено! Вариант лайтбокс не работает для некоторых виджетов и страниц В1.5 – 30 марта, 2016 Новый! Варианты укладки в меню опции темы меню > Новый! Вариант за звание, должность и название цвета в разделе место строителя виджет Новый! Вариант оформления внутреннего заголовка страницы в настройках темы > Заголовок > Заголовок внутренней страницы Новый! Возможность добавить баннер для таксономии Новый! Список выставок виджет теперь имеет возможность показать прошедшие выставки Новый! Возможность выбрать, если событие будет отображаться время до начала или конца времени Обновлено! Рудимент основных плагинов для v1.2.1 Обновлено! Революция слайдер до последней версии 5.2.3.5 Исправлено! Параметр Заголовок страницы дисплей не работает из настроек темы Исправлено! Заголовок страницы высота не работает Исправлено! Приходит сообщение об ошибке при добавлении нового пункта меню Исправлено! Мега меню внутри меню ссылку атрибуты, как класс и цели не работает Исправлено! Цвет Знамени показывал шаблон по умолчанию изображения Исправлено! Предстоящие выставки виджет не работает с категорией фильтрации В1.4 – 17 февраля, 2016 Новый! Произведения типа постинга Новый! Произведение Сообщений, создатель страницы виджет, таксономии страниц добавил Новый! Поддержка RTL языков Новый! Пользовательская постоянная ссылка на события, выставки, художественные работы и персонала типы постов в Настройки > постоянные ссылки Новый! Шаблоны для тегов события и выставки тег добавил Новый! Значок yelp для заголовка футер социальные иконки Новый! Возможность добавлять ссылки в виджет, окне значок темы Новый! Вариант баннера Заголовок для галереи и один выставочный страниц Новый! Изображение заголовка по умолчанию для художественных работ и выставка архивов Новый! Один шаблон страницы для командных должностей и в его виджет, создатель страницы, чтобы добавить ссылки на команды имя участника и эскиз Новый! Возможность установить боковую панель по умолчанию для страниц, постов, сотрудников, мероприятий, выставок, произведения Новый! Стиль Домашняя страница 2 Добавил Обновлено!Панель настроек темы для более продвинутых вариантов настройки Обновлено! Список валют для конфигурации PayPal в настройках темы Обновлено! Шрифт высокий иконки до последней версии 4.5 Обновлено! Рекомендуемые блоки виджет теперь использовать вертикальное выравнивание по центру вместо линии высоты нескольких строк текста, поддержка Обновлено! Демо-данные обновляются Исправлено! Карта не работает для некоторых пользователей на одном мероприятии и выставке страниц Исправлено! Календарь экранирование специальных символов в URL Исправлено! Бесплатные события не работает Исправлено! Регистрация событий с 0 суммой, принимая на сайт PayPal Исправлено! Предстоящая выставка виджет, показывающий статический текст ?Теперь Открыть? Исправлено! Сетки колонок не работает в некоторые виджеты Исправлено! Пагинация не работает в сетке виджет событие Исправлено! Боковой панели место по умолчанию не работает Исправлено! Категория фильтры для выставки-виджет не работает Исправлено! Сбежал h4 теги были показаны на страницах результатов поиска Исправлено! Некоторые салоны ошибки Исправлено! Стиль заголовка для кнопок не работает для стиля Заголовок 3 В1.3 – 29 декабря, 2015 Исправлено! Событие/страница выставки детали иногда показывает текущую дату, а не фактическая Дата Исправлено! Кнопка забронировать онлайн всегда показывает даже отключен от выставки событие/ Исправлено! Доступные билеты не должны быть меньше 0 Исправлено! Количество орфографических ошибок в опалить-выставка и single-event.php Исправлено! Событие не рассчитав правильно время после архиве файла Тип включенными В1.2 – 21 ноября, 2015 Исправлено! Список разместить виджет пагинация не работает Исправлено! Список команды выбора категории виджет не работает Обновлено! Рудимент основной плагин Исправлено! Списка событий, виджет не работает с выбора категории Исправлено! Проблема с созданием нового времени для выставок В1.1 – 17 ноября, 2015Новый! Платных мероприятий, выставок плагин Новый! Регистрация авиабилетов Обновлено! Революция слайдер до последней версии Исправлено! Ошибка в пагинации отображается неверное Количество страниц Исправлено! Предстоящая выставка Дата виджет ошибка Исправлено! Адрес не отображается на одной странице таксономии место Исправлено! Категория события не работает для списка виджетов сетки событий Исправлено! Фильтры категории в виджете-списке событие не работает Исправлено! Выпуск демо-импортера, когда плагин redux-это обновлен Исправлено! Тема номера стиль ребенка на имя родительской темы Исправлено! Стиль для заголовка виджета изображения карусель Исправлено! Проблема стилизации в виджете таблицы событий Исправлено! Галерея автозапуск поле виджета сетка не становится пустым Исправлено! Проблемы оформления с анимированными счетчик виджет Исправлено! Неправильный стиль заголовка изображения в опциях темы Исправлено! Google карты не производила на вкладке место на отдельных страницах В1.0.1 – 28 октября 2015 Исправлена ошибка демо-импортера В1.0 – 29 сентября, 2015Первый Выпускlitehost24.ru